Razor vs Blazor
Razor and Blazor are two of the most popular web UI frameworks for creating web apps in the Visual Studio development environment. This blog post will examine the similarities and differences between these two .NET technologies based on their syntax, interactions, benefits, and drawbacks. It will also demonstrate some use cases with some code examples.
What is Razor and Blazor in ASP.NET Core?
Razor
Razor is a server-side markup language that allows developers to create web pages dynamically using HTML and embedded .NET server-side code. Razor generates web pages from Razor Pages, web page template files written with C# or VB. Razor pages written with VB code use the .vbhtml file extension, and Razor pages written with C# code use the .cshtml file extension.
Modern ASP.NET web applications support Razor, and it can be used in favor of traditional ASP.NET markup to generate application view components.
Blazor
Blazor is a web application framework that allows developers to build interactive, client-side interfaces using .NET programming languages. Web applications built with Blazor are single-page applications (SPA) that execute inside of a web browser client (not on a web server). Browser-side app execution is made possible through WebAssembly, a cross-platform instruction set library found on all modern web browsers capable of executing .NET source code.
With Blazor, developers can create reusable, interactive client-side web components with C#, HTML, and CSS (without needing to incorporate JavaScript). Furthermore, since these components are written in C#, developers have the flexibility to move implementation details back and forth between the client and server as source code and libraries as necessary.
Does Blazor use Razor Components?
Blazor fully supports the Razor syntax. You can build Blazor apps using Razor's full markup feature set: using loops, conditionals, etc. Consider the following example.
@page "/HelloWorld"
<h1>
Example Component
</h1>
@foreach (var person in People)
{
<h2>@person.FirstName</h2>
}This Razor component uses a
foreachloop to iterate over a collection calledPeople, outputting each person's first name inside<h2>tags.
Connection Between Razor and Blazor
We can see clearly that there is a relationship between Blazor and Razor. After all, Blazor's name itself is a combination of the words "browser" and "razor."
Razor and Blazor are both used to create web applications using HTML and C#. Since they are open-source and free, developers can utilize them immediately and without restriction. When developing ASP.NET web applications, we use the Razor syntax because it is more akin to ASP.NET Core and ASP.NET MVC.
Blazor builds flexible, interactive user interfaces from one or more components written with Razor syntax.
It is at this point that we must make a significant distinction with how Razor is used in Blazor: it is used to build components (buttons, page elements, etc.), and not to build entire pages.
Additionally, Razor files (files with the .cshtml extension) within Blazor are known formally as Razor components, not as Blazor components (although both words get used interchangeably in many development circles).
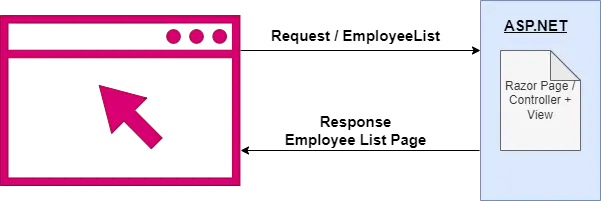
Working of Razor Pages and Blazor Server
Razor works within MVC applications to serve entire pages to the browser.

Razor Pages in Action
When a user clicks a button or a link, the browser sends a request to the server, which hits the database, retrieves the .cshtml Razor Views (or Razor Page), mashes the data and markup together, and returns the entire thing to the browser (re-rendering the entire page).
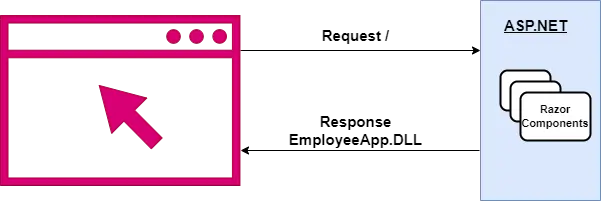
Blazor, on the other hand, allows you to create an entire web page using a series of smaller components written in Razor syntax.

Blazor in Action
This illustrates the operation of Blazor WebAssembly (Blazor WASM).
The first call to your Blazor WASM application returns the complete program, including all of the components you've defined, much like a Single Page Application created using JavaScript.
Now that the browser has access to these elements, it can display, conceal, and update them in response to information and events.
In this way, Blazor apps are more similar to the applications you'd develop using a "contemporary" JavaScript library/framework such as Vue or Angular. Blazor applications perform network calls to a backend while running in the browser to retrieve and send data.
Now, let's discuss some pros and cons of the Blazor app and Razor View engine.
Pros and Cons of Blazor and Razor
When it comes to creating interactive web apps built on the .NET framework, Blazor and Razor are both highly favored. These technologies offer a novel transition from utilizing C# as the primary programming language for standard JavaScript projects.
Here are a few benefits and drawbacks to consider when creating web applications using Razor or Blazor.
Benefits of Blazor
- Client-side Blazor executes .NET code directly in the browser using WebAssembly (making it quicker and less wasteful of network bandwidth) and provides dynamic web content.
- It uses the same syntax and logic as server-side languages, making it compatible with all .NET libraries and tooling.
Drawbacks of Blazor
- There are limited .NET Tools and debugging support available for client-side .NET application execution using Blazor.
- The performance advantages of client-side Blazor are not present in the server-side implementation.
Benefits of Razor
- Razor enables the logical (conditional) insertion of C# code into web pages.
- Razor is highly flexible and can be used to create a wide range of apps.
- The structure of Razor is well-organized.
Drawbacks of Razor
- JavaScript is required to implement dynamic, client-side interactions.
- Multiple self-contained pages might be difficult to manage and maintain with Razor.
IronPDF’s standout feature is converting HTML to PDF with IronPDF, which keeps layouts and styles preserved. This functionality is ideal for generating PDFs from web-based content, such as reports, invoices, and documentation. HTML files, URLs, and HTML strings can all be converted into PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}This C# program demonstrates the usage of
IronPdffor converting HTML content to PDF documents. It supports conversions from an HTML string, an HTML file, and a URL.
Conclusion
Razor can handle API logic and server-side templating, but it cannot handle client-side logic that is not JavaScript-based. Blazor allows programmers to handle both client and server-side functionality with just C#. Razor is a markup syntax for templates that incorporates server-side code into the HTML. Blazor, on the other hand, is an SPA framework that can run on either Blazor WebAssembly or the Blazor Server, depending on the situation.
Discover IronPDF for the easiest way to create, read, update, and manipulate PDF files in both Razor applications and Blazor applications. IronPDF is a part of Iron Software's Iron Suite which contains five useful libraries helpful for creating Razor or Blazor web apps with Excel, PDF, Barcodes, QR Codes, and images.
Iron Suite is available free for personal use. For more information about obtaining a commercial license, please visit the Iron Suite Licensing Information.
Frequently Asked Questions
How can I use Razor to create dynamic web pages?
Razor allows developers to create dynamic web pages by embedding .NET server-side code into HTML. This is done using Razor syntax within .cshtml files. Razor helps generate content dynamically based on server-side logic.
What is the main use of Blazor in web development?
Blazor is primarily used to build interactive client-side web applications using .NET languages. It leverages WebAssembly to execute .NET code in the browser, enabling the development of Single Page Applications (SPA) without relying on JavaScript.
Can Razor be used for client-side application development?
Razor is generally used for server-side page generation and templating in ASP.NET applications. For client-side development, Blazor is more suitable as it allows for building interactive SPAs that run in the browser.
How does Blazor benefit from using Razor syntax?
Blazor utilizes Razor syntax to create reusable components within client-side applications. This integration allows developers to use familiar Razor features, such as loops and conditionals, to build dynamic, interactive web components.
What are the advantages of using Razor for server-side web development?
Razor offers a structured approach to server-side web development, allowing seamless integration of C# code within HTML. It supports creating a wide range of applications, providing flexibility and a clean separation between content and logic.
How can IronPDF enhance web content generation in .NET applications?
IronPDF can convert HTML, URLs, and HTML strings into PDF documents, preserving the layout and styles. This is particularly useful for generating reports, invoices, and other documents from web-based content within .NET applications.
What challenges might developers face when using Razor for dynamic content?
Using Razor for dynamic content requires JavaScript for client-side interactions, which can complicate managing multiple self-contained pages. Developers may face challenges in maintaining smooth client-side experiences.
How does Blazor support building Single Page Applications (SPA)?
Blazor supports building SPAs by running .NET code in the browser via WebAssembly. This allows developers to create interactive, client-side applications with dynamic content managed on the client, reducing server load.
What kind of applications is Razor best suited for?
Razor is best suited for server-side templating in ASP.NET applications, where entire pages are generated on the server. It is ideal for applications that require dynamic content generation based on server-side logic.
What are some limitations of using Blazor for web development?
While Blazor provides performance benefits through client-side execution, it has limitations such as reduced .NET tools and debugging support for client-side applications. Additionally, its server-side version does not fully leverage these performance benefits.





















