Avalonia C# (Cómo Funciona para Desarrolladores)
Avalonia C# es un marco de interfaz de usuario multiplataforma, que ofrece a los desarrolladores plantillas unificadas de proyectos y controles para crear aplicaciones que funcionan sin problemas en múltiples plataformas. Permite a los desarrolladores crear aplicaciones que se ejecutan en Windows, Linux, macOS y más. Esto lo convierte en una herramienta valiosa para aquellos que buscan desarrollar aplicaciones que alcancen a una amplia audiencia.
Con Avalonia, la creación de aplicaciones de escritorio multiplataforma se vuelve más simple. El marco soporta una variedad de plataformas. Esta característica de compatibilidad mejora las aplicaciones WPF existentes al extender su alcance a través de plataformas sin requerir reescrituras costosas y arriesgadas.
IronPDF Features es una biblioteca que permite a los desarrolladores generar PDFs en aplicaciones .NET. Cuando se integra con Avalonia, permite la creación de aplicaciones que pueden exportar vistas o datos a PDF. Esto añade funcionalidad valiosa a tus aplicaciones multiplataforma.
Al combinar Avalonia con IronPDF, los desarrolladores tienen un poderoso conjunto de herramientas. Estas herramientas permiten el desarrollo de aplicaciones sofisticadas. Estas aplicaciones pueden tener interfaces de usuario ricas y la capacidad de generar documentos PDF.
Cómo empezar con Avalonia C#
Configuración del entorno de desarrollo
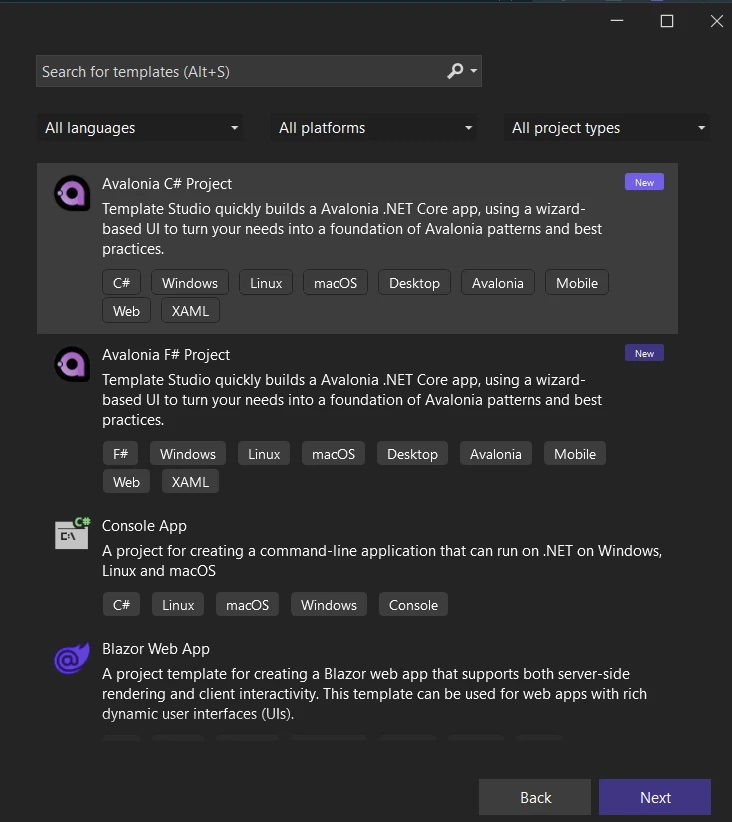
Para comenzar a desarrollar con Avalonia, necesitas configurar tu entorno de desarrollo. Puedes usar Visual Studio o JetBrains Rider como tu IDE. Primero, instala Visual Studio o JetBrains Rider. Luego, agrega la Extensión de Avalonia para Visual Studio a tu IDE. Esta extensión proporciona plantillas de proyectos y un visor de XAML. Mejora tu experiencia de desarrollo.
Para aquellos que hacen la transición desde proyectos WPF multiplataforma, Avalonia C# ofrece un proceso de desarrollo familiar, completo con acceso a enlaces externos y recursos respaldados por la .NET Foundation.
Su primera aplicación Avalonia
Crear tu primera aplicación Avalonia es sencillo. Abre tu IDE y selecciona la plantilla de proyecto Avalonia. Esto crea un nuevo proyecto con la configuración predeterminada de Avalonia. El proyecto incluye una ventana principal y una configuración básica. Ejecuta el proyecto para ver tu primera aplicación Avalonia en acción. Ahora has comenzado tu viaje con Avalonia C#.

Explorando las características de Avalonia UI
Comprensión de Avalonia UI y XAML
Avalonia UI usa XAML para su diseño de interfaz de usuario. XAML es un lenguaje de marcado que define los elementos de la interfaz de usuario. Aquí hay un ejemplo simple de XAML en una aplicación Avalonia:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window><Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window>Este código crea una ventana con un bloque de texto en el centro. El bloque de texto muestra "¡Hola, Avalonia!". XAML facilita el diseño y ajuste de tu interfaz de usuario.
Plantillas de estilo y control
Avalonia se destaca al proporcionar un sistema de estilos flexible y al soportar una gran cantidad de necesidades de diseño. Este sistema te permite definir la apariencia y sensación de tu aplicación. Puedes personalizar las plantillas de control para un diseño consistente. Aquí está cómo puedes definir un estilo sencillo para un botón:
<Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles><Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles>Este estilo cambia el fondo y el color del texto de todos los botones en la ventana. El sistema de estilos de Avalonia soporta escenarios complejos, incluyendo temas y animaciones.
Trabajo con datos y controles
El enlace de datos en Avalonia permite la conexión de tu UI a tus fuentes de datos. Aquí hay un ejemplo básico de enlace de datos:
<TextBox Text="{Binding UserName}"/><TextBox Text="{Binding UserName}"/>Este código enlaza la propiedad Text del TextBox a una propiedad UserName en tu contexto de datos. Avalonia soporta una amplia gama de controles para diferentes propósitos, tales como ListBox, DataGrid y TreeView.
Integra IronPDF con Avalonia UI
Introducción a IronPDF

Descripción General de la Biblioteca IronPDF es una biblioteca .NET que facilita el trabajo con PDFs. Permite a los desarrolladores crear, editar y extraer contenido PDF programáticamente. Una de las características destacadas de IronPDF es su capacidad para convertir HTML a PDF con IronPDF, haciéndolo increíblemente útil para generar informes, facturas o cualquier documento que pueda renderizarse como una página web.
Caso práctico: Fusión de IronPDF con Avalonia C#
Imagina que estás construyendo una aplicación de escritorio con Avalonia que necesita generar facturas en PDF. Tu aplicación tiene una plantilla de factura bellamente diseñada en HTML, y deseas completar los detalles dinámicamente y guardarla como un PDF. Aquí es donde entra en juego IronPDF. Al integrar IronPDF, puedes renderizar tu plantilla de factura en HTML con los datos completados y guardarla directamente desde tu aplicación Avalonia.
Ejemplo de código: Generación de una factura en PDF
A continuación, se muestra un ejemplo completo que muestra cómo puedes implementar esta funcionalidad. Crearemos una ventana simple de Avalonia con un botón. Cuando se hace clic, el botón genera un PDF a partir de una cadena de HTML (que servirá como nuestra plantilla de factura) y lo guarda en tu computadora.
Primero, asegúrate de haber instalado los paquetes de IronPDF y Avalonia en tu proyecto. Si no, puedes agregarlos a través de NuGet.
Ahora, codifiquemos:
using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}Este código define una clase MainWindow para la ventana principal de nuestra aplicación. El constructor de MainWindow inicializa la ventana y configura un manejador de eventos para el evento Click del botón. El método OnGeneratePdfButtonClick maneja el evento de clic utilizando la clase ChromePdfRenderer de IronPDF para renderizar HTML como un documento PDF y guardarlo.
Conclusión

Para los desarrolladores ansiosos por expandir el alcance de su aplicación a múltiples plataformas sin sacrificar la calidad o el rendimiento de la interfaz de usuario, Avalonia presenta una solución atractiva. Comienza visitando la documentación de Avalonia y únete a la comunidad para explorar cómo este potente marco de UI puede elevar tus proyectos de desarrollo en C#.
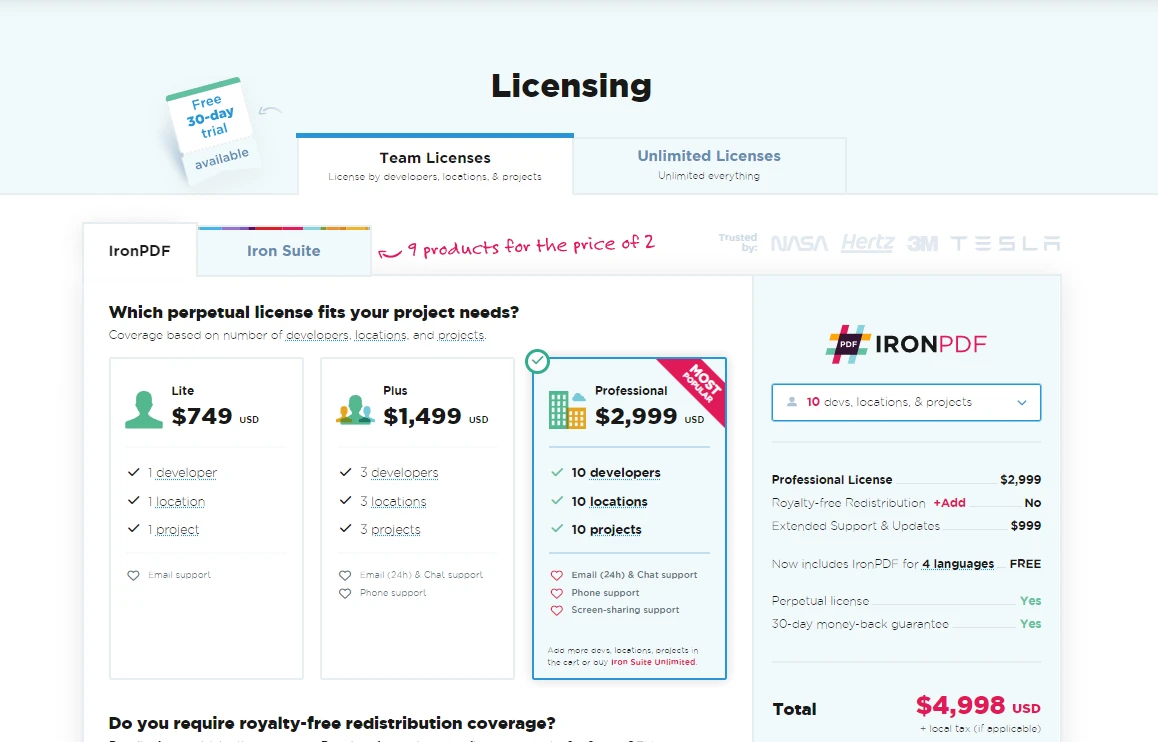
Si deseas combinarlo con IronPDF, puedes probar las opciones de prueba gratuita de IronPDF. Los precios de IronPDF comienzan desde $799.
Preguntas Frecuentes
¿Qué es Avalonia C#?
Avalonia C# es un marco de interfaz de usuario multiplataforma que permite a los desarrolladores crear aplicaciones que se ejecutan en múltiples plataformas como Windows, Linux y macOS. Ofrece plantillas de proyectos y controles unificados para simplificar el desarrollo multiplataforma.
¿Cómo puedo convertir HTML a PDF en C#?
Puedes usar el método RenderHtmlAsPdf de IronPDF para convertir cadenas de HTML en PDFs. También puedes convertir archivos HTML a PDFs usando RenderHtmlFileAsPdf.
¿Cómo mejora Avalonia las aplicaciones WPF existentes?
Avalonia mejora las aplicaciones WPF existentes al extender su alcance a través de múltiples plataformas sin la necesidad de reescrituras costosas y arriesgadas.
¿Cómo pueden las aplicaciones exportar vistas o datos a PDF?
Mediante el uso de IronPDF, las aplicaciones construidas con Avalonia pueden exportar vistas o datos a PDF, mejorando así su funcionalidad con la capacidad de generar, editar y extraer contenido PDF.
¿Cómo configuras un entorno de desarrollo para Avalonia?
Para configurar un entorno de desarrollo para Avalonia, necesitas instalar Visual Studio o JetBrains Rider y agregar la Extensión de Visual Studio para Avalonia. Esta extensión proporciona plantillas de proyectos y un visor de XAML.
¿Cómo puedes crear tu primera aplicación Avalonia?
Para crear tu primera aplicación Avalonia, abre tu IDE, selecciona la plantilla de proyecto de Avalonia y construye la configuración predeterminada. Ejecuta el proyecto para ver tu primera aplicación Avalonia en acción.
¿Qué es XAML y cómo se usa en Avalonia?
XAML es un lenguaje de marcado utilizado en Avalonia para el diseño de interfaces de usuario. Define elementos de la interfaz de usuario y permite un fácil diseño y ajuste de la interfaz de usuario.
¿Cómo apoya Avalonia los estilos y las plantillas de control?
Avalonia proporciona un sistema de estilos flexible que permite definir la apariencia de las aplicaciones. Soporta la personalización de plantillas de control para un diseño consistente y escenarios complejos como temas y animaciones.
¿Cómo funciona el enlace de datos en Avalonia?
El enlace de datos en Avalonia conecta los elementos de la interfaz de usuario con las fuentes de datos, permitiendo actualizaciones dinámicas. Soporta varios controles como ListBox, DataGrid y TreeView para diferentes escenarios de datos.
¿Cuál es un caso de uso para generar PDFs en una aplicación Avalonia?
Un caso de uso para generar PDFs en una aplicación Avalonia es crear facturas en PDF a partir de plantillas HTML. Esto se puede lograr integrando IronPDF para renderizar HTML como PDFs y guardarlos, enriqueciendo la funcionalidad de la aplicación.
¿Cómo pueden los desarrolladores empezar con Avalonia e integrar funcionalidades de PDF?
Los desarrolladores pueden empezar instalando los paquetes de Avalonia e IronPDF a través de NuGet en su proyecto, usando la documentación de Avalonia y probando las opciones de prueba gratuita de IronPDF para explorar la combinación de funcionalidades.




















