IronPDF与PDFreactor的比较
PDF(便携式文档格式)文件是许多不同工作环境中不可或缺的一部分,在制作发票或准备产品文档等任务中常常必不可少。 然而,如今市场上有很多不同的PDF工具,您如何确定哪个适合您? 今天,我们将对比PDF库的功能、支持和许可模式:PDFreactor和IronPDF。
IronPDF。和PDFreactor概述
IronPDF是一个强大的.NET库,旨在成为.NET生态系统中所有PDF相关任务的全面解决方案。 它支持HTML、CSS、JavaScript和各种图像格式,使其高度适应基于Web的应用程序。 IronPDF提供广泛的功能,包括PDF生成、编辑、签名和加密,并与现代.NET框架完全集成,是.NET开发人员的一站式PDF解决方案。
另一方面,PDFreactor是一个专业级HTML到PDF转换器,擅长于传递高质量的可打印PDF,通常用于转换诸如数据驱动型文档、报告或数据表等文件。 它在处理复杂的CSS和JavaScript方面特别强大,确保生成的PDF与原始网页内容一致。 它因能够轻松处理复杂布局和样式而受到高度评价,使其适合于出版和其他需要精确控制PDF输出的行业。
跨平台兼容性
IronPDF。:
IronPDF支持广泛的平台,确保您可以在首选的环境中工作。 以下是其兼容性的细分:
.NET 版本:
- C#,VB.NET,F#
- .NET Core (8, 7, 6, 5, 和 3.1+)
- .NET Standard (2.0+)
- .NET Framework (4.6.2+)
应用环境: IronPDF可在包括Windows、Linux、Mac、Docker、Azure和AWS在内的环境中工作
IDE: 支持使用的IDE包括 Microsoft Visual Studio 和 JetBrains Rider & ReSharper
- 操作系统和处理器: 支持包括 Windows, Mac, Linux, x64, x86, ARM 在内的多种操作系统和处理器
获取更多信息,请访问IronPDF兼容性。
PDFreactor
- .NET 版本:
- .NET Core 2.1+
.NET Framework 4.5+
支持:HTML5、CSS3、JavaScript、Java、Python、Docker镜像、Node.js等。
- 操作系统: 在Windows、Linux和macOS操作系统以及AWS和Azure等基于云的系统中工作。
关键功能比较:IronPDF 与 PDFreactor 的PDF功能
IronPDF。 功能
HTML到PDF转换: IronPDF 可以处理HTML到PDF的转换,凭借对现代Web标准的全面支持,您可以确保IronPDF始终从您的HTML内容中返回像素完美的PDF。
PDF文件转换: 需要将除HTML以外的文件格式转换为PDF? IronPDF支持多种不同文件格式的转换,包括: DOCX到PDF、RTF到PDF、图像到PDF、URL到PDF,甚至PDF到HTML,同时保持所需的文档结构。
安全功能: 通过 IronPDF,您始终可以确保任何敏感的PDF文件安全,因为它的安全功能。 使用IronPDF加密您的PDF文件,设置密码,并为PDF文件设置权限。
- PDF编辑功能: 使用IronPDF您可以轻松编辑PDF文件。 IronPDF提供编辑功能,例如向PDF页面添加页眉和页脚,向PDF中盖印文本和图像,向PDF添加自定义水印,与PDF表单一起工作,以及合并PDF文件。
有关IronPDF提供的功能的详细信息,请访问IronPDF功能。
PDFreactor功能
HTML到PDF转换: PDFreactor网络服务专注于HTML到PDF的服务器端转换,通常用于动态数据驱动文档(如发票、表单、报告等)的转换,以及复杂和高质量PDF的电子分发。
交互支持:凭借对JavaScript的支持,PDFreactor支持嵌入交互元素(如按钮和表单),这些元素可以在PDF中保留其功能。
- 高级布局设计: PDFreactor 提供高级布局设计功能,例如对页面布局的控制、多列支持、向PDF中添加元素、缩放和变换元素、添加页眉和页脚以及可定制的页面大小和方向。
Bootstrap & Modern CSS Framework兼容性
从现代Web应用程序生成PDF时,Bootstrap和CSS框架支持至关重要。 能够在不修改代码的情况下直接将Bootstrap样式网页转换为PDF,确保设计一致性并显著减少开发时间。
IronPDF。:完整的Bootstrap和CSS框架支持
Bootstrap 5:完整的 Flexbox 布局引擎、CSS Grid、实用类和所有组件系统
- Bootstrap 4:完整的卡片组件、导航元素、弹性布局工具和响应式断点 Tailwind CSS:所有实用优先的类都能以浏览器精度渲染。 -基础:完整的网格系统和组件库支持 现代CSS3: Flexbox、CSS Grid、自定义属性、动画、过渡和变换
真实世界验证:IronPDF 成功地渲染了Bootstrap主页和所有官方示例,精确到像素级。
代码示例:订单跟踪仪表板
using IronPdf;
// Set your IronPDF license key
IronPDF.License.LicenseKey = "License-Key goes here";
var renderer = new ChromePdfRenderer();
string bootstrapTracking = @"
<!DOCTYPE html>
<html>
<head>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
</head>
<body>
<div class='container my-5'>
<h1 class='mb-4'>Order Tracking - #ORD-2025-0428</h1>
<div class='row g-4 mb-4'>
<div class='col-md-4'>
<div class='card text-center bg-primary text-white h-100'>
<div class='card-body'>
<h3>Order Placed</h3>
<p class='mb-0'>April 20, 2025</p>
</div>
</div>
</div>
<div class='col-md-4'>
<div class='card text-center bg-info text-white h-100'>
<div class='card-body'>
<h3>Processing</h3>
<p class='mb-0'>April 21, 2025</p>
</div>
</div>
</div>
<div class='col-md-4'>
<div class='card text-center bg-light h-100'>
<div class='card-body'>
<h3 class='text-muted'>Delivered</h3>
<p class='mb-0 text-muted'>Est. April 25, 2025</p>
</div>
</div>
</div>
</div>
<div class='card shadow-sm mb-4'>
<div class='card-header bg-white'>
<h5 class='mb-0'>Shipping Timeline</h5>
</div>
<div class='card-body'>
<ul class='list-group list-group-flush'>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Order Confirmed</strong>
<p class='mb-0 text-muted'>April 20, 2025 at 2:30 PM</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Payment Processed</strong>
<p class='mb-0 text-muted'>April 20, 2025 at 2:35 PM</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Order Shipped</strong>
<p class='mb-0 text-muted'>April 21, 2025 at 9:00 AM</p>
<small class='text-muted'>Tracking: TRK-9876543210</small>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-primary me-3'>→</span>
<div class='flex-grow-1'>
<strong>In Transit</strong>
<p class='mb-0 text-primary'>Currently en route to delivery location</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-secondary me-3'>○</span>
<div class='flex-grow-1'>
<strong>Out for Delivery</strong>
<p class='mb-0 text-muted'>Pending</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-secondary me-3'>○</span>
<div class='flex-grow-1'>
<strong>Delivered</strong>
<p class='mb-0 text-muted'>Est. April 25, 2025</p>
</div>
</li>
</ul>
</div>
</div>
<div class='card shadow-sm'>
<div class='card-header bg-primary text-white'>
<h5 class='mb-0'>Order Details</h5>
</div>
<div class='card-body'>
<div class='table-responsive'>
<table class='table mb-0'>
<thead class='table-light'>
<tr>
<th>Item</th>
<th>Quantity</th>
<th class='text-end'>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Premium Widget Pro</strong></td>
<td>2</td>
<td class='text-end'>$199.98</td>
</tr>
<tr>
<td><strong>Standard Gadget</strong></td>
<td>1</td>
<td class='text-end'>$49.99</td>
</tr>
<tr>
<td colspan='2'><strong>Subtotal</strong></td>
<td class='text-end'><strong>$249.97</strong></td>
</tr>
<tr>
<td colspan='2'>Shipping</td>
<td class='text-end'>$12.50</td>
</tr>
<tr class='table-primary'>
<td colspan='2'><strong>Total</strong></td>
<td class='text-end'><strong>$262.47</strong></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(bootstrapTracking);
pdf.SaveAs("order-tracking.pdf");using IronPdf;
// Set your IronPDF license key
IronPDF.License.LicenseKey = "License-Key goes here";
var renderer = new ChromePdfRenderer();
string bootstrapTracking = @"
<!DOCTYPE html>
<html>
<head>
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css' rel='stylesheet'>
</head>
<body>
<div class='container my-5'>
<h1 class='mb-4'>Order Tracking - #ORD-2025-0428</h1>
<div class='row g-4 mb-4'>
<div class='col-md-4'>
<div class='card text-center bg-primary text-white h-100'>
<div class='card-body'>
<h3>Order Placed</h3>
<p class='mb-0'>April 20, 2025</p>
</div>
</div>
</div>
<div class='col-md-4'>
<div class='card text-center bg-info text-white h-100'>
<div class='card-body'>
<h3>Processing</h3>
<p class='mb-0'>April 21, 2025</p>
</div>
</div>
</div>
<div class='col-md-4'>
<div class='card text-center bg-light h-100'>
<div class='card-body'>
<h3 class='text-muted'>Delivered</h3>
<p class='mb-0 text-muted'>Est. April 25, 2025</p>
</div>
</div>
</div>
</div>
<div class='card shadow-sm mb-4'>
<div class='card-header bg-white'>
<h5 class='mb-0'>Shipping Timeline</h5>
</div>
<div class='card-body'>
<ul class='list-group list-group-flush'>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Order Confirmed</strong>
<p class='mb-0 text-muted'>April 20, 2025 at 2:30 PM</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Payment Processed</strong>
<p class='mb-0 text-muted'>April 20, 2025 at 2:35 PM</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-success me-3'>✓</span>
<div class='flex-grow-1'>
<strong>Order Shipped</strong>
<p class='mb-0 text-muted'>April 21, 2025 at 9:00 AM</p>
<small class='text-muted'>Tracking: TRK-9876543210</small>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-primary me-3'>→</span>
<div class='flex-grow-1'>
<strong>In Transit</strong>
<p class='mb-0 text-primary'>Currently en route to delivery location</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-secondary me-3'>○</span>
<div class='flex-grow-1'>
<strong>Out for Delivery</strong>
<p class='mb-0 text-muted'>Pending</p>
</div>
</li>
<li class='list-group-item d-flex'>
<span class='badge bg-secondary me-3'>○</span>
<div class='flex-grow-1'>
<strong>Delivered</strong>
<p class='mb-0 text-muted'>Est. April 25, 2025</p>
</div>
</li>
</ul>
</div>
</div>
<div class='card shadow-sm'>
<div class='card-header bg-primary text-white'>
<h5 class='mb-0'>Order Details</h5>
</div>
<div class='card-body'>
<div class='table-responsive'>
<table class='table mb-0'>
<thead class='table-light'>
<tr>
<th>Item</th>
<th>Quantity</th>
<th class='text-end'>Price</th>
</tr>
</thead>
<tbody>
<tr>
<td><strong>Premium Widget Pro</strong></td>
<td>2</td>
<td class='text-end'>$199.98</td>
</tr>
<tr>
<td><strong>Standard Gadget</strong></td>
<td>1</td>
<td class='text-end'>$49.99</td>
</tr>
<tr>
<td colspan='2'><strong>Subtotal</strong></td>
<td class='text-end'><strong>$249.97</strong></td>
</tr>
<tr>
<td colspan='2'>Shipping</td>
<td class='text-end'>$12.50</td>
</tr>
<tr class='table-primary'>
<td colspan='2'><strong>Total</strong></td>
<td class='text-end'><strong>$262.47</strong></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>";
var pdf = renderer.RenderHtmlAsPdf(bootstrapTracking);
pdf.SaveAs("order-tracking.pdf");输出:专业的订单跟踪 PDF,采用 Bootstrap 5 的网格系统、卡片组件、徽章、列表组、响应式表格和 flexbox 布局——所有元素均以完美的颜色准确性和间距呈现。
PDFreactor:良好的Bootstrap支持但具有Java依赖
PDFreactor 使用Prince XML引擎,提供稳定的Bootstrap支持,但伴随着架构上的考虑:
-对 Bootstrap 4/5 的支持良好: Prince XML 对现代框架的处理相当不错。
- Java 要求: PDFreactor 运行在 Java 平台上,这增加了 .NET 应用程序的部署复杂性。 -基于服务器的架构:需要专用服务器基础设施 -许可模式:按服务器许可,而不是按开发者许可
开发影响:虽然 PDFreactor 可以有效地处理 Bootstrap,但 Java 依赖项和服务器要求增加了 .NET 团队的运维复杂性,需要额外的基础设施管理和跨平台协调。
有关全面的Bootstrap框架指导和CSS3渲染能力,请参见Bootstrap & Flexbox CSS指南。
IronPDF 与 PDFreactor的关键功能比较
现在,让我们仔细看看当您使用PDF文件工作时可能面临的一些常见用例。 在本节中,我们将这些用例进行比较,看看IronPDF和PDFreactor如何处理它们。
HTML 到 PDF 转换
IronPDF:
using IronPdf;
// Enable local disk access or cross-origin requests
Installation.EnableWebSecurity = true;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from an HTML string using C#
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
// Advanced Example with HTML Assets
// Load external html assets: images, CSS and JavaScript.
// An optional BasePath 'c:\site\assets\' is set as the file location to load assets from
var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"c:\site\assets\");
myAdvancedPdf.SaveAs("html-with-assets.pdf");using IronPdf;
// Enable local disk access or cross-origin requests
Installation.EnableWebSecurity = true;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from an HTML string using C#
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
// Advanced Example with HTML Assets
// Load external html assets: images, CSS and JavaScript.
// An optional BasePath 'c:\site\assets\' is set as the file location to load assets from
var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"c:\site\assets\");
myAdvancedPdf.SaveAs("html-with-assets.pdf");PDFreactor:
using System.IO;
using RealObjects.PDFreactor.Webservice.Client;
PDFreactor pdfReactor = new PDFreactor("https://cloud.pdfreactor.com/service/rest") {
Timeout = 0
};
var config = new Configuration
{
Document = "http://www.pdfreactor.com/product/samples/textbook/textbook.html"
};
Result data = pdfReactor.Convert(config);
BinaryWriter binWriter = new BinaryWriter(new FileStream("test.pdf",
FileMode.Create,
FileAccess.Write));
binWriter.Write(data.Document);
binWriter.Close();using System.IO;
using RealObjects.PDFreactor.Webservice.Client;
PDFreactor pdfReactor = new PDFreactor("https://cloud.pdfreactor.com/service/rest") {
Timeout = 0
};
var config = new Configuration
{
Document = "http://www.pdfreactor.com/product/samples/textbook/textbook.html"
};
Result data = pdfReactor.Convert(config);
BinaryWriter binWriter = new BinaryWriter(new FileStream("test.pdf",
FileMode.Create,
FileAccess.Write));
binWriter.Write(data.Document);
binWriter.Close();IronPDF通过使用ChromePdfRenderer和支持现代Web标准,在高保真PDF文件方面提供了卓越的效果。 当使用IronPDF进行HTML到PDF转换时,您将能够从HTML文档、网页等中创建像素级完美的PDF。 虽然PDFreactor以其HTML到PDF的转换能力而自豪,并提供高质量的PDF文档,它采取的是更为手动的方式,需要更多代码行。
有关使用IronPDF进行HTML到PDF转换的更多示例,请访问IronPDF HTML到PDF。
加密 PDF 文档
IronPDF:
using IronPdf;
using System;
// Open an Encrypted File, alternatively create a new PDF from Html
var pdf = PdfDocument.FromFile("encrypted.pdf", "password");
// Edit file metadata
pdf.MetaData.Author = "Satoshi Nakamoto";
pdf.MetaData.Keywords = "SEO, Friendly";
pdf.MetaData.ModifiedDate = DateTime.Now;
// Edit file security settings
// The following code makes a PDF read only and will disallow copy & paste and printing
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdf.SecuritySettings.AllowUserAnnotations = false;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserFormData = false;
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
// Change or set the document encryption password
pdf.Password = "my-password";
pdf.SaveAs("secured.pdf");using IronPdf;
using System;
// Open an Encrypted File, alternatively create a new PDF from Html
var pdf = PdfDocument.FromFile("encrypted.pdf", "password");
// Edit file metadata
pdf.MetaData.Author = "Satoshi Nakamoto";
pdf.MetaData.Keywords = "SEO, Friendly";
pdf.MetaData.ModifiedDate = DateTime.Now;
// Edit file security settings
// The following code makes a PDF read only and will disallow copy & paste and printing
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdf.SecuritySettings.AllowUserAnnotations = false;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserFormData = false;
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
// Change or set the document encryption password
pdf.Password = "my-password";
pdf.SaveAs("secured.pdf");PDFreactor:
由于PDFreactor主要以HTML到PDF转换工具而闻名,它不提供任何内置的PDF加密支持。
IronPDF通过清晰的C#方法简化了PDF加密,为加密PDF提供了一个简单而强大的工具。 使用IronPDF,您将对整个流程拥有完全的控制权,甚至设置安全设置。 使用PDFreactor,您将需要找到一个可以处理PDF加密任务的第三方库,因为PDFreactor目前不支持。
有关更多加密示例,请访问IronPDF 如何指南。
编辑PDF内容
IronPDF:
using IronPdf;
PdfDocument pdf = PdfDocument.FromFile("novel.pdf");
// Redact 'are' phrase from all pages
pdf.RedactTextOnAllPages("are");
pdf.SaveAs("redacted.pdf");using IronPdf;
PdfDocument pdf = PdfDocument.FromFile("novel.pdf");
// Redact 'are' phrase from all pages
pdf.RedactTextOnAllPages("are");
pdf.SaveAs("redacted.pdf");PDFreactor:
PDFreactor不直接支持变更,因为其功能倾向于从HTML内容生成PDF文档并设计这些PDF。
IronPDF为您提供了一个简洁易用的删除工具,可以用几行代码对您的PDF文档进行内容删除。 然而,PDFreactor不提供任何内置的变更工具。
签署PDF
IronPDF:
using IronPdf;
using IronPdf.Signing;
using System.Security.Cryptography.X509Certificates;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>foo</h1>");
// Create X509Certificate2 object with X509KeyStorageFlags set to Exportable
X509Certificate2 cert = new X509Certificate2("IronSoftware.pfx", "123456", X509KeyStorageFlags.Exportable);
// Create PdfSignature object
var sig = new PdfSignature(cert);
// Sign PDF document
pdf.Sign(sig);
pdf.SaveAs("signed.pdf");using IronPdf;
using IronPdf.Signing;
using System.Security.Cryptography.X509Certificates;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>foo</h1>");
// Create X509Certificate2 object with X509KeyStorageFlags set to Exportable
X509Certificate2 cert = new X509Certificate2("IronSoftware.pfx", "123456", X509KeyStorageFlags.Exportable);
// Create PdfSignature object
var sig = new PdfSignature(cert);
// Sign PDF document
pdf.Sign(sig);
pdf.SaveAs("signed.pdf");PDFreactor:
PDFreactor不直接支持数字签名。
IronPDF的数字签名功能为您提供了一种简单、易于自动化的方式来签署PDF。 而PDFreactor没有提供任何对PDF文档应用数字签名的支持。
有关使用IronPDF在PDF文档中应用数字签名的更多信息,请访问如何指南。
为PDF页面应用水印
IronPDF:
using IronPdf;
// Stamps a Watermark onto a new or existing PDF
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 30, IronPdf.Editing.VerticalAlignment.Middle, IronPdf.Editing.HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");using IronPdf;
// Stamps a Watermark onto a new or existing PDF
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf/");
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 30, IronPdf.Editing.VerticalAlignment.Middle, IronPdf.Editing.HorizontalAlignment.Center);
pdf.SaveAs(@"C:\Path\To\Watermarked.pdf");PDFreactor:
PDFreactor不直接支持添加水印。
IronPDF 的内置水印工具利用HTML和CSS提供了一种简单的方式来在PDF页面上添加水印,同时给予您对整个过程的完全控制,仅需几行代码。
想查看更多IronPDF的水印工具? 请访问我们的如何指南!
将图像和文本盖印到PDF文档上
IronPDF:
using IronPdf;
using IronPdf.Editing;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");using IronPdf;
using IronPdf.Editing;
using System;
ChromePdfRenderer renderer = new ChromePdfRenderer();
PdfDocument pdf = renderer.RenderHtmlAsPdf("<h1>Example HTML Document!</h1>");
// Create text stamper
TextStamper textStamper = new TextStamper()
{
Text = "Text Stamper!",
FontFamily = "Bungee Spice",
UseGoogleFont = true,
FontSize = 30,
IsBold = true,
IsItalic = true,
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the text stamper
pdf.ApplyStamp(textStamper);
pdf.SaveAs("stampText.pdf");
// Create image stamper
ImageStamper imageStamper = new ImageStamper(new Uri("/img/svgs/iron-pdf-logo.svg"))
{
VerticalAlignment = VerticalAlignment.Top,
};
// Stamp the image stamper
pdf.ApplyStamp(imageStamper, 0);
pdf.SaveAs("stampImage.pdf");PDFreactor:
PDFreactor没有直接的盖印支持
IronPDF为在PDF文档上盖印文本和图像提供了强大的工具。 使用与HTML和CSS相近的方法,您将完全控制压印过程。 然而,PDFreactor不提供任何内置的盖印工具。
如果您想了解更多关于IronPDF的图像和文本盖印工具的信息,请务必访问我们的如何指南。
DOCX 到 PDF 转换
IronPDF:
using IronPdf;
// Instantiate Renderer
DocxToPdfRenderer renderer = new DocxToPdfRenderer();
// Render from DOCX file
PdfDocument pdf = renderer.RenderDocxAsPdf("Modern-chronological-resume.docx");
// Save the PDF
pdf.SaveAs("pdfFromDocx.pdf");using IronPdf;
// Instantiate Renderer
DocxToPdfRenderer renderer = new DocxToPdfRenderer();
// Render from DOCX file
PdfDocument pdf = renderer.RenderDocxAsPdf("Modern-chronological-resume.docx");
// Save the PDF
pdf.SaveAs("pdfFromDocx.pdf");PDFreactor:
PDFreactor不支持直接的DOCX到PDF转换,其主要关注点在于HTML到PDF的转换。
使用IronPDF,您可以通过其简洁易用的DOCX转换工具转换您的DOCX文件。 使用PDFreactor时,您需要安装一个DOCX到PDF转换库来处理转换,因为PDFreactor没有对此转换的支持。
有关IronPDF的DOCX到PDF转换工具的详细介绍,请访问有用的如何指南。
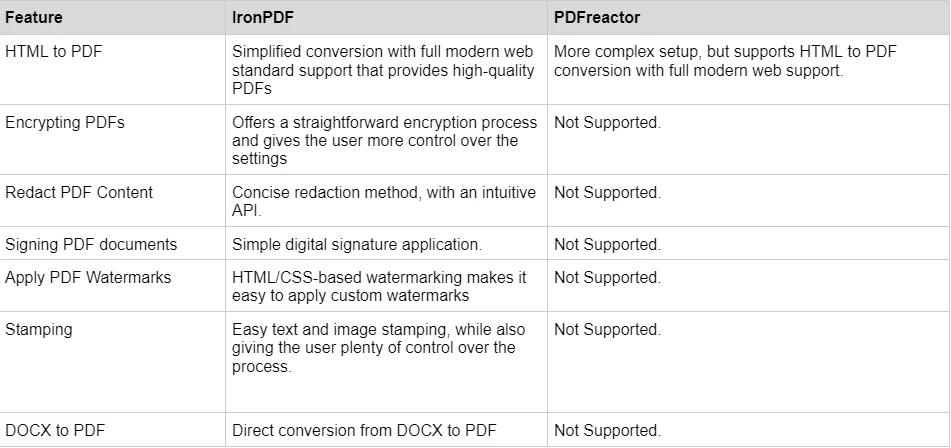
功能比较总结

有关详细的代码示例,请访问IronPDFコード例ページ。
价格与许可:IronPDF与PDFreactor
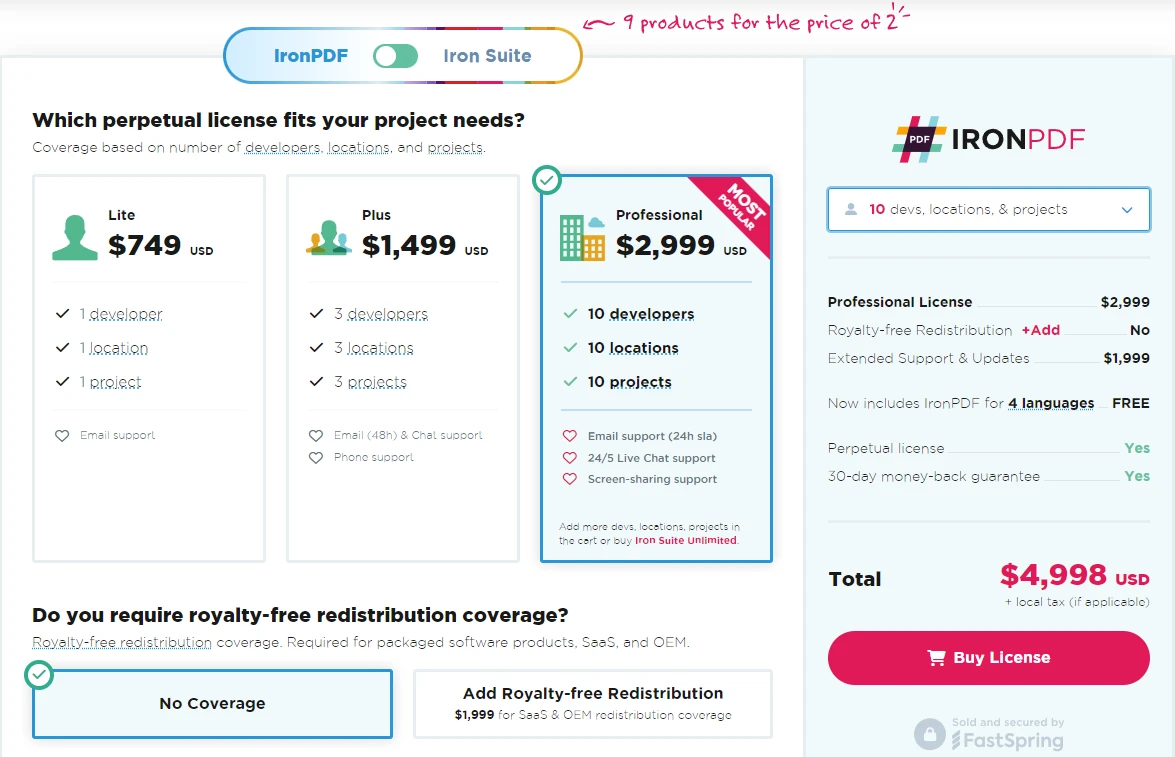
IronPDF。
IronPDF拥有不同级别和附加功能的许可证购买选项。 开发者还可以购买Iron Suite,这一产品可让您以两个产品的价格访问Iron Software的所有产品。 如果您还未准备好购买许可,IronPDF提供一个为期30天的免费试用版。
- 永久许可证:根据您的团队规模、项目需求和地点数量提供一系列永久许可证。 每种许可证类型都配有电子邮件支持。
- Lite License: 该许可费用为$799,支持一个开发者、一个位置和一个项目。
- Plus许可证:支持三名开发人员、三个地点和三个项目,这是从Lite许可证的下一步,费用是$1,199。 Plus许可证除了电子邮件支持外,还提供聊天支持和电话支持。
- 专业许可证:适用于较大团队的许可证,支持十名开发人员、十个地点和十个项目,费用是$2,399。 \u5b83\u63d0\u4f9b\u4e0e\u4e4b\u524d\u5c42\u6b21\u76f8\u540c\u7684\u8054\u7cfb\u652f\u6301\u6e20\u9053\uff0c\u4f46\u4e5f\u63d0\u4f9b\u5c4f\u5e55\u5171\u4eab\u652f\u6301\u3002<\/S>
- 免版税再分发: IronPDF的许可还提供免版税的再分发覆盖,额外费用为$2,399
- 不间断的产品支持: IronPDF提供持续的产品更新、安全功能升级和工程团队的支持,每年费用为$1,199,或一次性购买$2,399,可获得5年覆盖。
- Iron Suite: 以 $1,498 的价格,您将获得Iron Software产品的全面访问,包括IronPDF、IronOCR、IronWord、IronXL、IronBarcode、IronQR、IronZIP、IronPrint 和 IronWebScraper。

PDFreactor
CPU许可: 这是PDFreactor的基本成本,价格为$2,950,支持最多4个CPU代码,并包括第一年的支持和维护。
- 附加组件: 除了许可外,PDFreactor还提供附加组件,如: 栅格图像输出附加组件、一年支持和维护扩展以及CPU许可升级。
文档和支持:IronPDF与PDFreactor
IronPDF。
IronPDF在提供详细使用文档和支持方面表现突出:
- 完整文档:全面且用户友好的文档,涵盖所有功能。
- 24/5 支持:提供工程师的积极支持。
- 视频教程:在 YouTube 上提供逐步视频指南。
- 社区论坛:活跃的社区提供额外支持。
- 定期更新: 每月产品更新,以确保最新功能及安全补丁。
有关更多信息,请查看IronPDF的详细文档,并访问Iron Software YouTube频道。
PDFreactor
1.详细文档:涵盖 HTML 到 PDF 转换的各个方面。 2.电子邮件支持:可解答技术和许可相关问题。 3.社区论坛:与其他用户和开发者互动。 4.知识库:访问文章和故障排除指南。 5.专业服务:为复杂的实施提供付费支持。
结论
在HTML到PDF转换方面,IronPDF和PDFreactor都是强有力的竞争者,均能从HTML内容创建PDF文档。 然而,如果您正在寻找一个可以处理更复杂任务(如加密、水印和将除HTML以外的文件类型转换为PDF)的PDF工具,那么IronPDF是您的理想选择。
凭借其广泛的功能集、与现代.NET框架的兼容性和优异的支持,IronPDF是您掌握的强大工具。 虽然 PDFreactor 在其特定领域功能强大,但与 IronPDF 提供的一些高级功能和灵活性相比,它缺乏一些。
您可以尝试30天免费试用,了解其可用功能。
常见问题解答
如何在C#中将HTML转换为PDF?
你可以使用IronPDF的RenderHtmlAsPdf方法将HTML字符串转换为PDF。你还可以使用RenderHtmlFileAsPdf将HTML文件转换为PDF。
IronPDF和PDFreactor之间的关键区别是什么?
IronPDF提供了广泛的功能,例如PDF生成、编辑、签名和加密,以及对HTML、CSS、JavaScript和各种图像格式的强大支持。PDFreactor专注于高质量的HTML到PDF转换,擅长处理复杂的CSS和JavaScript以生成适合打印的PDF。
IronPDF可以在多个平台上使用吗?
是的,IronPDF支持包括Windows、Linux、macOS、Docker、Azure和AWS在内的多个平台。它兼容多种.NET版本,如.NET Core、.NET Standard和.NET Framework。
IronPDF是否提供向PDF文档添加数字签名的功能?
是的,IronPDF通过其数字签名功能提供了一种简单的方法来应用数字签名到PDF。
IronPDF 用户有什么支持选项可用?
IronPDF提供全面的支持,包括广泛的文档、24/5工程师支持、视频教程、社区论坛和定期更新以协助用户。
IronPDF提供哪些类型的许可证?
IronPDF提供多种许可选项,包括永久许可和套件选项,以及电子邮件支持和免版税再发行等福利。
IronPDF如何处理PDF中的复杂CSS和JavaScript?
IronPDF支持PDF中的复杂CSS和JavaScript,使其非常适合生成具有复杂设计和交互元素的基于网页的文档。
可以使用IronPDF加密PDF文档吗?
是的,IronPDF提供内置的PDF加密支持,允许您通过强密码保护来保护您的文档。
IronPDF在HTML之外的转换能力是什么?
IronPDF支持将多种文件格式转换为PDF,例如DOCX、RTF和图像,同时保持所需的文档结构。
IronPDF可以将水印和印章应用到PDF文件吗?
是的,IronPDF允许用户使用HTML和CSS向PDF文档添加水印和印章,完全控制外观。


















