Razor vs Blazor
Razor y Blazor son dos de los frameworks de UI web más populares para crear aplicaciones web en el entorno de desarrollo de Visual Studio. Esta publicación de blog examinará las similitudes y diferencias entre estas dos tecnologías .NET basándose en su sintaxis, interacciones, beneficios y desventajas. También demostrará algunos casos de uso con algunos ejemplos de código.
¿Qué son Razor y Blazor en ASP.NET Core?
Razor
Razor es un lenguaje de marcado del lado del servidor que permite a los desarrolladores crear páginas web dinámicamente utilizando HTML y código del lado del servidor incrustado en .NET. Razor genera páginas web a partir de Razor Pages, archivos de plantilla de páginas web escritas con C# o VB. Las páginas Razor escritas con código VB usan la extensión de archivo .vbhtml, y las páginas Razor escritas con código C# usan la extensión de archivo .cshtml.
Las aplicaciones web modernas de ASP.NET admiten Razor, y se puede usar en lugar del marcado tradicional de ASP.NET para generar componentes de vista de la aplicación.
Blazor
Blazor es un framework de aplicaciones web que permite a los desarrolladores construir interfaces interactivas del lado del cliente utilizando lenguajes de programación .NET. Las aplicaciones web construidas con Blazor son aplicaciones de una sola página (SPA) que se ejecutan dentro de un cliente de navegador web (no en un servidor web). La ejecución de aplicaciones del lado del navegador es posible a través de WebAssembly, una biblioteca de conjuntos de instrucciones multiplataforma que se encuentra en todos los navegadores web modernos capaces de ejecutar código fuente .NET.
Con Blazor, los desarrolladores pueden crear componentes web reutilizables e interactivos del lado del cliente con C#, HTML, y CSS (sin necesidad de incorporar JavaScript). Además, dado que estos componentes se escriben en C#, los desarrolladores tienen la flexibilidad de mover detalles de implementación hacia y desde el cliente y servidor como código fuente y bibliotecas según sea necesario.
¿Utiliza Blazor Razor Components?
Blazor admite completamente la sintaxis de Razor. Puedes construir aplicaciones Blazor utilizando el conjunto completo de características de marcado de Razor: usando bucles, condicionales, etc. Considera el siguiente ejemplo.
@page "/HelloWorld"
<h1>
Example Component
</h1>
@foreach (var person in People)
{
<h2>@person.FirstName</h2>
}Este componente Razor usa un bucle
foreachpara iterar sobre una colección llamadaPeople, mostrando el nombre de cada persona dentro de etiquetas<h2>.
Conexión entre Razor y Blazor
Podemos ver claramente que hay una relación entre Blazor y Razor. Después de todo, el nombre de Blazor es una combinación de las palabras "browser" y "razor".
Tanto Razor como Blazor se utilizan para crear aplicaciones web utilizando HTML y C#. Dado que son de código abierto y gratuitos, los desarrolladores pueden utilizarlos de inmediato y sin restricciones. Al desarrollar aplicaciones web ASP.NET, usamos la sintaxis de Razor porque se asemeja más a ASP.NET Core y ASP.NET MVC.
Blazor crea interfaces de usuario flexibles e interactivas a partir de uno o más componentes escritos con sintaxis Razor.
Es en este punto que debemos hacer una distinción significativa sobre cómo se usa Razor en Blazor: se usa para construir componentes (botones, elementos de página, etc.), y no para construir páginas enteras.
Además, los archivos Razor (archivos con la extensión .cshtml) dentro de Blazor se conocen formalmente como componentes Razor, no como componentes Blazor (aunque ambas palabras se usan indistintamente en muchos círculos de desarrollo).
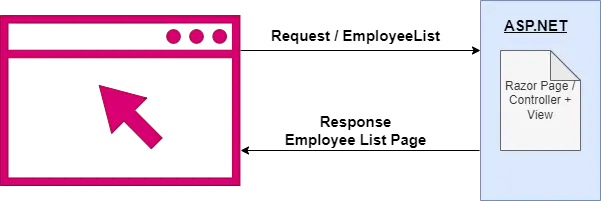
Funcionamiento de Razor Pages y Blazor Server
Razor funciona dentro de aplicaciones MVC para servir páginas enteras al navegador.

Razor Pages en acción
Cuando un usuario hace clic en un botón o enlace, el navegador envía una solicitud al servidor, que consulta la base de datos, recupera las Vistas Razor .cshtml (o la Página Razor), combina los datos y el marcado, y devuelve todo al navegador (vuelva a renderizar toda la página).
Blazor, por otro lado, te permite crear una página web completa usando una serie de componentes más pequeños escritos en sintaxis Razor.

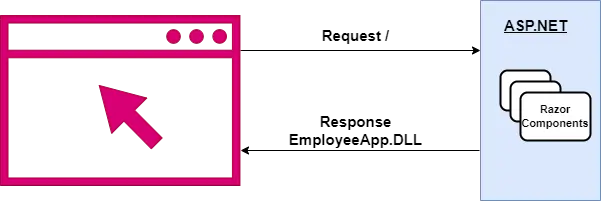
Blazor en acción
Esto ilustra el funcionamiento de Blazor WebAssembly (Blazor WASM).
La primera llamada a tu aplicación Blazor WASM devuelve el programa completo, incluidos todos los componentes que has definido, al igual que una aplicación de una sola página creada con JavaScript.
Ahora que el navegador tiene acceso a estos elementos, puede mostrarlos, ocultarlos y actualizarlos en respuesta a la información y los eventos.
De esta manera, las aplicaciones Blazor son más similares a las aplicaciones que desarrollarías utilizando una biblioteca/framework de JavaScript "contemporáneo" como Vue o Angular. Las aplicaciones Blazor realizan llamadas de red a un backend mientras se ejecutan en el navegador para recuperar y enviar datos.
Ahora, hablemos de algunas ventajas y desventajas de la aplicación Blazor y el motor de vista Razor.
Pros y contras de Blazor y Razor
Cuando se trata de crear aplicaciones web interactivas basadas en el marco .NET, Blazor y Razor son muy apreciados. Estas tecnologías ofrecen una transición novedosa al utilizar C# como el lenguaje de programación principal para proyectos estándar de JavaScript.
Aquí hay algunos beneficios y desventajas a considerar al crear aplicaciones web utilizando Razor o Blazor.
Beneficios de Blazor
- Blazor del lado del cliente ejecuta código .NET directamente en el navegador usando WebAssembly (haciéndolo más rápido y menos derrochador de ancho de banda de red) y proporciona contenido web dinámico.
- Utiliza la misma sintaxis y lógica que los lenguajes del lado del servidor, haciéndolo compatible con todas las bibliotecas y herramientas .NET.
Desventajas de Blazor
- Hay herramientas limitadas de .NET y soporte de depuración disponible para la ejecución de aplicaciones del lado del cliente .NET usando Blazor.
- Las ventajas de rendimiento de Blazor del lado del cliente no están presentes en la implementación del lado del servidor.
Beneficios de Razor
- Razor permite la inserción lógica (condicional) de código C# en páginas web.
- Razor es altamente flexible y se puede utilizar para crear una amplia gama de aplicaciones.
- La estructura de Razor está bien organizada.
Desventajas de Razor
- Se requiere JavaScript para implementar interacciones dinámicas del lado del cliente.
- Múltiples páginas autónomas pueden ser difíciles de manejar y mantener con Razor.
La característica destacada de IronPDF es convertir HTML a PDF con IronPDF, lo que mantiene diseños y estilos preservados. Esta funcionalidad es ideal para generar PDFs a partir de contenido basado en web, como informes, facturas y documentación. Los archivos HTML, URLs y cadenas HTML pueden convertirse en PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Este programa C# demuestra el uso de
IronPdfpara convertir contenido HTML en documentos PDF. Admite conversiones desde una cadena HTML, un archivo HTML y una URL.
Conclusión
Razor puede manejar lógica API y plantillas del lado del servidor, pero no puede manejar lógica del lado del cliente que no está basada en JavaScript. Blazor permite a los programadores manejar tanto la funcionalidad del lado del cliente como del servidor con solo C#. Razor es una sintaxis de marcado para plantillas que incorpora código del lado del servidor en el HTML. Blazor, por otro lado, es un framework SPA que puede ejecutarse en Blazor WebAssembly o el Server Blazor, dependiendo de la situación.
Descubre IronPDF para la forma más sencilla de crear, leer, actualizar y manipular archivos PDF en aplicaciones tanto de Razor como de Blazor. IronPDF es parte de la Iron Suite de Iron Software que contiene cinco bibliotecas útiles para crear aplicaciones web Razor o Blazor con Excel, PDF, Códigos de Barras, Códigos QR e imágenes.
Iron Suite está disponible gratuitamente para uso personal. Para más información sobre cómo obtener una licencia comercial, visita la Información de Licencias de Iron Suite.
Preguntas Frecuentes
¿Cómo puedo usar Razor para crear páginas web dinámicas?
Razor permite a los desarrolladores crear páginas web dinámicas incrustando código del lado del servidor .NET en HTML. Esto se hace utilizando la sintaxis Razor dentro de archivos .cshtml. Razor ayuda a generar contenido dinámicamente basado en la lógica del lado del servidor.
¿Cuál es el uso principal de Blazor en el desarrollo web?
Blazor se utiliza principalmente para construir aplicaciones web interactivas del lado del cliente usando lenguajes .NET. Aprovecha WebAssembly para ejecutar código .NET en el navegador, permitiendo el desarrollo de Aplicaciones de Página Única (SPA) sin depender de JavaScript.
¿Se puede usar Razor para el desarrollo de aplicaciones del lado del cliente?
Razor se utiliza generalmente para la generación de páginas y plantillas del lado del servidor en aplicaciones ASP.NET. Para el desarrollo del lado del cliente, Blazor es más adecuado ya que permite construir SPA interactivas que se ejecutan en el navegador.
¿Cómo se beneficia Blazor al usar la sintaxis Razor?
Blazor utiliza la sintaxis Razor para crear componentes reutilizables dentro de aplicaciones del lado del cliente. Esta integración permite a los desarrolladores usar características familiares de Razor, como bucles y condicionales, para construir componentes web dinámicos e interactivos.
¿Cuáles son las ventajas de usar Razor para el desarrollo web del lado del servidor?
Razor ofrece un enfoque estructurado para el desarrollo web del lado del servidor, permitiendo la integración fluida del código C# dentro de HTML. Soporta la creación de una amplia gama de aplicaciones, proporcionando flexibilidad y una separación clara entre contenido y lógica.
¿Cómo puede IronPDF mejorar la generación de contenido web en aplicaciones .NET?
IronPDF puede convertir HTML, URLs y cadenas HTML en documentos PDF, preservando el diseño y los estilos. Esto es particularmente útil para generar informes, facturas y otros documentos a partir de contenido basado en la web dentro de aplicaciones .NET.
¿Qué desafíos podrían enfrentar los desarrolladores al usar Razor para contenido dinámico?
Usar Razor para contenido dinámico requiere JavaScript para las interacciones del lado del cliente, lo que puede complicar la gestión de múltiples páginas autocontenidas. Los desarrolladores pueden enfrentar desafíos al mantener experiencias fluidas del lado del cliente.
¿Cómo soporta Blazor la construcción de Aplicaciones de Página Única (SPA)?
Blazor soporta la construcción de SPA ejecutando código .NET en el navegador a través de WebAssembly. Esto permite a los desarrolladores crear aplicaciones interactivas del lado del cliente con contenido dinámico gestionado en el cliente, reduciendo la carga del servidor.
¿Para qué tipo de aplicaciones es Razor más adecuado?
Razor es más adecuado para la plantilleo del lado del servidor en aplicaciones ASP.NET, donde las páginas completas se generan en el servidor. Es ideal para aplicaciones que requieren generación de contenido dinámico basado en la lógica del lado del servidor.
¿Cuáles son algunas limitaciones de usar Blazor para el desarrollo web?
Aunque Blazor proporciona beneficios de rendimiento a través de la ejecución del lado del cliente, tiene limitaciones como una reducción en las herramientas .NET y soporte de depuración para aplicaciones del lado del cliente. Además, su versión del lado del servidor no aprovecha completamente estos beneficios de rendimiento.




















