Razor C# (Cómo funciona para desarrolladores)
Razor es un lenguaje de marcado del lado del servidor utilizado para crear páginas web dinámicas con .NET Core y .NET Framework. Se utiliza principalmente junto con ASP.NET Core. Razor Pages es un nuevo aspecto de ASP.NET Core que proporciona una forma limpia y directa de organizar el código dentro de las aplicaciones, reduciendo el problema de la duplicación de código. Razor combina el uso del lado del servidor con C# o VB (Visual Basic) con HTML para crear contenido web.
Este tutorial te guiará a través de la creación de una aplicación básica utilizando Razor con C# en Visual Studio. ¡Comencemos!
Requisitos previos
Antes de sumergirnos en el mundo de Razor, asegúrate de tener lo siguiente instalado:
- .NET Core SDK
- Visual Studio
Estos son necesarios ya que proporcionan el Razor View Engine y las plantillas de proyecto que utilizaremos en este tutorial. Además, pueden operar en múltiples sistemas operativos, lo que significa que puedes seguir adelante sin importar si estás en Windows, Linux o macOS.
Paso 1 Creación de un nuevo proyecto Razor Pages
Abre Microsoft Visual Studio y sigue estos pasos:
- Haz clic en "Archivo" > "Nuevo" > "Proyecto".
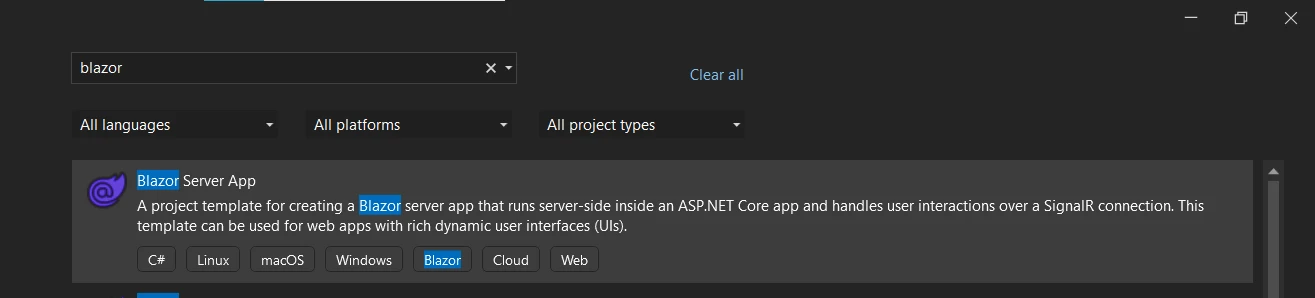
- En la pantalla de selección de plantillas de proyecto, elige "Blazor Server App".

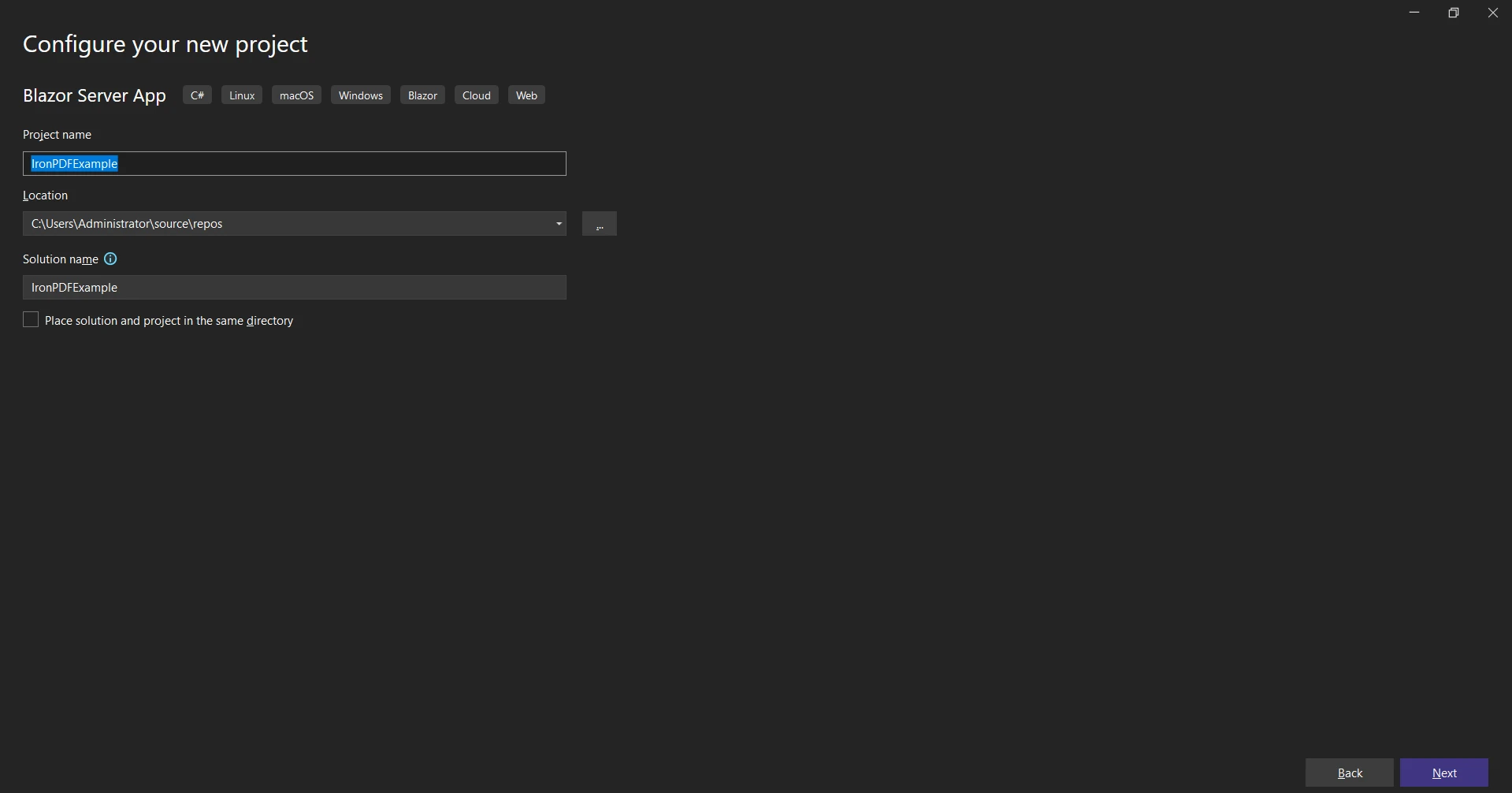
- Nombra tu proyecto "IronPDFExample" y haz clic en "Crear".

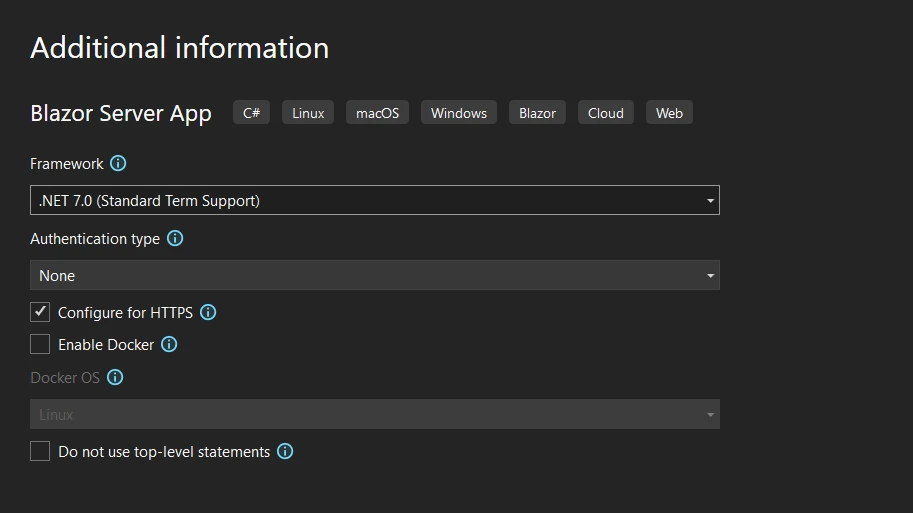
- Selecciona ".NET 7.0" o posterior de los desplegables.

Ahora tienes un nuevo proyecto de Razor Pages.
Comprensión de la sintaxis y los archivos de Razor
Los archivos Razor utilizan la extensión de archivo .cshtml, combinando C# (de ahí el 'cs') con HTML. Si estuviéramos usando Visual Basic, la extensión de archivo cambiaría a .vbhtml.
En tu Explorador de Soluciones, encuentra y abre el archivo con extensión .cshtml llamado "Index.cshtml". Aquí verás una combinación de código HTML y código C#. Esta mezcla es posible gracias al Razor Parser.
Sintaxis de Razor
Sintaxis de Razor en ASP.NET Core es una combinación de HTML y código del lado del servidor. El código del servidor es código C# o VB. El código Razor se denota con el símbolo @, y se ejecuta en el servidor antes de que el HTML se envíe al cliente.
Un ejemplo de sintaxis simple de Razor:
<p>The current time is @DateTime.Now</p><p>The current time is @DateTime.Now</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> The current time is @DateTime.Now</p>En este ejemplo de código, @DateTime.Now es código Razor. Se ejecuta en el servidor, reemplazado por la fecha y hora actuales antes de que se envíe al cliente.
Vista de navaja
El término "vista" en Razor corresponde a cualquier página web que tenga la intención de presentar información al usuario. El Razor View Engine es responsable de renderizar la página HTML al usuario.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
<p>Learn about <a href="https://docs.microsoft.com/aspnet/core">building Web apps with ASP.NET Core</a>.</p>
</div>page model ReadOnly Property () As IndexModel
ViewData("Title") = "Home page"
End Property
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<div class="text-center"> <h1 class="display-4"> Welcome</h1> <p> Learn about <a href="https://docs.microsoft.com/aspnet/core"> building Web apps @with ASP.NET Core</a>.</p> </div>Uso de Razor Markup para contenido dinámico
Razor Markup nos permite insertar código del lado del servidor dentro de nuestro marcado HTML. Podemos usar varios constructos de código como bloques de código, expresiones en línea y expresiones codificadas en HTML.
Expresión en línea
Una expresión en línea muestra el resultado directamente en el HTML usando el siguiente código:
<p>Hello, my name is @Model.Name</p><p>Hello, my name is @Model.Name</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @Model.Name</p>Aquí, @Model.Name es una expresión en línea que muestra el valor de la propiedad Name del modelo pasado a la vista Razor.
Bloque de código
Los bloques de código son segmentos de código que se ejecutan en el servidor:
@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@{
var name = "IronPDF";
}
<p>Hello, my name is @name</p>@
If True Then
Dim name = "IronPDF"
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> Hello, my name is @name</p>En este ejemplo de código, el código Razor entre { } es un bloque de código.
Estructuras de control
También podemos usar estructuras de control como declaraciones if y bucles en nuestras Razor Pages:
@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@{
var count = 5;
}
@if (count > 3)
{
<p>The count is greater than 3.</p>
}@
If True Then
Dim count = 5
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@if(count > 3)
'{
' <p> The count is greater than 3.</p>
'}En el ejemplo de código anterior, la declaración if es parte del código del lado del servidor que se ejecuta en el servidor, y su salida se inserta en la página HTML resultante.
Declaración de cambio
Las declaraciones switch son un tipo de estructura de control condicional en el lenguaje de programación C#. Se pueden usar dentro de bloques de código.
@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@{
var fileFormat = "PDF";
var message = "";
switch (fileFormat)
{
case "PDF":
message = "You selected PDF.";
break;
default:
message = "Invalid selection.";
break;
}
}
<p>@message</p>@
If True Then
Dim fileFormat = "PDF"
Dim message = ""
Select Case fileFormat
Case "PDF"
message = "You selected PDF."
Case Else
message = "Invalid selection."
End Select
End If
'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @message</p>Hola mundo en Razor
Uno de los programas más simples en cualquier lenguaje de programación es "Hello World". En Razor, puedes mostrar "Hello World" con una simple expresión en línea como se muestra en el ejemplo a continuación:
<p>@("Hello World")</p><p>@("Hello World")</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<p> @("Hello World")</p>Bucles en Razor
La sintaxis de Razor te permite escribir bucles, como la declaración foreach. Supongamos que tienes una lista de nombres que deseas mostrar en tu página web. Puedes lograr eso con la declaración foreach en la sintaxis Razor.
@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@{
var names = new List<string> { "John", "Doe", "Smith" };
}
@foreach (var name in names)
{
<p>@name</p>
}@
If True Then
Dim names = New List(Of String) From {"John", "Doe", "Smith"}
End If
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'@foreach(var name in names)
'{
' <p> @name</p>
'}Esta declaración foreach recorre cada nombre en la lista y lo muestra en la página web.
Entender los ayudantes de etiquetas
Los Tag Helpers en ASP.NET MVC permiten que el código del lado del servidor cree y renderice elementos HTML en archivos Razor. Son un poco como los ayudantes de HTML pero tienen una sintaxis más similar al HTML. Transforman los elementos similares a HTML en tus vistas Razor en el marcado HTML enviado al navegador del cliente. Considera el siguiente ejemplo de código de un Tag Helper de anclaje:
<a asp-controller="Home" asp-action="Index">Home</a><a asp-controller="Home" asp-action="Index">Home</a>Gestión de la interacción con el usuario
Las Razor Pages usan métodos manejadores para gestionar las interacciones del usuario. Por ejemplo, para manejar el envío de un formulario, podemos crear un método llamado OnPostAsync en el archivo del modelo de página correspondiente a nuestra Razor Page.
public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}public async Task<IActionResult> OnPostAsync()
{
if (!ModelState.IsValid)
{
return Page();
}
// Perform some operation here
return RedirectToPage("./Index");
}Public Async Function OnPostAsync() As Task(Of IActionResult)
If Not ModelState.IsValid Then
Return Page()
End If
' Perform some operation here
Return RedirectToPage("./Index")
End FunctionComentarios en Razor
Razor también admite comentarios de estilo C#. Recuerda, los comentarios de Razor son del lado del servidor, lo que significa que no se envían al navegador. Se ven así:
@* This is a Razor comment *@@* This is a Razor comment *@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a Razor comment *@Y este es un comentario de varias líneas:
@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@@*
This is a multi-line Razor comment.
It's useful when you have a lot to say.
*@'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@* This is a multi-line Razor comment.It's useful @when you have a lot @to say. *@Las vistas y páginas Razor pueden incluir comentarios HTML. Estos comentarios son visibles en la salida HTML enviada al navegador.
<!-- This is an HTML comment --><!-- This is an HTML comment -->Pasar modelos a una página Razor
Razor te permite pasar modelos a la página desde el servidor. La directiva @model se usa para especificar el tipo de objeto que se pasa. Se puede acceder a esta propiedad del modelo en la página Razor como se muestra en el ejemplo a continuación:
@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>@page
@model ExampleModel
<h2>@Model.Title</h2>
<p>@Model.Description</p>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@page @model ExampleModel <h2> @Model.Title</h2> <p> @Model.Description</p>Generación de PDF con IronPDF en Razor
Descubre IronPDF para .NET es una biblioteca popular que permite a los desarrolladores generar PDFs desde HTML, imágenes e incluso páginas web existentes en .NET. Es una herramienta excelente para crear informes, facturas y cualquier otro documento donde se requiera un formato de impresión estándar. IronPDF funciona perfectamente dentro del marco ASP.NET MVC y ASP.NET Razor Pages.
Instalación
Primero, necesitas instalar el paquete IronPDF. Puedes hacerlo desde la Consola del Administrador de Paquetes de NuGet en Visual Studio. Ejecuta el siguiente comando:
Install-Package IronPdf
Creación de un PDF sencillo
Ahora, vamos a crear un simple PDF a partir de código HTML dentro de tu Razor Page. Primero, vamos a importar el espacio de nombres de IronPDF en la parte superior de tu página Razor.
@using IronPdf;@using IronPdf;Dim IronPdf As [using]Luego, puedes usar IronPDF para crear un PDF. Digamos que tenemos un botón en nuestra página Razor que creará un PDF simple cuando se haga clic.
En el manejador correspondiente en nuestro archivo del modelo de página, podemos agregar el siguiente código:
@page "/pdf"
@using IronPdf;
@inject IJSRuntime JS
<PageTitle>Create PDF</PageTitle>
<h1>Create PDF</h1>
<div class="form-outline">
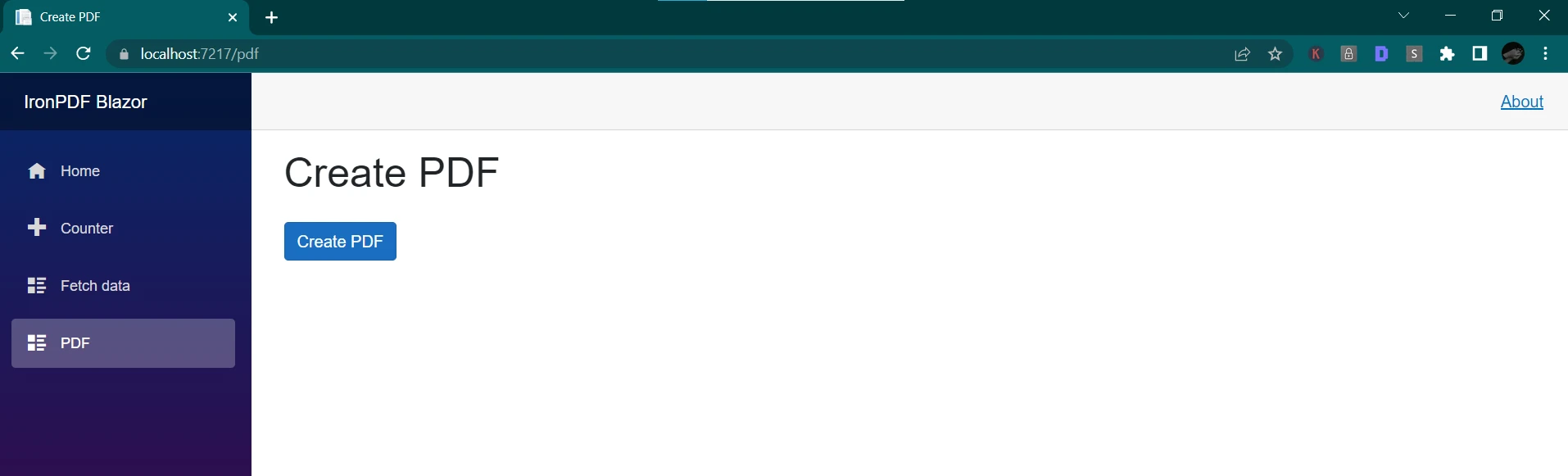
<button class="btn btn-primary mt-3" @onclick="CreatePDF">Create PDF</button>
</div>
@code {
private string htmlString { get; set; }
private async Task CreatePDF()
{
var Renderer = new IronPdf.ChromePdfRenderer();
Renderer.RenderingOptions.PaperSize = IronPdf.Rendering.PdfPaperSize.A2;
var doc = Renderer.RenderUrlAsPdf("https://ironpdf.com/");
using var Content = new DotNetStreamReference(stream: doc.Stream);
await JS.InvokeVoidAsync("SubmitHTML", "ironpdf.pdf", Content);
}
}PRODUCCIÓN


Conclusión
Has aprendido con éxito lo básico de Razor C# y descubierto cómo integrar IronPDF para generar archivos PDF dentro de tu aplicación. Comenzaste creando un nuevo proyecto en Visual Studio y luego aprendiste cómo usar la sintaxis Razor para crear páginas web dinámicas. También exploraste cómo se puede utilizar IronPDF para generar PDFs a partir de código HTML e incluso vistas completas de Razor.
Ahora, a medida que continúas construyendo aplicaciones más avanzadas, puedes aprovechar las potentes características que ofrece IronPDF. Puedes probar IronPDF gratis y si lo encuentras valioso, puedes comprar una licencia adecuada para tus necesidades.
Preguntas Frecuentes
¿Cómo puedo generar PDFs desde HTML usando Razor en C#?
Puedes generar PDFs desde HTML usando Razor en C# empleando la biblioteca IronPDF. Primero, instala el paquete de IronPDF, importa el espacio de nombres IronPDF y luego utiliza sus métodos de API como RenderHtmlAsPdf para convertir tu contenido HTML en formato PDF.
¿Cuál es el papel de la sintaxis Razor en el desarrollo web?
La sintaxis Razor juega un papel crucial en el desarrollo web al combinar C# o VB con HTML para crear páginas web dinámicas. Permite a los desarrolladores escribir código del lado del servidor que se ejecuta antes de que el HTML sea enviado al navegador del cliente, facilitando una integración y funcionalidad sin problemas.
¿Cómo mejoran las Razor Pages el desarrollo de aplicaciones web?
Las Razor Pages mejoran el desarrollo de aplicaciones web al proporcionar una manera estructurada y organizada de gestionar el código, reduciendo la duplicación y complejidad. Simplifican el proceso de desarrollo al permitir a los desarrolladores enfocarse en construir funcionalidad dentro de un formato basado en páginas.
¿Qué son los Tag Helpers y cómo asisten en las Razor Pages?
Los Tag Helpers en las Razor Pages asisten permitiendo que el código del lado del servidor cree y renderice elementos HTML con una sintaxis similar a HTML. Esto ayuda a producir un marcado HTML limpio y mantenible al transformar elementos en el servidor antes de enviarlos al navegador del cliente.
¿Cómo puedo manejar las interacciones de usuario en las Razor Pages?
Las interacciones de usuario en Razor Pages se gestionan usando métodos manejadores como OnPostAsync. Estos métodos procesan el envío de formularios y otras entradas del usuario, permitiendo a los desarrolladores ejecutar operaciones basadas en los datos recibidos de los clientes.
¿Cuál es la importancia de la directiva '@model' en Razor?
La directiva '@model' en Razor es significativa porque especifica el tipo de datos del objeto pasado a una página Razor. Esto permite a los desarrolladores acceder y manipular las propiedades del modelo directamente dentro de la página, facilitando la vinculación e interacción de datos.
¿Cuáles son los beneficios de usar Razor con C# en Visual Studio?
Usar Razor con C# en Visual Studio ofrece beneficios como la integración de la lógica del lado del servidor con HTML, desarrollo simplificado a través de Razor Pages y la capacidad de generar fácilmente contenido web dinámico. Además, Visual Studio proporciona herramientas y plantillas robustas para apoyar el desarrollo con Razor.
¿Puedo usar la sintaxis de Razor para ambos C# y VB?
Sí, la sintaxis de Razor puede ser utilizada con ambos C# y VB (Visual Basic) para combinar la lógica del lado del servidor con HTML. Esta flexibilidad permite a los desarrolladores elegir su lenguaje preferido mientras se benefician de las capacidades de Razor en el desarrollo web.




















