uuid NPM(开发者如何使用)
UUID(通用唯一标识符)包是一个流行的NPM(Node包管理器)库,用于在JavaScript应用程序中生成通用唯一标识符(UUID)。 UUIDs对创建数据库中的唯一键、会话标识符等非常有用。 在本文的后面,我们还将研究IronPDF,这是来自Iron Software的PDF生成Node.js包。 这两个库都可以用于生成数据库的唯一ID,生成的UUID可以存储在PDF格式中以用于存档目的。
关键特性
- RFC4122合规性:UUID包支持创建符合RFC4122的UUID,确保它们是全局唯一且标准化的。
多种UUID版本:它支持多种UUID版本,包括:
- v1:基于时间戳的UUID。
- v3:使用MD5哈希的基于命名空间的UUID。
- v4:随机生成的UUID。
- v5:使用SHA-1哈希的基于命名空间的UUID。
- v6:重新排序字段以提高排序性能的基于时间戳的UUID。
- 跨平台支持:该包可在不同环境中使用,包括Node.js、React Native和现代Web浏览器。
- 零依赖性:它体积小,没有依赖项,使其轻量化并易于集成到项目中。
- 密码学强度:生成的UUID具有密码学强度,确保高安全性。
安装
要安装uuid包,请使用以下命令之一:
npm install uuidnpm install uuid或
yarn add uuidyarn add uuid基本用法
以下是使用uuid包生成UUID字符串的方法:
// Imp或t syntax f或 uuid library
imp或t { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'// Imp或t syntax f或 uuid library
imp或t { v4 as uuidv4 } from 'uuid';
// Generate a random UUID v4
const myUUID = uuidv4();
console.log(myUUID); // Example valid uuid: '9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d'或者,使用CommonJS语法:
// Imp或t using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'// Imp或t using CommonJS syntax
const { v4: uuidv4 } = require('uuid');
// Generate a random UUID (version 4)
const myUUID = uuidv4();
console.log(myUUID); // Example uuid string output: '1b9d6bcd-bbfd-4b2d-9b5d-ab8dfbbd4bed'高级功能
- 基于命名空间的UUIDs:您可以使用版本3或版本5创建基于命名空间和名称的UUID:
imp或t { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'imp或t { v5 as uuidv5 } from 'uuid';
// Define a namespace UUID
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
// Generate UUID based on the namespace and a name
const myUUID = uuidv5('my-unique-name', MY_NAMESPACE);
console.log(myUUID); // Example output: 'e4eaaaf2-d142-11e1-b3e4-080027620cdd'- 验证和解析:UUID包还提供了验证和解析UUID的功能:
imp或t { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]imp或t { validate as uuidValidate, parse as uuidParse } from 'uuid';
// Validate a UUID
const isValid = uuidValidate('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(isValid); // true
// Convert UUID string to an array of bytes
const bytes = uuidParse('9b1deb4d-3b7d-4bad-9bdd-2b0d7b3dcb6d');
console.log(bytes); // Uint8Array(16) [ 155, 29, 235, 77, 59, 125, 75, 173, 155, 221, 43, 13, 123, 61, 203, 109 ]IronPDF简介

IronPDF 是用于生成、编辑和转换PDF文档的流行PDF生成库。 IronPDF NPM包是专为Node.js应用程序设计的。 以下是有关IronPDF NPM包的一些关键特点和详细信息:
关键特性
HTML 到 PDF 转换
轻松将HTML内容转换为PDF文档。 此功能特别适合从网络内容生成动态PDF。
URL到PDF转换
直接从URL生成PDF,允许您捕获网页内容并以编程方式将其保存为PDF文件。
PDF操作
轻松合并、拆分和操作现有PDF文档。 IronPDF提供了添加页面、拆分文档等功能。
PDF安全
通过密码加密或应用数字签名来保护您的PDF文档。 IronPDF提供了保护您的敏感文档免受未经授权访问的选项。
高质量输出
生成高质量的PDF文档,精确呈现文本、图像和格式。 IronPDF确保您生成的PDF保持对原始内容的忠实。
跨平台兼容性
IronPDF与多种平台兼容,包括Windows、Linux和macOS,使其适用于广泛的开发环境。
简单集成
轻松将IronPDF集成到您的Node.js应用程序中,使用其npm包。 API有良好的文档记录,使得将PDF生成功能融入您的项目变得简单明了。
安装
安装IronPDF NPM包,请使用以下命令:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64使用IronPDF生成PDF文档并使用UUID NPM包
UUIDs可以在应用程序的多个地方使用。 它是应用程序中非常原子的部分。 UUIDs可以用作加密数据的密钥,这些密钥可以存储在PDF文档中用于存档目的。 下面,我们将看到一个示例,其中我们生成不同版本的UUID并使用IronPDF将其记录在PDF文档中。
安装依赖:首先,使用以下命令创建一个新的Next.js项目(如果还没有创建)。 请参阅这里。
npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest uuid-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd uuid-pdfcd uuid-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuidyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add uuid创建PDF
现在,让我们创建一个使用IronPDF生成PDF的简单示例。
PDF生成API:第一步是创建一个后端API来生成PDF文档。 由于IronPDF只在服务器端运行,我们需要创建一个用户想要生成PDF时可调用的API。 在路径pages/api/pdf.js创建一个文件并添加以下内容。
IronPDF需要一个许可密钥,您可以从许可页面获取,并将其放入下面的代码中。
// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
imp或t { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
exp或t default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content f或 PDF
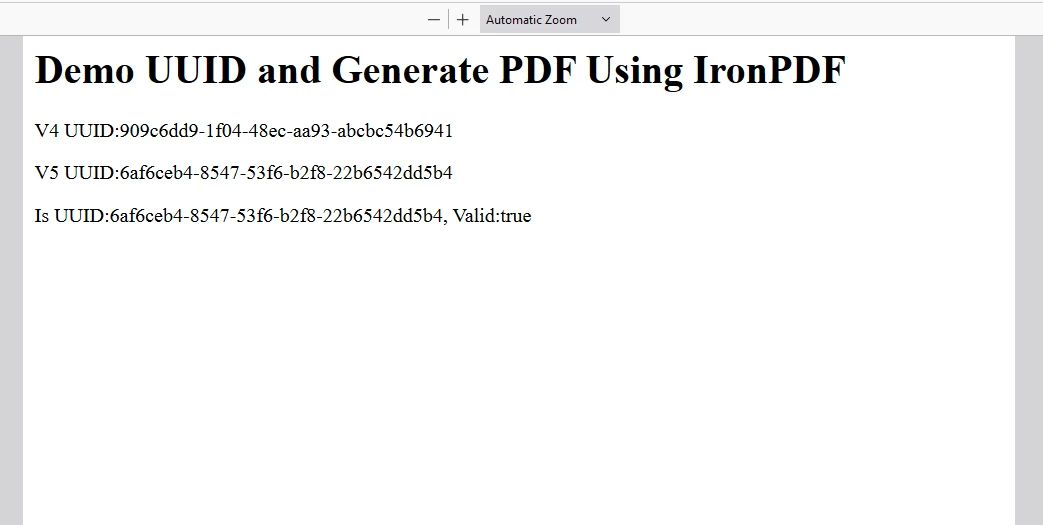
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
res.status(500).end();
}
}// pages/api/pdf.js
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
imp或t { validate as uuidValidate } from 'uuid';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
exp或t default async function handler(req, res) {
try {
// Extract query parameters from request
const v4t = req.query.v4;
const v5t = req.query.v5;
const c = req.query.c;
// Prepare HTML content f或 PDF
let content = "<h1>Demo UUID and Generate PDF Using IronPDF</h1>";
content += "<p>V4 UUID: " + v4t + "</p>";
content += "<p>V5 UUID: " + v5t + "</p>";
content += "<p>Is UUID: " + c + ", Valid: " + uuidValidate(c).toString() + "</p>";
// Generate PDF document
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
console.log("PDF generated successfully.");
// Set the response headers and send the PDF as a response
res.setHeader("Content-Type", "application/pdf");
res.setHeader("Content-Disposition", "attachment; filename=awesomeIron.pdf");
res.send(data);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
res.status(500).end();
}
}现在修改index.js代码如下以使用UUID和IronPDF。
imp或t Head from "next/head";
imp或t styles from "../styles/Home.module.css";
imp或t React, { useState } from "react";
imp或t { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
exp或t default function Home() {
const [text, setText] = useState("");
// Generate UUIDs f或 demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
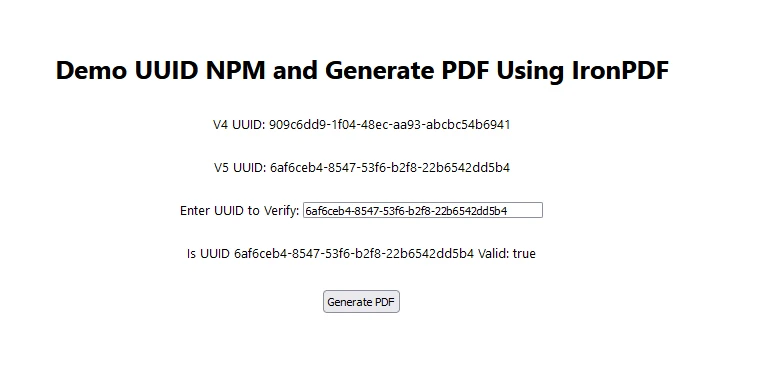
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}imp或t Head from "next/head";
imp或t styles from "../styles/Home.module.css";
imp或t React, { useState } from "react";
imp或t { v4 as uuidv4, v5 as uuidv5, validate as uuidValidate } from 'uuid';
exp或t default function Home() {
const [text, setText] = useState("");
// Generate UUIDs f或 demonstration
const myUUID = uuidv4();
const MY_NAMESPACE = '6ba7b810-9dad-11d1-80b4-00c04fd430c8';
const myV5UUID = uuidv5('IronPDF', MY_NAMESPACE);
// Function to generate PDF when the button is clicked
const generatePdf = async () => {
try {
const response = await fetch(`/api/pdf?v4=${myUUID}&v5=${myV5UUID}&c=${text}`);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
// Append, click and remove the link to download the PDF
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
// Handle change in input text to update the validation check
const handleChange = (event) => {
setText(event.target.value);
};
// Render the component
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo UUID NPM and Generate PDF Using IronPDF</h1>
<p>V4 UUID: {myUUID}</p>
<p>V5 UUID: {myV5UUID}</p>
<p>
<span>Enter UUID to Verify:</span>{" "}
<input type="text" value={text} onChange={handleChange} />
</p>
<p>Is UUID {text} Valid: {uuidValidate(text).toString()}</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: b或der-box;
}
`}</style>
</div>
);
}代码解释
导入和初始设置:
Head来自next/head:用于修改HTML文档的<head>以设置标题和图标。styles来自../styles/Home.module.css:导入组件的本地CSS样式。React,useState:用于状态管理的React钩子。uuidv4,uuidv5,uuidValidate:从UUID包中导入的用于UUID生成、验证和解析的函数。
组件功能:
状态管理:
useState:管理用户输入UUID的文本输入字段的状态。text:保存输入字段当前值的状态变量。
UUID生成:
uuidv4():生成一个随机的UUID版本4。MY_NAMESPACE和uuidv5('IronPDF', MY_NAMESPACE):根据给定的命名空间生成UUID版本5。
PDF生成 (
generatePdf函数):- 使用
fetch调用API端点(/api/pdf-uuid)并使用查询参数(v4,v5,c)。 - 将响应下载为blob,为其创建一个URL,并生成下载链接(
<a>元素)。 - 将链接追加到DOM,点击以启动下载,然后从DOM中移除。
- 使用
事件处理 (
handleChange函数):- 当用户在输入字段中输入时更新
text状态。
- 当用户在输入字段中输入时更新
渲染方法:
- 返回组件UI结构的JSX:
- 包括标题(
Head)、主部分(<main>)和显示UUID和用户交互输入字段的各个段落。 generatePdf函数绑定到按钮点击以触发PDF生成。
- 包括标题(
- 使用Next.js的styled-jsx在本地(
<style jsx>)和全局(<style jsx global>)定义CSS样式。
- 返回组件UI结构的JSX:
输出


IronPDF 许可证
IronPDF在许可证密钥上运行。 IronPDF npm提供免费试用许可证密钥,以便用户在购买前检查其广泛的功能。
在此处放置许可证密钥:
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";结论
UUID NPM包是一个强大而多功能的工具,用于在JavaScript应用中生成唯一标识符。 它对多个UUID版本的支持、跨平台兼容性和密码学强度使其成为需要唯一标识符的开发人员的必备库。
IronPDF使Node.js开发人员能够在其应用程序中提升PDF处理能力,提供无与伦比的功能、可靠性和性能。 通过利用IronPDF的高级功能进行PDF生成、转换和操作,开发人员可以简化文档工作流程、提升用户体验,并自信地满足多样的业务需求。
拥抱IronPDF来释放在Node.js项目中的PDF处理的全部潜力,并轻松交付专业级别的文档解决方案。 另一方面,UUID NPM包可以用于在需要加密数据时每次生成唯一ID。 这些密钥可以使用IronPDF存储在PDF中以用于存档目的。




















