Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
PDFreactor and IronPDF give engineers the tools to generate, manipulate, edit, format, and print PDF documents from various inputs. Working in .NET and .NET Core, we must choose tools that best suit our projects and requirements, and using code samples and walk-through tutorials is always useful.
Any .NET developer will tell you that a lot of research goes into projects before they are initiated. There is an old adage that says: use the right tool for the right job. PDF libraries are no exception to this rule. As a developer, you have to be properly informed about which libraries and tools are out there. Granted not all tools or libraries are created equal — some have different strengths, some have more weaknesses than others, but ultimately it is your prerogative to use the tool that best suits you and your company, and most importantly, your project.
This article will compare two of the most popular PDF libraries for .NET and .NET Core developers. These two libraries are:
With any comparison article, it is good to try and compare the good, the bad, and the ugly wherever possible. Unfortunately, in the current technological landscape, some libraries fall quite short, whereas other libraries excel and thrive. Technology is moving at such a fast pace that it is difficult to remain up-to-date. This applies not only to third-party library creators but to developers also. Eat or be eaten, and adapt very quickly.
Let's take a look at both offerings.
IronPDF is a commercial Grade PDF Generation library for the .NET platform, written in C#. The key concept is to avoid time-consuming PDF-generation APIs by rendering PDFs from HTML, CSS, images, and JavaScript. It works equally well in Forms Applications, Server Applications and Services, Web Applications, Secure Intranets, Console Apps, WPF Apps, and MVC patterned websites. IronPDF is compatible with any .NET Framework project from Version 4 upwards, and .NET Core from Version 2 upwards.

Some great IronPDF features include:
Improvements in 2020 include:
Licenses start from $749.
C# is one of the most-used programming languages across all industries. If you are looking for a high-quality PDF converter that works seamlessly with C# and .NET, then with PDFreactor you have access to a powerful tool to render HTML pages into PDF via C#. PDFreactor is the easy, fast and modern converter engine for C# users who need to create PDFs from HTML efficiently.

PDFreactor features:
New improvements are:
Licenses start from $2.950,00.
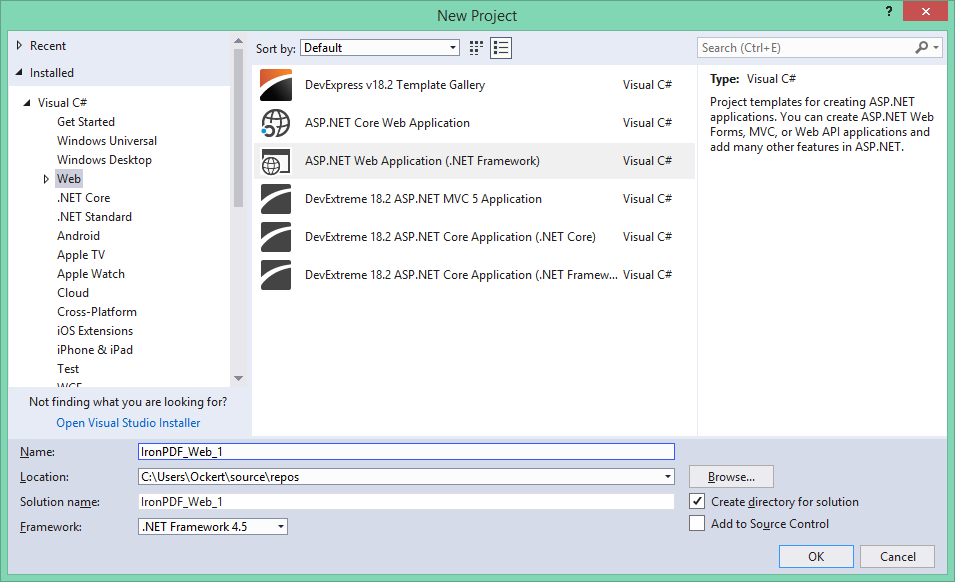
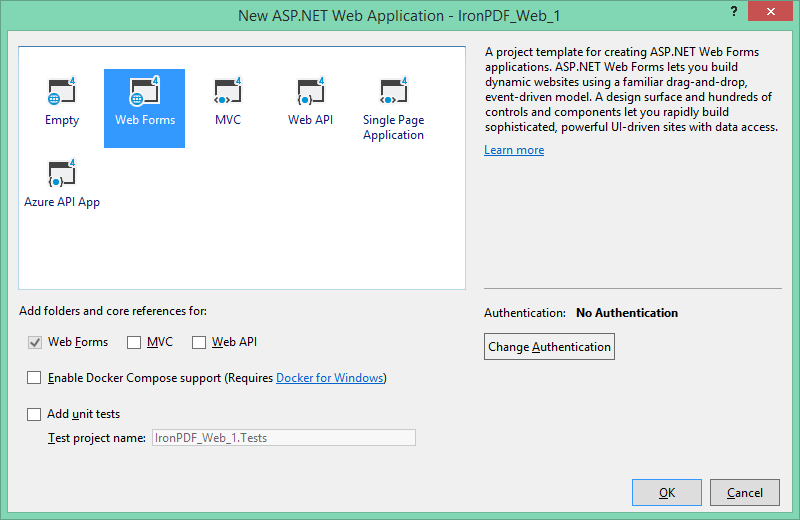
The next few steps generate an ASP.NET Website:


Next, let’s install IronPDF.
There are two ways to install IronPDF:
Let’s take a closer look.
There are three ways to install IronPDF through NuGet; these are:
Let’s take a look at them one-by-one.
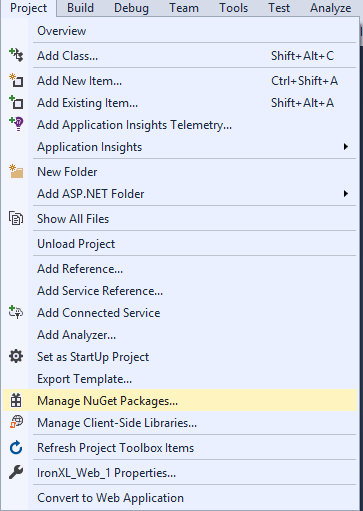
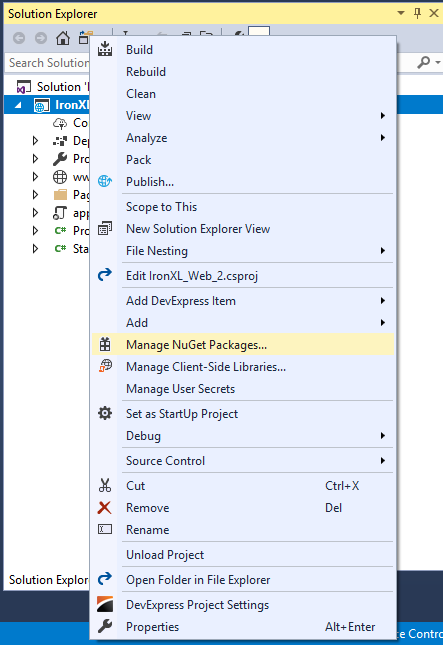
You access the NuGet Package Manager via the Project Menu, or by right-clicking your project in the Solution Explorer.


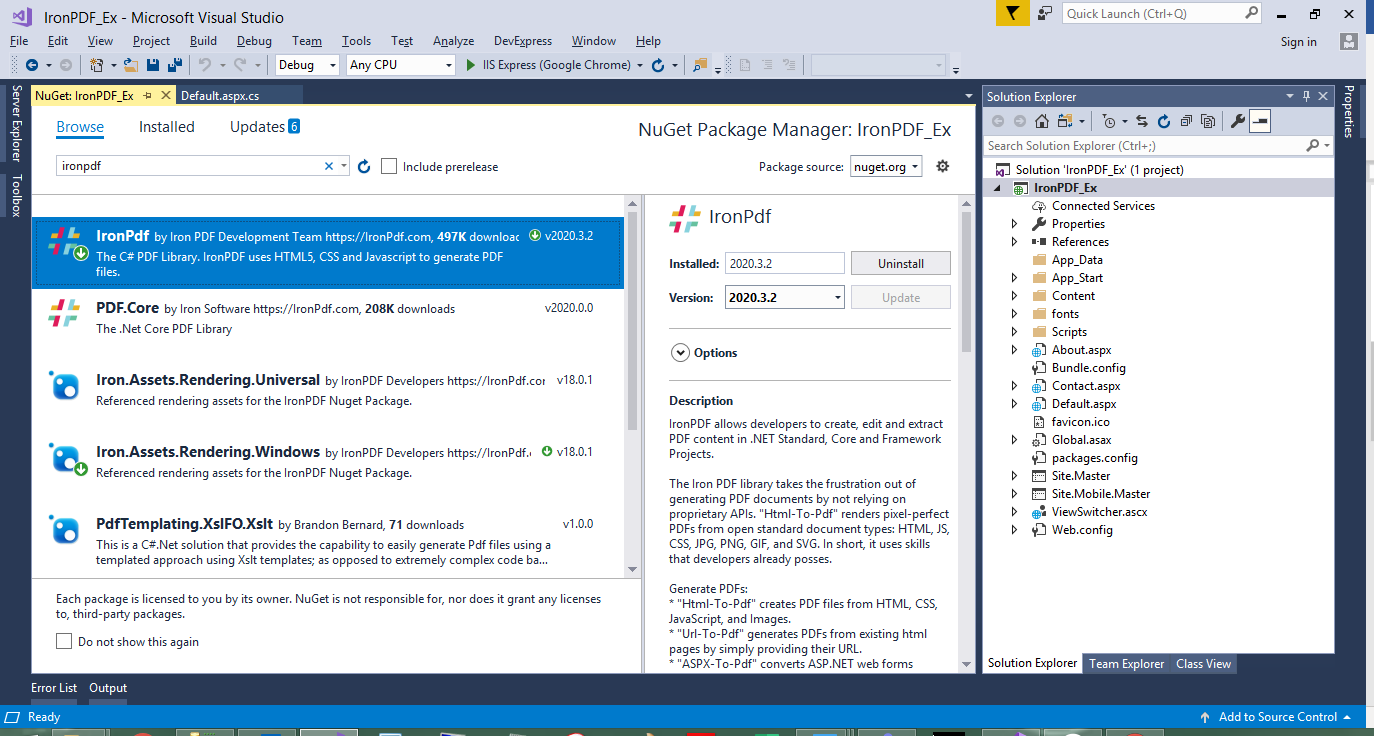
Once selected, browse for the IronPDF package and install it as shown below:

Make use of the next few steps to install the IronPDF NuGet package via the Developer Command Prompt:
Type:
Install-Package IronPdf
Make use of the next few steps to download the package through NuGet:
The second way to install IronPDF is by downloading it directly from the IronPDF DLL download.

Reference the library in your project by using the next steps:
Follow the same steps mentioned above and install PDFreactor. This is typically used for server-side conversion of HTML to PDF, ranging from dynamic data-driven documents (reports, invoices, forms, data sheets) for electronic distribution to complex and high-quality PDFs (catalogs, marketing collateral, technical documentation, journals) for print and electronic publishing.
The next code creates PDF documents and prints an HTML string inside them.
The following code is using IronPDF to create PDF files directly from an HTML string.
private void HTMLString()
{
// Render any HTML fragment or document to HTML
var Renderer = new IronPdf.ChromePdfRenderer();
var PDF = Renderer.RenderHtmlAsPdf("<h1>Hello IronPDF</h1>");
Renderer.RenderingOptions.TextFooter = new HtmlHeaderFooter() { HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>" };
var OutputPath = "ChromePdfRenderer.pdf";
PDF.SaveAs(OutputPath);
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen;
}private void HTMLString()
{
// Render any HTML fragment or document to HTML
var Renderer = new IronPdf.ChromePdfRenderer();
var PDF = Renderer.RenderHtmlAsPdf("<h1>Hello IronPDF</h1>");
Renderer.RenderingOptions.TextFooter = new HtmlHeaderFooter() { HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>" };
var OutputPath = "ChromePdfRenderer.pdf";
PDF.SaveAs(OutputPath);
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen;
}Private Sub HTMLString()
' Render any HTML fragment or document to HTML
Dim Renderer = New IronPdf.ChromePdfRenderer()
Dim PDF = Renderer.RenderHtmlAsPdf("<h1>Hello IronPDF</h1>")
Renderer.RenderingOptions.TextFooter = New HtmlHeaderFooter() With {.HtmlFragment = "<div style='text-align:right'><em style='color:pink'>page {page} of {total-pages}</em></div>"}
Dim OutputPath = "ChromePdfRenderer.pdf"
PDF.SaveAs(OutputPath)
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen
End SubThe following code is using PDFreactor to create PDF files directly from an HTML string.
<script>
window.onload = async function() {
// Create new PDFreactor instance
var pdfReactor = new PDFreactor("https://cloud.pdfreactor.com/service/rest");
// Create a new PDFreactor configuration object
var config = {
// Specify the input document
document: "http://www.pdfreactor.com/product/samples/textbook/textbook.html",
}
// Render document and save result
try {
var result = await pdfReactor.convert(config);
document.getElementById("result").src = "data:application/pdf;base64," + result.document;
} catch (error) {
if (error instanceof PDFreactor.PDFreactorWebserviceError) {
document.body.innerHTML = "<h1>An Error Has Occurred</h1><h2>" + error.message + "</h2>";
}
}
}
</script><script>
window.onload = async function() {
// Create new PDFreactor instance
var pdfReactor = new PDFreactor("https://cloud.pdfreactor.com/service/rest");
// Create a new PDFreactor configuration object
var config = {
// Specify the input document
document: "http://www.pdfreactor.com/product/samples/textbook/textbook.html",
}
// Render document and save result
try {
var result = await pdfReactor.convert(config);
document.getElementById("result").src = "data:application/pdf;base64," + result.document;
} catch (error) {
if (error instanceof PDFreactor.PDFreactorWebserviceError) {
document.body.innerHTML = "<h1>An Error Has Occurred</h1><h2>" + error.message + "</h2>";
}
}
}
</script>'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
'(Of script) window.onload = async @function()
'{
' ' Create new PDFreactor instance
' var pdfReactor = New PDFreactor("https://cloud.pdfreactor.com/service/rest");
' ' Create a new PDFreactor configuration object
' var config = { document: "http://www.pdfreactor.com/product/samples/textbook/textbook.html"} try
' {
' var result = await pdfReactor.convert(config);
' document.getElementById("result").src = "data:application/pdf;base64," + result.document;
' }
' catch (@error)
' {
' if (@error instanceof PDFreactor.PDFreactorWebserviceError)
' {
' document.body.innerHTML = "<h1>An Error Has Occurred</h1><h2>" + @error.message + "</h2>";
' }
' }
' }
'INSTANT VB TODO TASK: The following line uses invalid syntax:
' </script>The next code creates PDF files from an ASPX page.
The following code makes use of IronPDF to create a PDF from an ASPX file.
protected void Page_Load(object sender, EventArgs e)
{
IronPdf.AspxToPdf.RenderThisPageAsPdf();
}protected void Page_Load(object sender, EventArgs e)
{
IronPdf.AspxToPdf.RenderThisPageAsPdf();
}Protected Sub Page_Load(ByVal sender As Object, ByVal e As EventArgs)
IronPdf.AspxToPdf.RenderThisPageAsPdf()
End SubIt seems as if PDFreactor does not support creating PDFs from ASPX web pages.
Cascading Style Sheets (CSS) describes the look and formatting of HTML files. It makes use of selectors and properties to set the formatting of an entire web page or website in one central place. CSS3 is the latest standard. CSS3 includes:
With IronPDF you have a choice where you’d like the CSS styles to render to: Screen or Print. When dealing with the screen, you must be informed about responsiveness. To distinguish between the screen or printer, you could use the following quick line of code:
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
//or
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.ScreenRenderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
//or
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen'INSTANT VB TODO TASK: The following line uses invalid syntax:
'Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.ScreenResponsive web design enables web pages and websites that look good on all devices. Responsive webs automatically adjust according to different screen sizes and viewports. While working with responsive design and frameworks such as Bootstrap, IronPDF can set the ViewPortWidth and ViewPortHeight properties to programmatically control the viewport, and control which version of the responsive site to render as a PDF.
The following code allows you to programmatically set the size of your response Viewport with IronPDF.
using IronPdf;
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
//Choose screen or print CSS media
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen;
//Set the width of the responsive virtual browser window in pixels
Renderer.ViewPortWidth = 1280;
// Render an HTML document or snippet as a string
Renderer.RenderHTMLFileAsPdf("Assets/Responsive.html");using IronPdf;
IronPdf.ChromePdfRenderer Renderer = new IronPdf.ChromePdfRenderer();
//Choose screen or print CSS media
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen;
//Set the width of the responsive virtual browser window in pixels
Renderer.ViewPortWidth = 1280;
// Render an HTML document or snippet as a string
Renderer.RenderHTMLFileAsPdf("Assets/Responsive.html");Imports IronPdf
Private Renderer As New IronPdf.ChromePdfRenderer()
'Choose screen or print CSS media
Renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen
'Set the width of the responsive virtual browser window in pixels
Renderer.ViewPortWidth = 1280
' Render an HTML document or snippet as a string
Renderer.RenderHTMLFileAsPdf("Assets/Responsive.html")Another great feature is the ability to create HTML templates from which to work and build similar PDF documents. Here is a small example:
var HtmlTemplate = "<p>[[NAME]]</p>";
var Names = new [] { "John", "James", "Jenny" };
foreach (var name in Names) {
var HtmlInstance = HtmlTemplate.Replace("[[NAME]]", name);
var Pdf = Renderer.RenderHtmlAsPdf(HtmlInstance);
Pdf.SaveAs(name + ".pdf");
}var HtmlTemplate = "<p>[[NAME]]</p>";
var Names = new [] { "John", "James", "Jenny" };
foreach (var name in Names) {
var HtmlInstance = HtmlTemplate.Replace("[[NAME]]", name);
var Pdf = Renderer.RenderHtmlAsPdf(HtmlInstance);
Pdf.SaveAs(name + ".pdf");
}Dim HtmlTemplate = "<p>[[NAME]]</p>"
Dim Names = { "John", "James", "Jenny" }
For Each name In Names
Dim HtmlInstance = HtmlTemplate.Replace("[[NAME]]", name)
Dim Pdf = Renderer.RenderHtmlAsPdf(HtmlInstance)
Pdf.SaveAs(name & ".pdf")
Next nameAs written in the PDFreactor Software License Agreement, a PDFreactor license can only be used on one physical or virtual machine or isolated software container. So, for each production machine, you require one license. If you are going to use PDFreactor on a non-commercial basis, you can request a free personal license here.
IronPDF is an openly commercial C# PDF library. It is free for development, with 30-day deployment trials available by emailing the engineering team at developers@ironpdf.com. Affordable licensing options can be found by exploring the IronPDF Licenses.
IronPDF is a supported, productivity-first .NET library that can:
PDFreactor is a free HTML to PDF converter for private, non-commercial, and non-professional use.

IronPDF takes care of the difficult problem of adding PDF generation to your app, and automates turning formatted documents into a PDF. All products are free for development and testing within IDE, with no time restrictions. and can be installed via NuGet. It converts web forms, local HTML pages, and other web pages to PDF with .NET, and allows users to download documents, send them by email, or store them in the cloud
While PDFreactor is a powerful formatting processor that enables server-side PDF conversion from HTML 5 documents using CSS to define page layout and styles. You can dynamically generate PDF documents such as reports, invoices, statements, and others on the fly. By implementing the W3C specification for paged media and print, PDFreactor provides great control over the paged output via CSS. To use PDFreactor in a production environment, an appropriate license is required.
9 .NET API products for your office documents








