如何在 Node.js 中从模板生成 PDF 文件
本文将探讨如何使用名为IronPDF for Node.js的PDF库从HTML模板生成PDF文档的示例。
什么是IronPDF for Node.js
IronPDF for Node.js是一款强大而多功能的工具,可无缝集成到Node.js中,使开发人员能够毫不费力地在其应用程序中生成、操作和管理PDF文档。 凭借其全面的功能集和直观的API,IronPDF使开发人员能够简化其各种PDF创建相关的任务,从创建视觉上吸引的文档到添加交互元素,同时保持高度的控制和定制。 无论是生成报告、发票或其他重要文档,IronPDF for Node.js都提供了可靠且高效的解决方案,以无缝且开发人员友好的方式满足多种PDF页面生成需求。
IronPDF 功能
- 从HTML/CSS生成PDF:从HTML和CSS源创建PDF文档。 这允许您将网页或HTML模板转换为PDF格式。
- PDF操作和编辑:通过添加、移除或更新PDF文件中的文本、图像、注释和其他元素,编辑和修改现有的PDF。
- 合并和拆分PDF:将多个PDF文档合并为一个(合并)或将单个PDF拆分成多个较小的PDF。
- 打印和表单处理:控制打印设置和处理PDF中的交互式表单,包括表单提交和验证。
- 安全和加密:实施安全措施如密码保护、加密、访问控制和数字签名以保护PDF文档。
- 文本提取:从PDF中提取文本和数据,使您可以在其他应用程序中使用内容或进行数据分析。
- 自定义:自定义PDF文档的外观和布局,包括页面大小、字体、颜色、页眉、页脚和其他设计元素。
- 跨平台兼容性:确保该库与不同操作系统上的Node.js兼容,使其适合于在各种平台上工作的开发人员。
安装 IronPDF for Node.js
本节将介绍如何安装IronPDF for Node.js并设置Node.js项目。
开始之前,请确保您的系统上已安装Node.js。
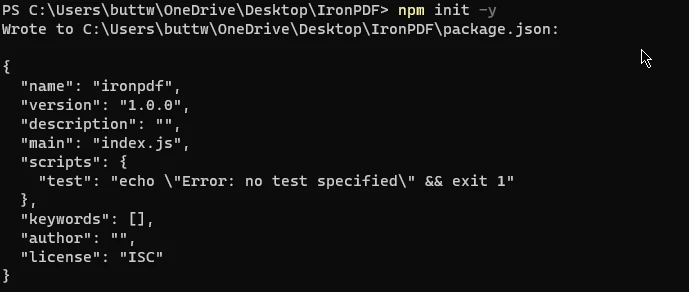
打开命令提示符(CMD)并使用以下命令启动一个新的Node.js项目:
mkdir IronPDF # Create a new directory for the project. cd IronPDF # Navigate to the newly created directory. npm init -y # Create a package.json file to store project-related metadata and dependencies.mkdir IronPDF # Create a new directory for the project. cd IronPDF # Navigate to the newly created directory. npm init -y # Create a package.json file to store project-related metadata and dependencies.SHELL 打开命令提示符(CMD)并执行命令
打开命令提示符(CMD)并执行命令一旦初始设置完成,使用以下命令安装IronPDF:
npm install @ironsoftware/ironpdfnpm install @ironsoftware/ironpdfSHELL- 在Visual Studio Code中打开项目并创建一个名为"index.js"的新文件。
打开package.json文件,并在"type"下添加以下行以启用模块使用:
"type": "module", 示例package.json文件
示例package.json文件
通过这些步骤,IronPDF for Node.js成功安装,并且已设置好运行IronPDF代码的环境。
使用IronPDF for Node.js从HTML模板创建PDF
IronPDF for Node.js提供了一项功能,允许用户从HTML模板或HTML页面中创建PDF。 该功能使用户能够根据用户提供的输入填充这些模板。
下面提供的代码将演示如何使用HTML模板生成和写入PDF文档。
import { PdfDocument } from "@ironsoftware/ironpdf";
import readline from 'readline';
// Function to generate a PDF document based on user input and an HTML template
const generatePdf = async (userInput, fileName) => {
// HTML template with placeholders for dynamic content
const htmlTemplate = `
<!DOCTYPE html>
<html>
<body>
<h1>${userInput.title}</h1>
<p>User's name: ${userInput.userName}</p>
<p>User's email: ${userInput.userEmail}</p>
</body>
</html>
`;
// Create a PDF from the modified HTML template
const pdf = await PdfDocument.fromHtml(htmlTemplate);
// Save the PDF document under the specified file name
await pdf.saveAs(fileName);
console.log(`PDF saved as ${fileName}`);
};
// Create an interface for reading data from the terminal
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
// Collect user input for the PDF document
rl.question('Enter title: ', (title) => {
rl.question('Enter user name: ', (userName) => {
rl.question('Enter user email: ', async (userEmail) => {
// Store user-provided data in an object
const userInput = {
title,
userName,
userEmail
};
// Generate the PDF using the user input
await generatePdf(userInput, "output.pdf");
// Close the readline interface
rl.close();
});
});
});import { PdfDocument } from "@ironsoftware/ironpdf";
import readline from 'readline';
// Function to generate a PDF document based on user input and an HTML template
const generatePdf = async (userInput, fileName) => {
// HTML template with placeholders for dynamic content
const htmlTemplate = `
<!DOCTYPE html>
<html>
<body>
<h1>${userInput.title}</h1>
<p>User's name: ${userInput.userName}</p>
<p>User's email: ${userInput.userEmail}</p>
</body>
</html>
`;
// Create a PDF from the modified HTML template
const pdf = await PdfDocument.fromHtml(htmlTemplate);
// Save the PDF document under the specified file name
await pdf.saveAs(fileName);
console.log(`PDF saved as ${fileName}`);
};
// Create an interface for reading data from the terminal
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout
});
// Collect user input for the PDF document
rl.question('Enter title: ', (title) => {
rl.question('Enter user name: ', (userName) => {
rl.question('Enter user email: ', async (userEmail) => {
// Store user-provided data in an object
const userInput = {
title,
userName,
userEmail
};
// Generate the PDF using the user input
await generatePdf(userInput, "output.pdf");
// Close the readline interface
rl.close();
});
});
});上面的代码示例定义了一个JavaScript程序,该程序通过readline模块从命令行获取用户输入的标题、用户名和用户电子邮件。 定义了generatePdf()方法以使用提供的HTML模板创建PDF文档并将其保存为给定的文件名。 HTML模板包括标题、用户名和用户电子邮件的占位符,这些占位符将按用户提供的数据填充。 来自@Iron Software/ironpdf包的PdfDocument类被用来从HTML模板创建PDF。 生成PDF后,它将以指定的文件名保存,并将保存确认消息记录到控制台。
readline模块用于提示用户输入相关数据,按问题序列询问标题、用户名和用户电子邮件。 用户针对这些提示的响应被收集并存储在称为userInput的对象中。 然后将使用此用户输入和默认文件名"output.pdf"调用generatePdf()方法,以基于提供的数据创建并保存或下载PDF文档。 最后,readline接口被关闭,程序结束。
PDF生成测试#1
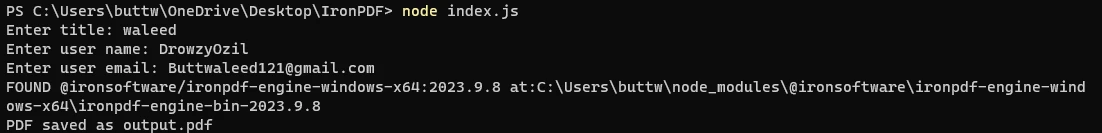
 控制台输出
控制台输出
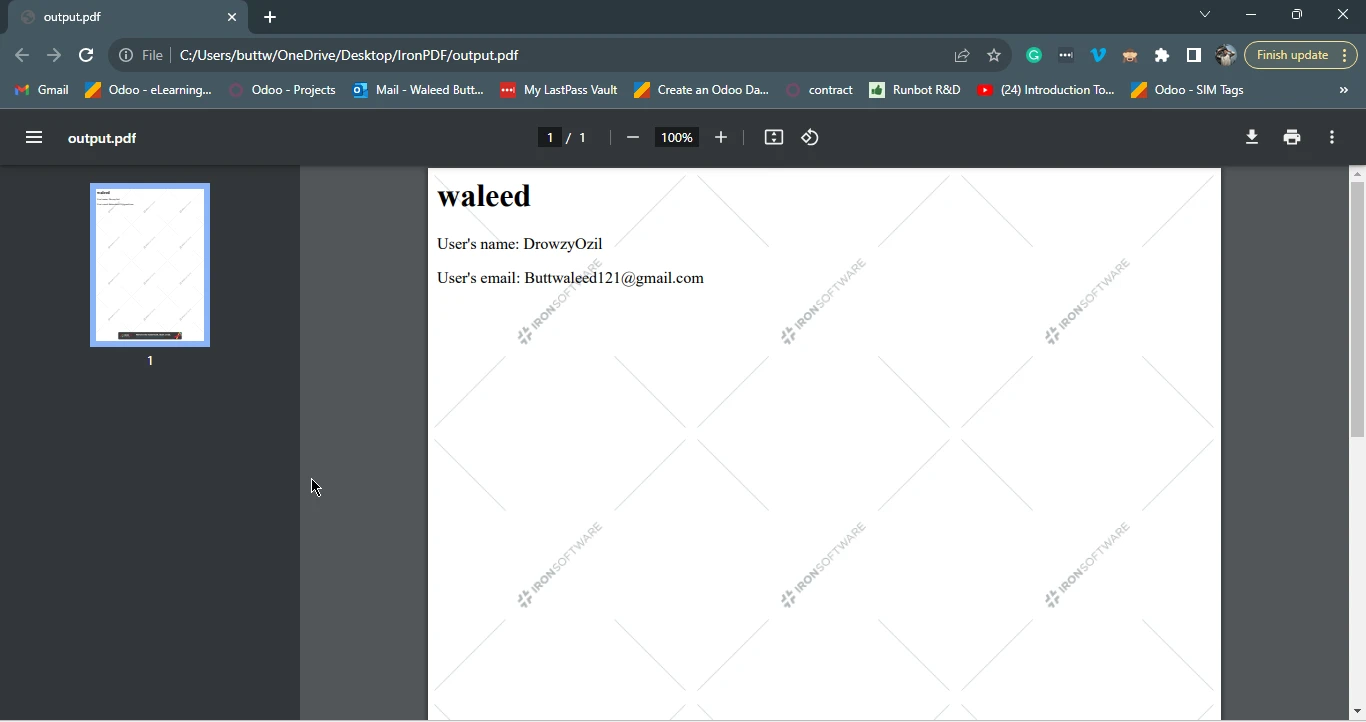
 output.pdf
output.pdf
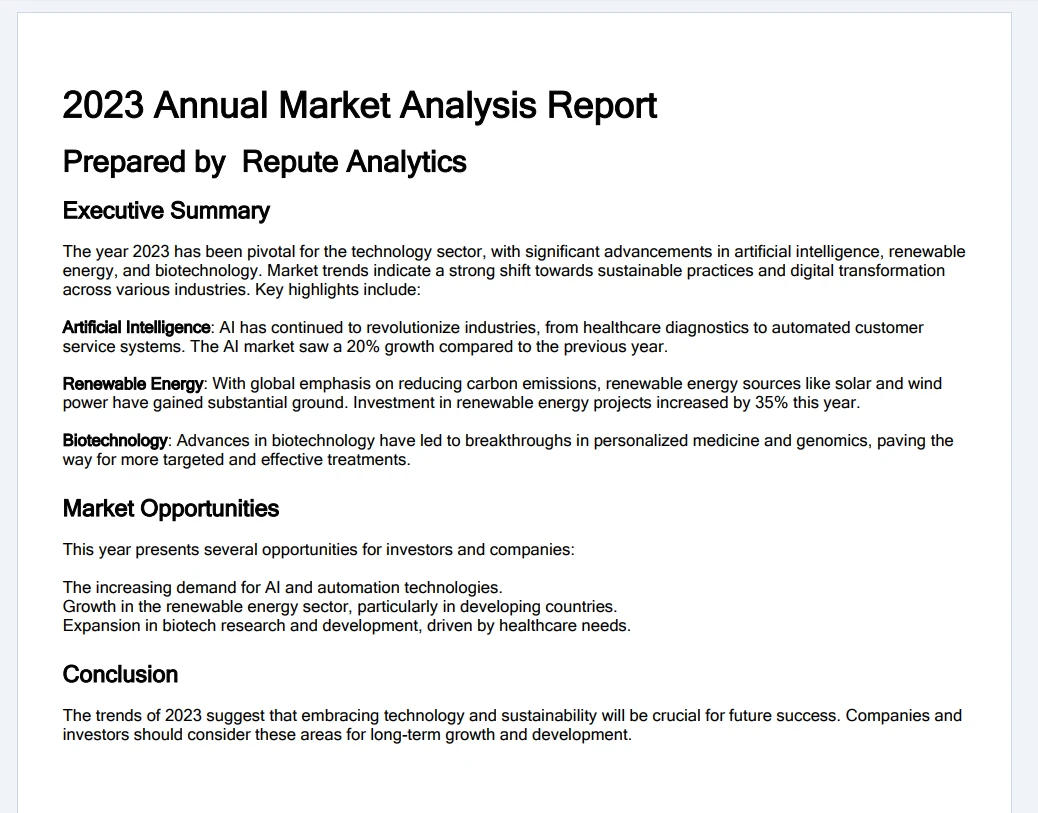
PDF生成测试#2
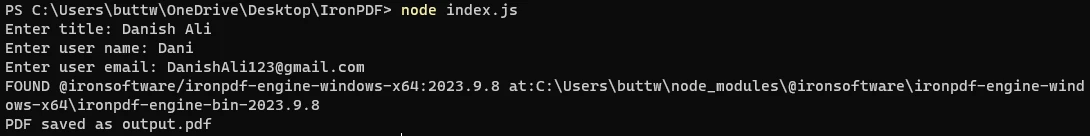
 控制台输出
控制台输出
 output.pdf文件
output.pdf文件
结论
本教程揭示了如何利用Node.js轻松生成PDF的过程,通过将动态数据与预定义模板合并,突出显示了IronPDF的重要角色。
IronPDF for Node.js能无缝与Node.js集成,赋予开发人员创建、操作和有效管理PDF文档的能力,呈现出如从HTML/CSS生成PDF、编辑现有PDF文件、合并或拆分它们、处理表单、确保安全、启用文本提取和定制等全面的功能集。
逐步的安装过程和实际示例演示了如何在Node.js项目中有效地实施IronPDF。 通过无缝整合基于模板的PDF生成,开发人员能够高效地满足各种文档生成需求,使Node.js和IronPDF成为流畅和开发人员友好的PDF生成的强大结合。 这同样的技术可以用于动态生成发票。
您可以安装IronPDF for Node.js,并在以下npm网页找到示例代码。
IronPDF提供了免费试用许可证,因此用户可以在购买之前试用所有IronPDF提供的功能。 欲了解更多信息,请访问IronPDF许可页面。
常见问题解答
如何在 Node.js 中从 HTML 模板生成 PDF?
您可以在 Node.js 中使用 IronPDF 从 HTML 模板生成 PDF。通过利用其 PdfDocument 类,您可以填充带有动态数据的 HTML 模板并将其转换为 PDF 文件。
在 Node.js 环境中安装 IronPDF 需要哪些步骤?
要在 Node.js 环境中安装 IronPDF,首先确保安装了 Node.js,然后使用 npm 启动新项目,并运行 npm install @Iron Software/ironpdf 将 IronPDF 添加到项目中。
IronPDF 为 Node.js 开发者提供了哪些功能?
IronPDF 提供了从 HTML/CSS 生成 PDF、编辑 PDF、合并和拆分文档、表单处理、文本提取、安全加密及自定义选项等功能。
IronPDF 如何增强 Node.js 应用程序中的 PDF 文档创建?
IronPDF 为 Node.js 应用程序提供了一个强大的 API,帮助开发者轻松生成、操作和管理 PDF。这包括从 HTML 模板生成动态文档,如发票。
IronPDF可以跨不同操作系统使用吗?
是的,IronPDF 与多种操作系统兼容,为在多个平台上工作的开发者提供了灵活性。
在 PDF 生成示例中,'readline' 模块的作用是什么?
示例代码中的 'readline' 模块用于收集用户输入,如标题和用户名,然后用于填充 HTML 模板以生成 PDF。
是否有免费的试用版可以测试 IronPDF 的功能?
IronPDF 提供免费试用许可证,使用户在购买前探索其功能和特性。
IronPDF如何处理PDF安全和加密?
IronPDF 提供添加安全性和加密到 PDF 的功能,以确保根据要求保护文档和控制访问。