tailwind npm(开发者如何使用)
Tailwind CSS 是一个流行的实用程序优先的 CSS 框架,使快速设计 HTML 页面成为可能。 它具有高度的可定制性,并与 React 无缝协作,这是一种用于构建用户界面的强大 JavaScript 库。 在本文中,我们将指导您通过 npm 将 Tailwind CSS 集成到 React 项目的过程。 此外,我们将查看 IronPDF PDF 生成库,以从网站 URL 生成 PDF。
什么是 Tailwind CSS?
Tailwind CSS 是一个实用程序优先的 CSS 框架,允许您更高效地创建应用程序。 使用 Tailwind,您可以在 HTML 中直接使用实用程序类来控制布局、颜色、间距、排版、阴影等。 最好的部分? 您不需要编写自定义 CSS!
如果您厌倦了与传统的语义类名较劲,请尝试 Tailwind CSS——您可能会想知道过去是怎么与 CSS 合作的!
以下是将 Tailwind CSS 集成到 React 应用程序中的步骤。
步骤 1:创建一个 React 项目
使用以下命令创建 Create React App。 该工具为您设置一个新的 React 项目,并具有合理的默认配置。
npx create-react-app my-tailwind-react-app
cd my-tailwind-react-appnpx create-react-app my-tailwind-react-app
cd my-tailwind-react-app步骤 2:安装 Tailwind CSS
使用 NPM 安装 Tailwind CSS 及其依赖项。 打开您的终端并运行以下命令:
npm install -D tailwindcss postcss autoprefixernpm install -D tailwindcss postcss autoprefixer步骤 3:初始化 Tailwind CSS
接下来,您需要初始化 Tailwind CSS 以创建默认配置文件。 执行以下命令:
npx tailwindcss init -pnpx tailwindcss init -p这将在您的项目中创建两个新文件:tailwind.config.js 和 postcss.config.js。
步骤 4:配置 Tailwind CSS
打开 tailwind.config.js 配置文件,并设置清除选项以删除生产中未使用的 CSS。 这有助于保持最终的 CSS 包大小较小。 您还可以在此处定义暗模式类名和自定义模块的路径。
// tailwind.config.js
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}// tailwind.config.js
module.exports = {
purge: ['./src/**/*.{js,jsx,ts,tsx}', './public/index.html'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}步骤 5:创建 Tailwind CSS 文件
创建一个名为 src/tailwind.css 的新文件,并在其中添加以下内容:
@tailwind base;
@tailwind components;
@tailwind utilities;步骤 6:在您的 React 项目中导入 Tailwind CSS
打开 src/index.js 文件,并导入您刚刚创建的 Tailwind CSS 文件:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // Existing CSS imports
import App from './App';
import './tailwind.css'; // Tailwind CSS import
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);import React from 'react';
import ReactDOM from 'react-dom';
import './index.css'; // Existing CSS imports
import App from './App';
import './tailwind.css'; // Tailwind CSS import
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);步骤 7:开始使用 Tailwind CSS
现在,您可以在 React 组件代码中开始使用 Tailwind CSS 类。 打开 src/App.js 文件并按如下方式修改它:
import React from 'react';
function App() {
return (
<div className="text-center min-h-screen flex items-center justify-center">
<header className="bg-blue-500 text-white p-8 rounded">
<h1 className="text-4xl font-bold">Welcome to Tailwind CSS in React</h1>
<p className="mt-4">This is a sample application using Tailwind CSS with React.</p>
</header>
</div>
);
}
export default App;import React from 'react';
function App() {
return (
<div className="text-center min-h-screen flex items-center justify-center">
<header className="bg-blue-500 text-white p-8 rounded">
<h1 className="text-4xl font-bold">Welcome to Tailwind CSS in React</h1>
<p className="mt-4">This is a sample application using Tailwind CSS with React.</p>
</header>
</div>
);
}
export default App;步骤 8:运行您的 React 项目
最后,启动开发服务器以查看 Tailwind CSS 的效果:
npm startnpm start您的应用程序现在应该已集成了 Tailwind CSS。 您可以开始使用 Tailwind 的实用程序类来轻松地为您的 React 组件设置样式。
IronPDF简介
IronPDF 是一个流行的库,用于在各种编程环境中生成、编辑和转换 PDF 文档。 IronPDF NPM 包专为 Node.js 应用程序而设计。
以下是关于 IronPDF NPM 包的一些关键特性和详细信息:
关键特性
HTML 到 PDF 转换
轻松将 HTML 内容转换为 PDF 文档。 此功能特别适合从网络内容生成动态PDF。
URL到PDF转换
直接从 URL 生成 PDF,允许您以编程方式捕获网页内容并将其保存为 PDF 文件。
PDF操作
PDF安全
高质量输出
生成高质量的 PDF 文档,精确呈现文本、图像和格式。 IronPDF确保您生成的PDF保持对原始内容的忠实。
跨平台兼容性
IronPDF与多种平台兼容,包括Windows、Linux和macOS,适用于广泛的开发环境。
简单集成
轻松将IronPDF集成到您的Node.js应用程序中,使用其npm包。 API 文档健全,便于将 PDF 生成功能集成到您的项目中。
安装
要安装 IronPDF NPM 包,请使用以下命令:
npm i @ironsoftware/ironpdf
使用 IronPDF 生成 PDF 文档并使用 Tailwind NPM 包
设置 Next.js 项目
安装依赖:首先,使用以下命令创建一个新的Next.js项目(如果还没有创建)。 请参考设置页面。
npx create-next-app@latest tailwind-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest tailwind-pdf --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"接下来,导航到您的项目目录:
cd tailwind-pdfcd tailwind-pdf安装所需的包:
yarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -pyarn add @ironsoftware/ironpdf @ironsoftware/ironpdf-engine-windows-x64
yarn add -D tailwindcss postcss autoprefixer
npx tailwindcss init -p上面的语句将创建一个如下面所示的 tailwind.config.js 文件:
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
// Or if using `src` directory:
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
}将以下代码添加到 global.css 文件中:
@tailwind base;
@tailwind components;
@tailwind utilities;打开或创建 _app.js 文件,并按如下所示包含 global.css 文件:
// These styles apply to every route in the application
import '@/styles/globals.css'
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}// These styles apply to every route in the application
import '@/styles/globals.css'
export default function App({ Component, pageProps }) {
return <Component {...pageProps} />
}创建PDF
现在,让我们创建一个使用IronPDF生成PDF的简单示例。 在您的Next.js组件(例如,pages/index.tsx)中,添加以下代码:
PDF生成API:第一步是创建一个后端API来生成PDF文档。 由于 IronPDF 只能在服务器端运行,因此我们需要在用户希望生成 PDF 时创建 API 调用。 在路径 pages/api/pdf.js 中创建一个文件,并添加以下内容。
IronPDF 需要一个许可证密钥,您可以从许可证页面获取并放在下面的代码中。
// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('Data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}// pages/api/pdf.js
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Your license key";
export default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.error('Data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).end();
}
}现在修改 index.js 代码以使用 Tailwind CSS:
import Head from 'next/head';
import { useState } from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
// Function to generate PDF from the given URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle change in text input for URL
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div>
<Head>
<title>Demo Tailwind and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className='text-center'>
<h1 className='text-blue-500 text-4xl p-6 mt-12' >
Demo Tailwind and Generate PDF From IronPDF
</h1>
<p className='w-full text-center'>
<span className='px-4 text-xl border-gray-500'>
Enter URL To Convert to PDF:
</span>{" "}
</p>
<input
type="text"
className="border p-2 m-4"
value={textInput}
onChange={handleChange}
placeholder="Enter URL here"
/>
<button
className='rounded-sm bg-blue-800 p-2 m-12 text-xl text-white'
onClick={generatePdf}
>
Generate PDF
</button>
</main>
</div>
);
}import Head from 'next/head';
import { useState } from "react";
export default function Home() {
const [textInput, setTextInput] = useState('');
// Function to generate PDF from the given URL
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (error) {
console.error('Error generating PDF:', error);
}
};
// Handle change in text input for URL
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div>
<Head>
<title>Demo Tailwind and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico" />
</Head>
<main className='text-center'>
<h1 className='text-blue-500 text-4xl p-6 mt-12' >
Demo Tailwind and Generate PDF From IronPDF
</h1>
<p className='w-full text-center'>
<span className='px-4 text-xl border-gray-500'>
Enter URL To Convert to PDF:
</span>{" "}
</p>
<input
type="text"
className="border p-2 m-4"
value={textInput}
onChange={handleChange}
placeholder="Enter URL here"
/>
<button
className='rounded-sm bg-blue-800 p-2 m-12 text-xl text-white'
onClick={generatePdf}
>
Generate PDF
</button>
</main>
</div>
);
}现在使用以下命令运行应用程序:
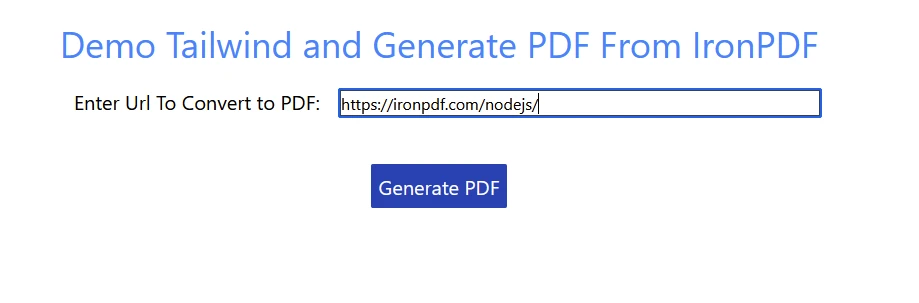
yarn devyarn devTailwind CSS 和 IronPDF 的输出

单击"生成 PDF"按钮以从给定的 URL 生成 PDF。

IronPDF 许可证
IronPDF 页面。
在此处放置许可证密钥:
import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";import { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your key here";结论
使用 NPM 将 Tailwind CSS 集成到 React 项目中是非常直接的。 通过遵循这些步骤,您可以快速设置 Tailwind CSS,并开始使用其实用程序优先的类来构建响应和可自定义的 UI。 Tailwind CSS 的灵活性和强大的自定义选项使其成为希望简化其样式过程的 React 开发者的绝佳选择。 IronPDF 是一个多功能的 PDF 生成包,可帮助开发人员轻松集成到企业应用程序中。掌握这两种技术可以使开发人员能够创建现代、功能丰富的应用程序。
有关如何开始使用 IronPDF 以及不同合并方式的代码示例的更多信息,请访问 代码示例和文档页面。 IronPDF 为所有永久许可证持有者提供支持和更新选项。 它在试用期间还提供 24/5 的技术支持。
请注意,免费试用许可证不需要信用卡信息或账户创建,只需要一个有效的电子邮件地址。




















