Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
In today's world, saving and sharing web pages has become a simple task. You can save them to your favorite web browser for quick access, share the URL to view the page with others or use specialized and easy-to-use software such as IronPDF.
However, there will be occasions when you are unable to connect to the internet. You may also wish to download the webpage in a PDF format because it allows you to annotate easily.
This article will therefore show you how to convert online pages to PDF using the most popular web browsers.
The Google Chrome web browser comes with many features. You will definitely be aware of some of them, but you might not be aware of some others that are right at your fingertips. Not only does Chrome allow you to add useful extensions to make things easier, but it also allows you to save a page as a PDF file right from the browser.
In the Chrome app, the simplest way to save a web page as a PDF is to use its built-in PDF printer; go to the Print settings and change the file's saving method. You can save the file as a PDF by selecting that option.
The first step is to launch the Chrome browser and navigate to the web page you wish to save.
Remember that when you save a web page as a PDF in Chrome, it saves all of the visible elements. The actual formatting of the web page content will alter in many situations, however, as a result of the conversion to PDF.
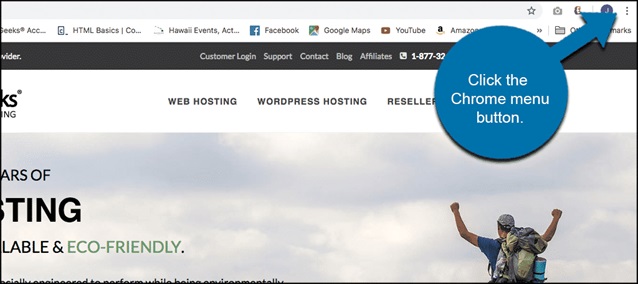
Click the Chrome menu button at the top right corner once you've arrived at the web page you wish to save as a PDF. This can be seen in the window's upper-right corner.

Click on the chrome menu button on top left
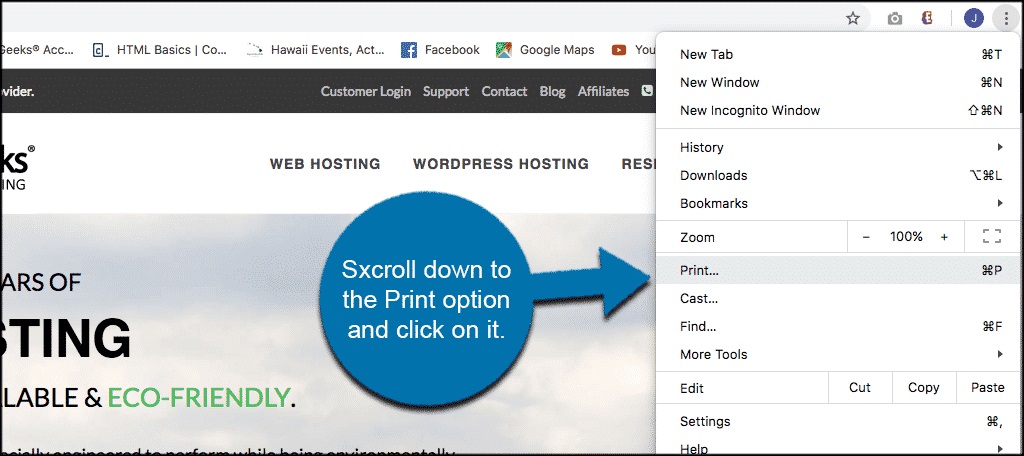
You'll be given a dropdown menu after clicking on the Chrome menu. You'll want to scroll down and click "Print" from the drop-down menu.

Scroll to print option and click on it
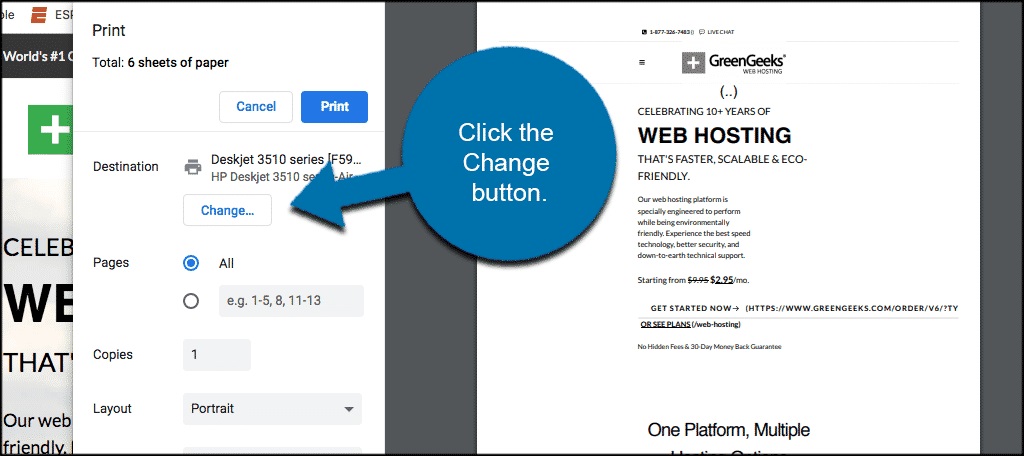
Here you can see a large pop-up printer options box display with a variety of print possibilities. Change the print-style selection by clicking the "Change" button.

Click on the change button
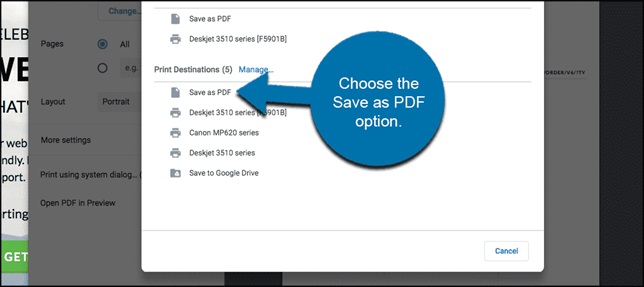
When you click that button, a new option pop-up box appears. Options for print destinations can be found here. Select the "Save as PDF" option from the "Print Destinations" drop-down menu.

Choose the save as PDF option
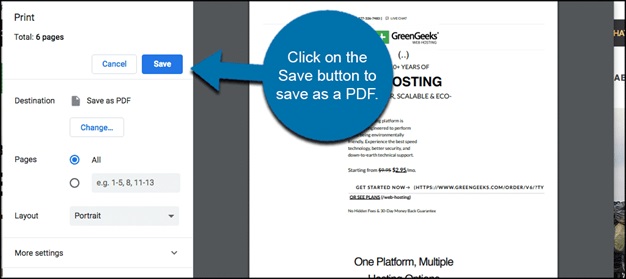
You'll be taken back to the original print dialog box where you can now click the "Save button", and a PDF will be created immediately.

Click the save button to automatically save as a pdf in chrome browser
The Chrome Browser will begin the saving procedure automatically. You will be asked to save the file to a specific location on your computer. Rename the file to whatever you'd like and save it.
The PDF file will have the same name as the web page title by default.
You may now navigate to any web page you choose and save it as a PDF in the Chrome browser. This allows you to read it whenever it is convenient for you.
The process is the same even in earlier versions of Google Chrome.
Want to save a web page in PDF format on Windows 10? You can use the Firefox browser to save any web page in PDF format on a Windows 10 PC. Below, we have published a full explanation on how to save a webpage as a PDF in the Firefox web browser.
If you are a student or running an internet business, then you will be well-acquainted with the PDF format. It’s one of the most utilized file formats and always has the same appearance, regardless of whichever device accessed the file.
Let’s admit that we all sometimes need to save a particular webpage to PDF. This could be for tasks such as extracting information from a table of data or reading a webpage offline. Modern web browsers enable you to convert a webpage to a PDF format.
First of all, open Mozilla Firefox on your Windows 10 computer.
Open Mozilla Firefox.

Open Mozilla Firefox
Now go to the desired webpage you want to save as a PDF.
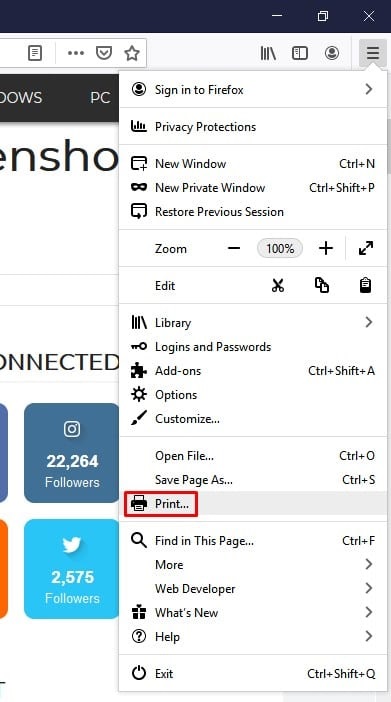
Now, in the upper-right corner of the Window, tap on the hamburger menu.

tap on the hamburger menu
Select the hamburger menu from the hamburger menu
Select the hamburger menu from the menu bar. Select the 'Print' option from the drop-down menu.

click on the 'Print' option
Select 'Print' from the drop-down menu.
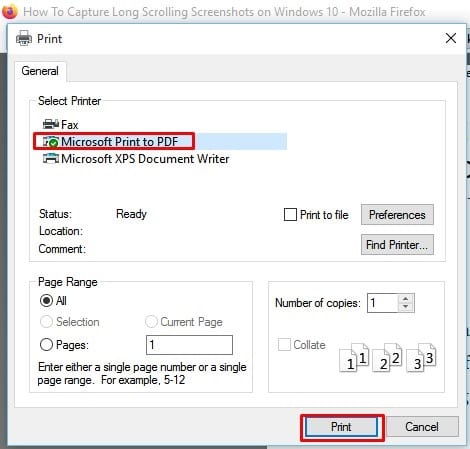
Click the 'Print' button on the Print menu. This will open a new window where you must choose 'Microsoft Print to PDF' from the Select Printer drop-down menu and then click 'Print.'

Select 'Microsoft Print to PDF' under the Select Printer option
Under the Select Printer option, select 'Microsoft Print to PDF.' In the following window, select the save location where you want tosave the PDF (for example, the downloads folder) and then select the 'Save' option.
You have now completed your task. The online page will be saved in PDF format so that it can be viewed offline.
Microsoft Edge also functions as a PDF viewer and editor, with the ability to save a copy of a web page as a PDF extension in addition to viewing and editing documents.
This feature is typically useful when you need to store content (such as an online form) for later use or when you need to print an important document (such as an invoice) but don't have access to a printer.
In this Windows 10 tutorial, we'll show you how to use the Chromium version of Microsoft Edge to rapidly save web pages as PDF documents.
1) Go to the web page that you wish to save as a PDF.
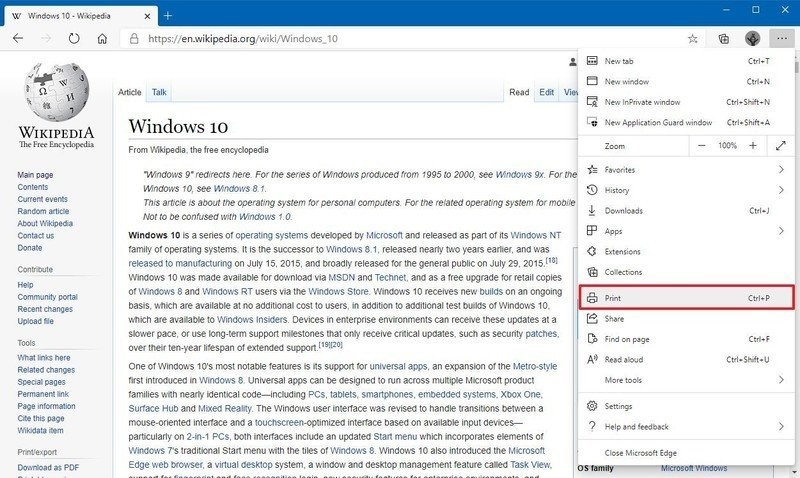
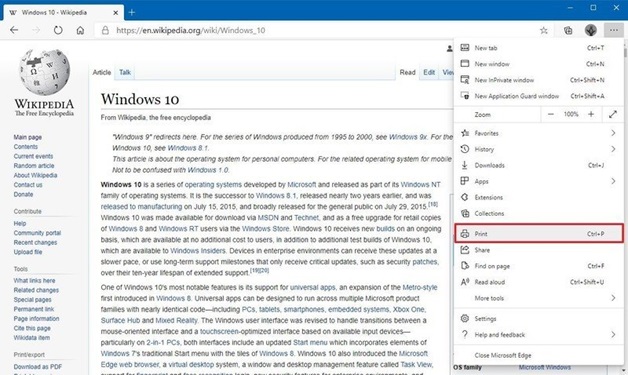
2) From the top-right, select the Settings and More (three-dotted) button.
3) Select the print option.

Microsoft Edge print option
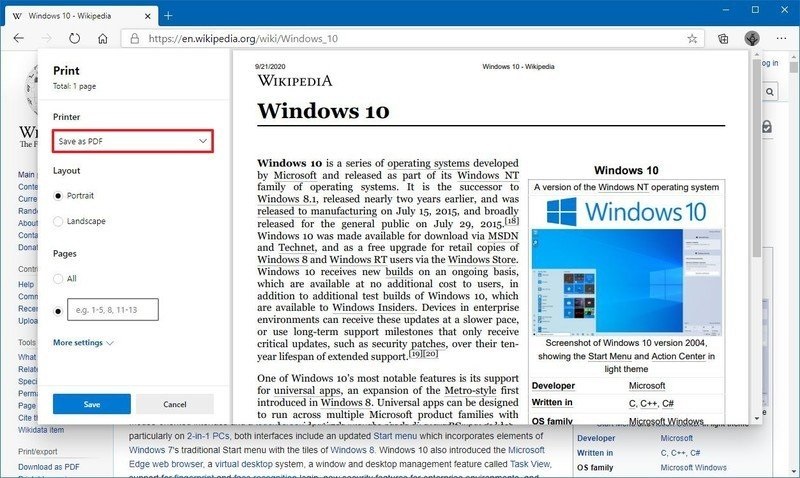
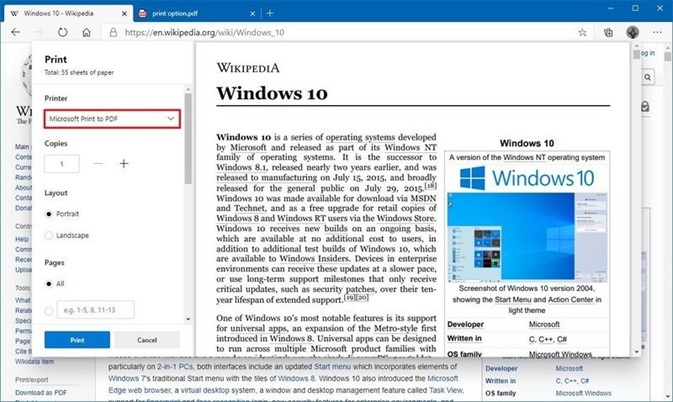
4) Select the Save as PDF option from the "Printer" drop-down menu.

Microsoft Edge save as PDF option
5) (Optional) Choose between a Portrait and a Landscape layout.
6) (Optional) Select the pages in the PDF document that you want to preserve.
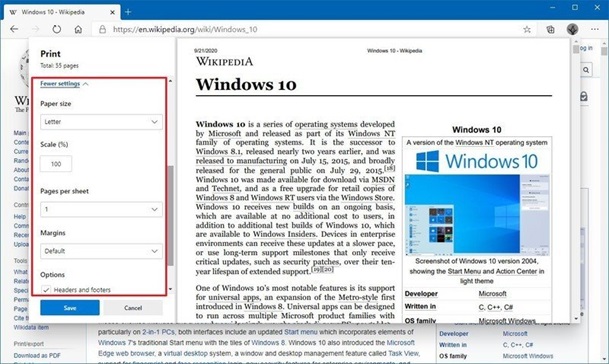
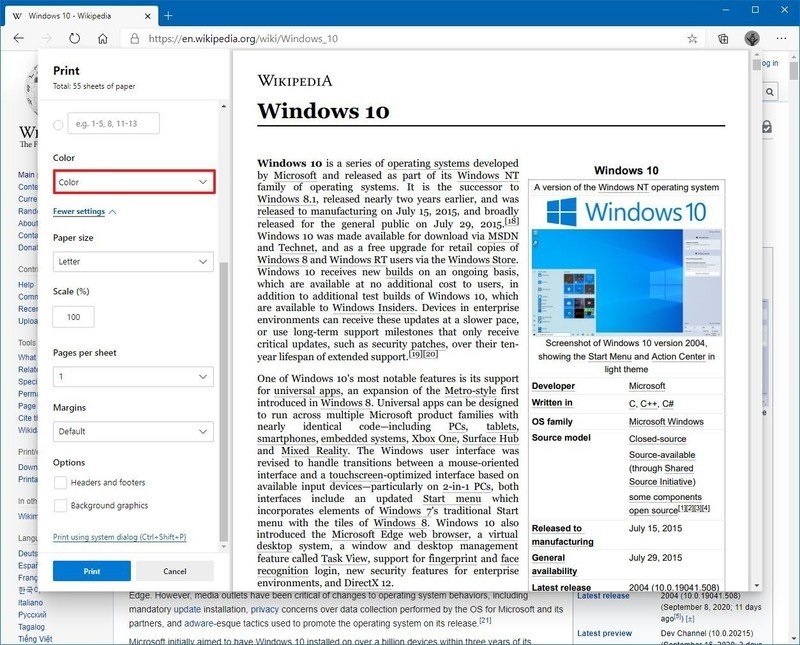
7) (Optional) Select the paper size, scale, pages per sheet, margins, and other preferences by clicking More Settings (as necessary).

Additional PDF print options
8) Save your work by pressing the Save button.
9) Choose a location for the folder.
10) The file's name must be specified.
11) Save your work by pressing the Save button.
The page will save as a PDF document on your device once you've completed the steps, which you can then view and edit in any PDF viewer.
You may have noticed another option in the "Printer" menu called "Microsoft Print to PDF," which you can also use to save web content to a PDF, but the two options are not identical. The "Save to PDF" option saves the original content and its features directly to a PDF format (such as actionable links). The "Microsoft Print to PDF" option, on the other hand, captures the information as it would be printed and stores it as a PDF document. This is the equivalent of preserving a paper printout that lacks characteristics such as actionable links.
1) Go to the web page that you wish to save as a PDF.
3) From the top-right, select the Settings and More (three-dotted) button.
4) Select the option to print.

Microsoft Edge print option
5) Select the Microsoft Print to as PDF option from the "Printer" drop-down menu.

Microsoft print to PDF option
6) (Optional) Choose between a Portrait and a Landscape layout.
7) (Optional) Select the pages in the PDF document that you want to preserve.
6) (Optional) Print the paper to a PDF in color or black and white using the "Color" drop-down menu.

Print to PDF options
9) (Optional) Select the paper size, scale, number of pages per sheet, margins, and whether or not to maintain headers and footers and background graphics by clicking More Settings (as necessary).
10) Save your work by pressing the Save button.
11) Choose a location for the folder.
12) The file's name must be specified.
13) Save your work by pressing the Save button.
After you've finished these steps, the page will save as a PDF document on your device, just like it would if you were printing it out on a real printer. You can view the document but not change it or interact with the links or other features.
On a Mac, you'll need to save a webpage as a PDF. Safari on the Mac makes it simple to save webpages into PDFs. Exporting a webpage to PDF format is useful for a variety of reasons, including accessing an offline version of a webpage or article, transmitting information from a webpage in PDF format, such as a health record, call record, bill, or statement, keeping records, sending the document to someone else or a print shop, and so on.
Using the Safari web browser on a Mac, this tutorial will show you how to quickly save a webpage as a PDF.
Note that if you're using an iPhone or iPad, you can instead save webpages as a PDF using these instructions.
1) On your Mac, open Safari and go to the webpage you wish to save as a PDF.

Safari for Mac
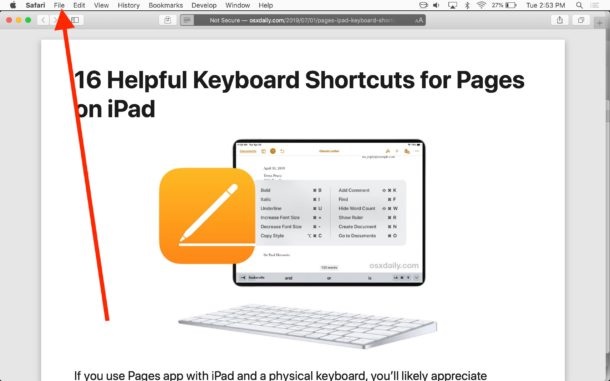
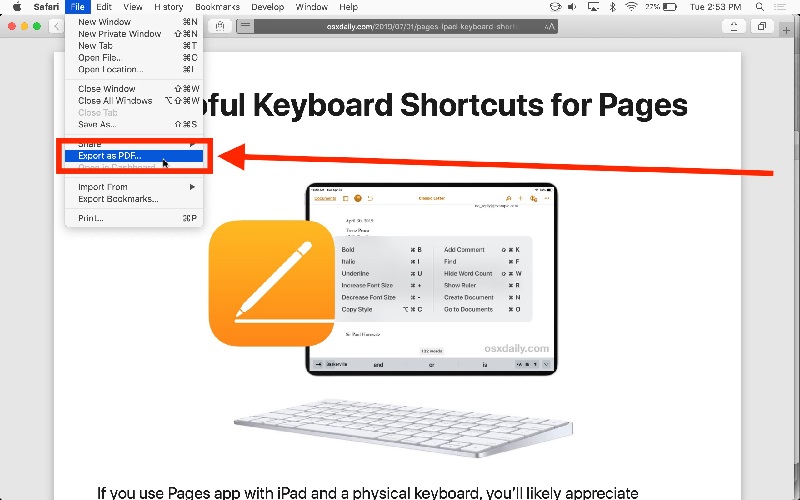
2) In Safari, pull down the "File" from the top left corner menu.

Go to the File menu
From the File menu, select "Export as PDF."

How to save a webpage as PDF on Mac with Safari by using Export as PDF
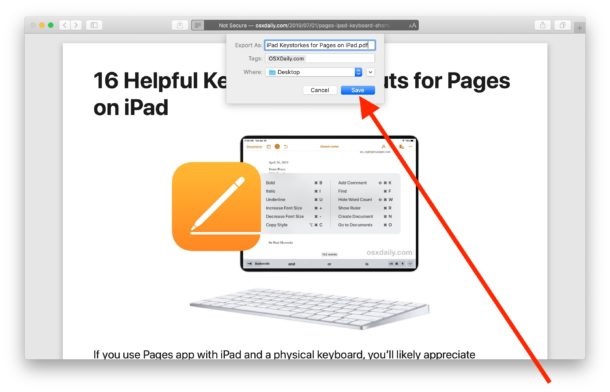
Set the file name and location, then select "Save" to save the webpage as a PDF.

Saving the exported webpage as PDF file
The downloaded webpage's PDF file will be saved to wherever you saved it, whether that was your user Documents folder, the Desktop, Downloads folder, or somewhere else.

PDF icon on Mac
The resulting webpage PDF can be used in the same way as any other PDF document: you can email it, share it, upload it, and do whatever else you want with it.
IronPDF is the perfect solution to all PDF-related problems on desktop using C#. It allows for saving web pages as PDFs while keeping all embedded links. It is quick and easy to use.
Developers often get to ask how they can save their web pages in just a single click. IronPDF is the solution to that, as it solves the substantial challenge of integrating PDF generation into your program by automating the conversion of prepared documents to PDF.
Creating a fresh PDF file in C# is a time-saving and gratifying skill.
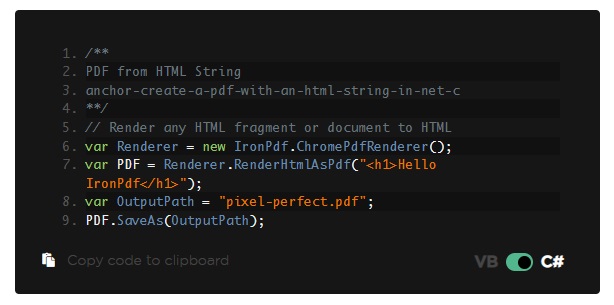
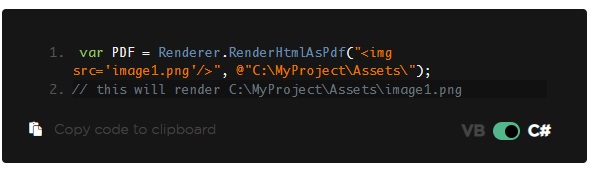
To convert any HTML (HTML5) string to a PDF, we can simply use the ChromePdfRenderer.RenderHtmlAsPdf method. A fully-functional version of the Google Chromium engine is included within IronPDF's DLL to render C# HTML to PDF.

CSS, JavaScript, and Images are all supported by RenderHtmlAsPdf. We may want to set the second argument of RenderHtmlAsPdf if these assets are on a hard disk.
IronPDF will render your HTML in the same way that Chrome does.
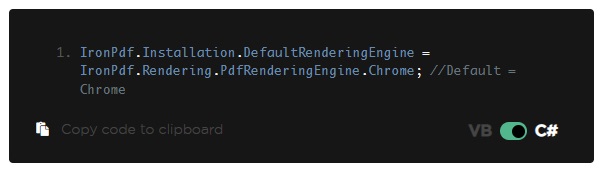
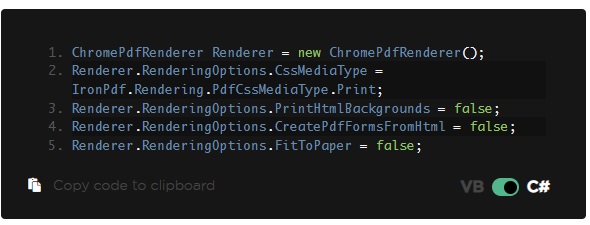
Set your global rendering engine first.

This code example creates pixel-perfect PDFs for the current Chrome desktop browser.

Open your HTML on the Chrome desktop web browser to compare the results.
Note: You can manually update any HTML string and assets by exporting them to stand-alone HTML files, or you can approach a friendly web developer for assistance.

Open the Print Preview window (Ctrl+P on Windows).

Choose Save as PDF from the drop-down menu.
IronPDF can match your flawless Print to PDF in Chrome.
BaseUrlPath:

All CSS stylesheets, images, and JavaScript files that are referenced will be relative to the BaseUrlPath, allowing for a nice, logical structure. Of course, you can use the internet to reference images, stylesheets, and assets, including web fonts like Google Fonts and even jQuery.
IronPDF gives you free trial license. You can test and distribute your product in a live environment without watermarks with a deployment trial license.
9 .NET API products for your office documents








