express validator npm (How It Works For Developers)
By integrating express-validator with IronPDF in a Node.js application, one can enhance the process of generating PDF documents based on validated user input by combining strong form validation capabilities with dynamic PDF production. Express.js applications may now easily validate incoming HTTP request data by using an express-validator, which makes sure the input satisfies predetermined standards before processing it further. Through this interface, developers may easily verify form inputs—such as user-submitted data—for the purpose of creating PDF reports or certificates, guaranteeing correctness and dependability in the process of creating documents.
Developers can improve user experience and application functionality by streamlining the process of securely verifying user inputs and dynamically creating personalized PDF documents by utilizing express-validator in conjunction with IronPDF's powerful PDF creation capabilities. This collaboration guarantees data integrity while enabling developers to design flexible apps that effectively manage verified user data and provide PDF outputs of high quality.
What is an express-validator?
The goal of express-validator, a middleware module for Express.js, a Node.js web framework, is to make user input data validation and sanitization within online applications easier and more efficient. Express' Validator module is a complete set of validation and sanitization features that developers can quickly incorporate into their controllers and routes. It is built on top of the Express.js middleware architecture. Developers can set conditions like mandatory fields, data kinds, lengths, formats (such as email addresses or URLs), and custom validations using its declarative and fluid API for constructing validation rules.

Express Validator's versatility for a range of use cases stems from its ability to handle both synchronous and asynchronous validation operations. During the processing of requests, it automatically gathers validation errors, which may subsequently be conveniently accessed and managed for error management and response creation. Furthermore, express-validator has integrated sanitization features that help to clean and prepare data inputs prior to validation, improving data security and integrity in applications. In general, Express Validator helps developers preserve data integrity, increase application dependability, and improve overall user experience in their Express.js apps by streamlining the difficult process of validating and sanitizing user input.
Express-validator offers a number of essential capabilities that make it an effective tool for validating and sanitizing user input in Express.js applications:
1. Declarative Validation Rules
Chainable methods can be used to define validation rules with Express Validator's fluent API. Using custom functions (custom), developers can define rules like mandatory fields, data types (isString, isEmail, isInt, etc.), lengths (isLength), and more intricate validations.
2. Sanitization
Express Validator has built-in sanitization routines (trim, escape, toInt, etc.) to clean and format input data prior to validation in addition to validation. Data consistency is ensured and vulnerabilities like XSS attacks are less likely.
3. Async Validation
Developers can validate data asynchronously against databases or external services (custom validators might be asynchronous) thanks to its support for asynchronous validation activities.
4. Error Handling
During the processing of requests, Express Validator automatically gathers validation errors and offers a standardized error message format (validationResult) for managing and accessing these issues. This facilitates the handling of validation failures and the production of suitable error answers.
5. Custom Validators
To meet the unique needs of their application, developers can design custom validation and sanitization routines (custom and sanitize methods). Because of its adaptability, express-validator can be used for tasks beyond what it was designed to do.
6. Integration with Express.js
The express-validator is a middleware library that works well with Express.js apps. It can be used to verify incoming request data within handlers and routes, or it can be used in middleware chains using the app.use() function.
7. Localized Error Messages
Because of its support for localization, developers can offer error messages in several languages or in formats tailored to the specific needs of their applications.
8. Comprehensive Documentation
Developers can easily understand and apply validation and sanitization logic with Express Validator's comprehensive documentation, examples, and guidelines.
Create and Configure express-validator
Typically, you connect the express-validator with an Express.js middleware setup in order to develop and configure express-validator npm in a Node.js application. Here are detailed instructions for configuring and setting up the express-validator:
Install Required Packages
Use npm to install the express and express-validator packages:
npm install express
npm install express-validatornpm install express
npm install express-validatorCreate an Express Application
Make an app.js or index.js file and configure your Express application in it. Bring in the required modules (validator and express):
const express = require('express');
const { body, validationResult } = require('express-validator');
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Choose your preferred port numberconst express = require('express');
const { body, validationResult } = require('express-validator');
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Choose your preferred port numberDefine Validation Middleware
Express-validator can be used to create middleware functions that verify incoming requests. Verify a POST request body with needed fields and particular data types, for instance:
app.post('/submit', [
// Validate and sanitize fields
body('username').isString().notEmpty(),
body('email').isEmail().normalizeEmail(),
body('age').isInt({ min: 18, max: 99 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// If validation passes, process the request
const { username, email, age } = req.body;
// Perform further operations here
res.status(200).json({ message: 'Data validated and processed successfully' });
});app.post('/submit', [
// Validate and sanitize fields
body('username').isString().notEmpty(),
body('email').isEmail().normalizeEmail(),
body('age').isInt({ min: 18, max: 99 })
], (req, res) => {
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// If validation passes, process the request
const { username, email, age } = req.body;
// Perform further operations here
res.status(200).json({ message: 'Data validated and processed successfully' });
});Handle Validation Errors
To check for validation problems in your route handler, use validationResult. Send the client the list of validation problems and reply with a 400 Bad Request response if there are any issues.
Start the Express Server
Lastly, launch the Express server and set it up to listen on the designated port:
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});OUTPUT

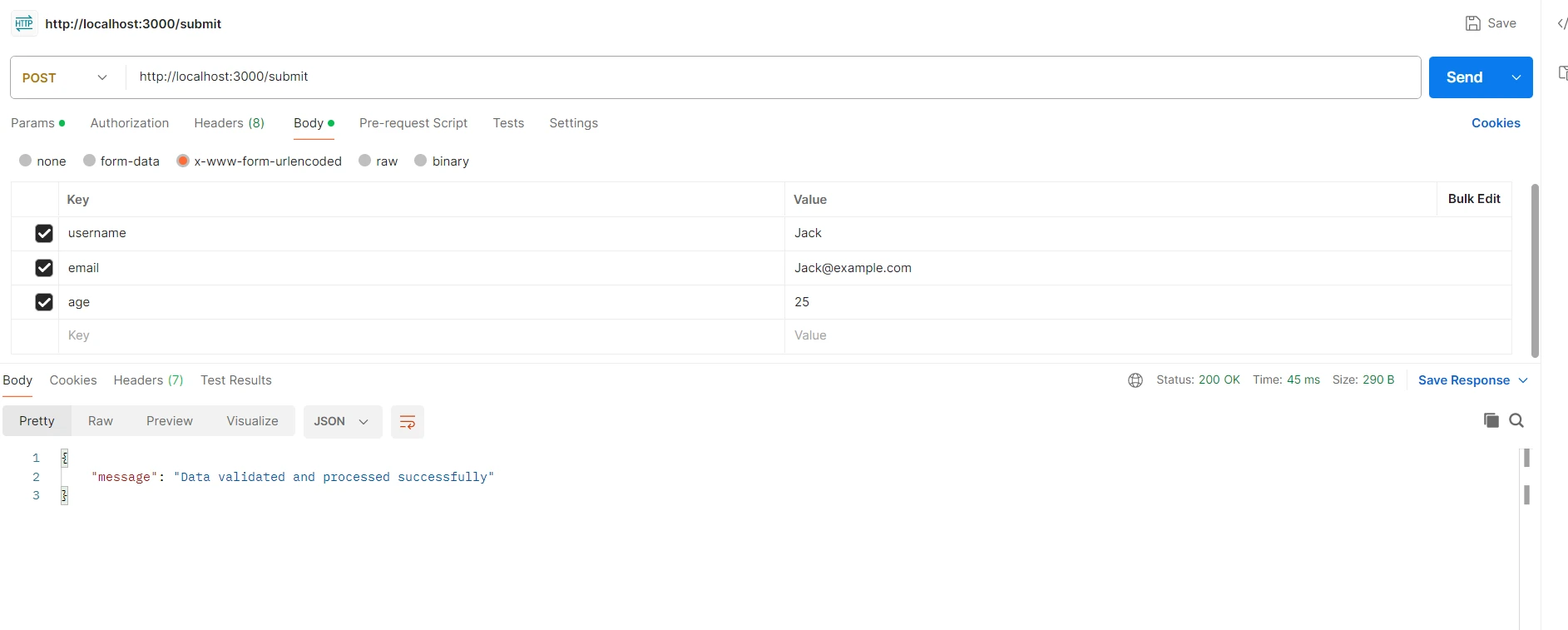
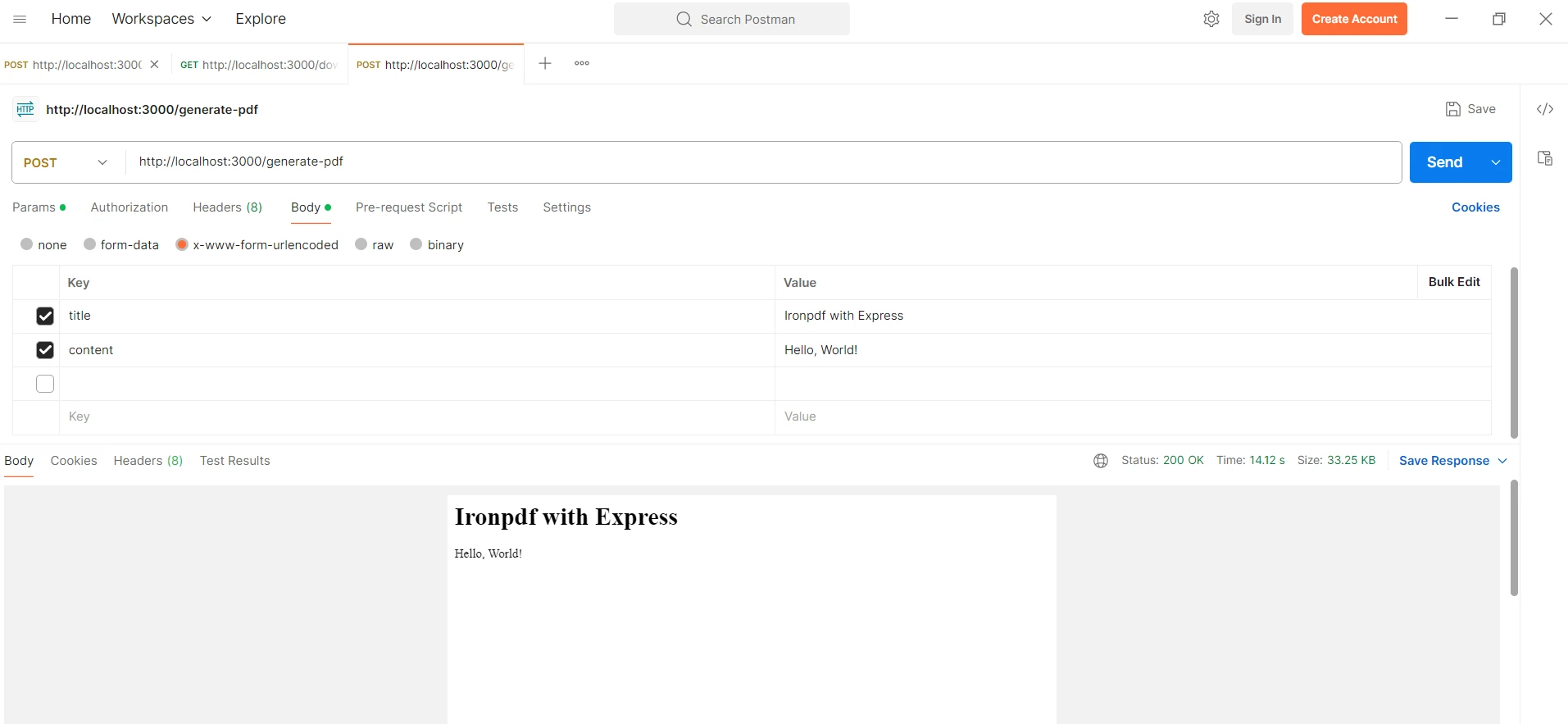
Requesting from Postman as below.

Combining express-validator with IronPDF
The express-validator and IronPDF can be integrated into a Node.js application using a structured method that validates user input and produces PDF documents based on verified data. Here's a step-by-step tutorial on using IronPDF and express-validator:
What is IronPDF?
IronPDF is a powerful Node.js library that aims to create extraordinarily high-quality PDF files from HTML data. Without sacrificing the original web content, it expedites the process of converting HTML, CSS, and other JavaScript files into correctly formatted PDFs. For web applications that need to generate dynamic, printable documents like reports, invoices, and certifications, this is a very helpful tool.
Customizable page settings, headers, footers, and the ability to add fonts and images are just a few of IronPDF's capabilities. It can handle intricate layouts and styles to guarantee that every test PDF output satisfies the requirements. Furthermore, IronPDF manages the execution of JavaScript inside HTML, enabling precise dynamic and interactive content rendering.

Features of IronPDF
1. PDF Generation from HTML
Convert JavaScript, HTML, and CSS to PDF. Supports media queries and responsive design, two contemporary web standards. Useful for dynamically decorating PDF documents, reports, and bills using HTML and CSS.
2. PDF Editing
Pre-existing PDFs can have text, photos, and other content added to them. Take text and pictures out of PDF files. Combine numerous PDFs into one file. Divide PDF files into multiple separate documents. Include watermarks, annotations, headers, and footers.
3. Performance and Reliability
High performance and dependability are desired design qualities in industrial settings. Manages big document sets with ease.
Install IronPDF
Install the IronPDF package to get the tools you need to work with PDFs in node.js projects.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfExpress-validator with IronPDF
Let's now combine express-validator and IronPDF together to both validate data from user input and produce a PDF document using the verified data.
// app.js
const express = require('express');
const { body, validationResult } = require('express-validator');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument; // Import IronPdf's PdfDocument for PDF creation
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' }); // Set the license key for IronPdf
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Specify your preferred port number
// POST /generate-pdf route
app.post('/generate-pdf', [
// Validate and sanitize fields using express-validator
body('title').isString().notEmpty(),
body('content').isString().notEmpty()
], async (req, res) => {
// Check for validation errors
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Extract validated data
const { title, content } = req.body;
try {
// Generate PDF using IronPDF
let pdf = await document.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
const pdfBuffer = await pdf.saveAsBuffer();
// Respond with the generated PDF as a download
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});// app.js
const express = require('express');
const { body, validationResult } = require('express-validator');
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument; // Import IronPdf's PdfDocument for PDF creation
var config = IronPdf.IronPdfGlobalConfig;
config.setConfig({ licenseKey: '' }); // Set the license key for IronPdf
var bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
const port = 3000; // Specify your preferred port number
// POST /generate-pdf route
app.post('/generate-pdf', [
// Validate and sanitize fields using express-validator
body('title').isString().notEmpty(),
body('content').isString().notEmpty()
], async (req, res) => {
// Check for validation errors
const errors = validationResult(req);
if (!errors.isEmpty()) {
return res.status(400).json({ errors: errors.array() });
}
// Extract validated data
const { title, content } = req.body;
try {
// Generate PDF using IronPDF
let pdf = await document.fromHtml(`<html><body><h1>${title}</h1><p>${content}</p></body></html>`);
const pdfBuffer = await pdf.saveAsBuffer();
// Respond with the generated PDF as a download
res.set({
'Content-Type': 'application/pdf',
'Content-Disposition': 'attachment; filename="generated.pdf"'
});
res.send(pdfBuffer);
} catch (error) {
console.error('Error generating PDF:', error);
res.status(500).json({ error: 'Failed to generate PDF' });
}
});
// Start the server
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});When express-validator and IronPDF are integrated in a Node.js application, user input can be rigorously checked and PDF documents can be dynamically generated using the validated data. The code sample starts with setting up an Express.js server and importing the required modules, which are IronPDF for PDF production, express-validator for input validation, and express for web framework functionality.
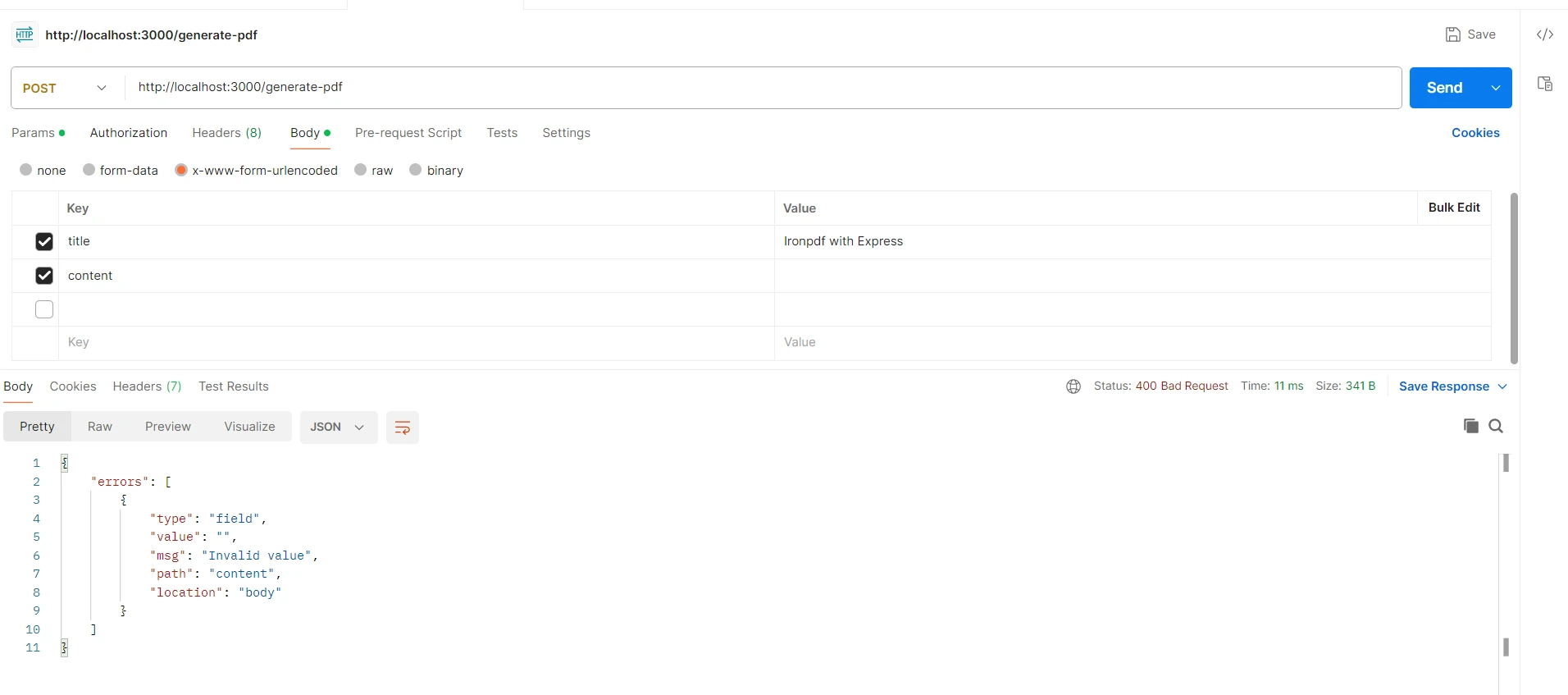
We use the body from the express-validator to establish validation criteria within our Express route (/generate-pdf). These rules make sure that the POST request body's title and content fields are both strings and not empty. The express-validator gathers validation errors using validationResult and sends back a 400 Bad Request response along with the array of validation errors if any occur throughout this procedure.
In order to generate our PDF dynamically, we construct an instance of the IronPdf.PdfDocument class assuming validation is successful. We insert HTML material into the PDF document using the fromHtml() method, which is made up of the verified title and content. The saveAsBuffer() method is then used to convert the resultant PDF to a buffer (pdfBuffer).
Console Output

The created PDF is returned by the server as a downloaded file (application/pdf) to complete the procedure. For the client's convenience when saving the file, the Content-Disposition header guarantees that the PDF is titled "generated.pdf". Error handling is used to detect and record any problems that can occur when creating PDFs, guaranteeing stability and dependability when processing user requests.
OUTPUT

This integration demonstrates how IronPDF facilitates the creation of dynamic PDFs from validated data and how the express-validator improves data integrity by validating input before processing. When used in tandem, they enable developers to build safe and effective Node.js apps that produce customized PDF documents from verified user input. In addition to enhancing application security, this method improves user experience by providing accurate, professionally prepared documents when needed.

Conclusion
To sum up, the combination of express-validator with IronPDF is a potent combo for creating reliable Node.js apps that can easily manage dynamic PDF creation and input validation. Express-validator streamlines the user input validation process by enforcing rules such as needed fields, data types, and formats prior to processing, thereby guaranteeing data integrity. This feature keeps fraudulent or inaccurate data out of the system, which improves application security while also facilitating easier user interactions.
When combined, these libraries give developers the ability to create complex, safe, and intuitive programs. Through the utilization of IronPDF for dynamic PDF creation and express-validator for input validation, developers may guarantee that programs not only satisfy rigorous data validation standards but also produce flawless and precise PDF documents whenever needed. Because of this connection, Node.js apps are more dependable and useful overall, which makes it a good choice for projects requiring accurate document generation and strong data validation.
We may increase the functionality of your toolkit for Node.js app development with OCR, barcode scanning, PDF creation, Excel interaction, and many other features by utilizing IronPDF and Iron Software. With Iron Software, developers can create features and web apps faster thanks to its highly flexible systems and variety of community-supported plugins.
IronPDF offers a free-trial page. For detailed information on how to get started with IronPDF, please refer to the documentation page.




















