JavaScript Wait 5 Seconds(开发者如何使用)
在JavaScript中,等待特定的持续时间,例如5秒,是一个常见的需求。 无论您是想延迟一个动作还是模拟加载状态,理解如何在JavaScript中实现延迟对于同步代码来说至关重要。 在本文中,我们将探讨各种方法在JavaScript中等待5秒,并为每种方法提供示例来暂停JavaScript执行。 此外,我们将利用异步函数和设置超时函数来使用IronPDF for Node.js创建PDF文件。
1. 使用setTimeout()
setTimeout()函数是一个内置的JavaScript函数,在指定的时间延迟后执行指定的函数或代码片段,单位为毫秒。
示例
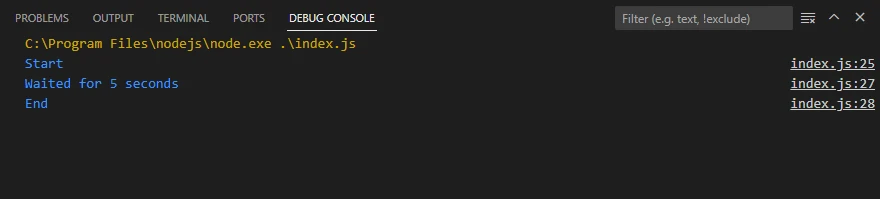
console.log("Start");
// Schedules a function to be executed after 5000 milliseconds (5 seconds)
setTimeout(() => {
console.log("Waited for 5 seconds");
}, 5000);
console.log("End");console.log("Start");
// Schedules a function to be executed after 5000 milliseconds (5 seconds)
setTimeout(() => {
console.log("Waited for 5 seconds");
}, 5000);
console.log("End");在这个例子中,setTimeout()函数中的代码将在延迟5000毫秒(或5秒)后执行。

2. 使用Promises和async/await
您还可以使用Promises和async/await在JavaScript中创建延迟,这也被称为异步代码。
示例
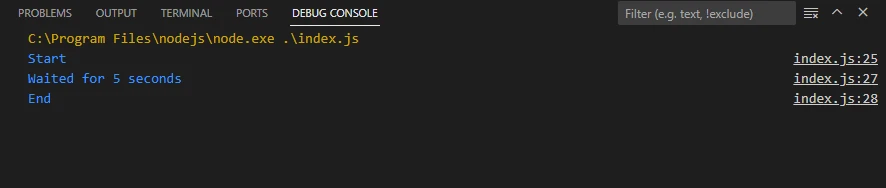
async function delay() {
console.log("Start");
// Creates a promise that resolves after 5000 milliseconds (5 seconds)
await new Promise(resolve => setTimeout(resolve, 5000));
console.log("Waited for 5 seconds");
console.log("End");
}
// Call the async function
delay();async function delay() {
console.log("Start");
// Creates a promise that resolves after 5000 milliseconds (5 seconds)
await new Promise(resolve => setTimeout(resolve, 5000));
console.log("Waited for 5 seconds");
console.log("End");
}
// Call the async function
delay();在这个例子中,delay()函数使用async/await通过Promise暂停执行5秒。

3. 使用setInterval()
虽然setInterval()函数通常用于重复操作,但您也可以通过在所需时间后清除间隔来进行一次性延迟。
示例
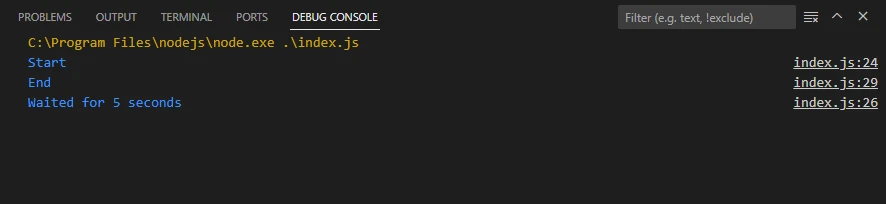
console.log("Start");
let timer = setInterval(() => {
console.log("Waited for 5 seconds");
// Clear the interval after the desired delay
clearInterval(timer);
}, 5000);
console.log("End");console.log("Start");
let timer = setInterval(() => {
console.log("Waited for 5 seconds");
// Clear the interval after the desired delay
clearInterval(timer);
}, 5000);
console.log("End");在这里,setInterval()函数每隔5秒重复提供的功能,直到我们用clearInterval()函数清除间隔。

4. 使用new Promise()
您可以使用new Promise()创建一个在指定延迟后解决的Promise。
示例
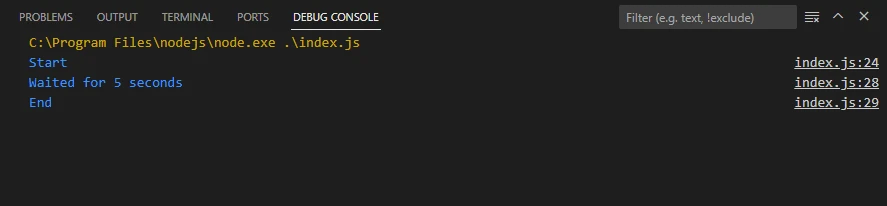
console.log("Start");
// Delay function that returns a promise which resolves after `ms` milliseconds
const delay = (ms) => new Promise(resolve => setTimeout(resolve, ms));
// Use the delay function
delay(5000).then(() => {
console.log("Waited for 5 seconds");
console.log("End");
});console.log("Start");
// Delay function that returns a promise which resolves after `ms` milliseconds
const delay = (ms) => new Promise(resolve => setTimeout(resolve, ms));
// Use the delay function
delay(5000).then(() => {
console.log("Waited for 5 seconds");
console.log("End");
});在这个例子中,delay()函数返回一个在5秒后解决的Promise,我们使用.then()在延迟后执行代码。

5. IronPDF JS介绍
IronPDF JavaScript库用于PDF生成提供一个JavaScript库,使开发人员可以直接从客户端JavaScript操纵和生成PDF文档。 它提供了一系列功能来使用JavaScript创建、编辑和转换PDF文件。
安装IronPDF JS
要开始使用IronPDF JS,您需要在项目中包含IronPDF JavaScript库。 您可以通过CDN包含它或直接从IronPDF网站下载。
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdf6. 与IronPDF结合使用JavaScript等待5秒
现在,让我们看看如何将JavaScript代码延迟技术与IronPDF结合,以便在使用异步JavaScript解释器等待5秒后创建一个PDF文档,在以下代码片段中。
代码示例
import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
const html = `<html><body><h1>Hello, IronPDF!</h1></body></html>`;
// Wait for 5 seconds
await new Promise(resolve => setTimeout(resolve, 5000));
// Create PDF from the HTML content
const pdfDocument = await PdfDocument.fromHtml(html);
// Save the PDF file
await pdfDocument.saveAs("Waited.pdf");
console.log("PDF Created after wait");
})();import { PdfDocument } from "@ironsoftware/ironpdf";
(async () => {
const html = `<html><body><h1>Hello, IronPDF!</h1></body></html>`;
// Wait for 5 seconds
await new Promise(resolve => setTimeout(resolve, 5000));
// Create PDF from the HTML content
const pdfDocument = await PdfDocument.fromHtml(html);
// Save the PDF file
await pdfDocument.saveAs("Waited.pdf");
console.log("PDF Created after wait");
})();在这个代码片段中,async函数使用async/await和setTimeout()等待5秒。 在延迟之后,它使用IronPDF的PdfDocument.fromHtml()方法创建一个包含简单HTML内容的新PDF文档。 您可以用您的特定要求替换PDF生成代码,或者将生成的PDF数据用于进一步处理。

结论
在JavaScript中等待特定的持续时间是开发人员经常遇到的常见任务。 在本文中,我们探讨了在JavaScript中等待5秒的各种方法,包括使用setTimeout()、Promises配合async/await、setInterval()和new Promise()及JavaScript休眠函数。
此外,我们还介绍了使用JavaScript管理PDF文件的IronPDF JS。 有关更多代码示例,请访问IronPDF Node.js示例。
通过理解这些技术和工具,您可以有效地在JavaScript应用程序中实现延迟,并将其应用于更复杂的任务,例如生成PDF文档或执行异步操作。 无论您是初学者还是有经验的开发人员,掌握这些基础知识将提升您的编程技能,使您能够编写更高效且可靠的JavaScript应用程序。




















