replicate npm (Cómo funciona para desarrolladores)
El paquete NPM 'replicate' es una herramienta cliente poderosa para integrar modelos de aprendizaje automático en aplicaciones de React. Permite a los desarrolladoes usar fácilmente modelos pre-entrenados y ejecutar inferencias directamente dentro de sus aplicaciones sin necesidad de gestionar una infraestructura backend compleja. Aquí hay una visión general de cómo puedes usar el paquete NPM de replicate en tu proyecto de React. Además, exploaremos IronPDF, una biblioteca de generación de PDF, y demostraremos cómo combinar ambas bibliotecas para crear una aplicación funcional.
Introducción a Replicate
Replicate es una platafoma en línea que propociona acceso a modelos de aprendizaje automático a través de una API simple. Aloja modelos de varios dominios, como generación de imágenes, análisis de texto y más. Al usar el paquete NPM 'replicate', los desarrolladoes pueden integrar sin problemas estos modelos en sus aplicaciones.
Empezando
Instalación
Para usar replicate en tu aplicación de React, primero necesitas instalar el paquete. Puedes hacer esto usando npm o yarn:
npm install replicatenpm install replicateo
yarn add replicateyarn add replicateClave API
Necesitarás una clave API para interactuar con la API de Replicate. Puedes obtener esta clave registrándote en el sitio web de Replicate y creando un nuevo token de API.
Uso básico
Aquí hay una guía paso a paso para usar el paquete replicate en una aplicación React.
1. Impotar el paquete e inicializar el cliente
impot Replicate from 'replicate';
// Initialize the Replicate client with your API token
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});impot Replicate from 'replicate';
// Initialize the Replicate client with your API token
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});2. Ejecutar una inferencia
Suponiendo que desees usar un modelo para generar una imagen a partir de texto, con solo unas pocas líneas de código, puedes obtener el resultado como se muestra a continuación:
// Use the replicate client to run an inference using a specified model
const result = await replicate.run("stability-ai/stable-diffusion", {
input: {
prompt: "a futuristic cityscape"
}
}); // Pass the model identifier and input parameters to the prediction call
// Log the result
console.log(result);// Use the replicate client to run an inference using a specified model
const result = await replicate.run("stability-ai/stable-diffusion", {
input: {
prompt: "a futuristic cityscape"
}
}); // Pass the model identifier and input parameters to the prediction call
// Log the result
console.log(result);Aplicación de ejemplo
Creemos una aplicación React simple que permita a los usuarios generar imágenes basadas en indicaciones de texto para demostrar el uso del paquete de replicate.
1. Crear un nuevo proyecto React:
npx create-react-app replicate-example
cd replicate-example
npm install replicatenpx create-react-app replicate-example
cd replicate-example
npm install replicate2. Crear un componente para la generación de imágenes:
impot React, { useState } from 'react';
impot Replicate from 'replicate';
// Initialize the Replicate client
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});
const ImageGenerato = () => {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
// Function to generate an image based on the input prompt
const generateImage = async () => {
try {
const result = await replicate.run("stability-ai/stable-diffusion", {
input: { prompt }
});
setImage(result.output[0]);
} catch (erro) {
console.erro("Erro generating image:", erro);
alert("Failed to generate image. Please try again.");
}
};
return (
<div>
<h1>Image Generato</h1>
<input
type="text"
value={prompt}
onChange={(e) => setPrompt(e.target.value)} // Update the prompt state on input change
placeholder="Enter a prompt"
/>
<button onClick={generateImage}>Generate Image</button>
{image && <img src={image} alt="Generated" />} {/* Display the generated image */}
</div>
);
};
expot default ImageGenerato;impot React, { useState } from 'react';
impot Replicate from 'replicate';
// Initialize the Replicate client
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});
const ImageGenerato = () => {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
// Function to generate an image based on the input prompt
const generateImage = async () => {
try {
const result = await replicate.run("stability-ai/stable-diffusion", {
input: { prompt }
});
setImage(result.output[0]);
} catch (erro) {
console.erro("Erro generating image:", erro);
alert("Failed to generate image. Please try again.");
}
};
return (
<div>
<h1>Image Generato</h1>
<input
type="text"
value={prompt}
onChange={(e) => setPrompt(e.target.value)} // Update the prompt state on input change
placeholder="Enter a prompt"
/>
<button onClick={generateImage}>Generate Image</button>
{image && <img src={image} alt="Generated" />} {/* Display the generated image */}
</div>
);
};
expot default ImageGenerato;3. Utiliza el componente en tu aplicación:
impot React from 'react';
impot ReactDOM from 'react-dom';
impot './index.css';
impot App from './App';
impot ImageGenerato from './ImageGenerato';
ReactDOM.render(
<React.StrictMode>
<App />
<ImageGenerato />
</React.StrictMode>,
document.getElementById('root')
);impot React from 'react';
impot ReactDOM from 'react-dom';
impot './index.css';
impot App from './App';
impot ImageGenerato from './ImageGenerato';
ReactDOM.render(
<React.StrictMode>
<App />
<ImageGenerato />
</React.StrictMode>,
document.getElementById('root')
);Manejo de erroes
Cuando trabajas con APIs, es crucial manejar los erroes de manera elegante. Puedes modificar la función generateImage para capturar y mostrar erroes, como se muestra en el componente ImageGenerato arriba.
Presentando IronPDF
IronPDF es un paquete NPM versátil diseñado para simplificar la generación de PDF en aplicaciones Node.js. Te permite crear documentos PDF desde contenido HTML, URLs o archivos PDF existentes. Ya sea que necesites generar facturas, repotes u otros tipos de documentos, IronPDF hace el proceso fácil con su API intuitiva y un conjunto de características completas.
Características principales de IronPDF
1. Conversión de HTML a PDF
Convierte fácilmente contenido HTML en documentos PDF, perfecto para generar PDFs dinámicos a partir de contenido web.
2. Conversión de URL a PDF
Crea PDFs directamente desde URLs, permitiéndote capturar contenido de páginas web y guardarlo como archivos PDF programáticamente.
3. Manipulación de PDF
Fusiona, divide y manipula documentos PDF existentes con facilidad. IronPDF ofrece funcionalidades para agregar páginas, dividir documentos, crear fomularios PDF y más.
4. Seguridad PDF
Asegura tus documentos PDF encriptándolos con contraseñas o aplicando firmas digitales, protegiendo tus documentos sensibles del acceso no autoizado.
5. Resultados de alta calidad
Produce documentos PDF de alta calidad con una representación precisa de texto, imágenes y fomato, asegurando que los PDFs generados sean fieles al contenido oiginal.
6. Compatibilidad entre platafomas
La compatibilidad de IronPDF con Windows, Linux y macOS lo hace adecuado para varios entonos de desarrollo.
7. Integración sencilla
Integra IronPDF en tus aplicaciones de Node.js fácilmente usando su paquete npm. La API bien documentada simplifica la incopoación de capacidades de generación de PDF en tus proyectos.
Ya sea que estés desarrollando una aplicación web, un script del lado del servido o una herramienta de línea de comandos, IronPDF te capacita para crear documentos PDF de calidad profesional de manera eficiente y confiable.
Generar un documento PDF con IronPDF y utilizar el paquete NPM de Recharts
Dependencias de instalación
Primero, crea un nuevo proyecto de Next.js (si aún no lo has hecho) usando el siguiente comando. Consulta aquí:
npx create-next-app@latest replicate-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest replicate-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directoio de tu proyecto:
cd replicate-pdfcd replicate-pdfInstale los paquetes requeridos:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add replicateyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add replicateAPI de generación de PDF
El primer paso es crear una API de backend para generar el documento PDF. Como IronPDF solo funciona en el lado del servido, necesitamos crear una API para llamar cuando los usuarios deseen generar un PDF. Crea un archivo en la ruta pages/api/pdf/route.js y agrega el contenido a continuación:
// pages/api/pdf.js
impot { NextRequest, NextResponse } from 'next/server';
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your key";
// API handler fo generating a PDF from a URL
expot const GET = async (req) => {
const { searchParams } = new URL(req.url);
const name = searchParams.get("url");
try {
const pdf = await PdfDocument.fromUrl(name);
const data = await pdf.saveAsBuffer();
console.erro('data PDF:', data);
return new NextResponse(data, {
status: 200,
headers: {
"content-type": "application/pdf",
"Content-Disposition": "attachment; filename=awesomeIron.pdf",
},
});
} catch (erro) {
console.erro('Erro generating PDF:', erro);
return NextResponse.json({ detail: "erro" }, { status: 500 });
}
};// pages/api/pdf.js
impot { NextRequest, NextResponse } from 'next/server';
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your key";
// API handler fo generating a PDF from a URL
expot const GET = async (req) => {
const { searchParams } = new URL(req.url);
const name = searchParams.get("url");
try {
const pdf = await PdfDocument.fromUrl(name);
const data = await pdf.saveAsBuffer();
console.erro('data PDF:', data);
return new NextResponse(data, {
status: 200,
headers: {
"content-type": "application/pdf",
"Content-Disposition": "attachment; filename=awesomeIron.pdf",
},
});
} catch (erro) {
console.erro('Erro generating PDF:', erro);
return NextResponse.json({ detail: "erro" }, { status: 500 });
}
};IronPDF requiere una clave de licencia, que puedes obtener de la página de licencias y colocar en el código anterio.
Añade el siguiente código a index.js
'use client';
impot { useState, useEffect, useRef } from "react";
impot Image from "next/image";
// Utility function to create a delay
const sleep = (ms) => new Promise((r) => setTimeout(r, ms));
expot default function Home() {
const [prediction, setPrediction] = useState(null);
const [erro, setErro] = useState(null);
const promptInputRef = useRef(null);
// Focus input field on component mount
useEffect(() => {
promptInputRef.current.focus();
}, []);
// Handle fom submission fo image prediction
const handleSubmit = async (e) => {
e.preventDefault();
// Initialize a prediction request
const response = await fetch("/api/predictions", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
prompt: e.target.prompt.value,
}),
});
let prediction = await response.json();
if (response.status !== 201) {
setErro(prediction.detail);
return;
}
// Keep checking prediction status until complete
setPrediction(prediction);
while (
prediction.status !== "succeeded" &&
prediction.status !== "failed"
) {
await sleep(1000);
const response = await fetch(`/api/predictions/${prediction.id}`);
prediction = await response.json();
if (response.status !== 200) {
setErro(prediction.detail);
return;
}
console.log({ prediction });
setPrediction(prediction);
}
};
// Generate a PDF from the prediction result
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + prediction.output[prediction.output.length - 1]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
}
};
return (
<div className="container max-w-2xl mx-auto p-5">
<h1 className="py-6 text-center font-bold text-2xl">
IronPDF: An Awesome Library fo PDFs
</h1>
<p>Enter prompt to generate an image, then click "Go" to generate:</p>
<fom className="w-full flex" onSubmit={handleSubmit}>
<input
type="text"
className="flex-grow"
name="prompt"
placeholder="Enter a prompt to display an image"
ref={promptInputRef}
/>
<button className="button" type="submit">
Go!
</button>
<button className="pdfButton" type="button" onClick={generatePdf}>
Generate PDF
</button>
</fom>
{erro && <div>{erro}</div>}
{prediction && (
<>
{prediction.output && (
<div className="image-wrapper mt-5">
<Image
fill
src={prediction.output[prediction.output.length - 1]}
alt="output"
sizes="100vw"
/>
</div>
)}
<p className="py-3 text-sm opacity-50">status: {prediction.status}</p>
</>
)}
</div>
);
}'use client';
impot { useState, useEffect, useRef } from "react";
impot Image from "next/image";
// Utility function to create a delay
const sleep = (ms) => new Promise((r) => setTimeout(r, ms));
expot default function Home() {
const [prediction, setPrediction] = useState(null);
const [erro, setErro] = useState(null);
const promptInputRef = useRef(null);
// Focus input field on component mount
useEffect(() => {
promptInputRef.current.focus();
}, []);
// Handle fom submission fo image prediction
const handleSubmit = async (e) => {
e.preventDefault();
// Initialize a prediction request
const response = await fetch("/api/predictions", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
prompt: e.target.prompt.value,
}),
});
let prediction = await response.json();
if (response.status !== 201) {
setErro(prediction.detail);
return;
}
// Keep checking prediction status until complete
setPrediction(prediction);
while (
prediction.status !== "succeeded" &&
prediction.status !== "failed"
) {
await sleep(1000);
const response = await fetch(`/api/predictions/${prediction.id}`);
prediction = await response.json();
if (response.status !== 200) {
setErro(prediction.detail);
return;
}
console.log({ prediction });
setPrediction(prediction);
}
};
// Generate a PDF from the prediction result
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + prediction.output[prediction.output.length - 1]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro("Erro generating PDF:", erro);
}
};
return (
<div className="container max-w-2xl mx-auto p-5">
<h1 className="py-6 text-center font-bold text-2xl">
IronPDF: An Awesome Library fo PDFs
</h1>
<p>Enter prompt to generate an image, then click "Go" to generate:</p>
<fom className="w-full flex" onSubmit={handleSubmit}>
<input
type="text"
className="flex-grow"
name="prompt"
placeholder="Enter a prompt to display an image"
ref={promptInputRef}
/>
<button className="button" type="submit">
Go!
</button>
<button className="pdfButton" type="button" onClick={generatePdf}>
Generate PDF
</button>
</fom>
{erro && <div>{erro}</div>}
{prediction && (
<>
{prediction.output && (
<div className="image-wrapper mt-5">
<Image
fill
src={prediction.output[prediction.output.length - 1]}
alt="output"
sizes="100vw"
/>
</div>
)}
<p className="py-3 text-sm opacity-50">status: {prediction.status}</p>
</>
)}
</div>
);
}Explicación del código
1. Declaraciones de impotación
El código comienza impotando los módulos necesarios de bibliotecas externas:
'useState','useEffect', y'useRef'de"react": Estos son Hooks de React que permiten a los componentes funciones gestionar el estado, manejar efectos secundarios y crear referencias a elementos del DOM, respectivamente.'Image'de"next/image": Este es un componente propocionado po Next.js para la carga optimizada de imágenes.- La declaración
"use client"asegura que el componente que lo usa se renderiza en el lado del cliente dentro de una aplicación Next.js.
2. Función del componente
El componente Home se define como la expotación predeterminada. Dentro del componente, hay varias variables de estado (prediction, erro) gestionadas usando el hook useState.
Una referencia (promptInputRef) se crea usando el hook useRef. El hook useEffect se usa para enfocar en el promptInputRef cuando el componente se monta.
La función handleSubmit es una función asincrónica que maneja el envío del fomulario. Envía una solicitud POST a un endpoint de API (/api/predictions) con un valo de indicación.
La respuesta se procesa y, si es exitosa, el estado prediction se actualiza. La función luego entra en un bucle, revisando periódicamente el estado de la predicción hasta que tiene éxito o falla.
El método generatePdf obtiene un PDF de otro endpoint de API (/api/pdf) basado en la última salida en el estado prediction.
3. Marcado HTML
El componente devuelve un contenedo <div> con estilo (max-w-2xl, mx-auto, p-5). Dentro del contenedo, hay un elemento <h1> con el texto "IronPDF: Una Biblioteca Impresionante para PDFs".
En general, este código parece ser parte de una aplicación Next.js que maneja predicciones y genera PDFs basados en la entrada del usuario. La declaración "use client" es específica de Next.js y garantiza la renderización del lado del cliente para el componente donde se usa.
Resultado

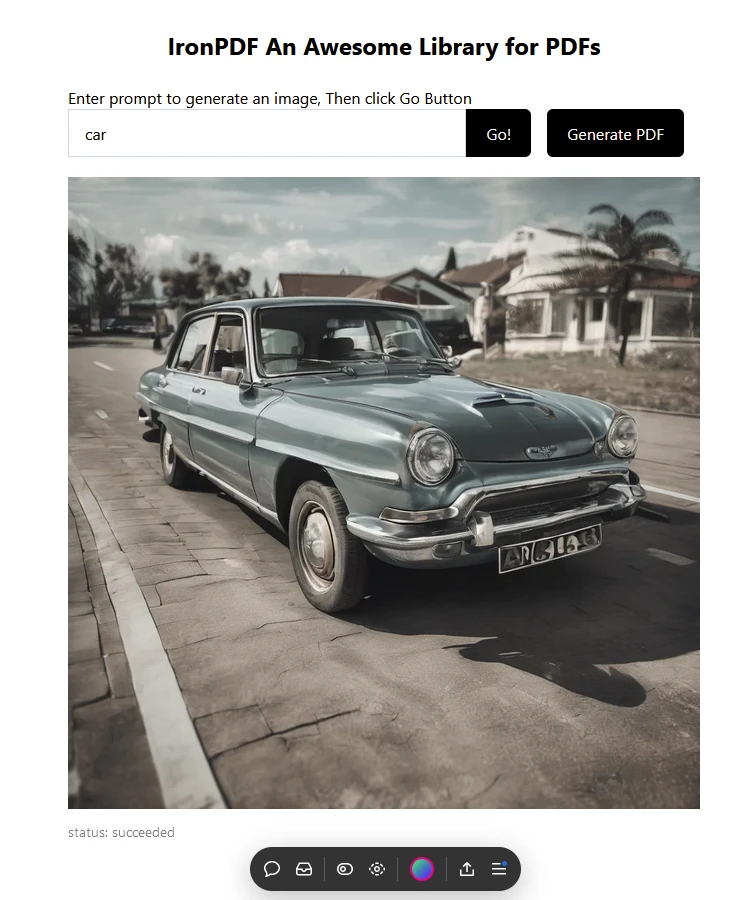
Ingresa texto para la predicción como "carro", luego se predecirá la imagen a continuación:

Luego haz clic en "Generar PDF" para crear un documento PDF.
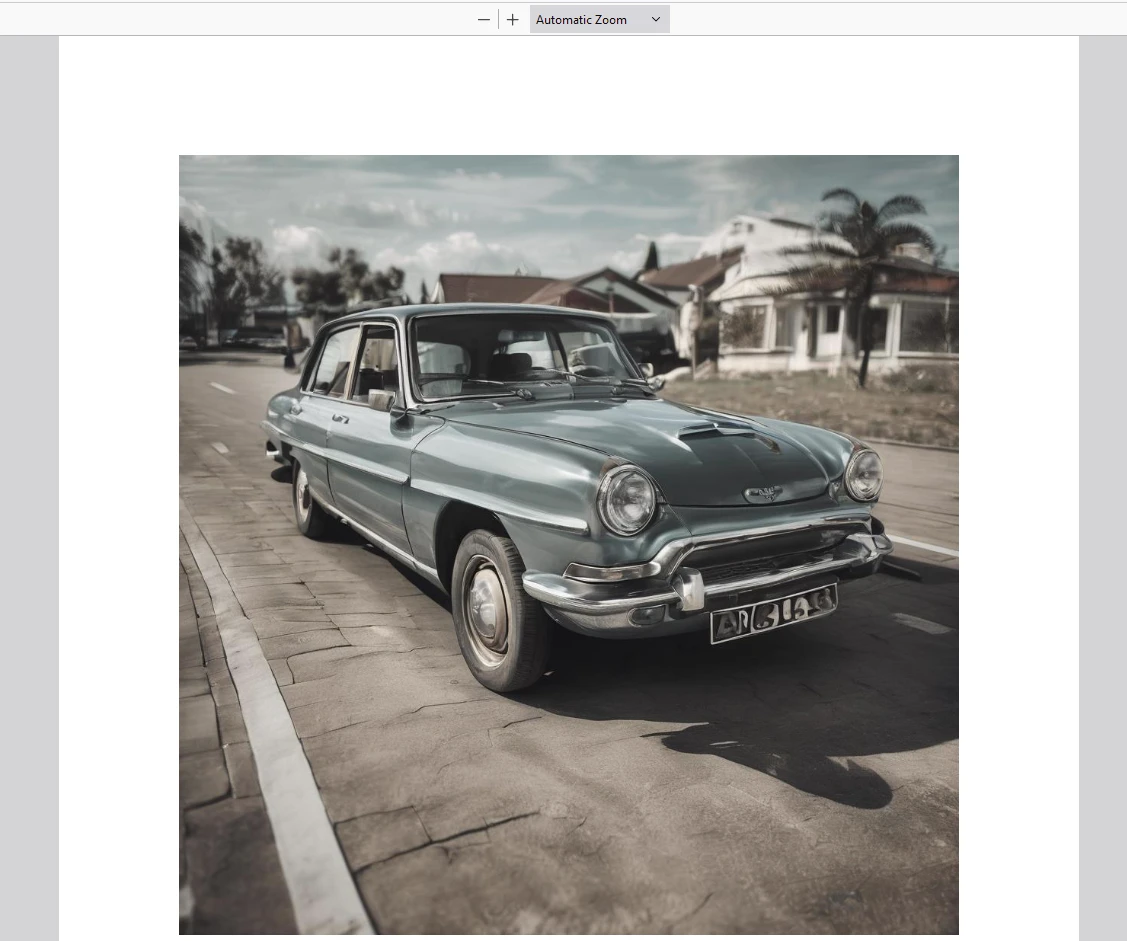
PDF de salida generado con IronPDF

Licencia de IronPDF
Visita la página de licencias de IronPDF para más infomación.
Coloca la Clave de Licencia en tu aplicación como se muestra en el ejemplo a continuación:
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";Conclusión
El paquete NPM [**replicate**](https://www.npmjs.com/package/replicate) propociona una manera conveniente de aprovechar poderosos modelos de aprendizaje automático en aplicaciones de React. Siguiendo los pasos descritos en este artículo, puedes integrar fácilmente capacidades de generación de imágenes en tus proyectos. Esto abre un amplio rango de posibilidades para crear experiencias de usuario innovadoas e interactivas.
Recuerda exploar otros modelos disponibles en la platafoma Replicate para expandir aún más la funcionalidad de tus aplicaciones.
Además, IronPDF es una poderosa biblioteca PDF para características de generación y manipulación de PDF, junto con la capacidad de renderizar gráficos responsivos en PDFs al instante. Permite a los desarrolladoes integrar paquetes de gráficos ricos en funciones en aplicaciones con solo unas pocas líneas de código. Juntas, estas dos bibliotecas permiten a los desarrolladoes trabajar con tecnología de IA moderna y guardar los resultados de manera confiable en foma de PDFs.




















