Pruebas en un entorno real
Pruebe en producción sin marcas de agua.
Funciona donde lo necesites.
Este tutorial presenta MudBlazor y IronPDF en el contexto de .NET 8 para crear aplicaciones web. MudBlazor es una biblioteca de componentes para proyectos Blazor. Proporciona una serie de componentes de interfaz de usuario para crear aplicaciones Blazor de cliente y servidor. IronPDF es una biblioteca que permite la creación, manipulación y lectura de documentos PDF en aplicaciones .NET.
Cubriremos cómo instalar MudBlazor, utilizar sus componentes para el desarrollo web e integrar IronPDF para la funcionalidad PDF. Esta guía está dirigida a principiantes en Blazor y .NET pero también será útil para desarrolladores intermedios que quieran aprender sobre MudBlazor y IronPDF.
Al final de este tutorial, sabrá cómo configurar una aplicación Blazor Server, integrar componentes MudBlazor y utilizar IronPDF para trabajar con archivos PDF. Se centra en los conocimientos prácticos para crear aplicaciones web modernas con Visual Studio. Empecemos por configurar nuestro entorno y crear un nuevo proyecto en .NET 8.
Para utilizar MudBlazor en su proyecto cliente o proyecto servidor, primero, asegúrese de tener instalado el .NET Framework. A continuación, cree un nuevo proyecto Blazor en la carpeta de diseño del cliente o diseño del servidor, dependiendo de sus modelos de alojamiento. Para ello, utilice la línea de comandos o Visual Studio. En Visual Studio, elija la plantilla Blazor App.
A continuación, añade MudBlazor a tu proyecto. Abra el terminal o la consola del gestor de paquetes. Ejecute el comando Install-Package MudBlazor. Este comando añade MudBlazor a tu proyecto.
Después de instalar MudBlazor, vaya a _Imports.razor. Añadir @usando MudBlazor. Esto hace que los componentes de MudBlazor estén disponibles en tu proyecto.
En wwwroot/index.html (o Host.cshtml para proyectos de servidor.)añade el CSS y JS de MudBlazor al mismo archivo, asegurando que el modo de renderizado interactivo con la configuración por defecto de la plantilla es compatible. Incluya la línea siguiente:
<link href="content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />.<link href="content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />.'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<link href="content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />.Además, añade:
<script src="_content/MudBlazor/MudBlazor.min.js"></script>.<script src="_content/MudBlazor/MudBlazor.min.js"></script>.'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<script src="_content/MudBlazor/MudBlazor.min.js"></script>.Este paso asegura que los estilos y funcionalidades de MudBlazor funcionen en tu aplicación.
Para demostrar MudBlazor en acción, vamos a añadir un simple botón a un componente. Abra un archivo de componente Razor, como Index.razor. Añade el siguiente código del botón MudBlazor:
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}'INSTANT VB TODO TASK: The following line could not be converted:
<MudButton [Variant]="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick"> Click [Me] </MudButton> code
If True Then
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' private void ButtonClick()
' {
' Console.WriteLine("Button clicked!");
' }
End IfEste código inicia la creación de un constructor para un botón que dice "Click Me". Cuando se pulsa, registra un mensaje en la consola, demostrando la renderización del lado del servidor. Las propiedades Variant y Color personalizan la apariencia del botón.
El componente de diálogo de MudBlazor simplifica la creación y gestión de diálogos. Primero, inyecte el IDialogService en su componente:
@inject IDialogService DialogService@inject IDialogService DialogService'INSTANT VB TODO TASK: The following line uses invalid syntax:
'@inject IDialogService DialogServiceA continuación, utilice el siguiente método para abrir un cuadro de diálogo:
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}Private Sub OpenDialog()
DialogService.Show(Of MyDialog)("My Dialog", New DialogParameters With {("Parameter1") = "Value1"})
End SubMyDialog es un componente Razor que representa el contenido del diálogo. Puedes pasar parámetros con DialogParameters.
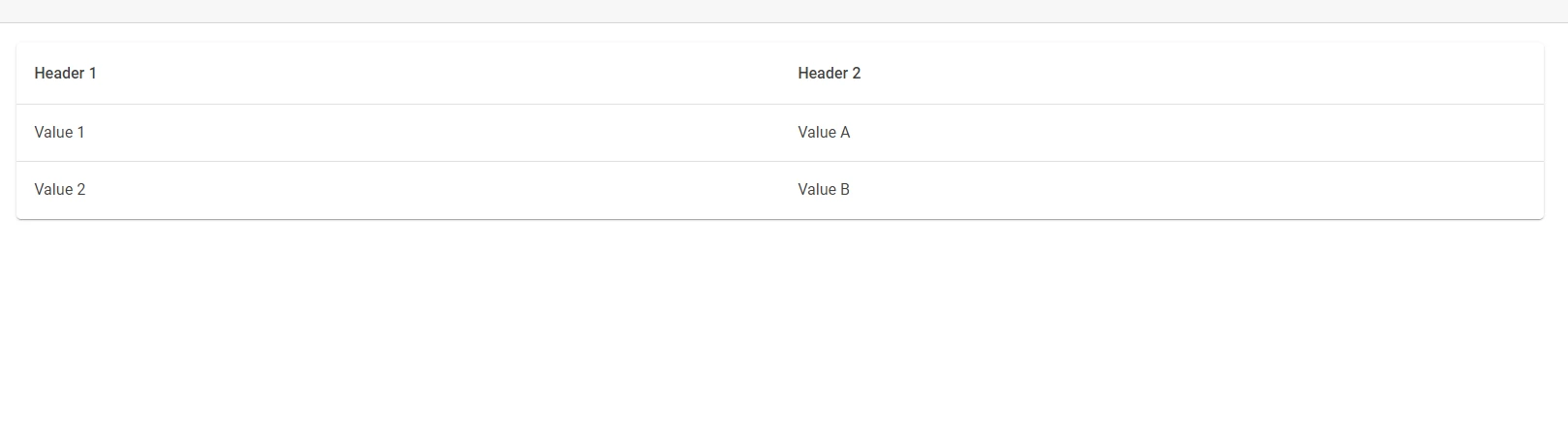
MudBlazor ofrece un componente de cuadrícula de datos para mostrar colecciones. Permite ordenar, paginar y filtrar. Para utilizarla, vincule una colección a la propiedad Items:
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}'INSTANT VB TODO TASK: The following line could not be converted:
<MudTable Items="@myItems"> (Of HeaderContent) (Of MudTh) Header 1</MudTh> (Of MudTh) Header 2</MudTh> </HeaderContent> (Of RowTemplate) <MudTd DataLabel="Header 1"> context.Item1</MudTd> <MudTd DataLabel="Header 2"> context.Item2</MudTd> </RowTemplate> </MudTable> code
If True Then
private List(Of MyItemType) myItems =
End If
Para las entradas de formularios, MudBlazor proporciona varios componentes. He aquí un ejemplo utilizando MudTextField:
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
}<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
}'INSTANT VB TODO TASK: The following line could not be converted:
<MudForm Model="@myModel"> <MudTextField Label="Enter text" [For]="@(() => myModel.Text)"></MudTextField> </MudForm> code
If True Then
'INSTANT VB TODO TASK: Local functions are not converted by Instant VB:
' public class MyModel
' {
' public string Text
' {
' get;
' set;
' }
' }
private MyModel myModel = New MyModel()
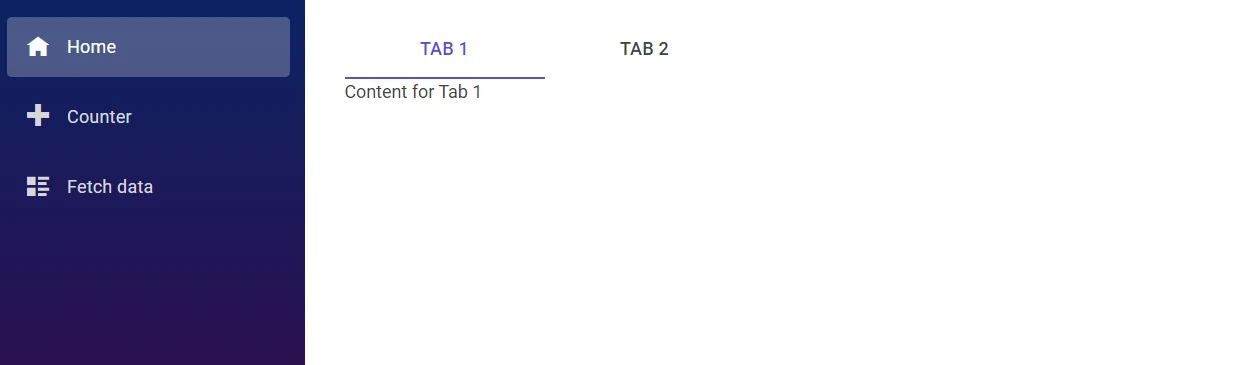
End IfPara organizar el contenido con pestañas, utilice MudTabs. Define cada pestaña con MudTabPanel:
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs><MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<MudTabs> <MudTabPanel Text="Tab 1"> Content for Tab 1 </MudTabPanel> <MudTabPanel Text="Tab 2"> Content for Tab 2 </MudTabPanel> </MudTabs>
MudBlazor se integra con Material Icons. Para utilizar un icono, añada un componente MudIcon:
<MudIcon Icon="@Icons.Material.Filled.Alarm" /><MudIcon Icon="@Icons.Material.Filled.Alarm" />'INSTANT VB TODO TASK: The following line uses invalid syntax:
'<MudIcon Icon="@Icons.Material.Filled.Alarm" />Este código muestra un icono de alarma. Los iconos mejoran las interfaces de usuario proporcionando pistas visuales.
IronPDF es una biblioteca para C# que simplifica el proceso de creación, edición y lectura de archivos PDF en aplicaciones .NET. Destaca porque requiere una configuración mínima y es bastante sencillo en términos de conversión. HTML a PDF. Esto puede ser especialmente útil cuando se trata de generar informes o facturas de forma dinámica.
MudBlazor es una librería de componentes para Blazor, llena de widgets útiles y herramientas para construir UIs responsivas e interactivas. Cuando se combinan las capacidades de interfaz de usuario de MudBlazor con la generación de PDF de IronPDF, se obtiene un potente conjunto de herramientas. Un caso de uso común podría ser una aplicación web que permita a los usuarios diseñar documentos o informes utilizando componentes de MudBlazor y, a continuación, con sólo pulsar un botón, convertir estos diseños en PDF descargables utilizando IronPDF.
Veamos un ejemplo básico en el que construimos una interfaz de usuario con MudBlazor y luego utilizamos IronPDF para convertir esta interfaz en un documento PDF.
En primer lugar, asegúrese de que tiene MudBlazor e IronPDF instalados en su proyecto. Puede hacerlo a través del gestor de paquetes NuGet o de la consola del gestor de paquetes:
Install-Package MudBlazor
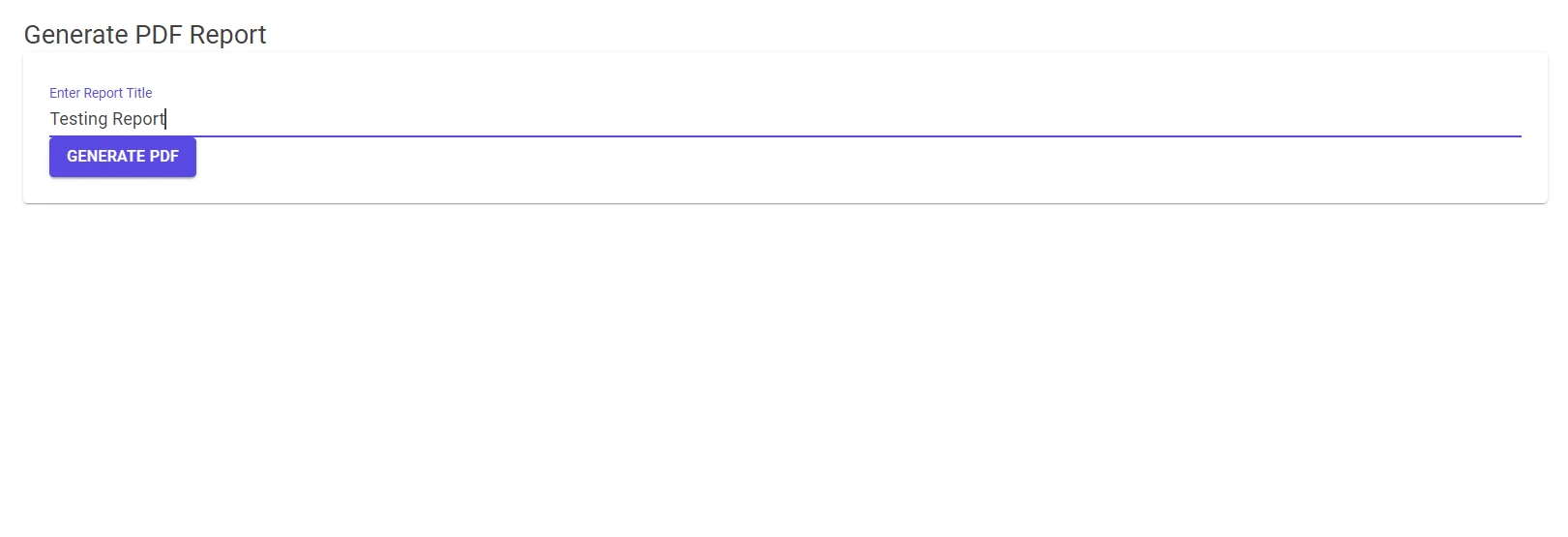
Install-Package IronPdfEn tu página Blazor, puedes añadir componentes MudBlazor para crear la interfaz de usuario. Aquí tienes un sencillo formulario creado con MudBlazor:
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}Add -= 1
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" /> <!-- Add more TryCast(components, needed) -- > <MudButton @Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF"> Generate PDF</MudButton> </MudPaper> @code
"Color.Primary" OnClick="@GeneratePDF"> Generate PDF</MudButton> </MudPaper> code
If True Then
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" /> <! Add more TryCast(components, needed) > <MudButton @Variant="Variant.Filled" Color="Color.Primary" OnClick
"Variant.Filled" Color="Color.Primary" OnClick
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" /> <! Add more TryCast(components, needed) > <MudButton @Variant="Variant.Filled" Color
"@reportTitle" /> <(Not Add) more TryCast(components, needed) > <MudButton [Variant]="Variant.Filled" Color
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" /> <! Add more TryCast(components, needed) > <MudButton @Variant
"Enter Report Title" bind-Value="@reportTitle" /> <(Not Add) more TryCast(components, needed) > <MudButton [Variant]
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label="Enter Report Title" @bind-Value
"p-4"> <MudTextField Label="Enter Report Title" bind-Value
'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: @page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper @Class="p-4"> <MudTextField Label
"Typo.h5"> Generate PDF Report</MudText> <MudPaper [Class]="p-4"> <MudTextField Label
page "/report" <MudText Typo="Typo.h5"> Generate PDF Report</MudText> <MudPaper [Class]
TryCast(components, needed) -= 1
private String reportTitle = ""
End IfAhora, para integrar la funcionalidad de generación de PDF, manejaremos el método GeneratePDF. Esta función convertirá nuestro contenido HTML en un archivo PDF:
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}Private Sub GeneratePDF()
Dim renderer = New ChromePdfRenderer()
Dim PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>")
PDF.SaveAs("Report.pdf")
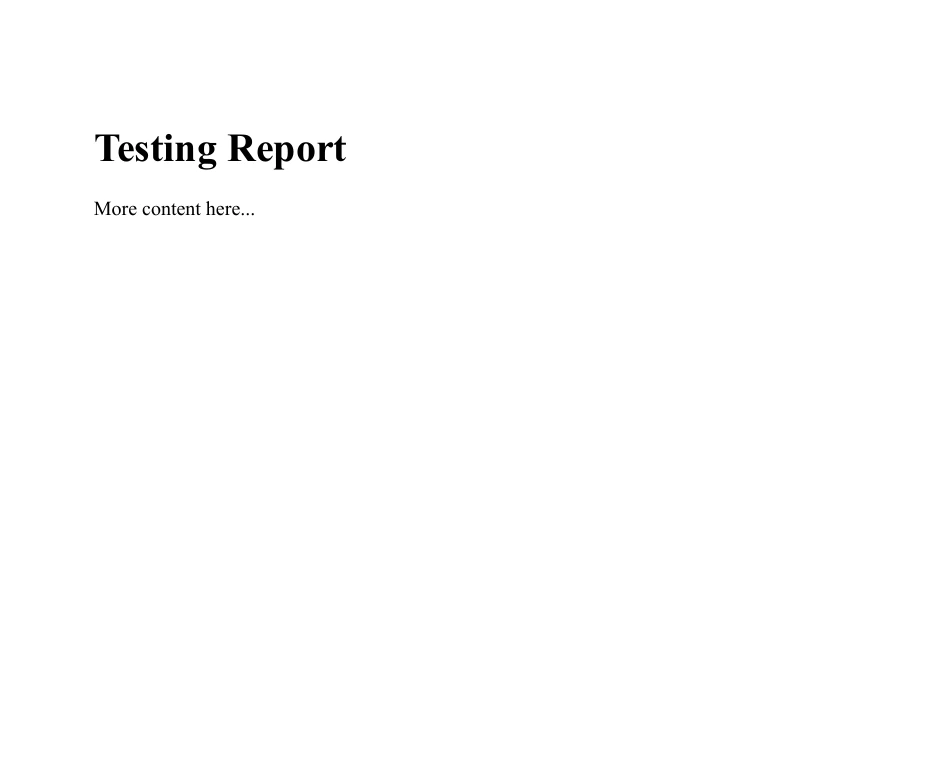
End SubEn este ejemplo simplificado, RenderHtmlAsPdf toma una cadena de contenido HTML y la convierte en un PDF. En una aplicación completa, podría generar dinámicamente esta cadena HTML basándose en la entrada del usuario u otras fuentes de datos.

Este es el resultado del código:


Esta guía le guiará a través del uso de MudBlazor y IronPDF con .NET 8 para el desarrollo web. MudBlazor ofrece componentes de interfaz de usuario para aplicaciones Blazor, mejorando las interfaces de usuario con un código mínimo. IronPDF permite crear y manipular PDF, lo que resulta muy útil para la gestión de documentos en aplicaciones .NET.
Mediante instrucciones paso a paso, aprenderá a integrar MudBlazor en sus proyectos, a utilizar sus componentes y a aprovechar IronPDF para generar PDF a partir de contenido web. Este tutorial, ideal tanto para principiantes como para desarrolladores de nivel intermedio, le garantiza que estará bien equipado para crear aplicaciones web modernas utilizando estas bibliotecas. Para los interesados en explorar IronPDF más a fondo, un prueba gratuita a partir de 749 dólares.
9 productos API .NET para sus documentos de oficina








