sockjs NPM(开发者如何使用)
SockJS和IronPDF在构建在线应用程序时发挥着不同但互补的作用。 一种称为SockJS的JavaScript包提供了一种用于客户端-服务器通信的双向HTTP API,类似于WebSockets。 它使网页浏览器和服务器能够实时和通过事件进行通信,从而实现类似聊天室、新闻直播和团队合作工具的应用。 然而,在Node.js环境中,IronPDF是一个强大的JavaScript库,它为以编程方式生成和修改PDF文档提供支持。
虽然IronPDF允许动态创建和管理PDF文档,但SockJS客户端通过跨域通信通道管理在线应用程序中的实时数据交换和协作功能。 通过将SockJS服务器端与IronPDF集成,开发人员可以轻松生成和提供基于动态数据或用户交互的PDF文档,同时增强其应用程序的实时更改。 通过这种组合,开发人员可以设计出支持多种用例的复杂在线应用程序,包括文档密集型应用程序和协作平台,利用实时通信和动态PDF创建。
SockJS NPM是什么?
SockJS是一个浏览器端JavaScript库,用于促进Web客户端和服务器之间的实时、双向通信。 它抽象了WebSocket,并提供了如HTTP长轮询和XHR流等备选传输协议的回退机制,以确保在各种Web浏览器和环境中的兼容性。 它提供了一个简单的JavaScript API,用于建立和管理连接,并处理连接打开、消息接收和关闭等事件。 此外,SockJS还包括一个命令行客户端用于测试和调试,使其在开发和生产环境中用途广泛。 总体而言,SockJS JavaScript对象简化了Web应用程序中实时功能的实现,支持可扩展且响应迅速的通信通道。

SockJS的关键特性
跨浏览器兼容性
SockJS确保在众多Web浏览器和环境中行为和功能的一致性。
回退机制
如果WebSocket连接不可用或失败,SockJS可以透明地切换到其他传输协议,如HTTP长轮询、XHR流甚至是JSONP轮询。
实时通信
它允许服务器端应用(通常使用Node.js或其他服务器端技术)和客户端JavaScript应用(运行在浏览器中)以实时和事件驱动的方式进行通信。
易用性
由于SockJS提供了一个等同于WebSocket的简单API,开发者可以轻松将其加入和使用在他们的项目中。
可扩展性
通过支持多种传输协议和回退技术,SockJS促进了可扩展应用的开发,可以管理大量并发连接和各种网络状况。
易于集成
通过提供一个简单的API,使得开发者可以将其实时功能实现集成到他们的Web应用中,无需复杂的低级别网络编程。
传输协议抽象:
SockJS抽象了WebSocket、HTTP长轮询和其他底层传输协议。 由于其适应性,即使在WebSocket连接受限或不可用的情况下,也能确保可靠的通信。
创建和配置SockJS
通常您需要在客户端(在您的浏览器中)和服务器端(使用浏览器或服务器框架如Node.js)上设置SockJS,以便在在线应用中为实时通信构建和配置它。 以下是创建和配置SockJS的基本操作指南:
安装SockJS
SockJS可以通过NPM安装或直接通过CDN引入:
npm install sockjs-clientnpm install sockjs-client在您的HTML中包含SockJS
在您创建的HTML文件中包含SockJS JavaScript库:
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script><script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>初始化SockJS连接
在您的JavaScript文件(如app.js)中创建一个SockJS实例,并连接到您的服务器:
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS("http://localhost:3000/socket");
// Event handlers
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example function to send a message
function sendMessage(message) {
sock.send(message);
}
</script>
Enter the Message:
</body>
</html><html lang="en">
<head>
<meta charset="UTF-8" />
<title>SockJS + IronPDF Example</title>
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS("http://localhost:3000/socket");
// Event handlers
sock.onopen = function () {
console.log("Connection opened");
};
sock.onmessage = function (e) {
console.log("Message received:", e.data);
};
sock.onclose = function () {
console.log("Connection closed");
};
// Example function to send a message
function sendMessage(message) {
sock.send(message);
}
</script>
Enter the Message:
</body>
</html>使用您的服务器端WebSocket端点的URL替代"http://localhost:3000/socket"。

服务器端设置
安装SockJS-Node
使用npm安装SockJS-Node包:
npm install sockjsnpm install sockjs配置SockJS服务器
在您的Node.js服务器中配置SockJS:
// Import necessary modules
const http = require('http');
const sockjs = require('sockjs');
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
// Install SockJS handlers
sockjsServer.installHandlers(server, { prefix: '/socket' });
// Define SockJS event handlers
sockjsServer.on('connection', function(conn) {
console.log('Client connected');
conn.on('data', function(message) {
console.log('Received message:', message);
// Handle incoming messages from client
});
conn.on('close', function() {
console.log('Client disconnected');
});
});
// Start the server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});// Import necessary modules
const http = require('http');
const sockjs = require('sockjs');
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the server to an HTTP server instance
const server = http.createServer();
// Install SockJS handlers
sockjsServer.installHandlers(server, { prefix: '/socket' });
// Define SockJS event handlers
sockjsServer.on('connection', function(conn) {
console.log('Client connected');
conn.on('data', function(message) {
console.log('Received message:', message);
// Handle incoming messages from client
});
conn.on('close', function() {
console.log('Client disconnected');
});
});
// Start the server
const PORT = 3000;
server.listen(PORT, function() {
console.log(`Server listening on port ${PORT}`);
});确保服务器端代码定制以满足您的应用需求,并与您已有的服务器框架或配置配合使用。

跨域请求(CORS):如果您的服务器和客户端在不同域上,确保服务器有效处理CORS设置。
错误处理:根据应用规范实施错误处理和安全措施(如身份验证和授权)。
部署:设置HTTPS以保证安全连接并配置SockJS和您的服务器用于部署环境。
此配置提供了一个建立Web客户端和Web服务器之间实时通信的基本基础,使用SockJS。 根据您的特定应用的需求和架构,可能需要进行调整。
开始
设置一个使用SockJS实时通信功能并集成IronPDF动态创建PDF的Web应用程序,是开始使用SockJS和IronPDF的第一步。 以下是一个入门指南:
什么是 IronPDF?
一种名为IronPDF的强大Node.js工具旨在将HTML数据转换为质量极高的PDF文件。 在不牺牲原始Web内容的情况下,加快将HTML、CSS和其他JavaScript文件转换为正确格式的PDF的过程。 这是生成动态可打印文档(如报告、发票和证书)的Web应用程序的非常有用的工具。
IronPDF的一些功能包括可自定义的页面设置、页眉页脚以及添加字体和图像的能力。 它能处理复杂的布局和样式以确保每个测试PDF输出都满足要求。 此外,IronPDF还管理HTML中JavaScript的执行,提供精确的动态和交互内容渲染。

IronPDF的功能
1. 从HTML生成PDF
将JavaScript、HTML和CSS转换为PDF。 支持媒体查询和响应式设计等现代网络标准。 可用于动态装饰PDF报告、发票和文档,通过使用HTML和CSS。
2. PDF编辑
现有的 PDF 可以添加文本、图片和其他内容。 从PDF文件中提取文本和图像。 将多个PDF合并为一个文件。将PDF文件分割成多个独立文档。 包括水印、注释、页眉和页脚。
3. 性能和可靠性
在工业环境中,高性能和可靠性是理想的设计特性。 能够轻松管理大型文档集。
安装IronPDF
安装IronPDF包以获取在Node.js项目中处理PDF所需的工具。 执行以下命令:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf将SockJS与IronPDF结合
在您的Node.js服务器上配置SockJS,以处理PDF生成请求和客户连接:
// server.js
// Import necessary modules
const http = require("http");
const sockjs = require("sockjs");
const IronPdf = require("@ironsoftware/ironpdf");
// Configure IronPDF with your license key
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey: "", // Add your IronPDF license key here
});
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the SockJS server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: "/socket" });
// Handle SockJS connections and messages
sockjsServer.on("connection", function (conn) {
console.log("Client connected");
// Handle incoming messages (PDF generation requests)
conn.on("data", async function(message) {
console.log("Received message:", message);
// Generate PDF using IronPDF
let pdfdata = await generatePdf(message);
// Send generated PDF data back to client
conn.write(pdfdata);
});
conn.on("close", function () {
console.log("Client disconnected");
});
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function () {
console.log(`Server listening on port ${PORT}`);
});// server.js
// Import necessary modules
const http = require("http");
const sockjs = require("sockjs");
const IronPdf = require("@ironsoftware/ironpdf");
// Configure IronPDF with your license key
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({
licenseKey: "", // Add your IronPDF license key here
});
// Create a SockJS server
const sockjsServer = sockjs.createServer();
// Attach the SockJS server to an HTTP server instance
const server = http.createServer();
sockjsServer.installHandlers(server, { prefix: "/socket" });
// Handle SockJS connections and messages
sockjsServer.on("connection", function (conn) {
console.log("Client connected");
// Handle incoming messages (PDF generation requests)
conn.on("data", async function(message) {
console.log("Received message:", message);
// Generate PDF using IronPDF
let pdfdata = await generatePdf(message);
// Send generated PDF data back to client
conn.write(pdfdata);
});
conn.on("close", function () {
console.log("Client disconnected");
});
});
// Function to generate PDF using IronPDF
const generatePdf = async (htmlContent) => {
const pdfDocument = IronPdf.PdfDocument;
let result = (await pdfDocument.fromHtml(htmlContent));
const pdfBuffer = await result.saveAsBuffer();
return pdfBuffer;
};
// Start the HTTP server
const PORT = 3000;
server.listen(PORT, function () {
console.log(`Server listening on port ${PORT}`);
});客户端设置
在客户端上配置SockJS,与服务器进行交互并提交生成PDF的请求。
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!-- Add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS('http://localhost:3000/socket');
// Event handlers
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
// Function to generate PDF
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
// Function to display or download PDF data
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
</html><!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>SockJS + IronPDF Example</title>
</head>
<body>
<button onclick="generatePdf()">Generate PDF</button>
<!-- Add SockJS browser JavaScript library -->
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1/dist/sockjs.min.js"></script>
<script>
// Initialize SockJS connection
const sock = new SockJS('http://localhost:3000/socket');
// Event handlers
sock.onopen = function() {
console.log('Connection opened');
};
sock.onmessage = function(e) {
console.log('PDF received');
// Example: Display or download PDF received from server
displayPdf(e.data);
};
sock.onclose = function() {
console.log('Connection closed');
};
// Function to generate PDF
function generatePdf() {
// Example: HTML content to generate PDF
const htmlContent = '<html><body><h1>Hello, IronPDF!</h1></body></html>';
// Send HTML content to server for PDF generation
sock.send(htmlContent);
}
// Function to display or download PDF data
function displayPdf(pdfData) {
// Example: Display or download PDF data received from server
const pdfBlob = new Blob([atob(pdfData)], { type: 'application/pdf' });
const pdfUrl = URL.createObjectURL(pdfBlob);
window.open(pdfUrl, '_blank');
}
</script>
</body>
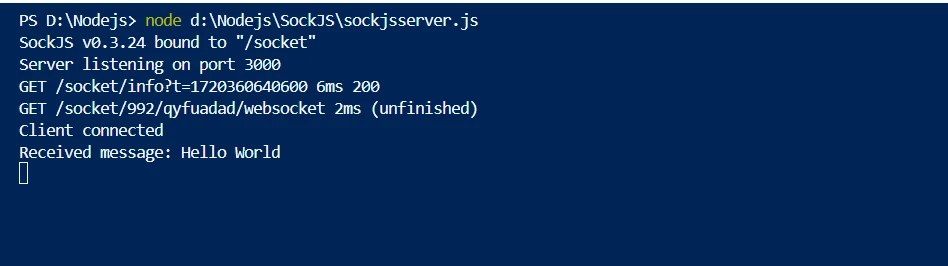
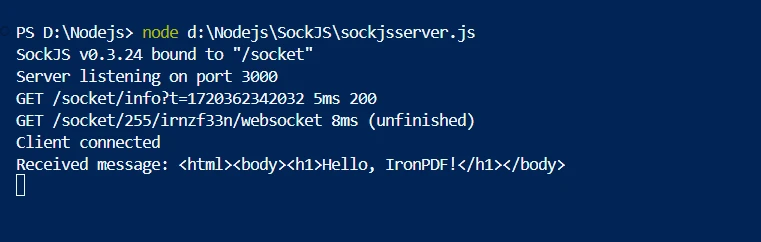
</html>服务器端:Node.js服务器配置了一个SockJS服务器(sockjsServer)并侦听/socket路径上的连接。 它使用IronPDF(IronPdf.PdfDocument)调用generatePdf()函数,以处理传入的消息(PDF生成请求)。 生成PDF后,它使用SockJS连接将base64编码的PDF数据发送回客户端。

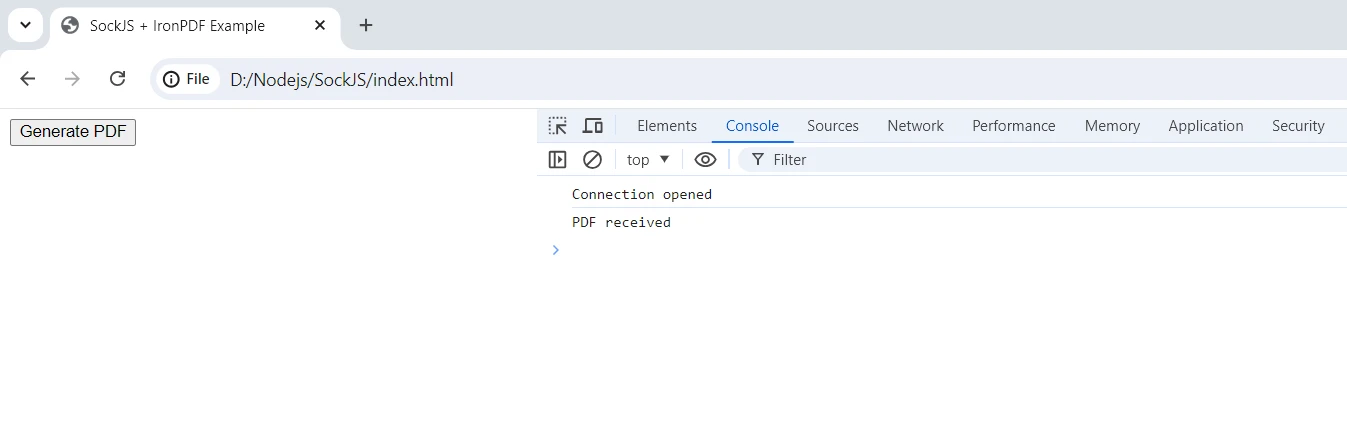
客户端:客户端通过SockJS连接(sock)连接到服务器,并监听onopen、onmessage和onclose等事件。 用户使用sock.send(htmlContent)发送HTML内容(htmlContent)到服务器进行PDF生成,当他们点击"生成PDF"按钮时。 在从服务器获取PDF数据后(sock.onmessage),它显示或下载PDF。

以下是从代码生成的输出。

结论
在使用SockJS进行实时通信和IronPDF进行动态PDF生成的Web应用程序开发中创建了强大的协同作用。 SockJS使得客户端和服务器之间的双向通信变得容易,为互动式协作和实时更新等功能提供了可能。 然而,IronPDF使程序员能够以编程方式创建和修改PDF文档。 它甚至可以动态生成HTML文本为PDF。
这些技术的结合使得复杂的网站应用程序能够根据用户输入或实时数据更新即时生成PDF文档成为可能。 对于需要实时文档生成、团队编辑或互动报告功能的应用程序而言,这种结合尤其有用。 通过利用SockJS进行即时更新和IronPDF进行动态PDF创建,开发人员可以优化用户体验、优化工作流程并提供稳健的解决方案,以满足任何SockJS用户的各种业务需求。
我们可以通过使用IronPDF来增加您的Node.js应用开发工具包的实用性,添加OCR、条码扫描、PDF生产、Excel交互和许多其他功能。 Iron Software高度可配置的系统和丰富的社区支持插件库,使开发人员能够更快速地构建功能和Web应用程序。
开发人员可以免费使用试用许可证和公司的各种代码示例来利用IronPDF的众多功能,然后再决定是否购买。 有关IronPDF永久许可的更多信息,请访问许可页面。 欲了解更多有关如何开始使用IronPDF的说明,请访问文档页面。




















