JsdomNPM(开发者如何使用)
当JSDOM和IronPDF在Node.js中结合使用时,程序员可以访问一个用于创建和修改PDF文档的广泛工具包。 JSDOM是W3C DOM的纯JavaScript实现,使得可以在服务器端操作HTML和XML文档,类似于浏览器中可能的操作。 相反,IronPDF使用简单的Node.js API简化了从HTML内容创建高质量PDF的过程。
结合JSDOM和IronPDF,开发人员可以轻松地将网页转换为Node.js应用程序中的PDF,改变预先存在的PDF,并即时从HTML模板创建PDF文档。 因为这不仅确保了与现代Web技术的兼容性,还加快了文档生成操作,所以这种组合是需要强大PDF创建功能的项目的一个绝佳选择。
什么是JSDOM NPM?
JSDOM NPM (Node Package Manager) 是一个JavaScript库,允许您使用Node.js解析和处理HTML文档。 它在Node.js内提供了一个类似浏览器的环境,并支持W3C DOM (文档对象模型)。 因此,您可以以编程方式操作HTML和XML文档的特性和内容。 你甚至可以模拟点击和表单提交等操作。

JSDOM对创建基于HTML的报告、测试和验证网站以及网络抓取等活动非常有帮助。 在服务器端设置中处理HTML页面时,标准浏览器功能不可用,它帮助开发人员。 JSDOM NPM包通过处理Node.js应用程序中的HTML操作和交互,填补了客户端浏览器功能与服务器端JavaScript之间的空白。
通过其对多种强大Web功能的实施,Node.js中的JSDOM是开发人员在服务器端环境中处理HTML和XML文档的有用工具。 JSDOM的显著特点如下:
W3C DOM实现
JSDOM提供了对大量W3C DOM和HTML规范的全面JavaScript实现。 这使您可以使用熟知的DOM API以编程方式操作HTML和XML文档。
类浏览器环境
因为JSDOM在Node.js内模拟浏览器环境,您可以像在浏览器中执行JavaScript一样操作HTML页面。 这包括处理文档对象模型、管理事件、执行脚本以及访问和更改项。
对标准的支持
支持现代Web标准,包括HTML5、CSS3和最新的JavaScript功能。 这保证了与大多数Web内容的兼容性,并使其能够准确地解析和操作复杂页面。
解析和序列化
JSDOM可以将HTML字符串解析为DOM结构,并可以将DOM节点序列化回HTML字符串。 这是为了在页面内部执行脚本,并使我们能够编辑和生成更新的网页HTML输出。
可定制配置
JSDOM可以配置以模拟许多与浏览器相关的功能,包括外部资源的处理(如加载外部脚本和执行外部脚本或样式表)、切换不同的JavaScript引擎(如V8或SpiderMonkey)等。
与测试框架的集成
JSDOM是编写单元测试和集成测试的热门工具,包括在Jest和Mocha等测试框架中进行DOM操作。 它使得在测试Web应用时无需整个浏览器环境就能进行无头测试。
可访问性和兼容性
它适用于需要符合可访问性标准的应用程序,因为它具有与屏幕阅读器兼容的可访问性功能和对ARIA属性的支持。
Node.js生态系统集成
JSDOM与其他库和更大的Node.js生态系统兼容良好。 例如,能够与Puppeteer这样的包结合,进行更复杂的网络抓取和自动化活动,或与Cheerio结合进行有效的HTML解析。
创建和配置JSDOM Node.js
可以使用以下步骤在Node.js应用中构建和配置JSDOM:
安装JSDOM
首先,确保您的计算机上安装了npm和Node.js。 可以使用npm安装JSDOM:
npm install jsdomnpm install jsdom基础JSDOM使用
这是设置JSDOM环境并处理HTML文档的简单示例:
const { JSDOM } = require('jsdom');
// Example HTML content
const htmlContent = `
<!DOCTYPE html>
<html>
<head>
<title>JSDOM Example</title>
</head>
<body>
<div id="content">
<p>Hello, JSDOM!</p>
</div>
</body>
</html>
`;
// Create a JSDOM instance
const dom = new JSDOM(htmlContent);
// Access and manipulate the DOM
const document = dom.window.document;
const contentDiv = document.getElementById('content');
contentDiv.innerHTML = '<p>Hello, modified JSDOM!</p>';
// Serialize the modified DOM back to HTML
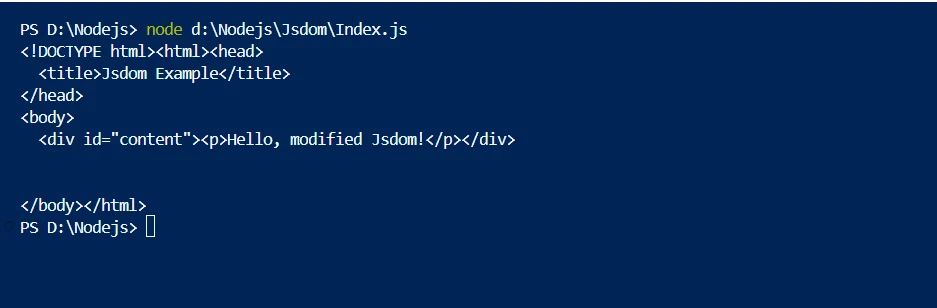
const modifiedHtml = dom.serialize();
console.log(modifiedHtml);const { JSDOM } = require('jsdom');
// Example HTML content
const htmlContent = `
<!DOCTYPE html>
<html>
<head>
<title>JSDOM Example</title>
</head>
<body>
<div id="content">
<p>Hello, JSDOM!</p>
</div>
</body>
</html>
`;
// Create a JSDOM instance
const dom = new JSDOM(htmlContent);
// Access and manipulate the DOM
const document = dom.window.document;
const contentDiv = document.getElementById('content');
contentDiv.innerHTML = '<p>Hello, modified JSDOM!</p>';
// Serialize the modified DOM back to HTML
const modifiedHtml = dom.serialize();
console.log(modifiedHtml);
配置选项
JSDOM构造函数接受选项,您可以提供这些选项来自定义其功能的不同部分。 以下是一些典型的设置选择:
它通过JSDOM对象API来管理从外部资源中加载脚本和样式表的方式。 决定解析的HTML中的脚本是否应该由JSDOM执行。 允许在JSDOM内运行的脚本捕获其控制台输出。 模拟浏览器的视觉环境,这可能会影响多个CSS和布局计算。
这是使用选项设置JSDOM代码的一个示例。
const { JSDOM } = require('jsdom');
const htmlContent = '<!DOCTYPE html><html><body><p>Hello, JSDOM!</p></body></html>';
const options = {
resources: 'usable', // Load external resources (e.g., scripts, stylesheets)
runScripts: 'dangerously', // Allow scripts to run
};
const dom = new JSDOM(htmlContent, options);
// Access the document and window objects
const document = dom.window.document;
const window = dom.window;
// Manipulate the DOM or interact with the window object here
console.log(document.documentElement.outerHTML); // Output the modified HTMLconst { JSDOM } = require('jsdom');
const htmlContent = '<!DOCTYPE html><html><body><p>Hello, JSDOM!</p></body></html>';
const options = {
resources: 'usable', // Load external resources (e.g., scripts, stylesheets)
runScripts: 'dangerously', // Allow scripts to run
};
const dom = new JSDOM(htmlContent, options);
// Access the document and window objects
const document = dom.window.document;
const window = dom.window;
// Manipulate the DOM or interact with the window object here
console.log(document.documentElement.outerHTML); // Output the modified HTML高级用法
在更复杂的情况下,例如将测试代码与测试框架结合或模拟用户交互,JSDOM也可以适用。 以下是如何使用JSDOM和Jest进行测试的示例:
const { JSDOM } = require('jsdom');
test('modifying DOM with JSDOM', () => {
const dom = new JSDOM('<!DOCTYPE html><html><body><p>Hello, JSDOM!</p></body></html>');
const document = dom.window.document;
const contentParagraph = document.querySelector('p');
// Assert initial content
expect(contentParagraph.textContent).toBe('Hello, JSDOM!');
// Modify content
contentParagraph.textContent = 'Hello, modified JSDOM!';
// Assert modified content
expect(contentParagraph.textContent).toBe('Hello, modified JSDOM!');
});const { JSDOM } = require('jsdom');
test('modifying DOM with JSDOM', () => {
const dom = new JSDOM('<!DOCTYPE html><html><body><p>Hello, JSDOM!</p></body></html>');
const document = dom.window.document;
const contentParagraph = document.querySelector('p');
// Assert initial content
expect(contentParagraph.textContent).toBe('Hello, JSDOM!');
// Modify content
contentParagraph.textContent = 'Hello, modified JSDOM!';
// Assert modified content
expect(contentParagraph.textContent).toBe('Hello, modified JSDOM!');
});开始
在Node.js中使用IronPDF和JSDOM需要结合这些库将HTML内容转换为PDF文档。 JSDOM允许您以编程方式处理HTML文档,而IronPDF使HTML到PDF的转换更容易。 这里有一个如何入门的手册。
什么是IronPDF for Node.js?
IronPDF for Node.js 从HTML文本生成高质量的PDF文档。 同时保持原始网页内容的完整性,它使HTML、CSS和JavaScript转换为完全格式化的PDF的过程更容易。 对于需要生成动态、可打印文档(如报告、发票和证书)的Web应用程序来说,此工具特别有用。
IronPDF提供的众多功能中包括可调的页面设置、页眉、页脚,以及嵌入图像和字体的能力。 为确保生成的PDF符合预期的设计,它支持复杂的布局和样式。 此外,IronPDF管理HTML中的JavaScript执行,使得动态和交互性内容能被准确呈现。

IronPDF的功能
从HTML生成PDF
将JavaScript、HTML和CSS转换为PDF。 支持媒体查询和响应式设计等现代网络标准。 用于使用HTML和CSS动态装饰PDF文档、报告和账单。
PDF编辑
可以在已有PDF上添加文本、图像和其他内容,或从这些PDF文件中提取文本和图片。 将多个PDF合并为一个文件。将PDF文件分成多个独立文档。 包括水印、注释、页眉和页脚。
性能和可靠性
在工业环境中,高性能和可靠性是理想的设计特性。 IronPDF轻松管理大型文档集。
安装IronPDF
安装IronPDF包以获取在Node项目中处理PDF所需的工具。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf使用JSDOM和IronPDF将HTML转换为PDF
准备好要转换为PDF的HTML材料。 作为示例:
<!-- example.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Document</title>
<style>
body {
font-family: Arial, sans-serif;
}
.content {
margin: 20px;
}
</style>
</head>
<body>
<div class="content">
<h1>Hello, JSDOM with IronPDF!</h1>
<p>This is a sample HTML document converted to PDF using JSDOM and IronPDF.</p>
</div>
</body>
</html><!-- example.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example Document</title>
<style>
body {
font-family: Arial, sans-serif;
}
.content {
margin: 20px;
}
</style>
</head>
<body>
<div class="content">
<h1>Hello, JSDOM with IronPDF!</h1>
<p>This is a sample HTML document converted to PDF using JSDOM and IronPDF.</p>
</div>
</body>
</html>创建一个名为convertToPdf.js的Node.js脚本,使用JSDOM解析HTML内容,并使用IronPDF创建PDF。
const { JSDOM } = require('jsdom');
const IronPdf = require("@ironsoftware/ironpdf");
const fs = require('fs');
// Configure IronPDF with the license key (if applicable)
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' });
// Load the HTML content from the file
const htmlContent = fs.readFileSync('example.html', 'utf8');
// Create a JSDOM instance and parse the HTML
const dom = new JSDOM(htmlContent);
const jdocument = dom.window.document;
// Convert the HTML to PDF
IronPdf.PdfDocument.fromHtml(jdocument.documentElement.outerHTML).then((pdfres) => {
const filePath = `${Date.now()}.pdf`;
pdfres.saveAs(filePath).then(() => {
console.log('PDF saved successfully!');
}).catch((e) => {
console.log(e);
});
});const { JSDOM } = require('jsdom');
const IronPdf = require("@ironsoftware/ironpdf");
const fs = require('fs');
// Configure IronPDF with the license key (if applicable)
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' });
// Load the HTML content from the file
const htmlContent = fs.readFileSync('example.html', 'utf8');
// Create a JSDOM instance and parse the HTML
const dom = new JSDOM(htmlContent);
const jdocument = dom.window.document;
// Convert the HTML to PDF
IronPdf.PdfDocument.fromHtml(jdocument.documentElement.outerHTML).then((pdfres) => {
const filePath = `${Date.now()}.pdf`;
pdfres.saveAs(filePath).then(() => {
console.log('PDF saved successfully!');
}).catch((e) => {
console.log(e);
});
});
从数据库、文件或动态生成的内容加载HTML内容。 使用IronPDF从解析的HTML内容创建PDF文档。 IronPDF的RenderHtmlAsPdf函数接受HTML字符串,然后返回包含PDF数据的Promise。 使用Node.js的文件系统模块(fs),IronPDF将PDF文档创建为一个缓冲区(pdfBuffer),可以保存到文件。错误处理在创建PDF时的出现问题(如HTML损坏或网络困难)时保证稳健性。

结论
对于使用HTML信息以编程方式创建高质量PDF文档,JSDOM提供了一种可靠的选择。 通过在模拟浏览器环境中简化解析和操作HTML页面,JSDOM允许开发人员与DOM元素互动并动态编辑信息。 此功能对于数据提取、动态报告生成和网页抓取等任务至关重要。
IronPDF因其强大的功能将HTML文本转换为PDF,使您可以精确控制布局、分页、页眉、页脚和其他PDF特定功能,是JSDOM的绝佳补充。 它简化了将复杂HTML结构从Node.js应用直接转换为可打印、准备好的PDF文件。
结合JSDOM和IronPDF,开发人员可以自动从HTML模板或动态生成的信息中创建PDF文档。 这使得这些文档对于多种用途有用,例如生成报告、证书、发票等。 这种集成通过利用这两个库的优势提高生产力并保持文档的完整性,满足了Node.js生态系统内面向文档应用程序的独特需求。
IronPDF和Iron Software使您能够使用OCR、条码扫描、PDF创建、Excel集成等功能扩展您的.NET开发工具包的功能。 IronPDF结合了Iron Software高度可配置的系统和套件及其核心支持,为开发人员提供额外的在线应用和功能,并以仅需$799的基础版价格提高开发效率。
当许可选项清晰且针对项目量身定制时,开发人员可以更加轻松地选择最佳模型。 这些功能帮助开发人员以简单高效且良好整合的方式解决广泛的问题。




















