Jquery Datatable(开发者如何使用)
数据呈现是 Web 开发中的一个关键方面,当处理表格数据时,拥有一个交互式和功能丰富的表格是必不可少的。 jQuery DataTables 是一个强大的 JavaScript 库,提供了创建动态和响应式表格的高级功能。 在本文中,我们将探讨如何在 ASP.NET Web 应用程序中集成和使用 jQuery DataTables,以增强表格数据的呈现。
如何在 ASP.NET Web 应用程序中使用 jQuery DataTables?
- 创建或打开一个 Web 应用程序。
- 安装实体框架包。
- 添加模型、数据库上下文和控制器。
- 添加数据库连接字符串并设置配置。
- 添加迁移并更新数据库。
- 添加 jQuery DataTables 的客户端库。
- 添加 HTML 表格和 JavaScript 代码。
- 构建并运行应用程序。
- 使用 IronXL for Excel Manipulation 将数据导出到 Excel。
什么是 jQuery DataTables?
jQuery DataTables 是一个轻量级、灵活和功能丰富的 jQuery 插件,用于处理表格数据。 它提供了一系列广泛的功能,如排序、搜索和分页,使其成为以用户友好的方式呈现大型数据集的理想选择。
客户端处理
在客户端处理过程中,浏览器被赋予权力来本地处理数据集。 jQuery DataTables 通过其强大的功能,允许在用户的浏览器中直接进行数据的动态交互和处理。 虽然这种方法在处理较小的数据集时能够无缝工作,但在处理大型数据集时可能面临潜在的性能瓶颈和资源消耗增加的问题。
在本文中,我们将探讨在 ASP.NET Razor Page 应用程序中客户端处理的优势,突出其对较小数据集的优势,并提供关于潜在考虑因素和优化的见解,以确保顺利和响应迅速的用户体验。
在 ASP.NET Web 应用程序中开始使用 jQuery DataTables
本文将使用一个 ASP.NET Razor Page Web 应用程序,目标是 .NET Framework 4.8。您可以根据需求使用 Blazor、MVC 或 Web Forms。
本文将使用代码优先方法。 您可以根据自己的喜好使用数据库优先方法。 我们需要安装以下包以使用代码优先方法。
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
使用 NuGet 包管理器控制台中的 Install-Package 命令或通过搜索在 NuGet 包管理器解决方案中安装上述包。
让我们通过在 Program.cs 中添加模型类、ApplicationDbContext 类、控制器、连接字符串和服务配置来设置我们的项目。
添加模型类
在这个例子中,我使用 Employee 模型类。 您可以根据需要使用它。
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}Public Class Employee
Public Property Id() As Integer
Public Property FirstName() As String = String.Empty
Public Property LastName() As String = String.Empty
Public Property Email() As String = String.Empty
Public Property PhoneNumber() As String = String.Empty
Public Property Gender() As String = String.Empty
Public Property Designation() As String = String.Empty
End Class添加 ApplicationDbContext 类
我们需要添加 ApplicationDbContext 类来设置实体框架。
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}Public Class ApplicationDbContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDbContext))
MyBase.New(options)
End Sub
Public Property Employees() As DbSet(Of Employee)
End Class添加 Employee 控制器
添加 EmployeeController 以创建端点。
[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class EmployeeController
Inherits ControllerBase
Private ReadOnly _context As ApplicationDbContext
Public Sub New(ByVal context As ApplicationDbContext)
_context = context
End Sub
<HttpGet>
Public Function GetEmployees() As IActionResult
Try
Dim employeeData = _context.Employees.ToList()
Dim jsonData = New With {Key .data = employeeData}
Return Ok(jsonData)
Catch ex As Exception
' Log exception here
Throw
End Try
End Function
End Class在这里,我们使用 HttpGet 方法,因为我们将在客户端从服务器检索完整数据,并在客户端实现分页、搜索和排序。我们返回一个将在客户端呈现的 JSON 数组。
添加连接字符串
在 appsettings.json 文件中添加以下连接字符串。
"ConnectionStrings": {
"EmployeeDB": "Server=localserver\\SQLEXPRESS;Database=EmployeeDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
}在 Program.cs 类中 webApplication.CreateBuilder() 行下添加以下行以连接到 SQL Server。
builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext(Of ApplicationDbContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"))
End Sub)运行迁移
下一步是运行迁移,因为我们使用代码优先方法。 在包管理器控制台中运行以下命令。
Add-Migration initAdd-Migration init这个命令将创建一个迁移。 现在,运行以下命令将此迁移应用于数据库。
update-databaseupdate-database现在我们的项目已设置并且数据库已准备好,我们只需添加 jQuery 库和 HTML 表格来使我们的 UI 准备就绪。 在这个例子中,我们使用 SQL Server 作为数据源,但您可以使用任何其他数据库。
添加 jQuery DataTables 库
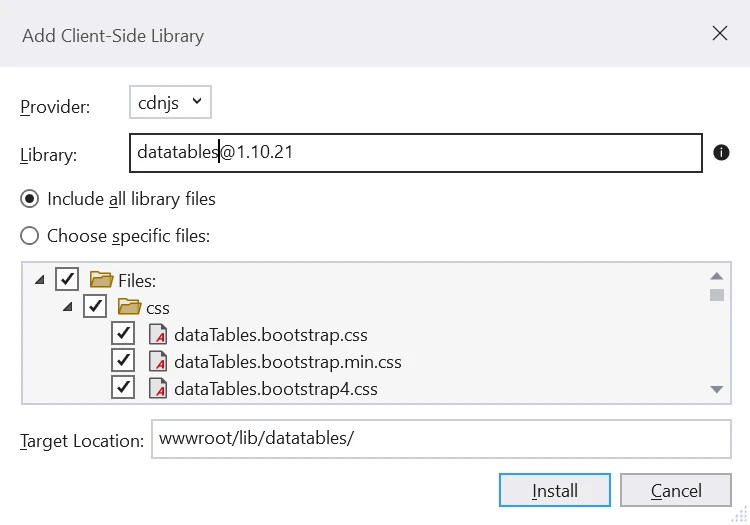
我们需要在项目中添加 jQuery DataTables 库,这是 jQuery JavaScript 库的表增强插件。 我们可以通过右键点击项目,选择"添加",然后选择"添加客户端库"来添加它。 会出现一个小窗口,我们可以在其中搜索"jquery datatables"并安装它,如下所示:

添加 HTML 表格
让我们添加一个带有空表体的 HTML 表格。 我们将在设置 jQuery DataTable 时添加所需的列标题。 将以下代码添加到 Index.cshtml 文件中。
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="employeeDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
</table>
</div>
</div>
@section Scripts
{
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/EmployeeDatatable.js"></script>
}我们需要在 wwwroot/Js 文件夹中添加 EmployeeDatatable.js 文件。 在此文件中,我们将有一个 Ajax 调用和 jQuery DataTable 的高级功能,例如过滤、分页、搜索、排序等。
创建 EmployeeDatatable.js 文件
在 wwwroot/Js 文件夹中创建一个 EmployeeDatatable.js 文件。 添加以下代码。
$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});我们利用了功能丰富的 jQuery DataTables 库。 这个强大的 jQuery 插件使我们能够在客户端实现高级功能,并且几乎不需要任何努力。
现在,构建并运行该应用程序。
输出
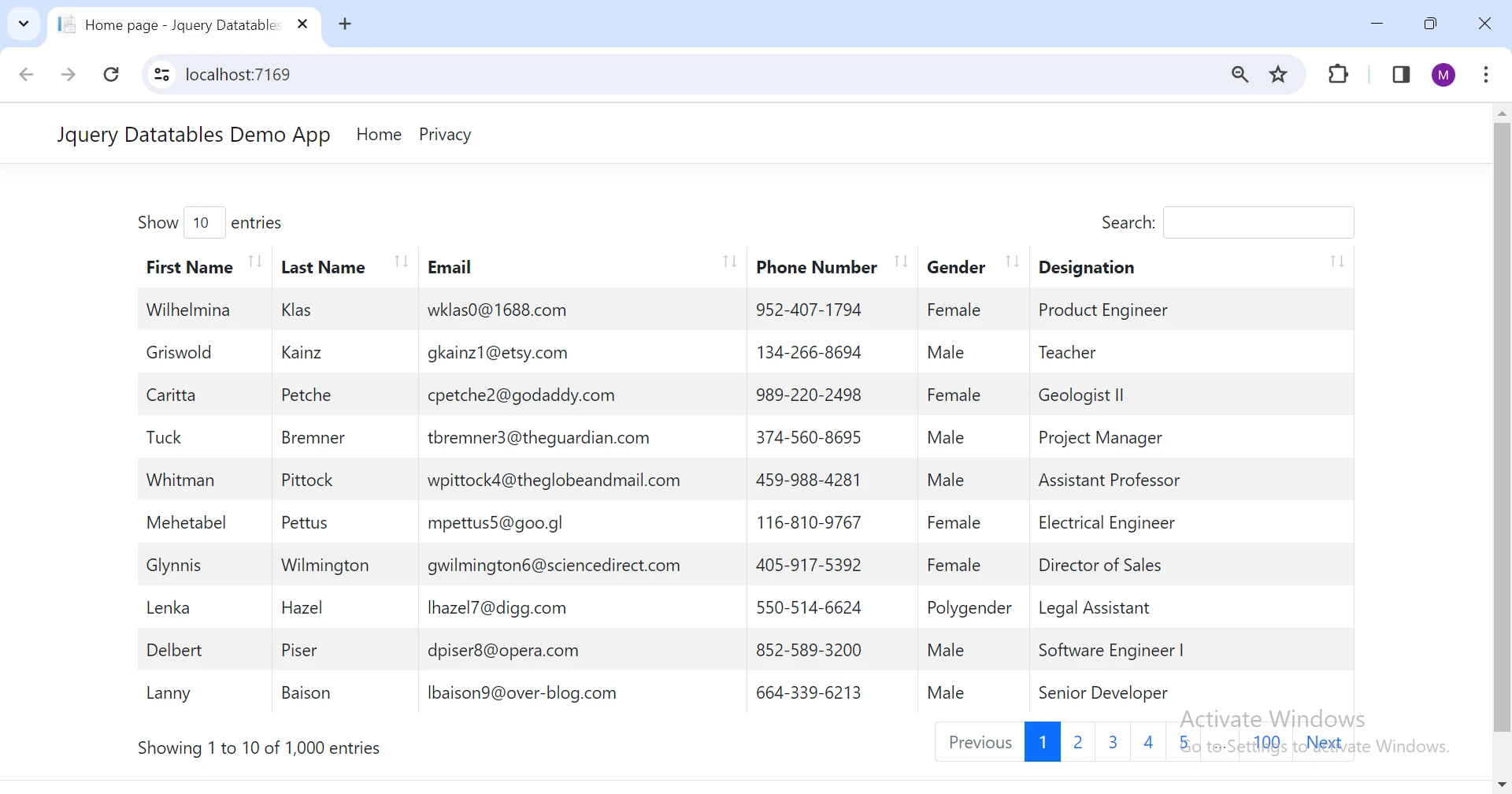
我们可以看到,通过在 ASP.NET 中使用 jQuery,我们已经准备好了一个非常交互的 UI。 显示的数据如下:

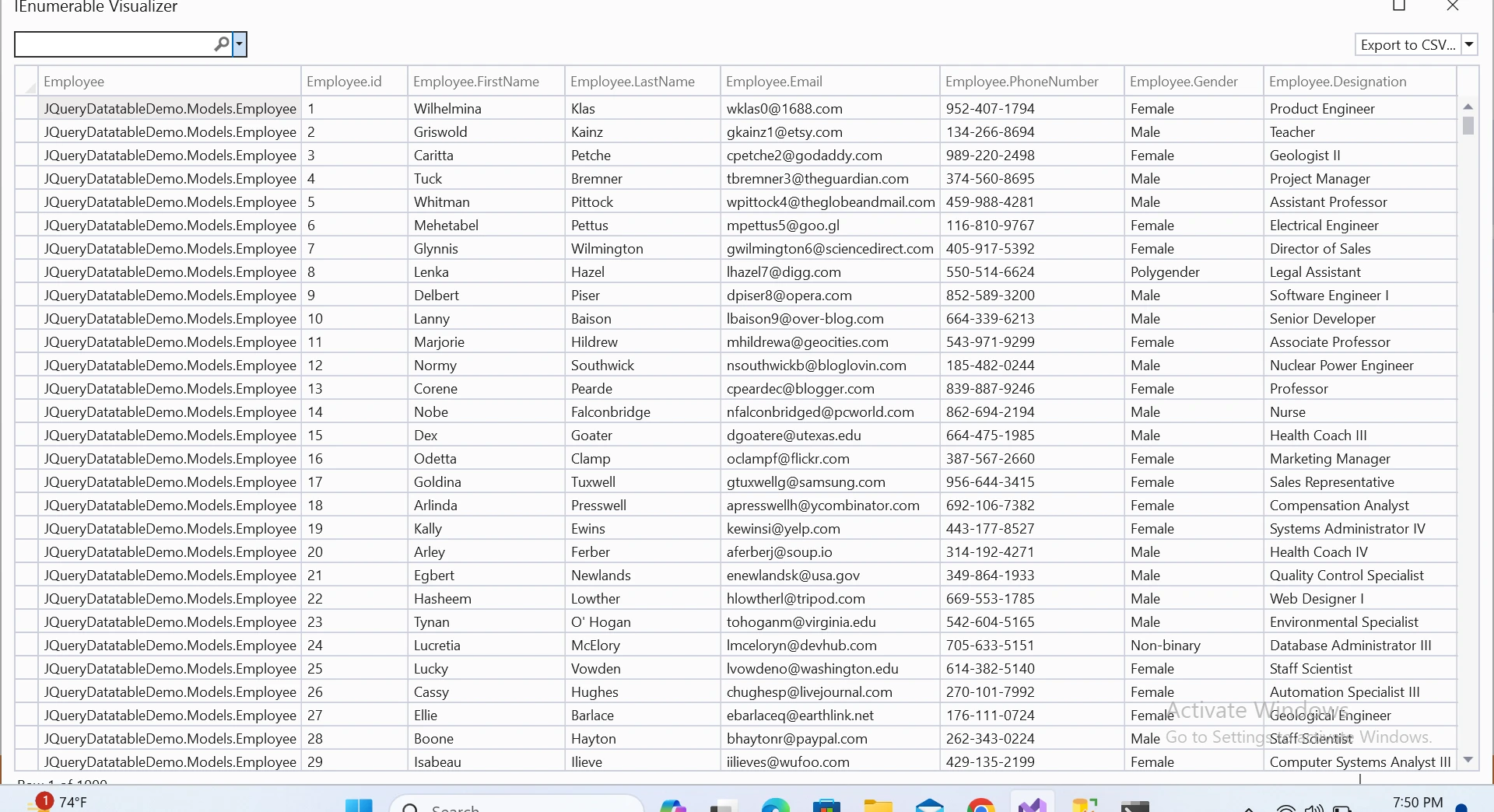
现在,分页是在客户端实现的,因此完整数据从服务器发送,如下所示:

输出 UI
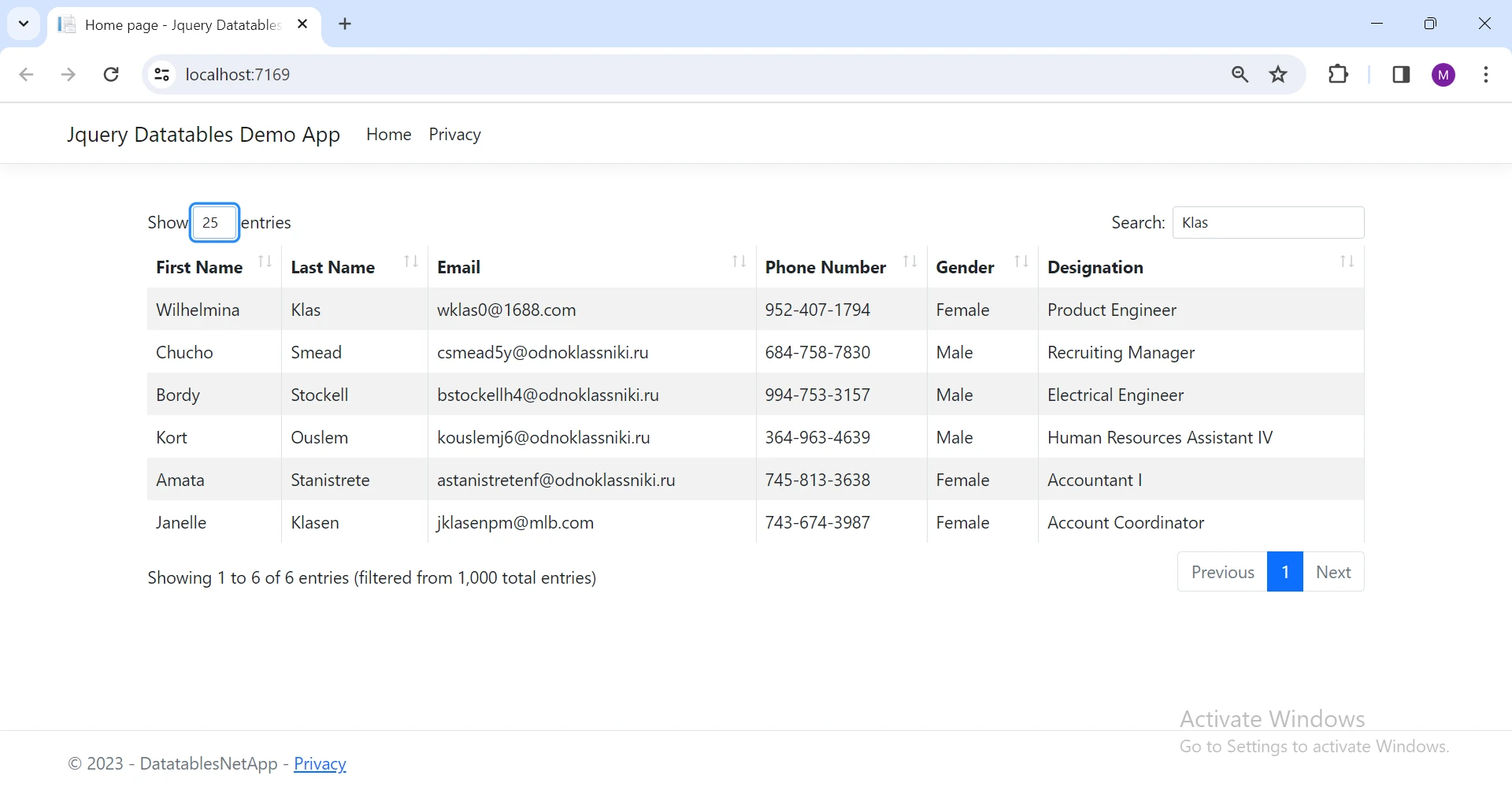
我们可以搜索、排序和更改页面,所有都会在客户端上执行,如下所示:

介绍 IronXL
IronXL for .NET Excel File Manipulation 是一个允许您在 .NET 应用程序中处理 Excel 文件的库。 它可以创建、读取、编辑和保存各种格式的 Excel 文档,如 XLS、XLSX、CSV 和 TSV。它不需要安装 Microsoft Office 或 Excel Interop。 它支持 .NET 5、Core、Framework 和 Azure。
我们经常需要将数据导出到 Excel 或 CSV 文件中。 在这种情况下,IronXL 是首选。 现在,我们将编写代码以将数据导出到 Excel 文件中。
安装 IronXL
通过在包管理器控制台输入以下命令来在您的项目中安装 IronXL 库。
Install-Package IronPdf
这将安装 IronXL 及其项目中所需的依赖项。 您还可以直接从 IronXL NuGet Package 中下载它。
导出数据到 Excel
让我们编写代码以将我们的员工列表转换为 Excel 文件。
public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}Public Sub ExportToExcel(ByVal employeeList As List(Of Employee))
' Create a new workbook instance
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX)
' Get the default worksheet
Dim ws As WorkSheet = wb.DefaultWorkSheet
' Add Header Row
ws("A1").Value = "Employee ID"
ws("B1").Value = "First Name"
ws("C1").Value = "Last Name"
ws("D1").Value = "Designation"
ws("E1").Value = "Gender"
ws("F1").Value = "Phone Number"
ws("G1").Value = "Email"
Dim rowCount As Integer = 2
' Add Data Rows
For Each employee As Employee In employeeList
ws("A" & rowCount).Value = employee.Id.ToString()
ws("B" & rowCount).Value = employee.FirstName
ws("C" & rowCount).Value = employee.LastName
ws("D" & rowCount).Value = employee.Designation
ws("E" & rowCount).Value = employee.Gender
ws("F" & rowCount).Value = employee.PhoneNumber
ws("G" & rowCount).Value = employee.Email
rowCount += 1
Next employee
' Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx")
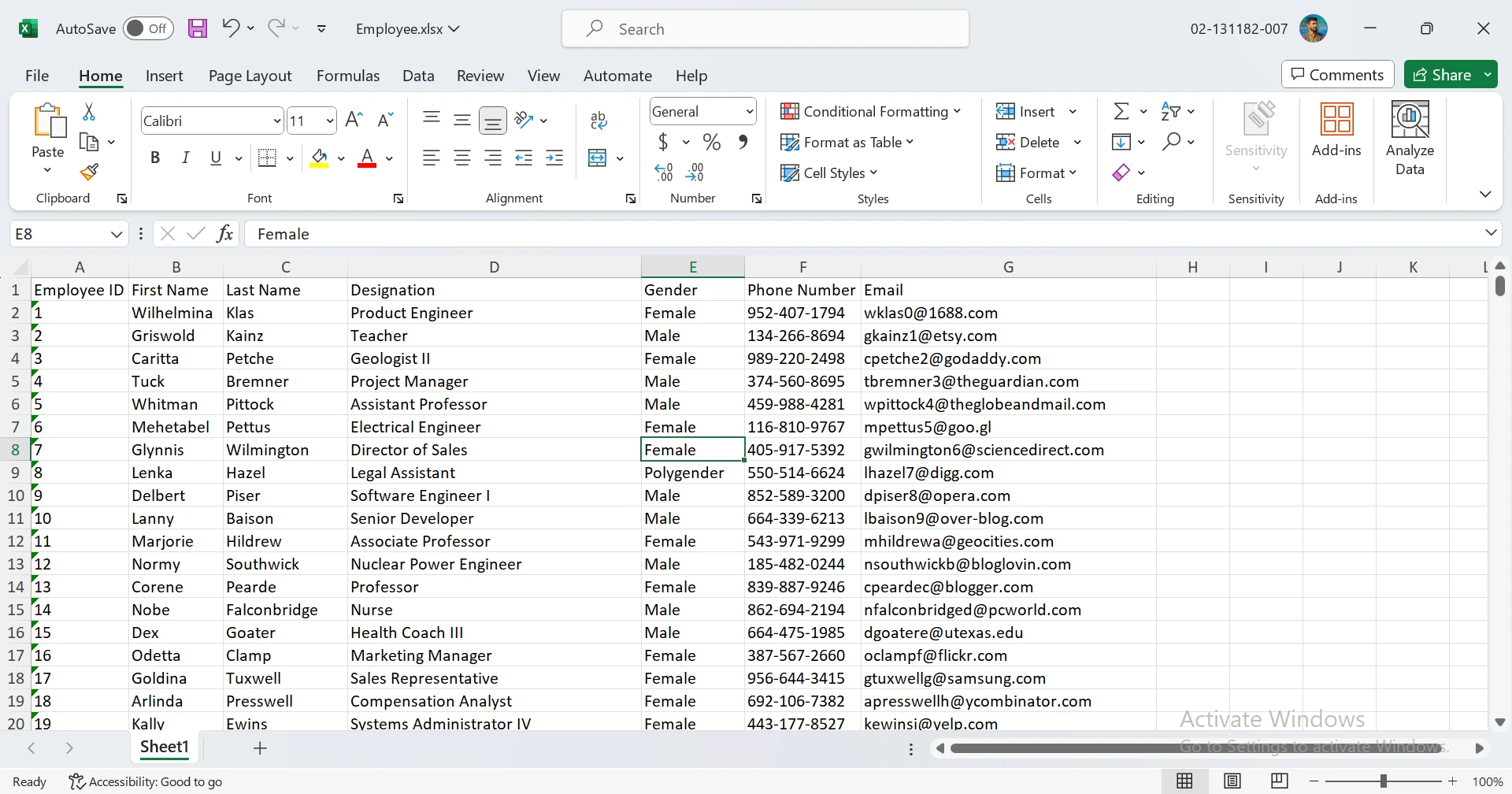
End Sub我们以简单和轻松的方式从列表创建了一个 Excel 文件。

IronXL 提供全面的 XLSX 文件创建教程、读取 Excel 文件的代码示例,以及详细文档,帮助您最佳地利用其完整的 API。
结论
总之,jQuery DataTables 已成为在 ASP.NET Web 应用程序中改进表格数据呈现的有力工具。 其轻量级但功能丰富的特性促进了交互式表格的创建,将排序、搜索和分页推到前台。 我们探讨了客户端处理的细微差别,利用浏览器的能力处理较小的数据集,同时acknowledging处理较大的数据量时的潜在挑战。 关于设置 ASP.NET Razor Page 应用程序和集成 jQuery DataTables 的分步指南为开发人员提供了实用见解。 此外,介绍 IronXL 作为 Excel 相关任务的无缝解决方案,为工具包增加了一个有价值的层次,使数据导出变得高效。 有了这些工具,开发人员可以通过以引人入胜和可访问的方式呈现数据来提升用户体验。
IronXL 提供多种许可证选项,具体取决于开发人员数量、项目和重新分发需求。 许可证是永久性的,并包括免费支持和更新。
常见问题解答
jQuery DataTables如何在ASP.NET网页应用程序中增强数据呈现?
jQuery DataTables通过提供排序、搜索和分页等功能,增强了数据呈现,使用户可以更简单地与大量数据集进行交互,响应式且用户友好。
在ASP.NET Razor Page应用程序中集成jQuery DataTables的基本步骤是什么?
要在ASP.NET Razor Page应用程序中集成jQuery DataTables,首先设置模型、DbContext和控制器,配置数据库连接,并使用Code-First方法与Entity Framework实现客户端处理以高效管理数据。
在管理大数据集时,服务器端处理如何使jQuery DataTables受益?
服务器端处理通过将数据操作卸载到服务器,使jQuery DataTables在处理大数据集时提升性能和效率,而客户端处理在面对大量数据时可能会变慢。
IronXL在从ASP.NET应用程序导出数据到Excel中扮演什么角色?
IronXL允许开发者通过创建新的工作簿、用数据集中的数据行填充,并将其保存为Excel文件来导出数据到Excel。它简化了Excel文件的处理,无需Microsoft Office。
在.NET应用程序中可以不依赖Microsoft Office操作Excel文件吗?
可以,IronXL使.NET应用程序能够独立于Microsoft Office处理Excel文件,支持多种格式如XLS、XLSX、CSV和TSV。
在.NET项目中使用IronXL的授权选项有哪些?
IronXL提供多种授权选项,基于开发人员人数、项目和分发需求。授权为永久有效,并包括免费支持和更新。
在ASP.NET中使用jQuery DataTables的Code-First方法有什么优势?
在ASP.NET中使用jQuery DataTables的Code-First方法支持数据库模型和上下文的简单设置和配置,允许动态数据管理,并与前端DataTables集成,增强互动性。
如何在ASP.NET应用程序中排除jQuery DataTables的常见问题?
jQuery DataTables的常见问题可以通过确保正确包含脚本和样式表、验证数据源路径、检查JavaScript问题的控制台错误以及确认正确的服务器端处理设置来解决。




















