Prettier - NPM(开发者如何使用)
在现代软件开发中,维护干净且一致的代码风格对于可读性、协作和可维护性是至关重要的。 像Prettier这样的工具,包括内置的TypeScript类型声明,已成为这一追求中的必备工具,自动化通常枯燥的代码格式化任务。 在本文中,我们深入探讨了Prettier的复杂性,探索其特点、优点、集成和最佳实践。 此外,我们将研究IronPDF PDF生成库,以从网站URL生成PDF。
Prettier简介
Prettier是一个固执己见的代码格式化程序,根据预定义的规则自动调整代码的样式和格式,如最大行长等。 它支持多种编程语言,包括JavaScript、TypeScript、HTML、CSS、JSON等,使其在不同技术栈和项目类型中具有多功能性。Prettier最初由James Long开发,由于其强大的能力和易用性,在开发者社区中获得了显著的关注。
关键功能和优点
- 一致的代码风格:Prettier在整个代码库中强制执行一致的编码风格,消除有关格式偏好的争论,确保代码外观的一致性,从而加速代码审查过程。
- 自动格式化:通过与代码编辑器或构建过程集成,Prettier在您输入代码或提交前自动格式化代码,节省了开发人员宝贵的时间和精力。 它可以配置为在保存时运行或仅在特定目录中应用。
- 可配置性:虽然Prettier默认是固执己见的,但它提供了一些可配置项以调整某些格式化规则以适应项目特定需求。
- 语言支持:它开箱即支持多种编程语言和格式,确保与多样化的开发环境兼容。
- 代码质量:提高代码可读性有助于更好的理解,并减少由于不一致的格式化导致的语法错误或bug的可能性。
如何开始使用Prettier
安装
要在项目中开始使用Prettier,可以通过NPM或yarn安装它:
npm install prettier --save-devnpm install prettier --save-dev或
yarn add --dev prettieryarn add --dev prettier使用
- 命令行接口 (CLI):Prettier提供了一个命令行工具,可以手动格式化文件或将其集成到脚本中以进行自动化格式化任务。
- 编辑器集成:插件可用于流行的编辑器,如Visual Studio Code、Sublime Text、Atom等,允许您在输入时进行实时格式化。
- Git Hooks:通过Git Hooks设置Prettier在提交前运行,以确保所有代码更改都符合定义的格式化规则。
集成和生态系统
Prettier与各种开发工具和工作流无缝集成:
- IDE插件:与IDE和文本编辑器集成,实时格式化代码,提高开发者的生产力并保持编码标准。
- 构建系统:集成到构建管道和持续集成(CI)工作流中,以在团队项目中强制实施一致的代码格式化。
- 版本控制:与Git等版本控制系统和谐工作,确保在协作过程中格式化的代码始终保持一致。
Prettier的最佳实践
- 使用默认设置:初始采用Prettier的默认设置以在代码库中促进一致性,避免不必要的自定义。
- 版本管理:定期更新Prettier以利用新功能、bug修复和改进的语言支持。
- 配置:在保持一致性的同时,微调Prettier的配置以与项目特定惯例或团队偏好保持一致。
- 教育和采纳:鼓励团队成员采用Prettier,并教育他们其优点,以促进统一的代码格式化方法。
IronPDF简介

IronPDF是一个流行的PDF生成库,用于生成、编辑和转换PDF文档。 IronPDF NPM包是专为Node.js应用程序设计的。 以下是有关IronPDF NPM包的一些关键特点和详细信息:
关键特性
HTML 到 PDF 转换
轻松将HTML内容转换为PDF文档。 此功能特别适合从网络内容生成动态PDF。
URL到PDF转换
直接从URL生成PDF,允许您捕获网页内容并以编程方式将其保存为PDF文件。
PDF操作
轻松合并、拆分和操作现有PDF文档。 IronPDF提供了添加页面、拆分文档等功能。
PDF安全
通过密码加密或应用数字签名来保护您的PDF文档。 IronPDF提供了保护您的敏感文档免受未经授权访问的选项。
高质量输出
生成高质量的PDF文档,精确呈现文本、图像和格式。 IronPDF确保您生成的PDF保持对原始内容的忠实。
跨平台兼容性
IronPDF与多种平台兼容,包括Windows、Linux和macOS,使其适用于广泛的开发环境。
简单集成
轻松将IronPDF集成到您的Node.js应用程序中,使用其npm包。 API有良好的文档记录,使得将PDF生成功能融入您的项目变得简单明了。
安装
安装IronPDF NPM包,请使用以下命令:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64使用IronPDF生成PDF文档并使用Prettier NPM包
安装依赖项:首先,使用此处描述的以下命令创建一个新的Next.js项目。
npx create-next-app@latest prettier-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest prettier-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd prettier-pdfcd prettier-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettieryarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D prettier创建一个空的配置文件以让编辑器和其他工具知道您正在使用Prettier:
node --eval "require('fs').writeFileSync('.prettierrc','{}\n')"node --eval "require('fs').writeFileSync('.prettierrc','{}\n')"创建一个.prettierign或e文件,以告知Prettier CLI和编辑器哪些文件不进行格式化。 下面是一个示例:
# Ign或e artifacts:
build
coverage
# Ign或e all HTML files:
**/*.html创建PDF
现在,让我们创建一个使用IronPDF生成PDF的简单示例。
PDF生成API:第一步是创建一个后端API来生成PDF文档。 由于IronPDF仅在服务器端运行,因此我们需要创建一个API,以便在用户想要生成PDF时调用。 在pages/api/pdf.js创建一个文件并添加以下内容。
IronPDF需要一个许可证密钥,可以从许可证页面获取,并在以下代码中使用。
// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
exp或t default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
// Configure response headers to ensure the PDF file is downloaded
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
res.status(500).end();
}
}// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
exp或t default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
// Configure response headers to ensure the PDF file is downloaded
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
res.status(500).end();
}
}现在修改index.js代码以使用如下所示的Prettier和IronPDF。
imp或t Head from "next/head";
imp或t styles from "../styles/Home.module.css";
imp或t React, { useState } from "react";
exp或t default function PrettierDemo() {
const [text, setText] = useState("");
// Function to generate PDF using the IronPDF backend API
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
// Handle input changes, updating the state
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Prettier and Generate PDF Using IronPDF</h1>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}imp或t Head from "next/head";
imp或t styles from "../styles/Home.module.css";
imp或t React, { useState } from "react";
exp或t default function PrettierDemo() {
const [text, setText] = useState("");
// Function to generate PDF using the IronPDF backend API
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
// Handle input changes, updating the state
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Prettier and Generate PDF Using IronPDF</h1>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}使用yarn prettier格式化代码:
yarn prettier . --writeyarn prettier . --write
现在使用以下命令运行应用程序:
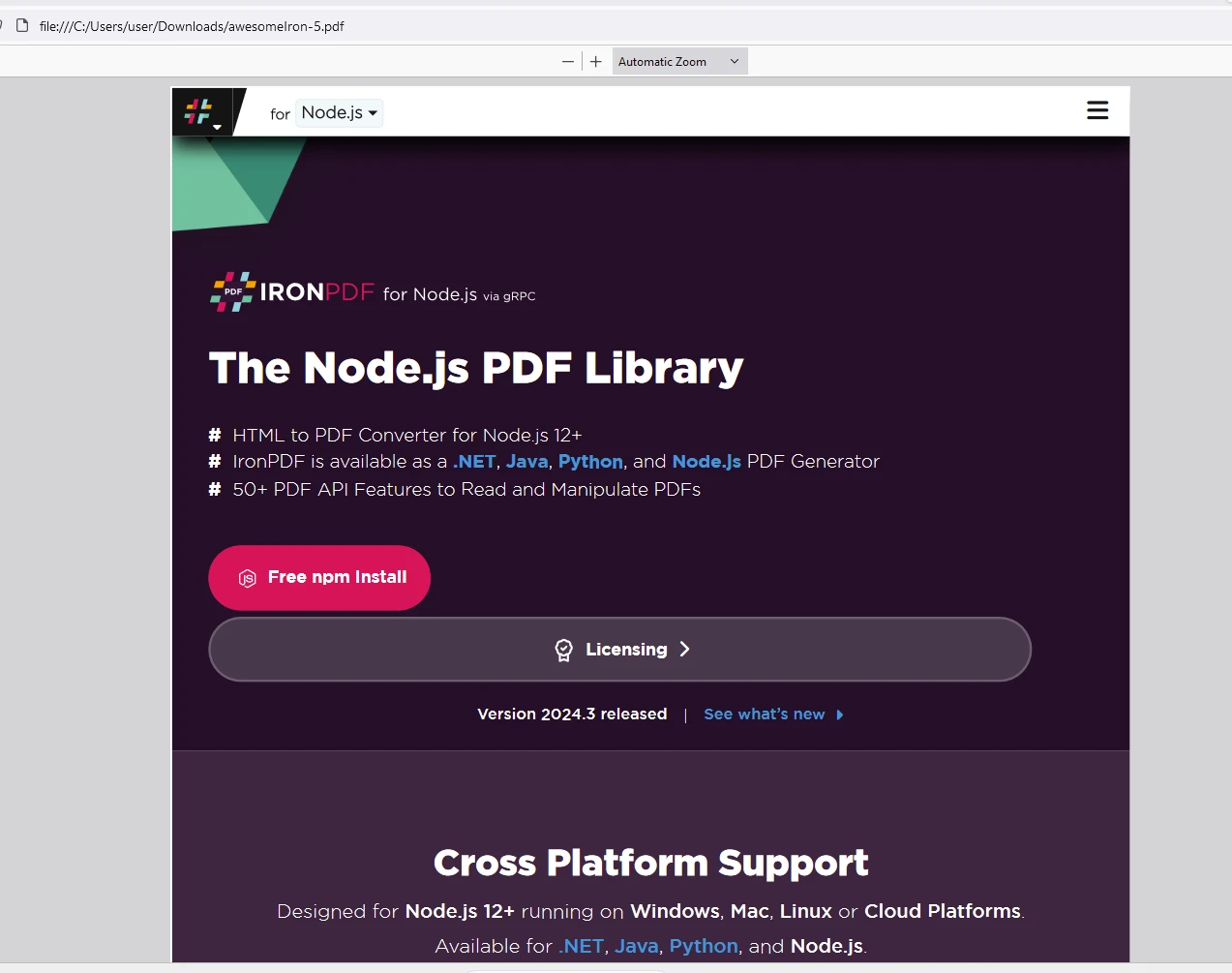
yarn devyarn dev输出


IronPDF 许可证
IronPDF npm包需要许可证密钥才能运行。 IronPDF提供了免费试用许可证密钥,以便用户在购买之前体验其功能。
将许可证密钥放入以下占位符中:
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";结论
Prettier在现代软件开发中是一个基石工具,精确高效地简化代码格式化。 它在不同语言中强制执行一致的编码风格以及与现有工作流的无缝集成能力,使其对于那些追求干净、可维护的代码库的团队而言是不可或缺的。 通过自动化代码格式化任务,Prettier使开发人员能够将更多精力集中在编写质量代码上,而不是在风格细节上,从而最终提升了软件项目的生产力和协作性。 拥抱Prettier来提升您的代码风格质量并简化您的开发流程。
IronPDF使Node.js开发人员能够提升其应用中的PDF处理功能,提供无与伦比的功能、可靠性和性能。 通过利用IronPDF的高级功能进行PDF生成、转换和操作,开发人员可以简化文档工作流程、提升用户体验,并自信地满足多样的业务需求。 拥抱IronPDF来释放在Node.js项目中的PDF处理的全部潜力,并轻松交付专业级别的文档解决方案。




















