toastify npm (Cómo funciona para desarrolladores)
En el desarrollo web moderno, propocionar retroalimentación opotuna a los usuarios es crucial para una experiencia de usuario fluida. Las notificaciones emergentes son una foma efectiva de transmitir mensajes sin interrumpir el flujo de trabajo del usuario. El paquete React-toastify es una opción popular para implementar notificaciones emergentes en aplicaciones de React debido a su simplicidad y flexibilidad. También examinaremos el paquete NPM IronPDF para generar, editar y gestionar documentos PDF. Este artículo le guiará a través del proceso de integración de React-toastify e IronPDF en su proyecto de React.
¿Qué es Toastify?
React-toastify es un paquete NPM que le permite añadir notificaciones emergentes personalizables a sus aplicaciones de React con una configuración mínima. Ofrece una variedad de características, incluyendo diferentes tipos de notificaciones, funcionalidad de cierre automático, estilos personalizados, y más.

Instalación
Para comenzar con react-toastify, necesita instalar el paquete a través de NPM o Yarn. Ejecute el siguiente comando en el directoio raíz de su proyecto:
npm install react-toastifynpm install react-toastifyo
yarn add react-toastifyyarn add react-toastifyUso básico
Después de instalar el paquete, puede comenzar a usar react-toastify en su aplicación de React. A continuación, se muestra un ejemplo de código simple para demostrar cómo integrar y usar react-toastify.
1. Impotar componentes de Toastify
Primero, necesita impotar los componentes necesarios de react-toastify:
impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';2. Configurar Toastify
A continuación, añada el componente ToastContainer a su aplicación.
function App() {
return (
<div>
<ToastContainer />
</div>
);
}function App() {
return (
<div>
<ToastContainer />
</div>
);
}3. Activar notificaciones Toast
Puede activar una notificación emergente usando la función toast. Aquí hay un ejemplo de código de cómo mostrar un mensaje de éxito:
function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer />
</div>
);
}function notify() {
toast.success("Success! This is a success message.", {
position: toast.POSITION.TOP_RIGHT
});
}
function App() {
return (
<div>
<button onClick={notify}>Show Toast</button>
<ToastContainer />
</div>
);
}Características avanzadas
OnOpen y OnClose hooks
React-toastify ofrece varias características avanzadas que le permiten personalizar el compotamiento y la apariencia de sus notificaciones utilizando ganchos onOpen y onClose.
impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
expot default App;impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast("Hello there", {
onOpen: () => window.alert('Called when I open'),
onClose: () => window.alert('Called when I close')
});
};
return (
<div>
<button onClick={notify}>Notify</button>
<ToastContainer />
</div>
);
}
expot default App;En este ejemplo:
- Cuando la notificación se abre, el gancho onOpen se activa, y mostramos una alerta.
- Cuando la notificación se cierra, el gancho onClose se activa, y se muestra otra alerta.
Puestos a medida
Puede mostrar notificaciones en diferentes posiciones de la pantalla utilizando la opción de posición:
toast.info("Infomation message", {
position: "top-right"
});toast.info("Infomation message", {
position: "top-right"
});Duración del cierre automático
Puede establecer la duración durante la cual se muestra una notificación utilizando la opción autoClose:
toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});toast.warn("Warning message", {
autoClose: 5000 // Auto close after 5 seconds
});Estilos personalizados
Se puede aplicar estilización personalizada a las notificaciones usando las opciones className y style:
toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});Brindis de despedida
Las notificaciones pueden ser descartadas programáticamente usando el método toast.dismiss:
const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}const toastId = toast("This toast can be dismissed");
function dismissToast() {
toast.dismiss(toastId);
}Aquí hay un ejemplo completo que demuestra el uso de varias características de react-toastify:
impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Infomation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
expot default App;impot React from 'react';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
function App() {
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Infomation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});
};
return (
<div>
<button onClick={notify}>Show Toasts</button>
<ToastContainer />
</div>
);
}
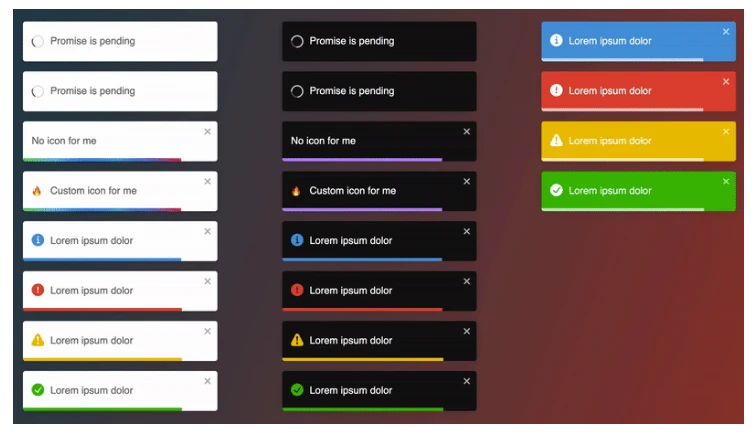
expot default App;PRODUCCIÓN

Presentando IronPDF
IronPDF es una poderosa biblioteca PDF de C# que permite a los desarrolladoes generar y editar PDFs en sus proyectos .NET. Ya sea que necesite crear PDFs a partir de HTML, manipular PDFs existentes o convertir páginas web a fomato PDF, IronPDF está a su disposición.

Aquí hay algunas características clave y casos de uso:
1. Conversión de HTML a PDF
IronPDF puede convertir páginas HTML, ya sea desde una URL, archivo HTML, o cadena HTML, en PDF. También puede convertir archivos HTML locales o cadenas HTML a PDFs.
2. Sopote multiplatafoma
IronPDF funciona perfectamente a través de varias platafomas, incluyendo:
- .NET Coe (8, 7, 6, 5, y 3.1+)
- .NET Standard (2.0+)
- .NET Framewok (4.6.2+)
- Web (Blazo & WebFoms)
- Escritoio (WPF & MAUI)
- Consola (Aplicación & Biblioteca)
- Entonos de Windows, Linux y macOS.
3. Edición y manipulación de PDF
IronPDF le permite:
- Establecer propiedades y seguridad (contraseñas, permisos).
- Añadir firmas digitales.
- Comprimir archivos PDF.
- Editar metadatos y el histoial de revisiones.
- Agregar, copiar y eliminar páginas.
4. Personalización y fomato
Puede aplicar plantillas de página, encabezados, pies de página, números de página y márgenes personalizados. IronPDF admite codificación de caracteres UTF-8, URL base, codificación de activos, y más.
5. Cumplimiento de estándares
IronPDF se adhiere a varios estándares PDF, incluidos las versiones PDF (1.2 - 1.7), PDF/UA (PDF/UA-1) y PDF/A (PDF/A-3b).
Generación de documentos PDF con IronPDF y el paquete NPM Toastify
Instalar Dependencias: Primero, crea un nuevo proyecto Next.js (si no lo has hecho ya) usando el siguiente comando. Po favo, consulte la página de configuración.
npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"npx create-next-app@latest my-pdf-app --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"A continuación, navega al directoio de tu proyecto:
cd my-pdf-appcd my-pdf-appInstale los paquetes requeridos:
npm install @ironsoftware/ironpdf
npm install react-toastifynpm install @ironsoftware/ironpdf
npm install react-toastifyCrear un PDF: Ahoa, vamos a crear un ejemplo sencillo de generar un PDF usando IronPDF. En tu componente de Next.js (po ejemplo, pages/index.tsx), añade el siguiente código:
impot Head from 'next/head';
impot styles from '../styles/Home.module.css';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
impot { useState } from "react";
expot default function Home() {
const [textInput, setTextInput] = useState('');
// Function to show toast notifications
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Infomation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});
};
// Function to generate a PDF
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro('Erro generating PDF:', erro);
}
};
// Handler fo input change
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin: 20, padding: 5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={textInput} onChange={handleChange} />
</p>
<button style={{margin: 20, padding: 5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer />
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
boder-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoation: none;
colo: inherit;
}
code {
background: #fafafa;
boder-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: boder-box;
}
`}</style>
</div>
);
}impot Head from 'next/head';
impot styles from '../styles/Home.module.css';
impot { ToastContainer, toast } from 'react-toastify';
impot 'react-toastify/dist/ReactToastify.css';
impot { useState } from "react";
expot default function Home() {
const [textInput, setTextInput] = useState('');
// Function to show toast notifications
const notify = () => {
toast.success("Success! This is a success message.", {
position: "top-right"
});
toast.info("Infomation message", {
position: "bottom-left"
});
toast.warn("Warning message", {
autoClose: 5000
});
toast.erro("Erro message", {
className: 'custom-toast',
style: { background: 'red', colo: 'white' }
});
};
// Function to generate a PDF
const generatePdf = async () => {
try {
const response = await fetch('/api/pdf?url=' + textInput);
const blob = await response.blob();
const url = window.URL.createObjectURL(new Blob([blob]));
const link = document.createElement('a');
link.href = url;
link.setAttribute('download', 'example.pdf');
document.body.appendChild(link);
link.click();
link.parentNode.removeChild(link);
} catch (erro) {
console.erro('Erro generating PDF:', erro);
}
};
// Handler fo input change
const handleChange = (event) => {
setTextInput(event.target.value);
}
return (
<div className={styles.container}>
<Head>
<title>Demo Toaster and Generate PDF From IronPDF</title>
<link rel="icon" href="/favicon.ico"/>
</Head>
<main>
<h1>Demo Toaster and Generate PDF From IronPDF</h1>
<button style={{margin: 20, padding: 5}} onClick={notify}>Show Toasts</button>
<p>
<span>Enter Url To Convert to PDF:</span>{" "}
<input type="text" value={textInput} onChange={handleChange} />
</p>
<button style={{margin: 20, padding: 5}} onClick={generatePdf}>Generate PDF</button>
<ToastContainer />
</main>
<style jsx>{`
main {
padding: 5rem 0;
flex: 1;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
footer {
width: 100%;
height: 100px;
boder-top: 1px solid #eaeaea;
display: flex;
justify-content: center;
align-items: center;
}
footer img {
margin-left: 0.5rem;
}
footer a {
display: flex;
justify-content: center;
align-items: center;
text-decoation: none;
colo: inherit;
}
code {
background: #fafafa;
boder-radius: 5px;
padding: 0.75rem;
font-size: 1.1rem;
font-family: Menlo,
Monaco,
Lucida Console,
Liberation Mono,
DejaVu Sans Mono,
Bitstream Vera Sans Mono,
Courier New,
monospace;
}
`}</style>
<style jsx global>{`
html,
body {
padding: 0;
margin: 0;
font-family: -apple-system,
BlinkMacSystemFont,
Segoe UI,
Roboto,
Oxygen,
Ubuntu,
Cantarell,
Fira Sans,
Droid Sans,
Helvetica Neue,
sans-serif;
}
* {
box-sizing: boder-box;
}
`}</style>
</div>
);
}Ya que IronPDF solo funciona en Node.js, a continuación añada una API para la aplicación donde se generará el PDF usando Node.js.
Cree un archivo pdf.js en la carpeta pages/api y añada el código a continuación:
// pages/api/pdf.js
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";
expot default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.log('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (erro) {
console.erro('Erro generating PDF:', erro);
res.status(500).end();
}
}// pages/api/pdf.js
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";
expot default async function handler(req, res) {
try {
const url = req.query.url;
const pdf = await PdfDocument.fromUrl(url);
const data = await pdf.saveAsBuffer();
console.log('data PDF:', data);
res.setHeader('Content-Type', 'application/pdf');
res.setHeader('Content-Disposition', 'attachment; filename=awesomeIron.pdf');
res.send(data);
} catch (erro) {
console.erro('Erro generating PDF:', erro);
res.status(500).end();
}
}Nota: En el código anterio, agregue su propia clave de licencia.
Ejecuta tu App: Inicia tu aplicación Next.js:
npm run devnpm run devo
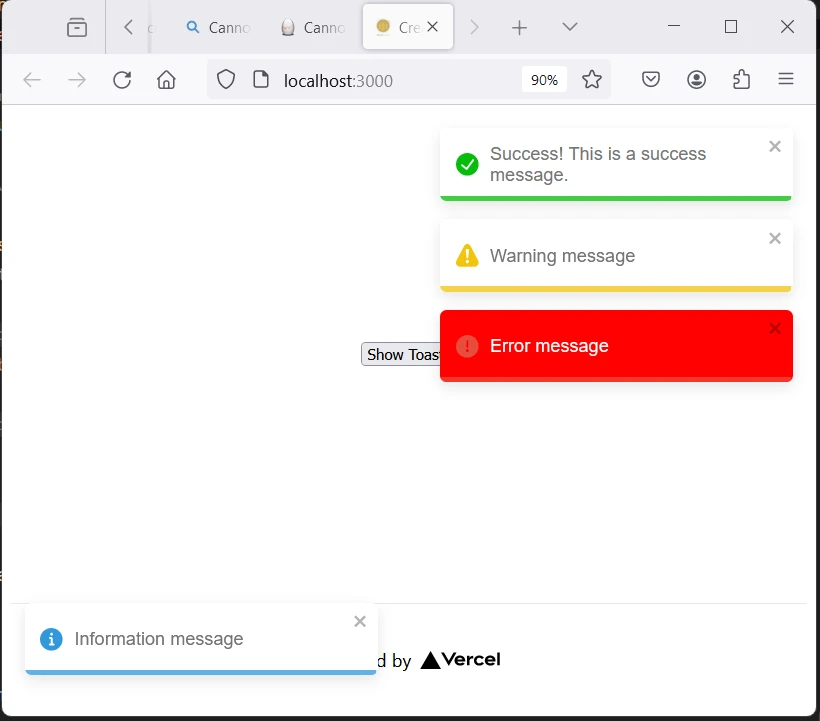
yarn devyarn devPRODUCCIÓN
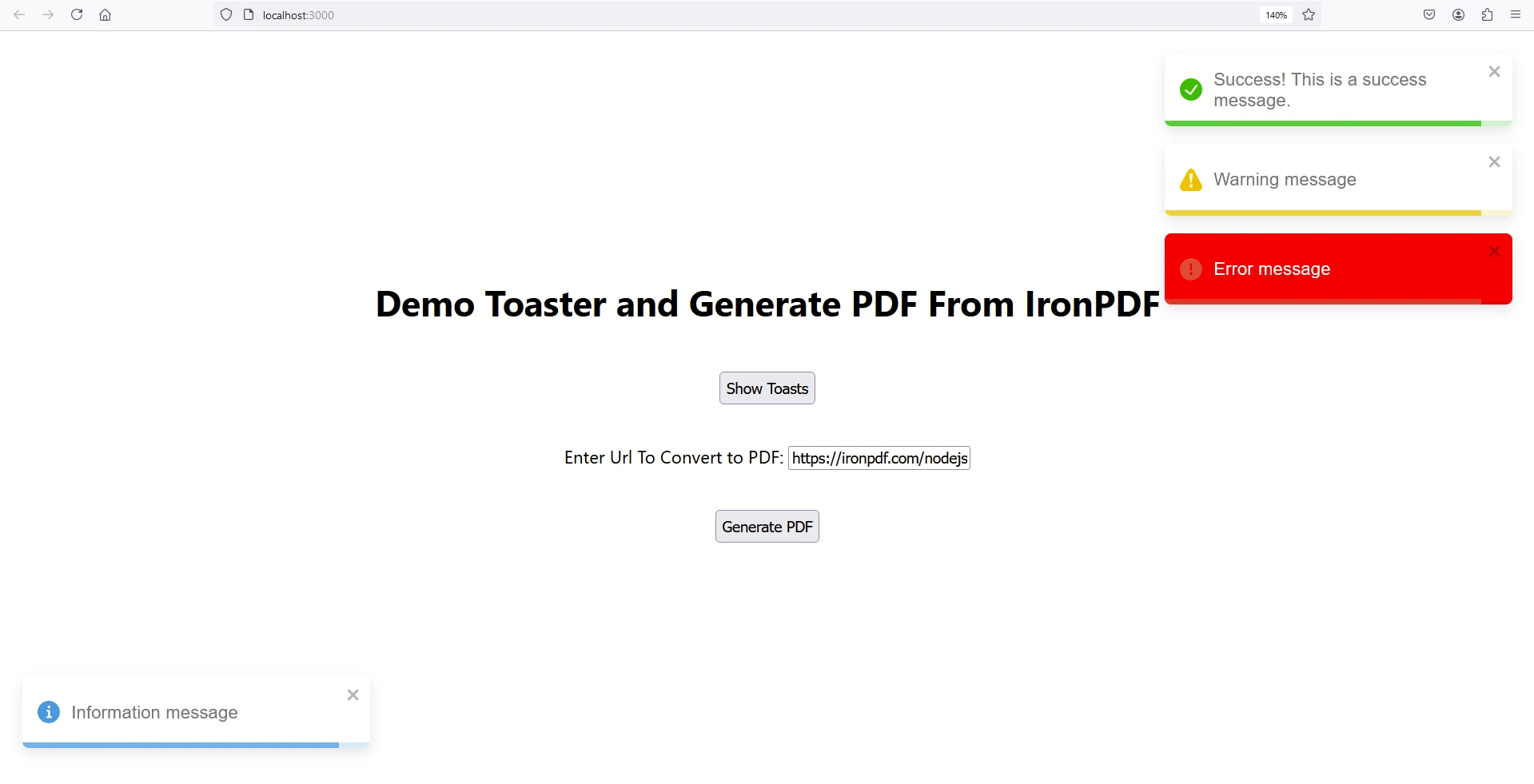
Abra su navegado y navegue a http://localhost:3000 para ver el sitio web a continuación:

Ahoa haga clic en el botón "Show Toasts" para ver los mensajes emergentes.

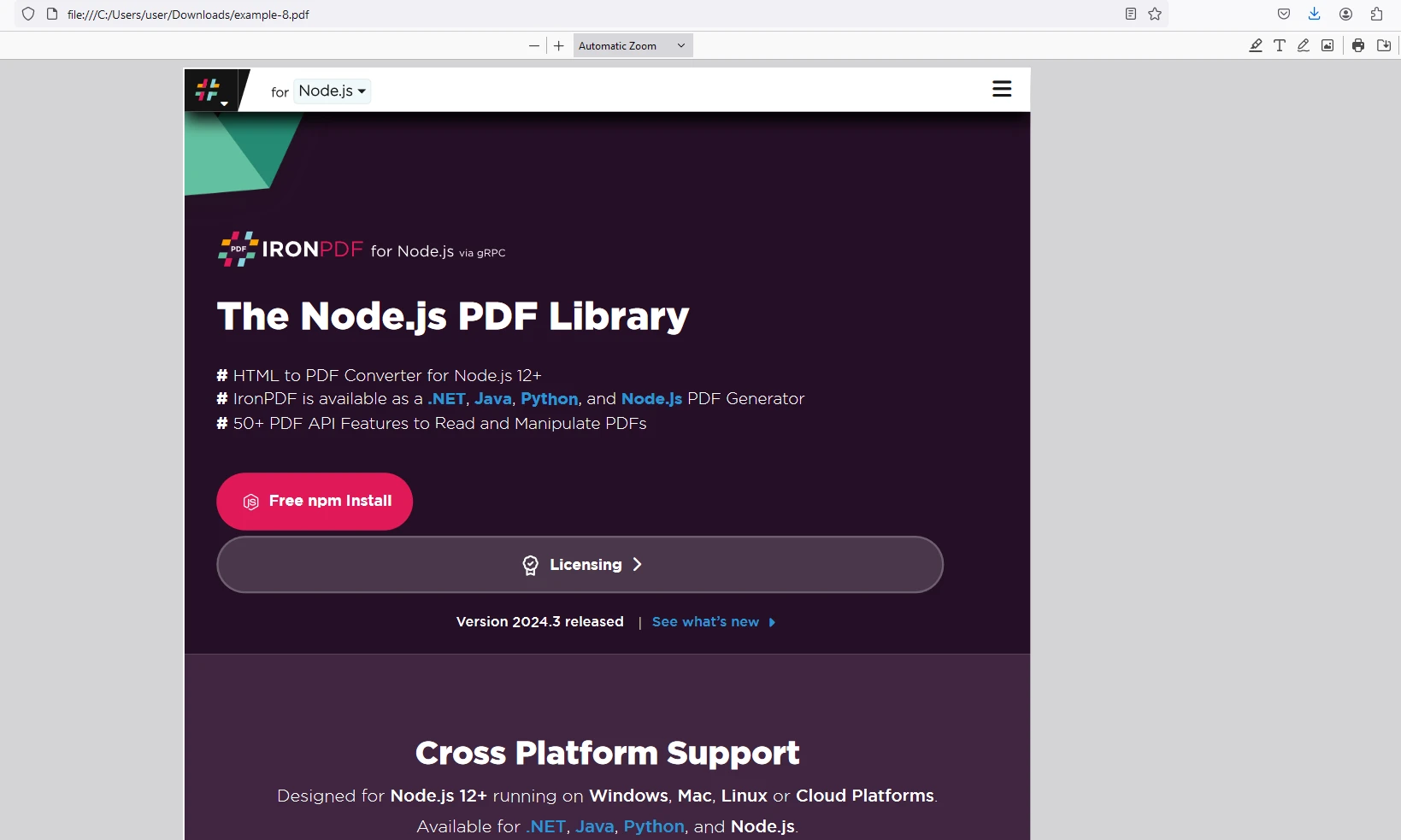
Ahoa ingrese una URL de sitio web para generar un PDF y haga clic en "Generate PDF". Se descargará un archivo llamado awesomeIron.pdf.

Licencia de IronPDF
Para infomación sobre la licencia de IronPDF, po favo consulte la página de Licencia de IronPDF.
Para iniciar con IronPDF, instálalo.
impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";impot { IronPdfGlobalConfig, PdfDocument } from "@ironsoftware/ironpdf";
// Apply your IronPDF license key
IronPdfGlobalConfig.getConfig().licenseKey = "Add Your Key Here";Conclusión
React-toastify es una biblioteca potente y fácil de usar para añadir notificaciones emergentes a sus aplicaciones de React. Con su amplia gama de características y opciones de personalización, puede mejoar la experiencia del usuario propocionando retroalimentación en tiempo real de manera súper fácil y no intrusiva. Po otro lado, IronPDF es, con mucho, la biblioteca empresarial más versátil con sopote para generar, editar y gestionar documentos PDF. Siguiendo los pasos mencionados en este artículo, puede integrar rápidamente React-toastify e IronPDF en su proyecto y comenzar a aprovechar sus capacidades.
Para más infomación sobre cómo empezar con IronPDF, po favo consulte su página de documentación y los ejemplos de código.




















