如何使用ChatGPT与IronPDF为C#开发人员
1.0 什么是 ChatGPT?
ChatGPT 是由 OpenAI 创建的人工智能 (AI) 聊天机器人。 术语"ChatGPT"结合了"Chat"这一单词,指的是系统的聊天功能,以及"GPT",代表生成预训练转换器,是一种大型语言模型 (LLM)。 OpenAI 的基本 GPT 模型,即 GPT-3.5 和 GPT-4,作为 ChatGPT 的基础,通过一种结合监督学习和强化学习的方法(包括机器学习、自然语言处理和人工智能)进行了精修,用于对话应用。 ChatGPT 可以理解并生成类似人类的文本。
本文将演示如何开发一个利用 OpenAI ChatGPT API 的 MAUI 应用程序,以接收消息、提供基于用户查询的结果,然后使用 IronPDF 将这些结果导出为 PDF 文件以供日后使用。
1.1 设置 OpenAI 账户
要注册 OpenAI 帐户,请执行以下操作:
- 访问 OpenAI 官方网站。
- 在网站的主页上找到并点击注册按钮。 这将带您进入账户创建表单。
- 完成注册表单的必要字段。
- 点击发送到您注册邮箱的验证链接以确认您的电子邮件地址。
- 如果您的注册成功,您应该能够通过输入注册时提供的登录信息访问您的 OpenAI 帐户。
1.2 获取 OpenAI API 密钥
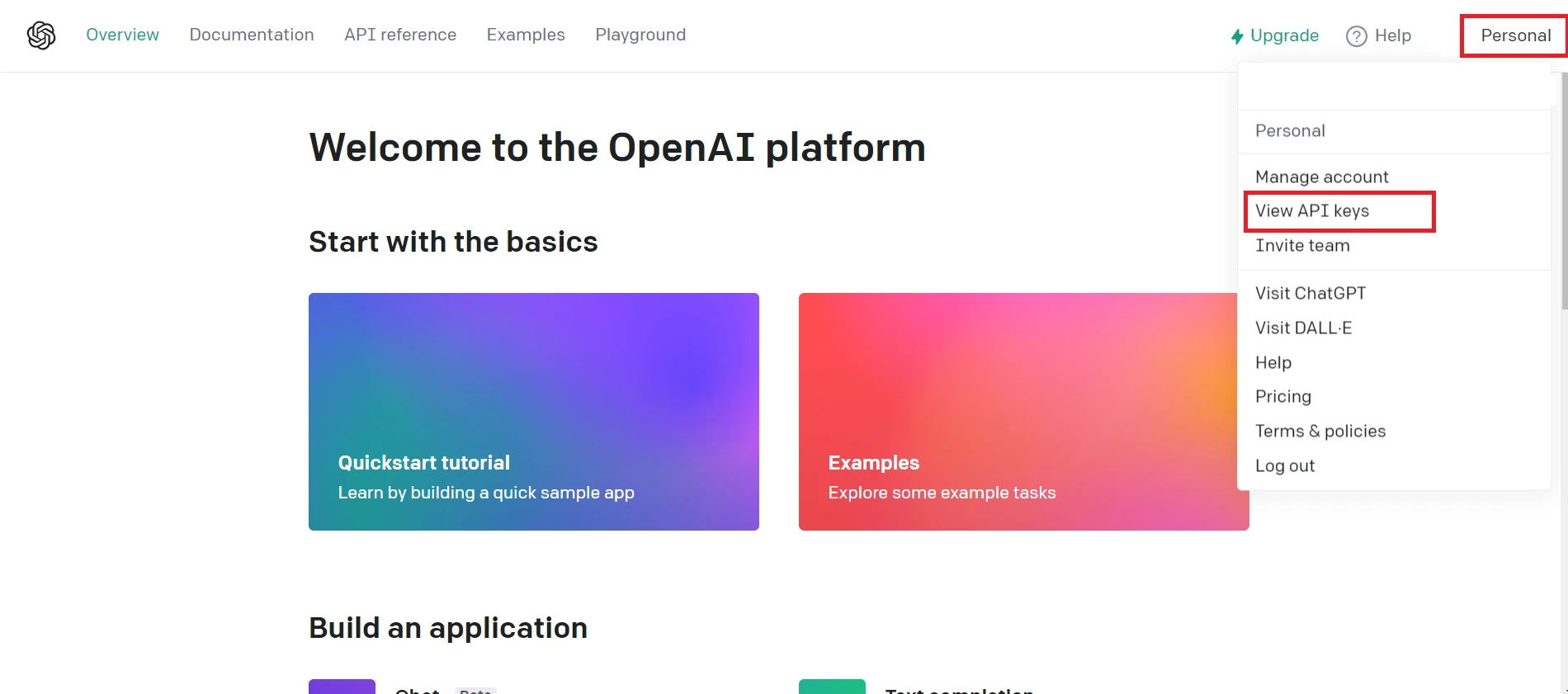
- 要访问 OpenAI,请访问网站并使用您的帐户信息登录。
 访问 OpenAI 网站
访问 OpenAI 网站
- 导航到 OpenAI 平台的 API 区域。 然后:账户设置 > 查看 API 密钥,您可以在此处找到。
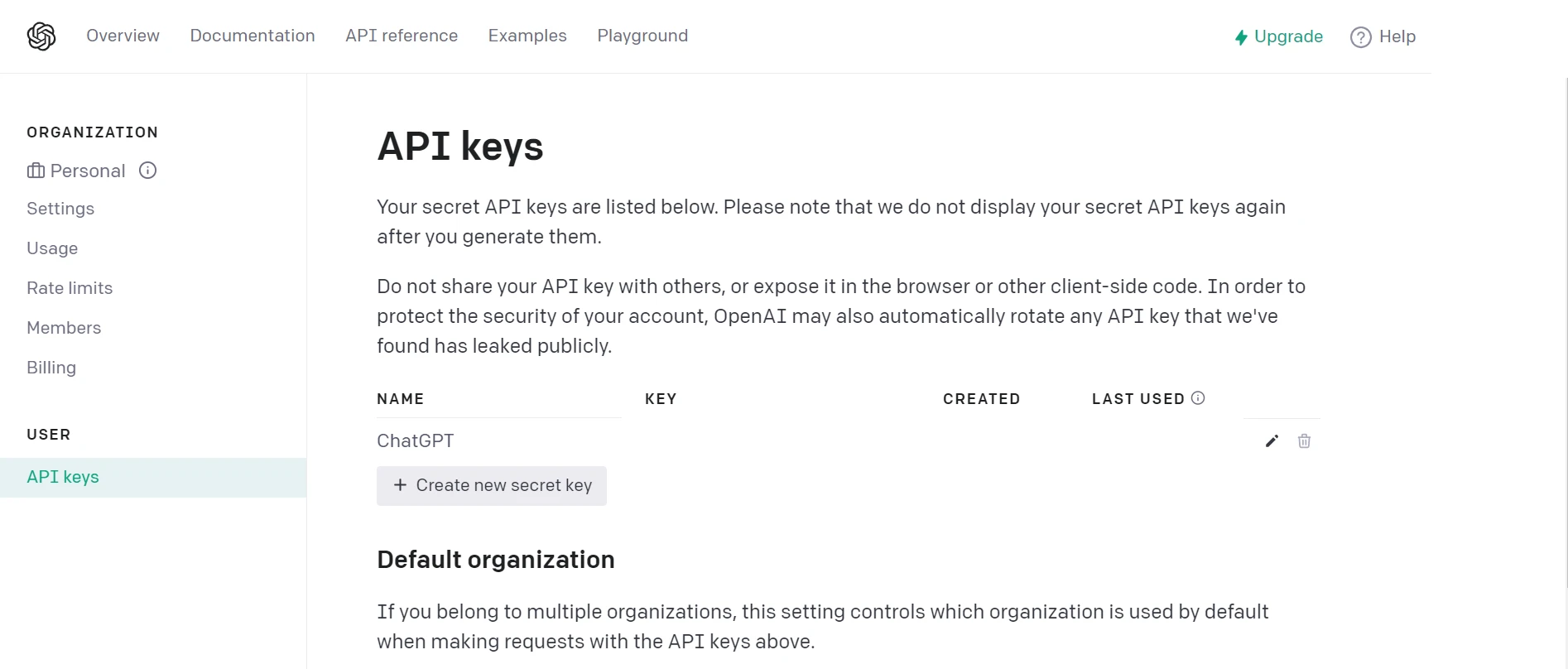
- 现在您可以创建一个新的秘密 API 密钥。
 创建 API 密钥
创建 API 密钥
2.0 开始使用 .NET MAUI 应用程序
您需要安装 Visual Studio 2022 和 .NET 7 框架以创建用 C# 编写的 .NET MAUI 应用程序。 接下来,请按照以下步骤创建并编写 .NET MAUI 应用程序。
2.1 打开 Visual Studio
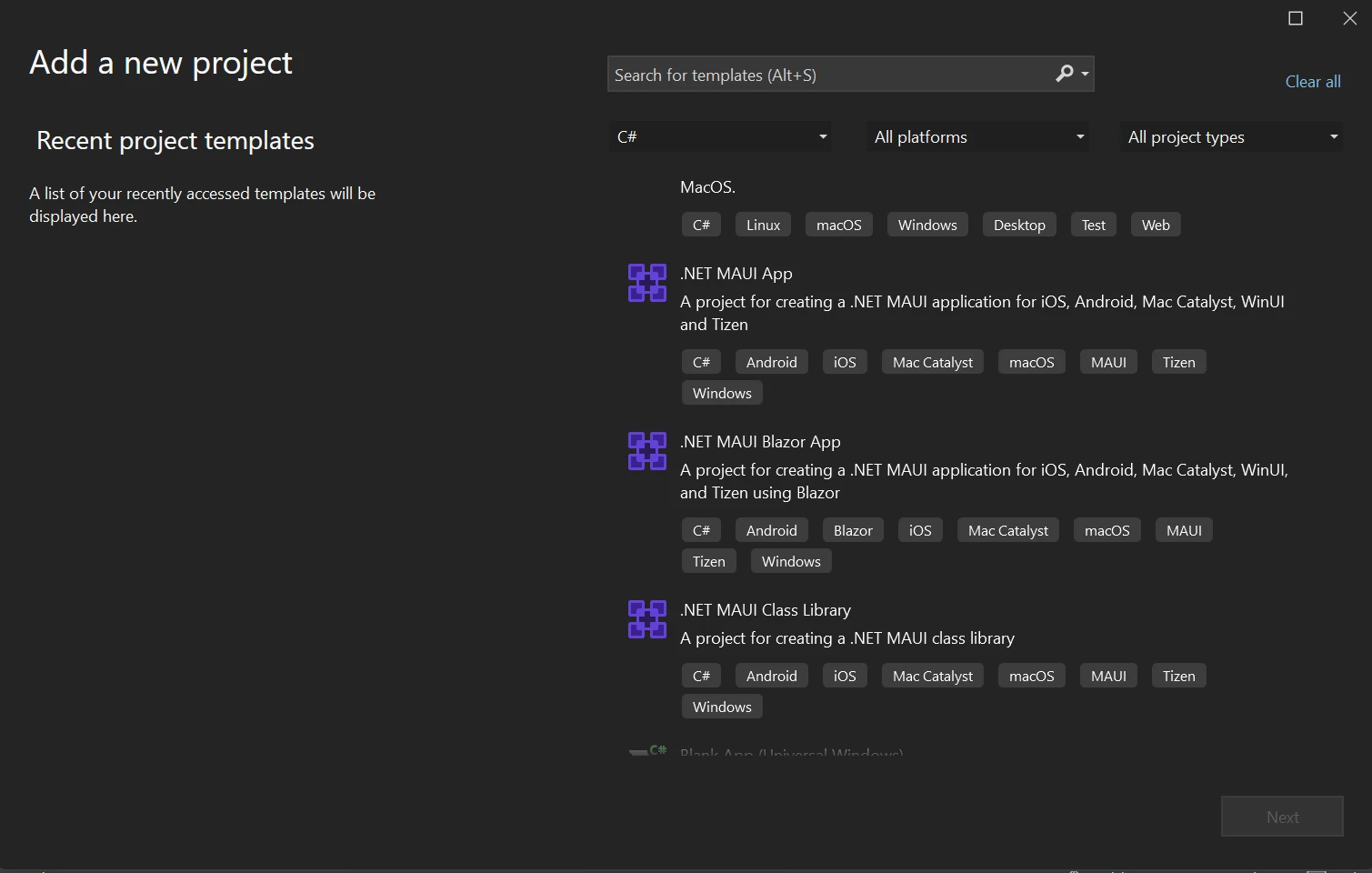
打开 Visual Studio,然后从菜单中选择"创建新项目",并在搜索字段中输入".NET MAUI"。
2.2 选择 .NET MAUI 应用程序
在 Visual Studio 中,从搜索结果列表中选择 .NET MAUI 应用程序模板。 选择完后,给它一个合适的名称并选择项目的位置。 配置完成后单击"下一步"。
 在 Visual Studio 中创建新 .NET MAUI 应用程序
在 Visual Studio 中创建新 .NET MAUI 应用程序
2.3 选择框架
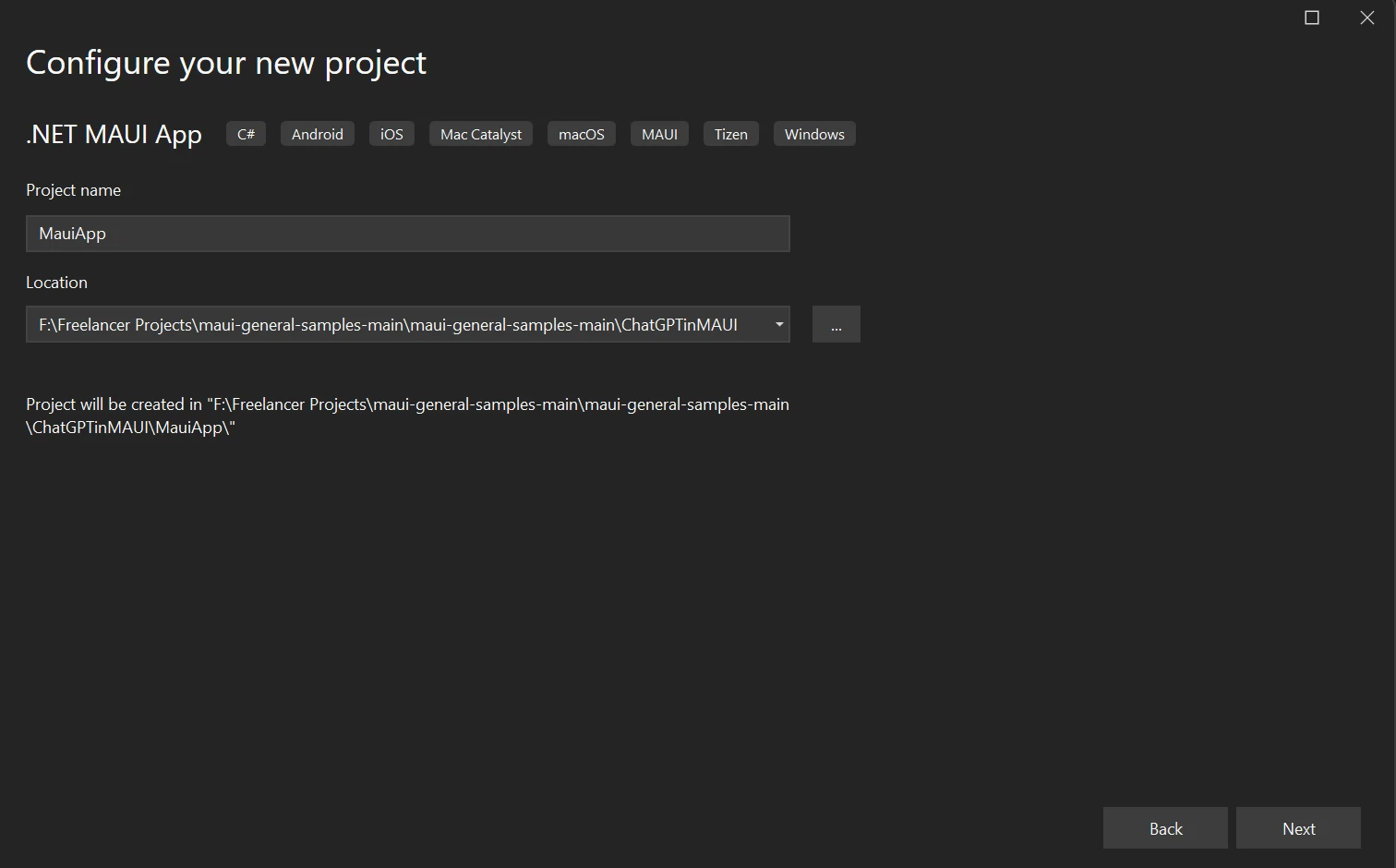
选择所需的框架; 然而,例如,建议选择最新的 .NET 框架。 在 Visual Studio 中选择框架版本后按 创建 按钮。
 配置新项目
配置新项目
在 Visual Studio 2022 中,将创建一个新的 .NET MAUI 项目。 默认情况下,.NET MAUI 开发了一个简单的计数器应用程序。
 .NET 框架选择
.NET 框架选择
通过修改 .NET MAUI 应用程序,可以集成 ChatGPT OpenAI 并使用 IronPDF C# PDF 库将结果导出为 PDF 文件到此平台的变体上。
2.4 安装 OpenAI 包
在 NuGet 包管理器控制台中输入下一个命令。
Install-Package OpenAI
此命令将安装 OpenAI 包,该包提供与 C# 交互 ChatGPT 所需的 API 访问。
2.5 安装 IronPDF
输入以下命令安装 IronPDF 包:
Install-Package IronPdf
上面的命令将 IronPDF 安装到 MAUI 项目中。 IronPDF 用于将 HTML 内容渲染为 PDF 文件,是从应用程序导出数据到 PDF 文档的关键部分。
3.0 什么是 IronPDF?
开发人员可以快速创建、读取和编辑 PDF 文档,因为 IronPDF 是一个强大的 PDF SDK 基础,用于 PDF 处理。 IronPDF 库使用 Chrome 引擎将 HTML 转换为 PDF。 库支持的众多 web 组件包括 MAUI、Xamarin、Blazor、Unity、HoloLens 应用程序、Windows 窗体、HTML、ASPX、Razor HTML、.NET Core、ASP.NET 和 WPF。 Microsoft.NET 和 .NET Core 编程可以在传统 Windows 应用程序和 ASP.NET Web 应用中使用。
借助 HTML5、JavaScript、CSS 和图像,IronPDF 使您可以创建美观的 PDF,并带有标题和页脚。 API 库包含一个强大的 HTML 到 PDF 转换器,可以处理 PDF,还包括一个独立的 PDF 转换工具和引擎,该引擎不依赖任何外部来源。
- 用户可以使用 IronPDF 从多种来源生成 PDF,包括图像文件、HTML、HTML5、ASPX 和 Razor/MVC 视图。
- 库提供了搜索文本的程序,从 PDF 页面中提取文本和图像的程序,以及将 PDF 页面转换为图像的程序。 它还提供了一个用于交互式表单填写和提交的程序。
- 库还提供链接作为 PDF 出版物的基础,并通过用户代理、代理、cookie、HTTP headers 和表单变量在 HTML 登录表单之后进行身份验证。
- IronPDF 接受用户名和密码以交换访问受密码保护的 PDF 文件。
要了解有关 IronPDF 的更多信息,请参阅HTML 到 PDF 转换教程页面。
4.0 使用 IronPDF 导出 ChatGPT API 结果
在"MauiProgram.cs"文件中添加以下代码:
builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});builder.Services.AddChatGpt(options =>
{
options.UseOpenAI("API key here"); // Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo; // Set the default model
options.MessageLimit = 10; // Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5); // Set message expiration time
});builder.Services.AddChatGpt(Sub(options)
options.UseOpenAI("API key here") ' Replace with your actual OpenAI API key
options.DefaultModel = OpenAIChatGptModels.Gpt35Turbo ' Set the default model
options.MessageLimit = 10 ' Limit number of messages per session
options.MessageExpiration = TimeSpan.FromMinutes(5) ' Set message expiration time
End Sub)下面的代码片段注册了一个 ChatGPT API 服务,应用程序中的其他类或页面可以使用该服务。
在应用程序主页面的页面加载方法中添加以下代码。 这有助于获取 ChatGPT 服务实例并将其存储到本地对象中。
_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();_chatGptClient = Handler.MauiContext.Services.GetService<IChatGptClient>();_chatGptClient = Handler.MauiContext.Services.GetService(Of IChatGptClient)()此代码从服务提供商中检索 ChatGPT 客户端实例,使主页面可以与 ChatGPT API 交互。
接下来,请创建如以下 XAML 代码所示的用户界面:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage><?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="ChatGPT_MauiApp.MainPage"
BackgroundColor="black">
<StackLayout>
<StackLayout Orientation="Horizontal" Spacing="25" Padding="30,0">
<ScrollView WidthRequest="700" HeightRequest="200" x:Name="scrollView">
<TableView Intent="Data" WidthRequest="700" x:Name="Table_View" BackgroundColor="DarkSlateGrey">
<TableRoot>
<!-- TableSection can be populated with dynamic data -->
</TableRoot>
</TableView>
</ScrollView>
</StackLayout>
<StackLayout Padding="30,0">
<Editor
x:Name="Userquest"
Text=""
HorizontalOptions="Start"
FontSize="12"
Placeholder=" Enter your Queries"
HeightRequest="25" WidthRequest="700" />
</StackLayout>
<StackLayout Padding="30,10,10,0">
<FlexLayout>
<Button
x:Name="Sendquery"
Text="Send Query"
SemanticProperties.Hint="Click to send query to BOT"
Clicked="SendqueryClicked"
HorizontalOptions="Center"
BackgroundColor="Green"
TextColor="WhiteSmoke" />
<Button
x:Name="Export"
Text="Export"
SemanticProperties.Hint="Click to export data"
Clicked="OnExportClicked"
HorizontalOptions="Center"
BackgroundColor="DodgerBlue"
TextColor="WhiteSmoke" />
</FlexLayout>
</StackLayout>
</StackLayout>
</ContentPage>上方的 ContentPage 定义了应用程序的 UI 布局。 用户可以输入查询,通过"发送查询"按钮与 ChatGPT API 进行交互,并使用"导出"按钮将结果导出为 PDF。 结果显示在 TableView 中。
下面是用于处理按钮点击和导出数据的代码后逻辑:
private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}private void OnExportClicked(object sender, EventArgs e)
{
StringBuilder db = new();
foreach (var tableSection in Table_View.Root.ToList())
{
foreach (var cell in tableSection)
{
if (cell is TextCell textCell)
{
db.Append("<p style='color:red;text-align:left;'>" + textCell.Text + "</p>");
db.Append("<p style='color:black;text-align:justify;'>" + textCell.Detail + "</p>");
}
}
}
// Create and save the PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf(db.ToString());
pdf.SaveAs("F:\\Download\\Demo.pdf");
}
private async void SendqueryClicked(object sender, EventArgs e)
{
if (!string.IsNullOrEmpty(Userquest.Text))
{
var query = Userquest.Text;
Userquest.Text = "";
var tableSection = AddQueryToTable(query);
ChatGptResponse response = await _chatGptClient.AskAsync(_sessionGuid, query);
var resp = response.GetMessage();
AddResponseToTable(tableSection, resp);
}
}
private TableSection AddQueryToTable(string query)
{
var textCell = new TextCell
{
Text = query,
TextColor = Colors.Red,
DetailColor = Colors.WhiteSmoke,
Detail = ""
};
var tableSection = new TableSection { textCell };
Table_View.Root.Add(tableSection);
return tableSection;
}
private void AddResponseToTable(TableSection section, string response)
{
if (section.FirstOrDefault() is TextCell textCell)
{
textCell.Detail = response;
}
}Private Sub OnExportClicked(ByVal sender As Object, ByVal e As EventArgs)
Dim db As New StringBuilder()
For Each tableSection In Table_View.Root.ToList()
For Each cell In tableSection
Dim tempVar As Boolean = TypeOf cell Is TextCell
Dim textCell As TextCell = If(tempVar, CType(cell, TextCell), Nothing)
If tempVar Then
db.Append("<p style='color:red;text-align:left;'>" & textCell.Text & "</p>")
db.Append("<p style='color:black;text-align:justify;'>" & textCell.Detail & "</p>")
End If
Next cell
Next tableSection
' Create and save the PDF
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdf = renderer.RenderHtmlAsPdf(db.ToString())
pdf.SaveAs("F:\Download\Demo.pdf")
End Sub
Private Async Sub SendqueryClicked(ByVal sender As Object, ByVal e As EventArgs)
If Not String.IsNullOrEmpty(Userquest.Text) Then
Dim query = Userquest.Text
Userquest.Text = ""
Dim tableSection = AddQueryToTable(query)
Dim response As ChatGptResponse = Await _chatGptClient.AskAsync(_sessionGuid, query)
Dim resp = response.GetMessage()
AddResponseToTable(tableSection, resp)
End If
End Sub
Private Function AddQueryToTable(ByVal query As String) As TableSection
Dim textCell As New TextCell With {
.Text = query,
.TextColor = Colors.Red,
.DetailColor = Colors.WhiteSmoke,
.Detail = ""
}
Dim tableSection As New TableSection From {textCell}
Table_View.Root.Add(tableSection)
Return tableSection
End Function
Private Sub AddResponseToTable(ByVal section As TableSection, ByVal response As String)
Dim tempVar As Boolean = TypeOf section.FirstOrDefault() Is TextCell
Dim textCell As TextCell = If(tempVar, CType(section.FirstOrDefault(), TextCell), Nothing)
If tempVar Then
textCell.Detail = response
End If
End Sub解释:
OnExportClicked方法使用 IronPDF 将从 UI 收集的 HTML 内容创建 PDF。 生成的 PDF 保存到指定位置。SendqueryClicked方法获取用户的查询,使用_chatGptClient将其发送到 OpenAI API,并显示响应。 它还将查询和响应添加到TableView。- 辅助方法
AddQueryToTable和AddResponseToTable协助将用户查询和聊天机器人响应更新到 UI 组件中。
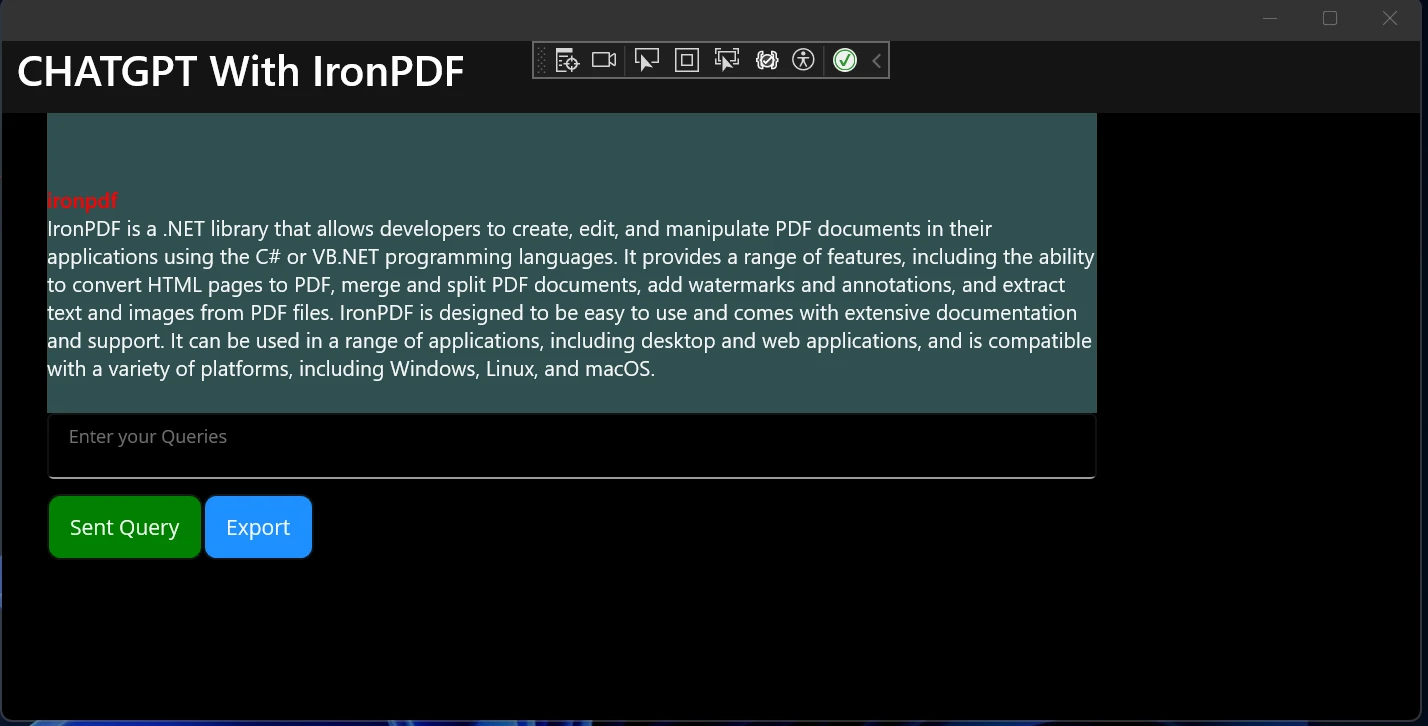
在添加上述代码后,尝试运行您的解决方案。 输入查询并通过单击"发送查询"按钮获取结果。 这将把用户的查询发送到 ChatGPT API 获取结果,并在屏幕上显示消息。
 在应用程序中添加文本查询
在应用程序中添加文本查询
点击"导出"按钮以将结果导出为 PDF。
 导出的 PDF 文件
导出的 PDF 文件
现在,我们已经能够使用 ChatGPT 创建聊天机器人,并使用 IronPDF 将聊天导出到 MAUI 应用程序中。使用上述概念,可以从 ChatGPT API 中包括图像、音频和视频来获得更准确的结果。
5.0 结论
本文的目的是开发一个利用 OpenAI ChatGPT API 的 MAUI 应用程序,以接收消息、提供基于用户查询的结果并将其作为 PDF 文件导出。为了提高建议的质量,请随意通过修改问题进行探索。 要查看不同的模型是否产生更好的结果,您还可以尝试修改" MauiProgram.cs "中的 AddChatGpt 方法中的 ChatGptModels 枚举值。
ChatGPT API 是一个强大的 AI 程序,允许我们提供基于用户查询的结果。 ChatGPT API 的费用根据发送的请求数量计算。 IronPDF 用于发起 API 请求并将结果导出为 PDF,以供将来使用,从而避免重复查询相同的 API 请求。
我们可以只需几行代码就可以使用 IronPDF 创建 PDF。 该应用程序适合初学者,仅需基本知识即可使用。 IronPDF 在任何方面都不依赖于其他包。 例如,它是一个单独包中的库。 IronPDF开发人员可以选择各种符合其需求的许可证。 还有一个免费试用版可供使用。 有关 IronPDF 的完整定价和许可信息,请参阅 IronPDF 许可页面。
常见问题解答
如何将ChatGPT与.NET MAUI应用程序集成?
要将ChatGPT与.NET MAUI应用程序集成,首先设置OpenAI账户并获取API密钥。然后,通过NuGet在项目中安装OpenAI包,并在您的应用程序中配置API以处理用户查询。
如何在MAUI应用中将API结果转换为PDF?
您可以使用IronPDF在MAUI应用中将API结果转换为PDF。在从ChatGPT API检索响应后,使用IronPDF的方法将HTML内容渲染为PDF。
设置ChatGPT驱动的MAUI应用时涉及哪些步骤?
要设置ChatGPT驱动的MAUI应用,在Visual Studio中创建一个新的.NET MAUI项目,安装OpenAI和IronPDF包,配置代码中的API设置,并编写处理查询和导出到PDF的逻辑。
IronPDF能否在创建PDF时处理HTML、JavaScript和CSS内容?
是的,IronPDF可以在创建PDF时处理HTML、JavaScript和CSS内容。它使用Chrome渲染引擎将HTML内容转换为PDF文档。
可以在我的应用程序中自定义ChatGPT API设置吗?
是的,您可以通过调整'MauiProgram.cs'文件中的参数,如模型类型、消息限制和过期时间,自定义应用程序中的ChatGPT API设置。
在MAUI应用中使用IronPDF的好处是什么?
IronPDF提供了一个强大的SDK用于创建、读取和编辑PDF。它支持将HTML内容转换为PDF、文本提取,并提供各种功能增强MAUI应用中的PDF处理。
IronPDF有免费试用版吗?
是的,IronPDF提供免费试用,允许开发人员在承诺购买许可证计划之前探索其功能和特性。
如何在MAUI中安装ChatGPT PDF项目所需的软件包?
使用Visual Studio中的NuGet包管理器控制台安装OpenAI和IronPDF软件包。执行Install-Package OpenAI和Install-Package IronPDF将它们添加到项目中。
IronPDF在处理PDF文档中扮演什么角色?
IronPDF用于创建、编辑和转换PDF文档。它允许开发人员将Web内容转换为PDF、执行文本搜索和提取图像,非常适合需要PDF功能的应用程序。
IronPDF 是否完全兼容 .NET 10?
是的,IronPDF 与 .NET 10 完全兼容。它支持所有主要的 .NET 版本——包括 .NET 10、9、8、7、6、Core 和 .NET Framework——并且设计为可在 .NET 10 项目中开箱即用,无需特殊配置。


















