如何在 Node.js 中从 URL 下载PDF文件
这篇文章将探讨使用专为 Node.js 量身定制的 PDF 库IronPDF从 URL 下载 PDF 文档的过程。 这个库为 Node.js 应用程序中的 PDF 相关服务器端任务提供了强大的解决方案,简化了从远程源获取和操作 PDF 文档的过程。
适用于 Node.js 的 IronPDF.
IronPDF for Node.js 是一个多功能且强大的 PDF 库,旨在便捷地在 Node.js 应用程序中生成、操作和管理 PDF。 它为开发者提供了全面的功能集,方便处理 PDF 文档,是广泛的 Web 开发项目中不可或缺的工具。
专为与 Node.js 集成而开发的 IronPDF 使开发者能够轻松从多种数据源(如 HTML、CSS 和图像)生成 PDF 文件。 这允许动态创建内容,非常适合生成发票、报告、证书或其他需要专业和标准格式的文档。
IronPDF 的一项突出功能是其能够直接将 HTML 内容转换为 PDF,使开发者可以利用现有的 Web 开发技能和库。 这意味着您可以利用对 HTML 和 CSS 的专业知识来制作视觉上吸引人的 PDF,而无需复杂的手动格式化。 此外,IronPDF 提供功能以合并、拆分和操作现有 PDF 文件,从而实现高级文档组织和定制化。 它还支持加密和密码保护,增强 PDF 内敏感信息的安全性。
IronPDF 功能
- PDF 生成:使用 HTML、CSS 和图像轻松创建 PDF。 针对专业级 PDF 定制内容。
- HTML 转 PDF:将复杂的 HTML 转换为精美的 PDF,同时保持格式和样式。
- PDF 编辑:修改和编辑现有 PDF,以更新、纠正或根据需要添加元素。
- 合并和拆分:合并或分离 PDF 文件,从而实现高效的组织和结构化。
- 打印:从 Node.js 直接打印 PDF,以便获得方便的物理副本。
- 表单处理:有效地填写和提取PDF 表单中的数据,以增强用户互动。
- 安全性:实现加密和密码保护,以确保 PDF 文档的安全性。
- 文本提取:从 PDF 中提取文本,便于内容访问和数据检索。
- 自定义:控制 PDF 布局和样式,以实现专业和精美的外观。
- 跨平台:在各种平台上无缝操作,以保持一致的性能和功能。
安装 IronPDF for Node.js
本节将讨论如何设置环境并安装IronPDF for Node.js。
在开始之前,请确保您的系统上安装了 Node.js。
- 首先,打开命令提示符(CMD)并使用以下命令创建一个新的 Node.js 项目。
mkdir IronPDF这将创建一个用于设置此演示项目的新目录。
 为演示项目创建新文件夹
为演示项目创建新文件夹
cd IronPDF此命令将导航到新创建的目录。npm init -y此命令将创建一个package.json文件,用于存储与项目相关的元数据和依赖项。
 初始化 Node.js 项目
初始化 Node.js 项目
完成初始设置后,让我们使用以下命令安装IronPDF。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSHELL- 现在在Visual Studio Code中打开项目,并创建一个名为"index.js"的新文件。
 创建一个 index.js 文件以启动项目
创建一个 index.js 文件以启动项目
现在打开package.json文件,添加以下行以指定模块类型。
"type": "module", package.json 文件截图
package.json 文件截图
就这样,IronPDF 安装完成,环境已准备好运行 IronPDF 代码。
使用 IronPDF for Node.js 从 URL 下载 PDF 文件
IronPDF for Node.js提供了一项强大功能,允许直接从 URL 渲染 PDF,并随后将其保存到本地文件系统中。 本质上,它作为一个综合的 PDF 下载器运行,提供完整版 PDF 下载器的功能。
以下代码可以使用 IronPDF for Node.js 从 URL 创建并保存 PDF 文件。
import { PdfDocument } from "@ironsoftware/ironpdf";
// Asynchronously render and save a PDF from a URL
(async () => {
try {
// Define the URL of the web page to be rendered as a PDF
const url = "https://ironpdf.com/";
// Render the web URL to a PDF document
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF document to a file
await pdf.saveAs("pdf-from-url.pdf");
console.log("PDF successfully downloaded and saved as 'pdf-from-url.pdf'");
} catch (error) {
console.error("An error occurred while downloading the PDF:", error);
}
})();import { PdfDocument } from "@ironsoftware/ironpdf";
// Asynchronously render and save a PDF from a URL
(async () => {
try {
// Define the URL of the web page to be rendered as a PDF
const url = "https://ironpdf.com/";
// Render the web URL to a PDF document
const pdf = await PdfDocument.fromUrl(url);
// Save the PDF document to a file
await pdf.saveAs("pdf-from-url.pdf");
console.log("PDF successfully downloaded and saved as 'pdf-from-url.pdf'");
} catch (error) {
console.error("An error occurred while downloading the PDF:", error);
}
})();提供的代码是一个 JavaScript 程序,利用IronPDF for Node.js库从指定 URL 生成 PDF 并将其保存为 PDF 文件。让我们逐步分解代码:
从 IronPDF 导入
PdfDocument类:import { PdfDocument } from "@ironsoftware/ironpdf";import { PdfDocument } from "@ironsoftware/ironpdf";JAVASCRIPT这行代码从 IronPDF 库中导入
PdfDocument类,用于操作 PDF 文档。使用异步
IIFE(立即调用的函数表达式):(async () => { /* Code here */ })();(async () => { /* Code here */ })();JAVASCRIPT此结构定义了一个标记为
async的立即调用函数表达式,允许在函数中使用await。 它在声明后立即调用自身。将 Web URL 渲染为 PDF:
const pdf = await PdfDocument.fromUrl("https://ironpdf.com/");const pdf = await PdfDocument.fromUrl("https://ironpdf.com/");JAVASCRIPT这行代码使用
fromUrl方法,从指定的 URL(在此例中为"https://ironpdf.com/")渲染为 PDF 文档。导出 PDF 文档:
await pdf.saveAs("pdf-from-url.pdf");await pdf.saveAs("pdf-from-url.pdf");JAVASCRIPT这行代码使用
saveAs方法,将生成的 PDF 保存到名为"pdf-from-url.pdf"的文件中。await关键字用于等待保存操作完成。
总体而言,此脚本使用 IronPDF 获取 Web URL,将其渲染为 PDF 文档,并将下载的 PDF 文件保存为指定文件名"pdf-from-url.pdf"的本地文件。 使用async/await允许处理 PDF 生成和文件保存的异步特性。
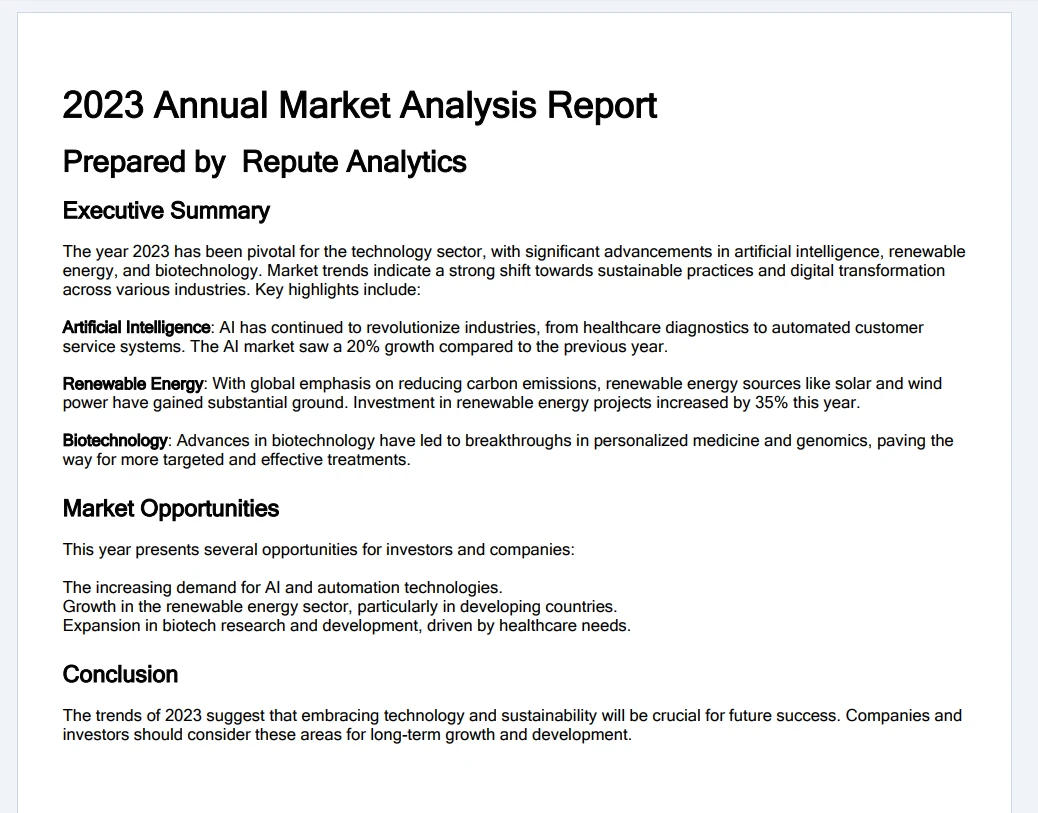
输出 PDF 文件
 输出 PDF 文件
输出 PDF 文件
结论
Node.js 凭借其针对服务器端 JavaScript 提供的强大运行环境,被证明是各种 Web 开发任务的理想选择。 具体来说,从指定 URL 下载 PDF 文件是一个常见的需求,而 Node.js 在与 IronPDF 之类的专业库结合时提供了无缝的解决方案。 IronPDF for Node.js让开发者能够轻松生成、操作和管理 PDF 文档,增强了关键资源的集成,以便于在各种应用程序和过程中实现高效访问。
通过利用IronPDF的功能,例如 HTML 到 PDF 转换、PDF 编辑、合并、拆分等,开发人员可以优化文档处理并简化其 Web 开发项目。 这种功能通过促进动态内容创建,确保重要文档的专业和标准化格式,丰富了 Web 应用程序。 最终,IronPDF 与 Node.js 的集成显著提升了开发人员的 PDF 文件处理体验,从而下载文件更加顺畅、高效。
您可以安装 IronPDF for Node.js,并使用以下NPM 网页查找相关代码教程。
常见问题解答
我如何使用 Node.js 从 URL 下载 PDF?
您可以在 Node.js 中使用 IronPDF,通过利用 PdfDocument.fromUrl 方法获取网页并将其转换为 PDF 文档,然后使用 saveAs 方法将其本地保存。
在 Node.js 中使用 IronPDF 下载 PDF 的先决条件是什么?
在使用 IronPDF 下载 Node.js 中的 PDF 之前,请确保您已创建 Node.js 项目,并通过命令 npm install @Iron Software/ironpdf 安装了 IronPDF 库。
IronPDF 能否处理 Node.js 应用程序中的 PDF 操作?
是的,IronPDF 可以处理 Node.js 应用程序中的各种 PDF 操作,包括合并、拆分、加密和从 PDF 文件中提取文本,还可以处理表单和应用安全功能。
使用 IronPDF 能否将网页转换为 PDF?
是的,IronPDF 允许通过使用 PdfDocument.fromUrl 方法将网页转换为 PDF,将指定的 URL 渲染为 PDF 格式的文档。
IronPDF 如何通过 PDF 功能增强 Web 应用程序?
IronPDF 通过允许开发人员动态创建和管理 PDF 文档来增强 Web 应用程序,实现诸如从 HTML 生成 PDF、处理表单以及添加安全措施等功能,从而改善文档处理和标准化。
Node.js 是否有可用的 IronPDF 试用版?
是的,IronPDF 提供 Node.js 的免费试用版,可以通过 npm 安装。有关于许可证的更多信息可以在他们的官方网站上找到。
使用 IronPDF 从 URL 保存 PDF 的基本示例是什么?
一个基本示例涉及导入 IronPDF,使用 PdfDocument.fromUrl 将 URL 转换为 PDF,然后使用 saveAs 本地保存 PDF。此过程允许您高效地下载和存储来自 Web URL 的 PDF 文档。