Hashids NPM (Cómo funciona para desarrolladores)
En las aplicaciones web modernas, asegurar la seguridad y privacidad de los datos es crucial. Una forma efectiva de proteger información sensible como los ID de la base de datos o URLs es usando Hashids, una biblioteca de encriptación de JavaScript que transforma datos numéricos en hashes únicos, reversibles y encriptados. Este artículo explora cómo puedes integrar sin problemas Hashids en tu aplicación React para ofuscar y decodificar identificadores.
¿Qué es Hashids?
Hashids es una pequeña pero poderosa biblioteca que convierte datos numéricos en una cadena hash. El objetivo principal es ocultar los identificadores numéricos para prevenir la exposición de información sensible. Esta transformación es reversible, permitiendo recuperar los datos numéricos originales cuando sea necesario. Hashids es una biblioteca de JavaScript para generar IDs similares a YouTube a partir de números, codificar datos sensibles o exponer tus IDs de base de datos al usuario de manera segura, o simplemente ofuscar IDs a partir de números.
Integración de Hashids en tu aplicación React
Para integrar Hashids en tu aplicación React, sigue estos pasos:
Paso 1: Instalar Hashids npm
Primero, instala Hashids a través de npm en tu proyecto React:
npm install hashids
# or
yarn add hashidsnpm install hashids
# or
yarn add hashidsPaso 2: Inicializar Instancia Hashids
En tu componente React o archivo de utilidad, inicializa una nueva instancia de Hashids con una sal y opcionalmente una longitud mínima de hash:
import { useState, useEffect } from 'react';
import Hashids from 'hashids';
// React component demonstrating Hashids integration
const MyComponent = () => {
const [hashids, setHashids] = useState(null);
useEffect(() => {
// Initialize the Hashids library with a custom salt string and minimum hash length of 8
const initHashids = new Hashids('your_salt_here', 8); // Replace 'your_salt_here' with your actual salt or configure custom alphabet
setHashids(initHashids);
}, []);
// Other component logic here
return (
<div>
{/* Your JSX content */}
</div>
);
};
export default MyComponent;import { useState, useEffect } from 'react';
import Hashids from 'hashids';
// React component demonstrating Hashids integration
const MyComponent = () => {
const [hashids, setHashids] = useState(null);
useEffect(() => {
// Initialize the Hashids library with a custom salt string and minimum hash length of 8
const initHashids = new Hashids('your_salt_here', 8); // Replace 'your_salt_here' with your actual salt or configure custom alphabet
setHashids(initHashids);
}, []);
// Other component logic here
return (
<div>
{/* Your JSX content */}
</div>
);
};
export default MyComponent;Reemplaza 'your_salt_here' con una cadena única (sal) que uses para personalizar la salida del hash.
Paso 3: Codificar y descodificar datos
Una vez inicializado, puedes usar Hashids para codificar y decodificar datos numéricos. Por ejemplo, codificando un ID de base de datos:
const encodedId = hashids.encode(12345); // Example: 'B0zGbvA9' non-sequential IDsconst encodedId = hashids.encode(12345); // Example: 'B0zGbvA9' non-sequential IDsY decodificándolo de nuevo al ID original:
const decodedIds = hashids.decode('B0zGbvA9'); // Example: [12345]const decodedIds = hashids.decode('B0zGbvA9'); // Example: [12345]Paso 4: Utilizar Hashids en Componentes
Integra Hashids dentro de tus componentes React donde sea necesario. Por ejemplo, pasando IDs mezclados como props:
const MyComponent = ({ id }) => {
// Encode ID using Hashids if the hashids instance is initialized
const encodedId = hashids ? hashids.encode(id) : '';
return (
<div>
<p>Encoded ID: {encodedId}</p>
{/* Other JSX content */}
</div>
);
};const MyComponent = ({ id }) => {
// Encode ID using Hashids if the hashids instance is initialized
const encodedId = hashids ? hashids.encode(id) : '';
return (
<div>
<p>Encoded ID: {encodedId}</p>
{/* Other JSX content */}
</div>
);
};Beneficios del uso de Hashids en React
- Seguridad: Hashids oculta los IDs numéricos, mejorando la privacidad y seguridad de los datos al prevenir el mapeo directo a información sensible.
- Facilidad de Integración: La instalación sencilla de npm y el API directo hacen que Hashids sea fácil de implementar en aplicaciones React.
- Flexibilidad: La longitud del hash personalizable y la sal proporcionan flexibilidad para adaptar los hashes a las necesidades de seguridad de tu aplicación.
Presentando IronPDF
IronPDF for Node.js es una poderosa biblioteca de PDF de Node.js de Iron Software que permite a los desarrolladores generar y editar PDFs en sus proyectos .NET. Ya sea que necesite crear PDFs a partir de HTML, manipular PDFs existentes o convertir páginas web a formato PDF, IronPDF lo tiene cubierto.

Características principales
Conversión de HTML a PDF
Convertir contenido HTML en documentos PDF sin esfuerzo. Esta característica es particularmente útil para generar PDFs dinámicos a partir de contenido web.
Conversión de URL a PDF
Generar PDFs directamente desde URLs, lo que le permite capturar el contenido de páginas web y guardarlas como archivos PDF programáticamente.
Manipulación de PDF
Fusionar, dividir y manipular documentos PDF existentes con facilidad. IronPDF proporciona funcionalidades como añadir páginas, dividir documentos y más.
Seguridad en PDF
Proteja sus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales. IronPDF ofrece opciones para proteger sus documentos sensibles contra el acceso no autorizado.
Resultados de alta calidad
Producir documentos PDF de alta calidad con representación precisa de texto, imágenes y formato. IronPDF asegura que sus PDFs generados mantengan la fidelidad al contenido original.
Compatibilidad entre plataformas
IronPDF es compatible con varias plataformas, incluyendo Windows, Linux y macOS, lo que lo hace adecuado para una amplia variedad de entornos de desarrollo.
Integración sencilla
Integre fácilmente IronPDF en sus aplicaciones de Node.js usando su paquete npm. La API está bien documentada, lo que hace que sea sencillo incorporar capacidades de generación de PDF en sus proyectos.
Instalación
Para instalar el paquete NPM de IronPDF, use el siguiente comando:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64Genera documentos PDF con IronPDF y utiliza el paquete NPM HashIDs
Instalar Dependencias: Primero, cree un nuevo proyecto de Next.js (si aún no lo ha hecho) usando el siguiente comando: Consulte aquí
npx create-next-app@latest hashids-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest hashids-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directorio de tu proyecto:
cd hashids-pdfcd hashids-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add hashidsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add hashidsCrear un PDF
Ahora, vamos a crear un ejemplo simple de generación de un PDF usando IronPDF. En su componente de Next.js (por ejemplo, pages/index.tsx), agregue el siguiente código:
API de Generación de PDF: El primer paso es crear una API de backend para generar el documento PDF. Dado que IronPDF solo se ejecuta del lado del servidor, necesitamos crear una API para llamar cuando un usuario quiera generar un PDF. Crea un archivo en la ruta pages/api/pdf.js y agrega el contenido a continuación.
IronPDF requiere una clave de licencia, puedes obtenerla de la página de licencias y colocarla en el código a continuación.
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import Hashids from 'hashids';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const initHashids = new Hashids('IronPDF Is Awesome and this is the salt', 8);
const f = req.query.f;
const l = initHashids.encode(f);
let content = "<h1>Demo Hashids and Generate PDF Using IronPDF</h1>";
content += "<p>Input:" + f + "</p>";
content += "<p>HashID:" + l + "</p>";
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
import Hashids from 'hashids';
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const initHashids = new Hashids('IronPDF Is Awesome and this is the salt', 8);
const f = req.query.f;
const l = initHashids.encode(f);
let content = "<h1>Demo Hashids and Generate PDF Using IronPDF</h1>";
content += "<p>Input:" + f + "</p>";
content += "<p>HashID:" + l + "</p>";
const pdf = await PdfDocument.fromHtml(content);
const data = await pdf.saveAsBuffer();
res.setHeader("Content-Type", "application/pdf");
res.setHeader(
"Content-Disposition",
"attachment; filename=awesomeIron.pdf"
);
res.send(data);
} catch (error) {
console.error("Error generating PDF:", error);
res.status(500).end();
}
}Ahora modifica el código index.js como se muestra a continuación para usar el hashID e IronPDF
import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import Hashids from 'hashids';
export default function Home() {
const [text, setText] = useState("");
const [etext, seteText] = useState("");
const [hashids, setHashids] = useState(null);
// Initialize Hashids on component mount
useEffect(() => {
const initHashids = new Hashids('IronPDF Is Awesome and this is the salt', 8);
setHashids(initHashids);
}, []);
// Generate PDF by calling backend API
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?f=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
// Handle text change and encode input number
const handleChange = (event) => {
seteText(hashids ? hashids.encode(event.target.value) : '');
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Hashids and Generate PDF Using IronPDF</h1>
<p>
<span>Enter Url To get Hashids and Convert to PDF:</span>{" "}
</p>
<input type="number" value={text} onChange={handleChange} />
<p>
HashID of input: {etext}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}import Head from "next/head";
import styles from "../styles/Home.module.css";
import React, { useState, useEffect } from "react";
import Hashids from 'hashids';
export default function Home() {
const [text, setText] = useState("");
const [etext, seteText] = useState("");
const [hashids, setHashids] = useState(null);
// Initialize Hashids on component mount
useEffect(() => {
const initHashids = new Hashids('IronPDF Is Awesome and this is the salt', 8);
setHashids(initHashids);
}, []);
// Generate PDF by calling backend API
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?f=" + text);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
// Handle text change and encode input number
const handleChange = (event) => {
seteText(hashids ? hashids.encode(event.target.value) : '');
setText(event.target.value);
};
return (
<div className={styles.container}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<h1>Demo Hashids and Generate PDF Using IronPDF</h1>
<p>
<span>Enter Url To get Hashids and Convert to PDF:</span>{" "}
</p>
<input type="number" value={text} onChange={handleChange} />
<p>
HashID of input: {etext}
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family:
Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family:
-apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
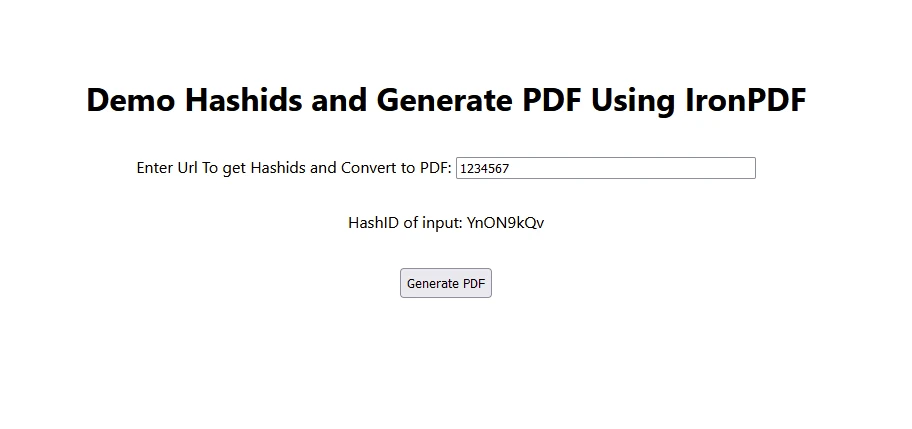
}Explicación del código
- El usuario ingresa números a través del cuadro de texto de entrada.
- El número de entrada se codifica usando HashID y se muestra.
- Cuando el usuario hace clic en "Generar PDF," el texto de entrada se envía a una API de backend que codifica y genera un documento PDF.
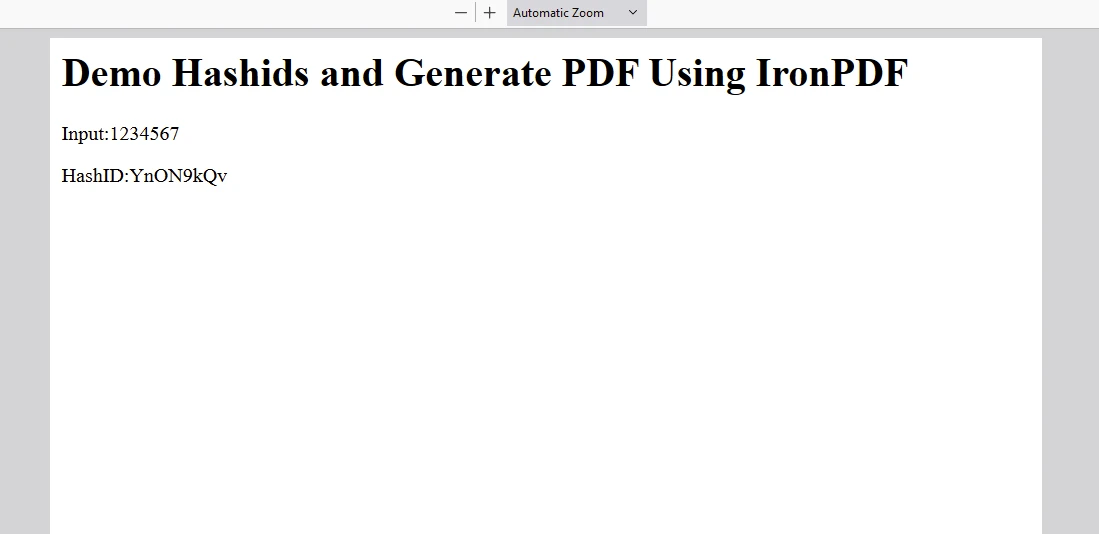
Resultado


Licencia de IronPDF
Coloca la Clave de Licencia aquí:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
Integrar Hashids en tu aplicación React es un enfoque práctico para proteger datos sensibles como ID de base de datos o URLs. Al usar Hashids, puedes garantizar que los identificadores permanezcan seguros mientras mantienes la capacidad de recuperar datos originales cuando sea necesario.
Ya sea que estés construyendo una pequeña aplicación o un sistema empresarial complejo, Hashids ofrece una solución confiable para mejorar la privacidad y seguridad de los datos en tus proyectos React y se destaca en la codificación de números incrementados en hashes únicos. Hashids asegura que incluso los patrones repetidos en los números de entrada resultan en hashes distintos y no repetitivos, manteniendo la integridad y seguridad de los datos en las aplicaciones.
IronPDF se destaca como una biblioteca robusta y versátil para desarrolladores de node.js que buscan capacidades completas de generación, manipulación y gestión de PDFs dentro de sus aplicaciones. Ya sea que estés construyendo aplicaciones web, software de escritorio, o integrando la funcionalidad de PDF en soluciones empresariales.




















