Pruebas en un entorno real
Pruebe en producción sin marcas de agua.
Funciona donde lo necesites.
Desarrollo de software .NET Framework representa un marco potente y versátil respaldado por Microsoft que permite a los desarrolladores de .NET crear aplicaciones sólidas y de alta calidad que abarcan varias plataformas, sistemas operativos y dispositivos. Este marco de desarrollo de software está diseñado para ser completo y proporciona herramientas, bibliotecas y API que los desarrolladores de software pueden utilizar para crear aplicaciones web, de escritorio y móviles de forma eficaz en la plataforma .NET.
Gracias a la compatibilidad con varios lenguajes de programación, como C#, Visual Basic y F#, el desarrollo .NET amplía su flexibilidad a los desarrolladores, garantizando que puedan trabajar en su lenguaje preferido y beneficiarse al mismo tiempo de las ricas funciones del ecosistema .NET Core. En este tutorial, veremos IronPDF en acción para demostrar el desarrollo .NET para resolver un problema del mundo real.
El ecosistema .NET, una implementación clave de .NET, es una plataforma amplia y abarcadora que incluye diversos componentes y tecnologías diseñados para facilitar el desarrollo de aplicaciones en distintos sistemas operativos. En esencia, .NET Framework y .NET Core son los principales motores para la ejecución de aplicaciones .NET, ya que proporcionan un lenguaje común en tiempo de ejecución. (CLR) que gestiona la ejecución de código y ofrece servicios como gestión de memoria, seguridad de tipos, gestión de excepciones, etc.
El CLR es un elemento crucial de la arquitectura .NET, que permite la ejecución de código .NET en distintos sistemas operativos. Compila el Lenguaje Intermedio Común (CIL) en código máquina nativo que la máquina anfitriona puede ejecutar directamente. Este proceso garantiza que las aplicaciones .NET puedan ejecutarse sin problemas en diversas plataformas, desde los principales sistemas operativos móviles hasta los servidores web de Windows.
.NET Core surge como un marco multiplataforma que permite ejecutar aplicaciones .NET en Linux, macOS y Windows. Esta adaptabilidad hace de .NET una opción atractiva para los desarrolladores que deseen llegar a un público más amplio en distintos dispositivos y plataformas. Con .NET Core, las aplicaciones pueden desarrollarse e implantarse en cualquier sistema operativo compatible, lo que aumenta el alcance y la flexibilidad del desarrollo de software .NET, reforzado por la amplia Comunidad .NET.
Visual Studio destaca como el principal entorno de desarrollo integrado (IDE) para el desarrollo .NET. Proporciona a los desarrolladores potentes herramientas para escribir código, depurar e implantar aplicaciones .NET. Visual Studio es compatible con varios lenguajes de programación y ofrece una amplia gama de funciones para crear aplicaciones web, de escritorio y móviles, lo que lo convierte en una herramienta indispensable para los desarrolladores .NET.
Crear aplicaciones en la plataforma .NET implica aprovechar una amplia gama de herramientas, bibliotecas y lenguajes de programación que ofrece el marco, como Visual Basic, lo que pone de manifiesto su completo ecosistema. Esta versatilidad permite a los desarrolladores de software crear varios tipos de aplicaciones .NET, desde aplicaciones web y de escritorio hasta soluciones móviles y basadas en la nube.
ASP.NET, una pieza clave del marco .NET, está especialmente diseñado para crear páginas y aplicaciones web dinámicas. Permite a los desarrolladores crear aplicaciones web escalables y con capacidad de respuesta que pueden gestionar grandes cantidades de tráfico. ASP.NET Core, la versión de código abierto de ASP.NET, aporta funciones adicionales para crear aplicaciones web multiplataforma, lo que permite desarrollar e implantar aplicaciones web en Windows, Linux y macOS.
.NET ofrece dos enfoques principales para crear aplicaciones de escritorio: Windows Forms y Windows Presentation Foundation (WPF). Windows Forms ofrece una forma sencilla de crear aplicaciones de escritorio con una rica interfaz gráfica de usuario, mientras que WPF utiliza XAML (Lenguaje extensible de marcado de aplicaciones) para permitir el desarrollo de interfaces de usuario visualmente atractivas con gráficos y animaciones avanzados.
Para el desarrollo móvil, .NET amplía su alcance a los principales sistemas operativos móviles a través del marco Xamarin, ahora integrado en .NET como .NET MAUI (Interfaz de usuario multiplataforma). Este enfoque permite a los desarrolladores reutilizar el código en iOS, Android y Windows, lo que simplifica el proceso de creación de aplicaciones móviles que ofrecen un rendimiento y una experiencia de usuario nativos.
.NET también es idóneo para desarrollar aplicaciones que se ejecuten en la nube. Gracias a la compatibilidad con Azure y otras plataformas en la nube, los desarrolladores pueden crear aplicaciones escalables y distribuidas que aprovechen los recursos informáticos de la nube. ASP.NET Core desempeña un papel importante en el desarrollo de microservicios, ofreciendo servicios ligeros, modulares e independientemente desplegables que pueden escalar en entornos de nube.
El ecosistema .NET engloba ML.NET, un marco de aprendizaje automático que permite a los desarrolladores incorporar modelos de aprendizaje automático personalizados en sus aplicaciones .NET. Esta integración abre posibilidades para crear aplicaciones inteligentes capaces de realizar análisis predictivos, procesar el lenguaje natural y mucho más, aprovechando la potencia de la IA dentro del marco .NET.

Dentro del vibrante ecosistema de desarrollo de software .NET, la capacidad de generar, manipular y gestionar documentos PDF directamente dentro de las aplicaciones presenta una ventaja significativa. IronPDF, una sólida biblioteca diseñada para desarrolladores .NET, se integra perfectamente en este entorno y ofrece una forma eficaz de crear archivos PDF desde aplicaciones .NET, incluidas las creadas con Windows Forms.
IronPDF es un testimonio de la flexibilidad y la potencia del ecosistema .NET, ya que proporciona a los desarrolladores una API intuitiva para generar documentos PDF a partir de HTM L, imágenes, texto e incluso páginas web ASP.NET. Esta capacidad es especialmente útil en escenarios que requieren la creación dinámica de documentos, como la generación de facturas, informes o documentos personalizados en aplicaciones de escritorio.
Una aplicación Windows Form para generar facturas ejemplifica la aplicación práctica del desarrollo de software .NET combinado con IronPDF. Esta aplicación permite a los usuarios introducir detalles como la información del cliente, los artículos de compra y los precios y, a continuación, generar una factura profesional en PDF con un solo clic.
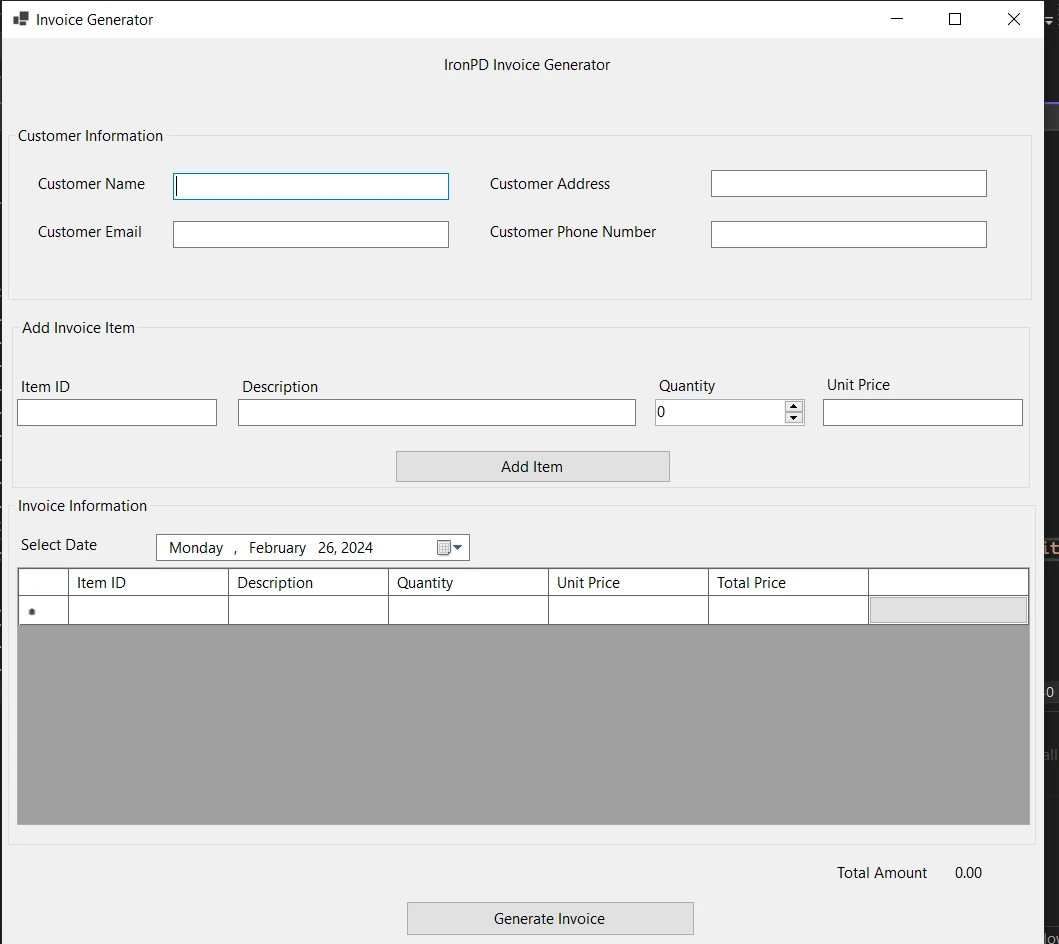
Empiece por crear un nuevo proyecto Windows Forms en Visual Studio. Esta es su base, donde diseñará la interfaz de usuario para su generador de facturas. Diseñe su formulario de modo que incluya los campos de entrada necesarios para los datos del cliente y del artículo, junto con un botón para generar el PDF. Es nuestra interfaz de usuario generadora de facturas:

La interfaz de usuario de la aplicación Windows Forms está meticulosamente diseñada para garantizar la facilidad de uso y la funcionalidad. La ventana principal, titulada "Generador de facturas", está segmentada en diferentes secciones para que la experiencia del usuario sea fluida.
En la parte superior, el formulario incluye campos para "Nombre del cliente", "Dirección del cliente", "Correo electrónico del cliente" y "Número de teléfono del cliente". Esta área está dedicada a capturar detalles esenciales del cliente que aparecerán de forma destacada en la factura generada.
Justo debajo de la información del cliente, hay un área denominada "Añadir artículo de factura". Aquí, los usuarios pueden introducir detalles de artículos individuales, como "ID de artículo", "Descripción", "Cantidad" y "Precio unitario". Junto a estos campos se encuentra el botón "Añadir artículo", que permite a los usuarios añadir el artículo introducido a la lista de facturas.
En la parte central del formulario se encuentra la sección "Información de la factura", que muestra una tabla en la que aparecen los elementos de entrada a medida que se van añadiendo. Las columnas de la tabla incluyen "ID de artículo", "Descripción", "Cantidad", "Precio unitario" y "Precio total", calculándose automáticamente la última columna a partir de la cantidad y el precio unitario. Un selector de fecha titulado "Seleccionar fecha" permite al usuario especificar la fecha de facturación, lo que añade especificidad al documento.
En la parte inferior del formulario, una etiqueta muestra el "Importe total", que se actualiza dinámicamente a medida que se añaden o eliminan artículos. De este modo, los usuarios disponen de un recuento en tiempo real del valor total de la factura. Además, un botón "Generar factura" pide a la aplicación que utilice la biblioteca IronPDF para crear una versión PDF de la factura basada en los datos introducidos.
Esta interfaz de usuario no sólo es funcional, sino también intuitiva, lo que permite a los usuarios interactuar fácilmente con la aplicación sin una curva de aprendizaje pronunciada. Está diseñado para dar cabida a toda la información necesaria para la generación de facturas, al tiempo que proporciona una ruta clara y directa desde la introducción de datos hasta la creación del PDF.
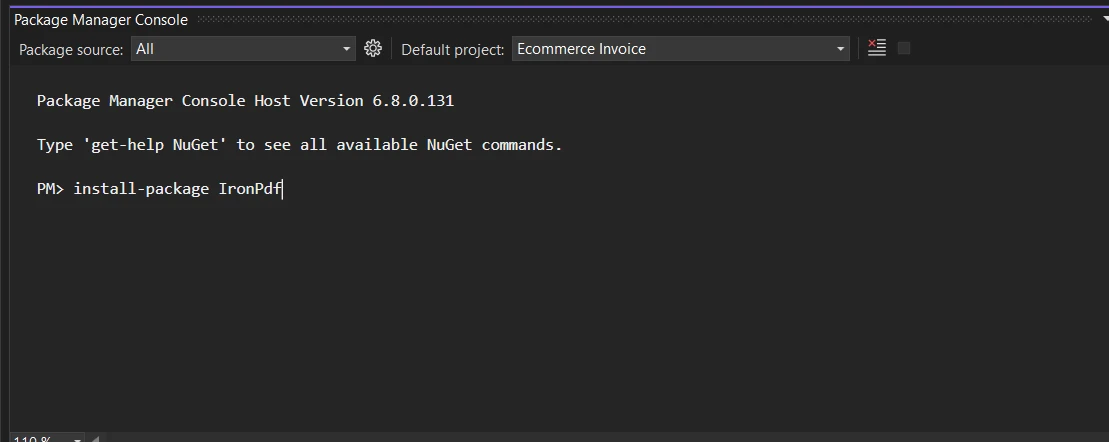
Una vez configurado el proyecto, el siguiente paso es incorporar IronPDF a la mezcla. Esto se hace a través de NuGet, el gestor de paquetes NuGet integrado de Visual Studio, que le permite añadir IronPDF a su proyecto sin esfuerzo. Escribe el siguiente comando y ejecútalo:
Install-Package IronPdf
Este comando instalará el IronPDF y estará disponible para usarlo en nuestro proyecto.

El núcleo de la aplicación Windows Forms es su capacidad para manejar las entradas del usuario, organizar los datos en un formato estructurado y producir un documento tangible, en este caso, una factura en formato PDF. La funcionalidad se basa en una serie de pasos metódicos dentro de la base de código de la aplicación.
Al inicializar el formulario, la aplicación llama a SetupDataGridViewColumns para establecer la estructura de datos donde se mostrarán los elementos de la factura. Se crean columnas para ID de artículo, descripción, cantidad, precio unitario y precio total, siendo el precio total un campo de sólo lectura ya que se calcula automáticamente. Además, se añade una columna de botones para eliminar elementos, lo que mejora el control del usuario sobre el contenido de las facturas.
private void SetupDataGridViewColumns()
{
invoiceDataGridView.Columns.Clear(); // Borrar columnas existentes si las hubiera
// Ahora añada el resto de sus columnas
invoiceDataGridView.Columns.Add("itemIdColumn", "Item ID");
invoiceDataGridView.Columns.Add("descriptionColumn", "Description");
invoiceDataGridView.Columns.Add("quantityColumn", "Quantity");
invoiceDataGridView.Columns.Add("unitPriceColumn", "Unit Price");
invoiceDataGridView.Columns.Add("totalPriceColumn", "Total Price");
// Establezca la columna Precio total como sólo lectura, ya que se calculará automáticamente.
invoiceDataGridView.Columns ["totalPriceColumn"].ReadOnly = true;
// Añadir una columna de botones para la acción de eliminar
DataGridViewButtonColumn deleteButtonColumn = new DataGridViewButtonColumn();
deleteButtonColumn.HeaderText = "";
deleteButtonColumn.Name = "deleteButtonColumn";
deleteButtonColumn.Text = "Delete";
deleteButtonColumn.UseColumnTextForButtonValue = true; // El texto del botón será "Borrar".
// Añade la columna del botón de borrado al DataGridView
invoiceDataGridView.Columns.Add(deleteButtonColumn);
}
public Form1()
{
InitializeComponent();
SetupDataGridViewColumns();
// Conectar el evento CellClick a un manejador
invoiceDataGridView.CellClick += invoiceDataGridView_CellClick;
}
private void invoiceDataGridView_CellClick(object sender, DataGridViewCellEventArgs e)
{
// Si la celda sobre la que se hace clic forma parte de la columna de botones y no de la fila de cabecera
if (e.ColumnIndex == invoiceDataGridView.Columns ["deleteButtonColumn"].Index && e.RowIndex >= 0)
{
// Confirmar operación de borrado
if (MessageBox.Show("Are you sure you want to delete this item?", "Confirm Delete", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
{
// Eliminar la fila del DataGridView
invoiceDataGridView.Rows.RemoveAt(e.RowIndex);
}
}
}private void SetupDataGridViewColumns()
{
invoiceDataGridView.Columns.Clear(); // Borrar columnas existentes si las hubiera
// Ahora añada el resto de sus columnas
invoiceDataGridView.Columns.Add("itemIdColumn", "Item ID");
invoiceDataGridView.Columns.Add("descriptionColumn", "Description");
invoiceDataGridView.Columns.Add("quantityColumn", "Quantity");
invoiceDataGridView.Columns.Add("unitPriceColumn", "Unit Price");
invoiceDataGridView.Columns.Add("totalPriceColumn", "Total Price");
// Establezca la columna Precio total como sólo lectura, ya que se calculará automáticamente.
invoiceDataGridView.Columns ["totalPriceColumn"].ReadOnly = true;
// Añadir una columna de botones para la acción de eliminar
DataGridViewButtonColumn deleteButtonColumn = new DataGridViewButtonColumn();
deleteButtonColumn.HeaderText = "";
deleteButtonColumn.Name = "deleteButtonColumn";
deleteButtonColumn.Text = "Delete";
deleteButtonColumn.UseColumnTextForButtonValue = true; // El texto del botón será "Borrar".
// Añade la columna del botón de borrado al DataGridView
invoiceDataGridView.Columns.Add(deleteButtonColumn);
}
public Form1()
{
InitializeComponent();
SetupDataGridViewColumns();
// Conectar el evento CellClick a un manejador
invoiceDataGridView.CellClick += invoiceDataGridView_CellClick;
}
private void invoiceDataGridView_CellClick(object sender, DataGridViewCellEventArgs e)
{
// Si la celda sobre la que se hace clic forma parte de la columna de botones y no de la fila de cabecera
if (e.ColumnIndex == invoiceDataGridView.Columns ["deleteButtonColumn"].Index && e.RowIndex >= 0)
{
// Confirmar operación de borrado
if (MessageBox.Show("Are you sure you want to delete this item?", "Confirm Delete", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
{
// Eliminar la fila del DataGridView
invoiceDataGridView.Rows.RemoveAt(e.RowIndex);
}
}
}Private Sub SetupDataGridViewColumns()
invoiceDataGridView.Columns.Clear() ' Borrar columnas existentes si las hubiera
' Ahora añada el resto de sus columnas
invoiceDataGridView.Columns.Add("itemIdColumn", "Item ID")
invoiceDataGridView.Columns.Add("descriptionColumn", "Description")
invoiceDataGridView.Columns.Add("quantityColumn", "Quantity")
invoiceDataGridView.Columns.Add("unitPriceColumn", "Unit Price")
invoiceDataGridView.Columns.Add("totalPriceColumn", "Total Price")
' Establezca la columna Precio total como sólo lectura, ya que se calculará automáticamente.
invoiceDataGridView.Columns ("totalPriceColumn").ReadOnly = True
' Añadir una columna de botones para la acción de eliminar
Dim deleteButtonColumn As New DataGridViewButtonColumn()
deleteButtonColumn.HeaderText = ""
deleteButtonColumn.Name = "deleteButtonColumn"
deleteButtonColumn.Text = "Delete"
deleteButtonColumn.UseColumnTextForButtonValue = True ' El texto del botón será "Borrar".
' Añade la columna del botón de borrado al DataGridView
invoiceDataGridView.Columns.Add(deleteButtonColumn)
End Sub
'INSTANT VB WARNING: The following constructor is declared outside of its associated class:
'ORIGINAL LINE: public Form1()
Public Sub New()
InitializeComponent()
SetupDataGridViewColumns()
' Conectar el evento CellClick a un manejador
AddHandler invoiceDataGridView.CellClick, AddressOf invoiceDataGridView_CellClick
End Sub
Private Sub invoiceDataGridView_CellClick(ByVal sender As Object, ByVal e As DataGridViewCellEventArgs)
' Si la celda sobre la que se hace clic forma parte de la columna de botones y no de la fila de cabecera
If e.ColumnIndex = invoiceDataGridView.Columns ("deleteButtonColumn").Index AndAlso e.RowIndex >= 0 Then
' Confirmar operación de borrado
If MessageBox.Show("Are you sure you want to delete this item?", "Confirm Delete", MessageBoxButtons.YesNo, MessageBoxIcon.Question) = DialogResult.Yes Then
' Eliminar la fila del DataGridView
invoiceDataGridView.Rows.RemoveAt(e.RowIndex)
End If
End If
End SubCuando un usuario introduce los datos de un artículo y hace clic en "Añadir artículo", el evento btnAddItem_Click recoge los datos introducidos, los valida y, a continuación, llama a AddItemToInvoice. Este método añade una nueva fila al DataGridView con los valores introducidos, calculando el precio total del artículo y actualizando el importe total de la factura que aparece en la parte inferior del formulario.
public void AddItemToInvoice(string itemId, string description, int quantity, decimal unitPrice)
{
decimal totalPrice = quantity * unitPrice;
invoiceDataGridView.Rows.Add(itemId, description, quantity, unitPrice, totalPrice);
}
private void CalculateTotalAmount()
{
decimal totalAmount = 0m;
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
totalAmount += Convert.ToDecimal(row.Cells ["totalPriceColumn"].Value ?? 0);
}
lblTotalAmount.Text = $"{totalAmount:C2}"; // Asumiendo que 'lblTotalAmount' es el nombre de su control Label
}
private void btnAddItem_Click(object sender, EventArgs e)
{
// Asumiendo que tus cajas de texto y controles numéricos arriba/abajo tienen los siguientes nombres:
// txtItemID, txtDescription, txtUnitPrice y numericUpDownQuantity
// Recoger datos de los controles de entrada
string itemId = txtItemID.Text;
string description = txtDescription.Text;
int quantity = (int)numericUpDownQuantity.Value;
decimal unitPrice;
// Validar los datos recogidos
// Comprobar si el precio unitario es un decimal válido
bool isUnitPriceValid = decimal.TryParse(txtUnitPrice.Text, out unitPrice);
// Se pueden aplicar validaciones adicionales según sea necesario
if (string.IsNullOrEmpty(itemId)
string.IsNullOrEmpty(description)
quantity <= 0
!isUnitPriceValid
unitPrice <= 0)
{
MessageBox.Show("Please enter valid data for all fields.", "Invalid Data", MessageBoxButtons.OK, MessageBoxIcon.Warning);
return;
}
// Añadir datos al DataGridView
AddItemToInvoice(itemId, description, quantity, unitPrice);
// Opcionalmente, borre los campos de entrada después de añadir el elemento a la cuadrícula
txtItemID.Clear();
txtDescription.Clear();
txtUnitPrice.Clear();
numericUpDownQuantity.Value = 0; // o numericUpDownQuantity.Minimum si no se permite 0
CalculateTotalAmount();
}public void AddItemToInvoice(string itemId, string description, int quantity, decimal unitPrice)
{
decimal totalPrice = quantity * unitPrice;
invoiceDataGridView.Rows.Add(itemId, description, quantity, unitPrice, totalPrice);
}
private void CalculateTotalAmount()
{
decimal totalAmount = 0m;
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
totalAmount += Convert.ToDecimal(row.Cells ["totalPriceColumn"].Value ?? 0);
}
lblTotalAmount.Text = $"{totalAmount:C2}"; // Asumiendo que 'lblTotalAmount' es el nombre de su control Label
}
private void btnAddItem_Click(object sender, EventArgs e)
{
// Asumiendo que tus cajas de texto y controles numéricos arriba/abajo tienen los siguientes nombres:
// txtItemID, txtDescription, txtUnitPrice y numericUpDownQuantity
// Recoger datos de los controles de entrada
string itemId = txtItemID.Text;
string description = txtDescription.Text;
int quantity = (int)numericUpDownQuantity.Value;
decimal unitPrice;
// Validar los datos recogidos
// Comprobar si el precio unitario es un decimal válido
bool isUnitPriceValid = decimal.TryParse(txtUnitPrice.Text, out unitPrice);
// Se pueden aplicar validaciones adicionales según sea necesario
if (string.IsNullOrEmpty(itemId)
string.IsNullOrEmpty(description)
quantity <= 0
!isUnitPriceValid
unitPrice <= 0)
{
MessageBox.Show("Please enter valid data for all fields.", "Invalid Data", MessageBoxButtons.OK, MessageBoxIcon.Warning);
return;
}
// Añadir datos al DataGridView
AddItemToInvoice(itemId, description, quantity, unitPrice);
// Opcionalmente, borre los campos de entrada después de añadir el elemento a la cuadrícula
txtItemID.Clear();
txtDescription.Clear();
txtUnitPrice.Clear();
numericUpDownQuantity.Value = 0; // o numericUpDownQuantity.Minimum si no se permite 0
CalculateTotalAmount();
}Imports System
Public Sub AddItemToInvoice(ByVal itemId As String, ByVal description As String, ByVal quantity As Integer, ByVal unitPrice As Decimal)
Dim totalPrice As Decimal = quantity * unitPrice
invoiceDataGridView.Rows.Add(itemId, description, quantity, unitPrice, totalPrice)
End Sub
Private Sub CalculateTotalAmount()
Dim totalAmount As Decimal = 0D
For Each row As DataGridViewRow In invoiceDataGridView.Rows
totalAmount += Convert.ToDecimal(If(row.Cells ("totalPriceColumn").Value, 0))
Next row
lblTotalAmount.Text = $"{totalAmount:C2}" ' Asumiendo que 'lblTotalAmount' es el nombre de su control Label
End Sub
Private Sub btnAddItem_Click(ByVal sender As Object, ByVal e As EventArgs)
' Asumiendo que tus cajas de texto y controles numéricos arriba/abajo tienen los siguientes nombres:
' txtItemID, txtDescription, txtUnitPrice y numericUpDownQuantity
' Recoger datos de los controles de entrada
Dim itemId As String = txtItemID.Text
Dim description As String = txtDescription.Text
Dim quantity As Integer = CInt(Math.Truncate(numericUpDownQuantity.Value))
Dim unitPrice As Decimal = Nothing
' Validar los datos recogidos
' Comprobar si el precio unitario es un decimal válido
Dim isUnitPriceValid As Boolean = Decimal.TryParse(txtUnitPrice.Text, unitPrice)
' Se pueden aplicar validaciones adicionales según sea necesario
If String.IsNullOrEmpty(itemId) String.IsNullOrEmpty(description) quantity <= 0 (Not isUnitPriceValid) unitPrice <= 0 Then
MessageBox.Show("Please enter valid data for all fields.", "Invalid Data", MessageBoxButtons.OK, MessageBoxIcon.Warning)
Return
End If
' Añadir datos al DataGridView
AddItemToInvoice(itemId, description, quantity, unitPrice)
' Opcionalmente, borre los campos de entrada después de añadir el elemento a la cuadrícula
txtItemID.Clear()
txtDescription.Clear()
txtUnitPrice.Clear()
numericUpDownQuantity.Value = 0 ' o numericUpDownQuantity.Minimum si no se permite 0
CalculateTotalAmount()
End SubAl hacer clic en 'Generar Factura', la aplicación ejecuta el manejador de evento btnInvoice_Click, donde construye una cadena HTML utilizando un StringBuilder. Esta cadena incluye los datos del cliente y una tabla HTML con estilo rellenada con los elementos de la factura del DataGridView. A continuación, el renderizador de IronPDF convierte este HTML en un documento PDF, que se guarda en una ruta especificada. La aplicación confirma la creación correcta de la factura con un mensaje al usuario.
private void btnInvoice_Click(object sender, EventArgs e)
{
IronPdf.License.LicenseKey = "License-Key";
// Recopilar información sobre los clientes
var customerName = txtName.Text; // Ajustado a sus nombres reales de TextBox
var customerEmail = txtEmail.Text;
var customerAddress = txtAddress.Text;
var customerPhone = txtPhone.Text;
// Empezar a crear el contenido HTML de la factura
var htmlStringBuilder = new StringBuilder();
htmlStringBuilder.Append("<html>");
htmlStringBuilder.Append("<head>");
htmlStringBuilder.Append("<title>Invoice</title>");
// Añadir algunos estilos CSS básicos para la factura
htmlStringBuilder.Append(@"
<style>
body {
font-family: 'Arial', sans-serif;
}
h1 {
color: #333;
text-align: center;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
th, td {
border: 1px solid #999;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
h2 {
text-align: right;
margin-top: 20px;
}
.customer-info {
font-family: 'Helvetica', 'Arial', sans-serif;
line-height: 1.6;
margin-bottom: 20px;
}
.customer-info p {
margin: 0 0 10px 0;
color: #333;
}
.customer-info label {
font-weight: bold;
}
</style>");
// Aquí puede añadir etiquetas de estilo para dar estilo al contenido de su PDF
htmlStringBuilder.Append("</head>");
htmlStringBuilder.Append("<body>");
htmlStringBuilder.Append("<h1>Invoice</h1>");
htmlStringBuilder.Append("<div class='customer-info'>");
htmlStringBuilder.Append($"<p><strong>Customer Name:</strong> {customerName}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Email:</strong> {customerEmail}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Address:</strong> {customerAddress}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Phone:</strong> {customerPhone}</p>");
htmlStringBuilder.Append("</div>");
// Añadir las partidas de la factura
htmlStringBuilder.Append("<table border='1'><tr><th>Item ID</th><th>Description</th><th>Quantity</th><th>Unit Price</th><th>Total Price</th></tr>");
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
if (row.IsNewRow) continue; // Omitir el marcador de posición de la nueva fila
htmlStringBuilder.Append("<tr>");
htmlStringBuilder.Append($"<td>{row.Cells ["itemIdColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["descriptionColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["quantityColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["unitPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["totalPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append("</tr>");
}
htmlStringBuilder.Append("</table>");
// Suma el importe total
htmlStringBuilder.Append($"<h2>Total Amount: {lblTotalAmount.Text}</h2>");
// Cerrar la cadena HTML
htmlStringBuilder.Append("</body></html>");
// Utilice IronPDF para convertir la cadena HTML en un documento PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdfDocument = renderer.RenderHtmlAsPdf(htmlStringBuilder.ToString());
// Guardar el PDF en un archivo
string savePath = Path.Combine($"F:\\Invoice_{DateTime.Now:yyyyMMddHHmmss}.pdf"); // para evitar conflictos de nombres de archivo y guardar en el escritorio
pdfDocument.SaveAs(savePath);
// Mostrar un diálogo de éxito
MessageBox.Show("The invoice has been successfully saved to your desktop.", "Invoice Saved", MessageBoxButtons.OK, MessageBoxIcon.Information);
}private void btnInvoice_Click(object sender, EventArgs e)
{
IronPdf.License.LicenseKey = "License-Key";
// Recopilar información sobre los clientes
var customerName = txtName.Text; // Ajustado a sus nombres reales de TextBox
var customerEmail = txtEmail.Text;
var customerAddress = txtAddress.Text;
var customerPhone = txtPhone.Text;
// Empezar a crear el contenido HTML de la factura
var htmlStringBuilder = new StringBuilder();
htmlStringBuilder.Append("<html>");
htmlStringBuilder.Append("<head>");
htmlStringBuilder.Append("<title>Invoice</title>");
// Añadir algunos estilos CSS básicos para la factura
htmlStringBuilder.Append(@"
<style>
body {
font-family: 'Arial', sans-serif;
}
h1 {
color: #333;
text-align: center;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
th, td {
border: 1px solid #999;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
h2 {
text-align: right;
margin-top: 20px;
}
.customer-info {
font-family: 'Helvetica', 'Arial', sans-serif;
line-height: 1.6;
margin-bottom: 20px;
}
.customer-info p {
margin: 0 0 10px 0;
color: #333;
}
.customer-info label {
font-weight: bold;
}
</style>");
// Aquí puede añadir etiquetas de estilo para dar estilo al contenido de su PDF
htmlStringBuilder.Append("</head>");
htmlStringBuilder.Append("<body>");
htmlStringBuilder.Append("<h1>Invoice</h1>");
htmlStringBuilder.Append("<div class='customer-info'>");
htmlStringBuilder.Append($"<p><strong>Customer Name:</strong> {customerName}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Email:</strong> {customerEmail}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Address:</strong> {customerAddress}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Phone:</strong> {customerPhone}</p>");
htmlStringBuilder.Append("</div>");
// Añadir las partidas de la factura
htmlStringBuilder.Append("<table border='1'><tr><th>Item ID</th><th>Description</th><th>Quantity</th><th>Unit Price</th><th>Total Price</th></tr>");
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
if (row.IsNewRow) continue; // Omitir el marcador de posición de la nueva fila
htmlStringBuilder.Append("<tr>");
htmlStringBuilder.Append($"<td>{row.Cells ["itemIdColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["descriptionColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["quantityColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["unitPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append($"<td>{row.Cells ["totalPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append("</tr>");
}
htmlStringBuilder.Append("</table>");
// Suma el importe total
htmlStringBuilder.Append($"<h2>Total Amount: {lblTotalAmount.Text}</h2>");
// Cerrar la cadena HTML
htmlStringBuilder.Append("</body></html>");
// Utilice IronPDF para convertir la cadena HTML en un documento PDF
var renderer = new IronPdf.ChromePdfRenderer();
var pdfDocument = renderer.RenderHtmlAsPdf(htmlStringBuilder.ToString());
// Guardar el PDF en un archivo
string savePath = Path.Combine($"F:\\Invoice_{DateTime.Now:yyyyMMddHHmmss}.pdf"); // para evitar conflictos de nombres de archivo y guardar en el escritorio
pdfDocument.SaveAs(savePath);
// Mostrar un diálogo de éxito
MessageBox.Show("The invoice has been successfully saved to your desktop.", "Invoice Saved", MessageBoxButtons.OK, MessageBoxIcon.Information);
}Private Sub btnInvoice_Click(ByVal sender As Object, ByVal e As EventArgs)
IronPdf.License.LicenseKey = "License-Key"
' Recopilar información sobre los clientes
Dim customerName = txtName.Text ' Ajustado a sus nombres reales de TextBox
Dim customerEmail = txtEmail.Text
Dim customerAddress = txtAddress.Text
Dim customerPhone = txtPhone.Text
' Empezar a crear el contenido HTML de la factura
Dim htmlStringBuilder = New StringBuilder()
htmlStringBuilder.Append("<html>")
htmlStringBuilder.Append("<head>")
htmlStringBuilder.Append("<title>Invoice</title>")
' Añadir algunos estilos CSS básicos para la factura
htmlStringBuilder.Append("
<style>
body {
font-family: 'Arial', sans-serif;
}
h1 {
color: #333;
text-align: center;
}
table {
width: 100%;
border-collapse: collapse;
margin-top: 20px;
}
th, td {
border: 1px solid #999;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
h2 {
text-align: right;
margin-top: 20px;
}
.customer-info {
font-family: 'Helvetica', 'Arial', sans-serif;
line-height: 1.6;
margin-bottom: 20px;
}
.customer-info p {
margin: 0 0 10px 0;
color: #333;
}
.customer-info label {
font-weight: bold;
}
</style>")
' Aquí puede añadir etiquetas de estilo para dar estilo al contenido de su PDF
htmlStringBuilder.Append("</head>")
htmlStringBuilder.Append("<body>")
htmlStringBuilder.Append("<h1>Invoice</h1>")
htmlStringBuilder.Append("<div class='customer-info'>")
htmlStringBuilder.Append($"<p><strong>Customer Name:</strong> {customerName}</p>")
htmlStringBuilder.Append($"<p><strong>Customer Email:</strong> {customerEmail}</p>")
htmlStringBuilder.Append($"<p><strong>Customer Address:</strong> {customerAddress}</p>")
htmlStringBuilder.Append($"<p><strong>Customer Phone:</strong> {customerPhone}</p>")
htmlStringBuilder.Append("</div>")
' Añadir las partidas de la factura
htmlStringBuilder.Append("<table border='1'><tr><th>Item ID</th><th>Description</th><th>Quantity</th><th>Unit Price</th><th>Total Price</th></tr>")
For Each row As DataGridViewRow In invoiceDataGridView.Rows
If row.IsNewRow Then
Continue For ' Omitir el marcador de posición de la nueva fila
End If
htmlStringBuilder.Append("<tr>")
htmlStringBuilder.Append($"<td>{row.Cells ("itemIdColumn").Value}</td>")
htmlStringBuilder.Append($"<td>{row.Cells ("descriptionColumn").Value}</td>")
htmlStringBuilder.Append($"<td>{row.Cells ("quantityColumn").Value}</td>")
htmlStringBuilder.Append($"<td>{row.Cells ("unitPriceColumn").Value:C2}</td>")
htmlStringBuilder.Append($"<td>{row.Cells ("totalPriceColumn").Value:C2}</td>")
htmlStringBuilder.Append("</tr>")
Next row
htmlStringBuilder.Append("</table>")
' Suma el importe total
htmlStringBuilder.Append($"<h2>Total Amount: {lblTotalAmount.Text}</h2>")
' Cerrar la cadena HTML
htmlStringBuilder.Append("</body></html>")
' Utilice IronPDF para convertir la cadena HTML en un documento PDF
Dim renderer = New IronPdf.ChromePdfRenderer()
Dim pdfDocument = renderer.RenderHtmlAsPdf(htmlStringBuilder.ToString())
' Guardar el PDF en un archivo
Dim savePath As String = Path.Combine($"F:\Invoice_{DateTime.Now:yyyyMMddHHmmss}.pdf") ' para evitar conflictos de nombres de archivo y guardar en el escritorio
pdfDocument.SaveAs(savePath)
' Mostrar un diálogo de éxito
MessageBox.Show("The invoice has been successfully saved to your desktop.", "Invoice Saved", MessageBoxButtons.OK, MessageBoxIcon.Information)
End SubUna vez desarrollada la aplicación Windows Forms e integrada la biblioteca IronPDF, ejecutar la aplicación y generar facturas en PDF es un proceso sencillo. El usuario interactúa con la interfaz de usuario de la aplicación para introducir datos y producir el resultado deseado. Así es como suele desarrollarse el proceso:
Inicie la aplicación ejecutándola en Visual Studio o ejecutando el archivo ejecutable compilado. (.exe) directamente desde el entorno Windows. Visualización del formulario de la aplicación, listo para la interacción del usuario.
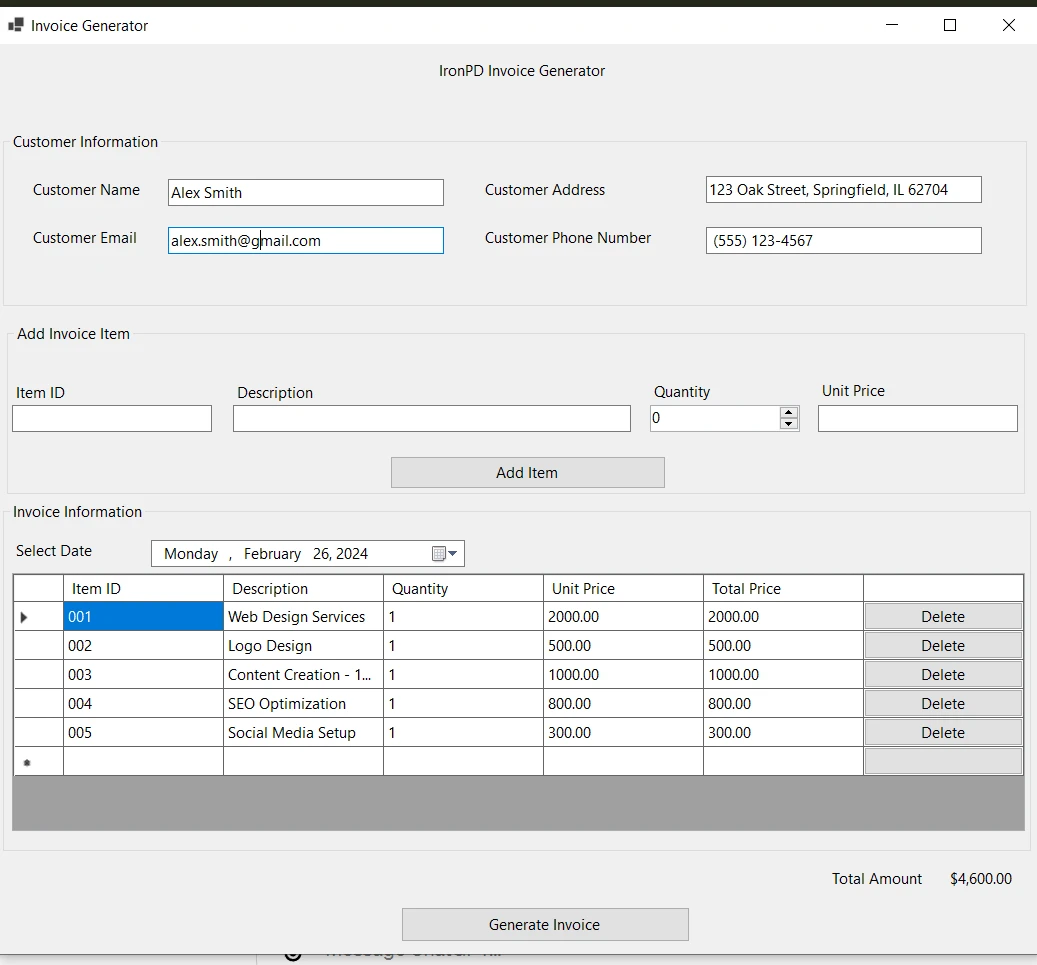
Introduzca los datos del cliente en los cuadros de texto designados en la parte superior del formulario, incluidos el nombre, la dirección, el correo electrónico y el número de teléfono del cliente. Añada artículos de factura rellenando los campos "ID de artículo", "Descripción", "Cantidad" y "Precio unitario" situados en la sección "Añadir artículo de factura" del formulario.
Haga clic en "Añadir artículo " para incluir el artículo en la lista de facturas. El DataGridView se actualizará para mostrar el nuevo artículo, sus detalles y el precio total calculado. Repita el proceso para añadir todos los artículos necesarios a la factura. La etiqueta "Importe total" se actualizará dinámicamente para reflejar el total acumulado de los artículos enumerados.

**Haga clic en "Generar factura" una vez que haya añadido todos los artículos y completado la información del cliente. La aplicación compilará los datos en formato HTML, con estilo CSS. IronPDF se encarga de convertir la cadena HTML en un documento PDF. Se renderiza con el motor Chrome, lo que garantiza una alta fidelidad a los estándares web modernos.
Tras la generación del PDF, la aplicación guarda el archivo PDF en una ubicación especificada, a menudo dentro del mismo directorio que la aplicación o en una ruta definida por el usuario. Aparece un mensaje de éxito para notificar al usuario que la factura PDF se ha guardado correctamente. A continuación, los usuarios pueden navegar hasta la ubicación guardada para ver o distribuir la factura.

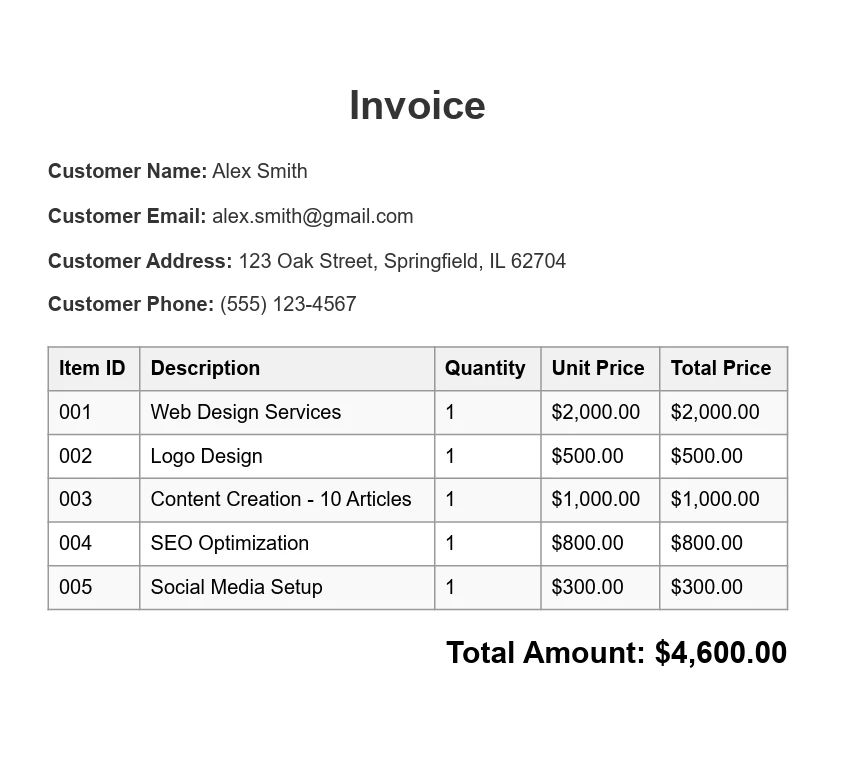
El PDF de salida muestra la información del cliente en la parte superior, seguida de una tabla detallada de los artículos comprados, incluyendo descripciones, cantidades y precios. El importe total de la factura figura al final del documento, indicando claramente el importe que el cliente debe pagar. El PDF tiene un estilo limpio y profesional, utilizando el CSS definido en el código para garantizar que la factura no sólo sea funcional, sino también estéticamente agradable.

Después de probar a fondo su aplicación Windows Forms y asegurarse de que todas las funcionalidades, como la entrada de datos, la generación de PDF y la salida, funcionan a la perfección, la siguiente fase es empaquetar su proyecto en un ejecutable (.exe) . Este proceso de conversión se agiliza dentro del marco .NET, garantizando que su aplicación esté lista para su instalación y uso en máquinas Windows.
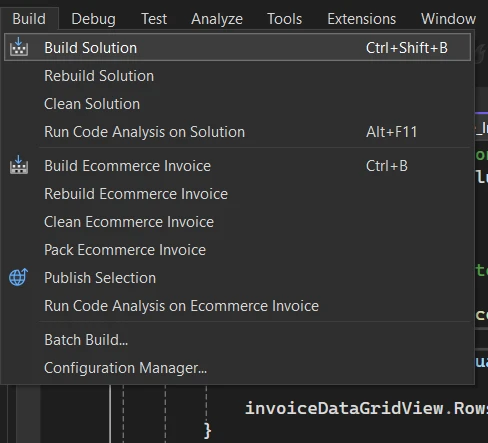
He aquí un paso a paso para crear el ejecutable:
Construir la aplicación: Vaya al menú "Construir" y elija "Construir solución". Esto compila el código en ensamblados y realiza las optimizaciones necesarias.

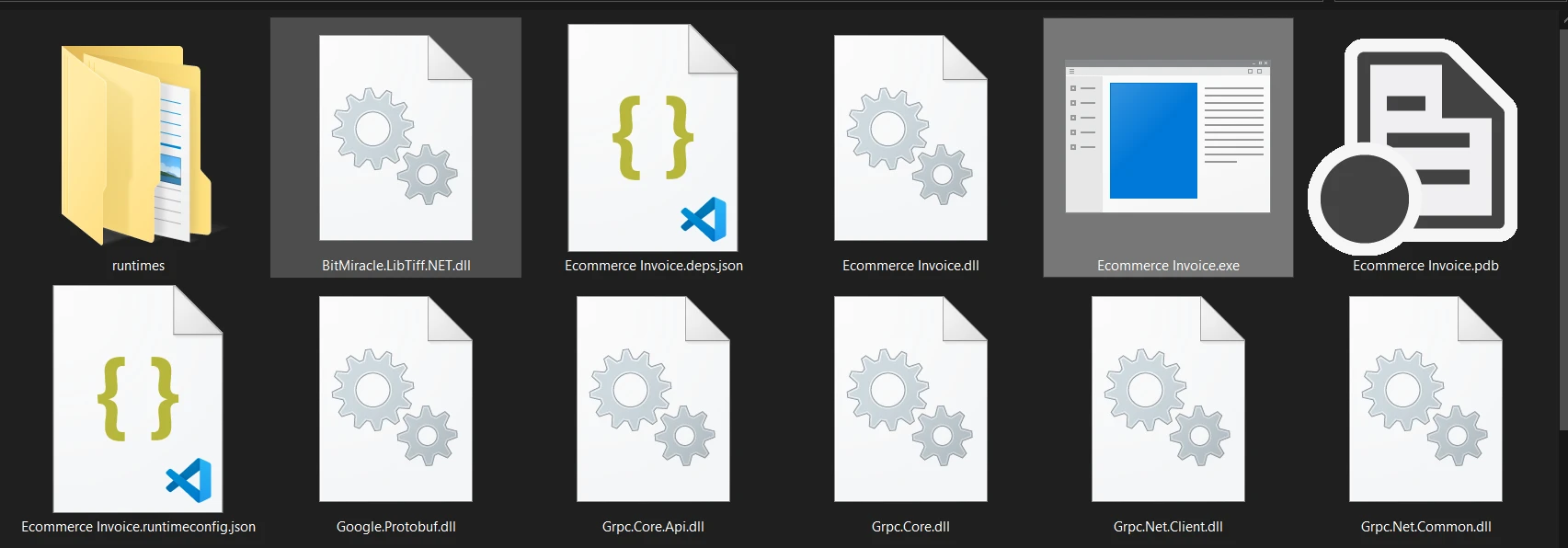
**Una vez finalizada la compilación, vaya a la carpeta 'bin\Debug\net8.0' dentro del directorio de su proyecto. Aquí encontrará el archivo .exe junto con cualquier otra dependencia necesaria para ejecutar su aplicación.

Preparación para la distribución: Para la distribución, puede compartir directamente el archivo .exe si no necesita dependencias adicionales. Sin embargo, para un enfoque más profesional, considere la posibilidad de crear un instalador utilizando un proyecto de instalación en Visual Studio o un paquete de instalación de terceros como Inno Setup o WiX Toolset. Un instalador puede gestionar el proceso de instalación, crear accesos directos y manejar otras complejidades como el registro en el Registro de Windows si es necesario.
Siguiendo estos pasos, su aplicación Windows Forms se condensa en un único archivo ejecutable, listo para ser compartido y utilizado. Esta conversión marca la culminación del proceso de desarrollo, pasando de un proyecto en su máquina de desarrollo a un software desplegable que puede distribuirse e instalarse eficazmente en multitud de entornos Windows.

En conclusión, el desarrollo de una aplicación Windows Forms para generar facturas PDF utilizando IronPDF y .NET Framework ejemplifica una aplicación práctica de los principios de desarrollo de software. Este proyecto no sólo pone de manifiesto la versatilidad y potencia del ecosistema .NET, sino que también demuestra cómo los desarrolladores pueden integrar bibliotecas de terceros como IronPDF para ampliar la funcionalidad y satisfacer necesidades empresariales específicas.
Siguiendo los pasos descritos, desde la configuración de la interfaz de usuario hasta la implementación de la generación de PDF y el empaquetado de la aplicación en un ejecutable, los desarrolladores pueden crear una aplicación funcional y fácil de usar. Este proceso pone de relieve la importancia de combinar marcos de programación sólidos con bibliotecas innovadoras para resolver problemas del mundo real y, en última instancia, ofrecer un producto eficaz y eficiente.
IronPDF ofrece generosamente un prueba gratuita para que los desarrolladores exploren sus características y determinen cómo se adapta mejor a sus necesidades. Una vez que haya experimentado las ventajas y esté listo para integrar IronPDF en su entorno de producción, las licencias comienzan a partir de $749.
9 productos API .NET para sus documentos de oficina








