recoil NPM(开发者如何使用)
状态管理是构建稳健且可扩展的 React 应用程序的关键方面。 在各种状态管理库中,Recoil 已成为一种强大且灵活的选择。 Recoil 是由 Facebook 开发的一种实验性状态管理框架,简化了复杂的状态管理场景,并为在 React 应用程序中管理全局状态提供了更直观的 API。
本文探讨了 Recoil 的核心概念、其优势,以及如何在 React 项目中开始使用它。 此外,我们将研究 IronPDF Node.js PDF 生成工具 库,以从网站 URL 或 HTML 生成 PDF。
Recoil 包是什么?
Recoil 是一个用于 React 的状态管理库,旨在解决现有解决方案如 Redux 和 Context API 的局限性。 它提供了一种更简单且性能更好的方式来管理 React 应用程序中共享的状态,提供精细化更新、异步状态管理以及与 React 并发模式轻松集成等功能。
核心概念
Recoil 引入了几个关键概念,与其他状态管理库不同:
- Atoms:Atoms 是 Recoil 中的基本状态单元。 它们表示可以在组件之间共享的状态片段。 当 Atom 的值发生变化时,任何订阅该 Atom 的组件会自动重新渲染。
- Selectors:选择器是从一个或多个 Atom 或其他选择器派生状态的纯函数。 它们可以是同步或异步的,允许进行复杂状态派生和数据获取逻辑。
- RecoilRoot:此组件用于为组件树提供 Recoil 上下文。 它类似于 React 的上下文提供程序,必须包装使用 Recoil 状态的应用程序部分。
Recoil 的优势
Recoil 相较于其他状态管理解决方案提供了几个优势:
- 精细化更新:与 Redux 不同,任何状态变化都可能触发多个组件的重新渲染,Recoil 确保只有订阅状态变化的组件重新渲染,从而提高性能。
- 并发模式兼容性:Recoil 设计为与 React 的并发模式无缝协作,利用时间切片和悬念等功能提供更流畅的用户体验。
- 轻松的异步状态:处理异步状态(如数据获取)在 Recoil 中由于内置的异步选择器支持而变得更简单。
- 可扩展性:由于其模块化状态管理方法,Recoil 在大型应用程序中具有良好的可扩展性。
- 社区力量:在 MIT 许可证下,Recoil 可以自由使用、修改和分发。 这鼓励了开发者之间的广泛采用和协作,任何人都可以自由地在其基础上构建,贡献错误修复,并共享修改以改进 Recoil。 Recoil 的开发在他们的 GitHub 开源库中发生。
Recoil 入门
要在 React 应用程序中开始使用 Recoil,请按照以下步骤操作:
npm 安装 Recoil
要安装最新稳定版本,请运行以下命令,因为 Recoil 包存在于 npm 中:
npm install recoilnpm install recoil设置 RecoilRoot
用 RecoilRoot 组件包裹您的应用程序。
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);import React from 'react';
import ReactDOM from 'react-dom/client';
import { RecoilRoot } from 'recoil';
import App from './App';
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(rootElement);
root.render(
<RecoilRoot>
<App />
</RecoilRoot>
);定义 Atoms 和 Selectors
import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});import { atom, selector } from 'recoil';
// Atom to hold the text state
export const textState = atom({
key: 'textState',
default: '',
});
// Selector to derive the character count from the textState atom
export const charCountState = selector({
key: 'charCountState',
get: ({ get }) => {
const text = get(textState);
return text.length;
},
});在组件中使用 Atoms 和 Selectors
import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;import React from 'react';
import { useRecoilState, useRecoilValue } from 'recoil';
import { textState, charCountState } from './state';
function CharacterCounter() {
// Use Recoil hooks to manage atom and selector state
const [text, setText] = useRecoilState(textState);
const count = useRecoilValue(charCountState);
// Handle text change
const onChange = (event) => {
setText(event.target.value);
};
return (
<div>
<input type="text" value={text} onChange={onChange} />
<p>Character Count: {count}</p>
</div>
);
}
export default CharacterCounter;IronPDF简介

IronPDF 是一个流行的 PDF 生成库,用于生成、编辑和转换 PDF 文档。 IronPDF npm 包专为 Node.js 应用程序设计。 以下是关于 IronPDF npm 包的一些关键功能和细节:
主要功能
HTML 至 PDF 转换
轻松将HTML内容转换为PDF文档。 此功能特别适合从网络内容生成动态PDF。
URL到PDF转换
直接从URL生成PDF,允许您捕获网页内容并以编程方式将其保存为PDF文件。
PDF 操作
轻松合并、拆分和操作现有PDF文档。 IronPDF提供了添加页面、拆分文档等功能。
PDF 安全
通过密码加密或应用数字签名来保护您的PDF文档。 IronPDF提供了保护您的敏感文档免受未经授权访问的选项。
高质量输出
生成高质量的PDF文档,精确呈现文本、图像和格式。 IronPDF确保您生成的PDF保持对原始内容的忠实。
跨平台兼容性
IronPDF与多种平台兼容,包括Windows、Linux和macOS,使其适用于广泛的开发环境。
简单集成
轻松将IronPDF集成到您的Node.js应用程序中,使用其npm包。 API有良好的文档记录,使得将PDF生成功能融入您的项目变得简单明了。
安装
安装IronPDF NPM包,请使用以下命令:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64使用 IronPDF 和 Recoil 生成 PDF
安装依赖项:首先,创建一个新的 Next.js 项目(如果尚未创建)。 请参考该 Next.js 设置教程 以获取详细说明,或使用以下命令:
npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recoil-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd recoil-pdfcd recoil-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoilyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add recoil添加文件 'app.js' 以包含 Recoil,如下所示:
import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}import React from 'react';
import { RecoilRoot } from 'recoil';
export default function App({ Component, pageProps }) {
return (
<RecoilRoot>
<Component {...pageProps} />
</RecoilRoot>
);
}PDF生成API:第一步是创建一个后端API来生成PDF文档。 由于 IronPDF 仅在服务器端运行,我们需要创建一个 API 以在用户想要生成 PDF 时调用。 在路径 pages/api/pdf.js 中创建一个文件并添加以下代码内容:
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF 需要一个许可证密钥,请从 IronPDF 试用许可证页面 获取并放入上述代码中。
添加以下代码以接受用户的 URL,从 URL 生成 PDF 并将其保存到 index.js 文件中:
import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from 'next/head';
import styles from '../styles/Home.module.css';
import React from 'react';
import { atom, useRecoilState } from 'recoil';
// Atom to store user input URL
const textState = atom({
key: 'textState', // unique ID (with respect to other atoms/selectors)
default: '', // default value (aka initial value)
});
export default function Home() {
const [text, setText] = useRecoilState(textState);
// Function to generate PDF from URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'awesomeIron.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle input change
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Recoil NPM and Generate PDF Using IronPDF</h1>
<input type="text" value={text} onChange={handleChange} placeholder="Enter URL" />
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}代码解释
- 使用
const textState = atom()从 Recoil 创建一个 atom 状态,该状态将用于存储用户在输入框中输入的 URL。 - 添加标题、输入和按钮组件。
- 使用
yarn dev运行应用程序,然后输入您希望生成为 PDF 的网站的 URL。 - 当点击"生成 PDF"按钮时,请求的 PDF 会被生成。 如下面所示:
输出
网站的外观如下:

当 URL https://ironpdf.com/nodejs/ 被提供时生成的 PDF:

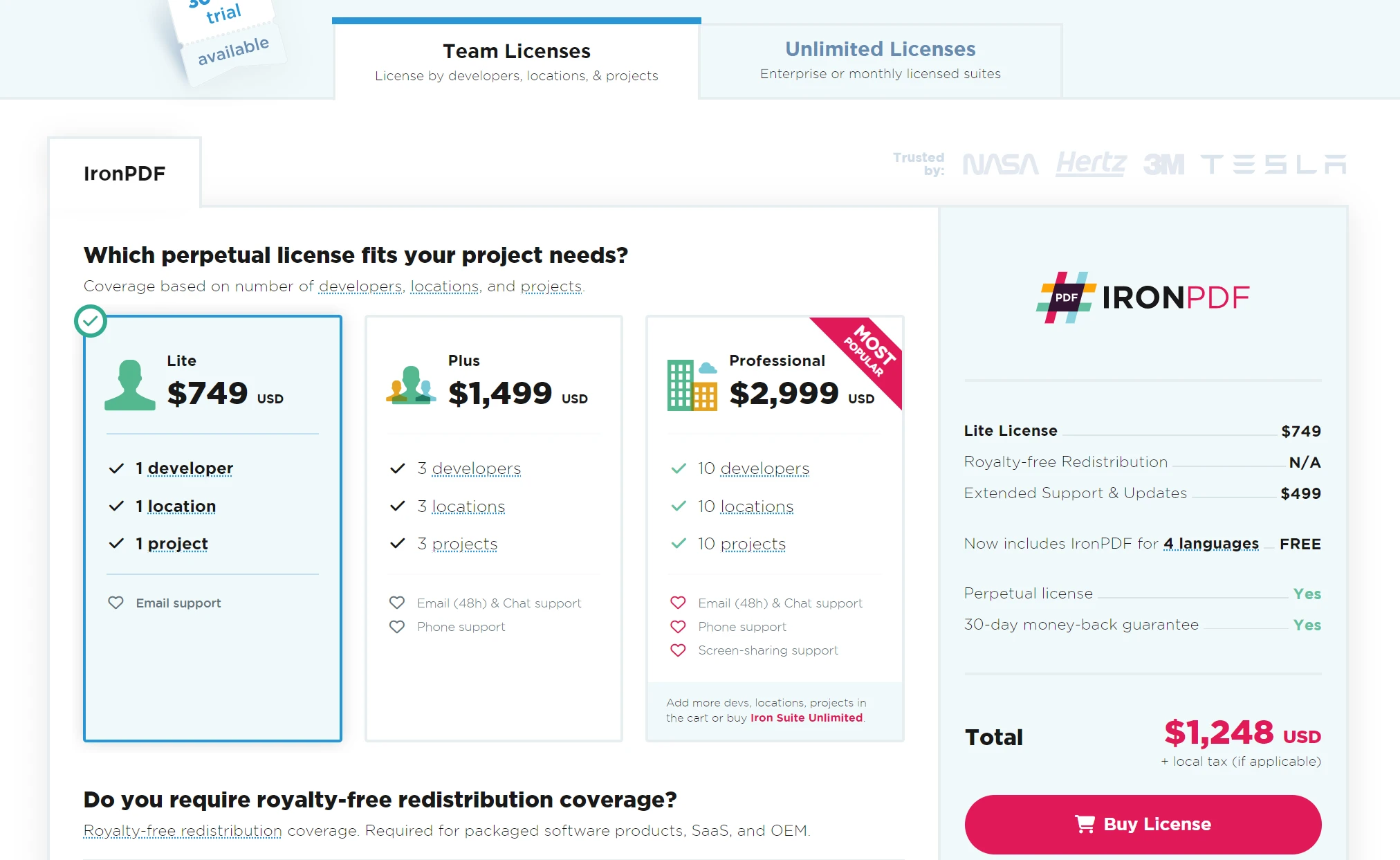
IronPDF 许可证

IronPDF 试用许可证 允许用户在购买前查看其广泛的功能。 有关永久许可的更多详细信息,请访问 IronPDF 许可信息 页面。
在此处放置许可证密钥:
import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from '@ironsoftware/ironpdf';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";结论
Recoil 在 React 应用程序中提供了一种现代且高效的状态管理方法。 其精细化更新、与并发模式的兼容性以及易于处理异步状态的能力,使其成为开发人员考虑构建可扩展和高性能 React 应用程序时的理想选择。
通过利用 Atoms 和 Selectors,Recoil 提供了一种模块化和直观的全局状态管理方式,增强了整体开发体验。 IronPDF Node.js 库 NPM 是一个企业包,具有 PDF 生成和读取功能。 开发人员可以轻松使用 IronPDF 库将这些功能集成到他们的应用程序中。




















