如何在 Node.js 中编辑 PDF 文件
PDF 文档已经成为数字文档中一个基本元素,以其可靠性和安全性而受到重视。 它们在各个平台上保持一致的格式,使其成为许多专业应用的首选。 然而,修改或更新现有 PDF 文档的必要性在许多专业环境中是常见的,这反映了数字信息管理的动态性。 Node.js 是一个强大的 JavaScript 运行时,可以与 IronPDF 库配合使用,以高效地编辑和操作 PDF 文档。 此教程旨在指导初学者如何在 Node.js 中使用 IronPDF 编辑和创建 PDF 文件。
了解 IronPDF

了解更多关于 IronPDF for Node.js,作为一个惊人的 PDF 库,与 Node.js 无缝集成,提供强大的 PDF 操作功能。 它使开发人员能够创建一个新的简单 PDF 文档,修改现有的 PDF 文档,添加自定义字体,甚至合并多个 PDF 文件。 在深入技术细节之前,重要的是要掌握 IronPDF 的基础知识以及它如何在 Node.js 环境中交互。
如何使用 Node.js 库编辑 PDF
- 创建一个新的 Node.js 应用程序。
- 使用 npm 安装编辑 PDF 库。
- 使用 fromFile 方法在应用程序中加载 PDF 文档。
- 添加数字签名、密码以及任何其他需要的修改。
- 使用 SaveAs 方法保存 PDF 文件。
设置您的环境
在开始在 Node.js 应用程序中操作 PDF 之前,需要设置你的环境。 以下是你需要遵循的步骤:
- 安装 Node.js:访问 Node.js 官方网站下载并安装适用于你操作系统的最新稳定版本。
创建一个新的项目目录:打开你的终端或命令提示符,并使用以下命令创建项目的新目录:
mkdir pdf-editing-projectmkdir pdf-editing-projectSHELL导航到项目目录:使用以下命令切换到项目目录:
cd pdf-editing-projectcd pdf-editing-projectSHELL初始化一个新的 Node.js 项目:运行以下命令在项目目录中初始化一个新的 Node.js 项目:
npm init -ynpm init -ySHELL这将创建一个带有默认值的
package.json文件。安装 PDF 编辑库:使用 npm 安装你选择的 PDF 编辑库。 例如,如果你想要使用"pdf-lib"库,运行以下命令:
npm install pdf-libnpm install pdf-libSHELL这将安装"pdf-lib"库,并将其作为依赖项添加到你的
package.json文件中。- 创建你的应用程序文件:在你的项目目录中创建一个新的 JavaScript 文件(例如,
app.js)并在你喜欢的代码编辑器中打开它。 你现在可以开始编写代码并在你的 Node.js 应用程序中使用 PDF 编辑库。 祝您编码愉快!
记得查阅你正在使用的 PDF 编辑库的官方文档以获取详细的说明和示例。
安装 Node.js 和 IronPDF
要开始操作 PDF 文档,你需要一个运行良好的 Node.js 环境和安装 IronPDF 库。 本节将引导你完成安装过程,确保你拥有开始 PDF 操作所需的工具。
步骤 1:安装 Node.js
- 访问 Node.js 官方网站。
- 下载适用于你操作系统的最新稳定版 Node.js。
- 运行安装程序并按照提示完成安装过程。
为了验证 Node.js 是否正确安装,打开一个终端或命令提示符并运行以下命令:
node --versionnode --versionSHELL你应该在控制台上看到 Node.js 的版本号。
步骤2:安装IronPDF
要安装 IronPDF 库,你有两个选择:
选项 1:使用 npm
- 打开一个终端或命令提示符。
- 导航到您的项目目录。
运行以下命令:
npm install ironpdfnpm install ironpdfSHELL
选项 2:使用 yarn
- 打开一个终端或命令提示符。
- 导航到您的项目目录。
运行以下命令:
yarn add ironpdfyarn add ironpdfSHELL
步骤 3:验证安装
为了验证 IronPDF 是否正确安装,你可以创建一个简单的 Node.js 脚本,使用 IronPDF 执行基本操作,例如生成 PDF 文件。以下是一个示例:
const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();const IronPDF = require('ironpdf');
async function generatePdf() {
const html = '<html><body><h1>Hello IronPDF!</h1></body></html>';
const pdf = await IronPDF.Renderer.RenderHtmlAsPdf(html);
await pdf.SaveAs('output.pdf');
}
generatePdf();将上述代码保存到一个文件中(例如,generate-pdf.js),并使用以下命令通过 Node.js 运行它:
node generate-pdf.jsnode generate-pdf.js如果一切设置正确,你应该会在项目目录中看到一个名为 output.pdf 的新文件。
祝贺您! 你现在已安装 Node.js 和 IronPDF,可以开始操作 PDF 文档了。
逐步安装指南
- 安装 Node.js:首先,从其 官方网站 下载并安装 Node.js。 这还将安装 npm(Node 包管理器),这是管理 JavaScript 包的主要工具。
- 添加 IronPDF:安装 Node.js 后,使用 npm 安装 IronPDF。 在你的命令行中运行
npm install ironpdf。
创建你的第一个 JavaScript 文件
设置环境后,是时候创建第一个 JavaScript 文件了。这个文件将作为你执行 PDF 操作任务的基础。 你可以使用任何集成开发环境(IDE)来创建 JavaScript 文件。
以下是创建 JavaScript 文件的步骤:
- 打开你喜欢的集成开发环境(IDE)或文本编辑器。
- 创建一个新文件并保存为
.js扩展名(例如,pdfManipulation.js)。 - 在文件中,你可以开始编写 JavaScript 代码以执行所需的 PDF 操作任务。
例如,我们来定义一个函数,在 PDF 中添加水印:
function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);function addWatermarkToPdf(pdfPath, watermarkText, outputPath) {
// Code to add the watermark to the PDF
// ...
}
// Example usage
const pdfPath = 'path/to/input.pdf';
const watermarkText = 'Confidential';
const outputPath = 'path/to/output.pdf';
addWatermarkToPdf(pdfPath, watermarkText, outputPath);请记得用你要使用的实际文件路径和水印文本替换 pdfPath、watermarkText 和 outputPath。
一旦代码完成,你可以保存文件并通过在 Node.js 中运行或使用任何其他方法根据你的要求开始测试你的 PDF 操作功能。
祝您编码愉快!
编辑 PDF:了解 IronPDF 的功能
编辑 PDF 内容是最常见的任务之一。 IronPDF 的编辑功能非常强大,允许在 PDF 文档中进行任何类型的修改。
密码、安全性和元数据
IronPDF 确保你的 PDF 文档不仅安全,并且使用适当的元数据进行良好的组织。 设置密码是一个简单的过程,并且你还可以实施其他安全措施,包括限制打印、复制和编辑 PDF 文件。元数据在文档管理中起着至关重要的作用,使其更容易根据诸如作者、标题和主题等属性进行分类和检索 PDF 文档。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function securePDFs() {
try {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Make PDF read-only
await pdf.makePdfDocumentReadOnly("readonlypassword");
// Configure permissions
const permissions = {
AllowAnnotations: false,
AllowExtractContent: false,
AllowFillForms: false,
AllowPrint: true,
};
await pdf.setPermission(permissions);
// Change or set the document encryption password
await pdf.saveAs("securedPDF.pdf", { userPassword: "my-password" });
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
数字签名
IronPDF 支持数字签名,这对于商业交易的验证和信任至关重要。 此功能增加了一个认证层,确认整个文档的来源和完整性。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function signPDFs() {
try {
// Import a PDF
const pdf = await PdfDocument.open("output.pdf");
// Sign the PDF with digital certificate
await pdf.signDigitalSignature({
certificatePath: "DigitalIronSoftware.pfx",
certificatePassword: "abcdedf",
signingReason: "How to sign a PDF",
signingLocation: "Chicago, USA",
signatureImage: {
SignatureImagePath: "logo.png",
},
});
// Save the Signed PDF
await pdf.saveAs("signed.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();PDF压缩
使用 IronPDF 你可以减小 PDF 文档的文件大小,使其更容易共享并更快上传或下载。 压缩是管理大量 PDF 文件的关键,特别是在存储空间和带宽非常宝贵的情况下。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function compressPDF() {
// Load the existing PDF document
const pdf = await PdfDocument.fromFile("output.pdf");
// Compress images with quality parameter varies (1-100)
await pdf.compressSize(70);
// Save the compressed PDF
await pdf.saveAs("CompressedPDF.pdf");
})();合并两个或多个 PDF
IronPDF 便于将多个 PDF 合并为一个文件。 这在整合报告或将多个文件合并为一个以便分发时特别有用。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function mergePDFs() {
try {
// Load the first PDF document
const firstPDF = await PdfDocument.fromFile("firstPDF.pdf");
// Load the second PDF document
const secondPDF = await PdfDocument.fromFile("secondPDF.pdf");
// Merge the two PDF documents
const merged = await PdfDocument.mergePdf([firstPDF, secondPDF]);
// Save the merged PDF
await merged.saveAs("Merged.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();移除特定 PDF 页面
IronPDF 允许选择性地移除现有 PDF 文件中的页面,使你能够根据具体需要或偏好准备文档。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function removePages() {
try {
// Load the PDF document
const pdfDoc = await PdfDocument.fromFile("output.pdf");
// Remove pages 2 and 3 (page numbers are zero-based)
pdfDoc.removePage([1, 2]);
// Save the modified PDF document
await pdfDoc.saveAs("pageRemoved.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();在 PDF 文档中查找和替换文本
IronPDF 提供了在 PDF 文档中搜索特定文本并替换的功能。 这在更新信息或纠正 PDF 文件中的错误时特别有用。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function replaceTextInPDF() {
try {
// Load the PDF document
const pdf = await PdfDocument.fromFile("input.pdf");
// Parameters
const pageIndex = 0; // Page index (zero-based)
const oldText = "Old Text"; // Text to find
const newText = "New Text"; // Text to replace
// Replace text on the specified page
await pdf.replaceText(oldText, newText, pageIndex);
// Save the modified PDF document
await pdf.saveAs("output.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
在 PDF 文件中加盖新内容
在 PDF 页上加盖新内容,例如图像或文本,通过 IronPDF 很容易实现。 这可以用于品牌宣传、添加页眉、页脚、PNG 图像或甚至是水印。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function stampPDFs() {
try {
// Open existing PDF
const pdfdoc = await PdfDocument.fromFile("output.pdf");
// Configure the HTML stamp
const stampOptions = {
horizontalAlignment: "Center",
verticalAlignment: "Bottom",
behindExistingContent: false,
opacity: 30,
};
const html = "<img src='logo.png'/>";
// Apply the stamp to the PDF
await pdfdoc.stampHtml(html, { htmlStampOptions: stampOptions });
// Save the stamped PDF
await pdfdoc.saveAs("stamped_image.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
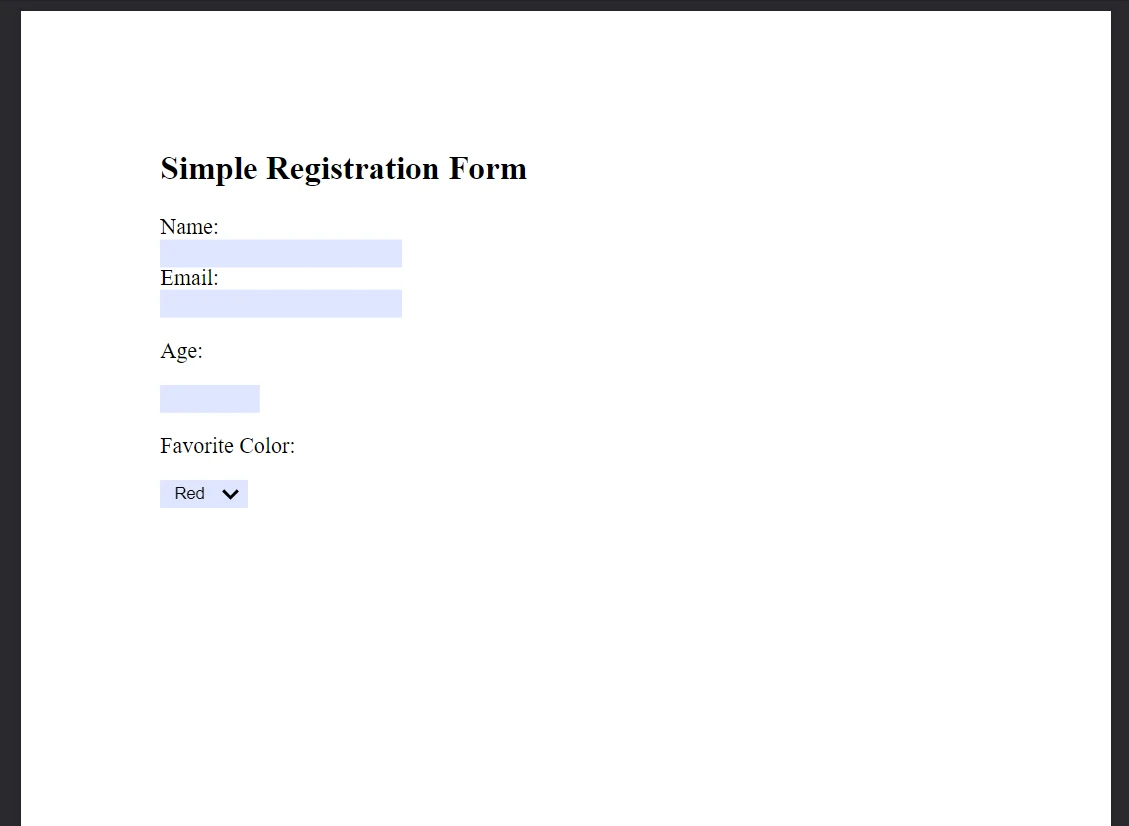
PDF 表单
IronPDF 使得创建和操作 PDF 表单成为可能,允许添加交互元素,例如文本字段、复选框和单选按钮。 用户可以直接在 PDF 中填写表单,简化数据收集和分发流程。
import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async function createPDFsWithForms() {
try {
// Simplified HTML content with fewer form fields
const formHtml = `
<html>
<body>
<h2>Simple Registration Form</h2>
<form>
Name: <br>
Email: <br>
<p>Age:</p>
<p>Favorite Color:</p>
<select name='color'>
<option value='Red'>Red</option>
<option value='Blue'>Blue</option>
<option value='Green'>Green</option>
<option value='Yellow'>Yellow</option>
</select>
</form>
</body>
</html>
`;
// Render HTML content to a PDF with editable forms
const pdfdoc = await PdfDocument.fromHtml(formHtml, {
renderOptions: { createPdfFormsFromHtml: true },
});
// Save the new PDF
await pdfdoc.saveAs("simpleRegistrationForm.pdf");
} catch (error) {
// Handle errors here
console.error("An error occurred:", error);
}
})();
结论
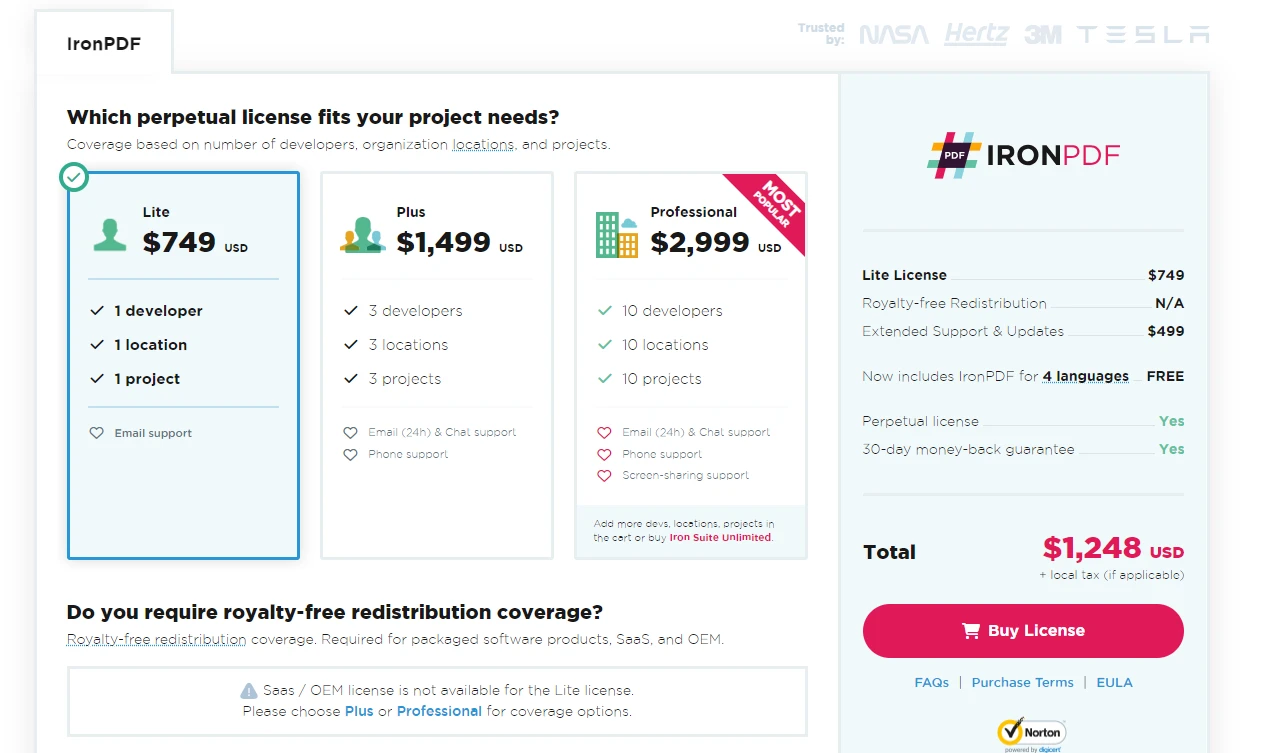
IronPDF 崭露头角,成为 Node.js 中 PDF 操作的全面解决方案。 凭借从合并 PDFs 到保障其安全的功能,IronPDF 帮助开发人员有效管理 PDF 文档。 无论任务是涉及编辑现有 PDFs 还是从头创建新的,IronPDF 都提供必要的工具来高效、精确地完成这些任务。
IronPDF 提供免费试用和多种许可选项,全面访问 IronPDF 的所有功能。
 。
。
常见问题解答
我如何在 Node.js 环境中开始编辑 PDF?
要在 Node.js 中开始编辑 PDF,首先设置您的 Node.js 环境,并使用 npm install ironpdf 安装 IronPDF 库。然后,您可以加载 PDF 文档、进行编辑并使用 IronPDF 的 API 保存更改。
使用 Node.js 合并 PDF 文件的步骤有哪些?
要在 Node.js 中合并 PDF 文件,使用 IronPDF 加载多个 PDF 文档,然后使用其合并功能将它们组合成一个文档。最后,使用 IronPDF 的保存功能保存合并后的文档。
如何在 Node.js 中保护我的 PDF 文档?
IronPDF 为在 Node.js 中保护 PDF 文档提供了多种安全功能,包括密码保护、权限设置和数字签名,以确保文档的安全性和完整性。
我可以在 Node.js 中压缩 PDF 文件吗?
是的,您可以使用 IronPDF 在 Node.js 中压缩 PDF 文件。这可以通过减小 PDF 中图像和其他元素的大小来实现,从而使文件更易于管理和共享。
在使用 Node.js 的情况下,有哪些替换 PDF 文本的选项?
IronPDF 允许您在 Node.js 环境中搜索和替换 PDF 文档中的文本。这对于更新内容或纠正现有文档中的错误非常有用。
我如何在 Node.js 中向 PDF 添加交互式表单?
IronPDF 使在 Node.js 中创建和操作交互式 PDF 表单变得简单。您可以添加文本字段、复选框和单选按钮等元素,以使您的 PDF 具有交互性。
在 Node.js 中使用 PDF 库有哪些许可选项?
IronPDF 为使用 Node.js 的开发者提供免费试用和各种许可选项,使他们能够访问库的完整 PDF 操作功能。
我如何在 Node.js 中向 PDF 添加数字签名?
要在 Node.js 中向 PDF 添加数字签名,使用 IronPDF 的签名功能,允许您验证文档的真实性和完整性。
在 Node.js 中安装 PDF 库的过程是什么?
您可以通过在项目目录中运行命令 npm install ironpdf 在您的 Node.js 项目中安装 IronPDF,使您可以开始处理 PDF。
IronPDF 如何在 Node.js 中增强文档安全性?
IronPDF 通过提供如密码保护、元数据管理和权限设置等功能,在 Node.js 中增强了文档安全性,确保您的 PDF 保持安全和井井有条。