Flask Python (How It Works For Developers)
Flask is a versatile and lightweight Python web framework designed to assist developers in swiftly creating efficient and scalable complex web applications. It offers a range of tools and libraries tailored for rapid development. It is known for its simplicity and minimalism, making it easy to get started with a web development environment in Python. In this article, let us look into the Flask Python package, its features, and also later briefly touch base on the IronPDF Python Package.
Getting Started
Flask is a powerful and flexible micro web server framework for Python. It’s ideal for both small and large complex web applications. Here are some key features of Flask:
Lightweight and Minimalistic:
- Flask is a lightweight web application framework that has very few dependencies, providing essential components for web development, such as routing, request handling, templating, and testing.
- It doesn’t impose a rigid structure, allowing developers to build applications their way.
Routing System:
- Flask provides a routing system that maps URLs to view functions.
- You can easily define different routes and handle HTTP methods (GET, POST, etc.).
Template Inheritance Engine (Jinja2):
- Flask includes Jinja2, a powerful template engine.
- Jinja2 helps generate dynamic HTML pages by combining templates with data.
- Scalability and Flexibility:
- Flask allows you to start small and scale up as needed.
- It’s suitable for everything from basic web pages to complex applications.
Key Features of the Flask Framework
- Routing: Flask uses decorators to define URL routes, allowing developers to map URLs to Python functions easily, which makes serving static files with HTML easy.
- Templates: Flask integrates the Jinja2 templating engine, enabling developers to render dynamic HTML and CSS pages by passing variables from Python code to HTML templates.
- Development Server: Flask has a built-in development server that makes it convenient to test and debug applications locally.
- Extensions: Flask has a modular design and offers a wide range of extensions (such as SQLAlchemy for database integration, Flask-WTF for form handling, Flask-RESTful for building REST APIs) that add functionality to applications as needed.
- HTTP Request Handling: Flask simplifies the handling of HTTP requests (GET, POST, PUT, DELETE, etc.) and accesses request data such as form inputs, cookies, and headers.
- URL Building: Flask provides utilities for generating URLs dynamically, which helps maintain the flexibility and scalability of web applications.
- Integration: Flask can be integrated with other libraries and frameworks, making it versatile for various application requirements and environments.
Example: Creating a Basic Flask Project
Create a file app.py. Make sure you have run the command below to install Flask.
pip install flaskpip install flaskThen add the following code to app.py.
# Importing the Flask class from the flask module
from flask import Flask
# Creating an instance of the Flask class for the web application
app = Flask(__name__)
# Defining a route for the root URL ('/')
@app.route('/')
def index():
# Function that handles the root URL route, returns a string as response
return 'Awesome IronPDF'
# Running the application
if __name__ == '__main__':
# Debug mode is enabled for easier troubleshooting
app.run(debug=True)# Importing the Flask class from the flask module
from flask import Flask
# Creating an instance of the Flask class for the web application
app = Flask(__name__)
# Defining a route for the root URL ('/')
@app.route('/')
def index():
# Function that handles the root URL route, returns a string as response
return 'Awesome IronPDF'
# Running the application
if __name__ == '__main__':
# Debug mode is enabled for easier troubleshooting
app.run(debug=True)Run the code using the Python file named app.py as shown below.
python app.pypython app.pyOutput

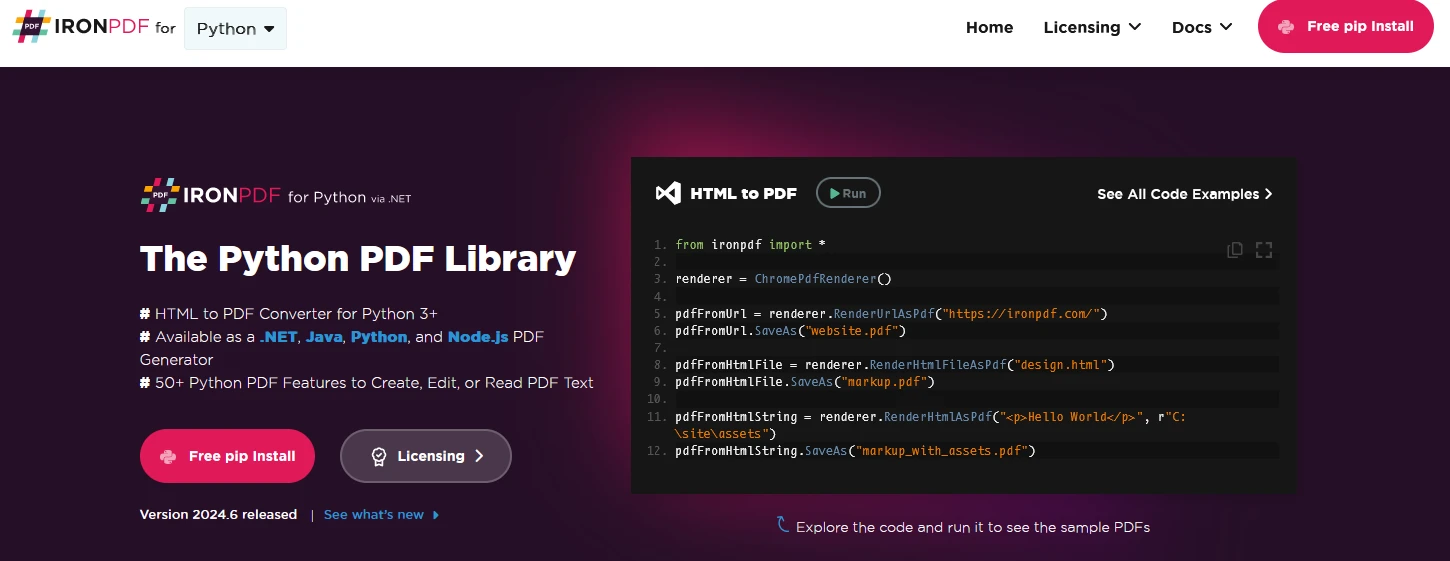
Introducing IronPDF

IronPDF is a robust Python library designed for creating, editing, and signing PDF documents using HTML, CSS, images, and JavaScript. It excels in performance with minimal memory usage. Key features include:
- HTML to PDF Conversion: Convert HTML files, HTML strings, and URLs into PDF documents, such as rendering webpages using the Chrome PDF renderer.
- Cross-Platform Support: Compatible with Python 3+ on Windows, Mac, Linux, and Cloud Platforms. IronPDF is also available for .NET, Java, Python, and Node.js environments.
- Editing and Signing: Customize PDF properties, enhance security with passwords and permissions, and apply digital signatures.
- Page Templates and Settings: Tailor PDFs with headers, footers, page numbers, adjustable margins, custom paper sizes, and responsive layouts.
- Standards Compliance: Adheres to PDF standards like PDF/A and PDF/UA, supports UTF-8 character encoding, and handles assets such as images, CSS stylesheets, and fonts seamlessly.
Installation
pip install ironpdf
Generate PDF Documents using IronPDF and Flask
Prerequisites
- Make sure Visual Studio Code is installed as a code editor.
- Python version 3 is installed.
To start with, let us create a Python file to add our scripts.
Open Visual Studio Code and create a file, flaskDemo.py.
Install the necessary libraries:
pip install flask
pip install ironpdfpip install flask
pip install ironpdfThen add the below code to demonstrate the usage of IronPDF and Flask Python packages.
# Import necessary libraries
from flask import Flask, request, send_file
from ironpdf import *
# Apply your IronPDF license key
License.LicenseKey = "Your key"
# Create an instance of the Flask class
app = Flask(__name__)
# Define a route for the root URL
@app.route('/')
def index():
return 'Awesome IronPDF'
# Define a route for generating PDFs
@app.route('/pdf')
def pdf():
# Retrieve 'g1' and 'g2' parameters from the request's query string
g1 = request.args.get('g1')
g2 = request.args.get('g2')
# Create an instance of the ChromePdfRenderer
renderer = ChromePdfRenderer()
# Generate HTML content dynamically based on user inputs
content = "<h1>Document Generated using IronPDF with Flask GET</h1>"
content += "<p> Demonstrate PDF generation using User Inputs</p>"
content += f"<p>Greetings from: {g1}</p>"
content += f"<p>And Greetings from: {g2}</p>"
# Render the HTML as a PDF
pdf = renderer.RenderHtmlAsPdf(content)
# Save PDF to a file
pdf.SaveAs("flaskIronPDF.pdf")
# Set headers to display the PDF inline in the browser
headers = {
"Content-Disposition": "inline; filename=sample.pdf"
}
# Return the generated PDF to be viewed in the browser
return send_file('flaskIronPDF.pdf')
# Run the Flask web application
if __name__ == '__main__':
app.run(debug=True)# Import necessary libraries
from flask import Flask, request, send_file
from ironpdf import *
# Apply your IronPDF license key
License.LicenseKey = "Your key"
# Create an instance of the Flask class
app = Flask(__name__)
# Define a route for the root URL
@app.route('/')
def index():
return 'Awesome IronPDF'
# Define a route for generating PDFs
@app.route('/pdf')
def pdf():
# Retrieve 'g1' and 'g2' parameters from the request's query string
g1 = request.args.get('g1')
g2 = request.args.get('g2')
# Create an instance of the ChromePdfRenderer
renderer = ChromePdfRenderer()
# Generate HTML content dynamically based on user inputs
content = "<h1>Document Generated using IronPDF with Flask GET</h1>"
content += "<p> Demonstrate PDF generation using User Inputs</p>"
content += f"<p>Greetings from: {g1}</p>"
content += f"<p>And Greetings from: {g2}</p>"
# Render the HTML as a PDF
pdf = renderer.RenderHtmlAsPdf(content)
# Save PDF to a file
pdf.SaveAs("flaskIronPDF.pdf")
# Set headers to display the PDF inline in the browser
headers = {
"Content-Disposition": "inline; filename=sample.pdf"
}
# Return the generated PDF to be viewed in the browser
return send_file('flaskIronPDF.pdf')
# Run the Flask web application
if __name__ == '__main__':
app.run(debug=True)Code Explanation
This code snippet demonstrates a Flask application that uses IronPDF to generate and serve a PDF document based on user inputs via URL parameters (g1 and g2).
Imports:
from flask import Flask, request, send_file: Imports necessary Flask modules for creating a web app and handling requests.from ironpdf import *: Imports IronPDF functionality for PDF generation.
Setting License Key:
License.LicenseKey = "Your key": Applies the license key required for IronPDF functionality.
Flask Application Setup:
app = Flask(__name__): Creates a Flask application instance.
Route Definitions:
@app.route('/'): Defines a route for the root URL ('/'). When accessed, it returns the string 'Awesome IronPDF'.@app.route('/pdf'): Defines a route for '/pdf'. When accessed, it generates a PDF document based on user inputs (g1andg2).
PDF Generation:
Inside thepdf()function:- Retrieves values of
g1andg2from the request query parameters usingrequest.args.get(). - Initializes a
ChromePdfRenderer()instance from IronPDF. - Constructs an HTML string (
content) that includes headers and paragraphs dynamically generated based on user inputs. - Uses
renderer.RenderHtmlAsPdf(content)to convert the HTML content into a PDF. - Saves the PDF document locally as 'flaskIronPDF.pdf'.
- Retrieves values of
Sending the PDF File:
- Prepares headers for the response to specify that the file should be viewed inline in the browser (
"Content-Disposition": "inline; filename=sample.pdf"). - Uses
send_file('flaskIronPDF.pdf')to send the generated PDF file back to the user's browser as a response.
- Prepares headers for the response to specify that the file should be viewed inline in the browser (
- Running the Application:
if __name__ == '__main__': app.run(debug=True): Starts the Flask application in debug mode, allowing for easy debugging and development.
This Flask application demonstrates how to integrate IronPDF for PDF generation within a web application context. It dynamically creates PDFs based on user inputs via URL parameters (g1 and g2) and serves the generated PDF file back to the user's browser. This setup is useful for generating reports, invoices, or any dynamically generated documents directly from web requests.
Output PDF

IronPDF License
IronPDF runs on the license key for Python. IronPDF for Python offers a free-trial license key to allow users to check out its extensive features before a purchase.
Place the License Key at the start of the script before using the IronPDF package:
from ironpdf import *
# Apply your license key
License.LicenseKey = "key"from ironpdf import *
# Apply your license key
License.LicenseKey = "key"Conclusion
The Flask Python package is utilized for developing web applications. It simplifies the creation of web servers and handling HTTP requests, making it popular for building APIs and web services. Flask's lightweight nature and flexibility allow developers to quickly prototype and scale applications. Its extensive ecosystem of extensions enhances functionality, supporting tasks like authentication, database integration, and more. Despite its simplicity, Flask remains powerful for both small-scale projects and large, complex applications. Flask’s simplicity, flexibility, and powerful features make it an excellent choice for web development.
IronPDF is a Python library designed for generating, editing, and manipulating PDF documents programmatically. It offers functionalities such as creating PDF files from scratch, converting HTML to PDF, merging or splitting PDFs, adding annotations and watermarks, and extracting text or images from PDFs. IronPDF aims to simplify PDF handling in Python applications, providing tools to manage document layout, fonts, colors, and other styling elements. This library is useful for tasks ranging from document generation in web applications to automated report generation and document management systems.
Together with both libraries, users can develop web apps with PDF generation capabilities with ease.