如何在 NodeJS 中将 PDF 转换为图像
将 PDF 文档转换为 PNG、JPG、GIF 等图像格式可以在从文档管理系统到图像处理软件的各种应用中成为一个有价值的功能。 在本文中,我们将学习如何使用 Node.js 将 PDF 转换为图像文件。 我们将利用一个名为pdf-poppler的流行 npm(Node Package Manager)包的强大功能来实现此任务。
前提条件
首先,确保您在机器上安装了 Node.js 和npm(Node 包管理器)。您可以通过在命令提示符(cmd)中运行以下命令来检查 Node 的安装情况:
node --version
npm --versionnode --version
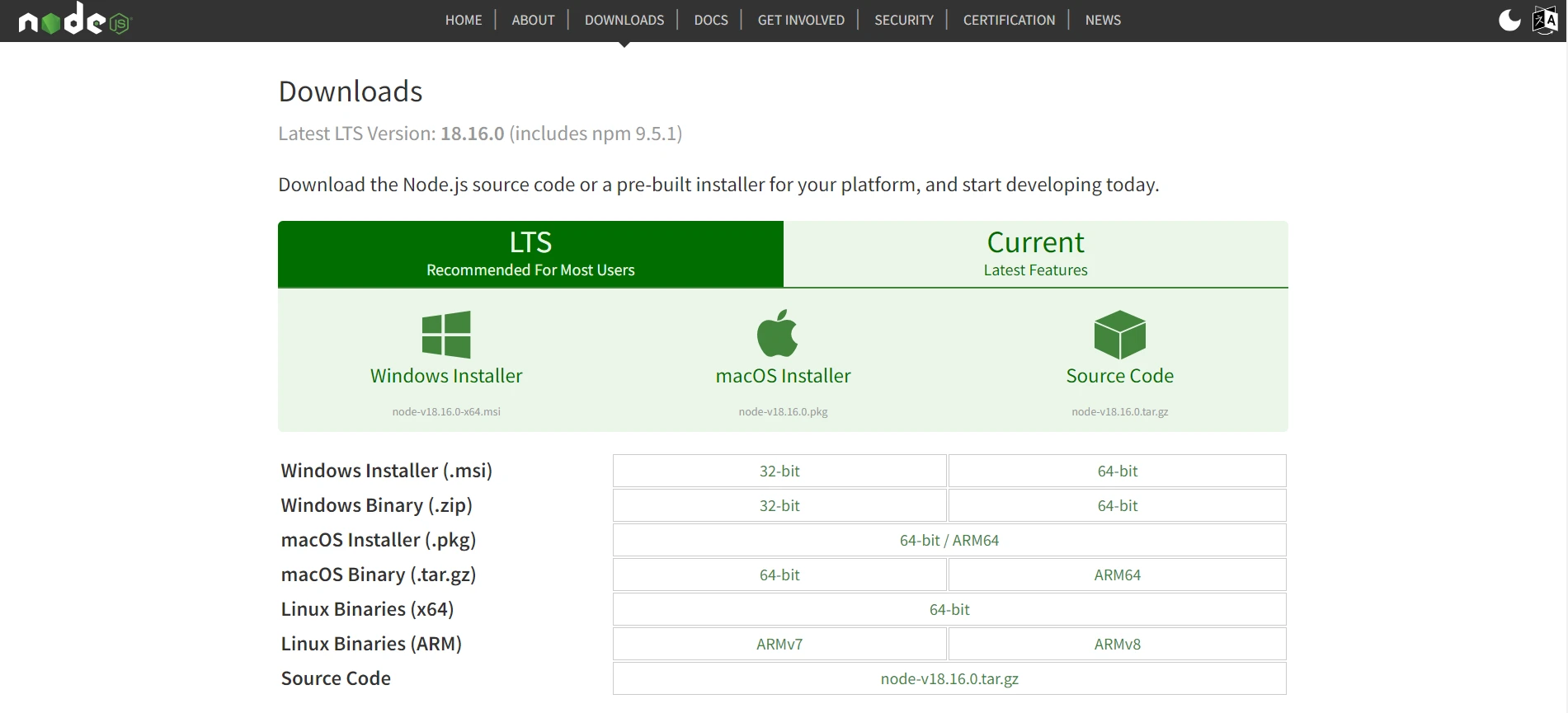
npm --version如果未安装,您将需要从 Node.js 网站下载。

项目设置
开始之前,为您的项目创建一个新目录。 对于本教程,我们将此目录命名为NodeJS_PDFtoImage。接下来,在命令提示符中导航到它并运行以下命令以初始化一个新的 Node.js 项目:
npm init -ynpm init -y运行上述命令将生成一个package.json文件,使我们可以安装项目所需的依赖项。
安装依赖项
我们将使用的依赖项是pdf-poppler,一个提供便捷 API 来将 PDF 转换为图像的包。
通过在 Windows PowerShell 或命令提示符中运行以下命令来安装它:
npm install pdf-popplernpm install pdf-poppler全部完成了! 让我们编写将 PDF 转换为图像的逻辑。
将 PDF 转换为图像文件
安装完成后,在项目的根目录中创建一个新文件,将其命名为pdfToImage.js。 在您喜欢的文本编辑器中打开该文件,并添加所需模块:
const pdfPoppler = require('pdf-poppler');下面显示了一个示例 28 页的 PDF 文件。

接下来,定义一个名为convertPdfToImage的函数,该函数接受 PDF 文件的路径(pdfPath)和输出目录路径(outputPath)。 此函数将我们的示例 PDF 文档转换为图像。
async function convertPdfToImage(pdfPath, outputPath) {
const options = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, options);
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}该函数使用pdf-poppler包将 PDF 转换为 JPEG 图像格式。 在这种情况下,我们将format选项设置为 'jpeg',但您可以选择其他格式,如 'png' 或 'tiff'。 out_dir选项指定输出图像将保存的目录,out_prefix设置输出图像文件的前缀。 page选项允许您指定要转换的特定页面,或者您可以将其保留为空以转换所有页面。
要将 PDF 文件转换为图像,可以使用适当的文件路径调用convertPdfToImage函数。 例如:
const pdfPath = '/path/to/input.pdf';
const outputPath = '/path/to/output/folder';
convertPdfToImage(pdfPath, outputPath);注意:将pdfPath值"/path/to/input.pdf"替换为输入 PDF 文件的实际路径,并将"/path/to/output/folder"替换为所需的输出目录路径。
完整代码如下:
const pdfPoppler = require('pdf-poppler');
const pdfPath = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_files\\input.pdf';
const outputDir = 'C:\\Users\\hp\\Desktop\\NodeJS_PDFtoImage\\pdf_images';
async function convertPdfToImage(pdfPath, outputPath) {
const opts = {
format: 'jpeg', // You can choose other formats like png or tiff
out_dir: outputPath,
out_prefix: 'page',
page: null // Specify the page number here to convert a specific page, otherwise null to convert all pages
};
try {
await pdfPoppler.convert(pdfPath, opts);
console.log('PDF converted to image successfully!');
} catch (error) {
console.error('Error converting PDF to image:', error);
}
}
convertPdfToImage(pdfPath, outputDir);执行 Node.js 脚本
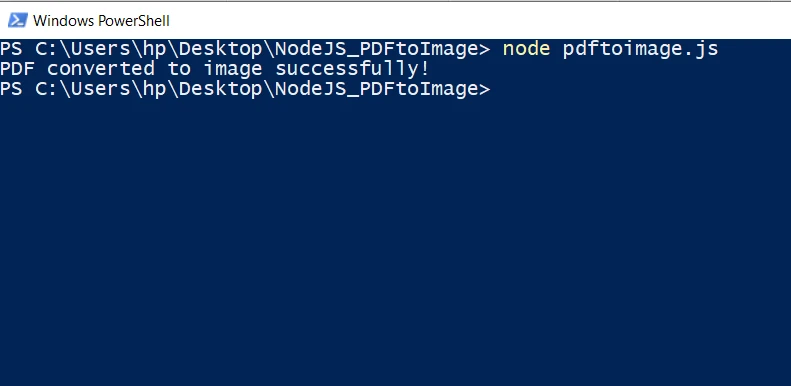
通过执行以下命令运行 Node.js 脚本:
node pdfToImage.jsnode pdfToImage.js这将运行 Node.js 脚本并使用pdf-poppler将 PDF 转换为图像文件。

输出文件夹

将 PDF 文件光栅化为 C# 中的图像
IronPDF for C# .NET
IronPDF 是一个多功能的 .NET 库,允许 C# 开发人员动态处理 PDF 文档。 它提供了全面的功能,可以在 C# 中创建、操作和转换 PDF 文件。
IronPDF 提供了一种使用 C# 将 PDF 文档转换为图像文件的便捷方式。 当需要从 PDF 文件中提取图像或生成图像缩略图时,此功能特别有用。
要使用 IronPDF 转换为图像,您可以按照下面的代码片段中的步骤操作:
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("input.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap [] pdfBitmaps = pdf.ToBitmap();
这就是使用 IronPDF 将 PDF 转换为图像文件如此简单的原因。 有关 PDF 到图像转换的更多详细信息,请访问此代码示例页面。
结论
在本文中,我们探讨了如何使用pdf-poppler包在 Node.js 中将 PDF 文件转换为图像。 通过遵循所述步骤,您可以将 PDF 到图像的转换功能集成到 Node.js 应用程序中,从而为程序化处理和操作 PDF 文档提供广泛的可能性。
另一方面,IronPDF 是一个强大的 C# 库,方便了 PDF 操作和转换任务。 其将 PDF 转换为图像的功能提供了一种便捷的方式来程序化地从 PDF 页面提取图像或生成图像表示。 通过利用 IronPDF 的功能,开发人员可以将 PDF 到图像转换功能无缝集成到他们的 C# 应用程序中。
IronPdf 可免费用于开发,也可授权用于商业用途。 此外,您还可以使用免费试用版的商业模式。