Probar en producción sin marcas de agua.
Funciona donde lo necesites.
Obtén 30 días de producto completamente funcional.
Instálalo y ejecútalo en minutos.
Acceso completo a nuestro equipo de soporte técnico durante tu prueba del producto
using IronPdf;
private void Form1_Load(object sender, EventArgs e)
{
//Changes the ASPX output into a pdf instead of HTML
IronPdf.AspxToPdf.RenderThisPageAsPdf();
}Install-Package IronPdf
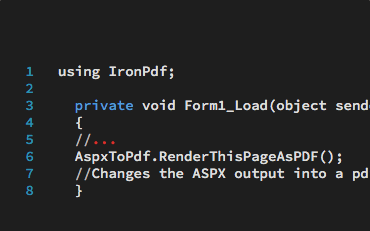
Usando la biblioteca IronPDF, las páginas web de ASP.NET se pueden renderizar en PDF en lugar de HTML añadiendo una sola línea de código al evento Form_Load.
Este ejemplo muestra cómo IronPDF puede producir PDFs complejos y basados en datos que son diseñados y probados como HTML primero para mayor simplicidad.
La funcionalidad Conversión de ASPX a PDF de IronPDF te permite llamar a un único método dentro de una página ASPX y hacer que devuelva un PDF en lugar de HTML.
Puedes codificar el PDF para que se muestre "en el navegador," o se comporte como una descarga de archivo.
using IronPdf;
var PdfOptions = new IronPdf.ChromePdfRenderOptions()
{
CreatePdfFormsFromHtml = true,
EnableJavaScript = false,
Title = "My ASPX Page Rendered as a PDF"
//.. many more options available
};
AspxToPdf.RenderThisPageAsPdf(AspxToPdf.FileBehavior.Attachment, "MyPdfFile.pdf", PdfOptions);Install-Package IronPdf
Este ejemplo demuestra cómo el usuario puede cambiar las opciones de impresión de PDF para convertir un formulario en HTML.
La funcionalidad de Guía de Conversión de ASPX a PDF de IronPDF tiene muchas opciones disponibles para renderizar HTML a PDF desde una cadena o un archivo.
Dos opciones de particular importancia son:
using IronPdf;
// Disable local disk access or cross-origin requests
Installation.EnableWebSecurity = true;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a HTML string using C#
var pdf = renderer.RenderHtmlAsPdf("<h1>Hello World</h1>");
// Export to a file or Stream
pdf.SaveAs("output.pdf");
// Advanced Example with HTML Assets
// Load external html assets: Images, CSS and JavaScript.
// An optional BasePath 'C:\site\assets\' is set as the file location to load assets from
var myAdvancedPdf = renderer.RenderHtmlAsPdf("<img src='icons/iron.png'>", @"C:\site\assets\");
myAdvancedPdf.SaveAs("html-with-assets.pdf");Install-Package IronPdf
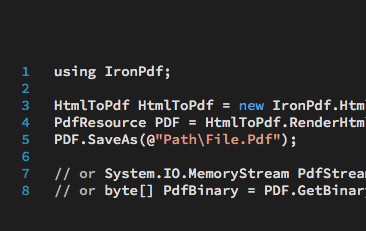
Con IronPDF, puedes crear nuevos documentos PDF a partir de cadenas HTML simples dentro de tu proyecto .NET, y IronPDF puede ser utilizado en C#, F# y VB.NET. Gracias al uso de la clase ChromePdfRenderer, puedes estar seguro de que cualquier documento PDF que renderices a partir de cadenas HTML será perfecto a nivel de píxel. Con las potentes características de conversión de HTML a PDF de IronPDF, creas archivos PDF de alta calidad adaptados a tus necesidades personales.
ChromePdfRenderer.RenderHtmlAsPdf.PdfDocument.SaveAs.Consulta el siguiente ejemplo de código para obtener más detalles:
El primer paso para convertir una cadena HTML a PDF en C# es asegurar que tienes la biblioteca de IronPDF configurada correctamente y funcionando dentro de tu proyecto. Incluyendo using IronPdf, nos aseguramos de que podemos acceder a las clases necesarias de la biblioteca de IronPDF para llevar a cabo la conversión de HTML a PDF. La siguiente línea, Installation.EnableWebSecurity = true, se utiliza conceptualmente para deshabilitar el acceso al disco local o solicitudes de origen cruzado, asegurando operaciones seguras. (Note: This line was missing from the example but usually pertains to configuration settings to secure PDF rendering operations.)
El ejemplo demuestra cómo crear una instancia de ChromePdfRenderer que maneja la conversión de HTML a PDF. The RenderHtmlAsPdf method is used to convert a simple HTML string ("<h1>Hello World</h1>") into a PDF document. Este documento se guarda en el disco usando el método SaveAs.
En el ejemplo avanzado, se muestra que IronPDF maneja contenido HTML que contiene activos externos como imágenes, CSS y JavaScript. Para cargar estos activos, se utiliza el parámetro opcional BasePath, especificando el directorio que contiene los archivos requeridos. El PDF resultante, que incluye los activos externos, se guarda usando el mismo método SaveAs. Este ejemplo de código destaca la capacidad de IronPDF de manejar contenido HTML tanto básico como complejo, haciéndolo una herramienta eficiente para generar PDFs mediante programación.
using IronPdf;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from a URL or local file path
var pdf = renderer.RenderUrlAsPdf("https://ironpdf.com/");
// Export to a file or Stream
pdf.SaveAs("url.pdf");Install-Package IronPdf
IronPDF hace que sea muy sencillo renderizar HTML desde URL existentes como documentos PDF. Hay un alto nivel de soporte para JavaScript, imágenes, formularios y CSS.
Renderizar PDFs desde URLs de ASP.NET que aceptan variables de cadena de consulta puede facilitar el desarrollo de PDFs como un esfuerzo colaborativo entre diseñadores y programadores.
using IronPdf;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Create a PDF from an existing HTML file using C#
var pdf = renderer.RenderHtmlFileAsPdf("example.html");
// Export to a file or Stream
pdf.SaveAs("output.pdf");Install-Package IronPdf
IronPDF es una poderosa biblioteca .NET capaz de convertir archivos HTML en archivos PDF de alta calidad. Con IronPDF, puedes renderizar archivos HTML a PDF en solo un par de líneas, y gracias a su soporte para estándares web modernos, los archivos PDF resultantes serán perfectamente fieles. Aprovechar la potente función de archivo HTML a PDF de IronPDF es fácil gracias a su uso de la clase ChromePdfRenderer, que maneja la conversión de HTML a PDF con facilidad.
var renderer = new ChromePdfRenderer();var pdf = renderer.RenderHtmlFileAsPdf("ejemplo.html");Este código crea un nuevo archivo PDF que se ha renderizado a partir de un archivo HTML. Para ello, primero debemos asegurarnos de que la biblioteca IronPDF está instalada e incluida dentro de tu proyecto a través de la línea using IronPdf. A continuación, inicialice la clase ChromePdfRenderer, que proporciona la funcionalidad para renderizar contenido HTML como PDF. Esta clase asegura que la calidad original del archivo HTML no se pierda en el proceso de conversión.
Una vez instanciado el renderizador, puede convertir un archivo HTML existente en un PDF utilizando el método RenderHtmlFileAsPdf. En este ejemplo, el archivo HTML "example.html" se pasa al método, creando un objeto PDF. Finalmente, para guardar el PDF generado, utiliza el método SaveAs, especificando el nombre y ubicación deseados para el archivo. Este sencillo proceso te permite generar fácilmente PDFs a partir de archivos HTML en tus aplicaciones C#.
using IronPdf;
using IronPdf.Engines.Chrome;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Many rendering options to use to customize!
renderer.RenderingOptions.SetCustomPaperSizeInInches(12.5, 20);
renderer.RenderingOptions.PrintHtmlBackgrounds = true;
renderer.RenderingOptions.PaperOrientation = IronPdf.Rendering.PdfPaperOrientation.Landscape;
renderer.RenderingOptions.Title = "My PDF Document Name";
renderer.RenderingOptions.EnableJavaScript = true;
renderer.RenderingOptions.WaitFor.RenderDelay(50); // in milliseconds
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Screen;
renderer.RenderingOptions.FitToPaperMode = FitToPaperModes.Zoom;
renderer.RenderingOptions.Zoom = 100;
renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
// Supports margin customization!
renderer.RenderingOptions.MarginTop = 40; //millimeters
renderer.RenderingOptions.MarginLeft = 20; //millimeters
renderer.RenderingOptions.MarginRight = 20; //millimeters
renderer.RenderingOptions.MarginBottom = 40; //millimeters
// Can set FirstPageNumber if you have a cover page
renderer.RenderingOptions.FirstPageNumber = 1; // use 2 if a cover page will be appended
// Settings have been set, we can render:
renderer.RenderHtmlFileAsPdf("assets/wikipedia.html").SaveAs("output/my-content.pdf");Install-Package IronPdf
IronPDF tiene como objetivo ser lo más flexible posible para el desarrollador.
En este Ejemplo de Tutorial de Generación de PDF en C#, mostramos el equilibrio entre proporcionar una API que automatice la funcionalidad interna y proporcionar una que te dé control.
IronPDF admite muchas personalizaciones para archivos PDF generados, incluyendo el tamaño de la página, márgenes de página, contenido de encabezado/pie de página, escala de contenido, conjuntos de reglas CSS y ejecución de JavaScript.
Queremos que los desarrolladores puedan controlar cómo Chrome convierte una página web en un PDF. La Descripción General de la Clase ChromePdfRenderer hace esto posible.
Ejemplos de configuraciones disponibles en la clase ChromePdfRenderer incluyen configuraciones para márgenes, encabezados, pies de página, tamaño de papel y creación de formularios.
ChromePdfRenderer se usa para renderizar la URL a un PDF.using IronPdf;
using System.IO;
using System.Linq;
// One or more images as IEnumerable. This example selects all JPEG images in a specific 'assets' folder.
var imageFiles = Directory.EnumerateFiles("assets").Where(f => f.EndsWith(".jpg") || f.EndsWith(".jpeg"));
// Converts the images to a PDF and save it.
ImageToPdfConverter.ImageToPdf(imageFiles).SaveAs("composite.pdf");
// Also see PdfDocument.RasterizeToImageFiles() method to flatten a PDF to images or thumbnailsInstall-Package IronPdf
Dada una sola imagen ubicada en una computadora en C:\images\example.png, puedes convertirla rápidamente en un documento PDF llamando al método IronPdf.ImageToPdfConverter.ImageToPdf con su ruta de archivo:
También puedes convertir múltiples imágenes en un solo documento PDF usando System.IO.Directory.EnumerateFiles junto con ImageToPdfConverter.ImageToPdf:
Para explorar más sobre cómo convertir imágenes a PDFs usando IronPDF para mejorar tus aplicaciones, o para descubrir toda la suite de herramientas para desarrolladores ofrecida por Iron Software, incluyendo IronBarcode, IronOCR y más, visita el sitio web de Iron Software.
using IronPdf;
using System.Collections.Generic;
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// Join Multiple Existing PDFs into a single document
var pdfs = new List<PdfDocument>();
pdfs.Add(PdfDocument.FromFile("A.pdf"));
pdfs.Add(PdfDocument.FromFile("B.pdf"));
pdfs.Add(PdfDocument.FromFile("C.pdf"));
var pdf = PdfDocument.Merge(pdfs);
pdf.SaveAs("merged.pdf");
// Add a cover page
pdf.PrependPdf(renderer.RenderHtmlAsPdf("<h1>Cover Page</h1><hr>"));
// Remove the last page from the PDF and save again
pdf.RemovePage(pdf.PageCount - 1);
pdf.SaveAs("merged.pdf");
// Copy pages 5-7 and save them as a new document.
pdf.CopyPages(4, 6).SaveAs("excerpt.pdf");
foreach (var eachPdf in pdfs)
{
eachPdf.Dispose();
}Install-Package IronPdf
IronPDF ofrece más de 50 características para leer y editar PDFs. Las más populares son fusionar PDFs, clonar páginas y extraer texto de contenido girado.
IronPDF también permite a sus usuarios añadir marcas de agua, rotar páginas, añadir anotaciones, firmar digitalmente páginas PDF, crear nuevos documentos PDF, adjuntar páginas de portada, personalizar tamaños de PDF y mucho más al generar y formatear archivos PDF. Además, admite la conversión de PDFs a todos los tipos de archivos de imagen convencionales, incluidos JPG, BMP, JPEG, GIF, PNG, TIFF, etc.
Lea el tutorial de edición de PDF en C# para aprender cómo aprovechar al máximo IronPDF para modificar documentos PDF y ajustarlos mejor a los requisitos del proyecto.
FromFile para importar varios archivos PDFAprenda a añadir encabezados y pies de página en PDF con IronPDF
using IronPdf;
// Open an Encrypted File, alternatively create a new PDF from Html
var pdf = PdfDocument.FromFile("encrypted.pdf", "password");
// Get file metadata
System.Collections.Generic.List<string> metadatakeys = pdf.MetaData.Keys(); // returns {"Title", "Creator", ...}
// Remove file metadata
pdf.MetaData.RemoveMetaDataKey("Title");
metadatakeys = pdf.MetaData.Keys(); // return {"Creator", ...} // title was deleted
// Edit file metadata
pdf.MetaData.Author = "Satoshi Nakamoto";
pdf.MetaData.Keywords = "SEO, Friendly";
pdf.MetaData.ModifiedDate = System.DateTime.Now;
// The following code makes a PDF read only and will disallow copy & paste and printing
pdf.SecuritySettings.RemovePasswordsAndEncryption();
pdf.SecuritySettings.MakePdfDocumentReadOnly("secret-key");
pdf.SecuritySettings.AllowUserAnnotations = false;
pdf.SecuritySettings.AllowUserCopyPasteContent = false;
pdf.SecuritySettings.AllowUserFormData = false;
pdf.SecuritySettings.AllowUserPrinting = IronPdf.Security.PdfPrintSecurity.FullPrintRights;
// Change or set the document encryption password
pdf.SecuritySettings.OwnerPassword = "top-secret"; // password to edit the pdf
pdf.SecuritySettings.UserPassword = "sharable"; // password to open the pdf
pdf.SaveAs("secured.pdf");Install-Package IronPdf
IronPDF proporciona a los desarrolladores opciones fuertes de seguridad en PDF, permitiendo la personalización y configuración de metadatos, contraseñas, permisos del PDF, y más. Con las contraseñas, seguridad y opciones de metadatos de IronPDF, puedes crear permisos personalizados y niveles de seguridad que se ajusten a las necesidades de tu documento PDF. Esto se realiza gracias al uso de clases como las clases SecuritySettings y MetaData. Algunas opciones incluyen limitar los documentos PDF para que no se puedan imprimir, configurarlos como solo lectura, cifrado de 128 bits, y protección con contraseña de tus documentos PDF.
La configuración de metadatos personalizados funciona implementando la clase MetaData para acceder a las diversas opciones de metadatos del PDF, y configurarlas con tus valores personalizados. Esto incluye cambiar el autor, las palabras clave, los datos modificados, y más. La configuración de ajustes de seguridad personalizados incluye la capacidad de establecer contraseñas de usuario y propietario personalizadas, permisos de impresión, modo de solo lectura, y más.
var pdf = PdfDocument.FromFile("encrypted.pdf", "password");System.Collections.Generic.List<string> metadatakeys = pdf.MetaData.Keys;var metadatakeys = pdf.MetaData.Keys;pdf.MetaData.Author = "Satoshi Nakamoto";Para empezar a personalizar la seguridad de tus documentos PDF, primero debes cargar un PDF existente o crear uno nuevo. Aquí, hemos cargado un documento PDF protegido por contraseña existente, donde hemos ingresado la contraseña necesaria para abrir el documento PDF. Once the PDF is loaded, we then use pdf.MetaData.Keys to get the PDF's current metadata. To remove existing PDF metadata values, use the RemoveMetaDataKey method. To begin setting new metadata values, use pdf.MetaData.metadataField (e.g., pdf.MetaData.Keywords), and then just assign the new value to it. Metadata fields such as Title and Keywords take string values, whereas the ModifiedData field takes datetime values.
Next, we have set new security settings using the SecuritySettings class. Como puedes ver, hay una variedad de ajustes que puedes establecer aquí. Esto te da control total sobre los permisos y niveles de seguridad para cada documento PDF con el que trabajas. To access these settings, you just need to make sure you use pdf.SecuritySettings, followed by the setting you want to adjust. For example, the MakePdfDocumentReadOnly method sets the PDF document to be read-only, encrypting the content at 128-bit. Other options for SecuritySettings include:
AllowUserAnnotations: Controls whether or not users can annotate the PDF.AllowUserPrinting: Controls printing permissions for the document.AllowUserFormData: Sets the permissions for whether users can fill-in forms.OwnerPassword: Sets the owner password for the PDF, which is used to disable or enable the other security settings.UserPassword: Sets the user password for the PDF, which must be entered in order to open or print the document.Una vez que hayas establecido los metadatos personalizados, contraseñas y configuraciones de seguridad para tu documento PDF, usa el método pdf.SaveAs para guardar tu PDF en una ubicación especificada.
using IronPdf;
// Stamps a Watermark onto a new or existing PDF
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
pdf.ApplyWatermark("<h2 style='color:red'>SAMPLE</h2>", 30, IronPdf.Editing.VerticalAlignment.Middle, IronPdf.Editing.HorizontalAlignment.Center);
pdf.SaveAs("watermarked.pdf");Install-Package IronPdf
IronPDF proporciona métodos para 'marcar con agua' documentos PDF con HTML.
Usando el método ApplyStamp, los desarrolladores pueden agregar una marca de agua basada en HTML a un archivo PDF. Como se muestra en el ejemplo anterior, el código HTML para la marca de agua va como el primer argumento al método. Argumentos adicionales para ApplyStamp controlan la rotación, opacidad y posición de la marca de agua.
Utilice el método ApplyStamp en lugar del método ApplyWatermark para un control más detallado sobre la colocación de marcas de agua. Por ejemplo, use ApplyStamp para:
texto, imagen o marcas de agua HTML a los PDFPdfDocument o utilice un archivo PdfDocument existente.ApplyStamp para añadir marcas de agua al PDF.SaveAs.Asegúrese de haber instalado la biblioteca IronPDF en su proyecto. Puede encontrar instrucciones más detalladas en la página del paquete IronPDF NuGet.
Explicación del código:
IronPdf, que proporciona todas las clases y métodos necesarios para la manipulación de PDF.PdfDocument.FromFile, especificando la ruta del archivo del PDF existente.ApplyStamp para superponer la marca de agua en el PDF. Este método permite una personalización detallada:rotationDegrees: Especifica la rotación, en grados, de la marca de agua.left y top: Dicta la posición X e Y de la marca de agua, medido desde la esquina superior izquierda.opacity: Determina la transparencia de la marca de agua.pageRange: Especifica qué páginas deben recibir la marca de agua, permitiendo estrategias de colocación diversas.SaveAs exporta el PDF modificado a un nuevo archivo.En conclusión, el método ApplyStamp de IronPDF permite un control preciso sobre el marcado de agua de documentos PDF usando HTML. Este enfoque es flexible, acomodando varias necesidades de personalización para posicionar, estilizar y aplicar marcas de agua a páginas específicas.
using IronPdf;
// With IronPDF, we can easily merge 2 PDF files using one as a background or foreground
var renderer = new ChromePdfRenderer();
var pdf = renderer.RenderUrlAsPdf("https://www.nuget.org/packages/IronPdf");
pdf.AddBackgroundPdf(@"MyBackground.pdf");
pdf.AddForegroundOverlayPdfToPage(0, @"MyForeground.pdf", 0);
pdf.SaveAs("complete.pdf");Install-Package IronPdf
Es posible que desee utilizar un fondo y un primer plano específicos al crear y renderizar sus documentos PDF en IronPDF. En tal caso, puede usar un PDF existente o renderizado como fondo o primer plano para otro documento PDF. Esto es particularmente útil para la consistencia del diseño y la creación de plantillas.
Este ejemplo le muestra cómo usar un documento PDF como fondo o primer plano de otro documento PDF.
Puede hacer esto en C# cargando o creando un PDF multipágina como un objeto IronPdf.PdfDocument.
Puede agregar fondos usando PdfDocument.AddBackgroundPdf. Para más detalles sobre los métodos de inserción de fondos, consulte la documentación de fondo de IronPDF.PdfDocument; describe varios métodos de inserción de fondos y sus anulaciones. Esto agrega un fondo a cada página de su PDF de trabajo. El fondo se copia de una página en otro documento PDF.
Puede agregar primeros planos, también conocidos como "Overlays", usando PdfDocument.AddForegroundOverlayPdfToPage. Para información detallada sobre los métodos de inserción de primeros planos, consulte la documentación de overlay de IronPDF.PdfDocument.
Este código ilustra cómo integrar elementos de diseño adicionales sobre un PDF base usando IronPDF. Consulte siempre la documentación oficial para técnicas más avanzadas y opciones adicionales.
Explore nuestra guía sobre cómo añadir fondos y primeros planos
using IronPdf;
using System;
// Step 1. Creating a PDF with editable forms from HTML using form and input tags
// Radio Button and Checkbox can also be implemented with input type 'radio' and 'checkbox'
const string formHtml = @"
<html>
<body>
<h2>Editable PDF Form</h2>
<form>
First name: <br> <input type='text' name='firstname' value=''> <br>
Last name: <br> <input type='text' name='lastname' value=''> <br>
<br>
<p>Please specify your gender:</p>
<input type='radio' id='female' name='gender' value= 'Female'>
<label for='female'>Female</label> <br>
<br>
<input type='radio' id='male' name='gender' value='Male'>
<label for='male'>Male</label> <br>
<br>
<input type='radio' id='non-binary/other' name='gender' value='Non-Binary / Other'>
<label for='non-binary/other'>Non-Binary / Other</label>
<br>
<p>Please select all medical conditions that apply:</p>
<input type='checkbox' id='condition1' name='Hypertension' value='Hypertension'>
<label for='condition1'> Hypertension</label><br>
<input type='checkbox' id='condition2' name='Heart Disease' value='Heart Disease'>
<label for='condition2'> Heart Disease</label><br>
<input type='checkbox' id='condition3' name='Stoke' value='Stoke'>
<label for='condition3'> Stoke</label><br>
<input type='checkbox' id='condition4' name='Diabetes' value='Diabetes'>
<label for='condition4'> Diabetes</label><br>
<input type='checkbox' id='condition5' name='Kidney Disease' value='Kidney Disease'>
<label for='condition5'> Kidney Disease</label><br>
</form>
</body>
</html>";
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
renderer.RenderingOptions.CreatePdfFormsFromHtml = true;
renderer.RenderHtmlAsPdf(formHtml).SaveAs("BasicForm.pdf");
// Step 2. Reading and Writing PDF form values.
var FormDocument = PdfDocument.FromFile("BasicForm.pdf");
// Set and Read the value of the "firstname" field
var FirstNameField = FormDocument.Form.FindFormField("firstname");
FirstNameField.Value = "Minnie";
Console.WriteLine("FirstNameField value: {0}", FirstNameField.Value);
// Set and Read the value of the "lastname" field
var LastNameField = FormDocument.Form.FindFormField("lastname");
LastNameField.Value = "Mouse";
Console.WriteLine("LastNameField value: {0}", LastNameField.Value);
FormDocument.SaveAs("FilledForm.pdf");Install-Package IronPdf
Puede crear documentos PDF editables con IronPDF tan fácilmente como un documento normal. La clase PdfForm es una colección de campos de formulario editables por el usuario dentro de un documento PDF. Se puede implementar en su renderizado de PDF para convertirlo en un formulario o un documento editable.
Este ejemplo le muestra cómo crear formularios PDF editables en IronPDF.
Los PDFs con formularios editables se pueden crear a partir de HTML simplemente agregando etiquetas <form>, <input> y <textarea> a las partes del documento.
El método PdfDocument.Form.FindFormField se puede utilizar para leer y escribir el valor de cualquier campo de formulario. El nombre del campo será el mismo que el atributo 'name' dado a ese campo en su HTML.
El objeto PdfDocument.Form se puede usar de dos maneras:
En el ejemplo anterior, primero importamos la biblioteca IronPdf y definimos un método CreateEditablePdfDocument. Este método contiene la estructura HTML de un formulario simple con campos de entrada para nombre de usuario y comentarios. Usando el renderizador HtmlToPdf, convertimos este contenido HTML en un documento PDF.
Luego se utiliza el pdfDocument.Form para acceder y manipular los campos de formulario. Establecemos valores predeterminados que aparecerán cuando el documento se abra en un visor de PDF. Finalmente, el documento se guarda con el nombre "EditableForm.pdf", permitiendo que se almacene o comparta con campos editables incrustados.
Aprenda a editar formularios PDF con la guía práctica de IronPDF
using IronPdf;
using IronSoftware.Drawing;
var pdf = PdfDocument.FromFile("Example.pdf");
// Extract all pages to a folder as image files
pdf.RasterizeToImageFiles(@"C:\image\folder\*.png");
// Dimensions and page ranges may be specified
pdf.RasterizeToImageFiles(@"C:\image\folder\example_pdf_image_*.jpg", 100, 80);
// Extract all pages as AnyBitmap objects
AnyBitmap[] pdfBitmaps = pdf.ToBitmap();Install-Package IronPdf
Para convertir un documento PDF en imágenes, llama al método RasterizeToImageFiles de IronPDF en un objeto PdfDocument. Se puede cargar un documento PDF utilizando el método PdfDocument.FromFile o uno de los métodos de generación de PDF disponibles para .NET Core.
RasterizeToImageFiles procesa cada página del PDF como una imagen rasterizada. El primer argumento especifica el patrón de nomenclatura a utilizar para cada imagen. Se pueden utilizar argumentos opcionales para personalizar la calidad y las dimensiones de cada imagen. Otra opción permite que el método convierta páginas seleccionadas del PDF en imágenes.
La línea 24 del ejemplo de código destacado demuestra el método ToBitMap. Llama a este método en cualquier objeto PdfDocument para convertir rápidamente el PDF en objetos AnyBitmap que pueden guardarse en archivos o manipularse según sea necesario.
FromFileRasterizeToImageFilesusing IronPdf;
using IronPdf.Signing;
// Cryptographically sign an existing PDF in 1 line of code!
new IronPdf.Signing.PdfSignature("Iron.p12", "123456").SignPdfFile("any.pdf");
/***** Advanced example for more control *****/
// Step 1. Create a PDF
var renderer = new ChromePdfRenderer();
var doc = renderer.RenderHtmlAsPdf("<h1>Testing 2048 bit digital security</h1>");
// Step 2. Create a Signature.
// You may create a .pfx or .p12 PDF signing certificate using Adobe Acrobat Reader.
// Read: https://helpx.adobe.com/acrobat/using/digital-ids.html
var signature = new IronPdf.Signing.PdfSignature("Iron.pfx", "123456")
{
// Step 3. Optional signing options and a handwritten signature graphic
SigningContact = "support@ironsoftware.com",
SigningLocation = "Chicago, USA",
SigningReason = "To show how to sign a PDF"
};
//Step 3. Sign the PDF with the PdfSignature. Multiple signing certificates may be used
doc.Sign(signature);
//Step 4. The PDF is not signed until saved to file, steam or byte array.
doc.SaveAs("signed.pdf");Install-Package IronPdf
Firmar digitalmente un documento PDF ayuda a asegurar la integridad del documento al proporcionar un método de autenticación al propio PDF. Con IronPDF, tiene varias opciones cuando se trata de firmar un archivo PDF nuevo o existente. Estas incluyen firmar digitalmente el documento PDF con un certificado, agregar una versión gráfica de su firma manuscrita al PDF, estampar una imagen del certificado en el PDF, o simplemente crear un campo de formulario de firma en el PDF para pedir la firma del usuario.
El primer paso en este proceso es cargar o crear el PDF que queremos firmar. Para este ejemplo, creamos un nuevo documento PDF a partir de contenido HTML. Para hacer esto, primero necesita crear una nueva instancia de ChromePdfRenderer. Este es el potente motor de renderizado de IronPDF que se utiliza para renderizar HTML, CSS y JavaScript en PDF sin perder calidad. Luego usamos el método RenderHtmlAsPdf para renderizar nuestra cadena HTML en un documento PDF de alta calidad listo para ser firmado. El PDF resultante se almacena en la variable doc.
A continuación, necesitamos crear nuestra firma. Para este ejemplo, firmamos nuestro documento PDF con un certificado. PdfSignature representa el objeto de firma digital para firmar el PDF, y requiere la ruta al archivo .pfx que queremos usar para la firma y la contraseña para acceder a este archivo. Hemos incluido tres propiedades opcionales: SigningContact añade un correo electrónico o información de contacto a los metadatos de la firma, SigningLocation representa dónde se firma el documento, y SigningReason proporciona la razón por la cual se firma el documento.
A continuación, firmamos el documento PDF con el objeto PdfSignature que creamos. Al llamar al método Sign, aplicamos la firma al documento PDF en una línea fácil. Se pueden aplicar múltiples certificados de firma al documento PDF usando este método.
Finalmente, guardamos el documento PDF firmado usando el método SaveAs, que guarda el PDF en la ubicación de archivo especificada.
Descubra cómo firmar archivos PDF de forma segura con IronPDF.

Elegir el soporte con Iron coloca al equipo de desarrollo de Iron como un equipo de soporte para la integración de tu proyecto. Contacta a nuestro equipo directamente para preguntas sobre el producto, integración o licencias.
Hacer una pregunta
No es necesario aprender nuevas API. El convertidor de archivos Aspx a pdf es rápido y fácil de obtener un resultado en minutos. Admite HTML, imágenes, fuentes, JS y CSS. IronPDF utiliza un motor de renderizado Chromium líder en la industria y probado para guardar páginas ASPX como PDFs.
Ver nuestro tutorial ASPX a PDF
El convertidor de Aspx a PDF de IronPDF también admite la lectura de texto en PDF y la extracción de imágenes. El contenido se puede pasar a tus aplicaciones .NET y bases de datos para archivar contenido de documentos y sistemas heredados en nuevas aplicaciones de procesos empresariales.
Comienza con la documentación
Desde fusionar, dividir, hasta editar PDFs, usa tus habilidades de desarrollo para producir exactamente el PDF correcto en el momento adecuado. IronPDF pone un creciente conjunto de características directamente en tus manos, dentro de tu proyecto C#/VB.NET.
Documentación Clara
Usa IronPDF para convertir automáticamente tus formularios ASPX, CSS e imágenes a documentos PDF al instante. IronPDF hará referencia y utilizará todos tus archivos directamente como se referencia en tus documentos ASPX.
Funciona con ASPX, C#, .NET, VB, MVC, ASP.NET, .NET Core
Tutorial HTML a PDF
IronPDF pone herramientas de generación y manipulación de PDF en tus propias manos rápidamente con soporte total para Intellisense y un instalador de Visual Studio. Ya sea instalando directamente desde NuGet con Visual Studio o descargando el DLL, estarás listo en poco tiempo. Solo un DLL y sin dependencias.
Instalar NuGet Visual Studio DLL





Gratis para desarrollo. Licencias para despliegue a partir de $749.






C# PDF ASP.NET ASPX

Aprende cómo convertir cualquier página ASP.NET ASPX en un documento PDF en lugar de HTML usando solo una línea de código en C# o VB.NET…
Ver el Ejemplo de Jacob de ASPX-A-PDF
C# PDF HTML

Para muchos, esta es la forma más eficiente de generar archivos PDF desde .NET, porque no hay una API adicional para aprender o un sistema de diseño complejo que navegar…
Ver los Ejemplos de HTML-A-PDF de Jean
VB PDF ASP.NET

Aprende cómo crear y editar documentos PDF en aplicaciones y sitios web VB.NET. Un tutorial gratuito con ejemplos de código.…
Ver el tutorial de PDF de Vb.NET de Verónica





El equipo de Iron tiene más de 10 años de experiencia en el mercado de componentes de software .NET.