MacとWindowsでWebページをPDFファイルとして保存する方法
ウェブページをダウンロードすることは、オフライン使用のためにサイトのコンテンツにアクセスする便利な方法です。 PDF形式でウェブページを保存することで、ページの構造を保持し、他の人と簡単に共有できるようになります。
ウェブページをPDFとして保存できるツールは数多くありますが、ブラウザ自身もその中に含まれています。他のファイルにもっと制御を加えたい場合があります。 このガイドでは、機能豊富なC#ライブラリIronPDFを使用してウェブページをPDF形式に変換する方法を説明し、基本機能を提供する代替ツールを2つご紹介します。
ウェブページをPDFとして保存する - はじめに
Visual Studioでプロジェクトを作成する
まず最初に、Visual Studioを開き、ファイル -> 新しいプロジェクト -> コンソールアプリケーションに進んでください。 プロジェクト名を入力し、保存したい場所を選び、次へボタンを押します。 最新の.NET Frameworkを選択してから作成します。 プロジェクトが立ち上がり次第、ライブラリを追加する時間です。
IronPDFライブラリをインストールする
IronPDFは使用が簡単ですが、インストールするのはさらに簡単です。 これを行う方法はいくつかあります:
方法1:NuGetパッケージマネージャーコンソール
Visual Studioのソリューションエクスプローラーで、[参照設定]を右クリックし、[NuGetパッケージの管理]をクリックします。 'IronPDF'を検索し、最新のバージョンをインストールします。 これを見たら、うまくいっています:

また、[ツール] -> [NuGetパッケージマネージャ] -> [パケットマネージャコンソール]に移動し、パッケージマネージャタブに次のラインを入力します:
Install-Package IronPdf
最後に、NuGetの公式ウェブサイトで直接IronPDFを取得することができます。 プラットフォームの右側のメニューからダウンロードパッケージオプションを選択し、ダブルクリックで自動的にインストールし、プロジェクトで使用を開始するにはソリューションを再読み込みしてください。
うまくいきませんでしたか? プラットフォーム別のヘルプはNuGetの高度なインストールガイダンスで見つけることができます。
方法2:DLLファイルを使用
こちらからIronPDF DLLファイルを直接取得して、手動でVisual Studioに追加することもできます。 完全な指示とWindows, macOS, LinuxのDLLパッケージへのリンクについては、専用のIronPDFインストールガイドをご確認ください。
IronPDF名前空間を追加する
いつもIronPDF名前空間でコードを始めることを忘れないでください。このようにします:
using IronPdf;using IronPdf;IronPDFを使用したウェブページのPDF保存方法
Visual Studioを開き、IronPDFライブラリを追加した状態で、まずはChromePdfRendererをインスタンス化し、ページレイアウト、マージン、PDFのページの向きなど、URLキャプチャをカスタマイズするオプションを提供します。 次に、IronPDFはRenderUrlAsPdfメソッドを使用してウェブページをPDFとしてキャプチャします。
こんな感じです:
using IronPdf;
// Instantiate the Chrome PDF Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer()
{
RenderingOptions = new ChromePdfRenderOptions
{
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen, // Set how CSS is rendered
PrintHtmlBackgrounds = true, // Enable printing background colors and images
EnableJavaScript = true, // Enable JavaScript execution
GrayScale = false, // Render in color
PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait, // Page orientation
PaperSize = IronPdf.Rendering.PdfPaperSize.A4, // Set paper size
MarginTop = 0,
MarginBottom = 0,
MarginLeft = 0,
MarginRight = 0,
UseMarginsOnHeaderAndFooter = IronPdf.UseMargins.None // Control header/footer margins
}
};
// Use Chrome Default Rendering for sizing content
renderer.RenderingOptions.PaperFit.UseChromeDefaultRendering();
// Convert the webpage to a PDF
var pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/");using IronPdf;
// Instantiate the Chrome PDF Renderer
ChromePdfRenderer renderer = new ChromePdfRenderer()
{
RenderingOptions = new ChromePdfRenderOptions
{
CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen, // Set how CSS is rendered
PrintHtmlBackgrounds = true, // Enable printing background colors and images
EnableJavaScript = true, // Enable JavaScript execution
GrayScale = false, // Render in color
PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Portrait, // Page orientation
PaperSize = IronPdf.Rendering.PdfPaperSize.A4, // Set paper size
MarginTop = 0,
MarginBottom = 0,
MarginLeft = 0,
MarginRight = 0,
UseMarginsOnHeaderAndFooter = IronPdf.UseMargins.None // Control header/footer margins
}
};
// Use Chrome Default Rendering for sizing content
renderer.RenderingOptions.PaperFit.UseChromeDefaultRendering();
// Convert the webpage to a PDF
var pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/");その後、SaveAsメソッドを使って、レンダリングされたURLのウェブページを簡単にPDFとして保存できます。
// Save the rendered PDF to a file
pdf.SaveAs("example.pdf");// Save the rendered PDF to a file
pdf.SaveAs("example.pdf");結果を見てみましょう。 こちらがIronPDFのホームページがChromeでどのように見えるかです:

そしてこちらが私たちの出力PDFファイルです。横向きから縦向きに変えることができたにもかかわらず、ウェブサイトの構造はそのままで、読みやすいです:

PDFドキュメントに透かし、パスワード、およびヘッダーを追加する
しかしIronPDFの機能はここで終わるわけではありません。装備の整ったライブラリを使用して、プレゼンテーションの微調整やカスタマイズが可能です。
IronPDFを使用してPDFに透かしを追加する方法
このセクションではApplyStampメソッドのドキュメントを使用して、捺印されたイメージとしてPDFに透かしを追加する方法を示します。
// Add a watermark using an online image
pdf.ApplyStamp(new ImageStamper("https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg"));// Add a watermark using an online image
pdf.ApplyStamp(new ImageStamper("https://ironpdf.com/img/products/ironpdf-logo-text-dotnet.svg"));IronPDFを使用してPDFにパスワード保護を追加する方法
PDFにパスワードを追加することで、無断アクセスから保護できます。 ユーザーと管理者に異なるパスワードを設定し、アクセスのカスタマイズを可能にすることができます。
// Set a password for the PDF
pdf.Password = "EasyPassword";// Set a password for the PDF
pdf.Password = "EasyPassword";IronPDFを使用してPDFにHTMLヘッダーを追加する方法
HtmlHeaderFooterオブジェクトを使用して、プレゼンテーションにヘッダーを追加して仕上げをしてください。
// Add an HTML-based header to the PDF
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter()
{
MaxHeight = 20, // Maximum height in millimeters
HtmlFragment = "<h1>Headers are easy with IronPDF!</h1>", // Header HTML content
};// Add an HTML-based header to the PDF
renderer.RenderingOptions.HtmlHeader = new HtmlHeaderFooter()
{
MaxHeight = 20, // Maximum height in millimeters
HtmlFragment = "<h1>Headers are easy with IronPDF!</h1>", // Header HTML content
};PDFツールの代替Webページ
ウェブブラウザを使用してページを保存するのは、内蔵の印刷メニューを使用するのと同じくらい簡単です。ただそのメニューで印刷を選択するか、キーボードの印刷ボタンのショートカットを押すだけです。 オンラインツールの中には、保存ファイルを選択時にPDFオプションを提供するものもあります。
しかし、これらのオプションはあまり満足できるものではありません。多くの場合、ウェブページの構造を壊したり、背景グラフィックを完全に見逃したりします。 さらに、IronPDFのようなPDFとして保存する際のカスタマイズオプションもありません。
Google Chrome
Chromeは推定35億人のユーザーを持つ、最も人気のあるブラウザです。その多機能さの一つにウェブページをPDFとしてエクスポートする機能があります。
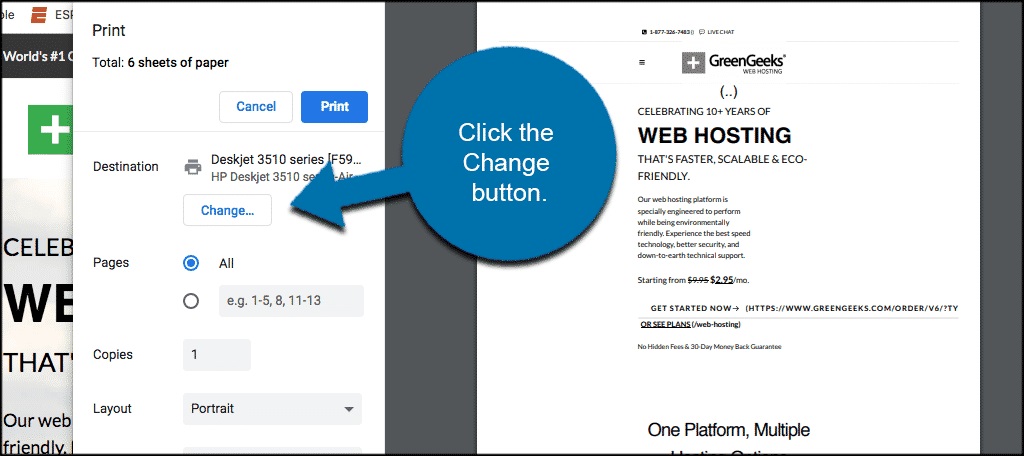
ページをPDFとして保存する際、Chromeは奇数、偶数、または複数ページのみを保存する、用紙サイズを変更する、縦向きと横向きを切り替えるなどの基本オプションを提供します。 しかし、サイトの構造を保持するのに苦労し、ページがどのように見えるかを完全に変えてしまい、読みづらくしています。以下の画像には、それがどのように表示されるかがわかります:

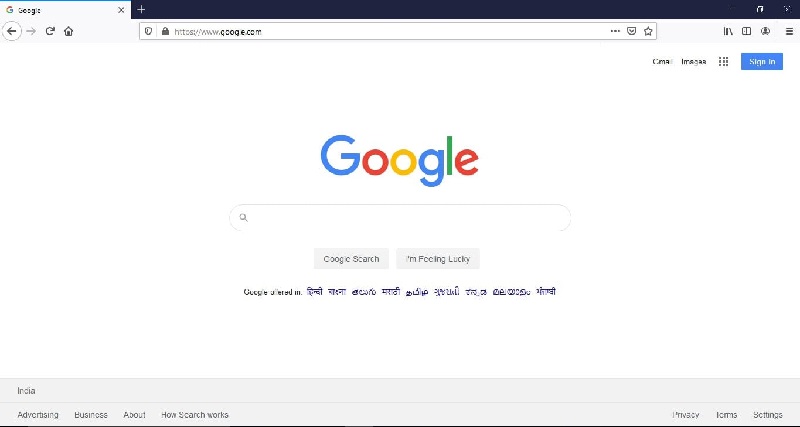
Chromeでのウェブページの表示

ChromeがPDFとしてレンダリングするウェブページ
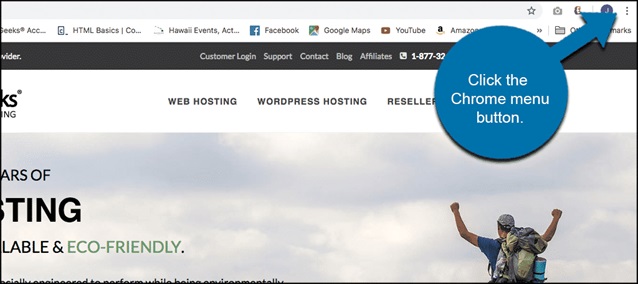
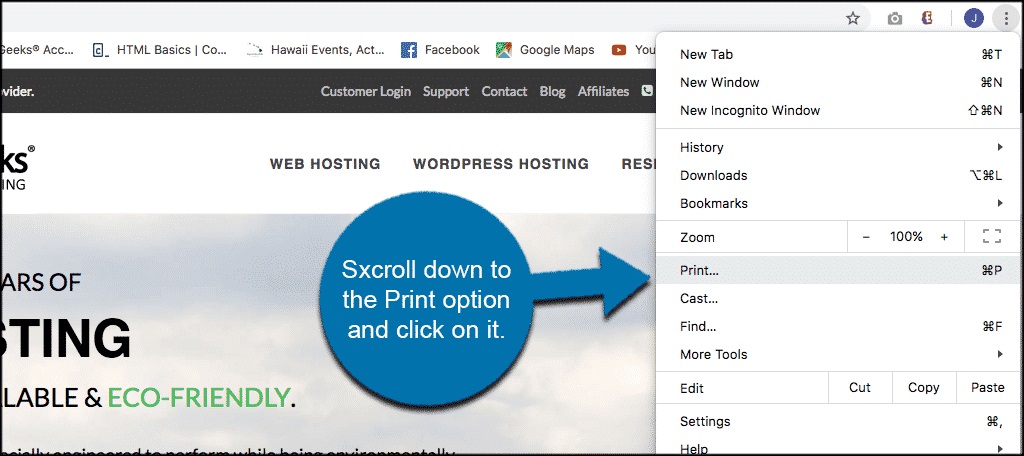
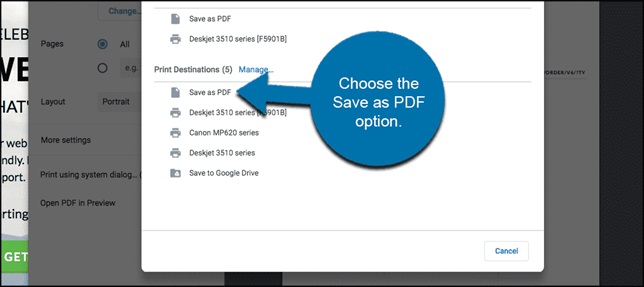
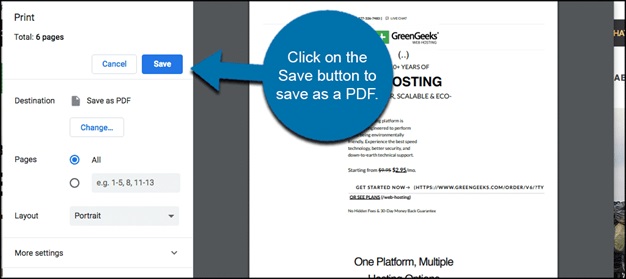
Google Chromeを使用してウェブページをPDFに変換する方法
- Google Chromeのドロップダウンメニューを開くには、右上隅の3つのドットをクリックします
- ポップアップ画面を開くには、印刷をクリックします
- 出力先が"PDFとして保存"になっていることを確認し、保存を選択します
Microsoft Edge
Microsoftのクラシックなインターネットエクスプローラーの後継ブラウザであるEdgeは、2018年にChromiumエンジンで動作するように更新され、GoogleのChromeブラウザと非常によく似ています。 そのため、ウェブページをPDFに変換するプロセスはほぼ同じであり、制限も同様です。
Microsoft Edgeを使用してウェブページをPDFとして保存する方法
- 右上隅の3つのドットをクリックしてEdgeのドロップダウンメニューを開きます
- "印刷..."をクリックし、"プリンター"に"PDFに保存"を選択してください
- 保存を選択してウェブページをPDFとしてエクスポートします
Mozilla Firefox
Firefoxは、セキュリティとユーザープライバシーに焦点を当てた代替ウェブブラウザです。 独自のエンジンを使用しており、Chromiumではなく独自のエンジンで動作するのが特徴です。 しかし、ウェブページをPDFとして保存する点に関しては、ChromeやEdgeと非常に似ています。 そしてそれらのブラウザと同様に、ページのレイアウトに手こずり、コンテンツが読みにくくなることがあります。
Mozilla Firefoxを使用してウェブページをPDFとして保存する方法
- 右上隅のハンバーガーメニューボタン(3本の水平線)をクリックしてFirefoxのドロップダウンメニューを開きます
- 印刷をクリックし、目的のメニューで"PDFに保存"を選択します
- 保存を選んでPDFをダウンロードします
Apple Safari
Mozilla同様に、Appleは独自のエンジンを使用してブラウザを動作させており、他のオプションとわずかな違いがあります。 テストでは、Safariが最も正確なPDFドキュメントを作成しましたが、特定のページ印刷セレクションをカスタマイズする機能はありません。
Apple Safariを使用してウェブページをPDFとして保存する方法
- ページ上部の[ファイル]メニューを開いて、[PDFとしてエクスポート...]をクリックします
- ファイルを保存する場所を選択し、[保存]をクリックします
Soda PDF
Soda PDFは、ウェブページをPDFに変換することを可能にする無料のオンラインツールで、多くの他の機能も提供しています。 テストでは、他のブラウザのほとんどよりも正確であることが証明されましたが、ウェブページからいくつかの画像を読み込むことができませんでした。
Soda PDFコンバータを使用してPPTをPDFに変換する方法
- Soda PDFのオンライン変換ツールにアクセスし、希望するウェブページのURLを入力します
- ツールがPDFを生成するのを待ちます
- ポップアップが表示されます。保存先を選んで保存をクリックします
結論
ウェブブラウザやオンラインツールは使いやすく、基本的な編集機能を提供します。 しかし、より強力なウェブページからPDFへの変換ツールには、IronPDFの柔軟性があって他に匹敵するものはありません。
そしてウェブページからPDFへの変換は始まりに過ぎません。PDFのフォーマット設定、内蔵セキュリティとコンプライアンス機能など、IronPDFはすべてのPDFドキュメントニーズに最適なツールです。
IronPDFを体験する準備はできましたか? IronPDFの30日間の無料トライアルで始められます。 開発目的で完全に無料で使用できるので、その真の実力を確かめることができます。 そして、気に入った場合は、IronPDFは$799の手頃な価格から始まります。 さらに大きな節約になるIron Suiteバンドルをチェックし、Iron Softwareの全9つのツールを2つの価格で手に入れることができます。 コーディングを楽しんでください!