Mudblazor .NET 8 (Cómo Funciona para Desarrolladores)
Este tutorial introduce MudBlazor e IronPDF en el contexto de .NET 8 para construir aplicaciones web. MudBlazor es una biblioteca de componentes para proyectos Blazor. Proporciona una gama de componentes de interfaz de usuario para construir aplicaciones Blazor del lado del cliente y servidor. IronPDF es una biblioteca que permite la creación, manipulación y lectura de documentos PDF en aplicaciones .NET.
Cubriremos cómo instalar MudBlazor, usar sus componentes para el desarrollo web e integrar IronPDF para la funcionalidad de PDF. Esta guía está dirigida a principiantes en Blazor y .NET, pero también será útil para desarrolladores intermedios que buscan aprender sobre MudBlazor y IronPDF.
Al final de este tutorial, sabrás cómo configurar una aplicación de servidor Blazor, integrar componentes MudBlazor y usar IronPDF para trabajar con archivos PDF. El enfoque está en el conocimiento práctico para construir aplicaciones web modernas con Visual Studio. Comencemos configurando nuestro entorno y creando un nuevo proyecto en .NET 8.
Cómo empezar con MudBlazor
Instalación de MudBlazor en proyectos .NET
Para usar MudBlazor en tu proyecto cliente o de servidor, primero asegúrate de tener instalado el .NET Framework. Luego, crea un nuevo proyecto Blazor en la carpeta de diseño del cliente o diseño del servidor, dependiendo de tus modelos de alojamiento. Usa la línea de comandos o Visual Studio para esto. En Visual Studio, elige la plantilla de aplicación Blazor.
A continuación, añade MudBlazor a tu proyecto. Abre el terminal o la Consola del Administrador de Paquetes y ejecuta el comando:
Install-Package MudBlazor
Este comando añade MudBlazor a tu proyecto.
Después de instalar MudBlazor, dirígete a _Imports.razor. Añade lo siguiente:
@using MudBlazorEsto hace que los componentes de MudBlazor estén disponibles en tu proyecto.
En wwwroot/index.html (o Host.cshtml para proyectos de servidor), añade el CSS y JS de MudBlazor al mismo archivo, asegurando el modo de renderizado interactivo con la configuración de plantilla predeterminada. Incluye la siguiente línea:
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" /><link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />También, añade:
<script src="_content/MudBlazor/MudBlazor.min.js"></script><script src="_content/MudBlazor/MudBlazor.min.js"></script>Este paso garantiza que los estilos y funcionalidades de MudBlazor funcionen en tu aplicación.
Un ejemplo de código básico: Construyendo un simple botón MudBlazor
Para demostrar MudBlazor en acción, añadamos un botón simple a un componente. Abre un archivo de componente Razor, como Index.razor. Añade el siguiente código para el botón MudBlazor:
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">
Click Me
</MudButton>
@code {
private void ButtonClick()
{
Console.WriteLine("Button clicked!");
}
}Este código inicia la creación de un botón que dice "Haz Clic". Cuando se hace clic, registra un mensaje en la consola, demostrando el renderizado del lado del servidor. Las propiedades Variant y Color personalizan la apariencia del botón.
Características de MudBlazor
Diálogos en MudBlazor
El componente de diálogo de MudBlazor simplifica la creación y gestión de diálogos. Primero, inyecta el IDialogService en tu componente:
@inject IDialogService DialogServiceLuego, utiliza el siguiente método para abrir un diálogo:
private void OpenDialog()
{
DialogService.Show<MyDialog>("My Dialog", new DialogParameters { ["Parameter1"] = "Value1" });
}MyDialog es un componente Razor que representa el contenido del diálogo. Puedes pasar parámetros con DialogParameters.
Red de datos
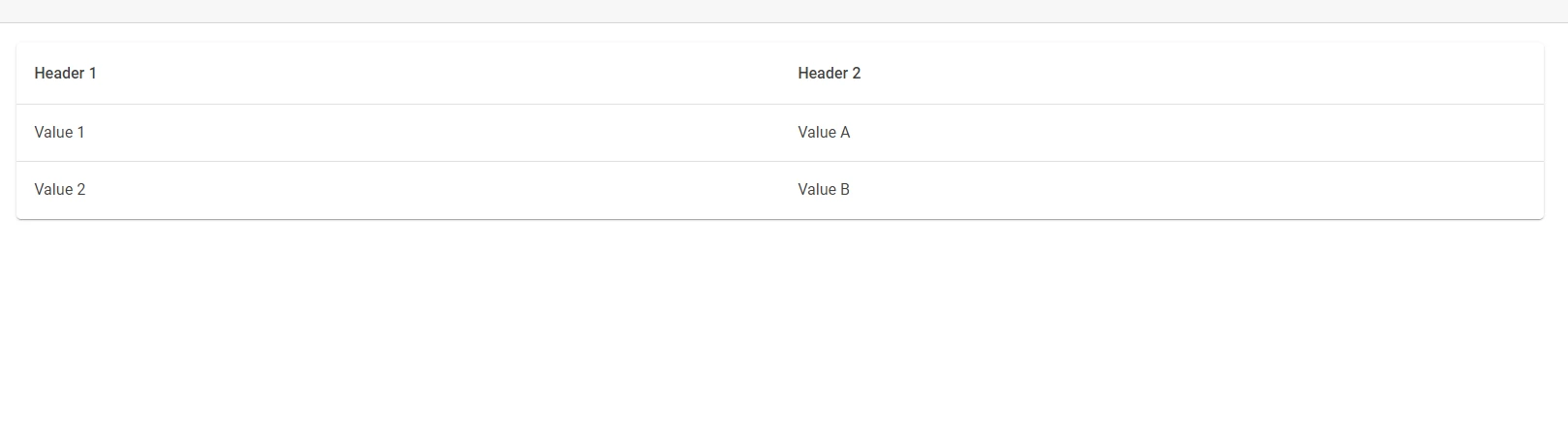
MudBlazor ofrece un componente de cuadrícula de datos para mostrar colecciones. Soporta ordenamiento, paginación y filtrado. Para usarlo, vincula una colección a la propiedad Items:
<MudTable Items="@myItems">
<HeaderContent>
<MudTh>Header 1</MudTh>
<MudTh>Header 2</MudTh>
</HeaderContent>
<RowTemplate>
<MudTd DataLabel="Header 1">@context.Item1</MudTd>
<MudTd DataLabel="Header 2">@context.Item2</MudTd>
</RowTemplate>
</MudTable>
@code {
private List<MyItemType> myItems = /* Fetch or define your items here */;
}
Formularios de entrada
Para entradas de formulario, MudBlazor proporciona varios componentes. Aquí hay un ejemplo usando MudTextField:
<MudForm Model="@myModel">
<MudTextField Label="Enter text" For="@(() => myModel.Text)"></MudTextField>
</MudForm>
@code {
public class MyModel
{
public string Text { get; set; }
}
private MyModel myModel = new MyModel();
}Tablas
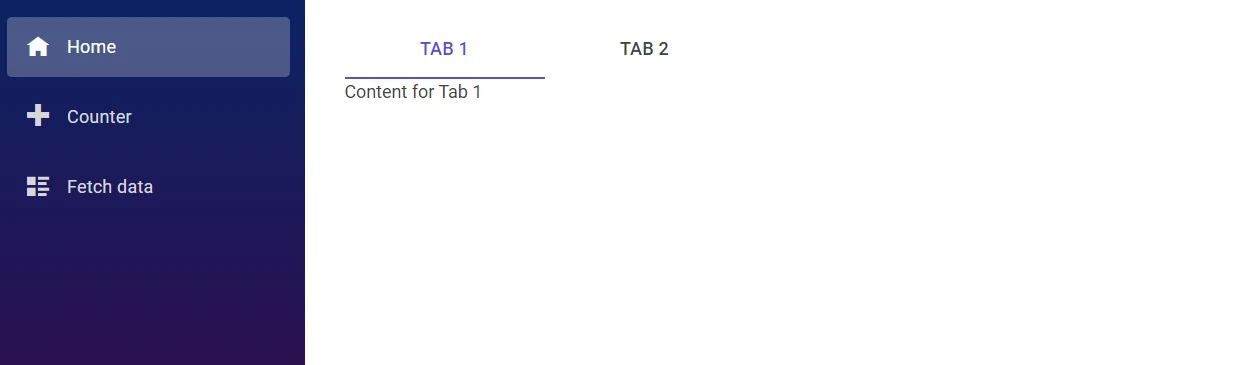
Para organizar contenido con pestañas, usa MudTabs. Define cada pestaña con MudTabPanel:
<MudTabs>
<MudTabPanel Text="Tab 1">
Content for Tab 1
</MudTabPanel>
<MudTabPanel Text="Tab 2">
Content for Tab 2
</MudTabPanel>
</MudTabs>
Iconos
MudBlazor se integra con Material Icons. Para usar un icono, añade un componente MudIcon:
<MudIcon Icon="@Icons.Material.Filled.Alarm" />Este código muestra un icono de alarma. Los iconos mejoran las interfaces de usuario proporcionando señales visuales.
Integración de IronPDF y MudBlazor
IronPDF es una biblioteca para C# que simplifica el proceso de crear, editar y leer archivos PDF dentro de aplicaciones .NET. Destaca porque requiere una configuración mínima y es bastante directo en términos de convertir HTML a PDFs. Esto puede ser especialmente útil cuando buscas generar reportes o facturas dinámicamente.
La mejor característica de IronPDF es su capacidad para convertir HTML a PDF, preservando el diseño y el estilo original. Es genial para generar PDFs a partir de contenido web como reportes, facturas y documentación. Se admiten archivos HTML, URLs y cadenas HTML para la conversión en PDFs.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Caso de uso de la fusión de IronPDF con C# MudBlazor
MudBlazor es una biblioteca de componentes para Blazor, llena de widgets y herramientas útiles para construir interfaces de usuario receptivas e interactivas. Cuando combinas las capacidades de interfaz de usuario de MudBlazor con la generación de PDF de IronPDF, obtienes un poderoso conjunto de herramientas. Un caso de uso común podría ser una aplicación web que permita a los usuarios diseñar documentos o informes usando componentes MudBlazor y luego, con el clic de un botón, convertir esos diseños en PDFs descargables utilizando IronPDF.
Ejemplo de código del caso de uso
Repasemos un ejemplo básico donde construimos una interfaz de usuario con MudBlazor y luego usamos IronPDF para convertir esta interfaz en un documento PDF.
Primero, asegúrate de tener MudBlazor y IronPDF instalados en tu proyecto. Puedes hacerlo a través del Administrador de Paquetes NuGet o la Consola del Administrador de Paquetes:
Install-Package MudBlazor
Install-Package IronPdfInstall-Package MudBlazor
Install-Package IronPdfPaso 1: Construir la interfaz de usuario con MudBlazor
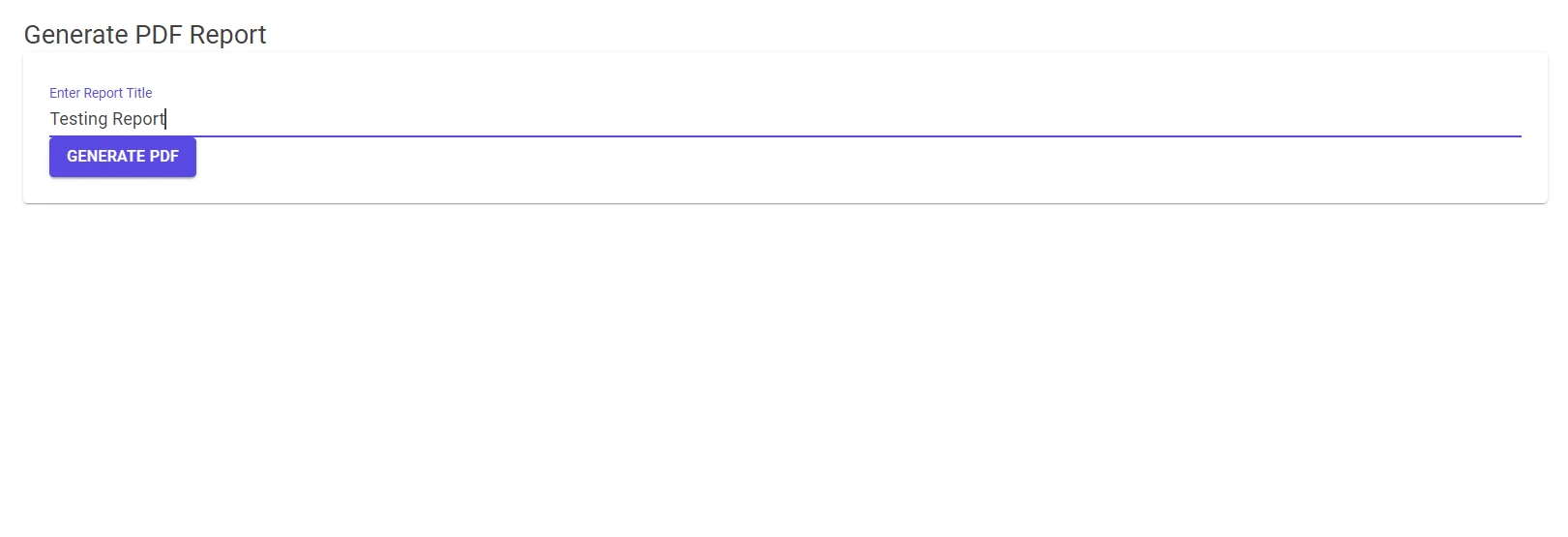
En tu página Blazor, puedes añadir componentes MudBlazor para crear la interfaz de usuario. Aquí hay un formulario simple creado con MudBlazor:
@page "/report"
<MudText Typo="Typo.h5">Generate PDF Report</MudText>
<MudPaper Class="p-4">
<MudTextField Label="Enter Report Title" @bind-Value="@reportTitle" />
<!-- Add more components as needed -->
<MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@GeneratePDF">Generate PDF</MudButton>
</MudPaper>
@code {
private string reportTitle = "";
}Paso 2: Implementación de la generación de PDF con IronPDF
Ahora, para integrar la funcionalidad de generación de PDF, manejaremos el método GeneratePDF. Esta función convertirá nuestro contenido HTML a un archivo PDF:
private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
}private void GeneratePDF()
{
var renderer = new ChromePdfRenderer();
var PDF = renderer.RenderHtmlAsPdf($"<h1>{reportTitle}</h1><p>More content here...</p>");
PDF.SaveAs("Report.pdf");
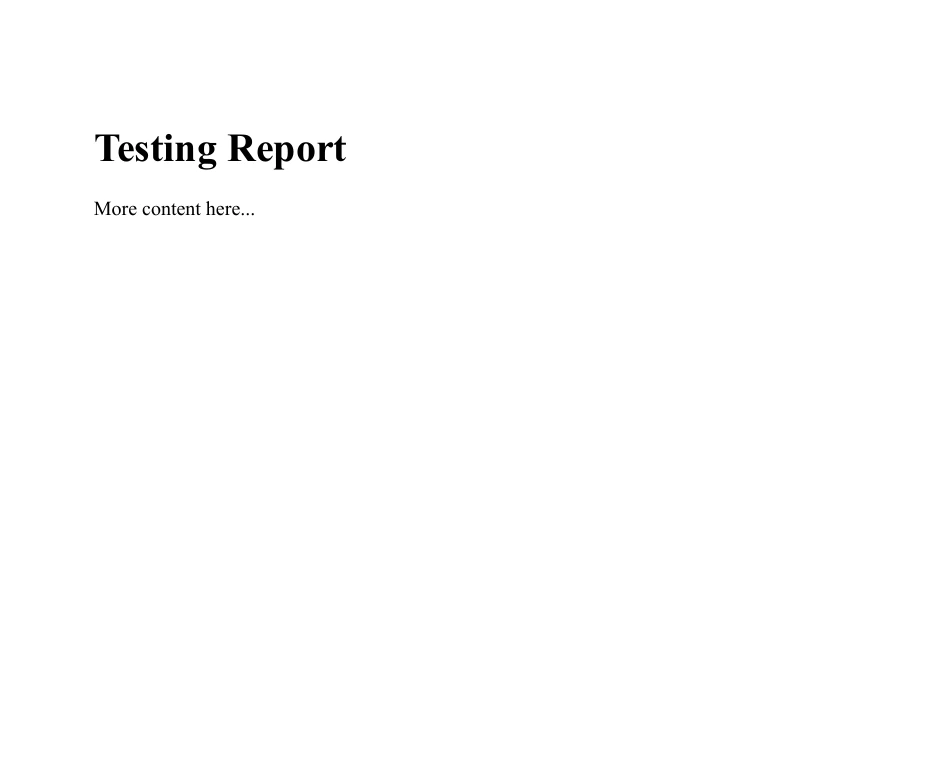
}En este ejemplo simplificado, RenderHtmlAsPdf toma una cadena de contenido HTML y la convierte en un PDF. En una aplicación completa, podrías generar dinámicamente esta cadena HTML basada en la entrada del usuario u otras fuentes de datos.

Aquí está la salida del código:

Conclusión

Esta guía te guía a través del uso de MudBlazor e IronPDF con .NET 8 para el desarrollo web. MudBlazor ofrece componentes de interfaz de usuario para aplicaciones Blazor, mejorando las interfaces de usuario con código mínimo. IronPDF permite la creación y manipulación de PDFs, demostrando ser invaluable para la gestión de documentos dentro de aplicaciones .NET.
A través de instrucciones paso a paso, aprendes a integrar MudBlazor en tus proyectos, utilizar sus componentes y aprovechar IronPDF para generar PDFs a partir de contenido web. Ideal para tanto principiantes como desarrolladores intermedios, este tutorial garantiza que estés bien equipado para construir aplicaciones web modernas usando estas bibliotecas. Para aquellos interesados en explorar IronPDF en mayor profundidad, una prueba gratuita comienza desde $799.
Preguntas Frecuentes
¿Para qué se utiliza MudBlazor en proyectos Blazor?
MudBlazor es una biblioteca de componentes utilizada en proyectos Blazor para proporcionar una variedad de componentes de UI que simplifican el desarrollo de aplicaciones web interactivas y modernas.
¿Cómo instalo MudBlazor en un proyecto .NET 8?
Para instalar MudBlazor en un proyecto .NET 8, usa el comando Install-Package MudBlazor en la Consola de Administrador de Paquetes o a través del terminal en Visual Studio.
¿Qué funcionalidad proporciona IronPDF para aplicaciones .NET?
IronPDF proporciona funcionalidad para crear, manipular y leer documentos PDF en aplicaciones .NET, haciendo que sea fácil convertir contenido HTML en PDFs mientras preserva el diseño y el estilo.
¿Cómo configuro componentes de MudBlazor en mi aplicación Blazor?
Para configurar componentes de MudBlazor, agrega @using MudBlazor a tu archivo _Imports.razor e incluye los archivos CSS y JS necesarios de MudBlazor en 'wwwroot/index.html' o 'Host.cshtml' para proyectos de servidor.
¿Puedes proporcionar un ejemplo simple de un componente de MudBlazor?
Un ejemplo simple de un componente de MudBlazor es crear un botón con <MudButton Variant="Variant.Filled" Color="Color.Primary" OnClick="@ButtonClick">Haz clic aquí</MudButton>, que desencadena un evento cuando se hace clic.
¿Cuáles son las características clave de MudBlazor para desarrollo de UI?
MudBlazor ofrece características clave como diálogos, tablas de datos, formularios de entrada, pestañas e íconos, que mejoran el diseño de UI y la funcionalidad de las aplicaciones Blazor.
¿Cómo puede IronPDF integrarse con MudBlazor en un proyecto?
IronPDF puede integrarse con MudBlazor para convertir diseños de UI en PDFs, permitiendo a los desarrolladores crear aplicaciones donde los usuarios puedan diseñar interfaces y generar documentos PDF para descargar.
¿Cuál es un escenario práctico para usar MudBlazor e IronPDF juntos?
Un escenario práctico es desarrollar una aplicación donde los usuarios crean informes utilizando componentes MudBlazor, que luego son convertidos en formato PDF usando IronPDF para facilitar compartir e imprimir.
¿Cómo conviertes contenido HTML a PDF en una aplicación .NET?
En una aplicación .NET, puedes convertir contenido HTML a PDF utilizando ChromePdfRenderer de IronPDF. Código de ejemplo: var renderer = new ChromePdfRenderer(); var pdf = renderer.RenderHtmlAsPdf(htmlContent); pdf.SaveAs("output.pdf");
¿Quién se beneficiaría de este tutorial sobre MudBlazor e IronPDF?
Este tutorial es beneficioso para principiantes en Blazor y .NET, así como para desarrolladores intermedios que buscan mejorar sus habilidades en el uso de MudBlazor e IronPDF para construir aplicaciones web modernas.




















