Test in a live environment
Test in production without watermarks.
Works wherever you need it to.
TinyMCE is a popular WYSIWYG-rich text editor that excels in managing HTML elements. This rich text editor allows users to edit HTML content, making it as intuitive as using a Word processor, a testament to the user-friendly supported platform provided by tiny technologies. This feature is particularly useful in web applications where non-technical users need to format content without knowing HTML. TinyMCE .NET is a wrapper that enables you to integrate this editor into your .NET projects seamlessly.
IronPDF is another tool you should know about. It's a library that developers use to create, edit, and extract PDF documents in .NET applications. It works well with C# and offers a wide range of PDF manipulation features. Both TinyMCE .NET and IronPDF serve different purposes but are essential for developing rich, interactive web applications.
To get your project running with TinyMCE .NET, follow these steps needed for a successful integration. First, ensure you have a .NET project created. Open the NuGet Console in Visual Studio. Run the following command:
Install-Package TinyMCE
Once TinyMCE is part of your project, integrating it into a web page is straightforward. You'll start by adding a reference to the TinyMCE script in your HTML. Then, initialize TinyMCE on a specific HTML element. Download TinyMCE from the official website. Unzip and place the TinyMCE files in your project, preferably within a directory like wwwroot/lib/tinymce.
<html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#myTextArea'
});
</script>
</head>
<body>
<textarea id="myTextArea">Hello, World!</textarea>
</body>
</html><html>
<head>
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
selector: '#myTextArea'
});
</script>
</head>
<body>
<textarea id="myTextArea">Hello, World!</textarea>
</body>
</html>'INSTANT VB WARNING: An assignment within expression was extracted from the following statement:
'ORIGINAL LINE: <html> <head> <script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script> <script> tinymce.init({ selector:
"https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script> (Of script) tinymce.init({ selector: '#myTextArea' });
(Of html) (Of head) <script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy
'INSTANT VB TODO TASK: The following line uses invalid syntax:
' </script> </head> <body> <textarea id="myTextArea"> Hello, World!</textarea> </body> </html>This code sample shows the basic steps to get TinyMCE running in your application. You replace no-api-key with your actual API key from TinyMCE. TinyMCE is highly customizable. You can add plugins, toolbar buttons, and other options within the tinymce.init call to tailor the editor to your needs. Review the TinyMCE documentation for a comprehensive list of options and plugins available.
The core of TinyMCE .NET lies in its rich text editing capabilities. It enables applications to offer users a comprehensive suite of text editing options, similar to those found in desktop Word processors. Users can adjust fonts, format paragraphs, insert lists, and manage other text properties with ease. Beyond basic text formatting, it supports embedding media like images and videos directly into the editor.
A standout feature of TinyMCE .NET is the ability to tailor the editor's toolbar to fit the specific needs of an application. Developers have the flexibility to add or remove buttons, organizing the toolbar in a way that makes the most sense for their users.
Maintaining the integrity and security of content is important in any application. TinyMCE .NET addresses this by providing robust content filtering features. As users create and edit content, the library offers options to automatically clean and sanitize HTML input, ensuring that it adheres to established security practices and standards. For advanced security measures, particularly when handling sensitive content, it's advisable to secure communications with a private RSA key.
The functionality of TinyMCE .NET extends significantly through its support for plugins. These plugins allow for the addition of specialized features beyond the core editing capabilities. Examples include table creation and management, spell check, code editing, and even more niche functionalities tailored to specific content creation needs.
Global applications require tools that cater to a diverse user base, and TinyMCE .NET meets this need through its localization support. The editor can be easily adapted to support multiple languages to make the interface accessible and user-friendly for people from different linguistic backgrounds.
IronPDF is a comprehensive C# library that simplifies working with PDF documents. It's designed to integrate seamlessly with .NET applications, providing functionality for generating, modifying, and extracting PDF content. One of its standout features is the ability to convert HTML to PDF, making it an excellent choice for applications that need to transform web content into a distributable PDF format.
Consider a scenario where you have an application that allows users to create documents using TinyMCE. You want to enable your users to export these documents as PDFs for sharing or printing. IronPDF fits perfectly here, allowing you to convert the HTML content from TinyMCE into a formatted PDF document.
Let's put this into practice with a straightforward code example. The following snippet demonstrates how to capture HTML content from a TinyMCE editor and convert it into a PDF document using IronPDF. First, ensure you have installed the IronPDF package in your project. You can accomplish this using the NuGet Package Manager:
Install-Package IronPdfAssuming you have TinyMCE set up in your web application, you'll first need to capture the HTML content that your users have created. This can typically be done via JavaScript, by calling the getContent method on your TinyMCE instance:
let htmlContent = tinymce.activeEditor.getContent();
// Send this content to your server-side code for PDF conversionlet htmlContent = tinymce.activeEditor.getContent();
// Send this content to your server-side code for PDF conversionDim htmlContent As let = tinymce.activeEditor.getContent()
' Send this content to your server-side code for PDF conversionOn the server side, you will receive the HTML content and use IronPDF to convert this content into a PDF. Below is a C# method that demonstrates this process:
using IronPdf;
using System;
public class TinyMceToPdfConverter
{
public void ConvertHtmlToPdf(string htmlContent)
{
var renderer = new ChromePdfRenderer();
renderer.RenderingOptions.MarginTop = 50;
renderer.RenderingOptions.MarginBottom = 50;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;
// Convert the HTML content to a PDF document
var pdfDocument = renderer.RenderHtmlAsPdf(htmlContent);
// Save the generated PDF to a file
string filePath = $"Document-{DateTime.Now.Ticks}.pdf";
pdfDocument.SaveAs(filePath);
Console.WriteLine($"PDF generated and saved to {filePath}");
}
}using IronPdf;
using System;
public class TinyMceToPdfConverter
{
public void ConvertHtmlToPdf(string htmlContent)
{
var renderer = new ChromePdfRenderer();
renderer.RenderingOptions.MarginTop = 50;
renderer.RenderingOptions.MarginBottom = 50;
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print;
// Convert the HTML content to a PDF document
var pdfDocument = renderer.RenderHtmlAsPdf(htmlContent);
// Save the generated PDF to a file
string filePath = $"Document-{DateTime.Now.Ticks}.pdf";
pdfDocument.SaveAs(filePath);
Console.WriteLine($"PDF generated and saved to {filePath}");
}
}Imports IronPdf
Imports System
Public Class TinyMceToPdfConverter
Public Sub ConvertHtmlToPdf(ByVal htmlContent As String)
Dim renderer = New ChromePdfRenderer()
renderer.RenderingOptions.MarginTop = 50
renderer.RenderingOptions.MarginBottom = 50
renderer.RenderingOptions.CssMediaType = IronPdf.Rendering.PdfCssMediaType.Print
' Convert the HTML content to a PDF document
Dim pdfDocument = renderer.RenderHtmlAsPdf(htmlContent)
' Save the generated PDF to a file
Dim filePath As String = $"Document-{DateTime.Now.Ticks}.pdf"
pdfDocument.SaveAs(filePath)
Console.WriteLine($"PDF generated and saved to {filePath}")
End Sub
End ClassThis method, ConvertHtmlToPdf, takes the HTML content as a string (the content you've captured from TinyMCE) and uses IronPDF's ChromePdfRenderer class to convert this HTML into a PDF document. The PrintOptions allow you to customize the PDF output, such as setting margins and defining the CSS media type for the conversion process. Finally, the code saves the outputted PDF to a file.

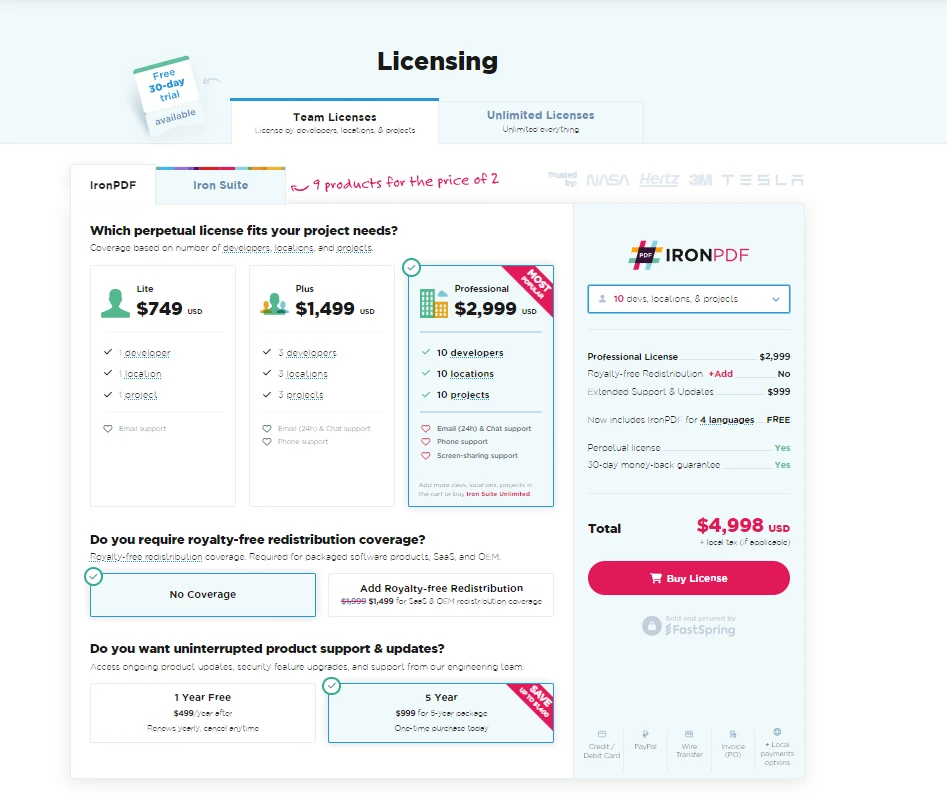
In conclusion, TinyMCE .NET and IronPDF are powerful tools that, when combined, offer a seamless experience for creating and converting content in .NET applications. TinyMCE .NET simplifies rich text editing for users, providing an interface similar to a desktop Word processor within a web application, making it ideal for non-technical users who need to format content. Its customizability, from the toolbar to plugins and content filtering, enhances application functionality and user experience. IronPDF complements this by enabling the easy conversion of HTML content, such as that generated by TinyMCE, into PDF documents. If you want to try IronPDF with the packaged TinyMCE in any .NET core template, you should try its free trial starts from $749.
9 .NET API products for your office documents








