recharts NPM(開發者的使用方法)
在現代 Web 開發中,建立互動式和動態資料視覺化對於提升使用者體驗和做出資料驅動的決策至關重要。 Recharts是一個基於獨立 React 元件建立的可組合、重新定義的圖表庫,為創建此類視覺化圖表提供了一個強大且易於使用的解決方案。
本文將探討 Recharts 的功能、優勢以及如何在 React 應用程式中開始使用它。 我們還將研究IronPDF庫,以便從網站 URL 或 HTML 字串生成 PDF,並了解它如何與 Recharts 完美配合以顯示生成的圖表。
為什麼選擇Recharts?
Recharts npm 包之所以脫穎而出,有幾個原因:
1.易用性:其聲明式方法與 React 的元件化架構非常契合,對於已經熟悉 React 的開發人員來說,使用起來非常直覺。 2.可組合性:Recharts 組件的設計具有高度可組合性,允許開發人員透過組合更簡單的組件來建立複雜的圖表。 3.自訂:它提供了高度的自訂功能,使開發人員能夠調整圖表的幾乎每個方面。 4.響應式和自適應:Recharts 保證圖表具有響應性,能夠很好地適應不同的螢幕尺寸和解析度。
Recharts入門指南
Recharts是一個可組合的圖表庫。 現在,讓我們開始吧:
安裝
npm(建議安裝方法)
要開始使用 Recharts,您需要透過 npm 或 yarn 安裝它。 請確保您已安裝 Node.js 和 npm,然後在您的專案目錄中執行以下命令:
npm install rechartsnpm install recharts您也可以使用如下所示的 umd 或 dev 建置方法安裝 Recharts:
亞美尼亞大學
UMD 版本也可在unpkg.com上取得:
<script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script><script src="https://unpkg.com/react/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/recharts/umd/Recharts.min.js"></script>開發版本
git clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run buildgit clone https://github.com/recharts/recharts.git
cd recharts
npm install
npm run build示範
基本用法
讓我們建立一個簡單的折線圖來視覺化一些範例資料。
1.匯入 Recharts React 元件:從 Recharts 庫匯入必要的元件。 您可以從發布分支中選擇要實現的 Recharts 模組。
import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts'; import React from 'react';
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';2.準備資料:建立要在圖表中顯示的資料集。
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
]; const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];3.渲染圖表:使用 Recharts 元件渲染圖表,以增強視覺測試平台。
const SimpleLineChart = () => (
<ResponsiveContainer width="100%" height={400}>
<LineChart
width={500}
height={300}
data={data}
margin={{
top: 5, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} />
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
);
export default SimpleLineChart; const SimpleLineChart = () => (
<ResponsiveContainer width="100%" height={400}>
<LineChart
width={500}
height={300}
data={data}
margin={{
top: 5, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line type="monotone" dataKey="pv" stroke="#8884d8" activeDot={{ r: 8 }} />
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
);
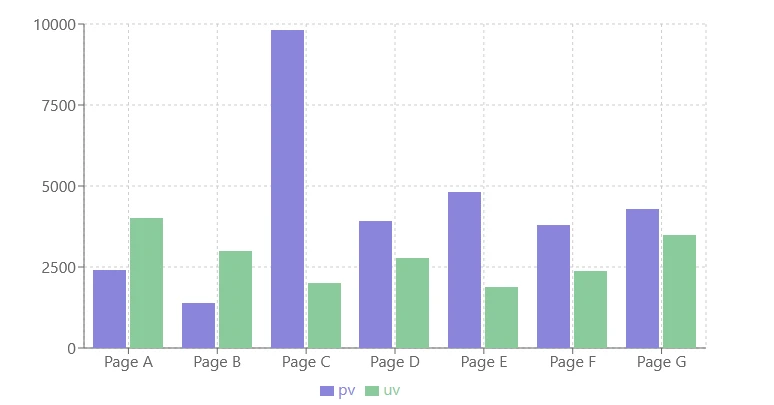
export default SimpleLineChart;輸出
! recharts NPM(開發者使用指南):圖 1 - 前一個程式碼的輸出 PDF
自訂和進階功能
原則上,Recharts 提供了多種方式來客製化和擴展所有元件:
-自訂工具提示:您可以建立自訂工具提示來顯示更詳細的資訊。 -動畫:加入動畫效果,讓你的圖表更具吸引力。 -互動性:實現點擊處理程序等互動功能,使圖表更具互動性。
不同的圖表類型:Recharts 支援多種圖表類型,包括長條圖、圓餅圖、面積圖等。
範例:自訂條形圖
以下是如何建立自訂長條圖:
1.導入必要元件:
import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';import React from 'react';
import { BarChart, Bar, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer } from 'recharts';2.準備數據:
const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];const data = [
{ name: 'Page A', uv: 4000, pv: 2400, amt: 2400 },
{ name: 'Page B', uv: 3000, pv: 1398, amt: 2210 },
{ name: 'Page C', uv: 2000, pv: 9800, amt: 2290 },
{ name: 'Page D', uv: 2780, pv: 3908, amt: 2000 },
{ name: 'Page E', uv: 1890, pv: 4800, amt: 2181 },
{ name: 'Page F', uv: 2390, pv: 3800, amt: 2500 },
{ name: 'Page G', uv: 3490, pv: 4300, amt: 2100 },
];3.渲染長條圖:
const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;const CustomizedBarChart = () => (
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={data}
margin={{
top: 20, right: 30, left: 20, bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
);
export default CustomizedBarChart;輸出

介紹 IronPDF。

IronPDF for Node.js是一個強大的 npm 包,旨在簡化 Node.js 應用程式中的 PDF 生成。 它能夠從 HTML 內容、URL 或現有 PDF 文件建立 PDF 文件。 無論是產生發票、報告或其他文檔,IronPDF 憑藉其直覺的 API 和豐富的功能集,都能簡化流程。
IronPDF 的主要功能
- HTML 轉 PDF 轉換:輕鬆將 HTML 內容轉換為 PDF 文檔,非常適合從 Web 內容產生動態 PDF。
- URL 轉 PDF:直接從 URL 建立 PDF,捕獲網頁內容並以程式設計方式將其儲存為 PDF 檔案。
- PDF 操作:輕鬆合併、分割和操作現有 PDF 文件。 IronPDF 允許您新增頁面、分割文件等等。
- PDF 安全性:使用密碼加密或套用數位簽章來保護您的 PDF 文檔,防止未經授權的存取。 -高品質輸出:產生高品質的 PDF 文檔,精確呈現文字、圖像和格式,確保與原始內容保持一致。 -跨平台相容性: IronPDF 與包括 Windows、Linux 和 macOS 在內的各種平台相容,使其適用於各種開發環境。 -輕鬆整合:使用其 npm 包,即可輕鬆將 IronPDF 整合到您的 Node.js 應用程式中。 完善的 API 文件讓您可以輕鬆地將 PDF 生成功能整合到您的專案中。
無論您是建立 Web 應用程式、伺服器端腳本或命令列工具,IronPDF 都能讓您有效率且可靠地建立專業級 PDF 文件。
使用 IronPDF 和 Recharts 產生 PDF
安裝依賴項:首先,使用以下命令建立新的 Next.js 專案(如果您尚未建立),或參考此處以取得更詳細的說明。
npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest recharts-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下來,導航到您的專案目錄:
cd recharts-pdfcd recharts-pdf安裝所需軟體包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add rechartsPDF 產生 API :第一步是建立後端 API 來產生 PDF 文件。 由於 IronPDF 只能在伺服器端運行,因此我們必須建立一個 API,以便在使用者想要產生 PDF 時呼叫。
在pages/api/pdf.js路徑下建立文件,並新增以下內容:
// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}IronPDF 需要許可證密鑰,您可以從許可頁面取得該密鑰。
在index.js檔案中加入以下程式碼,以接受使用者提供的 URL 並根據該 URL 產生 PDF。
"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}"use client";
import { useState } from "react";
import Head from "next/head";
import styles from "../../styles/Home.module.css";
import { LineChart, Line, XAxis, YAxis, CartesianGrid, Tooltip, Legend, ResponsiveContainer, BarChart, Bar } from "recharts";
import { useCurrentPng } from "recharts-to-png";
import FileSaver from "file-saver";
const data = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
const barData = [
{ name: "Page A", uv: 4000, pv: 2400, amt: 2400 },
{ name: "Page B", uv: 3000, pv: 1398, amt: 2210 },
{ name: "Page C", uv: 2000, pv: 9800, amt: 2290 },
{ name: "Page D", uv: 2780, pv: 3908, amt: 2000 },
{ name: "Page E", uv: 1890, pv: 4800, amt: 2181 },
{ name: "Page F", uv: 2390, pv: 3800, amt: 2500 },
{ name: "Page G", uv: 3490, pv: 4300, amt: 2100 },
];
export default function RechartsDemo() {
const [text, setText] = useState("");
const [imgSrc, setImg] = useState("");
// Implement useGenerateImage to get an image of any element (not just a Recharts component)
const [getPng, { ref, isLoading }] = useCurrentPng();
const handleDownload = async () => {
const png = await getPng();
// Verify that png is not undefined
if (png) {
setImg(png);
// Download with FileSaver
FileSaver.saveAs(png, "myChart.png");
}
};
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + text, {
method: "GET",
});
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error("Error generating PDF:", error);
}
};
const handleChange = (event) => {
setText(event.target.value);
};
return (
<div className={styles.container} ref={ref}>
<Head>
<title>Generate PDF Using IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main>
<div>
<h1>Demo Recharts and Generate PDF Using IronPDF</h1>
<ResponsiveContainer width="100%" height={400}>
<LineChart
ref={ref}
width={500}
height={300}
data={data}
margin={{
top: 5,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Line
type="monotone"
dataKey="pv"
stroke="#8884d8"
activeDot={{ r: 8 }}
/>
<Line type="monotone" dataKey="uv" stroke="#82ca9d" />
</LineChart>
</ResponsiveContainer>
<ResponsiveContainer width="100%" height={400}>
<BarChart
width={500}
height={300}
data={barData}
margin={{
top: 20,
right: 30,
left: 20,
bottom: 5,
}}
>
<CartesianGrid strokeDasharray="3 3" />
<XAxis dataKey="name" />
<YAxis />
<Tooltip />
<Legend />
<Bar dataKey="pv" fill="#8884d8" />
<Bar dataKey="uv" fill="#82ca9d" />
</BarChart>
</ResponsiveContainer>
<p>
<span>Enter Url To Convert to PDF:</span>
<input type="text" value={text} onChange={handleChange} />
</p>
<button style={{ margin: 20, padding: 5 }} onClick={generatePdf}>
Generate PDF
</button>
</div>
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: top;
align-items: center;
}
footer {
width: 100%;
height: 100px;
border-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoration: none;
color: inherit;
}
code {
background: #fafafa;
border-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo, Monaco, Lucida Console, Liberation Mono,
DejaVu Sans Mono, Bitstream Vera Sans Mono, Courier New, monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto,
Oxygen, Ubuntu, Cantarell, Fira Sans, Droid Sans, Helvetica Neue,
sans-serif;
}
* {
box-sizing: border-box;
}
`}</style>
</div>
);
}程式碼解釋
- PDF 產生 API :我們使用 IronPDF 在
pages/api/pdf.js建立了一個端點,將 URL 轉換為 PDF 文件。 2.圖表組件:此應用程式包含顯示範例資料的折線圖和長條圖。 3.用戶輸入和 PDF 生成:該應用程式提供了一個輸入字段,用戶可以在其中輸入 URL,並使用 IronPDF 庫將其轉換為 PDF。 4.下載 PDF :按下"產生 PDF"按鈕後,將產生並下載指定 URL 的網頁的 PDF 檔案。
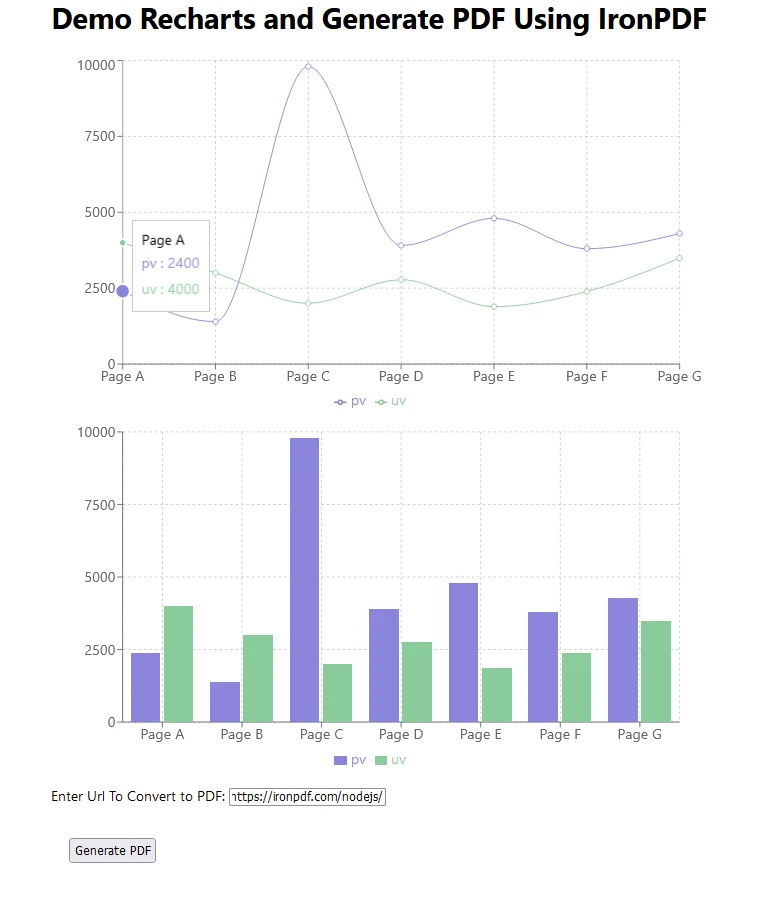
輸出

下面顯示的是按下上述輸出中的"產生 PDF"按鈕後產生的 PDF 檔案。
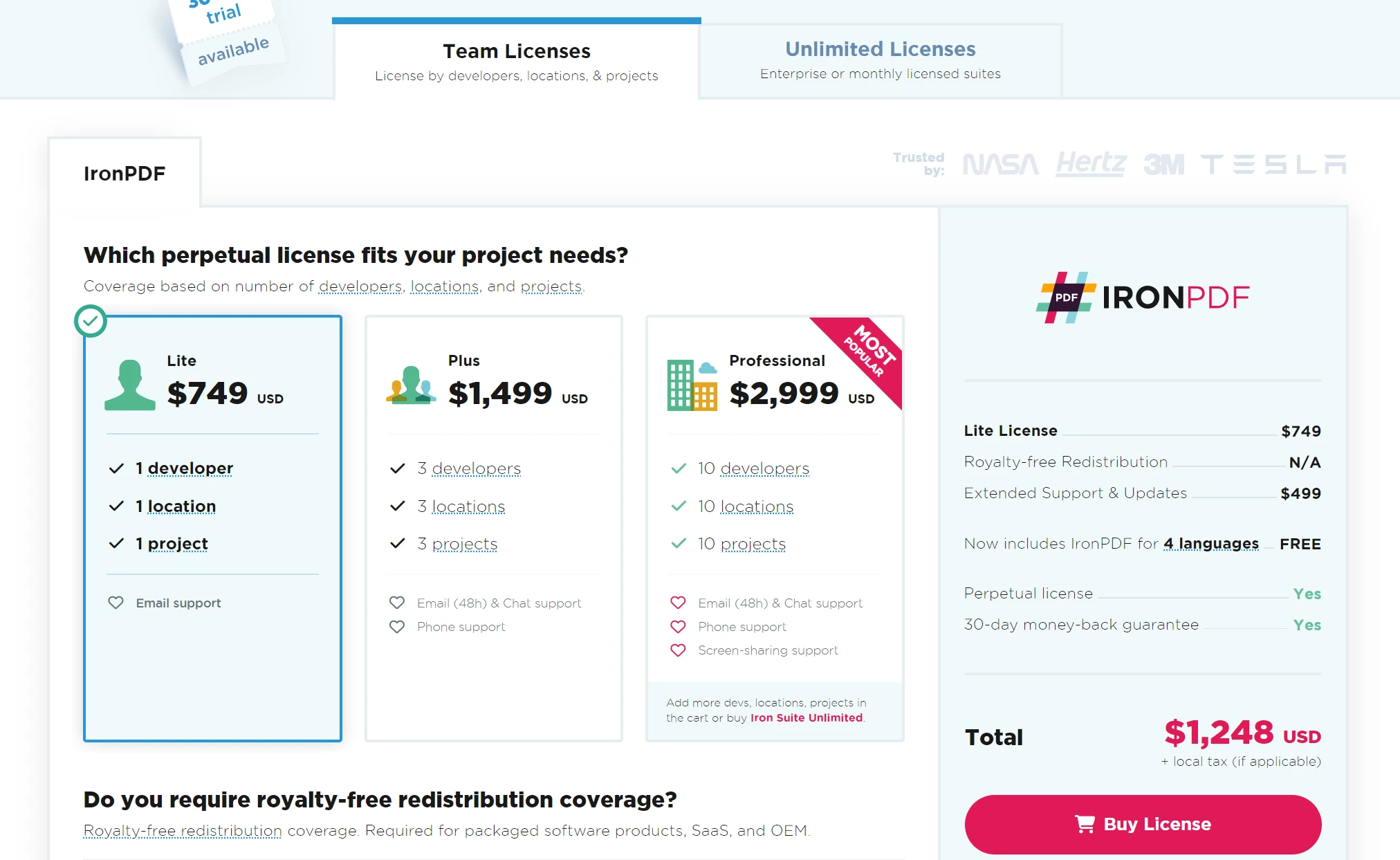
IronPDF 授權。

取得免費試用許可證金鑰,在購買前體驗 IronPDF 的豐富功能。 有關永久許可的更多詳細信息,請參閱許可頁面。
請在此輸入許可證密鑰:
import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";import {IronPdfGlobalConfig, PdfDocument} from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";結論
Recharts 是一個功能強大的程式庫,可以簡化在 React 應用程式中建立動態和互動式資料視覺化的過程。 它易於使用、可組合,並且具有豐富的自訂選項,對於希望使用強大的圖表來增強其應用程式的開發人員來說,這是一個絕佳的選擇。
無論您是建立簡單的折線圖還是複雜的多系列視覺化圖表,Recharts 都能為您提供成功所需的工具。 在下一個專案中嘗試一下,體驗無縫資料視覺化帶來的好處。 IronPDF 是一款功能強大的 PDF 生成工具,可與 Recharts 結合使用,以顯示和共享生成的任何圖表。 開發人員如果想尋找一款能夠有效幫助產生和處理 PDF 檔案的工具,一定要試試 IronPDF。

















