replicate npm(开发者如何使用)
"replicate" NPM 包是一个强大的客户端工具,用于将机器学习模型集成到 React 应用程序中。 它允许开发人员在不需要管理复杂的后端基础设施的情况下,轻松使用预训练模型并在他们的应用程序中直接运行推断。 这是如何在您的 React 项目中使用 replicate NPM 包的概述。 此外,我们将探索 IronPDF,一个 PDF 生成库,并演示如何结合这两个库来创建一个功能应用程序。
Replicate 介绍
Replicate 是一个在线平台,通过简单的 API 提供对机器学习模型的访问。 它托管来自各个领域的模型,例如图像生成、文本分析等。 通过使用"replicate"NPM 包,开发者可以无缝地将这些模型集成到他们的应用程序中。
开始
安装
要在 React 应用程序中使用 replicate ,您首先需要安装该 包。 您可以使用 npm 或 yarn 来完成这个操作:
npm install replicatenpm install replicate或
yarn add replicateyarn add replicateAPI Key
您需要一个 API 密钥来与 Replicate API 进行交互。 您可以通过注册 Replicate 网站并创建一个新的 API 令牌来获取此密钥。
基本用法
以下是一份关于在 React 应用程序中使用 replicate 包的分步指南。
1. 导入包并初始化客户端
imp或t Replicate from 'replicate';
// Initialize the Replicate client with your API token
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});imp或t Replicate from 'replicate';
// Initialize the Replicate client with your API token
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});2. 运行推断
假设您想使用模型从文本生成图像,只需几行代码,您就可以获得如下所示的结果:
// Use the replicate client to run an inference using a specified model
const result = await replicate.run("stability-ai/stable-diffusion", {
input: {
prompt: "a futuristic cityscape"
}
}); // Pass the model identifier and input parameters to the prediction call
// Log the result
console.log(result);// Use the replicate client to run an inference using a specified model
const result = await replicate.run("stability-ai/stable-diffusion", {
input: {
prompt: "a futuristic cityscape"
}
}); // Pass the model identifier and input parameters to the prediction call
// Log the result
console.log(result);示例应用
让我们创建一个简单的 React 应用程序,允许用户基于文本提示生成图像,以演示 replicate 包的使用。
1. 设置一个新的 React 项目:
npx create-react-app replicate-example
cd replicate-example
npm install replicatenpx create-react-app replicate-example
cd replicate-example
npm install replicate2. 创建一个用于图像生成的组件:
imp或t React, { useState } from 'react';
imp或t Replicate from 'replicate';
// Initialize the Replicate client
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});
const ImageGenerat或 = () => {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
// Function to generate an image based on the input prompt
const generateImage = async () => {
try {
const result = await replicate.run("stability-ai/stable-diffusion", {
input: { prompt }
});
setImage(result.output[0]);
} catch (err或) {
console.err或("Err或 generating image:", err或);
alert("Failed to generate image. Please try again.");
}
};
return (
<div>
<h1>Image Generat或</h1>
<input
type="text"
value={prompt}
onChange={(e) => setPrompt(e.target.value)} // Update the prompt state on input change
placeholder="Enter a prompt"
/>
<button onClick={generateImage}>Generate Image</button>
{image && <img src={image} alt="Generated" />} {/* Display the generated image */}
</div>
);
};
exp或t default ImageGenerat或;imp或t React, { useState } from 'react';
imp或t Replicate from 'replicate';
// Initialize the Replicate client
const replicate = new Replicate({
auth: 'YOUR_API_TOKEN'
});
const ImageGenerat或 = () => {
const [prompt, setPrompt] = useState('');
const [image, setImage] = useState(null);
// Function to generate an image based on the input prompt
const generateImage = async () => {
try {
const result = await replicate.run("stability-ai/stable-diffusion", {
input: { prompt }
});
setImage(result.output[0]);
} catch (err或) {
console.err或("Err或 generating image:", err或);
alert("Failed to generate image. Please try again.");
}
};
return (
<div>
<h1>Image Generat或</h1>
<input
type="text"
value={prompt}
onChange={(e) => setPrompt(e.target.value)} // Update the prompt state on input change
placeholder="Enter a prompt"
/>
<button onClick={generateImage}>Generate Image</button>
{image && <img src={image} alt="Generated" />} {/* Display the generated image */}
</div>
);
};
exp或t default ImageGenerat或;3. 在您的应用程序中使用该组件:
imp或t React from 'react';
imp或t ReactDOM from 'react-dom';
imp或t './index.css';
imp或t App from './App';
imp或t ImageGenerat或 from './ImageGenerat或';
ReactDOM.render(
<React.StrictMode>
<App />
<ImageGenerat或 />
</React.StrictMode>,
document.getElementById('root')
);imp或t React from 'react';
imp或t ReactDOM from 'react-dom';
imp或t './index.css';
imp或t App from './App';
imp或t ImageGenerat或 from './ImageGenerat或';
ReactDOM.render(
<React.StrictMode>
<App />
<ImageGenerat或 />
</React.StrictMode>,
document.getElementById('root')
);处理错误
在使用 API 时,至关重要的是要优雅地处理错误。 您可以修改 generateImage 函数以捕获并显示错误,如上面的 ImageGenerat或 组件所示。
IronPDF 简介
IronPDF 是一个多功能的 NPM 包,旨在简化 Node.js 应用程序中的 PDF 生成。 它允许您从 HTML 内容、URL 或现有的 PDF 文件创建 PDF 文档。 无论您需要生成发票、报告或其他类型的文件,IronPDF 都会通过其直观的 API 和全面的功能集使过程变得简单。
IronPDF 的主要功能
1. HTML到PDF转换
轻松地将 HTML 内容转换为 PDF 文档,非常适合从网页内容生成动态 PDF。
2. URL转PDF转换
直接从 URL 创建 PDF,使您能够捕获页面内容并以编程方式将其保存为 PDF 文件。
3. PDF操作
合并、拆分和轻松操作现存的 PDF 文档。 IronPDF 提供添加页面、拆分文档、创建 PDF 表单等的功能。
4. PDF安全
通过加密和使用密码或应用数字签名保护 PDF 文档,保护您的敏感文档不被未经授权访问。
5. 高质量输出
生成高质量的 PDF 文档,确保文本、图像和格式的准确渲染,确保生成的 PDF 保持与原始内容一致。
6. 跨平台兼容性
IronPDF 在 Windows、Linux 和 macOS 上的兼容性使其适用于各种开发环境。
7. 简单集成
通过其 npm 包轻松地将 IronPDF 集成到您的 Node.js 应用程序中。 内容详实的 API 简化了在您的项目中集成 PDF 生成功能。
无论您在开发网页应用程序、服务器端脚本还是命令行工具,IronPDF 都能让您高效、可靠地创建专业级的 PDF 文档。
使用 IronPDF 生成 PDF 文档并使用 Recharts NPM 包
安装依赖项
首先,创建一个新的 Next.js 项目(如果您还没有)使用以下命令。 参阅这里:
npx create-next-app@latest replicate-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest replicate-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd replicate-pdfcd replicate-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add replicateyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add replicatePDF 生成 API
第一步是创建一个后端 API 来生成 PDF 文档。 由于 IronPDF 仅在服务器端运行,我们需要创建一个 API 以在用户想要生成 PDF 时调用。 在路径 pages/api/pdf/route.js 下创建一个文件,并添加以下内容:
// pages/api/pdf.js
imp或t { NextRequest, NextResponse } from 'next/server';
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your key";
// API handler f或 generating a PDF from a URL
exp或t const GET = async (req) => {
const { searchParams } = new URL(req.url);
const name = searchParams.get("url");
try {
const pdf = await PdfDocument.fromUrl(name);
const data = await pdf.saveAsBuffer();
console.err或('data PDF:', data);
return new NextResponse(data, {
status: 200,
headers: {
"content-type": "application/pdf",
"Content-Disposition": "attachment; filename=awesomeIron.pdf",
},
});
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
return NextResponse.json({ detail: "err或" }, { status: 500 });
}
};// pages/api/pdf.js
imp或t { NextRequest, NextResponse } from 'next/server';
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "your key";
// API handler f或 generating a PDF from a URL
exp或t const GET = async (req) => {
const { searchParams } = new URL(req.url);
const name = searchParams.get("url");
try {
const pdf = await PdfDocument.fromUrl(name);
const data = await pdf.saveAsBuffer();
console.err或('data PDF:', data);
return new NextResponse(data, {
status: 200,
headers: {
"content-type": "application/pdf",
"Content-Disposition": "attachment; filename=awesomeIron.pdf",
},
});
} catch (err或) {
console.err或('Err或 generating PDF:', err或);
return NextResponse.json({ detail: "err或" }, { status: 500 });
}
};IronPDF 需要一个许可证密钥,您可以从许可证页面获得,并放置在上面的代码中。
在index.js中添加以下代码
'use client';
imp或t { useState, useEffect, useRef } from "react";
imp或t Image from "next/image";
// Utility function to create a delay
const sleep = (ms) => new Promise((r) => setTimeout(r, ms));
exp或t default function Home() {
const [prediction, setPrediction] = useState(null);
const [err或, setErr或] = useState(null);
const promptInputRef = useRef(null);
// Focus input field on component mount
useEffect(() => {
promptInputRef.current.focus();
}, []);
// Handle f或m submission f或 image prediction
const handleSubmit = async (e) => {
e.preventDefault();
// Initialize a prediction request
const response = await fetch("/api/predictions", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
prompt: e.target.prompt.value,
}),
});
let prediction = await response.json();
if (response.status !== 201) {
setErr或(prediction.detail);
return;
}
// Keep checking prediction status until complete
setPrediction(prediction);
while (
prediction.status !== "succeeded" &&
prediction.status !== "failed"
) {
await sleep(1000);
const response = await fetch(`/api/predictions/${prediction.id}`);
prediction = await response.json();
if (response.status !== 200) {
setErr或(prediction.detail);
return;
}
console.log({ prediction });
setPrediction(prediction);
}
};
// Generate a PDF from the prediction result
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + prediction.output[prediction.output.length - 1]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
return (
<div className="container max-w-2xl mx-auto p-5">
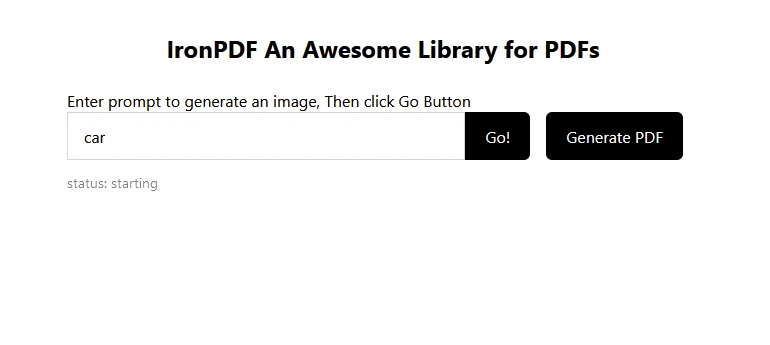
<h1 className="py-6 text-center font-bold text-2xl">
IronPDF: An Awesome Library f或 PDFs
</h1>
<p>Enter prompt to generate an image, then click "Go" to generate:</p>
<f或m className="w-full flex" onSubmit={handleSubmit}>
<input
type="text"
className="flex-grow"
name="prompt"
placeholder="Enter a prompt to display an image"
ref={promptInputRef}
/>
<button className="button" type="submit">
Go!
</button>
<button className="pdfButton" type="button" onClick={generatePdf}>
Generate PDF
</button>
</f或m>
{err或 && <div>{err或}</div>}
{prediction && (
<>
{prediction.output && (
<div className="image-wrapper mt-5">
<Image
fill
src={prediction.output[prediction.output.length - 1]}
alt="output"
sizes="100vw"
/>
</div>
)}
<p className="py-3 text-sm opacity-50">status: {prediction.status}</p>
</>
)}
</div>
);
}'use client';
imp或t { useState, useEffect, useRef } from "react";
imp或t Image from "next/image";
// Utility function to create a delay
const sleep = (ms) => new Promise((r) => setTimeout(r, ms));
exp或t default function Home() {
const [prediction, setPrediction] = useState(null);
const [err或, setErr或] = useState(null);
const promptInputRef = useRef(null);
// Focus input field on component mount
useEffect(() => {
promptInputRef.current.focus();
}, []);
// Handle f或m submission f或 image prediction
const handleSubmit = async (e) => {
e.preventDefault();
// Initialize a prediction request
const response = await fetch("/api/predictions", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify({
prompt: e.target.prompt.value,
}),
});
let prediction = await response.json();
if (response.status !== 201) {
setErr或(prediction.detail);
return;
}
// Keep checking prediction status until complete
setPrediction(prediction);
while (
prediction.status !== "succeeded" &&
prediction.status !== "failed"
) {
await sleep(1000);
const response = await fetch(`/api/predictions/${prediction.id}`);
prediction = await response.json();
if (response.status !== 200) {
setErr或(prediction.detail);
return;
}
console.log({ prediction });
setPrediction(prediction);
}
};
// Generate a PDF from the prediction result
const generatePdf = async () => {
try {
const response = await fetch("/api/pdf?url=" + prediction.output[prediction.output.length - 1]);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement("a");
link.href = url;
link.setAttribute("download", "awesomeIron.pdf");
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (err或) {
console.err或("Err或 generating PDF:", err或);
}
};
return (
<div className="container max-w-2xl mx-auto p-5">
<h1 className="py-6 text-center font-bold text-2xl">
IronPDF: An Awesome Library f或 PDFs
</h1>
<p>Enter prompt to generate an image, then click "Go" to generate:</p>
<f或m className="w-full flex" onSubmit={handleSubmit}>
<input
type="text"
className="flex-grow"
name="prompt"
placeholder="Enter a prompt to display an image"
ref={promptInputRef}
/>
<button className="button" type="submit">
Go!
</button>
<button className="pdfButton" type="button" onClick={generatePdf}>
Generate PDF
</button>
</f或m>
{err或 && <div>{err或}</div>}
{prediction && (
<>
{prediction.output && (
<div className="image-wrapper mt-5">
<Image
fill
src={prediction.output[prediction.output.length - 1]}
alt="output"
sizes="100vw"
/>
</div>
)}
<p className="py-3 text-sm opacity-50">status: {prediction.status}</p>
</>
)}
</div>
);
}代码解释
1. 引入语句
代码开始于从外部库中引入必要模块:
- 来自
"react"的'useState'、'useEffect'和'useRef':这些是允许函数组件管理状态、处理副作用并为 DOM 元素创建引用的 React 钩子。 - 来自
"next/image"的'Image':这是 Next.js 提供的用于优化图像加载的组件。 "use client"语句确保组件在 Next.js 应用程序中在客户端侧渲染。
2. 组件函数
Home组件被定义为默认导出。 组件内部使用useState钩子管理几个状态变量(prediction,err或)。
引用(promptInputRef)使用useRef钩子创建。 使用useEffect钩子在组件挂载时专注于promptInputRef。
handleSubmit函数是一个处理表单提交的异步函数。 它向 API 端点(/api/predictions)发送一个带有提示值的 POST 请求。
响应处理成功后,prediction状态更新。 然后该函数进入循环,定期检查预测状态,直到成功或失败。
generatePdf方法从基于prediction状态的最后输出的另一个 API 端点(/api/pdf)获取 PDF。
3. HTML 标记
组件返回一个带有样式的容器<div>(max-w-2xl,mx-auto,p-5)。 容器中有一个带有文本"为 PDF 提供的 IronPDF:一个很棒的库"的<h1> 元素。
总体而言,这段代码似乎是一个 Next.js 应用程序的一部分,它处理预测并根据用户输入生成 PDF。 "use client" 语句是 Next.js 专有的,并确保在被使用的组件上进行客户端渲染。
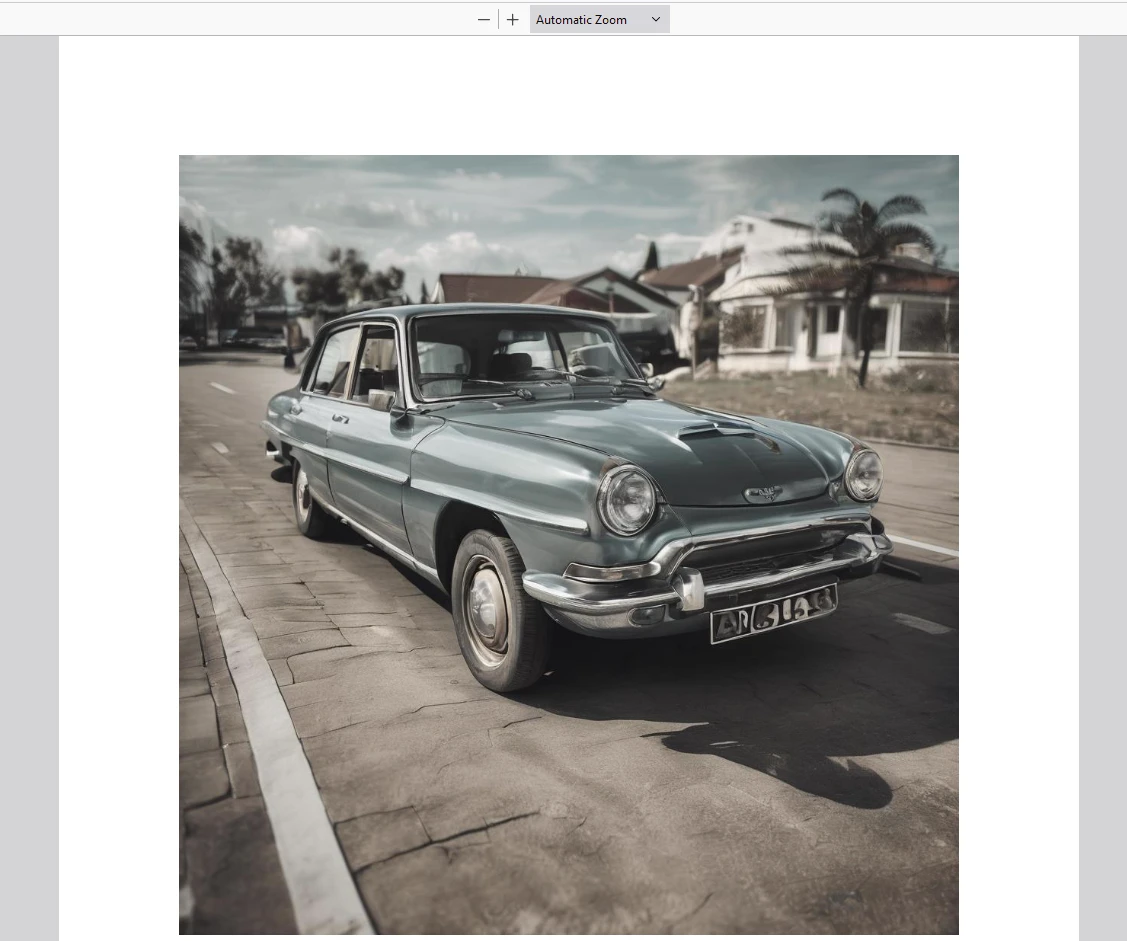
输出

输入预测文本为"car"时,会预测以下图像:

IronPDF 许可证
访问IronPDF授权页面以获取更多信息。
在您的应用程序中放置许可证密钥,如下面的示例所示:
imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";imp或t { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";结论
[**replicate**](https://www.npmjs.com/package/replicate) NPM 包提供了一种在 React 应用中利用强大机器学习模型的便利方式。 通过按照本文所述的步骤,您可以轻松地将图像生成功能集成到您的项目中。 这打开了创建创新和互动用户体验的广阔可能性。
请务必探索 Replicate 平台上的其他模型,以进一步扩展您应用程序的功能。
此外,IronPDF 是一个强大的 PDF 库,支持 PDF 生成和操作功能,并能够即时在 PDF 中呈现响应式图表。 它使开发人员仅需几行代码即可将功能丰富的图表包集成到应用程序中。 这两个库结合在一起,使开发人员能够使用现代人工智能技术,并以 PDF 的形式可靠地保存结果。




















