.NET Desarrollo de Software (Cómo Funciona para Desarrolladores)
El desarrollo de software con .NET Framework representa un marco poderoso y versátil respaldado por Microsoft que permite a los desarrolladores de .NET crear aplicaciones robustas y de alta calidad que abarcan varias plataformas, sistemas operativos y dispositivos. Este marco de desarrollo de software está diseñado para ser integral, proporcionando herramientas, bibliotecas y APIs que los desarrolladores de software pueden usar para construir aplicaciones web, de escritorio y móviles de manera eficiente en la plataforma .NET.
Con soporte para múltiples lenguajes de programación, incluidos C#, Visual Basic y F#, el desarrollo de .NET extiende su flexibilidad a los desarrolladores, asegurando que puedan trabajar en su lenguaje de preferencia mientras se benefician de las ricas características del ecosistema .NET Core. En este tutorial, veremos cómo IronPDF mejora el desarrollo en .NET para resolver problemas del mundo real.
Comprensión del ecosistema de desarrollo de software .NET
El ecosistema .NET, una implementación clave de .NET, es una plataforma amplia y abarcadora que incluye varios componentes y tecnologías diseñados para facilitar el desarrollo de aplicaciones en diferentes sistemas operativos. En su núcleo, el .NET Framework y .NET Core sirven como los motores principales para ejecutar aplicaciones .NET, proporcionando un entorno de ejecución común (CLR) que gestiona la ejecución de código y ofrece servicios como gestión de memoria, seguridad de tipos, manejo de excepciones, y más.
El Common Language Runtime (CLR)
El CLR es un elemento crucial de la arquitectura .NET, permitiendo la ejecución de código .NET en diferentes sistemas operativos. Compila el Lenguaje Intermedio Común (CIL) en código de máquina nativo que la máquina host puede ejecutar directamente. Este proceso asegura que las aplicaciones .NET puedan ejecutarse sin problemas en varias plataformas, desde los principales sistemas operativos móviles hasta los servidores web de Windows.
Marco de trabajo multiplataforma
.NET Core surge como un marco multiplataforma, permitiendo que las aplicaciones .NET se ejecuten en Linux, macOS y Windows. Esta adaptabilidad hace que .NET sea una opción atractiva para los desarrolladores que buscan llegar a una audiencia más amplia a través de diferentes dispositivos y plataformas. Con .NET Core, las aplicaciones pueden desarrollarse y desplegarse en cualquier sistema operativo compatible, mejorando el alcance y la flexibilidad del desarrollo de software .NET, reforzado por la extensa Comunidad .NET.
Entorno de desarrollo integrado (IDE)
Visual Studio destaca como el entorno de desarrollo integrado (IDE) principal para el desarrollo en .NET. Proporciona a los desarrolladores potentes herramientas para escribir código, depurar y desplegar aplicaciones .NET. Visual Studio admite varios lenguajes de programación y ofrece una amplia gama de características para construir aplicaciones web, de escritorio y móviles, convirtiéndolo en una herramienta indispensable para los desarrolladores .NET.
Construcción de aplicaciones con .NET
Crear aplicaciones en la plataforma .NET implica aprovechar una amplia gama de herramientas, bibliotecas y lenguajes de programación que ofrece el marco, como Visual Basic, mostrando su ecosistema integral. Esta versatilidad permite a los desarrolladores de software construir varios tipos de aplicaciones .NET, desde aplicaciones web y de escritorio hasta soluciones basadas en la nube y móviles.
Desarrollo web con ASP.NET
ASP.NET, una parte clave del marco .NET, está especialmente diseñado para crear páginas web y aplicaciones dinámicas. Permite a los desarrolladores crear aplicaciones web responsivas y escalables que pueden manejar grandes cantidades de tráfico. ASP.NET Core, la versión de código abierto de ASP.NET, ofrece características adicionales para construir aplicaciones web multiplataforma, haciendo posible el desarrollo y despliegue de aplicaciones web en Windows, Linux y macOS.
Desarrollo de aplicaciones de escritorio
.NET proporciona dos enfoques principales para crear aplicaciones de escritorio: Windows Forms y Windows Presentation Foundation (WPF). Windows Forms ofrece una manera sencilla de crear aplicaciones de escritorio con una rica interfaz gráfica de usuario, mientras que WPF utiliza XAML (Lenguaje Extensible de Marcado de Aplicaciones) para permitir el desarrollo de interfaces de usuario visualmente atractivas con gráficos y animaciones avanzadas.
Desarrollo de aplicaciones móviles
Para el desarrollo móvil, .NET extiende su alcance a los principales sistemas operativos móviles a través del marco Xamarin, ahora integrado en .NET como .NET MAUI (Interfaz de Aplicaciones Multiplataforma). Este enfoque permite a los desarrolladores reutilizar código en iOS, Android y Windows, simplificando el proceso de creación de aplicaciones móviles que ofrecen rendimiento y experiencia de usuario nativa.
Nube y Microservicios
.NET también es adecuado para desarrollar aplicaciones que se ejecutan en la nube. Con soporte para Azure y otras plataformas en la nube, los desarrolladores pueden construir aplicaciones escalables y distribuidas que aprovechen los recursos de computación en la nube. ASP.NET Core desempeña un papel significativo en el desarrollo de microservicios, ofreciendo servicios ligeros, modulares e independientemente desplegables que pueden escalar dentro de entornos en la nube.
Aprendizaje automático e IA
El ecosistema .NET abarca ML.NET, un marco de aprendizaje automático que permite a los desarrolladores incorporar modelos personalizados de aprendizaje automático en sus aplicaciones .NET. Esta integración abre posibilidades para crear aplicaciones inteligentes capaces de análisis predictivos, procesamiento de lenguaje natural y más, aprovechando el poder de la inteligencia artificial dentro del marco .NET.
Mejorar el desarrollo de software .NET con IronPDF

Dentro del vibrante ecosistema de desarrollo de software .NET, la capacidad de generar, manipular y gestionar documentos PDF directamente dentro de las aplicaciones presenta una ventaja significativa. IronPDF, una biblioteca robusta diseñada para desarrolladores .NET, se integra sin problemas en este entorno, ofreciendo una forma eficiente de crear PDFs desde aplicaciones .NET, incluidas aquellas construidas con Windows Forms.
El papel de IronPDF en las aplicaciones .NET
IronPDF se erige como testimonio de la flexibilidad y potencia del ecosistema .NET, proporcionando a los desarrolladores una API intuitiva para generar documentos PDF a partir de HTML, imágenes, texto e incluso páginas web de ASP.NET. Esta capacidad es particularmente útil en escenarios que requieren la creación dinámica de documentos, como generar facturas, informes o documentos personalizados en aplicaciones de escritorio.
Creación de un generador de facturas en formato Windows con IronPDF
Una aplicación de Windows Form para generar facturas ejemplifica la aplicación práctica del desarrollo de software .NET combinado con IronPDF. Esta aplicación permite a los usuarios ingresar detalles como información del cliente, artículos de compra y precios, y luego generar una factura PDF profesional con un solo clic.
Configuración del proyecto Windows Forms y diseño de la interfaz de usuario
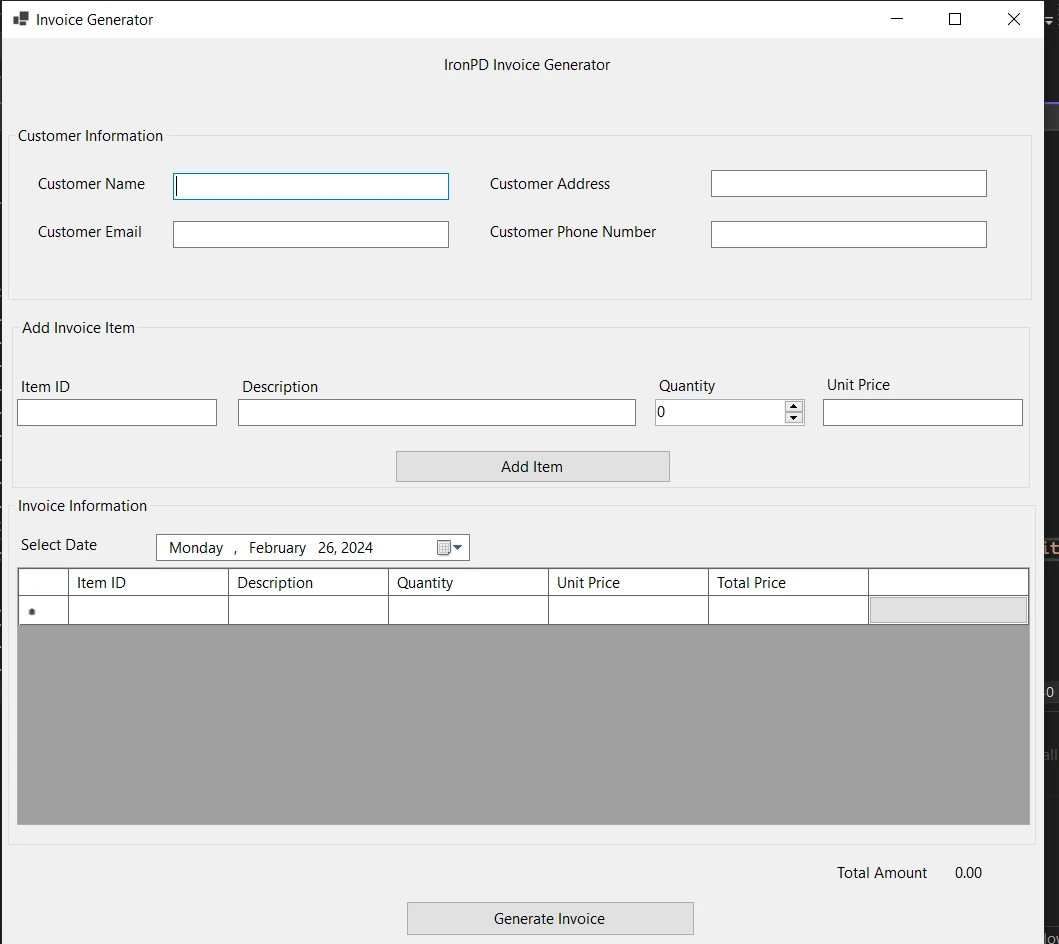
Comience creando un nuevo proyecto de Windows Forms en Visual Studio. Este es su fundamento, donde creará la interfaz de usuario para su generador de facturas. Diseñe su formulario para incluir los campos de entrada necesarios para detalles del cliente y del artículo, junto con un botón para generar el PDF. Esta es nuestra UI del generador de facturas:

La interfaz de usuario de la aplicación de Windows Forms está diseñada meticulosamente para garantizar la facilidad de uso y funcionalidad. La ventana principal, titulada "Generador de Facturas", se segmenta en diferentes secciones para una experiencia de usuario sin interrupciones.
Sección de información al cliente
En la parte superior, el formulario incluye campos para 'Nombre del Cliente,' 'Dirección del Cliente,' 'Email del Cliente,' y 'Teléfono del Cliente.' Esta área está dedicada a capturar detalles esenciales del cliente que se presentarán prominentemente en la factura generada.
Añadir elementos a la factura
Justo debajo de la información del cliente, hay un área etiquetada como 'Agregar Artículo a la Factura.' Aquí, los usuarios pueden ingresar los detalles individuales de los artículos, como 'ID del Artículo,' 'Descripción,' 'Cantidad,' y 'Precio Unitario.' Un botón 'Agregar Artículo' se encuentra adyacente a estos campos, permitiendo a los usuarios añadir el artículo ingresado a la lista de la factura a continuación.
Lista de elementos de la factura
La parte central del formulario presenta la sección 'Información de la Factura,' mostrando una tabla donde los artículos ingresados aparecen a medida que se añaden. Las columnas de la tabla incluyen 'ID del Artículo,' 'Descripción,' 'Cantidad,' 'Precio Unitario,' y 'Precio Total,' con la última columna calculada automáticamente en base a la cantidad y el precio unitario. Un selector de fecha titulado 'Seleccionar Fecha' permite al usuario especificar la fecha de la factura, añadiendo a la especificidad del documento.
Operaciones de facturación
En la parte inferior del formulario, una etiqueta muestra el 'Monto Total,' actualizándose dinámicamente a medida que se añaden o eliminan artículos. Esto asegura que los usuarios tengan un cálculo en tiempo real del valor total de la factura. Además, un botón 'Generar Factura' solicita a la aplicación que use la biblioteca IronPDF para crear una versión PDF de la factura basada en los datos ingresados.
Esta interfaz de usuario no solo es funcional sino también intuitiva, permitiendo a los usuarios interactuar fácilmente con la aplicación sin una curva de aprendizaje pronunciada. Está diseñada para acomodar toda la información necesaria para la generación de facturas mientras proporciona un camino claro y directo desde la entrada de datos hasta la creación del PDF.
Añadir IronPDF a su proyecto
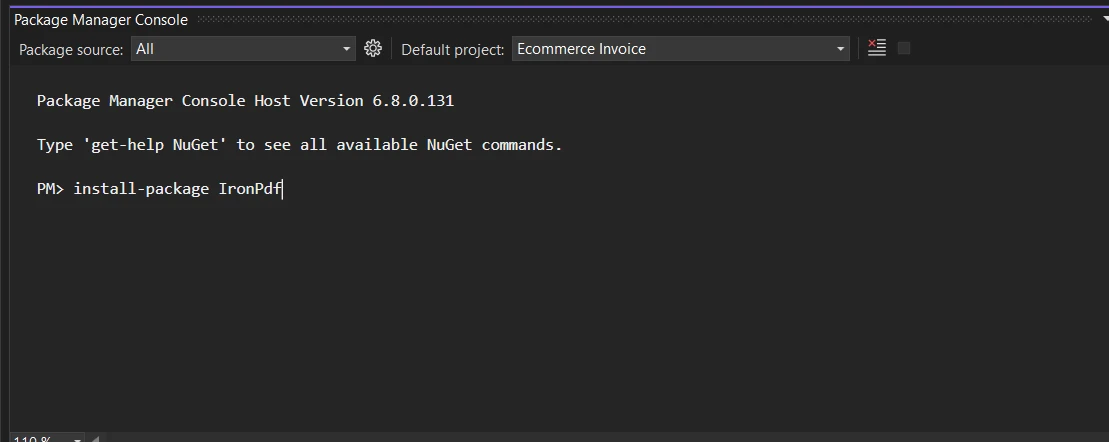
Con su proyecto configurado, el siguiente paso es incorporar IronPDF. Esto se realiza a través de NuGet, el administrador de paquetes integrado de NuGet de Visual Studio, que le permite añadir IronPDF a su proyecto sin esfuerzo. Ejecute el siguiente comando en la Consola del Administrador de Paquetes:
Install-Package IronPdf
Este comando instalará IronPDF y lo pondrá a su disposición para su uso en su proyecto.

Implementación de la generación de facturas
El núcleo de la aplicación Windows Forms es su capacidad para manejar la entrada del usuario, organizar los datos en un formato estructurado y producir un documento tangible, en este caso, una factura en forma PDF. La funcionalidad se construye sobre una serie de pasos metódicos dentro de la base de código de la aplicación.
Configuración de la vista de cuadrícula de datos
Al inicializar el formulario, la aplicación llama a SetupDataGridViewColumns para establecer la estructura de datos donde se mostrarán los artículos de la factura. Se crean columnas para el ID del artículo, la descripción, la cantidad, el precio unitario y el precio total, siendo el precio total un campo de solo lectura ya que se calcula automáticamente. Además, se añade una columna de botones para eliminar artículos, mejorando el control del usuario sobre el contenido de la factura.
private void SetupDataGridViewColumns()
{
invoiceDataGridView.Columns.Clear(); // Clear existing columns if any
// Add columns specifying the details to be displayed in the invoice
invoiceDataGridView.Columns.Add("itemIdColumn", "Item ID");
invoiceDataGridView.Columns.Add("descriptionColumn", "Description");
invoiceDataGridView.Columns.Add("quantityColumn", "Quantity");
invoiceDataGridView.Columns.Add("unitPriceColumn", "Unit Price");
invoiceDataGridView.Columns.Add("totalPriceColumn", "Total Price");
// Set the Total Price column to read-only as it will be calculated automatically
invoiceDataGridView.Columns["totalPriceColumn"].ReadOnly = true;
// Add a button column for delete action
DataGridViewButtonColumn deleteButtonColumn = new DataGridViewButtonColumn();
deleteButtonColumn.HeaderText = "";
deleteButtonColumn.Name = "deleteButtonColumn";
deleteButtonColumn.Text = "Delete";
deleteButtonColumn.UseColumnTextForButtonValue = true; // Set the button text to "Delete"
// Add the delete button column to the DataGridView
invoiceDataGridView.Columns.Add(deleteButtonColumn);
}
public Form1()
{
InitializeComponent();
SetupDataGridViewColumns();
// Wire up the CellClick event to a handler to manage deletion of items
invoiceDataGridView.CellClick += invoiceDataGridView_CellClick;
}
private void invoiceDataGridView_CellClick(object sender, DataGridViewCellEventArgs e)
{
// If the clicked cell is part of the button column and not the header row
if (e.ColumnIndex == invoiceDataGridView.Columns["deleteButtonColumn"].Index && e.RowIndex >= 0)
{
// Confirm delete operation
if (MessageBox.Show("Are you sure you want to delete this item?", "Confirm Delete", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
{
// Remove the row from the DataGridView
invoiceDataGridView.Rows.RemoveAt(e.RowIndex);
}
}
}private void SetupDataGridViewColumns()
{
invoiceDataGridView.Columns.Clear(); // Clear existing columns if any
// Add columns specifying the details to be displayed in the invoice
invoiceDataGridView.Columns.Add("itemIdColumn", "Item ID");
invoiceDataGridView.Columns.Add("descriptionColumn", "Description");
invoiceDataGridView.Columns.Add("quantityColumn", "Quantity");
invoiceDataGridView.Columns.Add("unitPriceColumn", "Unit Price");
invoiceDataGridView.Columns.Add("totalPriceColumn", "Total Price");
// Set the Total Price column to read-only as it will be calculated automatically
invoiceDataGridView.Columns["totalPriceColumn"].ReadOnly = true;
// Add a button column for delete action
DataGridViewButtonColumn deleteButtonColumn = new DataGridViewButtonColumn();
deleteButtonColumn.HeaderText = "";
deleteButtonColumn.Name = "deleteButtonColumn";
deleteButtonColumn.Text = "Delete";
deleteButtonColumn.UseColumnTextForButtonValue = true; // Set the button text to "Delete"
// Add the delete button column to the DataGridView
invoiceDataGridView.Columns.Add(deleteButtonColumn);
}
public Form1()
{
InitializeComponent();
SetupDataGridViewColumns();
// Wire up the CellClick event to a handler to manage deletion of items
invoiceDataGridView.CellClick += invoiceDataGridView_CellClick;
}
private void invoiceDataGridView_CellClick(object sender, DataGridViewCellEventArgs e)
{
// If the clicked cell is part of the button column and not the header row
if (e.ColumnIndex == invoiceDataGridView.Columns["deleteButtonColumn"].Index && e.RowIndex >= 0)
{
// Confirm delete operation
if (MessageBox.Show("Are you sure you want to delete this item?", "Confirm Delete", MessageBoxButtons.YesNo, MessageBoxIcon.Question) == DialogResult.Yes)
{
// Remove the row from the DataGridView
invoiceDataGridView.Rows.RemoveAt(e.RowIndex);
}
}
}Añadir elementos a la factura
Cuando un usuario ingresa detalles para un artículo y hace clic en 'Agregar Artículo,' el evento btnAddItem_Click recopila los datos ingresados, los valida y luego llama a AddItemToInvoice. Este método añade una nueva fila al DataGridView con los valores ingresados, calculando el precio total para el artículo y actualizando el monto total de la factura mostrado en la parte inferior del formulario.
public void AddItemToInvoice(string itemId, string description, int quantity, decimal unitPrice)
{
decimal totalPrice = quantity * unitPrice;
invoiceDataGridView.Rows.Add(itemId, description, quantity, unitPrice, totalPrice);
}
private void CalculateTotalAmount()
{
decimal totalAmount = 0m;
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
totalAmount += Convert.ToDecimal(row.Cells["totalPriceColumn"].Value ?? 0);
}
// Display the total amount accumulated
lblTotalAmount.Text = $"{totalAmount:C2}";
}
private void btnAddItem_Click(object sender, EventArgs e)
{
// Collect data from input controls
string itemId = txtItemID.Text;
string description = txtDescription.Text;
int quantity = (int)numericUpDownQuantity.Value;
decimal unitPrice;
// Validate the collected data
bool isUnitPriceValid = decimal.TryParse(txtUnitPrice.Text, out unitPrice);
if (string.IsNullOrEmpty(itemId) || string.IsNullOrEmpty(description) || quantity <= 0 || !isUnitPriceValid || unitPrice <= 0)
{
MessageBox.Show("Please enter valid data for all fields.", "Invalid Data", MessageBoxButtons.OK, MessageBoxIcon.Warning);
return;
}
// Add data to the DataGridView
AddItemToInvoice(itemId, description, quantity, unitPrice);
// Clear the input fields after adding the item to the grid
txtItemID.Clear();
txtDescription.Clear();
txtUnitPrice.Clear();
numericUpDownQuantity.Value = 0;
CalculateTotalAmount();
}public void AddItemToInvoice(string itemId, string description, int quantity, decimal unitPrice)
{
decimal totalPrice = quantity * unitPrice;
invoiceDataGridView.Rows.Add(itemId, description, quantity, unitPrice, totalPrice);
}
private void CalculateTotalAmount()
{
decimal totalAmount = 0m;
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
totalAmount += Convert.ToDecimal(row.Cells["totalPriceColumn"].Value ?? 0);
}
// Display the total amount accumulated
lblTotalAmount.Text = $"{totalAmount:C2}";
}
private void btnAddItem_Click(object sender, EventArgs e)
{
// Collect data from input controls
string itemId = txtItemID.Text;
string description = txtDescription.Text;
int quantity = (int)numericUpDownQuantity.Value;
decimal unitPrice;
// Validate the collected data
bool isUnitPriceValid = decimal.TryParse(txtUnitPrice.Text, out unitPrice);
if (string.IsNullOrEmpty(itemId) || string.IsNullOrEmpty(description) || quantity <= 0 || !isUnitPriceValid || unitPrice <= 0)
{
MessageBox.Show("Please enter valid data for all fields.", "Invalid Data", MessageBoxButtons.OK, MessageBoxIcon.Warning);
return;
}
// Add data to the DataGridView
AddItemToInvoice(itemId, description, quantity, unitPrice);
// Clear the input fields after adding the item to the grid
txtItemID.Clear();
txtDescription.Clear();
txtUnitPrice.Clear();
numericUpDownQuantity.Value = 0;
CalculateTotalAmount();
}Generación de la factura en PDF
Al hacer clic en 'Generar Factura,' la aplicación ejecuta el controlador de eventos btnInvoice_Click, donde construye una cadena HTML usando un StringBuilder. Esta cadena incluye los detalles del cliente y una tabla HTML estilizada poblada con los artículos de la factura del DataGridView. El renderizador de IronPDF luego convierte este HTML en un documento PDF, que se guarda en una ruta especificada. La aplicación confirma la creación exitosa de la factura con un mensaje al usuario.
private void btnInvoice_Click(object sender, EventArgs e)
{
IronPdf.License.LicenseKey = "your-license-key"; // Replace with your IronPDF license key
var customerName = txtName.Text;
var customerEmail = txtEmail.Text;
var customerAddress = txtAddress.Text;
var customerPhone = txtPhone.Text;
var htmlStringBuilder = new StringBuilder();
htmlStringBuilder.Append("<html>");
htmlStringBuilder.Append("<head>");
htmlStringBuilder.Append("<title>Invoice</title>");
htmlStringBuilder.Append(@"
<style>
body { font-family: 'Arial', sans-serif; }
h1 { color: #333; text-align: center; }
table { width: 100%; border-collapse: collapse; margin-top: 20px; }
th, td { border: 1px solid #999; padding: 8px; text-align: left; }
th { background-color: #f2f2f2; }
tr:nth-child(even) { background-color: #f9f9f9; }
h2 { text-align: right; margin-top: 20px; }
.customer-info { line-height: 1.6; margin-bottom: 20px; }
.customer-info p { margin: 0 0 10px 0; color: #333; }
.customer-info label { font-weight: bold; }
</style>");
htmlStringBuilder.Append("</head>");
htmlStringBuilder.Append("<body>");
htmlStringBuilder.Append("<h1>Invoice</h1>");
htmlStringBuilder.Append("<div class='customer-info'>");
htmlStringBuilder.Append($"<p><strong>Customer Name:</strong> {customerName}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Email:</strong> {customerEmail}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Address:</strong> {customerAddress}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Phone:</strong> {customerPhone}</p>");
htmlStringBuilder.Append("</div>");
htmlStringBuilder.Append("<table><tr><th>Item ID</th><th>Description</th><th>Quantity</th><th>Unit Price</th><th>Total Price</th></tr>");
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
if (row.IsNewRow) continue;
htmlStringBuilder.Append("<tr>");
htmlStringBuilder.Append($"<td>{row.Cells["itemIdColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["descriptionColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["quantityColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["unitPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["totalPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append("</tr>");
}
htmlStringBuilder.Append("</table>");
htmlStringBuilder.Append($"<h2>Total Amount: {lblTotalAmount.Text}</h2>");
htmlStringBuilder.Append("</body></html>");
var renderer = new IronPdf.ChromePdfRenderer();
var pdfDocument = renderer.RenderHtmlAsPdf(htmlStringBuilder.ToString());
string savePath = Path.Combine($"F:\\Invoice_{DateTime.Now:yyyyMMddHHmmss}.pdf");
pdfDocument.SaveAs(savePath);
MessageBox.Show("The invoice has been successfully saved to your desktop.", "Invoice Saved", MessageBoxButtons.OK, MessageBoxIcon.Information);
}private void btnInvoice_Click(object sender, EventArgs e)
{
IronPdf.License.LicenseKey = "your-license-key"; // Replace with your IronPDF license key
var customerName = txtName.Text;
var customerEmail = txtEmail.Text;
var customerAddress = txtAddress.Text;
var customerPhone = txtPhone.Text;
var htmlStringBuilder = new StringBuilder();
htmlStringBuilder.Append("<html>");
htmlStringBuilder.Append("<head>");
htmlStringBuilder.Append("<title>Invoice</title>");
htmlStringBuilder.Append(@"
<style>
body { font-family: 'Arial', sans-serif; }
h1 { color: #333; text-align: center; }
table { width: 100%; border-collapse: collapse; margin-top: 20px; }
th, td { border: 1px solid #999; padding: 8px; text-align: left; }
th { background-color: #f2f2f2; }
tr:nth-child(even) { background-color: #f9f9f9; }
h2 { text-align: right; margin-top: 20px; }
.customer-info { line-height: 1.6; margin-bottom: 20px; }
.customer-info p { margin: 0 0 10px 0; color: #333; }
.customer-info label { font-weight: bold; }
</style>");
htmlStringBuilder.Append("</head>");
htmlStringBuilder.Append("<body>");
htmlStringBuilder.Append("<h1>Invoice</h1>");
htmlStringBuilder.Append("<div class='customer-info'>");
htmlStringBuilder.Append($"<p><strong>Customer Name:</strong> {customerName}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Email:</strong> {customerEmail}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Address:</strong> {customerAddress}</p>");
htmlStringBuilder.Append($"<p><strong>Customer Phone:</strong> {customerPhone}</p>");
htmlStringBuilder.Append("</div>");
htmlStringBuilder.Append("<table><tr><th>Item ID</th><th>Description</th><th>Quantity</th><th>Unit Price</th><th>Total Price</th></tr>");
foreach (DataGridViewRow row in invoiceDataGridView.Rows)
{
if (row.IsNewRow) continue;
htmlStringBuilder.Append("<tr>");
htmlStringBuilder.Append($"<td>{row.Cells["itemIdColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["descriptionColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["quantityColumn"].Value}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["unitPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append($"<td>{row.Cells["totalPriceColumn"].Value:C2}</td>");
htmlStringBuilder.Append("</tr>");
}
htmlStringBuilder.Append("</table>");
htmlStringBuilder.Append($"<h2>Total Amount: {lblTotalAmount.Text}</h2>");
htmlStringBuilder.Append("</body></html>");
var renderer = new IronPdf.ChromePdfRenderer();
var pdfDocument = renderer.RenderHtmlAsPdf(htmlStringBuilder.ToString());
string savePath = Path.Combine($"F:\\Invoice_{DateTime.Now:yyyyMMddHHmmss}.pdf");
pdfDocument.SaveAs(savePath);
MessageBox.Show("The invoice has been successfully saved to your desktop.", "Invoice Saved", MessageBoxButtons.OK, MessageBoxIcon.Information);
}Ejecución de la aplicación y generación de facturas
Una vez desarrollada la aplicación Windows Forms e integrada la biblioteca IronPDF, ejecutar la aplicación y generar facturas en PDF es un proceso sencillo. El usuario interactúa con la interfaz de usuario de la aplicación para ingresar datos y producir la salida deseada. Así se desarrolla el proceso:
Inicio de la aplicación
Inicie la aplicación ejecutándola dentro de Visual Studio o ejecutando el archivo ejecutable (.exe) compilado directamente desde el entorno de Windows. El formulario de la aplicación se muestra, listo para la interacción del usuario.
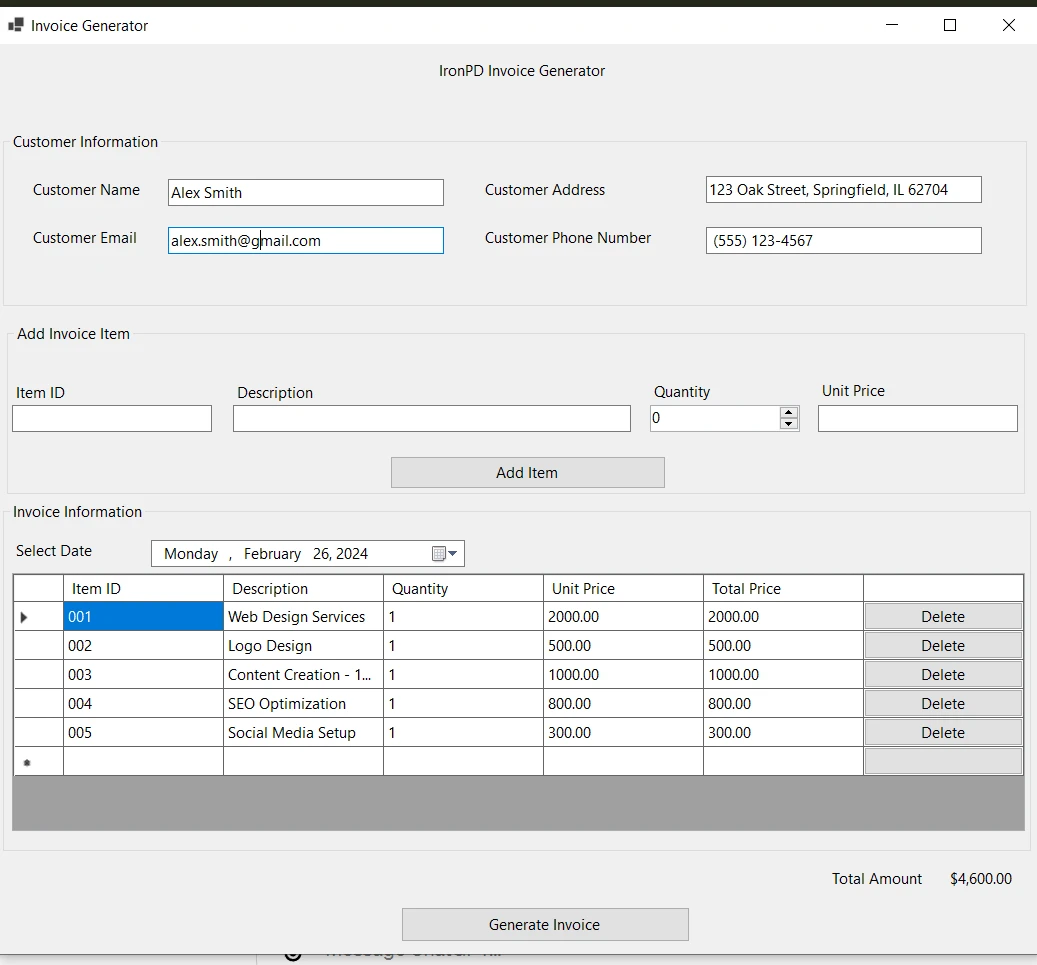
Introducción de datos de facturación
Ingrese los detalles del cliente en los cuadros de texto designados en la parte superior del formulario, incluidos el nombre del cliente, la dirección, el correo electrónico y el número de teléfono. Agrege artículos a la factura llenando los campos 'ID del Artículo,' 'Descripción,' 'Cantidad,' y 'Precio Unitario' ubicados en la sección 'Agregar Artículo de Factura' del formulario.
Haga clic en 'Agregar Artículo' para incluir el artículo en la lista de la factura. El DataGridView se actualizará para mostrar el nuevo artículo, sus detalles y el precio total calculado. Repita el proceso para agregar todos los artículos necesarios a la factura. La etiqueta 'Monto Total' se actualizará dinámicamente para reflejar la suma total de los artículos listados.

Generación de la factura en PDF
Haga clic en 'Generar Factura' una vez que todos los artículos estén añadidos y la información del cliente esté completa. La aplicación compilará los datos en formato HTML, estilizado con CSS. IronPDF se encargará de convertir la cadena HTML en un documento PDF. Se renderiza con el motor de Chrome, asegurando una alta fidelidad a los estándares web modernos.
Visualización de la factura generada
Después de la generación del PDF, la aplicación guarda el archivo PDF en una ubicación especificada, a menudo dentro del mismo directorio que la aplicación o una ruta definida por el usuario. Aparece un mensaje de éxito para notificar al usuario que la factura PDF ha sido guardada exitosamente. Los usuarios pueden entonces navegar a la ubicación guardada para ver o distribuir la factura.

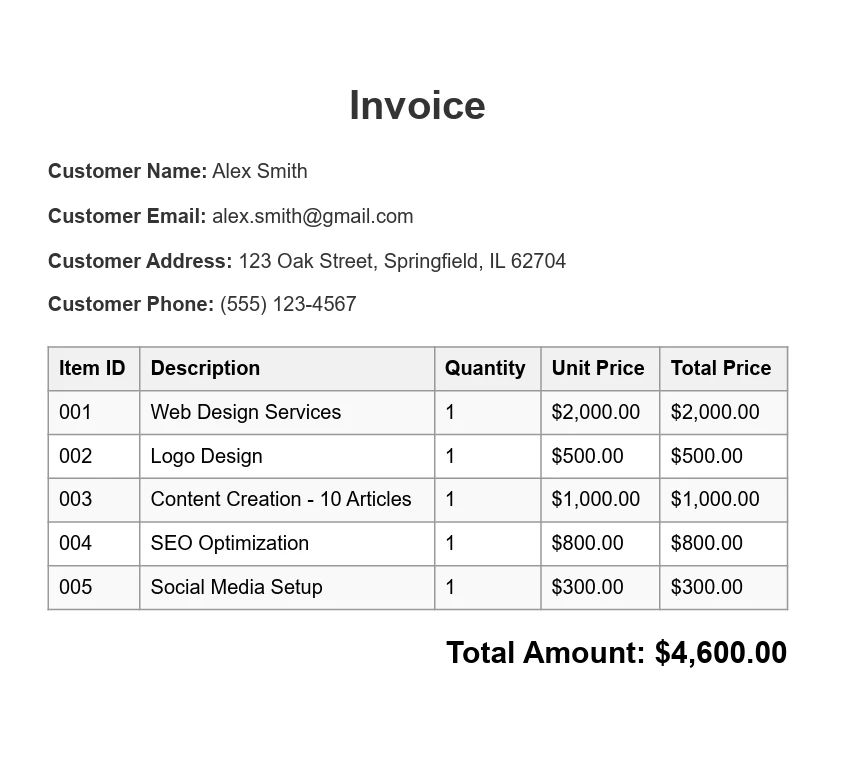
PDF de salida
El PDF de salida muestra la información del cliente en la parte superior, seguida de una tabla detallada de los artículos comprados, incluidas las descripciones, cantidades y precios. El monto total de la factura se lista al final del documento, indicando claramente el monto que el cliente debe pagar. El PDF está estilizado para ser limpio y profesional, utilizando el CSS definido dentro del código para asegurar que la factura no solo sea funcional sino también estéticamente agradable.

Transformación del proyecto Windows Forms en un ejecutable
Después de probar exhaustivamente su aplicación Windows Forms y asegurar que todas las funcionalidades como la entrada de datos, generación de PDF y salida están funcionando perfectamente, la siguiente fase es empaquetar su proyecto en un archivo ejecutable (.exe). Este proceso de conversión está simplificado dentro del marco .NET, asegurando que su aplicación esté lista para la instalación y uso en máquinas con Windows.
Aquí hay un enfoque paso a paso para crear el ejecutable:
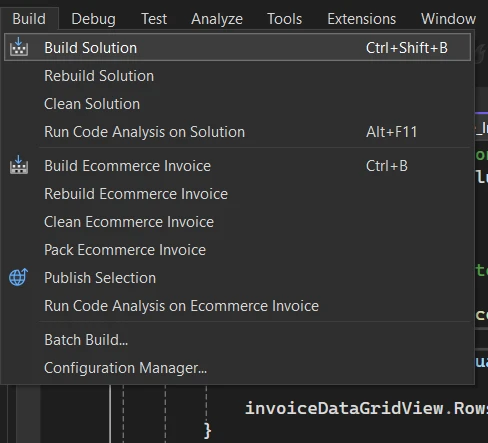
- Construya la Aplicación: Vaya al menú 'Construir' y elija 'Construir Solución.' Esto compila el código en ensamblados y realiza las optimizaciones necesarias.

- Ubique el Ejecutable: Una vez completada la construcción, navegue a la carpeta 'bin\Debug\net8.0' dentro del directorio de su proyecto. Aquí encontrará el archivo .exe junto con cualquier otra dependencia requerida para ejecutar su aplicación.

- Pruebe el Ejecutable: Es una buena práctica ejecutar el archivo .exe en una máquina diferente para confirmar que opera correctamente fuera de su entorno de desarrollo.
- Preparación para la Distribución: Para la distribución, puede compartir directamente el archivo .exe si no se necesitan dependencias adicionales. Sin embargo, para un enfoque más profesional, considere crear un instalador usando un proyecto de configuración en Visual Studio o un paquete de instalación de terceros como Inno Setup o WiX Toolset. Un instalador puede gestionar el proceso de instalación, crear accesos directos y manejar otras complejidades, como registrarse con el Registro de Windows si es necesario.
Al seguir estos pasos, su aplicación Windows Forms se condensa en un archivo ejecutable único, listo para ser compartido y utilizado. Esta conversión marca la culminación del proceso de desarrollo, pasando de un proyecto en su máquina de desarrollo a un software desplegable que puede ser distribuido e instalado eficientemente en una multitud de entornos Windows.
Conclusión

En conclusión, el desarrollo de una aplicación Windows Forms para generar facturas PDF usando IronPDF y el .NET Framework ejemplifica una aplicación práctica de los principios de desarrollo de software. Este proyecto no solo muestra la versatilidad y potencia del ecosistema .NET sino también demuestra cómo los desarrolladores pueden integrar bibliotecas de terceros como IronPDF para ampliar funcionalidad y satisfacer necesidades de negocio específicas.
Siguiendo los pasos descritos, desde la configuración de la interfaz de usuario hasta la implementación de la generación de PDF y el empaquetado de la aplicación en un ejecutable, los desarrolladores pueden crear una aplicación funcional y fácil de usar. Este proceso resalta la importancia de combinar marcos de programación robustos con bibliotecas innovadoras para resolver problemas del mundo real, en última instancia entregando un producto que es tanto efectivo como eficiente.
IronPDF generosamente proporciona un trial gratuito para las características de generación de PDF para que los desarrolladores exploren sus características y determinen cómo se adapta mejor a sus necesidades. Una vez que haya experimentado los beneficios y esté listo para integrar IronPDF en su entorno de producción, las licencias comienzan desde opciones de precios accesibles.
Preguntas Frecuentes
¿Cómo puedo convertir HTML a PDF en C#?
Puedes usar el método RenderHtmlAsPdf de IronPDF para convertir cadenas de HTML en PDFs. También puedes convertir archivos HTML a PDFs usando RenderHtmlFileAsPdf.
¿Cuáles son los beneficios de usar .NET Core para el desarrollo multiplataforma?
.NET Core te permite ejecutar aplicaciones en múltiples plataformas como Linux, macOS y Windows, lo que lo convierte en una opción versátil para desarrolladores que desean alcanzar una audiencia más amplia con un solo código base.
¿Cómo puedo generar PDFs desde una aplicación Windows Form?
Usando IronPDF, puedes generar PDFs desde una aplicación Windows Form integrando la biblioteca en tu proyecto y utilizando sus métodos para convertir datos del formulario o contenido HTML en documentos PDF.
¿Qué hace que .NET sea un marco ideal para construir aplicaciones web?
.NET, y específicamente ASP.NET, proporciona un marco robusto para construir aplicaciones web dinámicas y escalables. Ofrece herramientas integradas para scripting del lado del servidor, autenticación, manejo de datos y más.
¿Cómo puedo mejorar mi aplicación .NET con capacidades de generación de documentos?
Integrar una biblioteca como IronPDF en tu aplicación .NET puede mejorar significativamente sus capacidades de generación de documentos, permitiéndote crear, manipular y gestionar archivos PDF directamente desde tu aplicación.
¿Se puede usar .NET para el desarrollo de aplicaciones móviles?
Sí, .NET soporta el desarrollo de aplicaciones móviles a través del marco Xamarin, que ahora forma parte de .NET MAUI. Esto permite la creación de aplicaciones móviles multiplataforma con rendimiento nativo en iOS, Android y Windows.
¿Cuál es la importancia del Common Language Runtime (CLR) en .NET?
El Common Language Runtime (CLR) es crucial en .NET ya que gestiona la ejecución de programas convirtiendo el código compilado en código máquina nativo, asegurando la compatibilidad entre diferentes sistemas operativos.
¿Cómo puedo integrar la generación de PDF en mi proyecto .NET usando NuGet?
Puedes integrar la generación de PDF en tu proyecto .NET usando NuGet para instalar una biblioteca como IronPDF. Esto hace que agregar capacidades PDF sea conveniente y sencillo dentro de Visual Studio.
¿Cuáles son los pasos para crear un generador de facturas en PDF usando Windows Forms?
El proceso incluye configurar un proyecto de Windows Forms, diseñar la interfaz, añadir bibliotecas necesarias a través de NuGet, implementar lógica para la entrada de datos y generación de facturas, y usar IronPDF para convertir los detalles de la factura en un PDF.




















