Blazor vs MVC (開発者向けの仕組み)
ウェブ開発の分野では、開発者が選択できる各種のフレームワークと技術があり、堅牢でインタラクティブなアプリケーションを構築することができます。 .NetコアのBlazorとMVC(モデル-ビュー-コントローラー)は、近年大きな注目を集めている非常に評価の高いオプションの2つです。 両方のフレームワークは異なる利点を提供し、異なる開発シナリオに対応しています。 この記事では、Blazor と MVC の複雑さを掘り下げ、その機能、アーキテクチャ、利用事例、パフォーマンス、開発のワークフローなどを比較し、開発者が情報に基づいた決定を下せるようにします。
ASP.NET CoreにおけるBlazorとMVCとは何ですか?
MVC
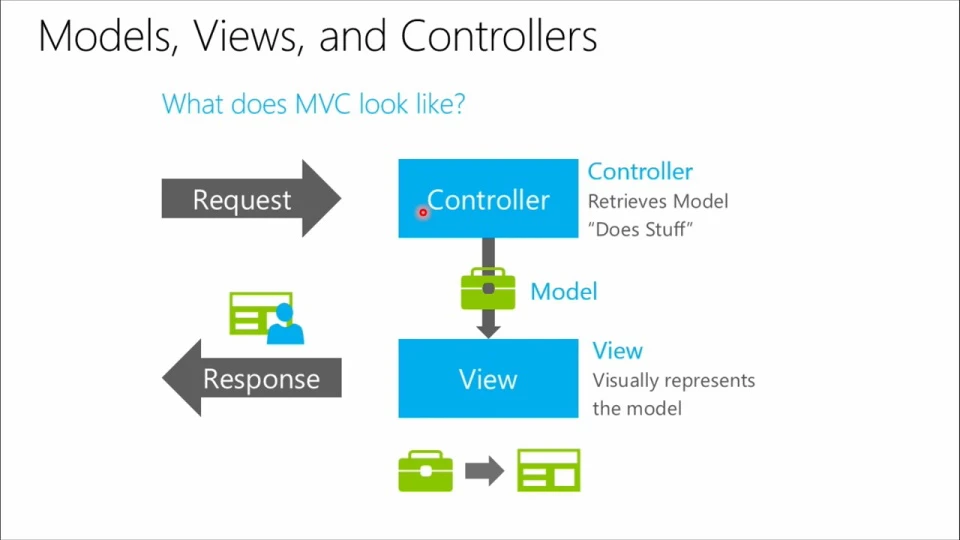
MVC、またはモデル-ビュー-コントローラーは、アプリケーションロジックをモデル、ビュー、コントローラーの3つの相互接続されたコンポーネントに分割するためのソフトウェアアーキテクチャパターンです。 このパターンは、関心の明確な分離と保守のしやすさからウェブ開発で広く採用されています。 MVCでは、モデルがデータとビジネスロジックを表し、ビューがユーザーインターフェースを定義し、コントローラーがユーザー入力を処理し、それに応じてモデルとビューを更新します。
Blazor
Blazorは、マイクロソフトによって開発された無料のオープンソースウェブフレームワークで、JavaScriptに大きく依存せずにC#を使用してインタラクティブなウェブアプリケーションを構築することを可能にします。 Blazorは、ウェブブラウザーで異なる言語で書かれたコードを実行できるバイナリ命令形式であるWebAssemblyを活用しています。
BlazorにはBlazor WebAssemblyとBlazor Serverの2つのホスティングモデルがあります。 WebAssemblyモデルでは、アプリケーション全体がブラウザーのクライアント側で実行され、Serverモデルではアプリケーションロジックがサーバーで実行され、UIはSignalRを使用してブラウザーでレンダリングおよび更新されます。
BlazorとASP.NET MVCの動作
MVCの動作
MVCは、アプリケーションロジックをモデル、ビュー、コントローラーの3つの相互接続されたコンポーネントに分割する関心の明確な分離を遵守しています。
-モデル:アプリケーションのデータとビジネス ロジックを表します。 データ構造をカプセル化し、データを操作するためのルールと操作を定義します。 データベースや外部データソースとやり取りしてデータを取得または更新します。 モデルコンポーネントはデータの整合性を維持し、検証を行い、ビジネスロジックを実行する責任があります。
-ビュー:ユーザーにデータを提示し、ユーザー入力をキャプチャする役割を担います。 モデルから取得した情報をユーザーフレンドリーな形式で表示します。 ビューはウェブページ、ユーザーインターフェース画面、またはその他の視覚的な表現手段になることがあります。 ビジネスロジックを含まず、むしろデータの表示とプレゼンテーションに焦点を当てます。
-コントローラー:モデルとビューの間の仲介役として機能します。 ビューからのユーザー入力を受信し、それを処理し、実行する適切なアクションを決定します。 コントローラーはモデルと対話してデータを取得または更新し、その後、変更されたデータでビューを更新します。 ボタンのクリックやフォームの送信などのユーザーアクションを処理し、モデルで必要な操作を開始します。
MVCの動作は以下の手順を含みます。
- ユーザーは、フォームの送信やボタンクリックなど、ビューと対話します。 ビューはユーザー入力をキャプチャし、処理のためにコントローラーに送信します。
- コントローラーはビューからユーザー入力を受信します。 入力を分析し、モデルに必要な操作を実行し、データをそれに応じて更新します。 コントローラーはユーザー入力に基づいてモデルに問い合わせたり、データを修正したりできます。
- コントローラーがユーザー入力を処理した後、新しいデータでモデルを更新したり、既存のデータを修正します。 モデルはデータの整合性を確保し、ビジネスロジック操作を実行し、必要に応じて検証を適用します。
- モデルが更新されると、コントローラーはプレゼンテーション用に更新されたデータをビューに送信します。 ビューはコントローラーからデータを受け取り、ユーザーに適切な形式でレンダリングします。 更新されたビューがユーザーに表示され、モデルで行われた変更を反映します。
- 更新されたビューがユーザーに提示され、アプリケーションとの対話が再び可能となります。 これでMVCパターンの1つのサイクルが完了します。 ユーザーは引き続きビューと対話し、コントローラーでの後続のアクションとモデルでの更新を引き起こすことができます。

MVCのリクエスト-レスポンスサイクルは、ユーザー入力が適切なアクションをトリガーし、データが処理され更新され、更新されたデータがユーザーに再度提示されることを保証します。 この関心の分離は、コードのモジュール化、テスト可能性、保守性を促進します。
Blazorの動作
Blazorは、JavaScriptに大きく依存するのではなく、C#を使用してインタラクティブなウェブアプリケーションを構築できるウェブフレームワークです。 WebAssemblyを使用しており、Blazor WebAssemblyとBlazor Serverの2つのホスティングモデルを提供しています。
Blazor WebAssembly
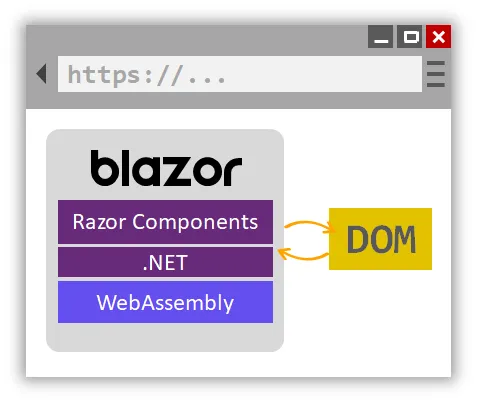
Blazor WebAssemblyでは、アプリケーション全体がユーザーのブラウザーでクライアント側で実行されます。 それがどのように機能するかは次の通りです:
- ユーザーがBlazor WebAssemblyアプリケーションにアクセスすると、コンパイルされたC#コード、HTML、CSS、およびJavaScriptを含む必要なファイルがユーザーのブラウザーにダウンロードされます。
- ダウンロードされたBlazor WebAssemblyファイルは、ブラウザ環境でWebAssemblyランタイムによって実行されます。 WebAssemblyは、さまざまな言語で書かれたコードをブラウザーで直接実行できるバイナリ命令形式です。
- Blazor WebAssemblyはコンポーネントをユーザーインターフェースの基本的なビルディングブロックとして使用します。 コンポーネントはC#で記述され、Razor構文と呼ばれるHTMLに似た構文を使用します。 Blazor WebAssemblyアプリケーションが実行されると、エントリーポイントで定義された初期コンポーネントをブラウザーがレンダリングします。
- ボタンクリックやフォームの送信など、ユーザーの操作はBlazor WebAssemblyアプリケーション内でイベントをトリガーします。 これらのイベントはコンポーネント内で定義されたC#コードによって処理されます。 イベントハンドラーはアプリケーション状態の更新やWeb API呼び出し、UIの修正など、さまざまな操作を実行できます。
- Blazor WebAssemblyコンポーネントは、初期化、レンダリング、および廃棄を含む異なるステージを持つライフサイクルを持っています。 このライフサイクル中に、コンポーネントはイベントを処理し、アプリケーションの状態を変更し、UIの更新をトリガーできます。 Blazorは、コンポーネントライフサイクルのさまざまなステージで特定のアクションを実行するために、開発者がオーバーライドできるライフサイクルメソッドを提供します。
- Blazor WebAssemblyアプリケーションは、C#を使用してAPI、サービス、データベースと通信できます。 開発者はHTTPリクエストを実行したり、RESTful APIを呼び出したり、gRPCを利用して通信できます。 Blazor WebAssemblyは、APIとのやり取りを簡素化するためにHttpClientなどのライブラリとツールを提供します。

Blazor Server
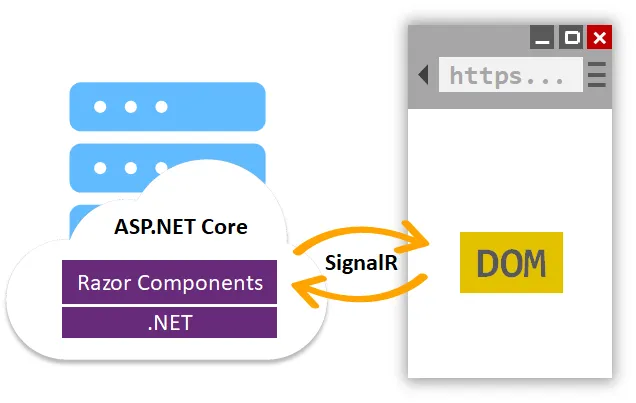
Blazor Serverでは、アプリケーションロジックはサーバー上で実行され、UIはSignalRを使用してクライアント側でレンダリングおよび更新されます。 その機能の内訳は次の通りです。
- ユーザーがBlazor Serverアプリケーションにアクセスすると、初期HTMLページが読み込まれ、従来のウェブアプリケーションに似ています。 ページは、通信に必要なJavaScriptおよびSignalRクライアント側ライブラリを参照します。
- Blazor Serverでは、ボタンクリックなどのユーザーインタラクションが、リアルタイムweb通信ライブラリであるSignalRを介してサーバーに送信されます。 サーバー側のコードがこれらのイベントを処理し、アプリケーションの状態を適切に更新します。
- ユーザーイベントを処理した後、サーバーはアプリケーション状態の変更に基づいて更新されたUIコンポーネントを生成します。 これらの更新されたコンポーネントは、SignalR接続を使用してクライアント側に送信されます。
- クライアント側では、JavaScriptコードがサーバーからの更新されたUIのRazorコンポーネントを受け取ります。 これらの更新をドキュメントオブジェクトモデル(DOM)に適用し、サーバー側で行われた変更をUIが反映するようにします。このアプローチにより、UI の変更のみがネットワーク越しに送信され、データ転送が最小限に抑えられるため、レスポンシブなユーザーエクスペリエンスが可能になります。
- Blazor Serverは、リアルタイム更新を提供するためにSignalRを活用します。 アプリケーションの状態がサーバー側で変更されると、サーバーは更新されたUIコンポーネントをクライアント側にプッシュし、UIがサーバーの状態と同期するようにします。 このリアルタイム通信により、Blazor Serverアプリケーションではインタラクティブでコラボレーティブなエクスペリエンスが実現されます。

Blazor WebAssemblyとBlazor Serverの両方が、開発者にクライアント側とサーバー側のロジックにC#コードを書く能力を提供します。 コンポーネントレンダリング、データバインディング、APIとの通信といった機能を提供し、C#の力を利用して豊かでインタラクティブなウェブアプリケーションの開発を可能にします。
BlazorとMVCの利点と欠点
BlazorとMVCの利点と欠点について詳しく探っていきましょう。 これらのフレームワークの強みと弱みを理解することは、ウェブ開発プロジェクトに最適なものを選択するのに役立ちます。 それでは、BlazorとMVCの利点と考慮事項を重み付けし、特定の要件に適したアプローチを選択する手助けをしましょう。
Blazorの利点
- C#による単一言語開発:Blazorアプリは、ソフトウェア開発者がクライアント側とサーバー側のロジックの両方にC#を使用することを可能にし、コードの共有と再利用を促進します。
- リッチでインタラクティブなユーザーインターフェース:Blazorアプリは、C#とRazor構文を使用してダイナミックで魅力的なUIを作成することを可能にします。
- フル.NETエコシステム統合:開発者は、豊富な.NETコードライブラリ、フレームワーク、ツールを活用し、生産性を向上させることができます。
- 改善されたパフォーマンス(Blazor WebAssembly):Blazor WebAssemblyアプリケーションは、ブラウザー内で直接実行され、ロード時間が短縮され、サーバーリクエストが減少します。
- クロスプラットフォーム開発の能力:Blazor WebAssemblyは様々なプラットフォームでのデプロイメントをサポートし、アプリケーションの到達範囲を拡大します。
MVCの利点
- 確立されたパターン:MVCは、アプリケーションの構造設計において証明されたアーキテクチャルパターンを提供し、コードメンテナンスとテストを容易にします。
- 柔軟性とカスタマイズ:MVCは、アプリケーションの動作と外観に対するきめ細かな制御を提供し、非常にカスタマイズされたウェブアプリケーションを実現します。
- 強力なコミュニティサポート:MVCは、多くの活発なコミュニティがあり、豊富なリソース、ドキュメント、およびコミュニティ主導のサポートを提供します。
- SEOに適したURL:MVCアプリケーションはクリーンで検索エンジンに優しいURLを生成し、SEO(検索エンジン最適化)活動を支援します。
- レガシー統合:MVCは既存のレガシーシステムやデータベースと統合するのに適しており、異なるデータソースを操作する際の柔軟性を提供します。
Blazorの欠点
- 学習曲線:比較的新しいフレームワークであるため、Blazorは開発者がその概念、構文、およびベストプラクティスを学ぶために時間を費やす必要があるかもしれません。
- 制限されたブラウザのサポート(Blazor WebAssembly):古いブラウザーはWebAssemblyをサポートしていないため、Blazor WebAssemblyアプリケーションを実行できない場合があります。
- 大きなファイルサイズと長いロード時間(Blazor WebAssembly):Blazor WebAssemblyアプリケーションはランタイムやアプリケーションファイルをダウンロードする必要があるため、ファイルサイズが大きくなり、初期ロード時間が長くなります。
MVCの欠点
- アプリケーションが大きくなるにつれての複雑性の増加:MVCアプリケーションはその規模と複雑さが増すと依存関係の管理が困難になる可能性があります。
- より長い開発時間:MVCのカスタマイズときめ細かな制御により、単純なフレームワークと比較してより長い開発サイクルが必要になる可能性があります。
- 制限されたリアルタイム更新:リアルタイムの更新とダイナミックなUI変更を実現するには、MVCでのSignalRなどのライブラリを使用した複雑さが追加されるかもしれません。
これらの要因を考慮し、開発者は特定のプロジェクト要件に基づいたBlazorとMVCの選択を慎重に評価する必要があります。
MVC対Blazorの比較
MVC(モデル-ビュー-コントローラー)とBlazorは、それぞれ異なるアプローチと利点を提供するウェブ開発フレームワークです。 様々な要因に基づいてMVCとBlazorを比較してみましょう。
アーキテクチャ
MVC:確立されたアーキテクチャ パターンに従い、アプリケーション ロジックをモデル、ビュー、コントローラーの 3 つのコンポーネントに分割します。 関心の分離を促進し、開発に構造化されたアプローチを提供します。
- Blazor: C# および Razor 構文を使用して UI コンポーネントが作成されるコンポーネント ベースのアーキテクチャを導入します。 クライアント側とサーバー側の開発アプローチの利点を組み合わせています。
言語とツール
MVC:主にサーバー側ロジックに C# を使用し、フロントエンドに HTML、CSS、JavaScript を使用します。 ウェブアプリケーションの構築に適した豊富なツールと成熟したエコシステムがあります。
- Blazor:開発者は C# を使用してクライアント側とサーバー側の両方のロジックを記述できます。 フロントエンドとバックエンドの開発のための統一プログラミングモデルを提供し、異なる言語を切り替える必要を減少させます。
パフォーマンス
MVC:通常はサーバー側のレンダリングに依存し、サーバーが HTML を生成してクライアントに送信します。 このアプローチは、動的なコンテンツ用の初期ロード時間の遅延とサーバーリクエストの増加を引き起こす可能性があります。
- Blazor: Blazor WebAssembly と Blazor Server の 2 つのモードを提供します。 Blazor WebAssemblyは、ブラウザー内のクライアント側で実行され、ロード時間を早め、サーバーリクエストを減少させます。 Blazor Serverは、サーバーとのリアルタイム通信に依存し、レスポンシブなユーザーエクスペリエンスを提供します。
開発生産性
MVC:成熟した開発パターン、広範なツール、大規模なコミュニティを提供します。 既存のライブラリとフレームワークを活用でき、開発とトラブルシューティングの速度が向上します。
- Blazor:コンポーネントベースのアーキテクチャにより、コードの再利用性とモジュール性が促進され、複雑な UI 要素の構築が容易になります。 .NETエコシステムとの統合により、開発者は既存のライブラリやツールを活用できます。
ブラウザサポート
MVC:アプリケーションは標準の HTML、CSS、JavaScript に依存しているため、幅広いブラウザー互換性があります。
- Blazor: Blazor WebAssembly には、WebAssembly に対する最新のブラウザー サポートが必要です。 古いブラウザーは互換性がない場合があり、Blazor WebAssemblyアプリケーションの対象受信者の範囲を制限します。
最終的に、MVCとBlazorの選択は、プロジェクト要件、チームの専門知識、およびパフォーマンスの考慮事項によって決まります。 MVCは、従来のサーバーサイドレンダリングと確立された開発手法のための堅実な選択肢です。 一方、Blazorはクライアントとサーバーの両方でC#の力を利用して、モダンで統一された開発体験を提供します。
IronPDFの主要な機能は、HTMLをPDFに変換することであり、レイアウトとスタイルが保持されることを保証します。 どちらのフレームワークもその利点を持っており、開発者は決定を下す前にこれらの要因を慎重に検討する必要があります。 どれを選ぶにしても、BlazorとMVCの両方が活況を呈しているウェブ開発の分野に貢献し、異なるニーズに対応し、業界のイノベーションを促進しています。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
string htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
string url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
string htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
string htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
string url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}結論
継続的なアップデートとコミュニティサポートのおかげで、両方のフレームワークが今後も進化し、ウェブ開発の変化し続けるニーズに対応することが期待されています。 IronPDFは、PDFファイルの作成、PDFの表示、更新、およびMVCとBlazorアプリケーションでのPDFファイルの操作のためのユーザーフレンドリーなソリューションを提供します。 Iron SoftwareのIron Suiteの貴重なコンポーネントとして、それは、Excel統合、PDF操作、バーコード生成、QRコード生成、画像処理などの機能を用いてMVCまたはBlazorウェブアプリを開発するのを支援する5つの有益なライブラリのスイートを含みます。
Iron Suiteは、個人利用には無料で提供されており、商用ライセンスが必要な場合はIron Softwareのライセンシングページにて詳細をご確認いただけます。 どちらのフレームワークにも利点があり、開発者はこれらの要素を慎重に検討した上で決定する必要があります。 どちらを選ぶにせよ、Blazor と MVC はどちらもウェブ開発の繁栄に貢献し、さまざまなニーズに応え、業界の革新を促進しています。 継続的な更新とコミュニティによるサポートにより、両フレームワークは進化し、ウェブ開発の刻々と変化する需要に対応する態勢を整えています。
IronPDFは、PDFファイルの作成、PDFの閲覧、更新、MVCとBlazorアプリケーションの両方でPDFファイルを操作するためのユーザーフレンドリーなソリューションを提供します。 Ironスイートの貴重なコンポーネントとして、Excel統合、PDF操作、バーコード生成、QRコード生成、画像処理のような機能で、MVCまたはBarCodeウェブアプリの開発を支援する5つの有益なライブラリ一式が含まれています。 商用ライセンスが必要な場合は、Ironソフトウェアのライセンスページをご覧ください。
よくある質問
BlazorアプリケーションでHTMLをPDFに変換する方法は?
Blazor アプリケーション内で、IronPDF の機能を使用して HTML コンテンツを PDF ドキュメントにレンダリングし、HTML を PDF に変換できます。これは、IronPDF ライブラリを Blazor プロジェクトに統合し、RenderHtmlAsPdf などのメソッドを使用することで実現できます。
MVC アプリケーションで PDF を生成するにはどうすればよいですか?
MVC アプリケーションでは、RenderHtmlFileAsPdf や RenderHtmlAsPdf といったメソッドを呼び出して IronPDF を使用して PDF を生成できます。これにより、HTML ページやコンテンツから効率的に動的な PDF を作成できます。
Blazor WebAssembly と Blazor Server の違いは何ですか?
Blazor WebAssembly は完全にクライアント側で WebAssembly を使用して実行され、オフライン機能とサーバー負荷の削減が可能です。一方、Blazor Server はサーバー上で実行され、SignalR を介してクライアントと通信してリアルタイム更新を行います。IronPDF はどちらのモデルでも PDF を生成するために使用できますが、パフォーマンスの観点からは通常サーバーサイドで使用されます。
Blazor を使った Web 開発の主な利点は何ですか?
Blazor はクライアントサイドとサーバーサイドのロジックに C# を使用する利点を提供し、開発と保守を簡素化します。コンポーネントベースのアーキテクチャと Blazor Server での SignalR によるリアルタイム更新をサポートします。IronPDF は Blazor に統合され、強力な PDF 処理能力を追加できます。
MVC を使用する際に開発者が直面する可能性のある課題は何ですか?
MVC は強力なフレームワークですが、アプリケーションが拡大するにつれて複雑になることがあり、その構造的な性質のために開発時間が長くなることがあります。IronPDF は PDF の生成と操作を簡素化し、開発者がアプリケーションのロジックに集中できるようにすることでこの複雑さを管理するのに役立ちます。
IronPDF は Web 開発プロジェクトをどのように強化しますか?
IronPDF は PDF ドキュメントを生成、編集、操作するツールを提供することで Web 開発プロジェクトを強化します。これは特に、請求書、レポート、または Web コンテンツのアーカイブなど、ドキュメント生成機能が必要なプロジェクトに役立ちます。
プロジェクトにおける Blazor と MVC の選択時に考慮すべき要素は何ですか?
Blazor と MVC の選択時には、プロジェクトの要件、チームの専門知識、望ましいユーザーエクスペリエンスを考慮します。Blazor はクライアントとサーバーの両方で C# を使用したモダンな開発を提供し、MVC は強力なコミュニティサポートと伝統的なアプローチを提供します。IronPDF を統合することで、いずれのフレームワークにも強力な PDF 処理機能を追加できます。




















