Multer Node.js(开发者如何使用)
在当前的在线开发环境中,管理文件上传和生成PDF文档是许多应用程序的标准要求。 在Node.js环境中总结IronPDF和Multer的功能,可以得出有效处理这些需求的强大解决方案。
Multer是一个Node.js中间件,使处理多部分表单数据(主要用于文件上传)更容易。 由于其高度的灵活性,开发者可以指定文件大小限制、存储选项和文件过滤,以确保文件上传的安全性和有效性。 由于与Express.js的集成非常简单,所以Multer是希望轻松将文件上传功能集成到应用程序中的开发者的首选。
另一方面,IronPDF是一个强大的PDF创建库,可以让程序员使用HTML文本创建PDF文档。 凭借其众多功能,包括支持JavaScript执行、CSS样式、字体和图像嵌入,它是将动态网页信息转换为专业外观PDF的完美工具。
我们将演示如何在Node.js应用程序中设置并使用IronPDF创建PDF文档,以及如何使用Multer管理文件上传,从而展示这两个强大的工具之间的顺畅合作。
Multer Node.js是什么?
Multer是一个Node.js中间件,使处理多部分表单数据(主要用于文件上传)更容易。 它提供了一种在Web应用程序中处理文件上传功能的可靠方法,并轻松与Express.js集成。 为了确保只上传授权文件类型,Multer允许开发者指定文件大小限制,配置存储选项,并应用文件过滤。
它支持磁盘和内存存储,为服务器在文件管理方面提供灵活性。 Multer也非常适合需要一次提交多个文件的表单,因为它可以同时处理多个文件上传。 总而言之,Multer简化了文件上传过程,提高了Node.js应用程序安全和有效处理用户上传内容的能力。

Node.js的Multer功能
文件存储选项
- Multer有能力将上传的文件直接存储到磁盘。 磁盘存储引擎允许您提供文件名和目标目录。 这对于需要保存文件以供将来使用的程序特别有用。
- 内存存储:Multer有能力将文件作为缓冲对象存储在内存中以供临时使用。 在文件不需要保存在磁盘上并可以立即处理的情况下,这很有帮助。
文件大小限制
Multer允许您为上传的文件设置大小限制,这可以通过限制上传过大的文件来协助保护服务器性能和有效管理存储资源。 您可以使用限制选项来实现这一目标。
文件过滤
Multer有一个fileFilter选项,让您可以管理哪些文件会被接受。 此功能可以拒绝不符合要求的文件,并验证文件的MIME类型和其他属性。 这确保只提交特定类型的文件,比如文档和图像。
处理多个文件
Multer可以管理同时上传的多个文件。 可以设置路由以接受多个包含文件或文件数组的字段。 这对于用户必须同时上传多个文件的表单很有帮助,比如支持材料和个人资料图片。
可定制的存储引擎
除了内置的磁盘和内存存储解决方案,Multer还允许您设计新的存储引擎。 为了获得最佳灵活性,您可以构建自己的逻辑来管理文件上传,包括文件的保存位置和方式。
与Express的轻松集成
Multer旨在轻松与Express.js集成。 通过在Express路由中使用它作为中间件,您很容易将文件上传功能添加到您的Web应用程序中。
自动处理多部分数据
通过自动解析多部分表单数据,Multer简化了在服务器端代码中处理文件上传的过程,将上传的文件和表单数据提供在req对象上。
单个和多个文件上传
Multer提供了多种方法(单个、数组和字段)来管理一个或多个文件的上传。 单个方法每次请求处理一个文件,数组方法支持具有相同字段名称的多个文件,字段方法可以处理具有不同字段名称的多个文件。
创建和配置Multer Node.js JS
可以使用以下步骤在Node.js应用程序中构建和设置Multer:
安装依赖项
安装Multer和Express是第一步。可以使用npm来实现:
npm install multer
npm install expressnpm install multer
npm install express配置Multer
在您的.js文件中配置Multer以处理文件上传。这里有一个详细的示例:
const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
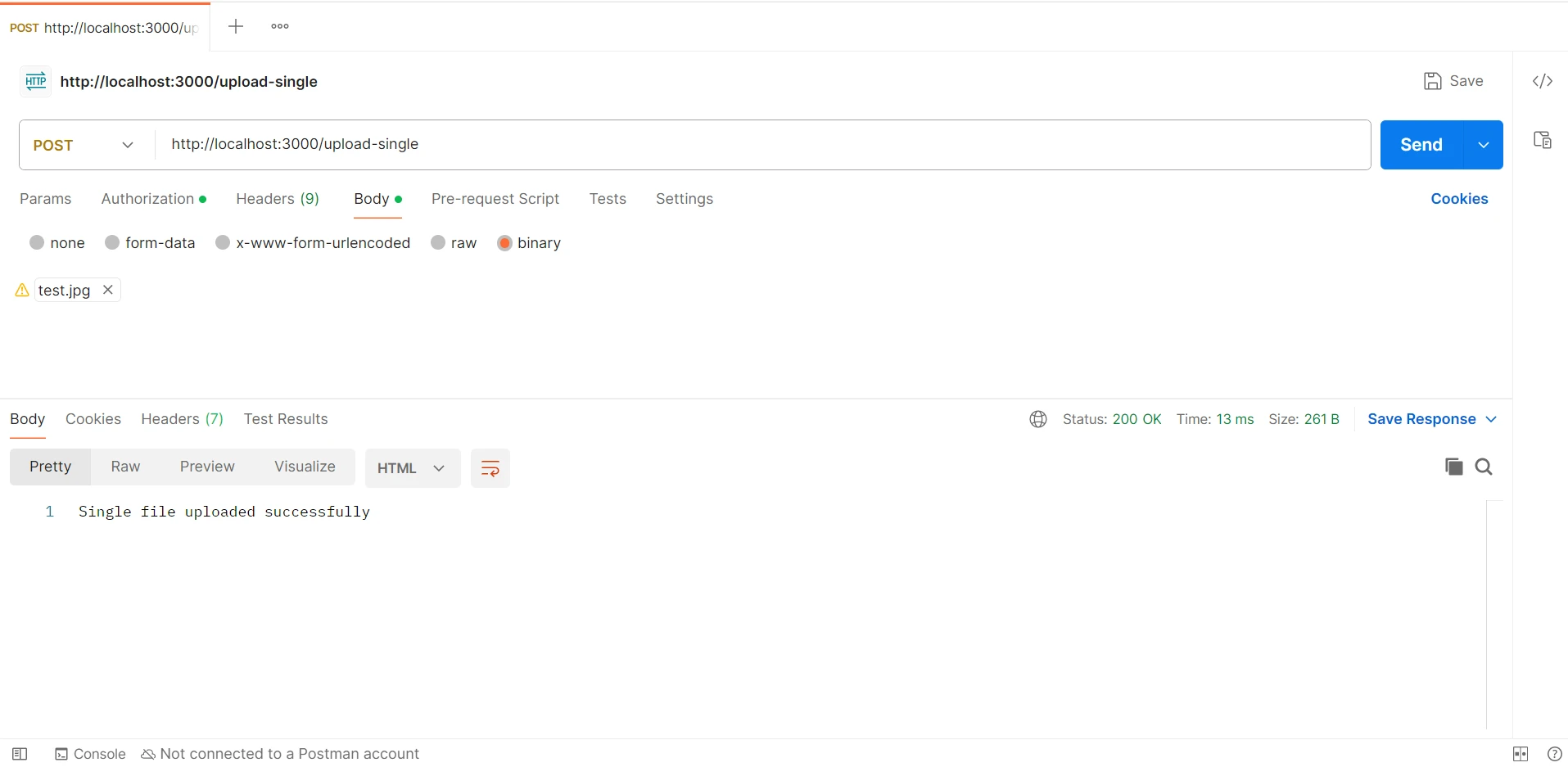
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const fs = require('fs');
// Initialize Express
const app = express();
// Set up storage configuration for Multer
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
const uniqueSuffix = Date.now() + '-' + Math.round(Math.random() * 1E9);
cb(null, file.fieldname + '-' + uniqueSuffix + path.extname(file.originalname)); // Unique filename
}
});
// Configure file filter function to allow only certain file types
const fileFilter = (req, file, cb) => {
const allowedFileTypes = /jpeg|jpg|png|gif/;
const mimetype = allowedFileTypes.test(file.mimetype);
const extname = allowedFileTypes.test(path.extname(file.originalname).toLowerCase());
if (mimetype && extname) {
return cb(null, true);
} else {
cb(new Error('Only images are allowed!'));
}
};
// Initialize Multer with storage, file size limit, and file filter options
const upload = multer({
storage: storage,
limits: { fileSize: 1024 * 1024 * 5 }, // 5 MB file size limit
fileFilter: fileFilter
});
// Single file upload route
app.post('/upload-single', upload.single('profilePic'), (req, res) => {
try {
res.send('Single file uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Multiple files upload route
app.post('/upload-multiple', upload.array('photos', 5), (req, res) => {
try {
res.send('Multiple files uploaded successfully');
} catch (err) {
res.status(400).send({ error: err.message });
}
});
// Error handling middleware
app.use((err, req, res, next) => {
if (err) {
res.status(400).send({ error: err.message });
}
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
配置存储系统
- destination:指示上传文件存储的文件夹。
- filename:在基于时间戳和随机数创建的每个上传文件的唯一文件名的同时,保留原始文件扩展名。
- File Filter:一个用来验证上传文件的文件类型的选项。 在此示例中,只有扩展名为jpeg、jpg、png或gif的图像文件被允许。
初始化Multer:
- storage:描述存储的设置。
- limits:定义允许的最大文件大小(在此例中为5 MB)。
- fileFilter:使用文件过滤器的功能。
开始使用 IronPDF
当IronPDF用于制作PDF文档,而Multer用于处理文件上传时,会创建一个强大的解决方案来管理用户生成的内容并将其转换为精美的PDF。 下面可以找到如何在Node.js应用程序中安装和结合这两个库的说明。
什么是 IronPDF?
IronPDF是一组应用程序库,旨在促进PDF文件的创建、编辑和管理。 借助此应用程序,开发者可以从HTML文档中提取文本和图像,添加页眉和水印,合并多个PDF页面,还可以执行各种其他活动。 IronPDF全面的文档和用户友好的API使开发者可以轻松自动生成高质量的PDF文档。 IronPDF包含改善文档工作流和在各种情境中提供一流用户体验所需的所有功能和功能,例如创建文档、报告和发票。

IronPDF的功能
将任何类型的HTML文本,包括CSS和JavaScript,转换成PDF是一种快速简便的方法。
PDF文件合并:将多个PDF文档合并为一个PDF文件,以简化文档管理任务。
文本和图像提取:从PDF文件中提取文本和图像,以便进行额外的数据处理或分析。
水印:出于安全或品牌原因,您可以在PDF页面上添加文字或图片水印。
包含页眉和页脚:允许您在PDF文档的页眉和页脚中添加自定义消息或页码。
安装IronPDF
使用节点包管理器安装所需的Node.js包以启用IronPDF功能。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf将Multer Node.js与IronPDF集成
修改app.js以设置IronPDF以创建PDF,并使用Multer处理文件上传。
const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
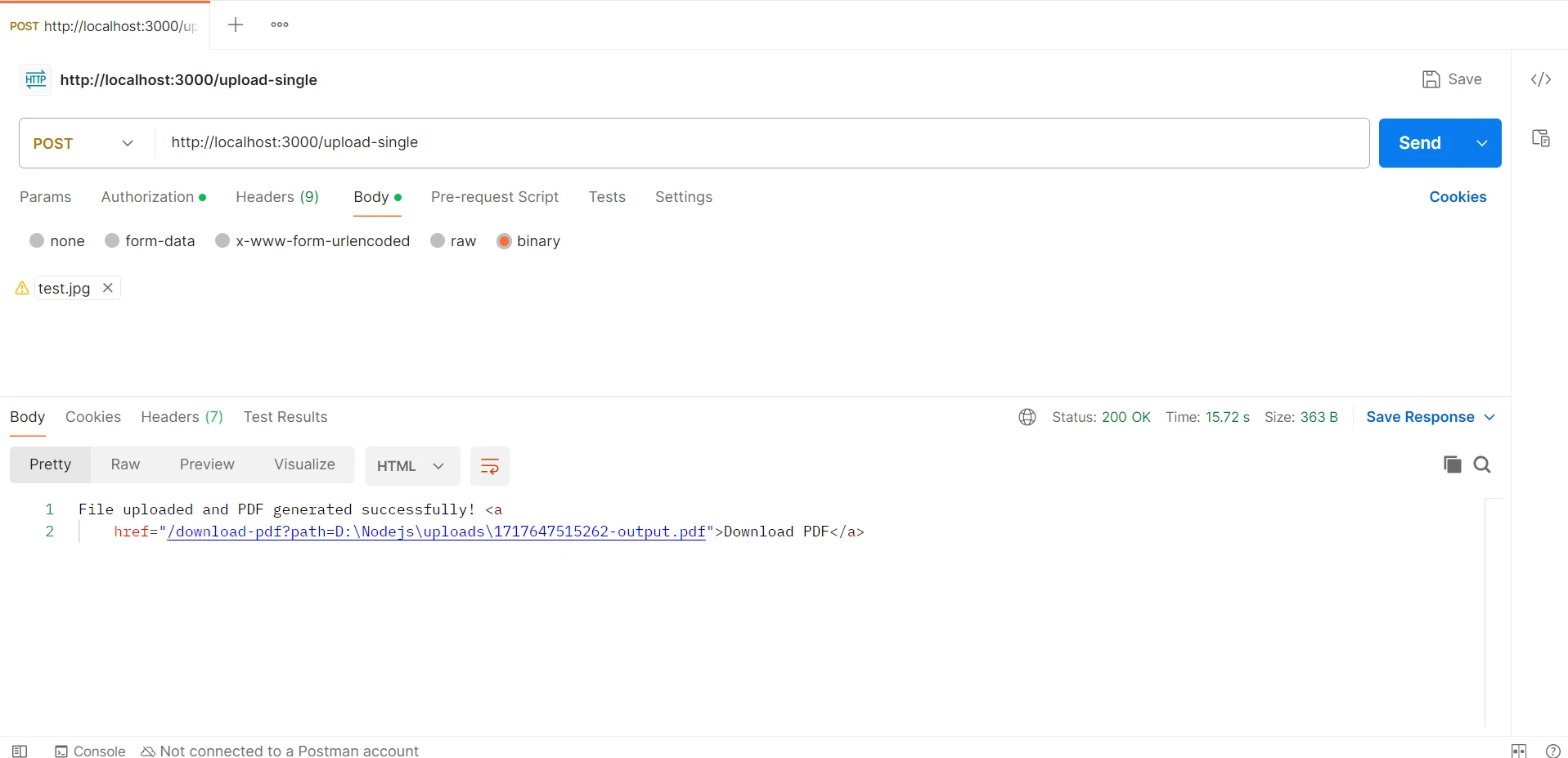
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});const express = require('express');
const multer = require('multer');
const path = require('path');
const IronPdf = require('@ironsoftware/ironpdf');
const document = IronPdf.PdfDocument;
var config = IronPdf.IronPdfGlobalConfig;
// Initialize Express
const app = express();
// Set up Multer storage configuration
const storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, 'uploads/'); // Directory to save uploaded files
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}-${file.originalname}`); // Unique filename
}
});
const upload = multer({ storage: storage });
// Single file upload route
app.post('/upload-single', upload.single('file'), async (req, res) => {
try {
// Read the uploaded file
const filePath = path.join(__dirname, 'uploads', req.file.filename);
// Create HTML content for PDF
const htmlContent = `
<html>
<head>
<title>Uploaded File Content</title>
</head>
<body>
<h1>Uploaded File Content</h1>
<img src="${filePath}" alt="image" width="500" height="600">
</body>
</html>
`;
// Initialize IronPDF
const pdf = await document.fromHtml(htmlContent);
// Save PDF to file
const pdfPath = path.join(__dirname, 'uploads', `${Date.now()}-output.pdf`);
await pdf.saveAs(pdfPath);
// Respond to the client
res.send(`File uploaded and PDF generated successfully! <a href="/download-pdf?path=${pdfPath}">Download PDF</a>`);
} catch (err) {
res.status(500).send({ error: err.message });
}
});
// Route to download generated PDF
app.get('/download-pdf', (req, res) => {
const filename = req.query.path;
res.download(filename);
});
// Start the server
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
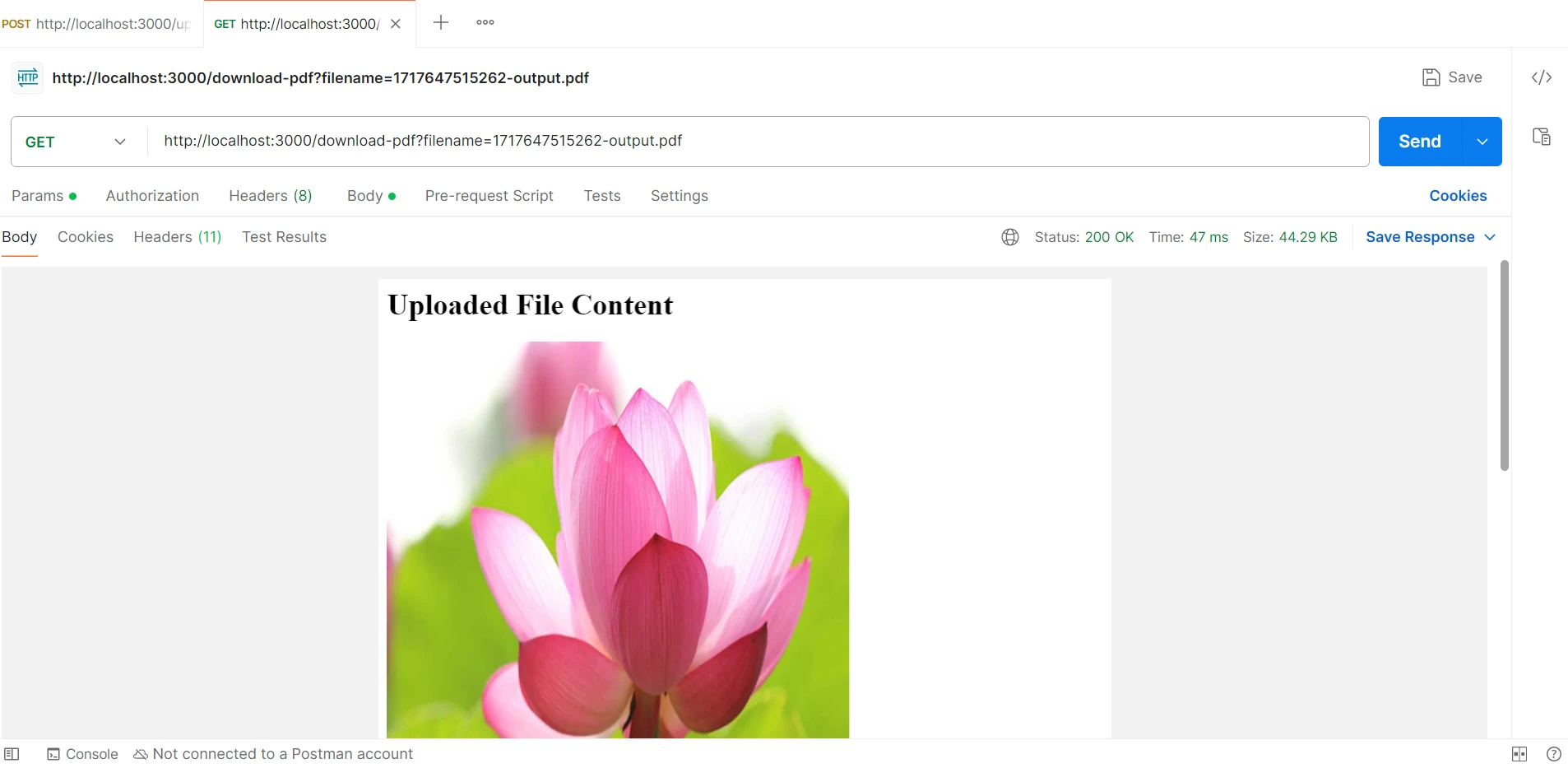
});我们在提供的Node.js代码中集成Multer和IronPDF,以建立一个可靠的系统来管理文件上传和生成PDF文档。 我们通过Express框架配置Multer,以磁盘存储配置处理多部分/表单数据文件上传,为每个上传的文件提供唯一的文件名和目标目录。 Multer通过/upload-single路由保存用户上传的文件,服务器会检查这些文件的内容。

然后,将此内容集成到基础的HTML模板中。 此HTML被输入到IronPDF中,生成的PDF文件存储在uploads目录中。 最后,服务器提供了下载生成的PDF的链接。 这种集成展示了Multer如何有效处理文件上传,以及IronPDF如何将这些上传转换成高质量的PDF,以提供流畅的文件管理和文档创建体验在Node.js应用程序中。

结论
总之,通过在Node.js应用程序中集成Multer用于文件上传和IronPDF用于PDF生成,提供了一个完善的解决方案来组织用户生成的内容和将其转化为精美文档。 通过大小限制、文件过滤和文件存储配置等功能,Multer使文件上传管理变得更简单。 另一方面,IronPDF提供了自定义选项和对各种样式元素的支持,使得可以将HTML信息转换成高质量的PDF文档。
可以将这两个库结合起来,以创建灵活的应用程序,允许用户提交文件,并将其自动转换为视觉上吸引人的PDF文档。 这种集成通过简化生成发票、认证、报告等所需的文档生成操作,提高了用户体验和效率。
通过将IronPDF集成到您的企业应用程序开发堆栈中,为客户和终端用户提供功能丰富、高级软件解决方案变得更加容易。 此外,这一强大的基础将促进项目、后端系统和流程改进。
了解更多其他[Iron Software产品](Iron Suite)。 这些技术由于其丰富的文档、活跃的在线开发者社区以及频繁的版本更新,是现代软件开发项目的一个绝佳选择。




















