Day.js npm(开发者如何使用)
在 JavaScript 中处理日期和时间一直是一个具有挑战性的任务,因为内置Date对象的限制和怪癖。 虽然本地Date对象提供了基本功能,但在可用性方面往往不够,导致开发人员需要寻找更强大的解决方案。 其中一个解决方案是Day.js,这是一个极简的 JavaScript 库用于解析、验证、操作和显示日期和时间。
本文探讨了 Day.js 的特性、好处和用法,展示了为什么它在开发者中越来越受欢迎。
什么是 Day.js?
Day.js 是一个轻量级的 JavaScript 库,为正确显示现代浏览器中的日期和时间提供了简单的 API。 它被设计为与类似现代 API Moment.js 的替代方案,后者是一个广泛使用但更庞大的库。 Day.js 的体积仅为 2kB(gzip 压缩后),使其成为对性能敏感的应用程序的绝佳选择。 尽管体积小巧,Day.js 库是 Moment.js 的一个替代方案,并提供覆盖大多数常见用例的强大功能。

关键特性
以下是 Day.js 库的一些关键特性:
- 轻量级:凭借其小巧的体积和先进的格式化选项,Day.js 确保您的应用程序保持快速高效。
- 不可变性:Day.js 对象是不可变的,这意味着方法不会改变原始对象,而是返回新的实例。
- 可链式 API:Day.js 中的方法可以串联在一起,使代码更易读和简洁。
- 国际化:Day.js 支持多种语言环境,便于日期和时间的本地化。
- 插件系统:模块化的插件系统使您可以在不增加核心库的情况下扩展 Day.js 功能。
- 兼容性:Day.js 设计为与 Moment.js API 兼容,便于迁移现有代码库。
安装
Day.js 可以通过 npm 或 yarn 轻松安装。 还可以直接通过 CDN 将其包含在 HTML 文件中。
使用 npm
npm install dayjsnpm install dayjs基本用法
Day.js 提供了对时区的广泛支持,使开发人员能够轻松地管理本地时间并精确地执行时间操作任务。 凭借其严格的解析能力,Day.js 确保对日期和时间值的准确解释,从而实现可靠和一致的结果。 无论是减去时间还是更新值,Day.js 使日期和时间的操作变得容易,并提供了创建新实例等附加功能以增强灵活性。
让我们来看一些使用 Day.js 的示例。
1. 创建日期
在 Day.js 中创建新的日期实例非常简单。 以下示例演示了这一点:
const dayjs = require('dayjs');
// Current date and time
const now = dayjs();
// Specific date and time
const specificDate = dayjs('2023-05-25');const dayjs = require('dayjs');
// Current date and time
const now = dayjs();
// Specific date and time
const specificDate = dayjs('2023-05-25');2. 格式化日期
Day.js 提供了一种灵活和强大的格式化日期方法:
const date = dayjs('2023-05-25');
// Format date as "YYYY-MM-DD"
console.log(date.format('YYYY-MM-DD')); // 2023-05-25
// Format date as "dddd, MMMM D, YYYY"
console.log(date.format('dddd, MMMM D, YYYY')); // Thursday, May 25, 2023const date = dayjs('2023-05-25');
// Format date as "YYYY-MM-DD"
console.log(date.format('YYYY-MM-DD')); // 2023-05-25
// Format date as "dddd, MMMM D, YYYY"
console.log(date.format('dddd, MMMM D, YYYY')); // Thursday, May 25, 20233. 解析日期
Day.js 可以从字符串解析日期对象,并以多种格式显示日期:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('05/25/2023', 'MM/DD/YYYY');
// Check if the dates are the same
console.log(date1.isSame(date2)); // trueconst date1 = dayjs('2023-05-25');
const date2 = dayjs('05/25/2023', 'MM/DD/YYYY');
// Check if the dates are the same
console.log(date1.isSame(date2)); // true4. 操作日期
Day.js 允许通过其可链式 API 轻松地操作日期:
const date = dayjs('2023-05-25');
// Add one week to the date
const nextWeek = date.add(1, 'week');
// Subtract one month from the date
const lastMonth = date.subtract(1, 'month');
console.log(nextWeek.format('YYYY-MM-DD')); // 2023-06-01
console.log(lastMonth.format('YYYY-MM-DD')); // 2023-04-25const date = dayjs('2023-05-25');
// Add one week to the date
const nextWeek = date.add(1, 'week');
// Subtract one month from the date
const lastMonth = date.subtract(1, 'month');
console.log(nextWeek.format('YYYY-MM-DD')); // 2023-06-01
console.log(lastMonth.format('YYYY-MM-DD')); // 2023-04-255. 比较日期
在 Day.js 中比较日期简单直观:
const date1 = dayjs('2023-05-25');
const date2 = dayjs('2023-06-01');
// Check if date1 is before date2
console.log(date1.isBefore(date2)); // true
// Check if date1 is after date2
console.log(date1.isAfter(date2)); // false
// Check if date1 is the same as date2
console.log(date1.isSame(date2)); // falseconst date1 = dayjs('2023-05-25');
const date2 = dayjs('2023-06-01');
// Check if date1 is before date2
console.log(date1.isBefore(date2)); // true
// Check if date1 is after date2
console.log(date1.isAfter(date2)); // false
// Check if date1 is the same as date2
console.log(date1.isSame(date2)); // false6. 本地化
Day.js 支持国际化 (i18n),以便于使用不同的语言环境:
const dayjs = require('dayjs');
const localizedFormat = require('dayjs/plugin/localizedFormat');
const localeData = require('dayjs/plugin/localeData');
const updateLocale = require('dayjs/plugin/updateLocale');
// Extend Day.js with plugins
dayjs.extend(localizedFormat);
dayjs.extend(localeData);
dayjs.extend(updateLocale);
// Set locale to French
dayjs.locale('fr');
// Display date in localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023
// Customize locale
dayjs.updateLocale('fr', {
months: ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet', 'août', 'septembre', 'octobre', 'novembre', 'décembre'],
weekdays: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
});
// Display date in customized localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023const dayjs = require('dayjs');
const localizedFormat = require('dayjs/plugin/localizedFormat');
const localeData = require('dayjs/plugin/localeData');
const updateLocale = require('dayjs/plugin/updateLocale');
// Extend Day.js with plugins
dayjs.extend(localizedFormat);
dayjs.extend(localeData);
dayjs.extend(updateLocale);
// Set locale to French
dayjs.locale('fr');
// Display date in localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023
// Customize locale
dayjs.updateLocale('fr', {
months: ['janvier', 'février', 'mars', 'avril', 'mai', 'juin', 'juillet', 'août', 'septembre', 'octobre', 'novembre', 'décembre'],
weekdays: ['dimanche', 'lundi', 'mardi', 'mercredi', 'jeudi', 'vendredi', 'samedi']
});
// Display date in customized localized format
console.log(dayjs().format('dddd, MMMM D, YYYY')); // jeudi, mai 25, 2023使用 Day.js 与 IronPDF 在 Node.js 中将日期添加到 PDF
结合 Day.js 这个轻量级 JavaScript 日期库包的强大功能与 IronPDF 这一多功能 PDF 生成和操作库,使开发人员能够高效地在其 PDF 文档中处理日期。
IronPDF - Node.js 的 PDF 库
IronPDF 为 Node.js 提供了一个全面的库,使开发人员能够在其 Node.js 应用程序中无缝地创建、操作和交互 PDF 文档。 提供丰富的功能集,IronPDF 简化了如根据 HTML、网站 URL 或现有文档生成 PDF、添加文本、图像和交互元素以及准确地将 HTML 转换为 PDF 的工作。

有关 IronPDF for Node.js 的更详细信息,请访问此文档页面。
快速入门
首先,确保您已经安装了所需的软件包。 您可以通过 npm 安装 Day.js 和 IronPDF:
npm i @ironsoftware/ironpdf
添加带日期的数字签名
IronPDF 还支持在 PDF 中添加数字签名。 以下是如何使用 Day.js 带时间戳添加签名。
import dayjs from 'dayjs';
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Import a PDF
const pdf = await PdfDocument.open("sample.pdf");
// Get the current date and time for the signature
const signatureDate = dayjs().toDate();
// Sign the PDF with a digital certificate
await pdf.signDigitalSignature({
certificatePath: "IronSoftware.pfx",
certificatePassword: "123456",
signingReason: "To show how to sign a PDF",
signingLocation: "Chicago, USA",
signatureDate: signatureDate,
signatureImage: {
SignatureImagePath: "logo.png"
}
});
// Save the signed PDF
await pdf.saveAs("signed_with_date.pdf");
})();import dayjs from 'dayjs';
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
// Import a PDF
const pdf = await PdfDocument.open("sample.pdf");
// Get the current date and time for the signature
const signatureDate = dayjs().toDate();
// Sign the PDF with a digital certificate
await pdf.signDigitalSignature({
certificatePath: "IronSoftware.pfx",
certificatePassword: "123456",
signingReason: "To show how to sign a PDF",
signingLocation: "Chicago, USA",
signatureDate: signatureDate,
signatureImage: {
SignatureImagePath: "logo.png"
}
});
// Save the signed PDF
await pdf.saveAs("signed_with_date.pdf");
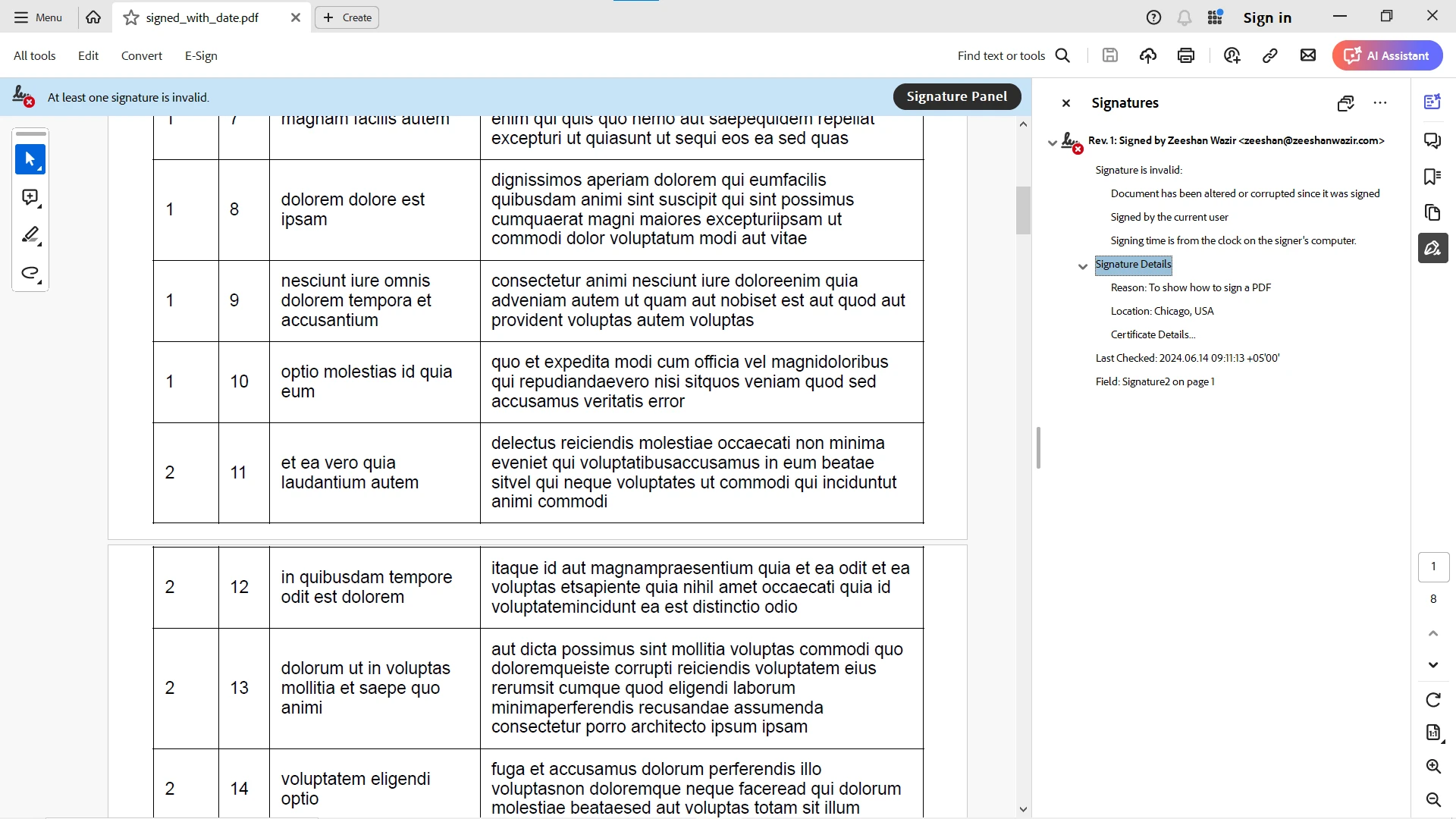
})();以下是输出结果:

您还可以使用现成的 代码示例 立即在您的 Node.js 应用程序中开始使用该库。 要进一步探索,您还可以访问此API 参考页面。
结论
Day.js 是一个强大且高效的库,用于管理 JavaScript 中的日期和时间。 其轻量级特性、对不可变数据结构的支持以及与 Moment.js 的兼容性,使其对于希望在处理日期和时间操作时不增加应用程序显著开销的开发人员而言具有吸引力。
通过将 Day.js 与 IronPDF 集成,开发人员可以轻松地在其 PDF 文档中处理日期。 无论是从 URL 或 HTML 字符串生成 PDF,还是添加带有时间戳的数字签名,Day.js 都提供了一种简单而强大的日期管理方式。 这种组合增强了您的 Node.js 应用程序的功能,允许强大且动态的 PDF 文档管理。
体验IronPDF从$799开始。 亲自体验强大的 PDF 生成和 PDF 操作。 立即试用!




















