Jquery Datatable (Cómo funciona para desarrolladores)
La presentación de datos es un aspecto crítico del desarrollo web, y cuando se trata de datos tabulares, contar con una tabla interactiva y rica en funciones es esencial. jQuery DataTables es una potente biblioteca JavaScript que ofrece funcionalidad avanzada para crear tablas dinámicas y receptivas. En este artículo, exploraremos cómo integrar y usar jQuery DataTables en una aplicación web ASP.NET para mejorar la presentación de datos tabulares.
¿Cómo utilizar jQuery DataTables en una aplicación web ASP.NET?
- Cree o abra una aplicación web.
- Instale paquetes de Entity Framework.
- Agregue el Modelo, el Contexto de BD y el Controlador.
- Agregue la cadena de conexión de BD y configure la configuración.
- Agregue la migración y actualice la base de datos.
- Agregue la biblioteca del lado del cliente de jQuery DataTables.
- Agregue la tabla HTML y el código JavaScript.
- Compile y ejecute la aplicación.
- Exporte datos a Excel usando IronXL para la manipulación de Excel.
¿Qué es jQuery DataTables?
jQuery DataTables es un complemento de jQuery ligero, flexible y rico en funciones para manejar datos tabulares. Ofrece una amplia gama de funcionalidades, como ordenación, búsqueda y paginación, lo que lo convierte en una opción ideal para presentar grandes conjuntos de datos de manera amigable para el usuario.
Procesamiento del lado del cliente
En el procesamiento del lado del cliente, el navegador se encarga de manejar el conjunto de datos localmente. jQuery DataTables, a través de sus potentes características, permite la interacción dinámica y manipulación de los datos directamente dentro del navegador del usuario. Mientras que este enfoque funciona perfectamente para conjuntos de datos más pequeños, puede enfrentar desafíos al manejar conjuntos de datos extensos debido a posibles cuellos de botella en el rendimiento y al aumento del consumo de recursos.
En este artículo, exploraremos el procesamiento del lado del cliente en una aplicación ASP.NET Razor Page, destacando las ventajas que ofrece para conjuntos de datos más pequeños y proporcionando perspectivas sobre posibles consideraciones y optimizaciones para garantizar una experiencia de usuario fluida y receptiva.
Cómo empezar con jQuery DataTables en una aplicación web ASP.NET
Este artículo usará una aplicación web ASP.NET Razor Page dirigida a .NET Framework 4.8. Puede usar Blazor, MVC o Web Forms, según su requerimiento.
Se utilizará el enfoque Code-First en este artículo. Puede usar el enfoque Database First según su preferencia. Necesitamos instalar los siguientes paquetes para usar el enfoque Code First.
- Microsoft.EntityFrameworkCore
- Microsoft.EntityFrameworkCore.Design
- Microsoft.EntityFrameworkCore.SqlServer
- Microsoft.EntityFrameworkCore.Tools
Instale los paquetes mencionados anteriormente usando el comando Install-Package desde la consola del Administrador de Paquetes de NuGet o instálelos desde la solución del Administrador de Paquetes de NuGet buscando por ellos.
Configuremos nuestro proyecto agregando la clase de Modelo, la clase ApplicationDbContext, el controlador, la cadena de conexión y la configuración de servicios en el Program.cs.
Añadir clase de modelo
Estoy usando la clase de modelo Employee para este ejemplo. Puede usarla según su requerimiento.
public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}public class Employee
{
public int Id { get; set; }
public string FirstName { get; set; } = string.Empty;
public string LastName { get; set; } = string.Empty;
public string Email { get; set; } = string.Empty;
public string PhoneNumber { get; set; } = string.Empty;
public string Gender { get; set; } = string.Empty;
public string Designation { get; set; } = string.Empty;
}Public Class Employee
Public Property Id() As Integer
Public Property FirstName() As String = String.Empty
Public Property LastName() As String = String.Empty
Public Property Email() As String = String.Empty
Public Property PhoneNumber() As String = String.Empty
Public Property Gender() As String = String.Empty
Public Property Designation() As String = String.Empty
End ClassAñadir clase ApplicationDbContext
Necesitamos agregar la clase ApplicationDbContext para configurar Entity Framework.
public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}public class ApplicationDbContext : DbContext
{
public ApplicationDbContext(DbContextOptions<ApplicationDbContext> options) : base(options)
{
}
public DbSet<Employee> Employees { get; set; }
}Public Class ApplicationDbContext
Inherits DbContext
Public Sub New(ByVal options As DbContextOptions(Of ApplicationDbContext))
MyBase.New(options)
End Sub
Public Property Employees() As DbSet(Of Employee)
End ClassAñadir controlador de empleados
Agregue el EmployeeController para crear el endpoint.
[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}[Route("api/[controller]")]
[ApiController]
public class EmployeeController : ControllerBase
{
private readonly ApplicationDbContext _context;
public EmployeeController(ApplicationDbContext context)
{
_context = context;
}
[HttpGet]
public IActionResult GetEmployees()
{
try
{
var employeeData = _context.Employees.ToList();
var jsonData = new { data = employeeData };
return Ok(jsonData);
}
catch (Exception ex)
{
// Log exception here
throw;
}
}
}<Route("api/[controller]")>
<ApiController>
Public Class EmployeeController
Inherits ControllerBase
Private ReadOnly _context As ApplicationDbContext
Public Sub New(ByVal context As ApplicationDbContext)
_context = context
End Sub
<HttpGet>
Public Function GetEmployees() As IActionResult
Try
Dim employeeData = _context.Employees.ToList()
Dim jsonData = New With {Key .data = employeeData}
Return Ok(jsonData)
Catch ex As Exception
' Log exception here
Throw
End Try
End Function
End ClassAquí, estamos usando el método HttpGet, ya que vamos a recuperar los datos completos del servidor en el lado del cliente e implementando la paginación, búsqueda y ordenación en el lado del cliente. Estamos devolviendo un array JSON que se renderizará en el lado del cliente.
Añadir cadena de conexión
Agregue la siguiente cadena de conexión en el archivo appsettings.json.
"ConnectionStrings": {
"EmployeeDB": "Server=localserver\\SQLEXPRESS;Database=EmployeeDB;Trusted_Connection=True;MultipleActiveResultSets=true;TrustServerCertificate=True;"
}Agregue la siguiente línea en la clase Program.cs bajo la línea webApplication.CreateBuilder() para conectarse con SQL Server.
builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"));
});builder.Services.AddDbContext(Of ApplicationDbContext)(Sub(options)
options.UseSqlServer(builder.Configuration.GetConnectionString("EmployeeDB"))
End Sub)Migración de ejecución
El siguiente paso es ejecutar la migración, ya que estamos usando el enfoque Code First. Ejecute el siguiente comando en la Consola del Administrador de Paquetes.
Add-Migration initAdd-Migration initEste comando creará una migración. Ahora, ejecute el siguiente comando para aplicar esta migración a la base de datos.
update-databaseupdate-databaseAhora que nuestro proyecto está configurado y la base de datos está lista, solo necesitamos agregar la biblioteca jQuery y las tablas HTML para preparar nuestra UI. Hemos usado SQL Server como la fuente de datos en este ejemplo, pero puede usar cualquier otra base de datos.
Añadir biblioteca jQuery DataTables
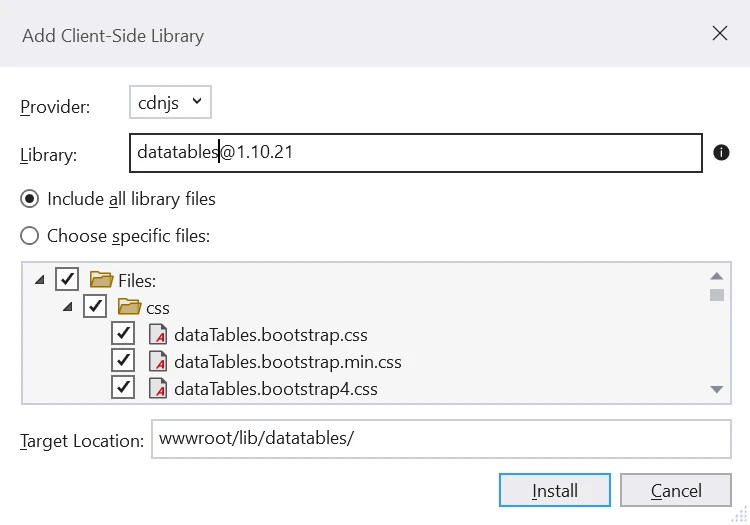
Necesitamos agregar la biblioteca jQuery DataTables, que es un complemento que mejora las tablas para la biblioteca JavaScript de jQuery, en nuestro proyecto. Podemos agregarlo haciendo clic derecho en el proyecto, seleccionando "Agregar" y luego eligiendo "Agregar Biblioteca del Lado del Cliente". Aparecerá una pequeña ventana en la que podemos buscar "jquery datatables" e instalarlo, como se muestra a continuación:

Añadir tabla HTML
Vamos a agregar una tabla HTML con un cuerpo de tabla vacío. Agregaremos las cabeceras de columna necesarias al configurar el jQuery DataTable. Agregue el siguiente código al archivo Index.cshtml.
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<link href="~/lib/datatables/css/dataTables.bootstrap4.min.css" rel="stylesheet" />
<div class="container">
<br />
<div style="width:90%; margin:0 auto;">
<table id="employeeDatatable" class="table table-striped table-bordered dt-responsive nowrap" width="100%" cellspacing="0">
</table>
</div>
</div>
@section Scripts
{
<script src="~/lib/datatables/js/jquery.dataTables.min.js"></script>
<script src="~/lib/datatables/js/dataTables.bootstrap4.min.js"></script>
<script src="~/js/EmployeeDatatable.js"></script>
}Necesitamos agregar el archivo EmployeeDatatable.js dentro de la carpeta wwwroot/Js. En este archivo, tendremos una llamada Ajax y características avanzadas del jQuery DataTable como filtración, paginación, búsqueda, ordenación, etc.
Crear archivo EmployeeDatatable.js
Cree un archivo EmployeeDatatable.js dentro de la carpeta wwwroot/Js. Agregue el siguiente código.
$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});$(document).ready(function () {
$("#employeeDatatable").DataTable({
"processing": true,
"serverSide": false,
"filter": true,
"ajax": {
"url": "/api/Employee",
"type": "GET",
"datatype": "json"
},
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
}],
"columns": [
{ "data": "id", "title": "Employee ID", "name": "Employee ID", "autoWidth": true },
{ "data": "firstName", "title": "First Name", "name": "First Name", "autoWidth": true },
{ "data": "lastName", "title": "Last Name", "name": "Last Name", "autoWidth": true },
{ "data": "email", "title": "Email", "name": "Email", "autoWidth": true },
{ "data": "phoneNumber", "title": "Phone Number", "name": "Phone Number", "autoWidth": true },
{ "data": "gender", "title": "Gender", "name": "Gender", "autoWidth": true },
{ "data": "designation", "title": "Designation", "name": "Designation", "autoWidth": true }
]
});
});Hemos utilizado la biblioteca rica en características de jQuery DataTables. Este poderoso complemento de jQuery nos permite implementar funciones avanzadas en el lado del cliente con un esfuerzo mínimo.
Ahora, construya y ejecute esta aplicación.
Resultado
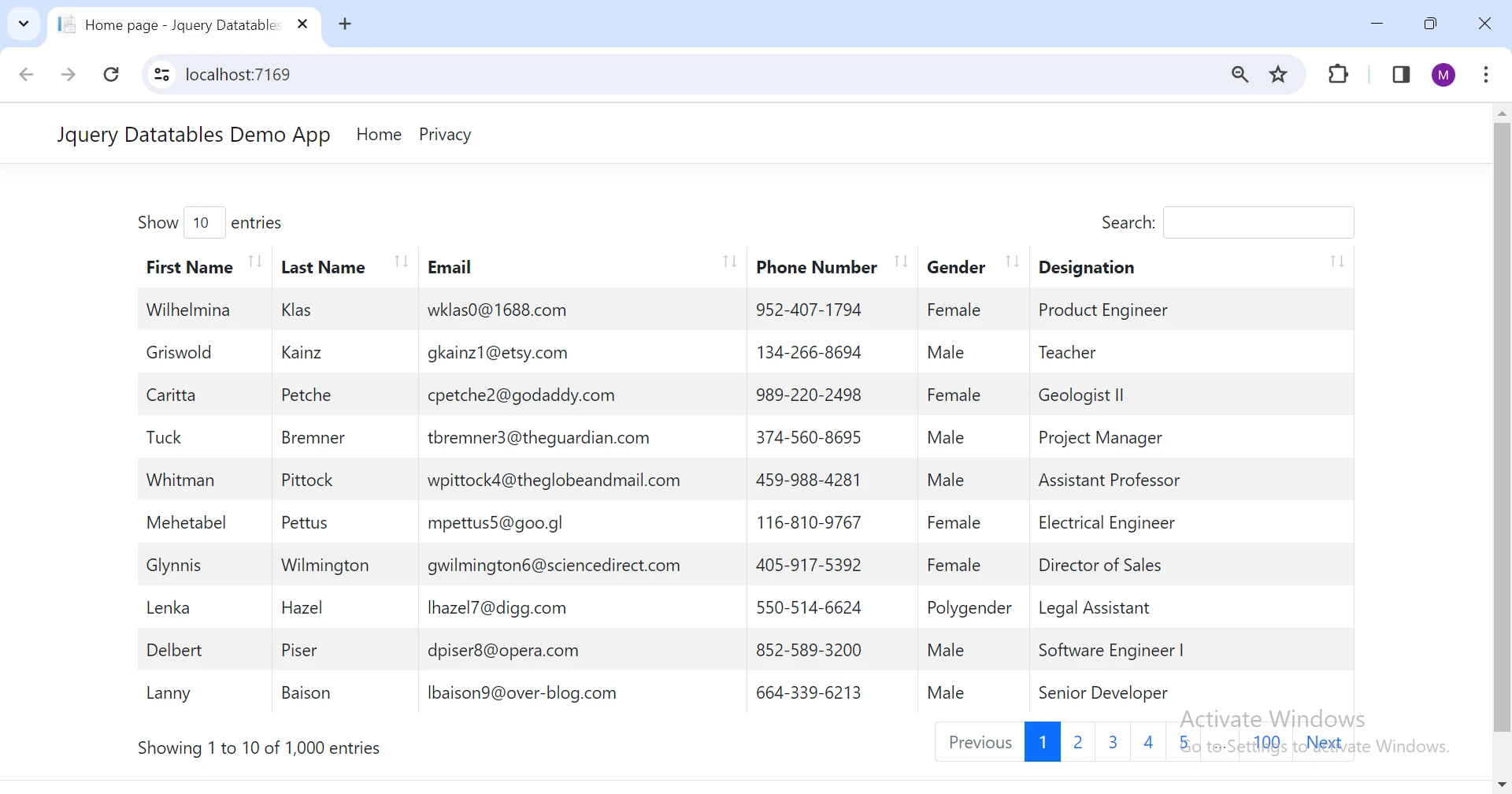
Podemos ver que tenemos una UI muy interactiva lista con la ayuda de jQuery en ASP.NET. Los datos mostrados son los siguientes:

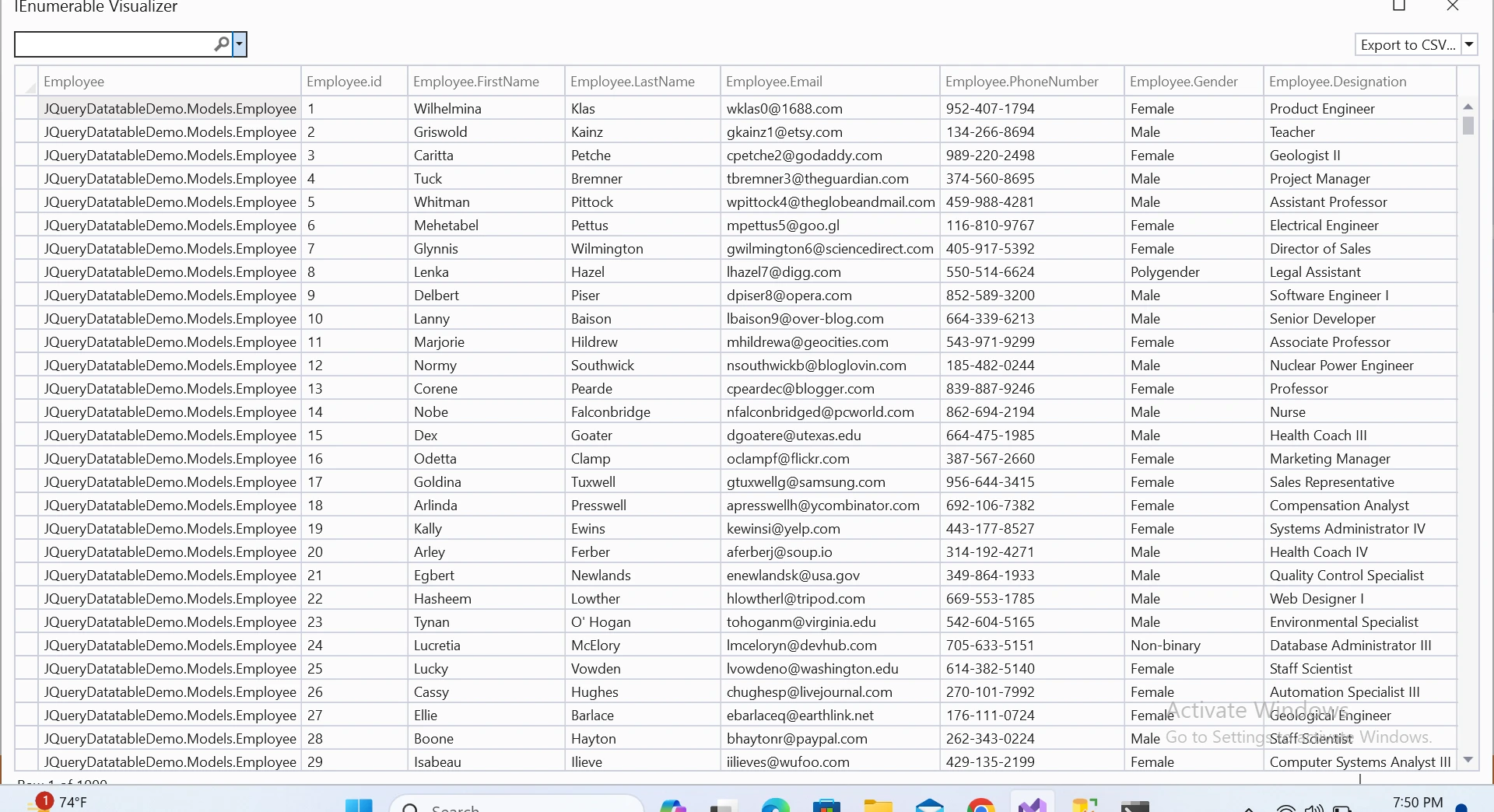
Ahora, la paginación se implementa en el lado del cliente, por lo tanto, los datos completos se envían desde el servidor como se muestra a continuación:

UI de salida
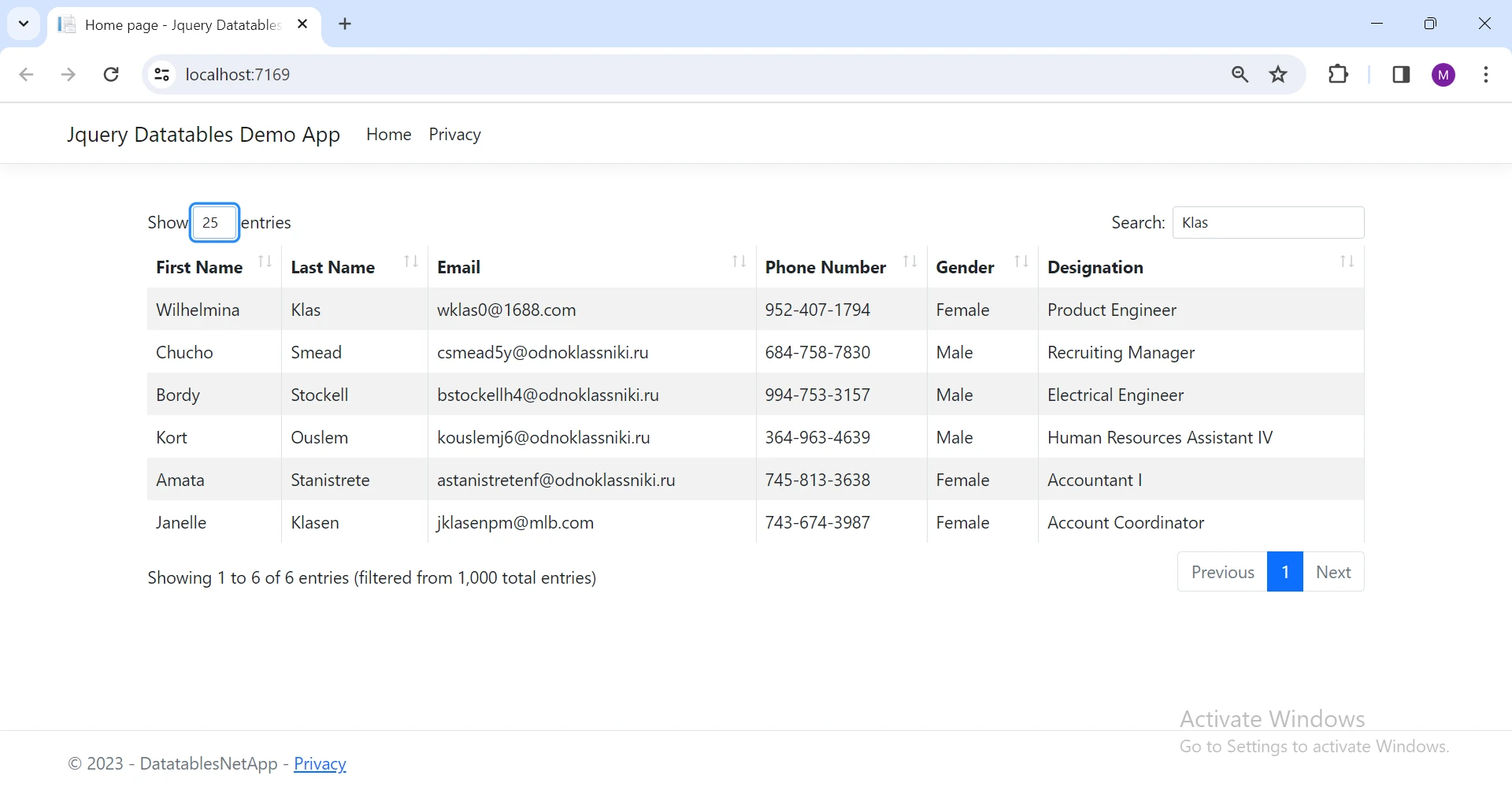
Podemos buscar, ordenar y cambiar la página, todo se realizará en el lado del cliente como se muestra a continuación:

Introducción a IronXL
IronXL para la manipulación de archivos Excel en .NET es una biblioteca que le permite trabajar con archivos Excel en aplicaciones .NET. Puede crear, leer, editar y guardar documentos Excel en varios formatos como XLS, XLSX, CSV y TSV. No requiere que Microsoft Office o Excel Interop estén instalados. Es compatible con .NET 5, Core, Framework y Azure.
A menudo tenemos un requisito para exportar datos a archivos Excel o CSV. IronXL es la mejor opción en este caso. Ahora, escribiremos código para exportar nuestros datos a un archivo Excel.
Instalar IronXL
Instale la biblioteca IronXL en su proyecto ingresando el siguiente comando en la Consola del Administrador de Paquetes.
Install-Package IronPdf
Esto instalará IronXL y las dependencias requeridas en nuestro proyecto. También puede descargarla directamente desde IronXL NuGet Package.
Exportar datos a Excel
Escribamos código para convertir nuestra Lista de Empleados en un archivo Excel.
public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}public void ExportToExcel(List<Employee> employeeList)
{
// Create a new workbook instance
WorkBook wb = WorkBook.Create(ExcelFileFormat.XLSX);
// Get the default worksheet
WorkSheet ws = wb.DefaultWorkSheet;
// Add Header Row
ws["A1"].Value = "Employee ID";
ws["B1"].Value = "First Name";
ws["C1"].Value = "Last Name";
ws["D1"].Value = "Designation";
ws["E1"].Value = "Gender";
ws["F1"].Value = "Phone Number";
ws["G1"].Value = "Email";
int rowCount = 2;
// Add Data Rows
foreach (Employee employee in employeeList)
{
ws["A" + rowCount].Value = employee.Id.ToString();
ws["B" + rowCount].Value = employee.FirstName;
ws["C" + rowCount].Value = employee.LastName;
ws["D" + rowCount].Value = employee.Designation;
ws["E" + rowCount].Value = employee.Gender;
ws["F" + rowCount].Value = employee.PhoneNumber;
ws["G" + rowCount].Value = employee.Email;
rowCount++;
}
// Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx");
}Public Sub ExportToExcel(ByVal employeeList As List(Of Employee))
' Create a new workbook instance
Dim wb As WorkBook = WorkBook.Create(ExcelFileFormat.XLSX)
' Get the default worksheet
Dim ws As WorkSheet = wb.DefaultWorkSheet
' Add Header Row
ws("A1").Value = "Employee ID"
ws("B1").Value = "First Name"
ws("C1").Value = "Last Name"
ws("D1").Value = "Designation"
ws("E1").Value = "Gender"
ws("F1").Value = "Phone Number"
ws("G1").Value = "Email"
Dim rowCount As Integer = 2
' Add Data Rows
For Each employee As Employee In employeeList
ws("A" & rowCount).Value = employee.Id.ToString()
ws("B" & rowCount).Value = employee.FirstName
ws("C" & rowCount).Value = employee.LastName
ws("D" & rowCount).Value = employee.Designation
ws("E" & rowCount).Value = employee.Gender
ws("F" & rowCount).Value = employee.PhoneNumber
ws("G" & rowCount).Value = employee.Email
rowCount += 1
Next employee
' Save the workbook as an Excel file
wb.SaveAs("Employee.xlsx")
End SubHemos creado un archivo Excel a partir de una lista de manera simple y fácil.

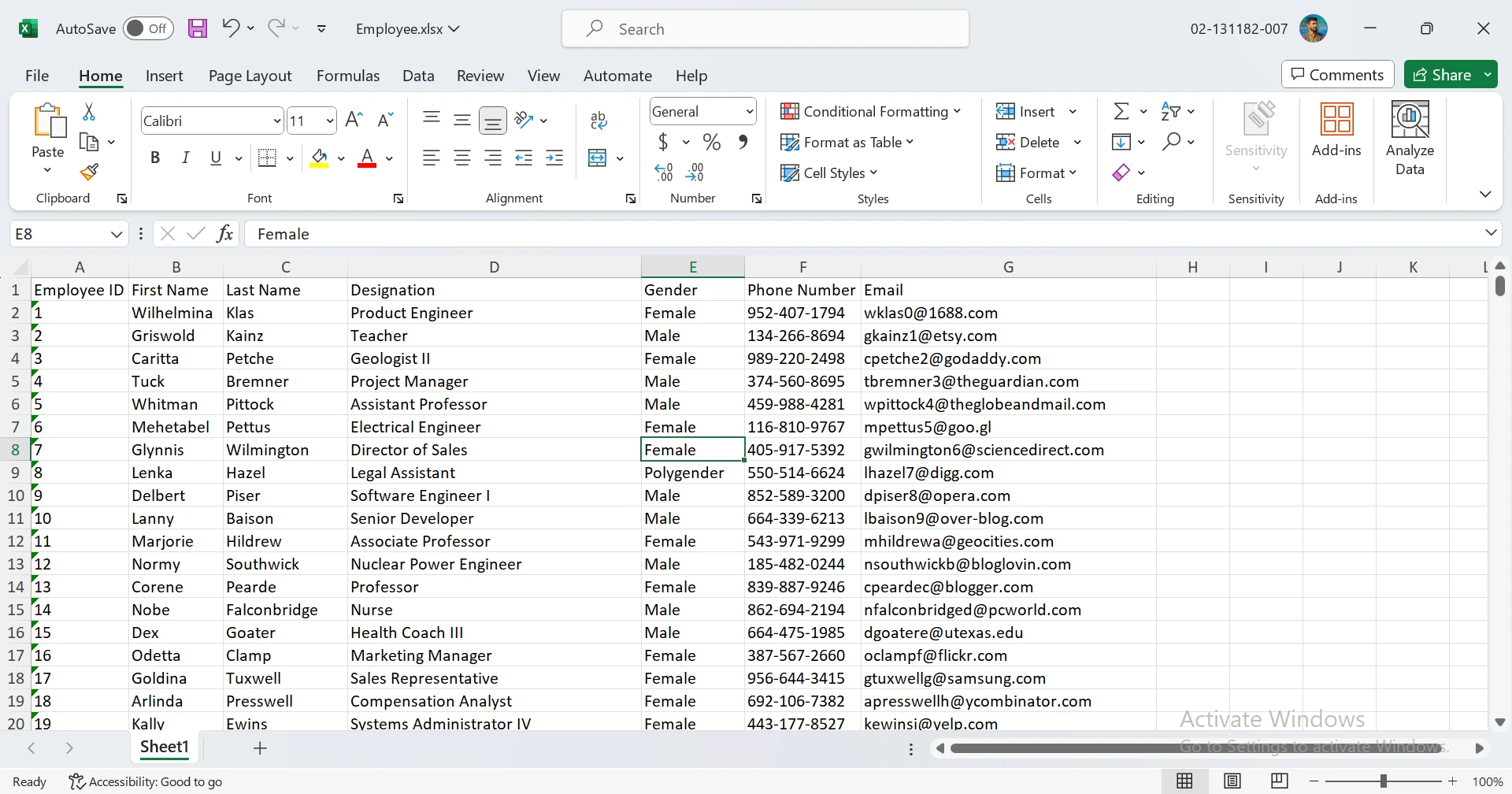
IronXL proporciona tutoriales completos sobre la creación de archivos XLSX, ejemplos de código para leer archivos Excel y documentación detallada para ayudarle a utilizar su completa API de la mejor manera posible.
Conclusión
En conclusión, jQuery DataTables ha emergido como un recurso poderoso para transformar la presentación de datos tabulares en aplicaciones web ASP.NET. Su naturaleza ligera pero rica en funciones facilita la creación de tablas interactivas, llevando la ordenación, búsqueda y paginación al frente. Exploramos las matices del procesamiento del lado del cliente, aprovechando las capacidades del navegador para conjuntos de datos más pequeños mientras reconocemos los posibles desafíos con volúmenes de datos más grandes. La guía paso a paso sobre cómo configurar una aplicación ASP.NET Razor Page e integrar jQuery DataTables ofrece a los desarrolladores ideas prácticas. Además, la introducción de IronXL como una solución perfecta para tareas relacionadas con Excel agrega una capa valiosa a la caja de herramientas, permitiendo una exportación de datos eficiente. Armados con estas herramientas, los desarrolladores pueden elevar la experiencia del usuario presentando datos de manera atractiva y accesible.
IronXL ofrece varias opciones de licencias, dependiendo del número de desarrolladores, proyectos y necesidades de redistribución. Las licencias son perpetuas e incluyen soporte y actualizaciones gratuitas.
Preguntas Frecuentes
¿Cómo puede jQuery DataTables mejorar la presentación de datos en aplicaciones web ASP.NET?
jQuery DataTables mejora la presentación de datos al ofrecer características como clasificación, búsqueda y paginación, que facilitan a los usuarios la interacción con grandes conjuntos de datos de una manera responsiva y amigable.
¿Cuáles son los pasos básicos para integrar jQuery DataTables en una aplicación ASP.NET Razor Page?
Para integrar jQuery DataTables en una aplicación ASP.NET Razor Page, comienza configurando el modelo, DbContext y el controlador, configura la conexión a la base de datos, e implementa el procesamiento del lado del cliente para gestionar eficientemente los datos utilizando el enfoque Code-First con Entity Framework.
¿Cómo beneficia el procesamiento del lado del servidor a jQuery DataTables al manejar grandes conjuntos de datos?
El procesamiento del lado del servidor beneficia a jQuery DataTables al delegar las operaciones de datos al servidor, lo que mejora el rendimiento y la eficiencia al tratar con grandes conjuntos de datos, en contraste con el procesamiento del lado del cliente que podría ralentizarse con grandes volúmenes de datos.
¿Qué papel juega IronXL en la exportación de datos a Excel desde una aplicación ASP.NET?
IronXL permite a los desarrolladores exportar datos a Excel creando un nuevo libro de trabajo, llenándolo con filas de datos del conjunto y guardándolo como un archivo Excel. Simplifica la manipulación de archivos Excel sin necesidad de Microsoft Office.
¿Es posible trabajar con archivos Excel en aplicaciones .NET sin Microsoft Office?
Sí, IronXL permite que las aplicaciones .NET trabajen con archivos Excel independientemente de Microsoft Office, soportando varios formatos como XLS, XLSX, CSV y TSV.
¿Cuáles son las opciones de licenciamiento para usar IronXL en proyectos .NET?
IronXL ofrece diversas opciones de licencias basadas en el número de desarrolladores, proyectos y requisitos de distribución. Las licencias son perpetuas e incluyen soporte y actualizaciones gratuitas.
¿Cuáles son las ventajas de usar el enfoque Code-First en ASP.NET con jQuery DataTables?
El enfoque Code-First en ASP.NET con jQuery DataTables admite una fácil configuración y configuración del modelo y contexto de la base de datos, permitiendo una gestión de datos dinámica e integración con los DataTables del front-end para una interactividad mejorada.
¿Cómo se pueden solucionar problemas comunes con jQuery DataTables en una aplicación ASP.NET?
Los problemas comunes con jQuery DataTables se pueden solucionar asegurando la inclusión correcta de scripts y hojas de estilo, verificando las rutas de fuente de datos, comprobando errores de consola por problemas de JavaScript y confirmando la correcta configuración del procesamiento del lado del servidor.




















