Cómo generar un archivo PDF desde una plantilla en Node.js
Este artículo explorará un ejemplo de cómo puedes generar un documento PDF desde una plantilla HTML utilizando una biblioteca PDF llamada IronPDF for Node.js.
Qué es IronPDF for Node.js
IronPDF for Node.js es una herramienta poderosa y versátil que se integra perfectamente con Node.js, permitiendo a los desarrolladores generar, manipular y gestionar documentos PDF fácilmente dentro de sus aplicaciones. Con su conjunto integral de características y una API intuitiva, IronPDF permite a los desarrolladores optimizar sus diversas tareas relacionadas con la creación de PDFs, desde crear documentos visualmente atractivos hasta agregar elementos interactivos, todo mientras mantienen un alto nivel de control y personalización. Ya sea generando informes, facturas u otra documentación vital, IronPDF for Node.js ofrece una solución confiable y eficiente para satisfacer una variedad de necesidades de generación de páginas PDF de manera continua y amigable para los desarrolladores.
Características de IronPDF
- Generación de PDF desde HTML/CSS: Crea documentos PDF desde fuentes HTML y CSS. Esto te permite convertir páginas web o plantillas HTML en formato PDF.
- Manipulación y Edición de PDF: Edita y modifica PDFs existentes añadiendo, eliminando o actualizando texto, imágenes, anotaciones y otros elementos dentro del archivo PDF.
- Fusión y División de PDFs: Combina múltiples documentos PDF en uno (fusión) o divide un solo PDF en múltiples PDFs más pequeños.
- Control de Impresión y Manejo de Formularios: Controla la configuración de impresión y maneja formularios interactivos dentro de los PDFs, incluyendo envíos de formularios y validación.
- Seguridad y Cifrado: Implementa medidas de seguridad como protección con contraseña, cifrado, control de acceso y firmas digitales para proteger los documentos PDF.
- Extracción de Texto: Extrae texto y datos de los PDFs, permitiéndote usar el contenido en otras aplicaciones o para análisis de datos.
- Personalización: Personaliza la apariencia y el diseño de los documentos PDF, incluyendo el tamaño de página, fuentes, colores, encabezados, pies de página y otros elementos de diseño.
- Compatibilidad Multiplataforma: Asegúrate de que la biblioteca sea compatible con Node.js en diferentes sistemas operativos, haciéndola versátil para los desarrolladores que trabajan en varias plataformas.
Instalación de IronPDF for Node.js
Esta sección cubrirá cómo instalar IronPDF for Node.js y configurar un proyecto Node.js.
Antes de comenzar, asegúrate de que Node.js esté instalado en tu sistema.
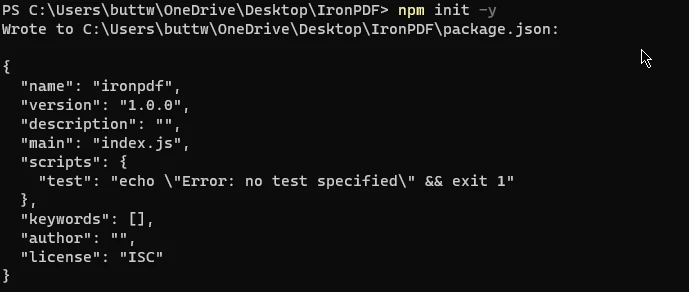
Abre el símbolo del sistema (CMD) e inicia un nuevo proyecto de Node.js usando los siguientes comandos:
mkdir IronPDF # Create a new directory for the project. cd IronPDF # Navigate to the newly created directory. npm init -y # Create a package.json file to store project-related metadata and dependencies.mkdir IronPDF # Create a new directory for the project. cd IronPDF # Navigate to the newly created directory. npm init -y # Create a package.json file to store project-related metadata and dependencies.SHELL Abre el símbolo del sistema (CMD) y ejecuta el comando
Abre el símbolo del sistema (CMD) y ejecuta el comandoUna vez que la configuración inicial esté completa, instala IronPDF usando el siguiente comando:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSHELL- Abre el proyecto en Visual Studio Code y crea un nuevo archivo llamado "index.js".
Abre el archivo package.json y agrega la siguiente línea bajo "type" para habilitar el uso de módulos:
"type": "module", El archivo package.json de ejemplo
El archivo package.json de ejemplo
Con estos pasos, IronPDF for Node.js está instalado exitosamente, y el entorno está configurado para ejecutar el código de IronPDF.
Crear PDF a partir de una plantilla HTML con IronPDF for Node.js
IronPDF for Node.js ofrece una característica que permite a los usuarios crear PDFs desde una plantilla HTML o una página HTML. Esta funcionalidad permite a los usuarios completar estas plantillas con entradas proporcionadas por el usuario.
El código proporcionado a continuación demostrará cómo generar y escribir un documento PDF utilizando una plantilla HTML.
import { PdfDocument } from "@ironsoftware/ironpdf";
import readline from 'readline';
// Function to generate a PDF document based on user input and an HTML template
const generatePdf = async (userInput, fileName) => {
// HTML template with placeholders for dynamic content
const htmlTemplate = `
<!DOCTYPE html>
<html>
<body>
<h1>${userInput.title}</h1>
<p>User's name: ${userInput.userName}</p>
<p>User's email: ${userInput.userEmail}</p>
</body>
</html>
`;
// Create a PDF from the modified HTML template
const pdf = await PdfDocument.fromHtml(htmlTemplate);
// Save the PDF document under the specified file name
await pdf.saveAs(fileName);
console.log(`PDF saved as ${fileName}`);
};
// Create an interface for reading data from the terminal
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
// Collect user input for the PDF document
rl.question('Enter title: ', (title) => {
rl.question('Enter user name: ', (userName) => {
rl.question('Enter user email: ', async (userEmail) => {
// Store user-provided data in an object
const userInput = {
title,
userName,
userEmail
};
// Generate the PDF using the user input
await generatePdf(userInput, "output.pdf");
// Close the readline interface
rl.close();
});
});
});import { PdfDocument } from "@ironsoftware/ironpdf";
import readline from 'readline';
// Function to generate a PDF document based on user input and an HTML template
const generatePdf = async (userInput, fileName) => {
// HTML template with placeholders for dynamic content
const htmlTemplate = `
<!DOCTYPE html>
<html>
<body>
<h1>${userInput.title}</h1>
<p>User's name: ${userInput.userName}</p>
<p>User's email: ${userInput.userEmail}</p>
</body>
</html>
`;
// Create a PDF from the modified HTML template
const pdf = await PdfDocument.fromHtml(htmlTemplate);
// Save the PDF document under the specified file name
await pdf.saveAs(fileName);
console.log(`PDF saved as ${fileName}`);
};
// Create an interface for reading data from the terminal
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
// Collect user input for the PDF document
rl.question('Enter title: ', (title) => {
rl.question('Enter user name: ', (userName) => {
rl.question('Enter user email: ', async (userEmail) => {
// Store user-provided data in an object
const userInput = {
title,
userName,
userEmail
};
// Generate the PDF using the user input
await generatePdf(userInput, "output.pdf");
// Close the readline interface
rl.close();
});
});
});El ejemplo de código anterior define un programa en JavaScript que toma la entrada del usuario para un título, nombre de usuario y correo electrónico del usuario a través de la línea de comandos usando el módulo readline. El método generatePdf() se define para crear un documento PDF utilizando una plantilla HTML proporcionada y guardarlo con el nombre de archivo dado. La plantilla HTML incluye marcadores de posición para el título, el nombre de usuario y el correo electrónico del usuario, que se llenan con los datos proporcionados por el usuario. La clase PdfDocument del paquete @Iron Software/ironpdf se utiliza para crear el PDF desde la plantilla HTML. Después de generar el PDF, se guarda con el nombre de archivo especificado y se registra un mensaje confirmando la guardar en la consola.
El módulo readline se utiliza para solicitar al usuario los datos relevantes como entrada, pidiendo el título, el nombre de usuario y el correo electrónico del usuario en una secuencia de preguntas. Las respuestas del usuario a estas solicitudes se recopilan y almacenan en un objeto llamado userInput. Luego se llama al método generatePdf() con esta entrada de usuario y un nombre de archivo predeterminado "output.pdf" para crear y guardar o descargar el documento PDF basado en los datos proporcionados. Finalmente, se cierra la interfaz readline, terminando el programa.
Prueba de generación de PDF#1
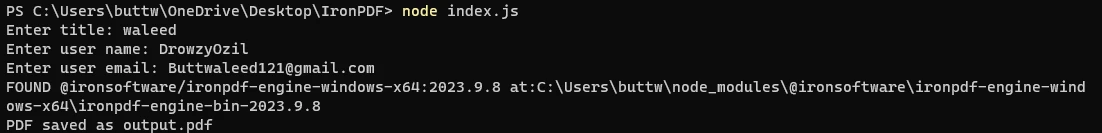
 La salida de la consola
La salida de la consola
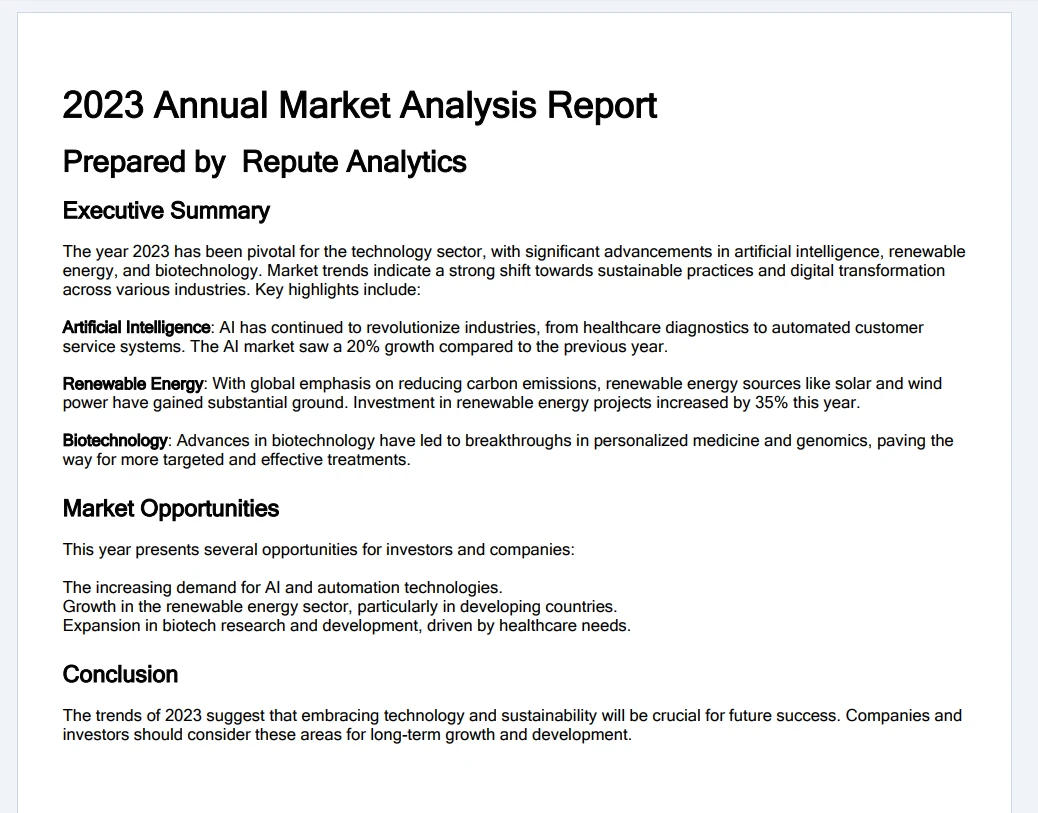
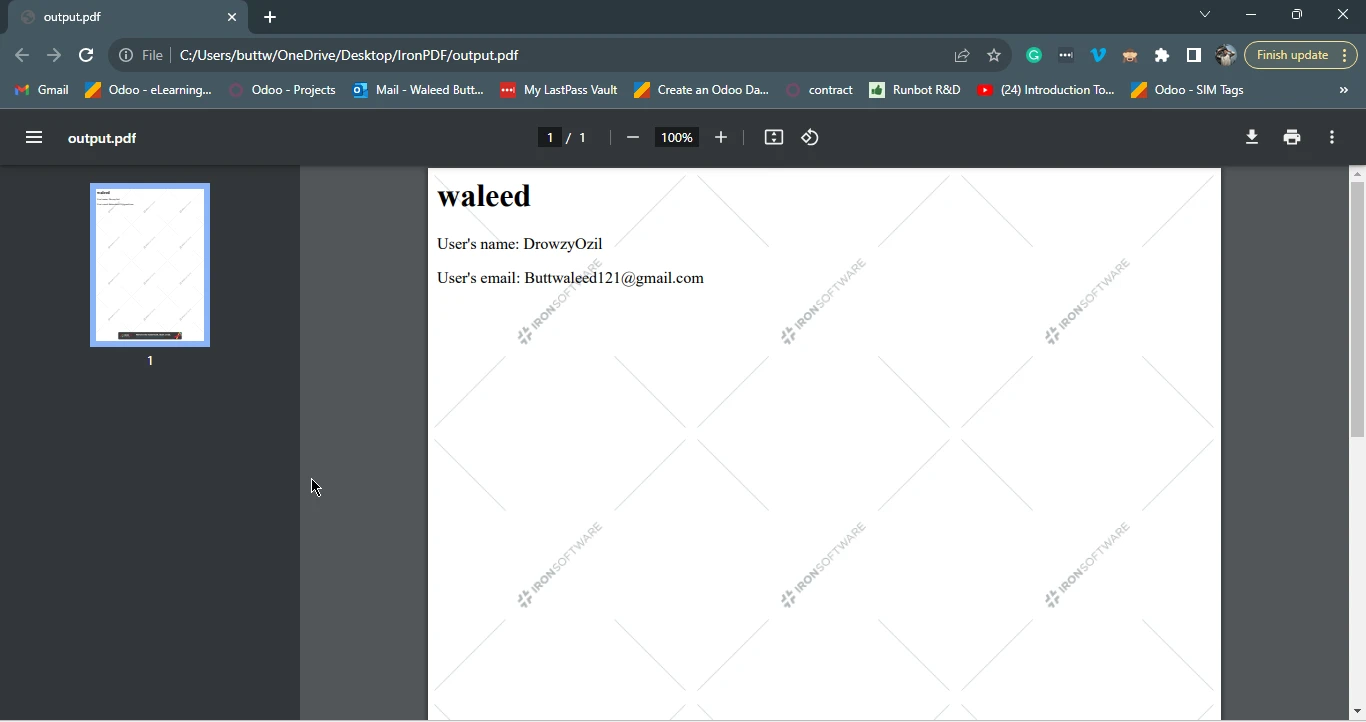
 El output.pdf
El output.pdf
Prueba de generación de PDF#2
 La salida de la consola
La salida de la consola
 El archivo output.pdf
El archivo output.pdf
Conclusión
Este tutorial reveló el proceso de utilizar Node.js para generar PDFs fácilmente al fusionar datos dinámicos con plantillas predefinidas, destacando el papel fundamental de IronPDF.
IronPDF for Node.js se integra perfectamente con Node.js, empoderando a los desarrolladores para crear, manipular y gestionar documentos PDF efectivamente, presentando un conjunto completo de características como generación de PDFs desde HTML/CSS, edición de archivos PDF existentes, fusión/división de ellos, manejo de formularios, aseguramiento de la seguridad, habilitación de extracción de texto y personalización.
El proceso de instalación paso a paso y el ejemplo práctico demostraron cómo implementar IronPDF de manera efectiva dentro de un proyecto Node.js. Al integrar sin problemas la generación de PDFs basada en plantillas, los desarrolladores pueden satisfacer de manera eficiente diversas necesidades de generación de documentos, haciendo de Node.js e IronPDF una combinación potente para la generación de PDFs fluida y amigable para los desarrolladores. Esta misma técnica se puede usar para generar facturas dinámicamente sobre la marcha.
Puedes instalar IronPDF for Node.js y encontrar los ejemplos de código en el siguiente sitio web de NPM.
IronPDF ofrece una licencia de prueba gratuita, para que los usuarios puedan probar todas las características que ofrece IronPDF antes de realizar la compra. Para más información, por favor visita la página de licencias de IronPDF.
Preguntas Frecuentes
¿Cómo puedo generar un PDF desde una plantilla HTML en Node.js?
Puedes generar un PDF desde una plantilla HTML en Node.js usando IronPDF. Utilizando su clase PdfDocument, puedes poblar una plantilla HTML con datos dinámicos y convertirla en un archivo PDF.
¿Qué pasos se requieren para instalar IronPDF en un entorno Node.js?
Para instalar IronPDF en un entorno Node.js, primero asegúrate de que Node.js esté instalado, luego inicia un nuevo proyecto usando npm, y ejecuta npm install @Iron Software/ironpdf para añadir IronPDF a tu proyecto.
¿Qué características ofrece IronPDF para desarrolladores de Node.js?
IronPDF ofrece características como la generación de PDFs desde HTML/CSS, edición de PDFs, fusión y división de documentos, manejo de formularios, extracción de texto, seguridad y encriptación, y opciones de personalización.
¿Cómo mejora IronPDF la creación de documentos PDF en aplicaciones de Node.js?
IronPDF mejora la creación de documentos PDF en aplicaciones de Node.js al proporcionar una API robusta que permite a los desarrolladores generar, manipular y gestionar fácilmente PDFs. Esto incluye la generación de documentos dinámicos como facturas desde plantillas HTML.
¿Puede IronPDF ser utilizado en diferentes sistemas operativos?
Sí, IronPDF es compatible con varios sistemas operativos, proporcionando flexibilidad para los desarrolladores que trabajan en múltiples plataformas.
¿Cuál es el propósito del módulo 'readline' en el ejemplo de generación de PDF?
El módulo 'readline' en el código de ejemplo se utiliza para recoger la entrada del usuario, como títulos y nombres de usuario, que se utilizan luego para poblar una plantilla HTML para la generación de PDFs.
¿Hay disponibilidad de una prueba gratuita para probar las características de IronPDF?
IronPDF ofrece una licencia de prueba gratuita que permite a los usuarios explorar sus capacidades y características antes de realizar una compra.
¿Cómo maneja IronPDF la seguridad y encriptación de PDF?
IronPDF proporciona características para agregar seguridad y encriptación a los PDFs, asegurando que los documentos estén protegidos y el acceso esté controlado de acuerdo con los requisitos.