rxjs NPM (How It Works For Developers)
In contemporary web development, handling intricate asynchronous processes and producing dynamic content on the fly is frequently necessary for building effective and responsive systems. Node-IronPDF and RxJS (Reactive Extensions for JavaScript) are two strong libraries that can assist developers in easily achieving these objectives. Together, they offer a powerful solution for managing real-time data streams and producing polished PDF documents in a Node.js environment.
A reactive extensions library for JavaScript called RxJS was created to facilitate reactive programming with Observables, simplifying the creation of asynchronous or callback-based applications with better debuggable call stacks. With its extensive operators for creating, combining, filtering, and transforming data streams, it enables developers to work declaratively with data. This improves the manageability and intuitiveness of managing events, asynchronous requests, and other real-time data sources. In today's highly interactive web apps, RxJS's ability to handle complicated asynchronous tasks elegantly is important.
We will look at how to include Node-IronPDF and RxJS reactive extensions library for JavaScript in a Node.js application in this article. We will begin by going over the fundamentals of installing the required libraries and configuring a Node.js project. After that, we'll get into creating and managing Observable creation methods with RxJS and show you how to utilize Node-IronPDF to use these Observables to initiate the creation of PDFs. By the time you finish reading this post, you should know exactly how to use sophisticated PDF generation with reactive programming to create dynamic, responsive Node.js applications.
What is RxJS?
A library for reactive programming with Observables—a crucial component of reactive apps—is called RxJS. It has a more modular file structure that makes working with asynchronous data streams, events, and operations in JavaScript applications easier to handle and more declarative for developers. A modular file structure not only enhances readability and maintainability but also promotes code reuse and easier testing. Here's how you can structure your RxJS-based project in a modular way.
Observables that emit various values over time, operators that manipulate, filter, and combine these data streams, and strong tools for handling concurrency and asynchronous operations are some of the key components of RxJS. RxJS encourages the use of functional programming, which enables programmers to represent intricate asynchronous processes in clear, understandable code. Achieving better, more debuggable call stacks in RxJS is entirely possible with the right approaches and tools.

Real-time data processing, event-driven programming, controlling intricate asynchronous processes like HTTP requests, and reactively handling user interface interactions are among the common use cases for RxJS. It is a well-liked option for developing reactive and scalable apps in both frontend and backend JavaScript development due to its adaptability and extensive API surface.
Create and Config RxJS NPM
To create and configure RxJS in a Node.js project using npm, follow these steps:
Install RxJS
Use npm to add RxJS's latest library version as a dependency to your project:
npm install rxjsnpm install rxjsSet Up RxJS in Your Node.js Application
RxJS can be used in your Node.js application after it has been installed. An Observable can be created and subscribed to using the following simple example:
Add the following code to a file:
// Import necessary RxJS modules
const { Observable } = require('rxjs');
// Create an Observable that emits three values
const observable = new Observable(observer => {
observer.next('Hello');
observer.next('RxJS');
observer.next('World');
observer.complete();
});
// Subscribe to the Observable
observable.subscribe({
next: value => console.log(value),
complete: () => console.log('Observable completed'),
});
// Output:
// Hello
// RxJS
// World
// Observable completed// Import necessary RxJS modules
const { Observable } = require('rxjs');
// Create an Observable that emits three values
const observable = new Observable(observer => {
observer.next('Hello');
observer.next('RxJS');
observer.next('World');
observer.complete();
});
// Subscribe to the Observable
observable.subscribe({
next: value => console.log(value),
complete: () => console.log('Observable completed'),
});
// Output:
// Hello
// RxJS
// World
// Observable completedObservable Creation: Using the Observable constructor, we create an observable that emits the values "Hello," "RxJS," and "World" in that order.
Subscription: We use the subscribe method to subscribe to the observable. The next callback logs each value to the console, and the complete callback logs a message when the Observable completes.

Additional Configuration
A wide range of operators are available in RxJS for combining, filtering, and altering Observables. These operators are available for import into your application as needed:
const { Observable } = require('rxjs');
const { map, filter } = require('rxjs/operators');
// Create an Observable that emits values
const observable = new Observable(observer => {
observer.next(1);
observer.next(2);
observer.next(3);
observer.complete();
});
// Use pipe to apply operators on the Observable
observable.pipe(
filter(value => value > 1), // Only pass values greater than 1
map(value => value * 10) // Multiply the values by 10
).subscribe({
next: value => console.log(value), // Log each value
complete: () => console.log('Observable completed'), // Log when complete
});
// Output:
// 20
// 30
// Observable completedconst { Observable } = require('rxjs');
const { map, filter } = require('rxjs/operators');
// Create an Observable that emits values
const observable = new Observable(observer => {
observer.next(1);
observer.next(2);
observer.next(3);
observer.complete();
});
// Use pipe to apply operators on the Observable
observable.pipe(
filter(value => value > 1), // Only pass values greater than 1
map(value => value * 10) // Multiply the values by 10
).subscribe({
next: value => console.log(value), // Log each value
complete: () => console.log('Observable completed'), // Log when complete
});
// Output:
// 20
// 30
// Observable completedThis example demonstrates using operators with the RxJS library. We first import the map and filter operators from the rxjs/operators module and the Observable class from the rxjs module. We then create an Observable that sequentially emits the values 1, 2, and 3 before completing. The pipe method transforms this Observable, enabling the chaining of operators. The filter operator allows only values greater than one to pass through, and the map operator multiplies each of these values by 10.

The transformed Observable is subscribed to, and each of the resulting values is logged to the console by the next callback. When the Observable completes, the complete callback logs a completion message, resulting in the values 20 and 30 being output to the console, followed by "Observable completed."
Getting started
To utilize RxJS (Reactive Extensions for JavaScript) and Node-IronPDF in a Node.js application, we will combine RxJS's reactive programming features with Node-IronPDF's PDF creation functionalities. With this combination, we can manage async data streams and produce PDF documents on the fly in response to events or modifications in the data.
What is IronPDF?
The IronPDF for Node.js library converts HTML content into incredibly high-quality PDF pages. It speeds up the process of turning HTML, CSS, and other JavaScript files into properly formatted PDFs without compromising the original online content. This is a highly useful tool for web applications that need to produce dynamic, printable documents such as invoices, certifications, and reports.
IronPDF has several features, including customizable page settings, headers, footers, and the option to add fonts and images. It can manage complex styles and layouts to ensure that each test PDF output follows the specifications. Moreover, IronPDF controls JavaScript execution within HTML, allowing accurate dynamic and interactive content rendering.

Features of IronPDF
PDF Generation from HTML
Convert HTML, CSS, and JavaScript to PDF. Supports two modern web standards: media queries and responsive design. Handy for using HTML and CSS to dynamically decorate PDF documents, invoices, and reports.
PDF Editing
It is possible to add text, images, and other material to already-existing PDFs. Extract text and images from PDF files. Merge many PDFs into a single file. Split PDF files up into several distinct documents. Add headers, footers, annotations, and watermarks.
Performance and Reliability
In industrial contexts, high performance and reliability are desirable design attributes. Easily handles large document sets.
Install IronPDF
To gain the tools you need to work with PDFs in Node.js projects, install the IronPDF package:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfRxJS Observables and IronPDF
Make a file and configure Node-IronPDF to integrate RxJS:
// Import necessary modules
const { Observable } = require('rxjs');
const { IronPdf } = require('node-ironpdf');
// Create an instance of Node-IronPDF
const ironPdf = new IronPdf();
// Create an observable that emits events at regular intervals
const observable = new Observable(observer => {
let counter = 0;
const intervalId = setInterval(() => {
counter++;
observer.next({ eventNumber: counter });
if (counter === 3) { // Complete after three events
observer.complete();
clearInterval(intervalId);
}
}, 1000); // Emit every second
});
// Subscribe to the Observable and generate PDFs with Node-IronPDF
observable.subscribe({
next: async data => {
try {
const htmlContent = `<h1>Event Report</h1><p>Event Number: ${data.eventNumber}</p>`;
const pdf = await ironPdf.createFromHtml(htmlContent); // Create PDF from HTML
const filePath = `./reports/event_report_${data.eventNumber}.pdf`;
await pdf.saveAs(filePath); // Save the PDF
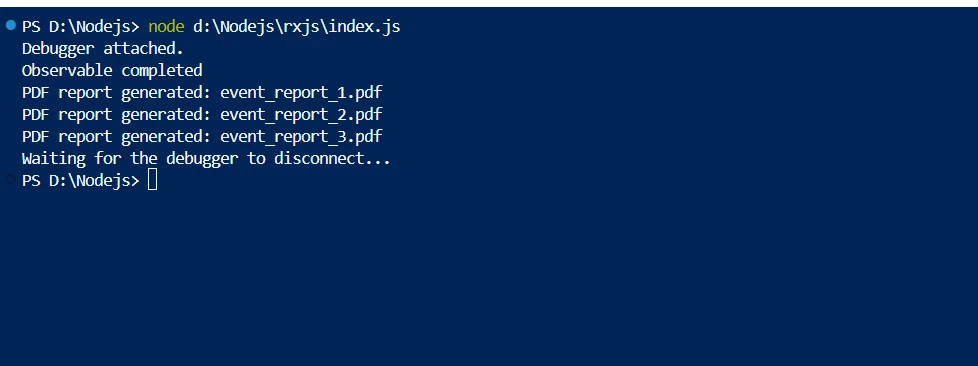
console.log(`PDF report generated: ${filePath}`);
} catch (error) {
console.error('Error generating PDF:', error);
}
},
complete: () => console.log('Observable completed'), // Log when all events are processed
});// Import necessary modules
const { Observable } = require('rxjs');
const { IronPdf } = require('node-ironpdf');
// Create an instance of Node-IronPDF
const ironPdf = new IronPdf();
// Create an observable that emits events at regular intervals
const observable = new Observable(observer => {
let counter = 0;
const intervalId = setInterval(() => {
counter++;
observer.next({ eventNumber: counter });
if (counter === 3) { // Complete after three events
observer.complete();
clearInterval(intervalId);
}
}, 1000); // Emit every second
});
// Subscribe to the Observable and generate PDFs with Node-IronPDF
observable.subscribe({
next: async data => {
try {
const htmlContent = `<h1>Event Report</h1><p>Event Number: ${data.eventNumber}</p>`;
const pdf = await ironPdf.createFromHtml(htmlContent); // Create PDF from HTML
const filePath = `./reports/event_report_${data.eventNumber}.pdf`;
await pdf.saveAs(filePath); // Save the PDF
console.log(`PDF report generated: ${filePath}`);
} catch (error) {
console.error('Error generating PDF:', error);
}
},
complete: () => console.log('Observable completed'), // Log when all events are processed
});First, the required modules are imported: IronPDF from Node-IronPDF and Observable from RxJS. IronPDF offers features for producing and modifying PDF documents within Node.js, whereas Observable is used to build a data stream that emits information over time. To make PDF creation and management operations easier later in the code, an instance of IronPDF is then created.
The definition of an Observable with the name observable forms the basis of the application. This Observable is made to use setInterval to release data objects { eventNumber } regularly. In this instance, it emits three values at intervals of one second (1000 milliseconds): { eventNumber: 1 }, { eventNumber: 2 }, and { eventNumber: 3 }.

The next callback in the subscription to the Observable observable deals with each emitted value (data) as it comes in. Based on the eventNumber from the transmitted data, an HTML content string (htmlContent) is created inside this callback. The PDF document is subsequently created using ironPdf.createFromHtml(htmlContent) with this HTML content. In the ./reports directory, every PDF file is saved with a distinct filename (event_report_1.pdf, event_report_2.pdf, etc.).
Using a try...catch block, error handling is included in the next callback to handle any possible errors that can arise during the PDF creation process. When an error happens, it is logged to the console using console.error.
Ultimately, during the subscription's complete callback, a message titled "Observable completed" is recorded in the console, signifying that the Observable has concluded its value emission.

Conclusion
Reactive programming and dynamic PDF production work well together, as demonstrated by the integration of RxJS with Node-IronPDF in a Node.js application. In response to real-time events or data changes, this combination provides a reliable solution for managing asynchronous data streams and producing PDF documents of expert quality.
Through the use of RxJS Observables, developers may effectively oversee and modify asynchronous data streams, simplifying the handling of intricate workflows and enabling declarative and reactive responses to user interactions or external events. Applications like analytics dashboards, interactive reporting tools, and monitoring systems that need to handle data in real time must have this capacity.
Finally, RxJS combined with Node-IronPDF enables developers to create responsive and scalable apps that manage real-time data efficiently and offer smooth PDF creation. This combination makes it possible to develop complex, event-driven apps with dynamic reporting capabilities that improve operational effectiveness and user experience. Together, RxJS and Node-IronPDF provide a potent toolkit for contemporary Node.js programming, supporting tasks like handling dynamic document creation, interfacing with real-time data sources, and producing periodic reports.
Developers can choose the best model with ease when there are project-specific license options that are well-defined. These features enable developers to tackle a variety of problems quickly, efficiently, and successfully.




















