Componentes Razor : Cómo funciona para desarrolladores)
El desarrollo web ha avanzado mucho a lo largo de los años, y con la llegada de marcos modernos y bibliotecas, los desarrolladores tienen acceso a herramientas poderosas para construir páginas web dinámicas e interactivas. Una de las tecnologías que ha ganado popularidad significativa en los últimos años son los Razor Components, que son parte del marco Blazor en ASP.NET Core. Los Razor Components permiten a los desarrolladores construir aplicaciones web ricas del lado del cliente usando C# y HTML, sin tener que escribir JavaScript. En este artículo, vamos a ver los Razor Components y cómo se pueden usar para crear páginas web modulares, reutilizables y dinámicas.
Qué son los componentes Razor
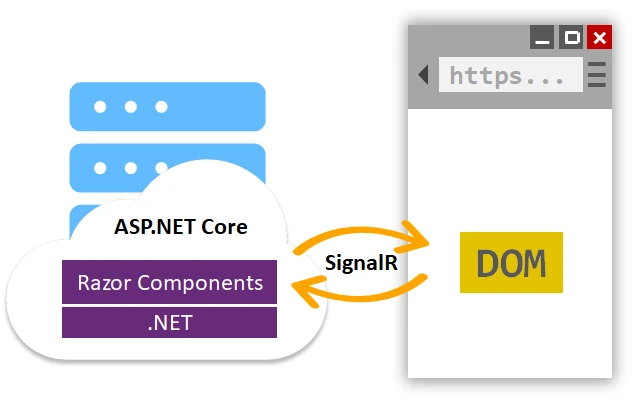
Razor Components son un marco de UI en ASP.NET Core que permite a los desarrolladores construir páginas web usando una combinación de C# y HTML, con la capacidad de escribir lógica del lado del servidor que puede ser ejecutada en el lado del cliente. Los Razor Components son parte del marco Blazor, que es un marco de UI web del lado del cliente que ejecuta código C# en el navegador usando WebAssembly (Wasm) o SignalR. Los Razor Components proporcionan una arquitectura basada en componentes para construir aplicaciones web modernas, donde la interfaz de usuario se descompone en componentes más pequeños y autónomos que pueden componerse juntos para crear una página web completa.
Los Razor Components usan un lenguaje de marcado llamado sintaxis Razor, que es una combinación de C# y HTML que permite una integración perfecta del código del lado del servidor y del lado del cliente. Los Razor Components son similares a otros marcos de UI basados en componentes, como React, Angular y Vue, pero con la diferencia clave de que están escritos en C# y se ejecutan en el lado del servidor o del cliente, dependiendo del modelo de hospedaje (WebAssembly o SignalR).

Beneficios de Razor Components
Los Razor Components ofrecen varios beneficios para los desarrolladores web, incluyendo:
Reutilización
Los Razor Components son elementos autónomos que pueden reutilizarse fácilmente en varios lugares dentro de una aplicación web o entre diferentes proyectos. Esto promueve la reutilización del código y reduce la duplicación de código, resultando en aplicaciones web más mantenibles y escalables.
Modularidad
Los Razor Components siguen una arquitectura basada en componentes, donde la interfaz de usuario se descompone en componentes más pequeños que pueden componerse para crear páginas web complejas. Esto promueve la modularidad, permitiendo a los desarrolladores encapsular la interfaz y la lógica dentro de componentes individuales, facilitando la gestión y el mantenimiento del código.
Integración perfecta con C#
Dado que los Razor Components están escritos en C#, los desarrolladores pueden aprovechar sus habilidades y conocimientos existentes de C# para construir aplicaciones web. Esto elimina la necesidad de aprender y escribir JavaScript, lo que puede ser una ventaja significativa para los desarrolladores que ya están familiarizados con C#.
Ejecución del lado del servidor y del lado del cliente
Los Razor Components pueden ejecutarse ya sea en el lado del servidor o del cliente, dependiendo del modelo de hospedaje. Esto ofrece a los desarrolladores flexibilidad para elegir el modelo de ejecución más adecuado para su aplicación, dependiendo de factores como el rendimiento, la seguridad y la experiencia del usuario.
Comunicación en tiempo real
Los Razor Components pueden usar SignalR, una biblioteca de comunicación en tiempo real, para establecer comunicación bidireccional entre el cliente y el servidor. Esto permite actualizaciones en tiempo real y notificaciones en aplicaciones web, proporcionando una experiencia de usuario receptiva e interactiva.
Extensibilidad
Los Razor Components son altamente extensibles, lo que permite a los desarrolladores crear sus propios componentes personalizados, bibliotecas y plantillas. Esto permite a los desarrolladores construir soluciones adaptadas a los requisitos específicos de sus aplicaciones web.
Cómo empezar con Razor Component
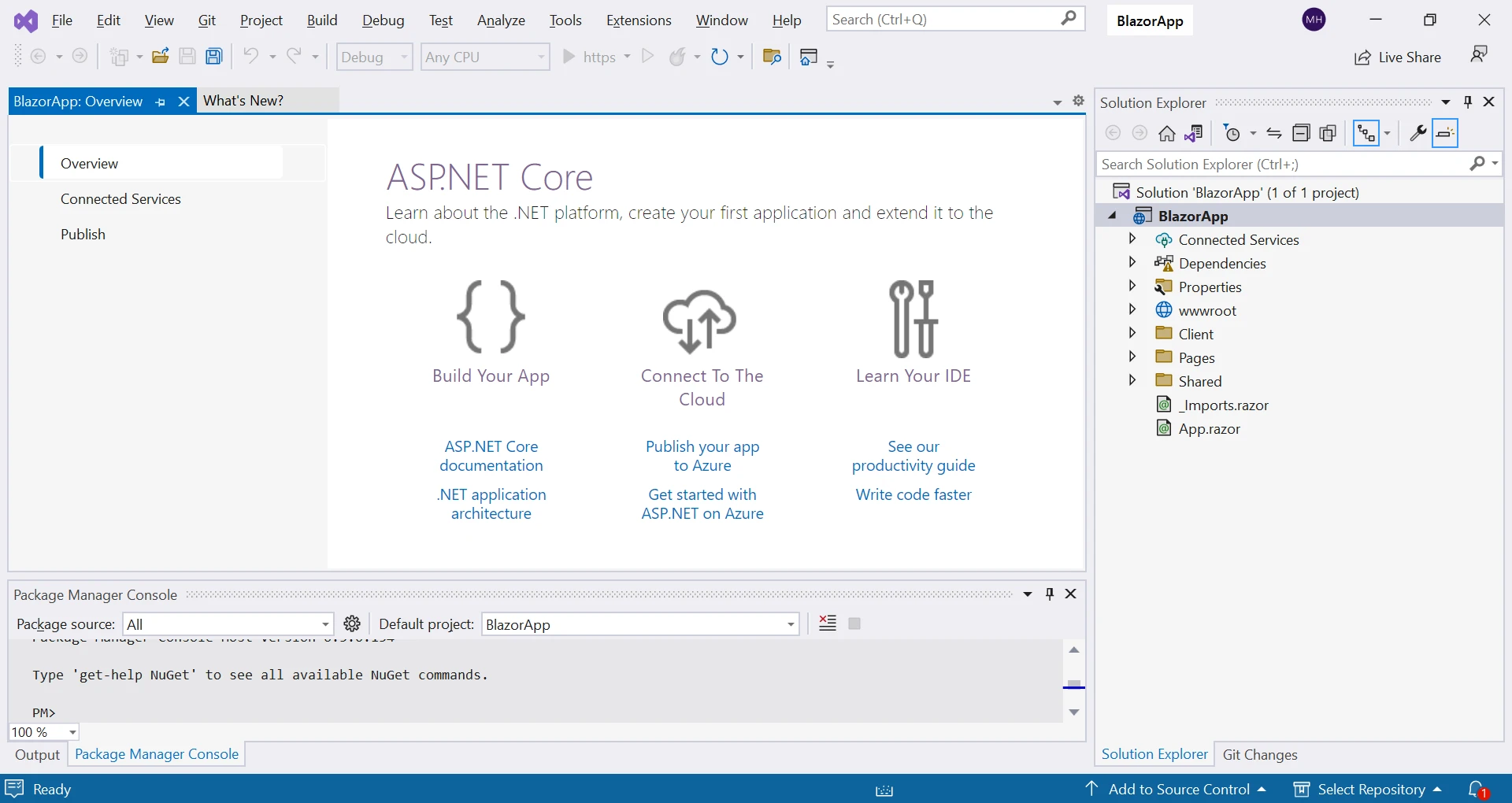
Para empezar con Razor Components, necesitarás tener .NET Core 3.0 o posterior instalado en tu sistema. Crea un nuevo proyecto ASP.NET Core usando la plantilla Blazor en Visual Studio o el CLI de .NET Core.
dotnet new blazorserver

@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
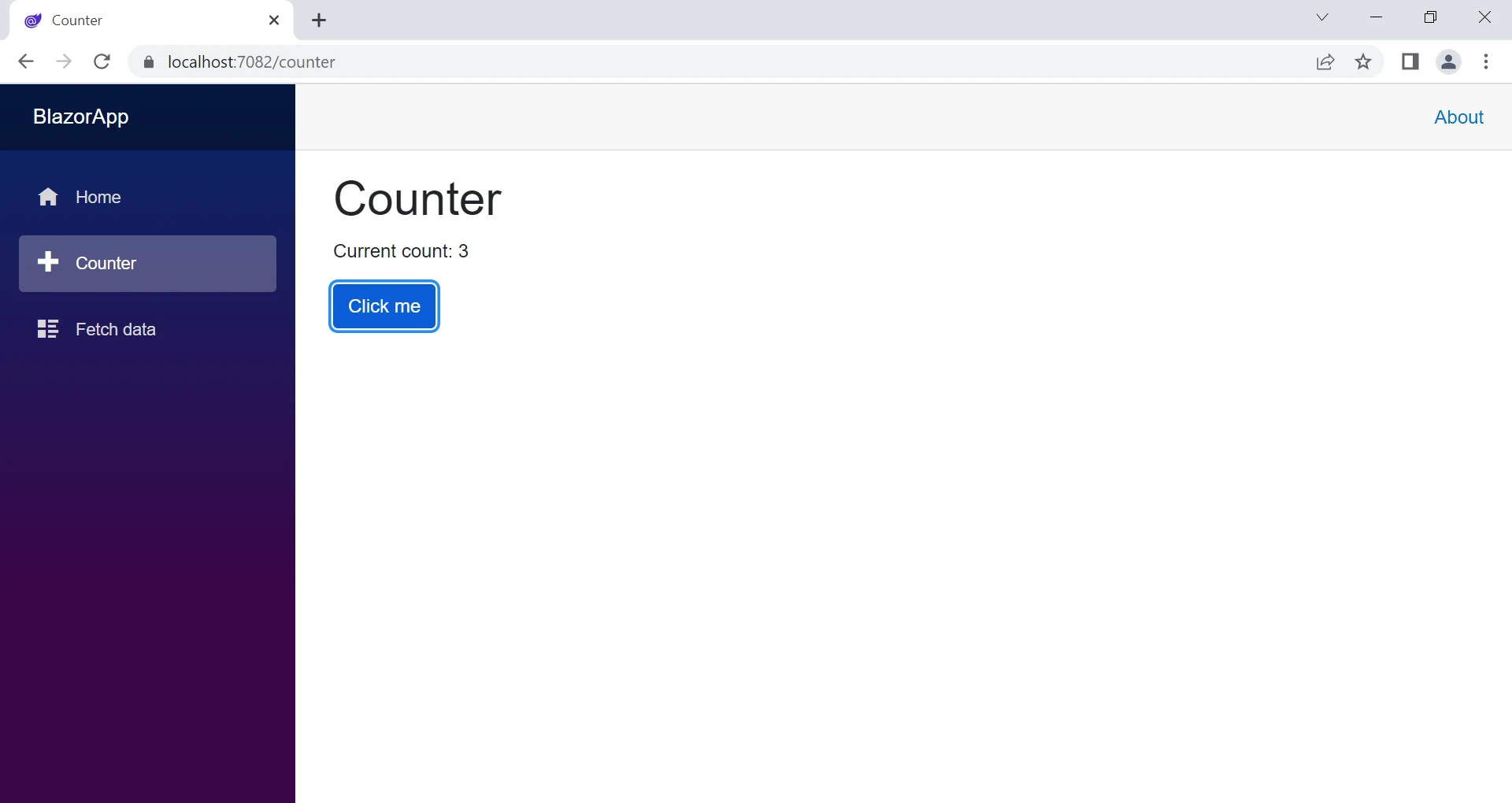
}En este ejemplo, tenemos un componente Razor llamado "Counter" con un botón que incrementa la variable currentCount cuando se hace clic. El bloque @code se usa para definir el código C# para el componente.

Crear un componente Razor personalizado
En el proyecto, crea una nueva carpeta llamada "Components" para almacenar tus Razor Components.
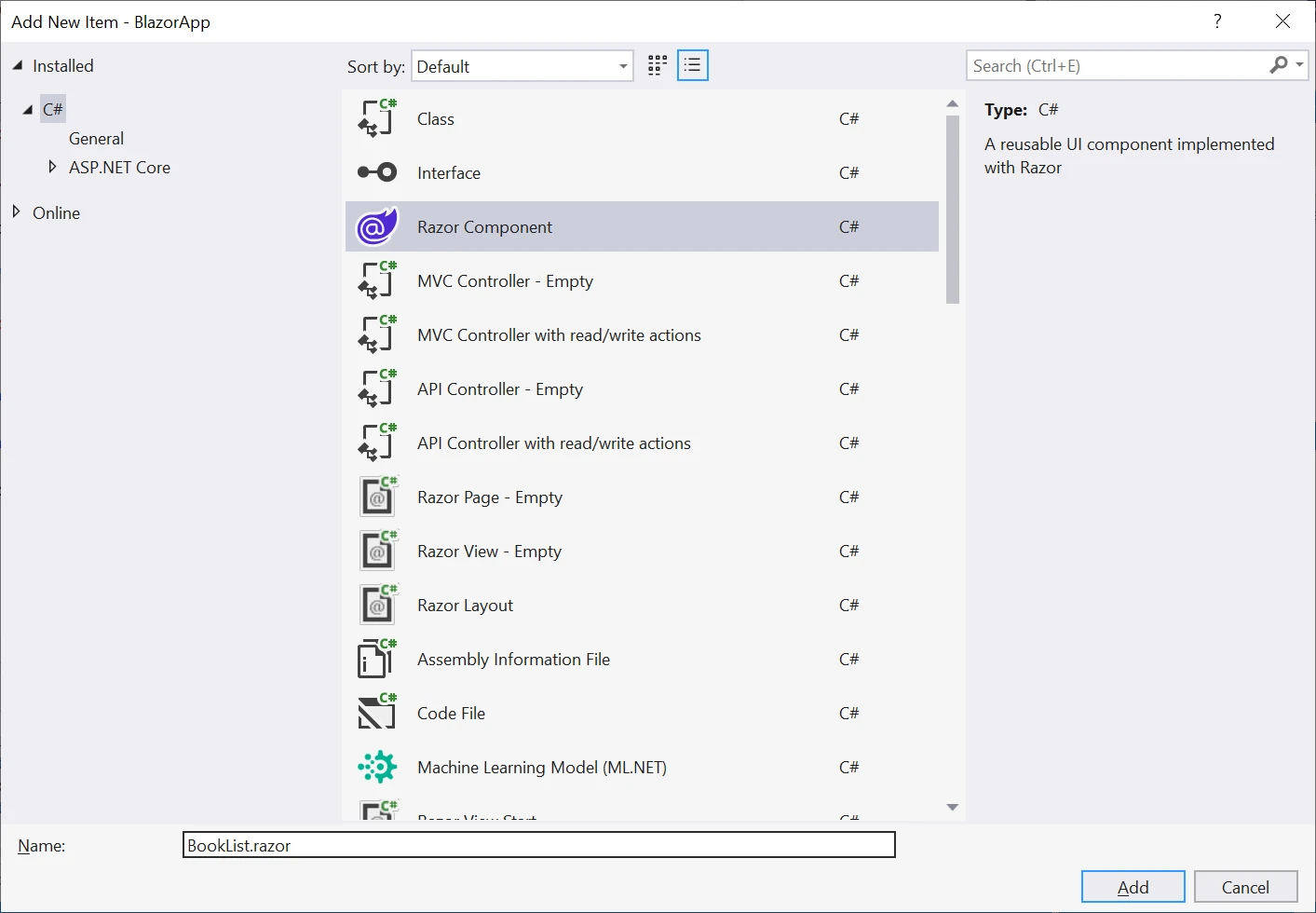
Dentro de la carpeta "Components", añade un nuevo archivo de Razor Component con la extensión ".razor". Este archivo contendrá el código C# y HTML para tu componente.
Abre el archivo de Razor Component y define tu componente usando la sintaxis Razor. La sintaxis Razor te permite combinar código C# y HTML en un solo archivo, facilitando la creación de páginas web dinámicas. Por ejemplo, puedes definir un componente Razor simple así:
<h1>Hello, World!</h1>
<p>This is a Razor Component.</p>
@code {
// C# code for the component can be added here
}Ahora puedes usar tu Razor Component en otras partes de tu aplicación web incluyéndolo en tu marcado HTML utilizando el nombre del tag del componente. Por ejemplo, puedes usar el componente en tu página principal Razor así:
<MyComponent />También puedes pasar datos a tu Razor Component utilizando parámetros de componente. Los parámetros de componente te permiten pasar datos de un componente padre a un componente hijo, habilitando la comunicación entre componentes. Por ejemplo, puedes definir un parámetro en tu Razor Component así:
@code {
[Parameter]
public string Message { get; set; }
}Y luego usar el parámetro de componente en tu clase Razor Component así:
<p>@Message</p>Y pasar datos al componente desde un componente padre así:
<MyComponent Message="Hello from parent component!" />Los Razor Components también pueden contener lógica del lado del servidor que puede ser ejecutada en el lado del cliente. Por ejemplo, puedes escribir lógica de procesamiento, hacer solicitudes HTTP, manejar eventos de usuario y realizar otras operaciones del lado del servidor directamente desde tus Razor Components usando código C#. Esto te permite crear páginas web dinámicas e interactivas sin escribir ningún código JavaScript.
Creación de componentes Razor reutilizables
Uno de los beneficios de los Razor Components es la capacidad de crear componentes de UI reutilizables que pueden usarse en varias páginas o aplicaciones. Para crear un componente reutilizable, puedes crear un nuevo archivo ".razor" en la carpeta "Shared" de tu proyecto.
Por ejemplo, digamos que queremos crear un componente que muestre una lista de libros. Podemos crear un nuevo archivo BookList.razor en la carpeta "Shared" tal como:

Podemos definir el componente razor así:
@typeparam TItem
@foreach (var book in Books)
{
<p>@book.Title by @book.Author</p>
}
@code {
[Parameter]
public List<TItem> Books { get; set; }
}En este ejemplo, tenemos un componente llamado BookList que toma una lista de objetos "Book" como un parámetro razor. El bucle @foreach se usa para iterar a través de la lista y mostrar cada título y autor de libro.
En la siguiente sección, exploraremos cómo usar IronPDF con Razor Components para crear archivos PDF desde aplicaciones web.
Uso de IronPDF con Razor Components
IronPDF es una biblioteca de C# que permite a los desarrolladores crear archivos PDF desde HTML, CSS y JavaScript. Está construida sobre Chromium, el navegador de código abierto que da potencia a Google Chrome. Con IronPDF, los desarrolladores pueden fácilmente convertir Razor Components a HTML y crear archivos PDF de ellos.
IronPDF destaca en la conversión de HTML a PDF, garantizando que el diseño y el estilo permanezcan intactos. Esto es particularmente útil para generar PDFs desde contenido basado en la web, como informes, facturas y documentación. Los archivos HTML, las URL y las cadenas de HTML se pueden convertir fácilmente en archivos PDF.
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}Instalación de IronPDF
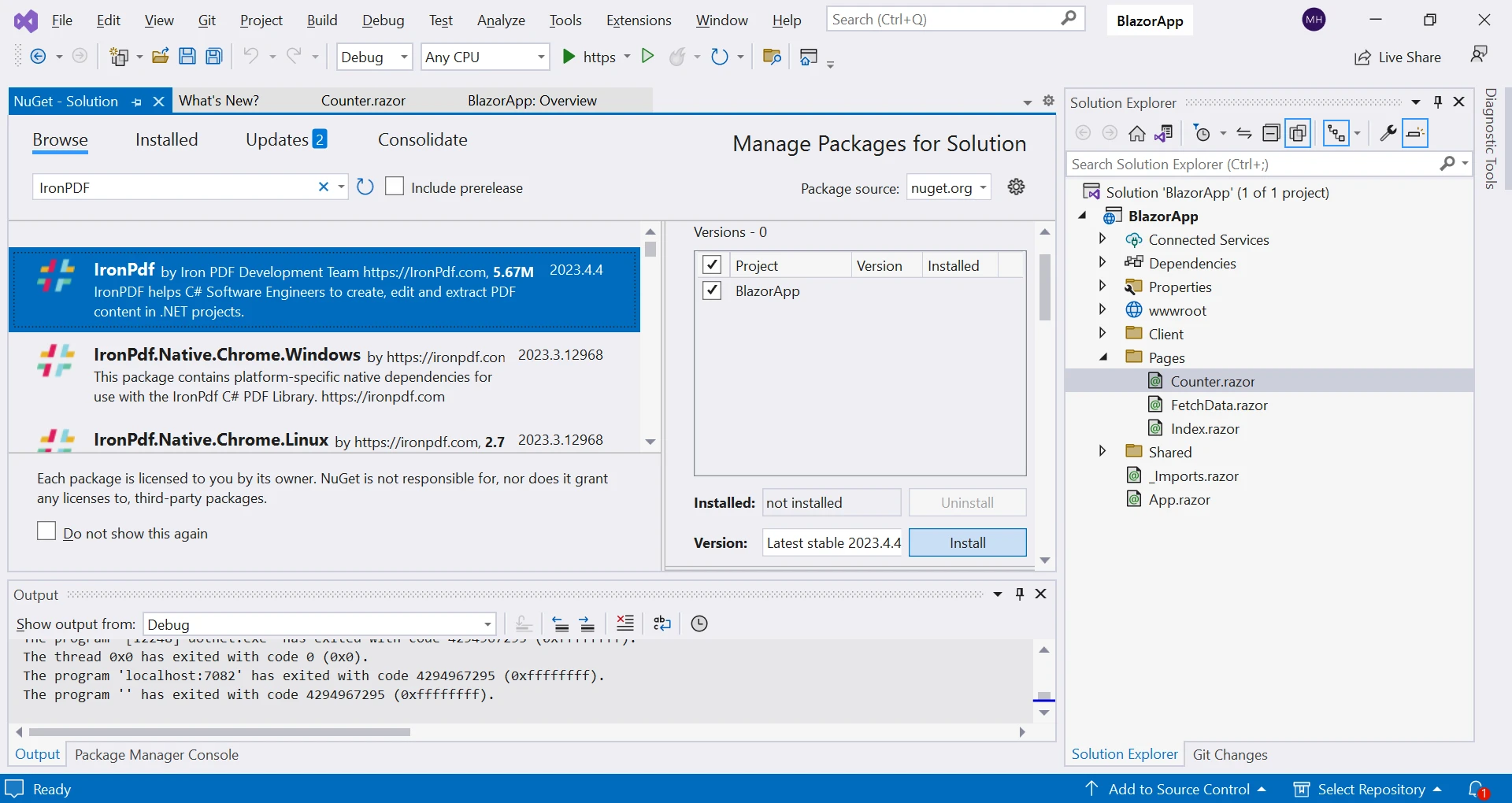
Para usar IronPDF con Razor Components, primero necesitamos instalar el paquete NuGet de IronPDF. Para hacer esto, sigue estos pasos:
- Abra su proyecto en Visual Studio.
- Haz clic derecho en el proyecto y selecciona "Gestionar paquetes NuGet".
- Busca "IronPDF" y selecciona el "paquete IronPDF".
- Haz clic en "Instalar" para instalar el paquete.
Después de instalar el paquete NuGet de IronPDF, podemos usarlo en nuestra aplicación de Razor Components.

Una vez que el paquete esté instalado, puedes crear un nuevo archivo PDF desde un Razor Component usando la clase IronPdf.ChromePdfRenderer.
Para crear un archivo PDF en ASP.NET Core Razor Components, puedes pasar la cadena de sintaxis HTML, archivo HTML o URL al método IronPdf.ChromePdfRenderer. Por ejemplo, digamos que queremos crear un archivo PDF con el incremento de un contador.
var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");var renderer = new IronPdf.ChromePdfRenderer();
var pdf = renderer.RenderHtmlAsPdf("<h1>My PDF #" + currentCount + "</h1>");
pdf.SaveAs("myPdf" + currentCount + ".pdf");En este ejemplo, creamos una nueva instancia del ChromePdfRenderer. Luego creamos una nueva instancia de la clase PdfDocument y pasamos una cadena al método RenderHtmlAsPdf. Finalmente, guardamos el archivo PDF resultante en el disco usando el método PdfDocument.SaveAs.
En este ejemplo, hemos modificado nuestro componente de contador. Hemos modificado la función onClick de un botón de contador que, al hacer clic, creará un PDF que contiene el conteo del Counter.
Conclusión
En este artículo, hemos explorado cómo usar Razor Components con IronPDF para crear archivos PDF desde aplicaciones web. Hemos cubierto los conceptos básicos de los Razor Components, cómo instalar y usar IronPDF, y proporcionado ejemplos de código para ayudarte a comenzar.
Los Razor Components y IronPDF son herramientas poderosas que pueden usarse para crear aplicaciones web robustas y ricas en funciones. Al combinar estas tecnologías, los desarrolladores pueden crear aplicaciones web que son altamente funcionales y visualmente atractivas.
IronPDF también puede usarse para convertir páginas razor y URLs a PDFs, así como para leer, crear y manipular documentos PDF. IronPDF incluso permite un control más granular del PDF, como agregar encabezados, pies de página, números de página, firmas digitales, contraseñas y características avanzadas de manipulación de PDF a documentos PDF existentes o recién generados. Es gratuito para el desarrollo, pero requiere una licencia de prueba gratuita o licencia comercial para producción.
Preguntas Frecuentes
¿Qué son los Razor Components?
Razor Components son un marco de interfaz de usuario en ASP.NET Core que permite a los desarrolladores crear páginas web utilizando una combinación de C# y HTML, con lógica del lado del servidor que también puede ejecutarse en el lado del cliente. Son parte del marco Blazor y admiten una arquitectura basada en componentes.
¿Cómo mejoran los Razor Components el desarrollo web?
Razor Components simplifican el desarrollo web al permitir a los desarrolladores usar C# y HTML para crear aplicaciones web dinámicas e interactivas sin depender de JavaScript. Esto resulta en una integración más fluida de la lógica del lado del servidor y la interactividad del lado del cliente.
¿Cómo puedo generar un PDF desde Razor Components?
Para generar PDFs desde Razor Components, puedes usar IronPDF, que permite la conversión de la salida HTML de los componentes en formato PDF. Esto se logra utilizando la clase IronPdf.ChromePdfRenderer para renderizar los componentes en un archivo PDF.
¿Cuáles son los beneficios de usar Razor Components?
Razor Components ofrecen varios beneficios, incluyendo reutilización, modularidad, integración fluida con C#, ejecución en el lado del servidor y del cliente, comunicación en tiempo real con SignalR y alta extensibilidad.
¿Cómo instalo IronPDF en mi proyecto?
Para agregar IronPDF a tu proyecto, utiliza el Administrador de Paquetes NuGet en Visual Studio. Busca el paquete IronPDF e instálalo, habilitando capacidades de generación de PDF dentro de tus Razor Components.
¿Razor Components pueden ejecutarse en servidor y cliente?
Sí, los Razor Components pueden ejecutarse tanto en el lado del servidor como en el lado del cliente, dependiendo del modelo de alojamiento elegido. Esta flexibilidad permite a los desarrolladores optimizar el rendimiento y la seguridad de la aplicación según las necesidades específicas del proyecto.
¿Cómo promueven los Razor Components la reutilización?
Razor Components promueven la reutilización al ser autónomos, lo que les permite ser usados en múltiples lugares dentro de una aplicación o en diferentes proyectos. Esto reduce la duplicación de código y mejora el mantenimiento y la escalabilidad.
¿Cuáles son algunos casos de uso para generar PDFs a partir de contenido web?
Generar PDFs a partir de contenido web usando IronPDF es beneficioso para crear documentos estandarizados como informes, facturas y documentación, asegurando que el contenido mantenga su diseño y estilo en diferentes plataformas.
¿Cómo puedo crear elementos de interfaz personalizados con Razor Components?
Puedes crear elementos de interfaz personalizados definiéndolos en archivos '.razor' usando la sintaxis Razor. Esto permite a los desarrolladores combinar C# y HTML, creando componentes dinámicos y reutilizables adaptados a las necesidades específicas de la aplicación.
¿Cómo funcionan los parámetros en Razor Components?
En Razor Components, los parámetros se utilizan para pasar datos de componentes padres a componentes hijos. Esto se facilita a través del atributo [Parameter], permitiendo la comunicación y el intercambio de datos entre diferentes partes de una aplicación.




















