fastify npm (How It Works For Developers)
Fastify plugin is a Node.js web framework highly focused on excellent performance that is intended for creating scalable and effective online applications. Fastify is well-known for its quick processing speed and low overhead. Its strong plugin architecture and minimalistic style make Fastify installation perfect for managing heavy loads and intricate applications.
Conversely, IronPDF is a flexible Node.js PDF-generating library that lets programmers create, modify, and convert PDF documents on the fly. Conversion from HTML to PDF, compatibility with many document formats, and a wealth of customization options—all of which are tuned for high-performance situations—are some of its primary features.
Developers may take advantage of Fastify's speed and versatility while producing dynamic PDF documents with ease by integrating Fastify with IronPDF. Applications that need to create PDFs in real-time, including those that create bills, reports, or user-specific documents instantly, are ideal for this combination.
Here's a basic example: you configure a Fastify server to respond to HTTP requests, and you use IronPDF to convert HTML text from your Fastify routes into PDFs. This configuration shows how simple it is to combine these two effective tools to create scalable, effective web applications that can create dynamic PDFs, guaranteeing both excellent performance and flexibility.
What is Fastify npm?
A Node.js low-overhead web framework optimized for speed and efficiency is called Fastify. Building scalable online apps and APIs is made easy with Fastify, which is renowned for its minimal overhead and quick processing speed. Because it provides schema-based validation using JSON Schema and allows asynchronous programming, the input and output are guaranteed to be consistent and dependable. A modular and maintainable codebase is encouraged by Fastify's plugin architecture, which makes it simple for developers to add new features. Developer experience is improved by Fastify with features including clear error messages, comprehensive logging, and an easy-to-use API.

It is a top option for developers looking to construct reliable and effective web apps because of its speed benchmarks, which rank it among the quickest Node.js frameworks available. Npm makes installation simple, facilitating rapid integration into projects. The goal of Fastify's design is to offer a comprehensive and efficient toolkit for contemporary web development.
Fastify is an extremely efficient web framework for Node.js that aims to provide minimal overhead and optimal performance of the fastest web frameworks. Here are a few of its unique qualities. It internally Fastify compiles the schema into a highly performed function.
Key Features of Fastify
High Performance
Among Node.js web frameworks, Fastify has one of the best performance benchmarks and is speed-optimized. It is appropriate for high-traffic applications since it responds to queries promptly and effectively.
Schema-Based Validation
Fastify verifies outgoing responses and incoming requests using JSON Schema. This lessens the possibility of runtime errors and guarantees data integrity.
Extensibility
The architecture of Fastify's plugins makes it simple to add and modify functionality. Plugins provide the Fastify plugins team the ability to compose and repurpose functionality by encapsulating it.
Asynchronous Programming
Completely supports the async/await syntax, which offers a clear and understandable method for managing asynchronous processes.
Developer-Friendly
Development and debugging are made easier with the Fastify project's clear error messages, comprehensive logging, and simple API.
Built-in Security
Gives developers of safe apps off-the-shelf tools and best practices, together with defense against common vulnerabilities.
Middleware Compatibility
Suitable with middleware frameworks such as Express, making the transfer of current applications simpler.
TypeScript Support
It is an excellent option for type-safe applications because of its excellent support for TypeScript, built-in types, and simple integration.
Efficient Routing
The extremely effective routing technology of Fastify guarantees little overhead and rapid reaction times.
Automatic Code Generation
Reduces boilerplate and enhances maintainability by automatically generating TypeScript interfaces and JSON schemas from your route declarations.
Error Handling
Centralized error handling systems for efficient mistake detection and management.
Static File Serving
Supports providing static files directly out of the box, simplifying the delivery of front-end components.
Create and Config Fastify Node.js JS
Setting Up the Project
Begin by creating a new directory for your project and initializing a new Node.js project with npm using the command: npm init -y. This sets up the basic structure for your application.
Install Fastify
npm install fastifynpm install fastifyWe'll install Fastify and add it to the Fastify project package for your package.json file.
Set up the Fastify server
// server.js -> Create Fastify instance
const fastify = require('fastify')({ logger: true });
// Define a route
fastify.get('/', async (request, reply) => {
return { hello: 'world' };
});
// Run the server
const start = async () => {
try {
await fastify.listen(3000);
fastify.log.info(`Server listening on ${fastify.server.address().port}`);
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
start();// server.js -> Create Fastify instance
const fastify = require('fastify')({ logger: true });
// Define a route
fastify.get('/', async (request, reply) => {
return { hello: 'world' };
});
// Run the server
const start = async () => {
try {
await fastify.listen(3000);
fastify.log.info(`Server listening on ${fastify.server.address().port}`);
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
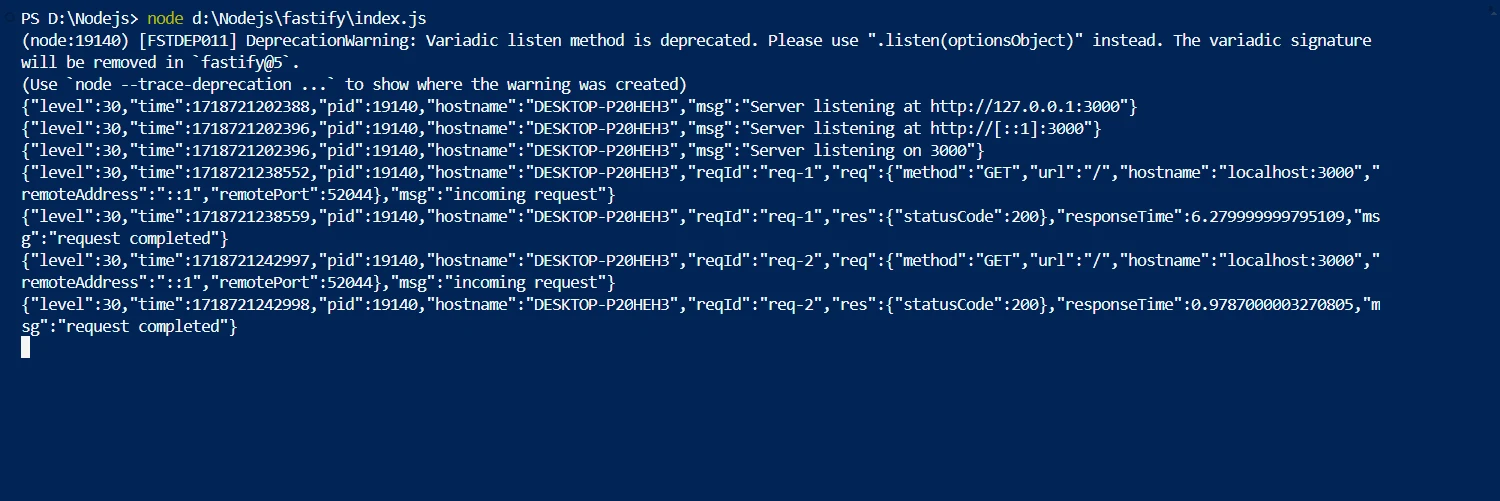
start();const fastify = require('fastify')({ logger: true });: Imports Fastify and initializes it with logging enabled.fastify.get('/', async (request, reply) => { ... });: Defines a GET route for the root URL (/), returning a JSON response{ hello: 'world' }.await fastify.listen(3000);: Starts the Fastify server on port 3000.fastify.log.info(...);: Logs a message indicating the server is running.

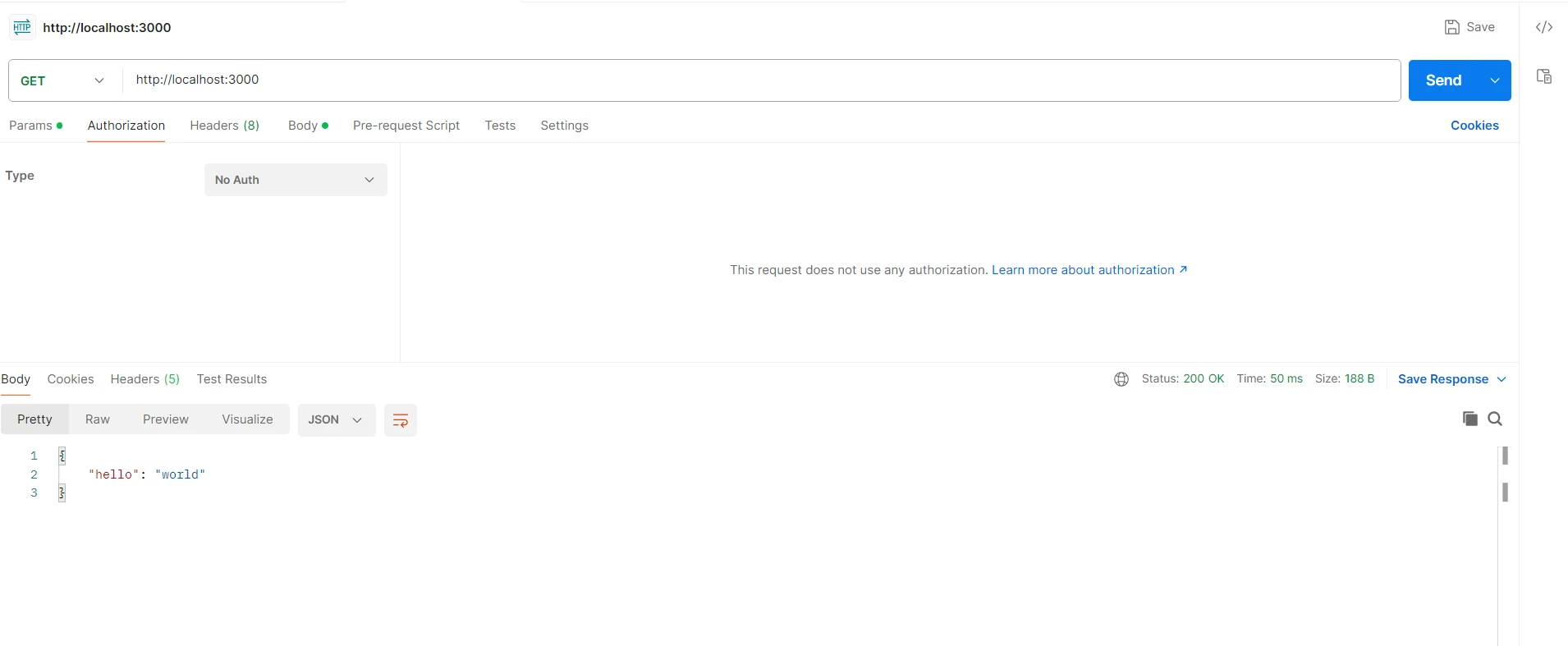
Result generated by the code from the Postman tool.

Getting started with IronPDF and Fastify
To begin using IronPDF and Fastify in Node.js, you will need to incorporate IronPDF for PDF generation and Fastify as your web framework. For Node.js applications, IronPDF is a potent library for generating, modifying, and manipulating PDF documents. The instructions to set up and utilize Fastify with IronPDF are as follows:
What is IronPDF?
IronPDF is a powerful Node.js PDF library that aims to create extraordinarily high-quality PDF files from HTML information. Without sacrificing the original web content, it expedites the process of converting HTML, CSS, and other JavaScript files into correctly formatted PDFs. For web applications that need to generate dynamic, printable papers like reports, invoices, and certifications, this is a very helpful tool.
Customizable page settings, headers, footers, and the ability to add fonts and images are just a few of IronPDF's capabilities. It can handle intricate layouts and styles to guarantee that every test PDF output complies with the requirements. Furthermore, IronPDF manages the execution of JavaScript inside HTML, enabling precise dynamic and interactive content rendering.

Features of IronPDF
PDF Generation from HTML
Convert JavaScript, HTML, and CSS to PDF. Supports media queries and responsive design, two contemporary web standards. Useful for dynamically decorating PDF bills, reports, and documents with HTML and CSS.
PDF Editing
Pre-existing PDFs can have text, photos, and other content added to them. Take text and pictures out of PDF files. Combine numerous PDFs into one file. Divide PDF files into multiple separate papers. Include watermarks, annotations, headers, and footers.
Performance and Reliability
High performance and dependability are desired design qualities in industrial settings. Manages big document sets with ease.
Install IronPDF
Install the IronPDF package to get the tools you need to work with PDFs in Node.js projects.
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSet up a Fastify server with IronPDF integration
Here's a thorough breakdown of how to incorporate IronPDF and Fastify to create PDF documents in a Node.js application:
// index.js
const fastify = require('fastify')({ logger: true });
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the license key for IronPDF (empty string if not using a paid license)
config.setConfig({ licenseKey: '' });
// Define a Fastify route to generate PDF
fastify.get('/generate-pdf', async (request, reply) => {
try {
// Generate a simple PDF document from HTML
const pdfDocument = await document.fromHtml('<h1>Hello, IronPDF!</h1>');
const pdfBuffer = await pdfDocument.saveAsBuffer();
// Set response headers to serve the PDF
reply
.code(200)
.header('Content-Type', 'application/pdf')
.header('Content-Disposition', 'attachment; filename="generated.pdf"')
.send(pdfBuffer);
fastify.log.info('PDF generated successfully!');
} catch (err) {
fastify.log.error('Failed to generate PDF: ', err);
reply.code(500).send({ error: 'Failed to generate PDF' });
}
});
// Run the server
const start = async () => {
try {
await fastify.listen(3000);
fastify.log.info(`Server listening on ${fastify.server.address().port}`);
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
start();// index.js
const fastify = require('fastify')({ logger: true });
const IronPdf = require("@ironsoftware/ironpdf");
const document = IronPdf.PdfDocument;
const config = IronPdf.IronPdfGlobalConfig;
// Set the license key for IronPDF (empty string if not using a paid license)
config.setConfig({ licenseKey: '' });
// Define a Fastify route to generate PDF
fastify.get('/generate-pdf', async (request, reply) => {
try {
// Generate a simple PDF document from HTML
const pdfDocument = await document.fromHtml('<h1>Hello, IronPDF!</h1>');
const pdfBuffer = await pdfDocument.saveAsBuffer();
// Set response headers to serve the PDF
reply
.code(200)
.header('Content-Type', 'application/pdf')
.header('Content-Disposition', 'attachment; filename="generated.pdf"')
.send(pdfBuffer);
fastify.log.info('PDF generated successfully!');
} catch (err) {
fastify.log.error('Failed to generate PDF: ', err);
reply.code(500).send({ error: 'Failed to generate PDF' });
}
});
// Run the server
const start = async () => {
try {
await fastify.listen(3000);
fastify.log.info(`Server listening on ${fastify.server.address().port}`);
} catch (err) {
fastify.log.error(err);
process.exit(1);
}
};
start();Establishing the Fastify Server: Import IronPDF (const IronPdf = require('@ironsoftware/ironpdf');) and Fastify (const fastify = require('fastify')({ logger: true });) into index.js. This prepares the system internally with Fastify to manage HTTP requests and tasks involving the creation of PDFs.
Creating a Path for the Production of PDFs: Create a route in Fastify called /generate-pdf to handle requests for PDF generation. Specify the HTML content to be converted into a PDF ('<h1>Hello, IronPDF!</h1>') and instantiate IronPDF inside the route handler. The PDF can be generated asynchronously by using fromHtml() method and made ready for download using saveAsBuffer() method which helps to convert the generated PDF document into bytes then it is sent through the server response.

Launching the Fastify Server: Use the start() function to handle any possible errors during setup. Run the Fastify server (fastify.listen(3000);) on a designated port, such as 3000. This guarantees that the server is up and prepared to handle incoming requests.

Conclusion
Finally, a strong solution for dynamically creating and serving PDF documents may be found by combining Fastify with IronPDF in Node.js. Developers may easily create and manipulate PDFs based on dynamic content or user inputs with the Fastify plugin's lightweight design and efficient routing capabilities, which complement IronPDF's extensive features. The scalability and reliability of web applications are guaranteed by this connection, which significantly improves the speed and performance of PDF creation operations.
Developers may easily add complicated PDF production capabilities with Fastify's easy setup and simple route handling, as well as IronPDF's ability to turn HTML information into high-quality PDFs. This combination provides flexibility and customization choices to satisfy various application requirements, whether it is for creating invoices, reports, or data exports.
You may add OCR, barcode scanning, PDF creation, Excel interaction, and a plethora of other features to your toolbox for node development with the aid of IronPDF license and its perpetual Lite license is available for just $799.
When project-specific license alternatives are well-defined, developers may select the optimal model with ease. For more licensing information, please visit the license page. IronPDF also offers thorough documentation and various code examples to help developers get started. With the help of these functionalities, developers may successfully and swiftly solve a wide range of issues.




















