FluentEmail C#(開発者向けの仕組み)
今日のデジタル時代において、メールは企業と個人の通信の基盤として残っています。 ASP.NET Coreアプリケーションに強力なメール機能を統合することは、通知の自動化、ニュースレターの送信、お客様とのやり取りの促進に欠かせません。 FluentEmail、.NET用の強力なライブラリとMailgunのAPIキーを組み合わせることで、開発者に信頼性とスケーラビリティを備えたシームレスなメール機能向上のソリューションを提供します。 この後の記事では、PDFドキュメントを生成および管理するためのIronPDF Library on IronSoftware.comについても見ていきます。
FluentEmailは、.NETアプリケーション内で複数のメールをプログラム的に送信するプロセスを簡素化します。 メールメッセージの設定、添付ファイルの管理、受取人リストの処理のために直感的で流暢なインターフェースを提供します。 このライブラリは、SMTP構成の複雑さを抽象化し、Mailgunを含む複数のテンプレートレンダラプロバイダーおよびテストメールサービスプロバイダーをサポートします。
FluentEmail.NETは、メール送信のための.NET Coreエコシステムにおける人気のライブラリであり、メール本文を動的に作成するためのRazorメールテンプレートおよびLiquidテンプレートをサポートしています。 RazorテンプレートレンダラをFluentEmail.NETと使用すると、Razor構文の力を活用して、適切にフォーマットされた動的なメールコンテンツを作成し、レイアウトファイルを解決することができます。
ここに、ASP.NET Core RazorテンプレートでFluentEmail.NETを使用するための基本的なガイドがあります。
ステップ 1: FluentEmailをインストールする
まず、FluentEmailパッケージとRazorテンプレートレンダラーのパッケージをインストールする必要があります。Install-Packageコマンドまたは.NET add packageコマンドを使用します。
# Install packages using the Package Manager Console
Install-Package FluentEmail.Core
Install-Package FluentEmail.Razor
# Or install packages using the .NET CLI
dotnet add package FluentEmail.Core
dotnet add package FluentEmail.Razor# Install packages using the Package Manager Console
Install-Package FluentEmail.Core
Install-Package FluentEmail.Razor
# Or install packages using the .NET CLI
dotnet add package FluentEmail.Core
dotnet add package FluentEmail.Razorステップ 2: Razorテンプレートを作成する
メール本文のためのRazorテンプレートを作成します。 これは、HTMLと有効なRazorコード構文を含む.cshtmlファイルです。 例えば、名前をEmailTemplate.cshtmlとしたファイルを作成します。
@model YourNamespace.EmailViewModel
<!DOCTYPE html>
<html>
<head>
<title>Email Template</title>
</head>
<body>
<h1>Hello, @Model.Name!</h1>
<p>This is a sample email template.</p>
</body>
</html>@model YourNamespace.EmailViewModel
<!DOCTYPE html>
<html>
<head>
<title>Email Template</title>
</head>
<body>
<h1>Hello, @Model.Name!</h1>
<p>This is a sample email template.</p>
</body>
</html>YourNamespace.EmailViewModelを、実際の名前空間またはクラス名、もしくはこのテンプレートに渡すドメインモデルに置き換えることを確認してください。
ステップ 3: Razor Rendererを使用してFluentEmailをセットアップする
FluentEmailをRazorレンダラーを使用するように構成し、必要な依存関係を提供します。
using FluentEmail.Core;
using FluentEmail.Razor;
public void ConfigureFluentEmail()
{
// Set up the Razor renderer
Email.DefaultRenderer = new RazorRenderer();
// Set up SMTP sender address
Email.DefaultSender = new SmtpSender(new SmtpClient("smtp.yourserver.com"));
}using FluentEmail.Core;
using FluentEmail.Razor;
public void ConfigureFluentEmail()
{
// Set up the Razor renderer
Email.DefaultRenderer = new RazorRenderer();
// Set up SMTP sender address
Email.DefaultSender = new SmtpSender(new SmtpClient("smtp.yourserver.com"));
}ステップ 4: メールをレンダリングし送信する
アプリケーションコード内で、Razorテンプレートを希望するモデルでレンダリングし、メールを送信します。
using FluentEmail.Core;
using FluentEmail.Razor;
public void SendEmail()
{
// Specify the template file
var template = "EmailTemplate.cshtml";
// Create the email
var email = Email
.From("sender@example.com") // Set the sender's email address
.To("recipient@example.com") // Set the recipient's email address
.Subject("Sample Email"); // Set the email subject
// Define the model to pass to the template
var model = new EmailViewModel { Name = "John Doe" };
// Render the template with the model
email.UsingTemplateFromFile(template, model);
// Send the email
email.Send();
}using FluentEmail.Core;
using FluentEmail.Razor;
public void SendEmail()
{
// Specify the template file
var template = "EmailTemplate.cshtml";
// Create the email
var email = Email
.From("sender@example.com") // Set the sender's email address
.To("recipient@example.com") // Set the recipient's email address
.Subject("Sample Email"); // Set the email subject
// Define the model to pass to the template
var model = new EmailViewModel { Name = "John Doe" };
// Render the template with the model
email.UsingTemplateFromFile(template, model);
// Send the email
email.Send();
}EmailViewModelがRazorテンプレート(EmailTemplate.cshtml)で定義したモデルと一致していることを確認してください。 このモデルには、Razorテンプレートで参照するプロパティ(例えば、@Model.Name)が含まれている必要があります。
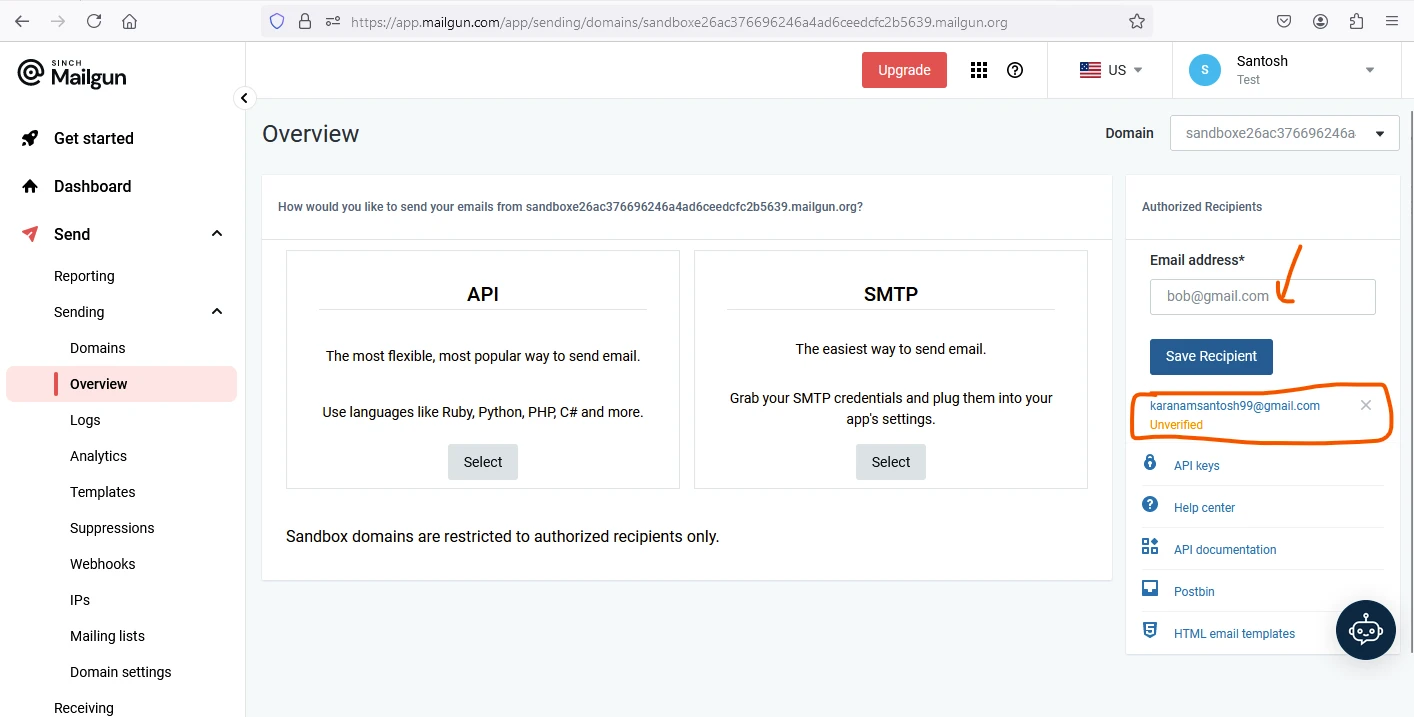
Mailgun APIキーの統合
Mailgunは、その信頼性、配送率、豊富な機能で知られる人気のメールサービスプロバイダーです。 MailgunのAPIキーをFluentEmailと統合することで、開発者はMailgunのインフラストラクチャを活用して、効率的かつ安全にメールを送信できます。
Mailgun APIキーをFluentEmailと統合する手順
Mailgun APIキーを取得する:
- まだであれば、Mailgunアカウントにサインアップします。
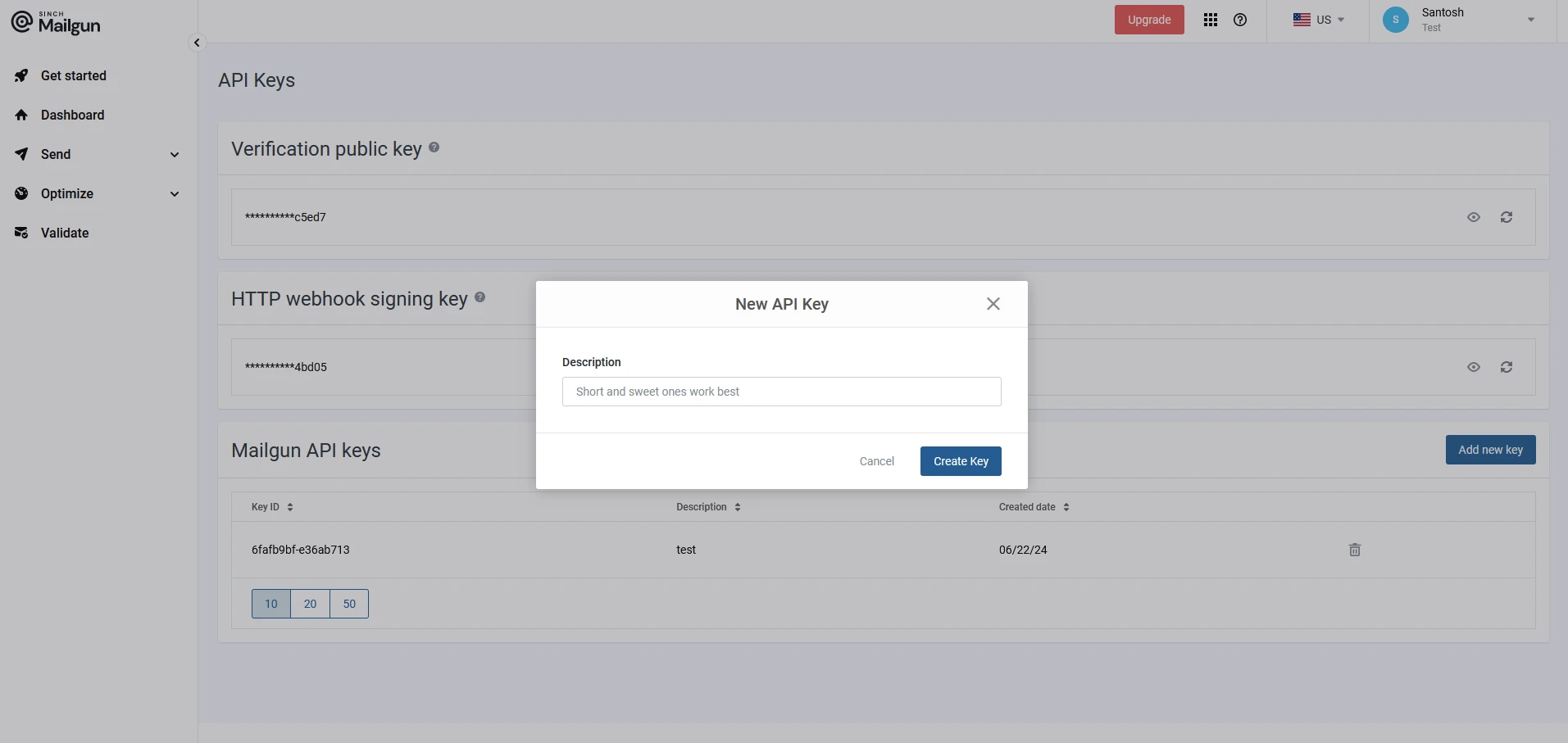
- Mailgunダッシュボードに移動し、新しいAPIキーを作成します。 説明を提供します。

FluentEmail パッケージをインストールします。
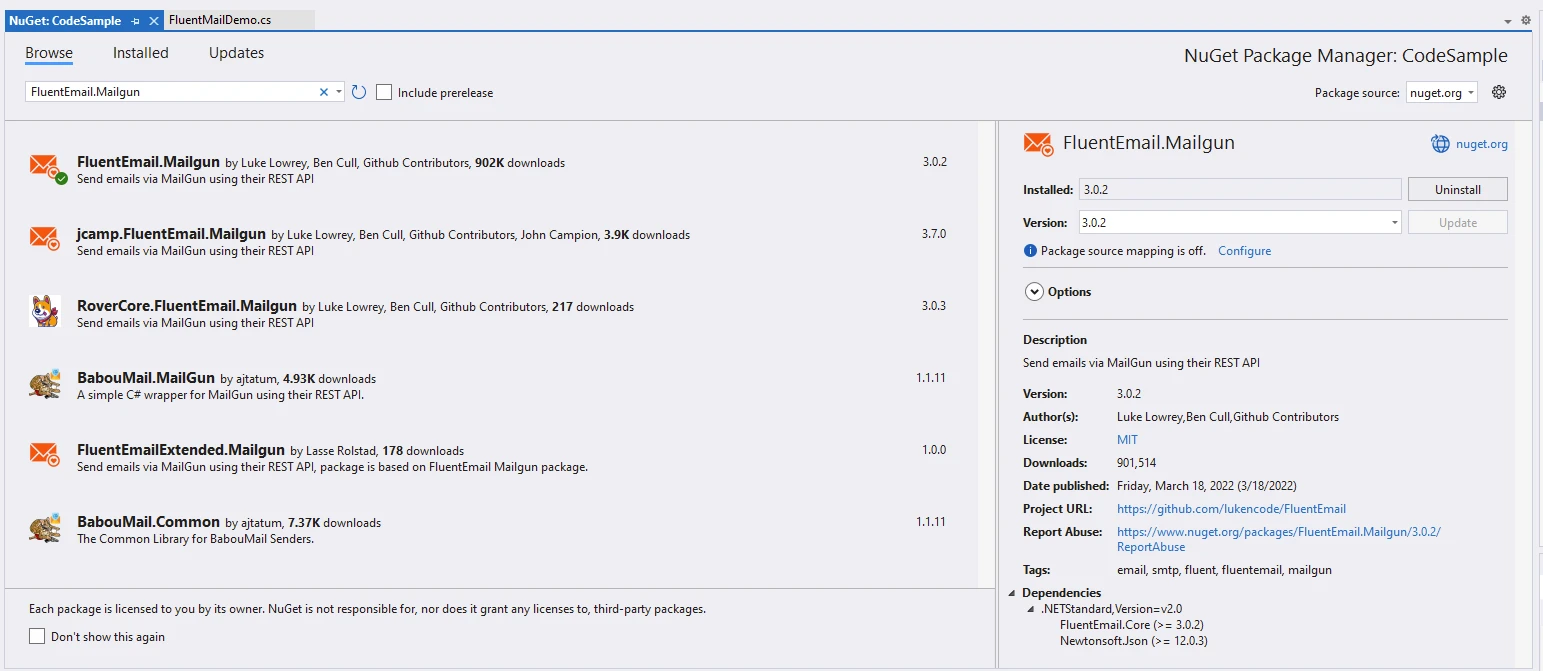
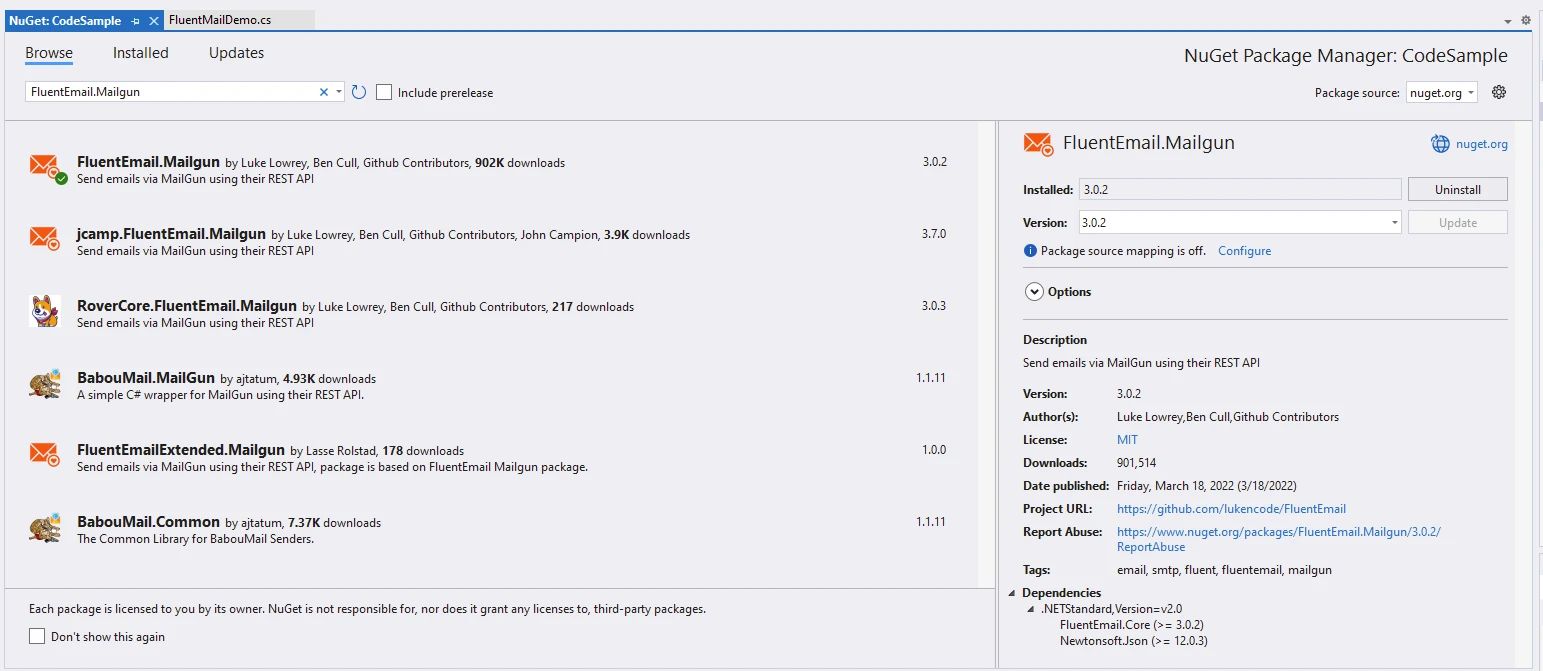
NuGetパッケージマネージャーまたはVisual Studioのパッケージマネージャーコンソールを使用して、FluentMailをインストールします。
# Install the FluentEmail.Mailgun package
Install-Package FluentEmail.Mailgun# Install the FluentEmail.Mailgun package
Install-Package FluentEmail.MailgunまたはVisual Studioから:

- Mailgun APIキーを使用してFluentEmailを設定します。
FluentEmailを設定して、MailgunをメールサービスプロバイダーまたはSMTP送信者として使用するためにAPIキーを構成します。
using FluentEmail.Core;
using FluentEmail.Mailgun;
// Create an instance of MailgunSender
var sender = new MailgunSender("your-domain.com", "your-mailgun-api-key");
// Set the default sender for all emails
Email.DefaultSender = sender;using FluentEmail.Core;
using FluentEmail.Mailgun;
// Create an instance of MailgunSender
var sender = new MailgunSender("your-domain.com", "your-mailgun-api-key");
// Set the default sender for all emails
Email.DefaultSender = sender;4.メールを作成して送信する:
FluentEmailの流暢なインターフェースを使用してメールを作成し、送信します。var email = Email
.From("sender@example.com")
.To("recipient@example.com")
.Subject("Your Subject Here")
.Body("Hello, this is a test email sent via FluentMail and Mailgun!")
.Send();var email = Email
.From("sender@example.com")
.To("recipient@example.com")
.Subject("Your Subject Here")
.Body("Hello, this is a test email sent via FluentMail and Mailgun!")
.Send();5.詳細設定:
* FluentEmailの流暢なAPIを使用して、添付ファイル、HTMLフォーマット、CC/BCC受信者、メールヘッダーなどのメール設定をカスタマイズします。FluentEmailとMailgunを使用する利点
*シンプルさ:* FluentEmail は SMTP 構成の複雑さを抽象化し、最小限の設定で簡単に電子メールを送信できるようにします。 信頼性: Mailgun のインフラストラクチャを活用することで、高い配信率と堅牢な電子メール処理機能が保証されます。 スケーラビリティ:小規模アプリケーションとエンタープライズ レベルのソリューションの両方に適した Mailgun のスケーラブルなインフラストラクチャにより、電子メール送信のニーズを簡単に拡張できます。 豊富な機能:**追跡、分析、高度な電子メール検証などの Mailgun の機能を活用して、電子メール キャンペーンを最適化します。
IronPDFの紹介

IronPDFは、.NETプロジェクト内でPDFドキュメントを生成、管理、および内容を抽出することができるNode.js PDFライブラリです。 ここにいくつかの重要な特徴を示します:
HTMLからPDFへの変換:
- HTML、CSS、JavaScriptコンテンツをPDFドキュメントに変換します。
- ピクセルパーフェクトなPDFのためのChromeレンダリングエンジン。
- URL、HTMLファイル、またはHTML文字列を入力としてPDFを生成します。
2.画像とコンテンツの変換:
* 画像をPDFに、またはPDFから変換します。
* 既存のPDFドキュメントからテキストと画像を抽出します。
* JPG、PNGなどのさまざまな画像形式をサポートしています。3.編集と操作:
* PDFのプロパティ、セキュリティ、権限を設定します。
* デジタル署名を追加します。
* メタデータとリビジョン履歴を編集します。IronPDF は HTML から PDF への変換に秀でており、元のレイアウトとスタイルを正確に保存します。 これは、レポート、請求書、ドキュメントなどの Web ベースのコンテンツから PDF を作成するのに最適です。 HTML ファイル、URL、または生の HTML 文字列のサポートにより、IronPDF は高品質な PDF ドキュメントを簡単に生成します。
using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create a ChromePdfRenderer instance
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
// Create a ChromePdfRenderer instance
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}IronPDFとFluentEmail .NETを使用したPDFドキュメントの生成とMailgun送信
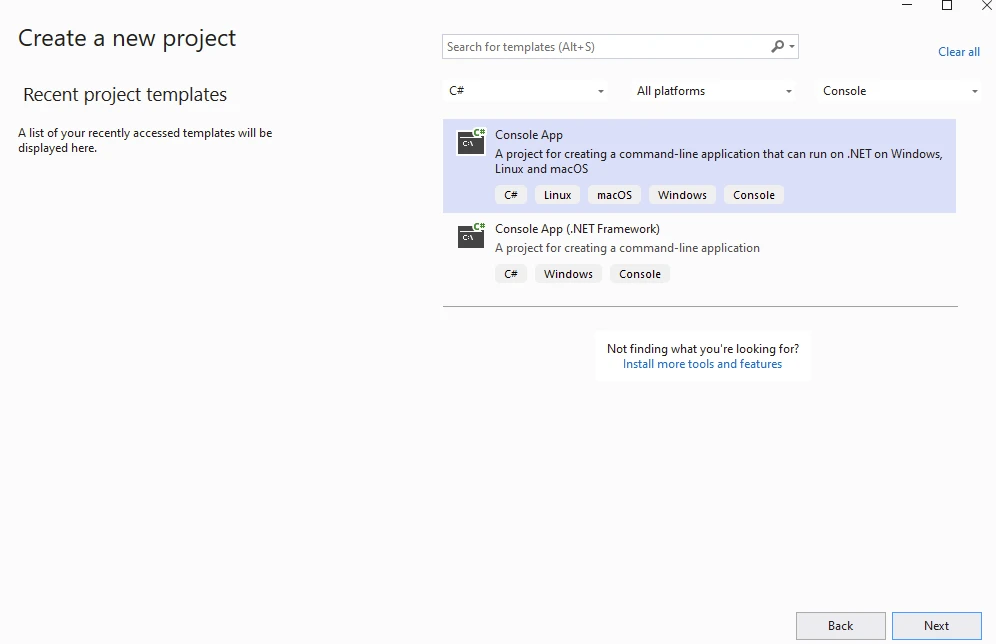
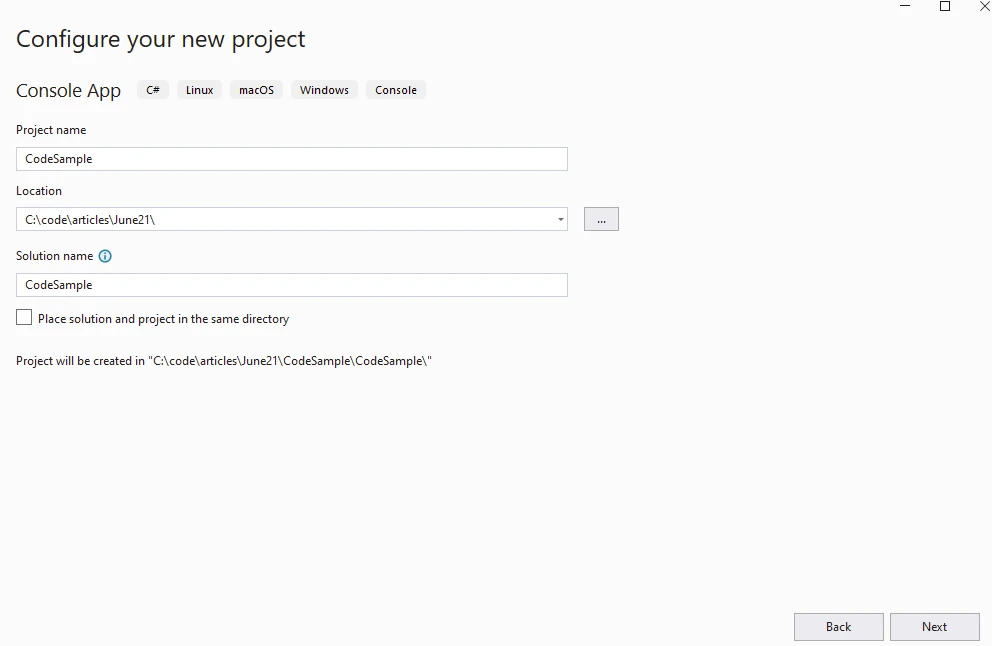
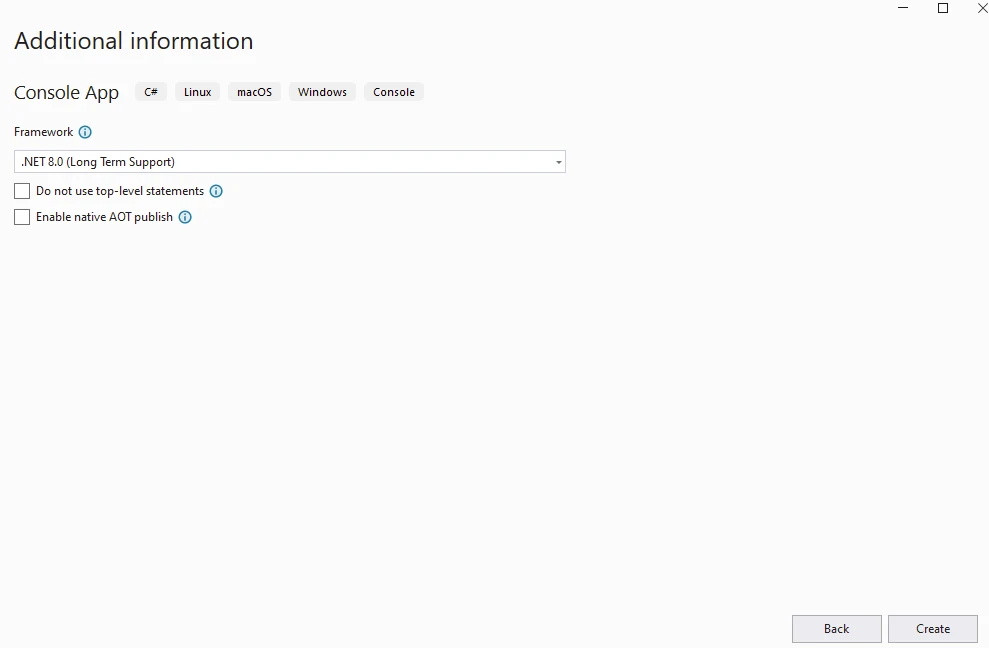
はじめに、以下のように Visual Studio を使用してコンソールアプリケーションを作成します。

プロジェクト名を提供します。

.NET バージョンを入力します。

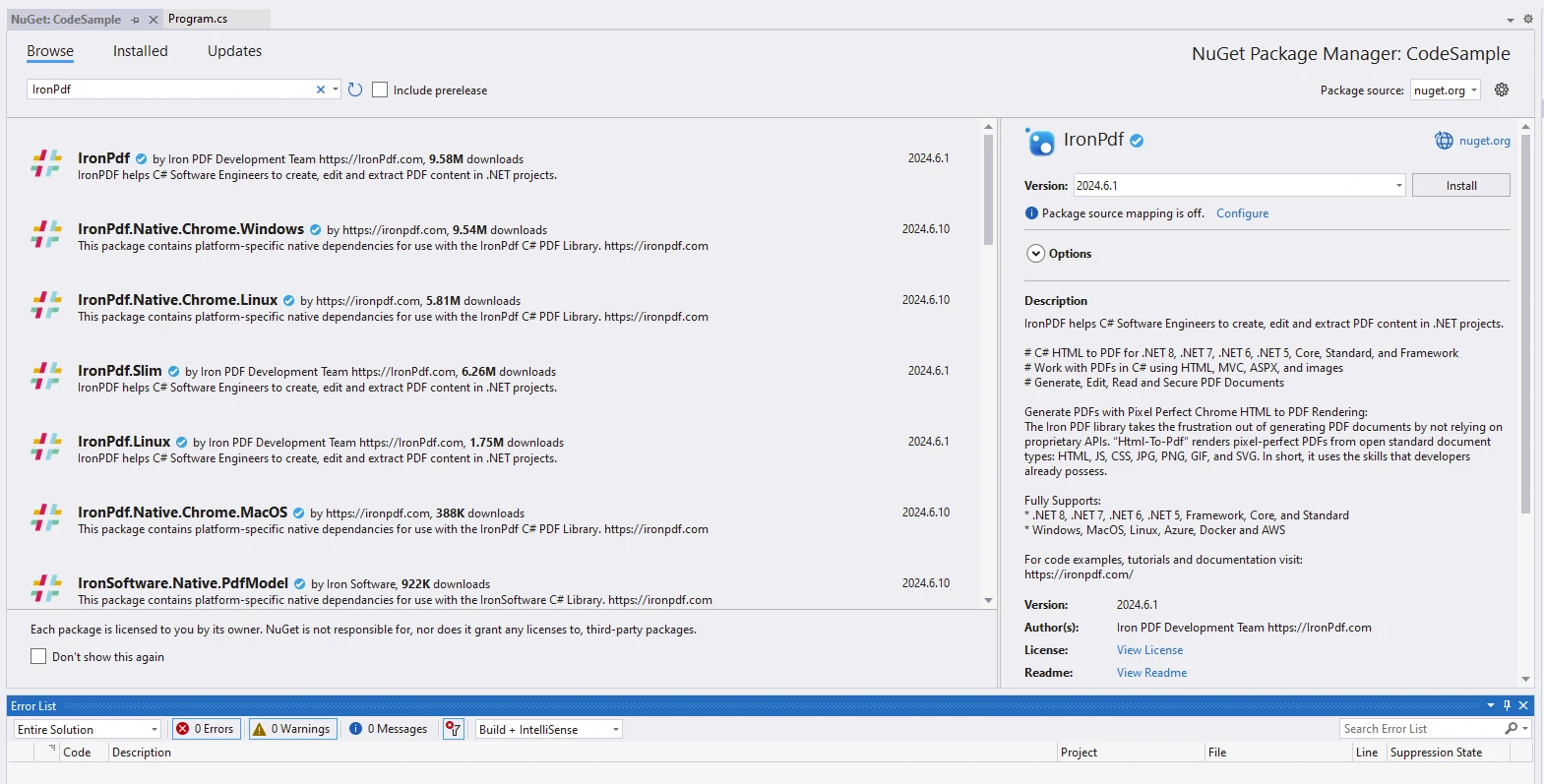
IronPDFパッケージをインストールします。

FluentEmail Mailgunをインストールします。

無料トライアルでメールを受信するには、受信者のメールをMailgun登録ダッシュボードに登録する必要があります。

using FluentEmail.Core;
using FluentEmail.Mailgun;
using IronPdf;
using System;
using System.IO;
namespace CodeSample
{
public static class FluentMailDemo
{
public static void Execute()
{
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// HTML Content to be converted into PDF and used in Email
var content = "<h1>Demo FluentEmail with Mailgun and IronPDF</h1>";
content += "<h2>Create MailgunSender</h2>";
content += "<p>1. Get API key from app.mailgun.com</p>";
var domain = "your-domain.com"; // Use your Mailgun domain
var sender = new MailgunSender(domain, "your-mailgun-api-key"); // Use your Mailgun API key
Email.DefaultSender = sender;
content += "<h2>Prepare Email</h2>";
content += $"<p>Sender: example@{domain}</p>";
content += $"<p>Receiver: recipient@example.com</p>";
content += $"<p>Subject: Checkout the New Awesome IronPDF Library from Iron Software</p>";
content += $"<p>Body: IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver high quality PDFs from HTML in .NET projects.</p>";
// Render HTML content to PDF
var pdf = renderer.RenderHtmlAsPdf(content);
// Export the PDF to a file
pdf.SaveAs("AwesomeFluentEmailAndIron.pdf");
// Compose and send the email
var email = Email
.From($"example@{domain}")
.To("recipient@example.com")
.Subject("Checkout the New Awesome IronPDF Library from Iron Software")
.Body("IronPDF is the leading C# PDF library for generating & editing PDFs. It has a friendly API and allows developers to rapidly deliver high quality PDFs from HTML in .NET projects.")
.Attach(new FluentEmail.Core.Models.Attachment
{
Data = File.OpenRead("AwesomeFluentEmailAndIron.pdf"),
Filename = "AwesomeFluentEmailAndIron.pdf",
ContentType = "application/pdf"
})
.Send();
Console.WriteLine($"Is Send Success: {email.Successful}");
}
}
}using FluentEmail.Core;
using FluentEmail.Mailgun;
using IronPdf;
using System;
using System.IO;
namespace CodeSample
{
public static class FluentMailDemo
{
public static void Execute()
{
// Instantiate Renderer
var renderer = new ChromePdfRenderer();
// HTML Content to be converted into PDF and used in Email
var content = "<h1>Demo FluentEmail with Mailgun and IronPDF</h1>";
content += "<h2>Create MailgunSender</h2>";
content += "<p>1. Get API key from app.mailgun.com</p>";
var domain = "your-domain.com"; // Use your Mailgun domain
var sender = new MailgunSender(domain, "your-mailgun-api-key"); // Use your Mailgun API key
Email.DefaultSender = sender;
content += "<h2>Prepare Email</h2>";
content += $"<p>Sender: example@{domain}</p>";
content += $"<p>Receiver: recipient@example.com</p>";
content += $"<p>Subject: Checkout the New Awesome IronPDF Library from Iron Software</p>";
content += $"<p>Body: IronPDF is the leading C# PDF library for generating & editing PDFs. It has friendly API and allows developers to rapidly deliver high quality PDFs from HTML in .NET projects.</p>";
// Render HTML content to PDF
var pdf = renderer.RenderHtmlAsPdf(content);
// Export the PDF to a file
pdf.SaveAs("AwesomeFluentEmailAndIron.pdf");
// Compose and send the email
var email = Email
.From($"example@{domain}")
.To("recipient@example.com")
.Subject("Checkout the New Awesome IronPDF Library from Iron Software")
.Body("IronPDF is the leading C# PDF library for generating & editing PDFs. It has a friendly API and allows developers to rapidly deliver high quality PDFs from HTML in .NET projects.")
.Attach(new FluentEmail.Core.Models.Attachment
{
Data = File.OpenRead("AwesomeFluentEmailAndIron.pdf"),
Filename = "AwesomeFluentEmailAndIron.pdf",
ContentType = "application/pdf"
})
.Send();
Console.WriteLine($"Is Send Success: {email.Successful}");
}
}
}コードの説明
FluentEmailとMailgunの統合:
- FluentEmail.Core:電子メールの作成と送信のための Fluent インターフェイスを提供します。
- FluentEmail.Mailgun:メール配信のために Mailgun との統合を有効にします。
ChromePdfRenderer:
- これは、HTMLコンテンツをPDFドキュメントにレンダリングするためのIronPDFライブラリのChromePdfRendererのインスタンスと想定されます。
3.コンテンツの準備:
* IronPDFに関する詳細を含むHTMLコンテンツ(`content`)が準備されます。 このコンテンツは、PDFの生成(`renderer.RenderHtmlAsPdf(content)`)とメール本文の両方に使用されます。MailgunSenderの設定:
MailgunSenderは、Mailgun APIの認証情報(ドメインとAPIキー)で初期化されます。Email.DefaultSenderがこの送信者に設定され、以降すべてのメールがMailgunを使用して配信されるようにします。
PDFの生成と添付:
- HTMLコンテンツ(
content)は、IronPDFのRenderHtmlAsPdfメソッドを使用してPDF(pdf)にレンダリングされます。 - 生成されたPDFは"AwesomeFluentEmailAndIron.pdf"として保存されます。
- HTMLコンテンツ(
6.メールの作成と送信:
* FluentEmailの流暢なAPIを使用してメールを作成します。
* "From"アドレスは送信者のドメインを使用して設定されます。
* "To"アドレスは受信者のメールに設定されます。
* メールの件名と本文が定義されます。- PDFファイル"AwesomeFluentEmailAndIron.pdf"がメールに添付されます。
- メールは
.Send()を使用して送信され、成功状態(email.Successful)がコンソールに出力されます。
- メールは
7.コンソール出力:
- メールを送信しようとした後、コードはメールが正常に送信されたかどうかを出力します(
Is Send Success: true/false)。
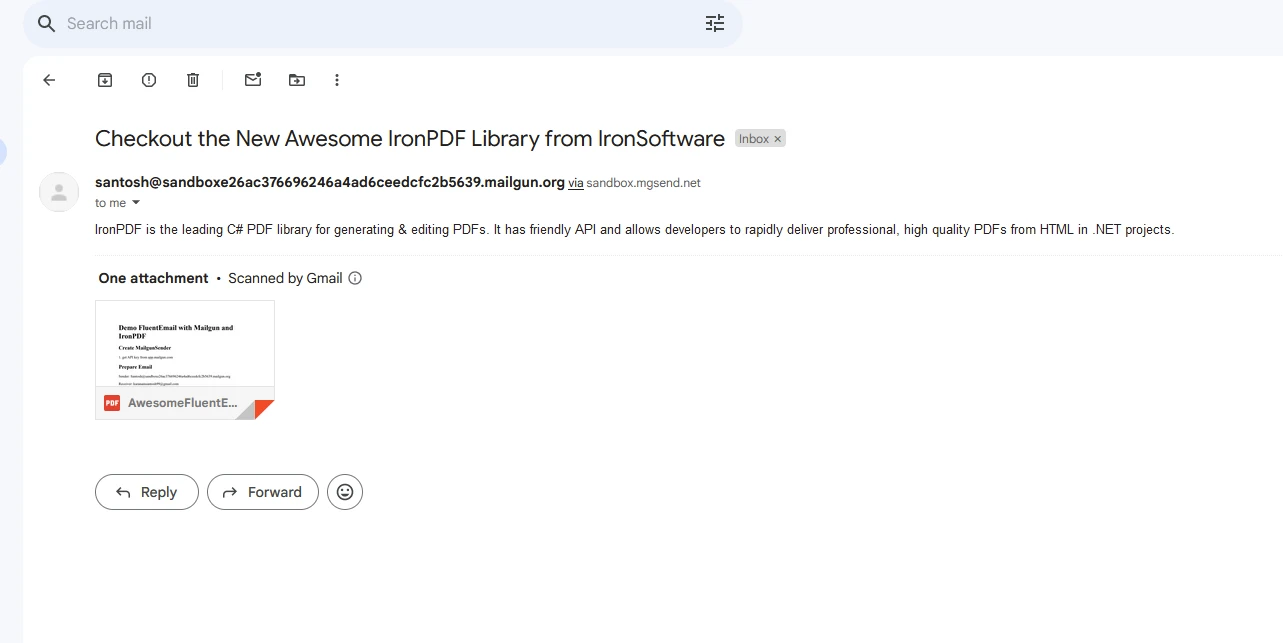
出力メールメッセージ

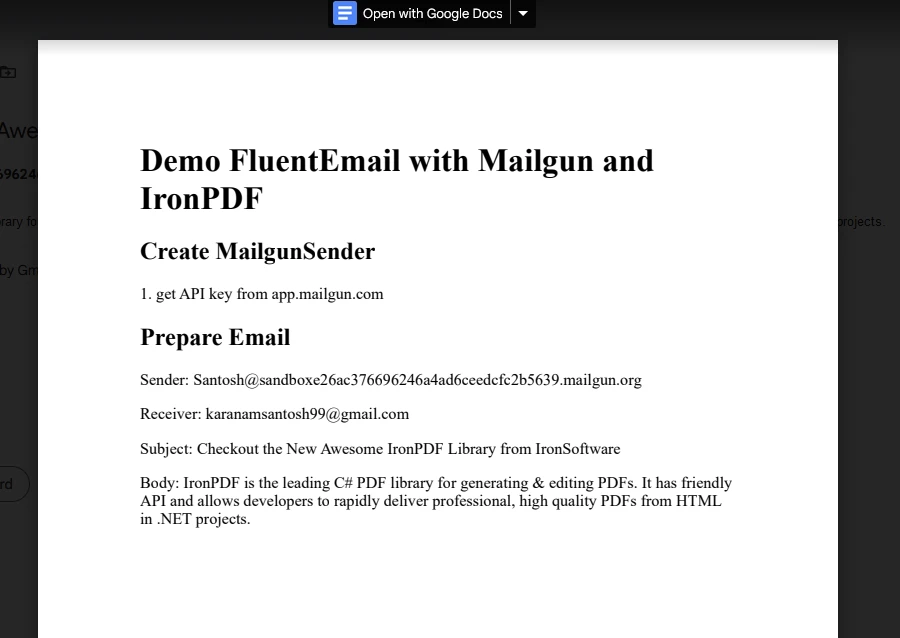
添付されたPDF

IronPDFのライセンス
IronPDFパッケージは、PDFを実行および生成するためにライセンスが必要です。 パッケージにアクセスする前に、アプリケーションの先頭に以下のコードを追加してください。
IronPdf.License.LicenseKey = "IRONPDF-LICENSE-KEY";IronPdf.License.LicenseKey = "IRONPDF-LICENSE-KEY";トライアルライセンスはIronPDFライセンスとトライアルから利用可能です。
結論
FluentEmailとMailgun APIキーの組み合わせは、.NET開発者がアプリケーション内でメール機能を合理化する力を与えます。 トランザクションメール、ニュースレター、通知の送信に関わらず、この統合により、信頼性、スケーラビリティ、使いやすさが保証されます。 メール配信の複雑さを抽象化することで、FluentEmailは開発者が強力なアプリケーションの構築に集中しながら、Mailgun の強力なメール インフラを活用できるようにします。 FluentEmailとMailgunのパワーを活用し、今日.NETアプリケーションのメール通信機能を強化しましょう。
一方、IronPDFは.NETアプリケーション内でPDFドキュメントの作成、編集、および変換を行うための強力なC#ライブラリです。 HTMLをPDFに変換することに優れ、包括的なPDF操作機能を提供し、.NETフレームワークとシームレスに統合して、安全で多様なPDFハンドリングソリューションを提供します。
よくある質問
Razorテンプレートを使って.NETアプリケーションでメールを送信するにはどうすればいいですか?
Razorテンプレートを使って.NETアプリケーションでメールを送信するには、FluentEmailを使用できます。まず、NuGetまたは.NET CLIを使用してFluentEmailおよびRazorレンダラーパッケージをインストールします。次に、Razorレンダラーを構成し、FluentEmailインターフェースを使用して、Razorテンプレートをサポートするメールを作成および送信します。
Mailgunを.NETのメールライブラリにどのように統合できますか?
FluentEmailとMailgunを統合するには、MailgunダッシュボードからAPIキーを取得します。次に、`FluentEmail.Mailgun`パッケージをインストールし、Mailgunをメールサービスプロバイダーとして構成することで、Mailgunのインフラストラクチャを通じて効率的にメールを送信できるようにします。
FluentEmailを.NETのメール機能に使用する利点は何ですか?
FluentEmailは、メールの作成および送信のための流暢なインターフェースを提供し、動的コンテンツ向けのRazorおよびLiquidテンプレートをサポートし、SMTP構成を簡素化し、Mailgunと統合して信頼性が高くスケーラブルなメール配信を実現します。
ASP.NET Coreで.NETライブラリを使用して、メール通知を自動化できますか?
はい、ASP.NET CoreでFluentEmailを使用することにより、メール通知を自動化できます。RazorテンプレートとMailgunの統合を活用して、トランザクションメール、ニュースレター、および通知を簡単に自動で送信できます。
FluentEmailを使用して.NETでメールの添付ファイルをどのように扱いますか?
FluentEmailを使用すれば、メールを作成する際に添付ファイルを簡単に管理できます。このライブラリには、メールにファイルを添付するための方法が用意されており、添付ファイルがメールの内容とともに送信されることを保証します。
IronPDFは、.NETアプリケーションのPDF機能をどのように強化しますか?
IronPDFは、HTMLからPDFへの変換、コンテンツ抽出、包括的なPDF編集機能を提供することによりPDF機能を強化します。Chromeレンダリングエンジンを使用し、開発者がHTMLからPDFを生成し、コンテンツを抽出し、PDFを効率的に修正できます。
.NETアプリケーションでHTMLをPDFに変換するために必要な手順は何ですか?
IronPDFを使用して.NETアプリケーションでHTMLをPDFに変換するには、`ChromePdfRenderer`クラスを使用して、HTMLコンテンツをPDFドキュメントとしてレンダリングします。このPDFはファイルとして保存したり、必要に応じてさらに操作したりできます。
PDFを.NETアプリケーションでメールに添付する方法は?
PDFを.NETアプリケーションでメールに添付するには、まずIronPDFを使用してPDFを生成します。PDFが作成されたら、FluentEmailを使用してメールを作成し、ファイル添付のための利用可能なメソッドを使用してPDFファイルを添付し、メールを送信します。
PDFからコンテンツを抽出することは.NETライブラリで可能ですか?
はい、IronPDFを使用することでPDFからコンテンツを抽出できます。このライブラリは、PDFドキュメントからテキストや画像を読み取り、さらなる処理や分析のためのコンテンツ抽出を可能にするメソッドを提供します。




















