mimosa NPM (How It Works For Developers)
In Node.js, minification means optimization of code by reducing the file size through compressing. Through this process, it enhances performance and shortens load times. Extraneous characters, like whitespaces, comments, and line breaks, will be eliminated. Variable names and function names are usually reduced in their size. Minification removes unimportant pre-compiled code and reduces the size of a document, thus making the JavaScript, CSS, and HTML files very effective and quicker to download. In this article, we are going to learn more about Mimosa and its usage with the IronPDF module.
Mimosa is an all-purpose NPM package published almost nine years ago that extends front-end development workflows through the use of powerful modules and functionality. Run commands like mimosa watch and build to automate the compilation of your code and switch on reload for changes to be reflected in the browser instantly. This package has a config for efficiently customizing the build process and handling dependencies. For more information regarding Mimosa, see NPM documentation.
From the very first releases years ago, Mimosa moved on, and this new version supports pre-compiled and compiled JavaScript files much better. It only takes a simple installation, configuration of the Mimosa settings for the project, and running a mimosa watch to start developing. You are highly encouraged to check out its very detailed documentation on how to use Mimosa, what it does, and how to set up the project's Mimosa config if you need more elaborate details.

It has a modular architecture and thus integrates easily with a wide array of plugins and extensions, adapting to different workflows and technologies. Also, Mimosa's flexible configuration supports any diversity in front-end tools and frameworks, really being an asset in modern web development. On the whole, Mimosa is a full solution for productivity enhancement and ease of development. It is powered by a strong community that moves forward with the evolution of developers' needs.
First, make sure you have Node.js and NPM installed in your system. Then, install Mimosa globally or locally in your project:
# Install Mimosa globally
npm install -g mimosa# Install Mimosa globally
npm install -g mimosaTo create a new Mimosa project, enter the below code on the command line.
# Create a new Mimosa project named Demoproject
mimosa new Demoproject# Create a new Mimosa project named Demoproject
mimosa new DemoprojectConfig Mimosa
exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}exports.config = {
"modules": [
"copy",
"server",
"jshint",
"csslint",
"require",
"minify-js",
"minify-css",
"live-reload",
"bower"
],
"server": {
"views": {
"compileWith": "html",
"extension": "html"
}
}
}The mimosa-config.js, a configuration file for the Mimosa build system, configures several facets of front-end development. A suite of modules enables copy, for file management; server, to set up a local development server; jshint and csslint, for the linting of JavaScript and CSS files respectively; minify-js and minify-css, to compress JavaScript and CSS files for improved performance.
Besides, it has live reload on browser refreshing due to code changes and bower for front-end dependencies. Configuration also ensures the view templates are compiled as .html files so that HTML views may be properly handled in development. The result is a complete configuration with asset management, optimization of source code, and improvement of workflow.
Start Mimosa Watch
Finally, once you have got your Mimosa settings set up, launch the watch process and it will automatically recompile your files any time they change:
# Start the Mimosa watch process
mimosa watch# Start the Mimosa watch process
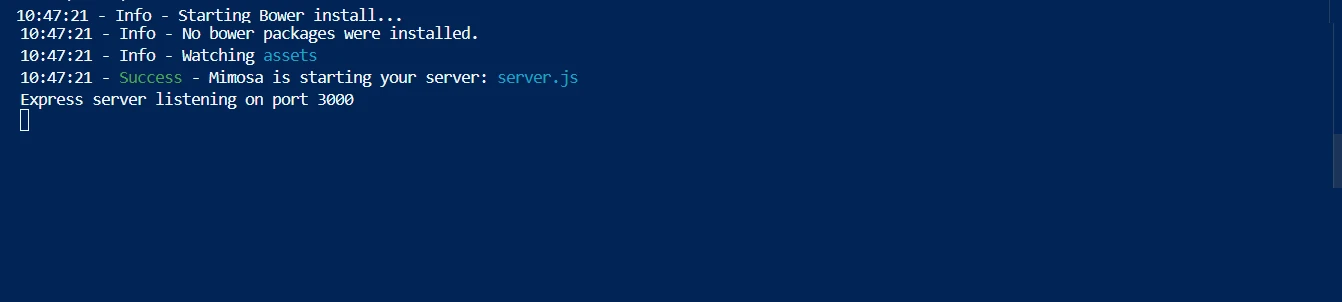
mimosa watchIt watches your source files, recompiling them when necessary, and then with LiveReload, it quickly refreshes the changes in the browser.

Below is the screenshot of the deployed page from Mimosa NPM.

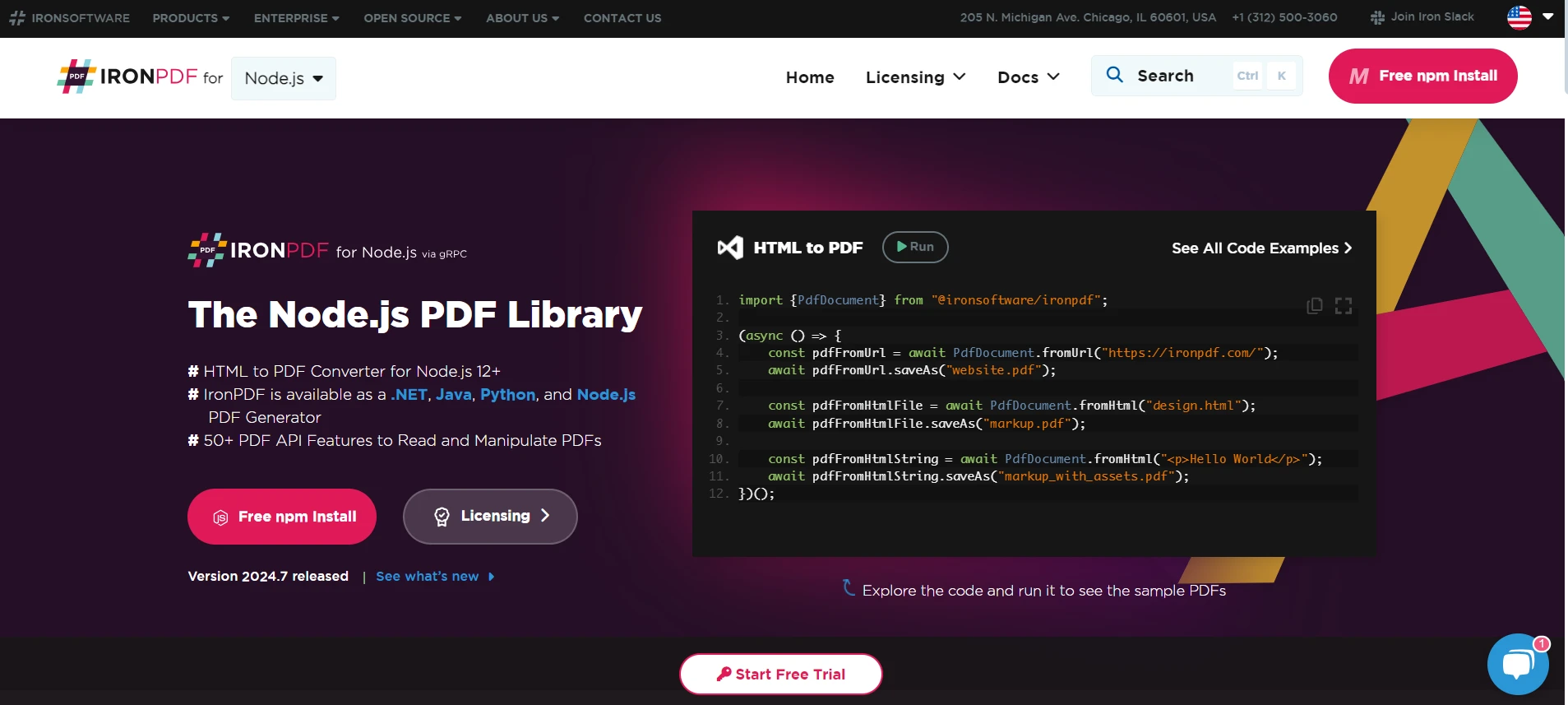
Introducing IronPDF: A PDF Creator
IronPDF for Node.js can solve a large number of programming-based PDF tasks, such as editing pre-existing PDFs and converting HTML to PDF. IronPDF provides flexibility and ease for creating high-quality PDF documents, which is particularly useful in applications that dynamically create and manage PDFs.

Install IronPDF package
Install the latest version of the package to enable the IronPDF capabilities in Node.js by using the following command with a Node.js Package Manager.
# Install IronPDF for Node.js
npm install @ironsoftware/ironpdf# Install IronPDF for Node.js
npm install @ironsoftware/ironpdfCreate PDF Generation script with IronPDF
Below is a Node.js script to generate PDFs using IronPDF. For instance, create generatePdf.js:
const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;const IronPdf = require('@ironsoftware/ironpdf');
const { PdfDocument } = IronPdf;
// Set IronPDF configuration
const config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: 'YOUR_LICENSE_KEY' }); // Replace with your actual license key
async function generatePDF(title, content) {
try {
// Generate PDF from HTML content
const pdf = await PdfDocument.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
return await pdf.saveAsBuffer();
} catch (error) {
console.error('Error generating PDF:', error);
throw error;
}
}
module.exports = generatePDF;Replace 'YOUR_LICENSE_KEY' with your actual IronPDF license key.
Integrate Mimosa and IronPDF in an Express.js App
Integrate Mimosa for asset management and IronPDF for generating PDFs in an Express.js application:
const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});const express = require('express');
const bodyParser = require('body-parser');
const generatePDF = require('./generatePdf'); // Import the PDF generation script
const app = express();
app.use(bodyParser.json());
// Serve assets managed by Mimosa
app.use(express.static('public'));
// Route to generate PDF
app.post('/generate-pdf', async (req, res) => {
const { title, content } = req.body;
if (!title || !content) {
return res.status(400).json({ error: 'Title and content are required' });
}
try {
// Generate PDF
const pdfBuffer = await generatePDF(title, content);
// Respond with the PDF
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start listening
app.listen(3000, () => {
console.log('Server running on http://localhost:3000');
});Defines a route with the POST method that is handled for the /generate-pdf request. Extracts title and content from the request body and verifies if they exist. Otherwise, in case any of these fields are missing, it will return a status 400 with an error message. Otherwise, it will attempt to generate a PDF by invoking generatePDF and by providing data to create a PDF.
In the case of success, this will establish a response header indicating the response content as a PDF file and append a filename for downloading. Then it will return the created PDF as a response. If generating a PDF fails, it logs the error and responds with 500 status and an error message.
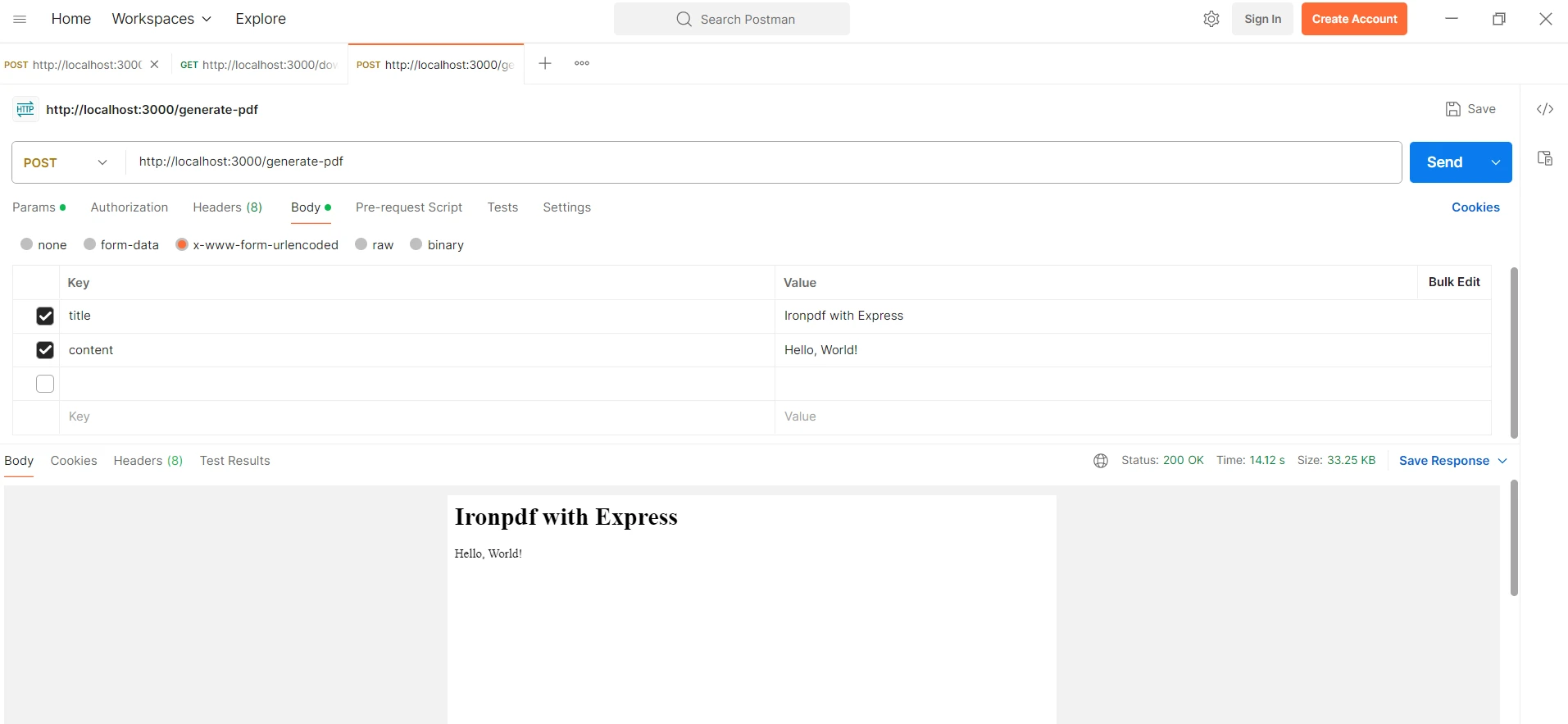
Lastly, it is going to listen on port 3000 and log in to the console with a message saying that the server is running and is available at http://localhost:3000. Below is the screenshot of the PDF generated from the Mimosa module using the Postman tool.

Licensing For IronPDF
The code above needs a license key to run without the watermark. Developers who register here are granted a trial license. You can register for this free trial by providing your email address.
Conclusion
Integration with Mimosa and IronPDF makes for a seamless solution for front-end assets management, with PDF generation delivered inside a Node.js environment. Mimosa efficiently takes over the compilation, minification, and live reloading of CSS, JavaScript, and other assets, thus ensuring that your web application is always up-to-date and responsive. This combines with the robust possibilities of creating a PDF file that IronPDF offers to transform easily any dynamically generated HTML content into a professionally styled PDF.
The combination eases the workflow of development by automating asset management and document generation, hence giving the developers a chance to come up with quality applications. At the same time, Mimosa and IronPDF join forces to provide modern web applications with both an integral approach to managing web assets and generating printable documents, increasing efficiency and functionality. To help you become a better coder and meet the requirements of contemporary apps, you can also look at further Iron Software solutions.




















