Ramda JS NPM (How It Works For Developers)
Ramda is a practical functional library for JavaScript, designed specifically for building modular, reusable code. It emphasizes immutability and pure functions, making it a powerful tool for managing state and data transformations in JavaScript applications. Unlike other libraries such as Lodash or Underscore, Ramda follows a more functional approach, offering a wide range of utilities that facilitate a functional programming style.

Core Principles of Ramda
Immutability
Immutability is a key principle in Ramda. Functions in Ramda do not modify the input data but return new data structures instead. This approach reduces the risk of side effects, making code more predictable and easier to debug.
Purer Functional Style
The Ramda library for JavaScript programmers encourages the use of pure functions, which are functions that produce the same output given the same input and have no side effects. Pure functions enhance code reliability and make it easier to test.
Create Functional Pipelines
Ramda provides tools for composing functions, allowing developers to build complex operations by combining simpler functions. This composability makes it easy to create functional, more readable, and maintainable code.
Currying
All Ramda functions are automatically curried. Currying involves breaking down a function that accepts multiple arguments into a sequence of functions, each taking just one argument. This feature enables partial application, where some arguments of a function can be fixed, creating a new function that takes the remaining arguments.
Getting Started with Ramda
To start using Ramda, install it via npm:
npm install ramdanpm install ramdaOnce installed, you can import it into your JavaScript files:
const R = require('ramda');const R = require('ramda');Or if you're using ES6 modules:
import * as R from 'ramda';import * as R from 'ramda';Basic Usage Examples
Here are some examples demonstrating primary distinguishing features of Ramda.
Immutability
The following example demonstrates Ramda's immutability features. It never mutates user data; rather, it adds to the original data structure:
const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]const originalArray = [1, 2, 3, 4];
const newArray = R.append(5, originalArray);
// Log the original array and the new augmented array
console.log(originalArray); // [1, 2, 3, 4]
console.log(newArray); // [1, 2, 3, 4, 5]Pure Functions
Consider a function that adds two numbers:
const add = R.add;
console.log(add(2, 3)); // 5const add = R.add;
console.log(add(2, 3)); // 5Since R.add is a pure function, it will always return the same result for the same inputs.
Function Composition
Function composition allows for building complex operations from simpler functions. Ramda provides R.compose and R.pipe for this purpose:
const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9const multiplyBy2 = R.multiply(2);
const subtract1 = R.subtract(R.__, 1);
const multiplyAndSubtract = R.compose(subtract1, multiplyBy2);
// First multiply by 2, then subtract 1
console.log(multiplyAndSubtract(5)); // 9Currying
Currying transforms a function so that it can be called with fewer arguments than it expects. Ramda curries all its functions by default:
// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17// A function to add three numbers
const addThreeNumbers = (a, b, c) => a + b + c;
// Currying the function using Ramda's R.curry
const curriedAddThreeNumbers = R.curry(addThreeNumbers);
// Create a new function by partially applying two arguments
const add5And10 = curriedAddThreeNumbers(5)(10);
// Call the new function with the remaining argument
console.log(add5And10(2)); // 17Advanced Features
Lenses
Ramda's Lenses are a powerful feature for immutable data manipulation. They provide a way to focus on a specific part of basic data structures, allowing for safe reads and updates.
const person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
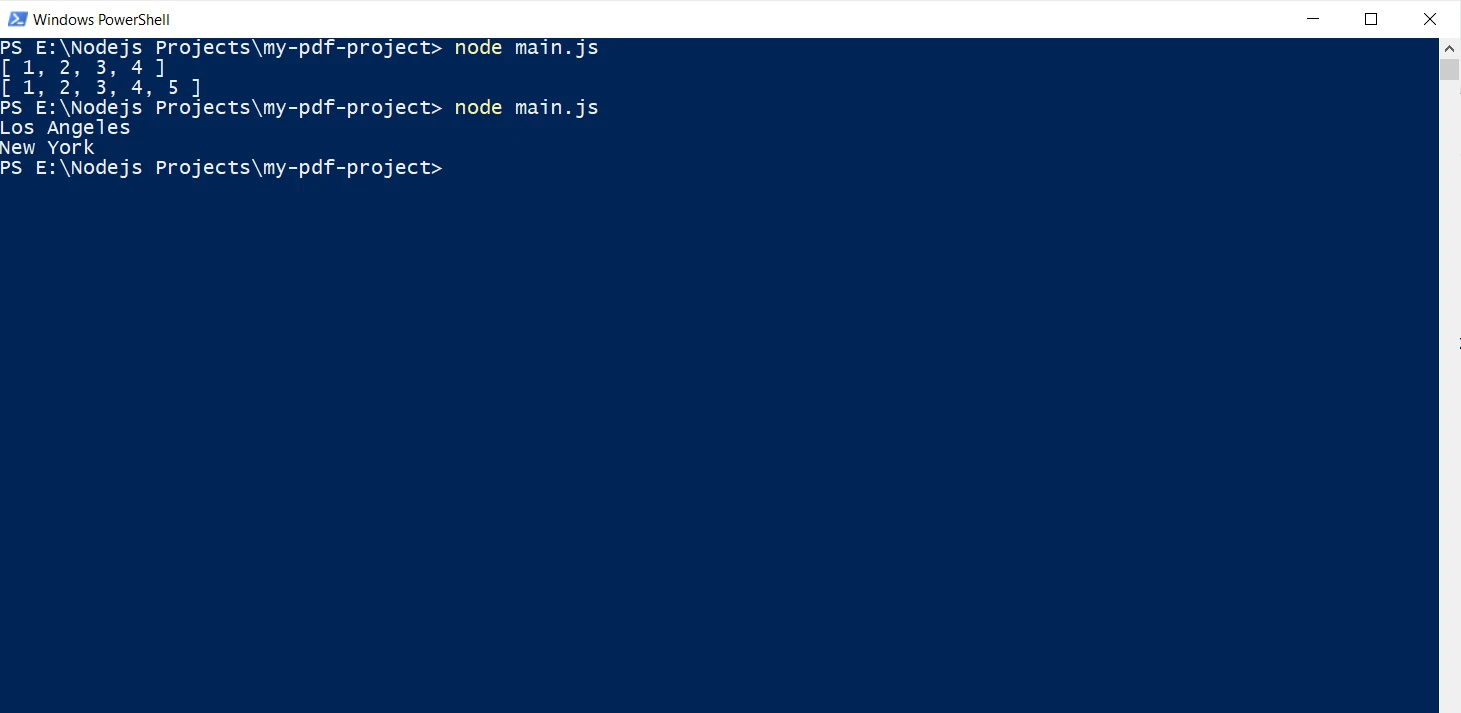
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New Yorkconst person = { name: 'John', address: { city: 'New York', zip: 10001 } };
// Create a lens that focuses on the 'address' property
const addressLens = R.lensProp('address');
// Create a lens that focuses on the 'city' within the 'address' object
const cityLens = R.lensPath(['address', 'city']);
// Update city to 'Los Angeles' immutably
const updatedPerson = R.set(cityLens, 'Los Angeles', person);
// Retrieve the updated city from the new person object
console.log(R.view(cityLens, updatedPerson)); // Los Angeles
// Verify no mutation occurred on the original object
console.log(person.address.city); // New York
Transducers
Transducers allow for efficient data transformation pipelines by combining steps of filtering, mapping, and reducing into a single pass over the data.
const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]const numbers = [1, 2, 3, 4, 5];
// Define functions to identify even numbers and double any number
const isEven = x => x % 2 === 0;
const double = x => x * 2;
// Create a transducer combining filtering and mapping operations
const transducer = R.compose(R.filter(isEven), R.map(double));
// Apply the transducer to transform the list
const result = R.transduce(transducer, R.flip(R.append), [], numbers);
console.log(result); // [4, 8]Point-Free Style
Ramda encourages a point-free functional programming style, where functions are defined without explicitly mentioning their arguments. This leads to cleaner and more concise code.
// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3// Calculate the sum of elements in a list
const sum = R.reduce(R.add, 0);
// Calculate the average value using sum and length
const average = R.converge(R.divide, [sum, R.length]);
console.log(average([1, 2, 3, 4, 5])); // 3Using Ramda JS with IronPDF in Node.js
Combining the functional programming power of Ramda JS with the PDF generation capabilities of IronPDF in Node.js can lead to more maintainable, readable, and efficient code.
What is IronPDF?
IronPDF for Node.js, developed by Iron Software, is a powerful library that enables developers to create, manipulate, and render PDF documents directly within a Node.js environment. It offers a comprehensive set of features for generating PDFs from various sources such as URLs, HTML files, and HTML strings, making it highly versatile for web-based applications. The library simplifies complex PDF operations, allowing for straightforward conversion and rendering with minimal code.

With IronPDF, developers can easily integrate PDF generation into their workflows, benefiting from its robust functionality and ease of use, which is particularly useful for creating dynamic reports, invoices, and other document-based functionalities in modern web applications.
Installation
First, install the IronPDF for Node.js package using npm:
npm i @ironsoftware/ironpdf
Basic Usage
To use IronPDF in combination with Ramda, import the required modules:
import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";import { PdfDocument } from "@ironsoftware/ironpdf";
import * as R from "ramda";Generating PDFs with Ramda and IronPDF
We can use Ramda to create functional pipelines that perform all the PDF generation operations sequentially. Here we are creating PDFs from URL, HTML String, and HTML File and pipelining it using Ramda functional JavaScript style:
// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
generatePdfs();// Function to generate PDF from a URL
const generatePdfFromUrl = (url) => {
return PdfDocument.fromUrl(url)
.then(pdf => pdf.saveAs("website.pdf"));
};
// Function to generate PDF from an HTML file
const generatePdfFromHtmlFile = (filePath) => {
return PdfDocument.fromHtml(filePath)
.then(pdf => pdf.saveAs("markup.pdf"));
};
// Function to generate PDF from an HTML string
const generatePdfFromHtmlString = (htmlString) => {
return PdfDocument.fromHtml(htmlString)
.then(pdf => pdf.saveAs("markup_with_assets.pdf"));
};
// Main function to generate all PDFs using Ramda's pipe
const generatePdfs = async () => {
const generateFromUrl = R.pipe(
generatePdfFromUrl
);
const generateFromHtmlFile = R.pipe(
generatePdfFromHtmlFile
);
const generateFromHtmlString = R.pipe(
generatePdfFromHtmlString
);
// Await the generation of PDFs from various sources
await generateFromUrl("https://ironpdf.com/nodejs/");
await generateFromHtmlFile("design.html");
await generateFromHtmlString("<p>Hello World</p>");
console.log("PDFs generated successfully");
};
// Execute the PDF generation
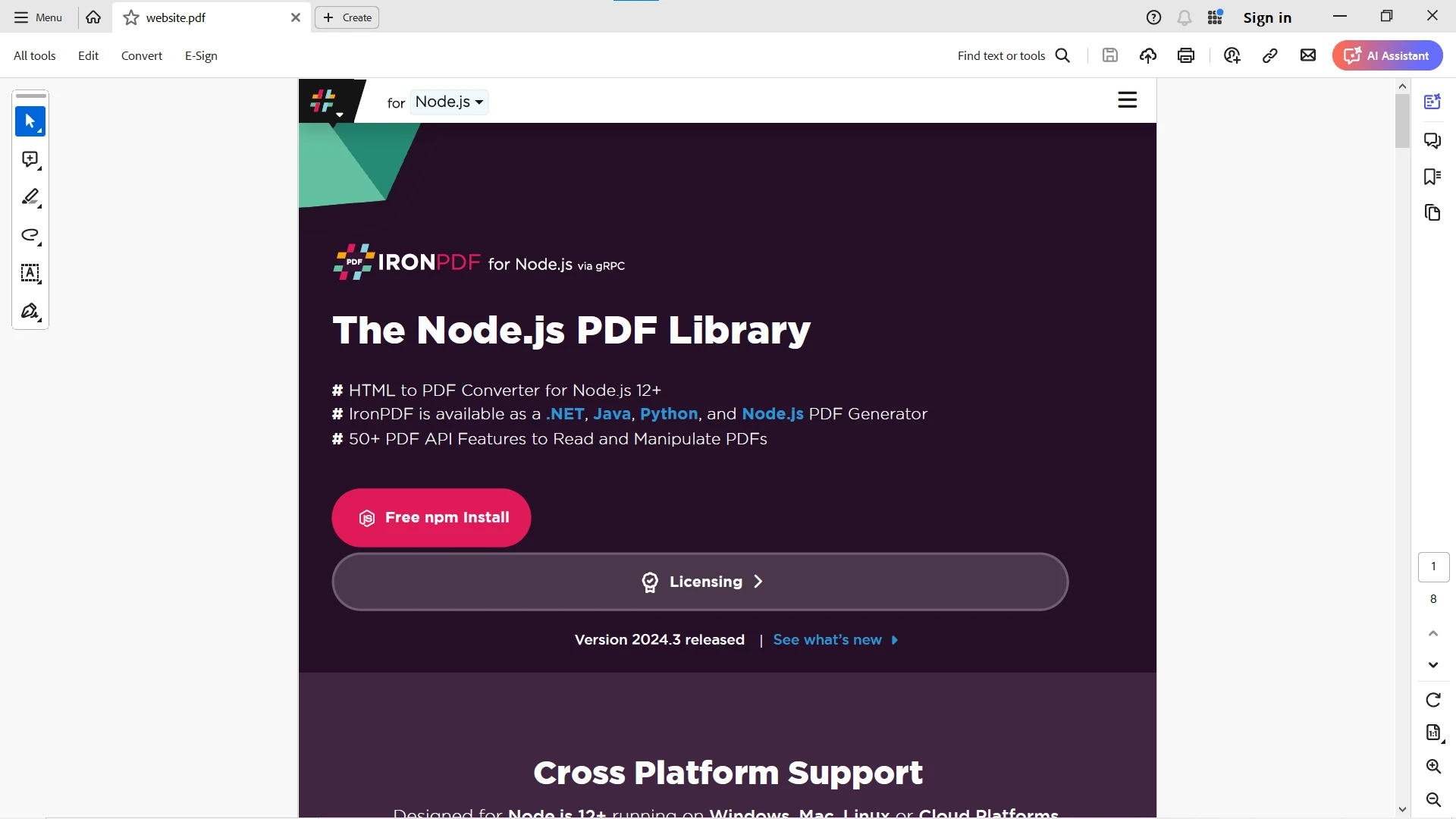
generatePdfs();URL to PDF Output:

HTML File to PDF Output:

HTML String to PDF Output:

For more detailed information about IronPDF, please visit the documentation and API reference pages.
Conclusion
Ramda is a versatile and powerful library designed specifically for functional programming in JavaScript. By emphasizing immutability, pure functions, and function composition, Ramda helps developers write more reliable and maintainable code.
By integrating Ramda JS with IronPDF in Node.js, you can create a functional and organized approach to generating PDFs. Ramda's utilities for functional programming make the code more readable and maintainable, while IronPDF provides robust PDF generation capabilities. This combination allows for efficient and scalable PDF creation from various sources, enhancing your Node.js applications.
Try IronPDF starting at $799. Discover the powerful features and see why it's worth the investment. Give it a go today!




















