Datatables .NET (Cómo funciona para desarrolladores)
Los desarrolladores de ASP.NET a menudo buscan formas eficientes de presentar datos tabulares o tablas HTML con funciones avanzadas como clasificación, búsqueda y paginación. DataTables.NET es una poderosa biblioteca de jQuery y JavaScript, y una herramienta altamente flexible que facilita la creación de tablas interactivas y ricas en funciones en aplicaciones web. En este artículo, exploraremos cómo integrar los archivos de distribución de DataTables.NET, una biblioteca que mejora tablas para el procesamiento en el servidor, en un proyecto ASP.NET para mejorar la presentación y la experiencia del usuario de datos tabulares.
¿Cómo utilizar DataTables en una aplicación web ASP.NET?
- Crear aplicación web ASP.NET
- Añadir paquete de estilo del lado del cliente de DataTables
- Instalar paquetes de Entity Framework Core, solo el software principal
- Añadir clase Modelo, Controlador y Página Razor
- Añadir código JavaScript en el archivo JS
- Configurar la Configuración
- Compilar y ejecutar el programa
- Exportar datos a un archivo de Excel utilizando IronXL para Exportación de Datos en Excel
¿Qué es DataTables.NET?
DataTables.NET es una biblioteca JavaScript de jQuery que te permite crear y manipular tablas interactivas en aplicaciones .NET. Se basa en el complemento jQuery DataTables, que proporciona características de API completas como paginación, clasificación, filtrado y desplazamiento para tablas HTML dinámicas así como estáticas. Es una biblioteca que mejora tablas y puede trabajar con varias fuentes de datos, tales como bases de datos SQL, AJAX o objetos en memoria.
Procesamiento del lado del servidor
Considere un escenario en el que tienes un punto de acceso API que entrega un vasto conjunto de datos de productos. El enfoque estándar involucra que jQuery DataTables realice una llamada AJAX a esta API, obteniendo una lista de productos en formato JSON y renderizando una tabla HTML. Esto se conoce como procesamiento del lado del cliente, que es eficiente para conjuntos de datos más pequeños, generalmente de entre 100 y 1000 registros. Sin embargo, ¿qué sucede cuando el conjunto de datos se expande a 10,000 registros o más?
Al tratar con un número sustancial de registros, se vuelve poco práctico enviar el conjunto de datos completo al navegador de una vez. Transmitir 10,000 registros de una sola vez no solo es un desperdicio en términos de ancho de banda, sino que también sobrecarga los recursos del navegador. En tales casos, un enfoque alternativo, el procesamiento en el lado del servidor, se vuelve crucial para optimizar el rendimiento.
En el procesamiento en el lado del servidor, en lugar de enviar el conjunto de datos completo, la API transmite datos en partes manejables, generalmente paginadas con alrededor de 50 registros por página. Al hacer esto, el tiempo de carga se mejora significativamente, ya que jQuery DataTables ahora carga un número modesto de registros (~50) en lugar de lidiar con todo el conjunto de datos de una vez. Este enfoque reduce el uso de CPU y ancho de banda, creando una interacción más eficiente entre la API y el DataTable.
En este artículo, exploraremos la implementación del procesamiento en el lado del servidor en una aplicación ASP.NET Razor Page, demostrando cómo manejar y mostrar eficientemente conjuntos de datos extensos mientras se mejora el rendimiento general de su aplicación web.
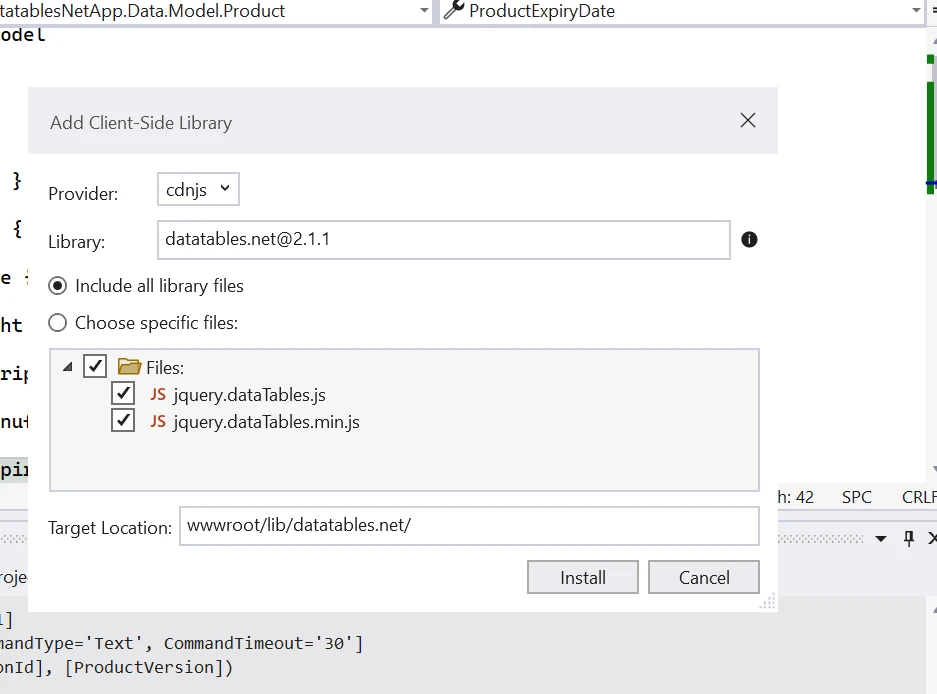
Cómo empezar con DataTables.NET en ASP.NET 8
Para comenzar, necesitamos añadir la biblioteca del lado del cliente de DataTables.NET a nuestro proyecto. Este artículo utilizará el proyecto de ASP.NET Core Web App (Razor Pages) con .NET 8. Puede usar cualquier proyecto de aplicación web según sus requisitos.
Procesamiento del lado servidor

Ahora, necesitamos añadir clase Modelo, Contexto de la Base de Datos, Controlador, tabla HTML y llamada AJAX.
Pero antes de eso, necesitamos instalar paquetes de Nuget de EntityFramework para conectar nuestra aplicación con la base de datos. Este artículo usará el Enfoque de Código Primero, puede usar Base de Datos Primero según su preferencia.
Instale los siguientes paquetes alojados localmente:
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
Instale el paquete anterior usando el comando install-package de la Consola del Administrador de Paquetes de NuGet, o instálelo desde la solución del Administrador de Paquetes de NuGet buscándolo.
Añadir clase de modelo
Estoy usando la clase Modelo de Producto para este ejemplo, puede usarla según su requerimiento.
public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}public class Product
{
public int Id { get; set; }
public string ProductName { get; set; } = string.Empty;
public string ProductPrice { get; set; } = string.Empty;
public string ProductWeight { get; set; } = string.Empty;
public string ProductDescription { get; set; } = string.Empty;
public DateTime ProductManufacturingDate { get; set; }
public DateTime ProductExpiryDate { get; set; }
}Public Class Product
Public Property Id() As Integer
Public Property ProductName() As String = String.Empty
Public Property ProductPrice() As String = String.Empty
Public Property ProductWeight() As String = String.Empty
Public Property ProductDescription() As String = String.Empty
Public Property ProductManufacturingDate() As DateTime
Public Property ProductExpiryDate() As DateTime
End ClassAñadir clase ApplicationDBContext
public class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}public class ApplicationDBContext : DbContext
{
public ApplicationDBContext(DbContextOptions<ApplicationDBContext> options) : base(options)
{
}
public DbSet<Product> Products { get; set; }
}Public Class ApplicationDBContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDBContext))
MyBase.New(options)
End Sub
Public Property Products() As DbSet(Of Product)
End ClassAñadir controles de interacción avanzados
Agregaremos el ProductDatatables.js dentro de la carpeta wwwroot/js para agregar controles avanzados como paginación, búsqueda, etc.
// Initialize the DataTables plugin for the HTML element with 'productDatatable' ID
$(document).ready(function () {
$("#productDatatable").DataTable({
"processing": true, // Enable processing indicator
"serverSide": true, // Enable server-side processing
"ajax": {
"url": "/api/Product", // API endpoint for fetching product data
"type": "POST",
"datatype": "json"
},
"columnDefs": [{
// Define properties for columns
"targets": [0],
"visible": false, // Hide the 'Id' column
"searchable": false // Disable searching for the 'Id' column
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "productName", "name": "ProductName", "autoWidth": true },
{ "data": "productPrice", "name": "ProductPrice", "autoWidth": true },
{ "data": "productWeight", "name": "ProductWeight", "autoWidth": true },
{ "data": "productDescription", "name": "ProductDescription", "autoWidth": true },
{ "data": "productManufacturingDate", "name": "ProductManufacturingDate", "autoWidth": true },
{ "data": "productExpiryDate", "name": "ProductExpiryDate", "autoWidth": true },
{
// Add a 'Delete' button with an onclick event for deleting the product
"render": function (data, type, row) {
return "<a href='#' class='btn btn-danger' onclick=DeleteProduct('" + row.id + "');>Delete</a>";
}
}
]
});
});// Initialize the DataTables plugin for the HTML element with 'productDatatable' ID
$(document).ready(function () {
$("#productDatatable").DataTable({
"processing": true, // Enable processing indicator
"serverSide": true, // Enable server-side processing
"ajax": {
"url": "/api/Product", // API endpoint for fetching product data
"type": "POST",
"datatype": "json"
},
"columnDefs": [{
// Define properties for columns
"targets": [0],
"visible": false, // Hide the 'Id' column
"searchable": false // Disable searching for the 'Id' column
}],
"columns": [
{ "data": "id", "name": "Id", "autoWidth": true },
{ "data": "productName", "name": "ProductName", "autoWidth": true },
{ "data": "productPrice", "name": "ProductPrice", "autoWidth": true },
{ "data": "productWeight", "name": "ProductWeight", "autoWidth": true },
{ "data": "productDescription", "name": "ProductDescription", "autoWidth": true },
{ "data": "productManufacturingDate", "name": "ProductManufacturingDate", "autoWidth": true },
{ "data": "productExpiryDate", "name": "ProductExpiryDate", "autoWidth": true },
{
// Add a 'Delete' button with an onclick event for deleting the product
"render": function (data, type, row) {
return "<a href='#' class='btn btn-danger' onclick=DeleteProduct('" + row.id + "');>Delete</a>";
}
}
]
});
});Ahora, necesitamos añadir una tabla HTML.
Añadir tabla HTML
Escriba el siguiente código en el archivo index.cshtml para añadir una página HTML estática.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="productDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
<thead>
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Product Price</th>
<th>Product Weight</th>
<th>Product Description</th>
<th>Product Manufacturing Date</th>
<th>Product Expiry Date</th>
<th>Actions</th>
</tr>
</thead>
</table>
</div>
</div>
@section Scripts {
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/ProductDatatable.js"></script>
}Necesitamos añadir el controlador.
Añadir controlador de producto
Añadir Controlador de Producto para crear un punto de acceso y solicitudes de extracción directas.
[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form["draw"].FirstOrDefault();
var start = Request.Form["start"].FirstOrDefault();
var length = Request.Form["length"].FirstOrDefault();
var searchValue = Request.Form["search[value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToLis();
// Filtering data based on provided search value
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
|| m.ProductDescription.Contains(searchValue)
|| m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception)
{
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class ProductController : ControllerBase
{
private readonly ApplicationDBContext context;
public ProductController(ApplicationDBContext context)
{
this.context = context;
}
[HttpPost]
public IActionResult GetProducts()
{
try
{
var draw = Request.Form["draw"].FirstOrDefault();
var start = Request.Form["start"].FirstOrDefault();
var length = Request.Form["length"].FirstOrDefault();
var searchValue = Request.Form["search[value]"].FirstOrDefault();
int pageSize = length != null ? Convert.ToInt32(length) : 0;
int skip = start != null ? Convert.ToInt32(start) : 0;
int recordsTotal = 0;
var productData = context.Products.ToLis();
// Filtering data based on provided search value
if (!string.IsNullOrEmpty(searchValue))
{
productData = productData.Where(m => m.ProductName.Contains(searchValue)
|| m.ProductDescription.Contains(searchValue)
|| m.Id.ToString().Contains(searchValue)).ToList();
}
recordsTotal = productData.Count();
var data = productData.Skip(skip).Take(pageSize).ToList();
var jsonData = new { draw = draw, recordsFiltered = recordsTotal, recordsTotal = recordsTotal, data = data };
return Ok(jsonData);
}
catch (Exception)
{
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class ProductController
Inherits ControllerBase
Private ReadOnly context As ApplicationDBContext
Public Sub New(ByVal context As ApplicationDBContext)
Me.context = context
End Sub
<HttpPost>
Public Function GetProducts() As IActionResult
Try
Dim draw = Request.Form("draw").FirstOrDefault()
Dim start = Request.Form("start").FirstOrDefault()
Dim length = Request.Form("length").FirstOrDefault()
Dim searchValue = Request.Form("search[value]").FirstOrDefault()
Dim pageSize As Integer = If(length IsNot Nothing, Convert.ToInt32(length), 0)
Dim skip As Integer = If(start IsNot Nothing, Convert.ToInt32(start), 0)
Dim recordsTotal As Integer = 0
Dim productData = context.Products.ToLis()
' Filtering data based on provided search value
If Not String.IsNullOrEmpty(searchValue) Then
productData = productData.Where(Function(m) m.ProductName.Contains(searchValue) OrElse m.ProductDescription.Contains(searchValue) OrElse m.Id.ToString().Contains(searchValue)).ToList()
End If
recordsTotal = productData.Count()
Dim data = productData.Skip(skip).Take(pageSize).ToList()
Dim jsonData = New With {
Key .draw = draw,
Key .recordsFiltered = recordsTotal,
Key .recordsTotal = recordsTotal,
Key .data = data
}
Return Ok(jsonData)
Catch e1 As Exception
Throw
End Try
End Function
End ClassAquí, hemos implementado paginación y búsqueda en el lado del servidor.
Ahora, necesitamos configurar nuestra base de datos y añadir configuración a la clase Program.cs. Si está usando .NET 5 o una versión inferior, es posible que deba hacerlo en la clase Startup.cs.
Primero, añade la siguiente cadena de conexión en el archivo appsettings.json.
"ConnectionStrings": {
"ProductDB": "Server=localserver\\SQLEXPRESS;Database=ProductDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
}Ahora añade el siguiente código a la clase Program.cs.
public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}public static void Main(string[] args)
{
var builder = WebApplication.CreateBuilder(args);
builder.Services.AddDbContext<ApplicationDBContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"));
});
builder.Services.AddControllers();
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllers();
app.MapRazorPages();
app.Run();
}Public Shared Sub Main(ByVal args() As String)
Dim builder = WebApplication.CreateBuilder(args)
builder.Services.AddDbContext(Of ApplicationDBContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("ProductDB"))
End Sub)
builder.Services.AddControllers()
' Add services to the container.
builder.Services.AddRazorPages()
Dim app = builder.Build()
' Configure the HTTP request pipeline.
If Not app.Environment.IsDevelopment() Then
app.UseExceptionHandler("/Error")
' The default HSTS value is 30 days.
app.UseHsts()
End If
app.UseHttpsRedirection()
app.UseStaticFiles()
app.UseRouting()
app.UseAuthorization()
app.MapControllers()
app.MapRazorPages()
app.Run()
End SubNecesitamos ejecutar la migración, ya que estamos usando un enfoque de código primero.
Ejecute el siguiente comando en la Consola del Administrador de Paquetes.
Add-Migration initAdd-Migration initEl comando anterior creará una migración. Ahora necesitamos aplicar estas migraciones a nuestra base de datos. Ejecute el siguiente comando en la Consola del Administrador de Paquetes.
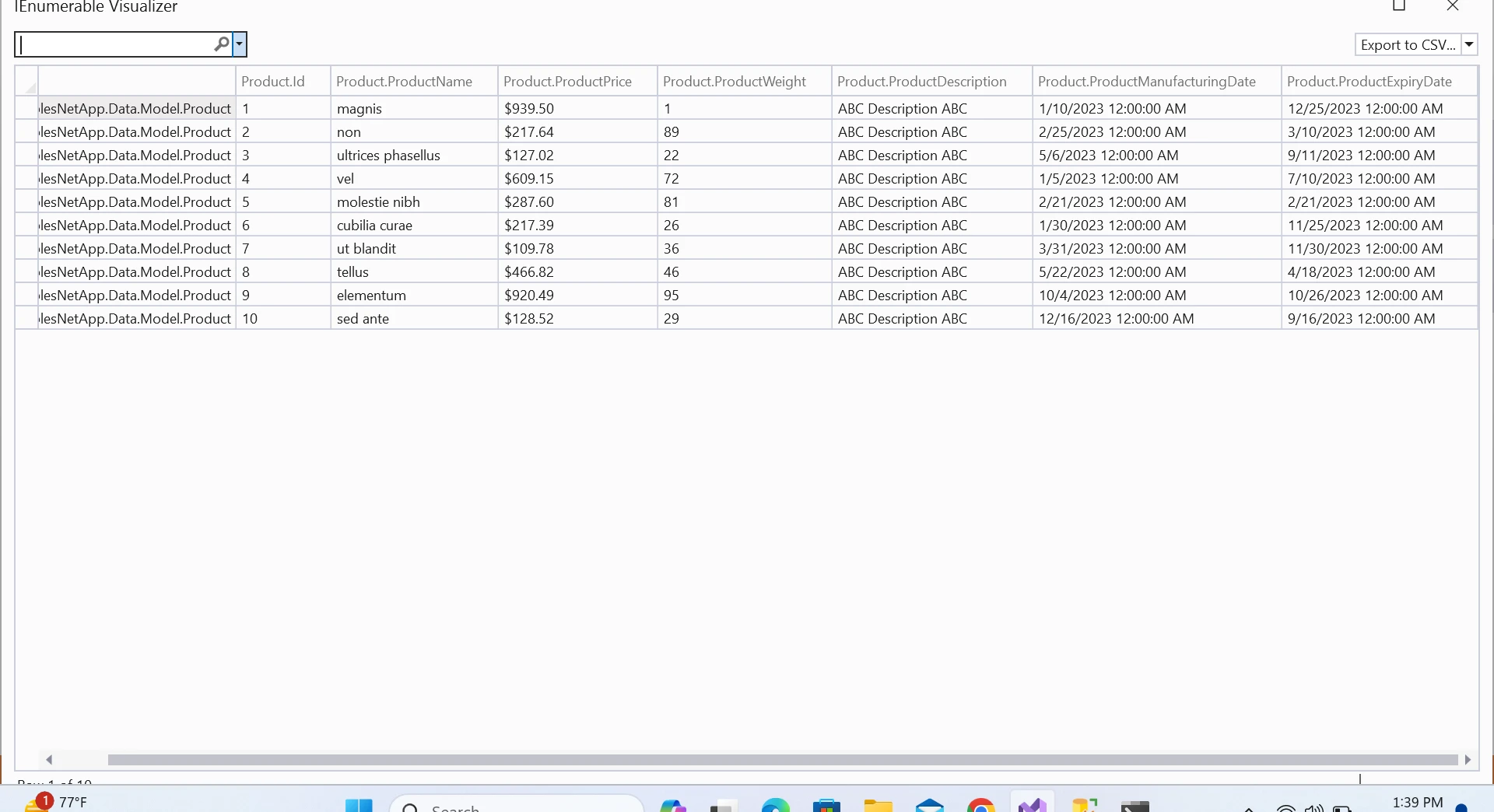
Update-DatabaseUpdate-DatabaseEl comando anterior creará tablas en nuestra base de datos. Añadir datos ficticios en la Tabla de Productos; puede generar datos aleatorios desde Mockaroo.
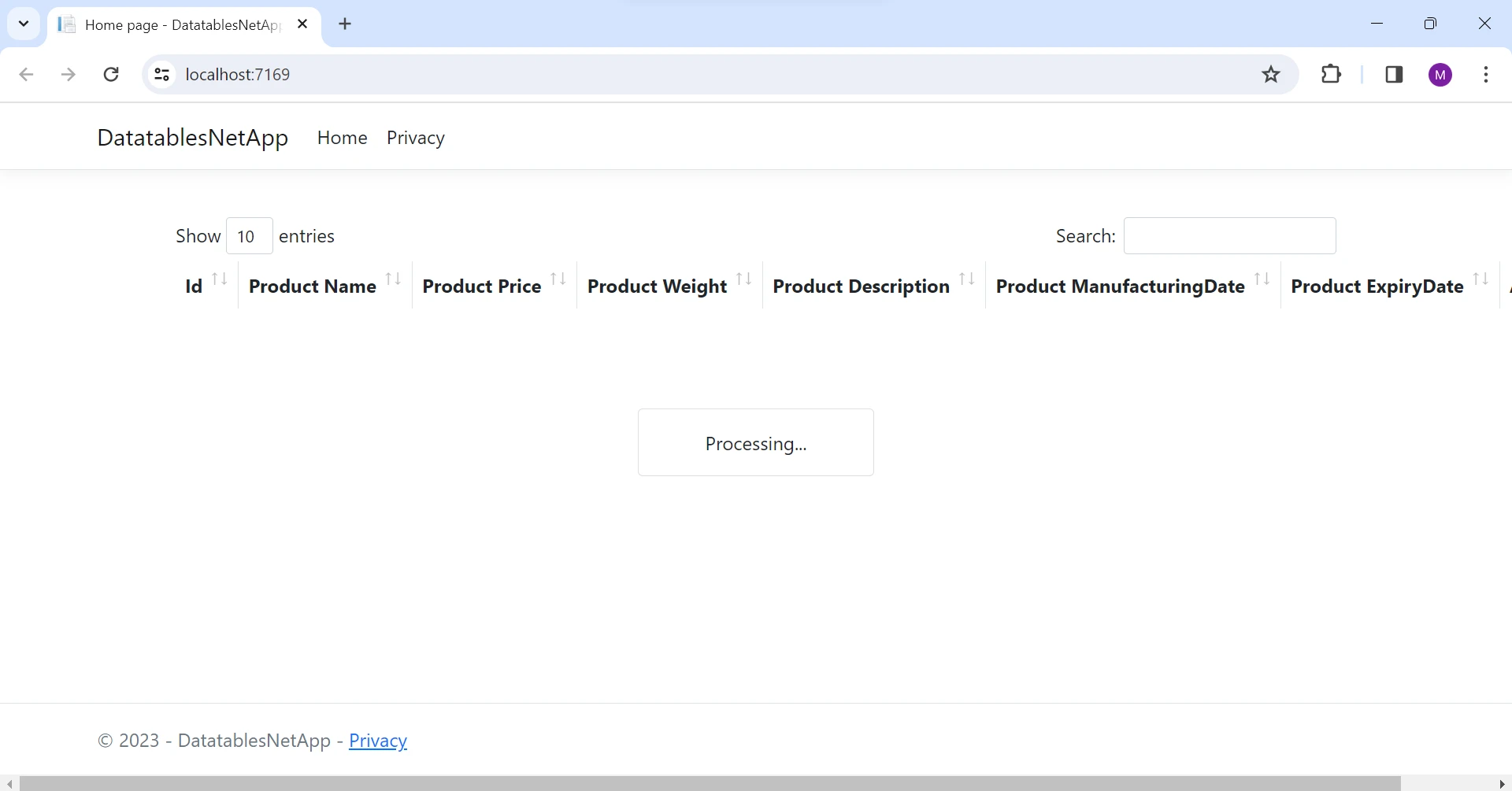
Ahora, construya y ejecute esta aplicación.
Resultado
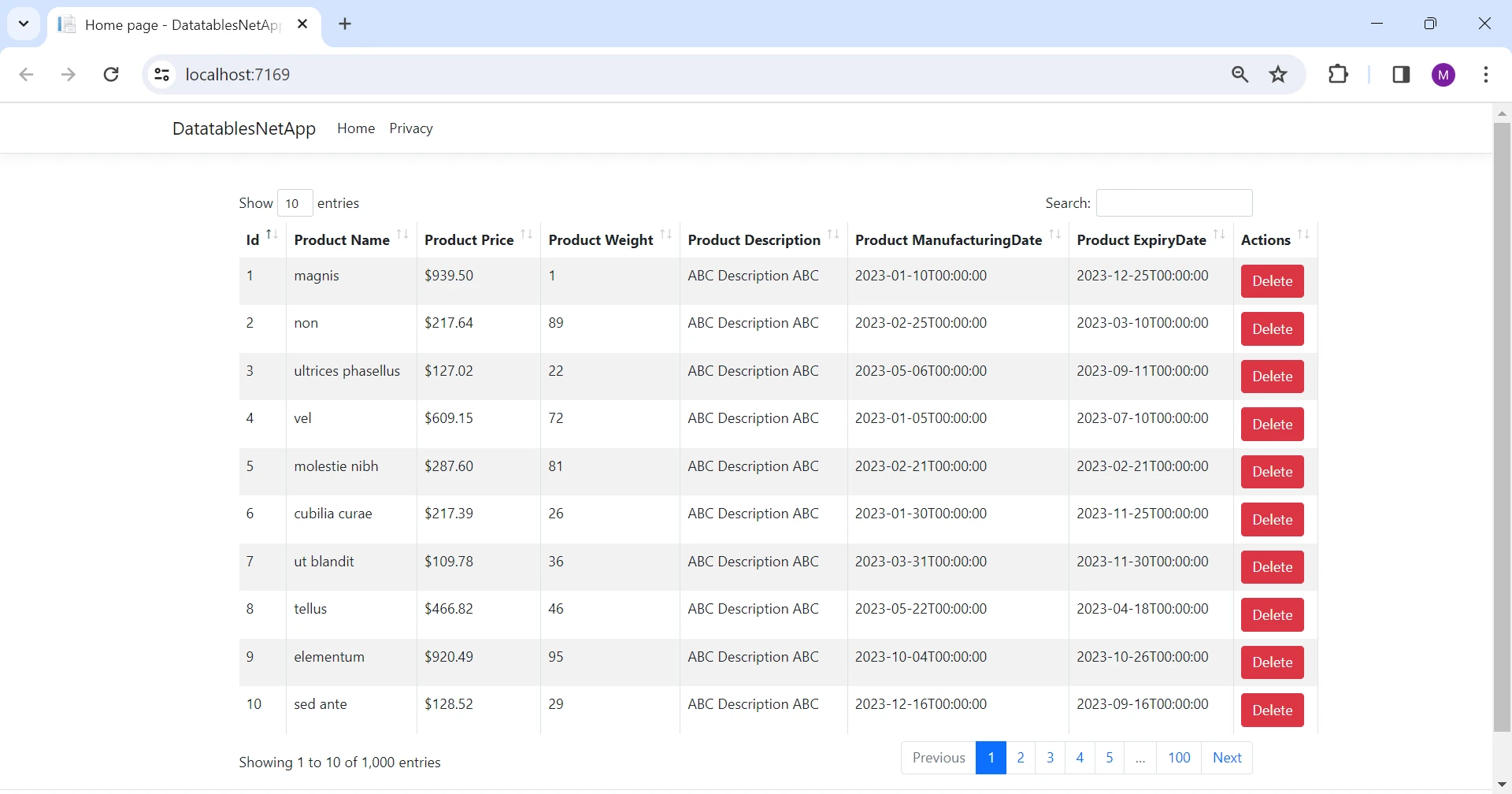
Podemos ver que tenemos una interfaz muy interactiva con controles de interacción avanzados.

Ahora, la paginación está implementada en el lado del servidor, como se muestra a continuación.

UI de salida
Los datos luego se representan en el lado del cliente con un control de interfaz rica.

Puede explorar más de la documentación de DataTables.NET haciendo clic en explorar la documentación de DataTables.NET.
Presentación de IronXL
IronXL - Biblioteca de Excel para .NET es una biblioteca que te permite trabajar con archivos de Excel en aplicaciones .NET. Puede crear hojas de cálculo Excel, leer archivos CSV, editar archivos Excel, y exportar a Excel en varios formatos, como XLS, XLSX, CSV y TSV. No requiere que estén instalados Microsoft Office o Excel Interop. Es compatible con .NET 8, 7, 6, 5, Core, Framework y Azure.
A menudo tenemos un requisito para exportar datos a archivos Excel o CSV. IronXL es la mejor opción en este caso. Ahora, escribiremos un código para exportar nuestros datos a un archivo Excel.
Instalar IronXL
Instale la biblioteca de IronXL en nuestro proyecto ingresando el siguiente comando en la Consola del Administrador de Paquetes.
Install-Package IronPdf
Esto instalará IronXL y las dependencias requeridas en nuestro proyecto.
Exportar datos a Excel
Escribamos un código para convertir nuestra lista de productos en un archivo Excel.
public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX); // Create a new workbook instance
WorkSheet ws = wb.DefaultWorkSheet; // Access the default worksheet
int rowCount = 1;
// Iterate over the product list and fill the worksheet
foreach (Product product in productList)
{
ws["A" + rowCount].Value = product.Id.ToString();
ws["B" + rowCount].Value = product.ProductName;
ws["C" + rowCount].Value = product.ProductDescription;
ws["D" + rowCount].Value = product.ProductPrice;
ws["E" + rowCount].Value = product.ProductWeight;
ws["F" + rowCount].Value = product.ProductManufacturingDate;
ws["G" + rowCount].Value = product.ProductExpiryDate;
rowCount++;
}
wb.SaveAs("product.xlsx"); // Save the workbook as an Excel file
}public void ExportToExcel(List<Product> productList)
{
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX); // Create a new workbook instance
WorkSheet ws = wb.DefaultWorkSheet; // Access the default worksheet
int rowCount = 1;
// Iterate over the product list and fill the worksheet
foreach (Product product in productList)
{
ws["A" + rowCount].Value = product.Id.ToString();
ws["B" + rowCount].Value = product.ProductName;
ws["C" + rowCount].Value = product.ProductDescription;
ws["D" + rowCount].Value = product.ProductPrice;
ws["E" + rowCount].Value = product.ProductWeight;
ws["F" + rowCount].Value = product.ProductManufacturingDate;
ws["G" + rowCount].Value = product.ProductExpiryDate;
rowCount++;
}
wb.SaveAs("product.xlsx"); // Save the workbook as an Excel file
}Public Sub ExportToExcel(ByVal productList As List(Of Product))
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX) ' Create a new workbook instance
Dim ws As WorkSheet = wb.DefaultWorkSheet ' Access the default worksheet
Dim rowCount As Integer = 1
' Iterate over the product list and fill the worksheet
For Each product As Product In productList
ws("A" & rowCount).Value = product.Id.ToString()
ws("B" & rowCount).Value = product.ProductName
ws("C" & rowCount).Value = product.ProductDescription
ws("D" & rowCount).Value = product.ProductPrice
ws("E" & rowCount).Value = product.ProductWeight
ws("F" & rowCount).Value = product.ProductManufacturingDate
ws("G" & rowCount).Value = product.ProductExpiryDate
rowCount += 1
Next product
wb.SaveAs("product.xlsx") ' Save the workbook as an Excel file
End SubHemos creado un archivo Excel a partir de la lista de una manera muy simple y fácil.

IronXL ofrece completos tutoriales sobre cómo crear archivos XLSX, ejemplos de código para leer Excel, y documentación de la API para usar su API completa de la mejor manera posible.
En la optimización del rendimiento de ASP.NET, confiamos exclusivamente en Solo Software Principal, asegurando un entorno de desarrollo lean y eficiente. Utilizar DataTables.NET como paquetes alojados localmente mejora aún más la capacidad de respuesta, minimizando las dependencias externas para manejar datos y exportación Excel de una manera simplificada. Además, contribuir código de manera eficiente se vuelve sencillo dentro de este ecosistema optimizado y autónomo.
IronPDF es una solución diseñada para convertir páginas web, URL y HTML en documentos PDF. Los PDFs generados mantienen el formato y los elementos de estilo originales de las páginas web fuente. Esta herramienta es particularmente eficaz para crear representaciones PDF de contenido basado en la web, como informes y facturas.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Imports IronPdf
Friend Class Program
Shared Sub Main(ByVal args() As String)
Dim renderer = New ChromePdfRenderer()
' 1. Convert HTML String to PDF
Dim htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>"
Dim pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent)
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf")
' 2. Convert HTML File to PDF
Dim htmlFilePath = "path_to_your_html_file.html" ' Specify the path to your HTML file
Dim pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath)
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf")
' 3. Convert URL to PDF
Dim url = "http://ironpdf.com" ' Specify the URL
Dim pdfFromUrl = renderer.RenderUrlAsPdf(url)
pdfFromUrl.SaveAs("URLToPDF.pdf")
End Sub
End ClassConclusión
En resumen, aprovechar DataTables.NET para el procesamiento en el lado del servidor en proyectos de repositorios de distribución de ASP.NET resulta ser una buena estrategia para manejar eficientemente grandes conjuntos de datos. Este enfoque garantiza un rendimiento optimizado al transmitir datos en partes manejables, mitigando el uso de ancho de banda y mejorando la experiencia del usuario. La integración de IronXL amplía aún más las capacidades de la aplicación, permitiendo una exportación sin esfuerzo de datos tabulares a Excel para un análisis completo y generación de informes.
Al adoptar estas tecnologías, los desarrolladores pueden crear aplicaciones web que logran un equilibrio entre una rica interactividad y eficiencia de recursos, proporcionando a los usuarios una experiencia fluida y receptiva, especialmente en escenarios donde se involucran grandes conjuntos de datos. IronXL ofrece varias opciones de licenciamiento para IronXL, dependiendo del número de desarrolladores, proyectos y necesidades de redistribución. Las licencias son perpetuas e incluyen soporte y actualizaciones gratuitas.
Preguntas Frecuentes
¿Cómo integro DataTables.NET en un proyecto ASP.NET?
Para integrar DataTables.NET en un proyecto ASP.NET, debe crear una aplicación web ASP.NET, agregar paquetes de estilo del lado del cliente de DataTables, instalar paquetes de Entity Framework Core, agregar clases Model, controladores y páginas Razor, configurar JavaScript para el procesamiento del lado del servidor y luego compilar y ejecutar su proyecto.
¿Qué es el procesamiento del lado del servidor en DataTables.NET?
El procesamiento del lado del servidor en DataTables.NET implica transmitir datos en porciones manejables desde el servidor al cliente, en lugar de cargar todo el conjunto de datos de una vez. Esto mejora el rendimiento al reducir los tiempos de carga y minimizar el uso de CPU y ancho de banda, especialmente con grandes conjuntos de datos.
¿Por qué es importante el procesamiento del lado del servidor en DataTables.NET?
El procesamiento del lado del servidor es crucial para optimizar el rendimiento al manejar grandes conjuntos de datos. Permite que el servidor envíe solo los datos necesarios al cliente, reduciendo la carga en el navegador y mejorando la eficiencia general.
¿Cómo puedo exportar datos tabulares a Excel en una aplicación ASP.NET?
Puede utilizar la biblioteca IronXL para exportar datos tabulares a Excel en una aplicación ASP.NET. IronXL le permite crear y manipular archivos Excel directamente desde sus listas de datos sin necesidad de Microsoft Office o Excel Interop.
¿Cómo configuro una biblioteca del lado del cliente en ASP.NET para DataTables?
Para configurar una biblioteca del lado del cliente en ASP.NET, haga clic con el botón derecho en su solución en Visual Studio, seleccione 'Agregar', luego elija 'Biblioteca del lado del cliente'. Puede buscar y agregar la biblioteca deseada, como DataTables, que mejorará la funcionalidad de su proyecto.
¿Cuáles son los pasos para configurar DataTables.NET para el procesamiento del lado del servidor?
Para configurar DataTables.NET para el procesamiento del lado del servidor, asegúrese de haber configurado una clase Modelo, DB Context, Controlador y tabla HTML. También necesita hacer una llamada AJAX y configurar la lógica de procesamiento del lado del servidor en sus archivos JavaScript para manejar la recuperación y manipulación de datos.
¿Cómo funciona el filtrado y la paginación con DataTables.NET?
El filtrado y la paginación en DataTables.NET se gestionan mediante el procesamiento del lado del servidor. El servidor filtra los datos basándose en los criterios de búsqueda y gestiona la paginación enviando datos en porciones al cliente, asegurando una gestión de datos eficiente.




















