BPMN JS npm (How It Works For Developers)
Business Process Model and Notation (BPMN) is a standard for process modeling that provides a graphical representation for specifying business processes in a workflow. bpmn-js is a powerful library that allows you to embed BPMN element diagrams in web applications, providing interactive capabilities and extensive customization options. Developed by Camunda, bpmn-js is built on top of modern web modeler technologies and can be integrated seamlessly into JavaScript applications. We will also see how to create a PDF with BPMN diagram elements using IronPDF.
Key Features of bpmn-js
Interactive Modeling: bpmn-js enables users to create BPMN elements, and modify, and view diagrams interactively. Its user-friendly interface supports drag-and-drop functionality, making it easy to design complex workflows.
Customization: The library is highly customizable, allowing developers to adapt the look and feel of BPMN diagrams to match the branding and requirements of their applications.
Extensibility: bpmn-js is designed with extensibility in mind. Developers can extend the core functionality by adding custom elements, properties, and behaviors to the BPMN diagram interaction model.
Integration: It integrates well with other libraries and frameworks, such as Angular and React, facilitating its use in a wide range of web applications.
- Standards Compliance: bpmn-js adheres to the BPMN 2.0 standard, ensuring that the diagrams created are compatible with other BPMN tools and editing toolkit systems.
Getting Started with bpmn-js
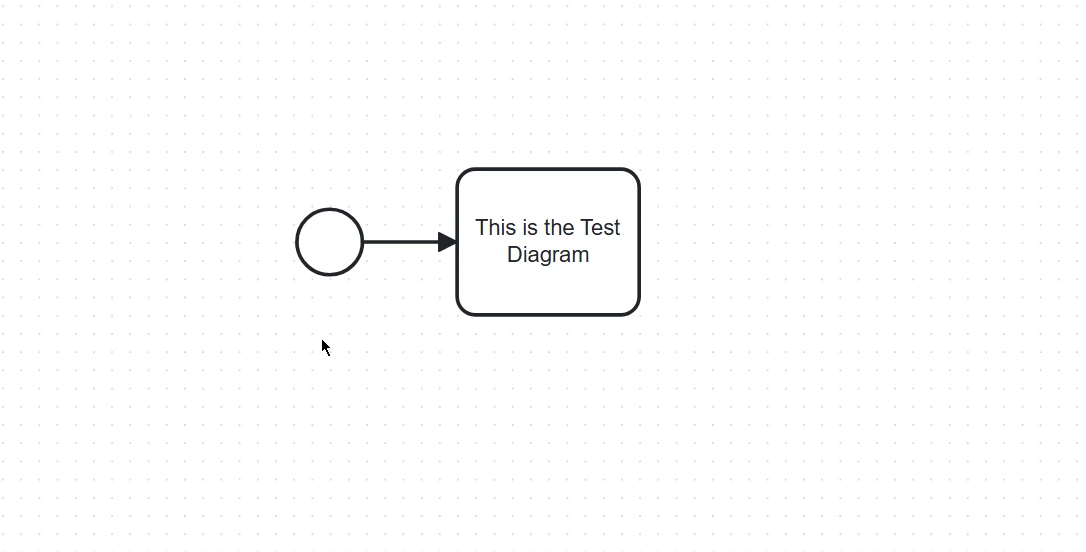
To get started with bpmn-js, you'll need to set up a basic web project. Here’s a step-by-step guide to creating a simple diagram using bpmn-js.
Step 1: Setting Up the Project
First, create a new directory for your project and initialize a Node.js project using the following commands:
mkdir bpmn-js-demo
cd bpmn-js-demo
npm init -ymkdir bpmn-js-demo
cd bpmn-js-demo
npm init -yStep 2: Installing bpmn-js
Next, install the bpmn-js library:
npm install bpmn-jsnpm install bpmn-jsStep 3: Creating the HTML Structure
Create an index.html file with the following source code content:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>bpmn-js Demo</title>
<style>
#canvas {
width: 100%;
height: 600px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script src="app.js"></script>
</body>
</html>Step 4: Creating the JavaScript File
Create an app.js file to initialize and render the BPMN diagram:
// Import the BpmnViewer class from bpmn-js
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// BPMN XML data as a string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
// Initialize the viewer with the container where the BPMN diagram will be rendered
const viewer = new BpmnViewer({
container: '#canvas'
});
// Import the BPMN XML and render the diagram
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err); // Log an error message if rendering fails
} else {
console.log('BPMN diagram rendered'); // Log success message if rendering is successful
}
});// Import the BpmnViewer class from bpmn-js
import BpmnViewer from 'bpmn-js/lib/NavigatedViewer';
// BPMN XML data as a string
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1">
<outgoing>Flow_1a5niwu</outgoing>
</startEvent>
<task id="Activity_0ncu32f" name="This is the Test Diagram">
<incoming>Flow_1a5niwu</incoming>
</task>
<sequenceFlow id="Flow_1a5niwu" sourceRef="StartEvent_1" targetRef="Activity_0ncu32f" />
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="152" y="102" width="36" height="36" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="Activity_0ncu32f_di" bpmnElement="Activity_0ncu32f">
<omgdc:Bounds x="240" y="80" width="100" height="80" />
<bpmndi:BPMNLabel />
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="Flow_1a5niwu_di" bpmnElement="Flow_1a5niwu">
<omgdi:waypoint x="188" y="120" />
<omgdi:waypoint x="240" y="120" />
</bpmndi:BPMNEdge>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
// Initialize the viewer with the container where the BPMN diagram will be rendered
const viewer = new BpmnViewer({
container: '#canvas'
});
// Import the BPMN XML and render the diagram
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering', err); // Log an error message if rendering fails
} else {
console.log('BPMN diagram rendered'); // Log success message if rendering is successful
}
});
Step 5: Running the Project
To serve the project, you can use a simple static server like http-server:
npm install -g http-server
http-server .npm install -g http-server
http-server .Open your browser and navigate to http://localhost:8080 to see the BPMN diagram rendered on the page.
Advanced Usage of bpmn-js
While the above example covers the basics, bpmn-js offers more advanced features, such as adding custom elements, integrating with backend systems, and exporting diagrams. You can explore these features in the bpmn-js documentation.
Introducing IronPDF for JavaScript
IronPDF is a powerful library that allows developers to generate, manipulate, and convert PDF documents programmatically. Originally designed for .NET, IronPDF has been extended to support JavaScript, providing robust PDF generation capabilities for web applications.
Key Features of IronPDF for JavaScript
PDF Generation: Create PDFs from HTML, URLs, or raw content with ease.
PDF Manipulation: Merge, split, and modify existing PDF documents.
Conversion: Convert various document formats (like HTML and images) to PDF.
- Customization: Customize the appearance and layout of PDFs with extensive styling options.
Integrating IronPDF with bpmn-js
To demonstrate the integration of IronPDF with bpmn-js, let's create a Node.js project that generates a PDF from a BPMN diagram.
Step 1: Setting Up the Project
Create a new directory for your project and initialize it:
mkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -ymkdir bpmn-ironpdf-demo
cd bpmn-ironpdf-demo
npm init -yStep 2: Installing Dependencies
Install IronPDF:
npm i @ironsoftware/ironpdf

Step 3: Creating the BPMN Diagram and PDF Generation Script
Create a file named generatePDF.js:
const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
// Create a canvas for rendering the BPMN diagram
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
// Import the BPMN XML and render the diagram
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
// Fit the diagram to the viewport
viewer.get('canvas').zoom('fit-viewport');
// Create a PNG stream and save the diagram as an image
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.ImageToPdf(['diagram.png']).then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
}).catch((error) => {
console.error('Error generating PDF:', error);
});
});
});const fs = require('fs');
const { createCanvas } = require('canvas');
const BpmnViewer = require('bpmn-js/lib/Viewer');
const PdfGenerator = require('@ironsoftware/ironpdf');
// BPMN XML data
const bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI"
xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC"
xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI"
xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL BPMN20.xsd"
id="sample-diagram"
targetNamespace="http://bpmn.io/schema/bpmn">
<process id="Process_1" isExecutable="false">
<startEvent id="StartEvent_1"/>
</process>
<bpmndi:BPMNDiagram id="BPMNDiagram_1">
<bpmndi:BPMNPlane id="BPMNPlane_1" bpmnElement="Process_1">
<bpmndi:BPMNShape id="StartEvent_1_di" bpmnElement="StartEvent_1">
<omgdc:Bounds x="173" y="102" width="36" height="36"/>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
</bpmndi:BPMNDiagram>
</definitions>`;
// Create a canvas for rendering the BPMN diagram
const canvas = createCanvas(800, 600);
const viewer = new BpmnViewer({ container: canvas });
// Import the BPMN XML and render the diagram
viewer.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error rendering BPMN diagram:', err);
return;
}
// Fit the diagram to the viewport
viewer.get('canvas').zoom('fit-viewport');
// Create a PNG stream and save the diagram as an image
const stream = canvas.createPNGStream();
const out = fs.createWriteStream('diagram.png');
stream.pipe(out);
out.on('finish', () => {
console.log('BPMN diagram saved as PNG');
// Generate PDF from the saved PNG
PdfGenerator.ImageToPdf(['diagram.png']).then((pdf) => {
pdf.saveAs('diagram.pdf');
console.log('PDF generated and saved as diagram.pdf');
}).catch((error) => {
console.error('Error generating PDF:', error);
});
});
});Step 4: Running the Script
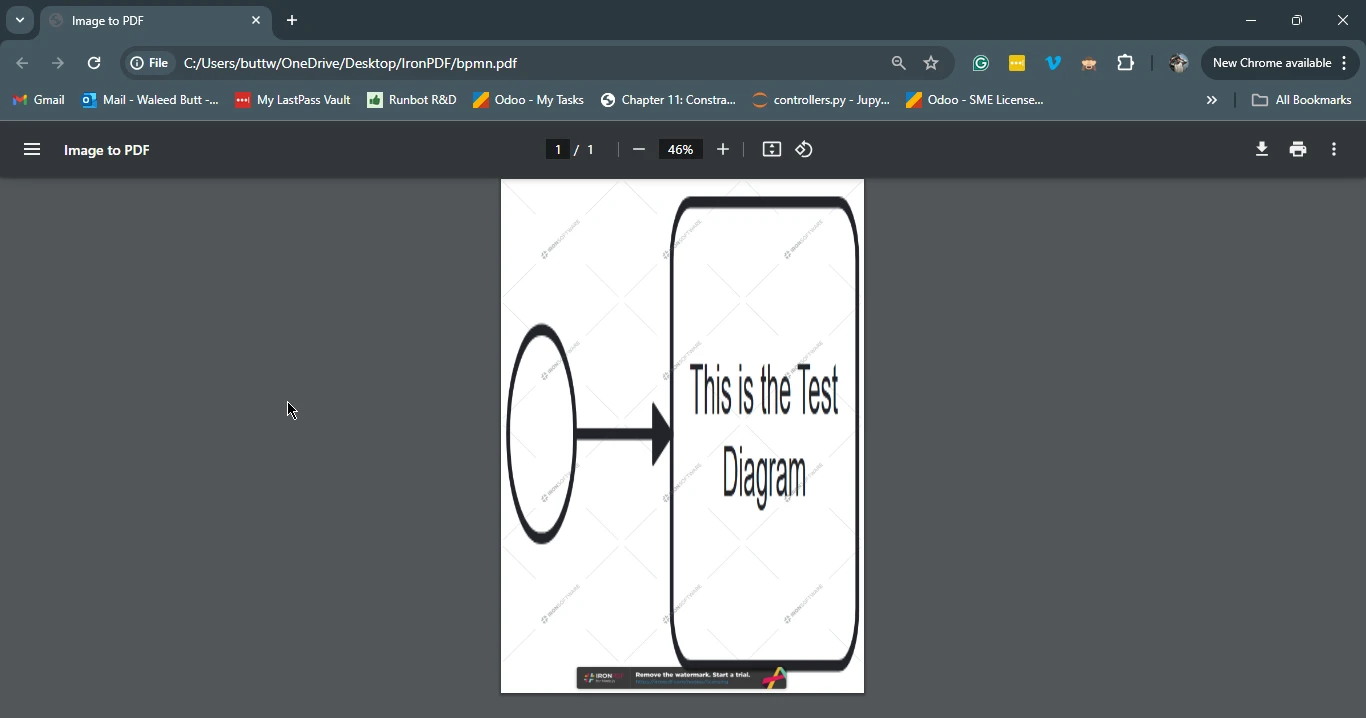
Execute the script to generate the BPMN diagram and save it as a PDF:
node generatePDF.jsnode generatePDF.js
Conclusion
Integrating bpmn-js and IronPDF allows you to create interactive BPMN diagrams and convert them into PDF documents, combining the power of visual process modeling with the versatility of PDF generation. This integration can be particularly useful for generating documentation, reports, or any other format where a visual representation of processes is required. Both libraries offer extensive documentation and support, making it easy to get started and expand upon the basic examples provided.
For comprehensive details on IronPDF licensing, refer to the IronPDF license page. To gain more understanding or additional resources, check out our detailed tutorial on HTML to PDF Conversion.




















