Cómo Crear un Visor PDF de Blazor Usando IronPDF
Crear un visor de PDF en Blazor Server es una necesidad común para aplicaciones empresariales que muestran facturas, informes y documentos en el navegador. Esta guía explica cómo configurar un visor de PDF completamente funcional en Blazor usando IronPDF. Permite generar, personalizar y abrir archivos PDF dentro de tu proyecto Blazor sin esfuerzo.
A diferencia de las herramientas de navegador de terceros, IronPDF facilita la creación de un visor de PDF potente con herramientas integradas como zoom, navegación, selección de texto e impresión. Los desarrolladores también pueden añadir características como rellenado de formularios, anotaciones y cambio de orientación al sentido contrario de las agujas del reloj para rotar documentos PDF cargados.
Comienza con IronPDF hoy y transforma cómo tus aplicaciones Blazor gestionan documentos PDF.
¿Cómo configuro IronPDF en un proyecto de servidor Blazor?
Comenzar con IronPDF en tu proyecto de visor de PDF de Blazor Server requiere solo unos pocos pasos. Primero, instala el paquete NuGet de IronPDF usando la Consola del Administrador de Paquetes:
Install-Package IronPdf
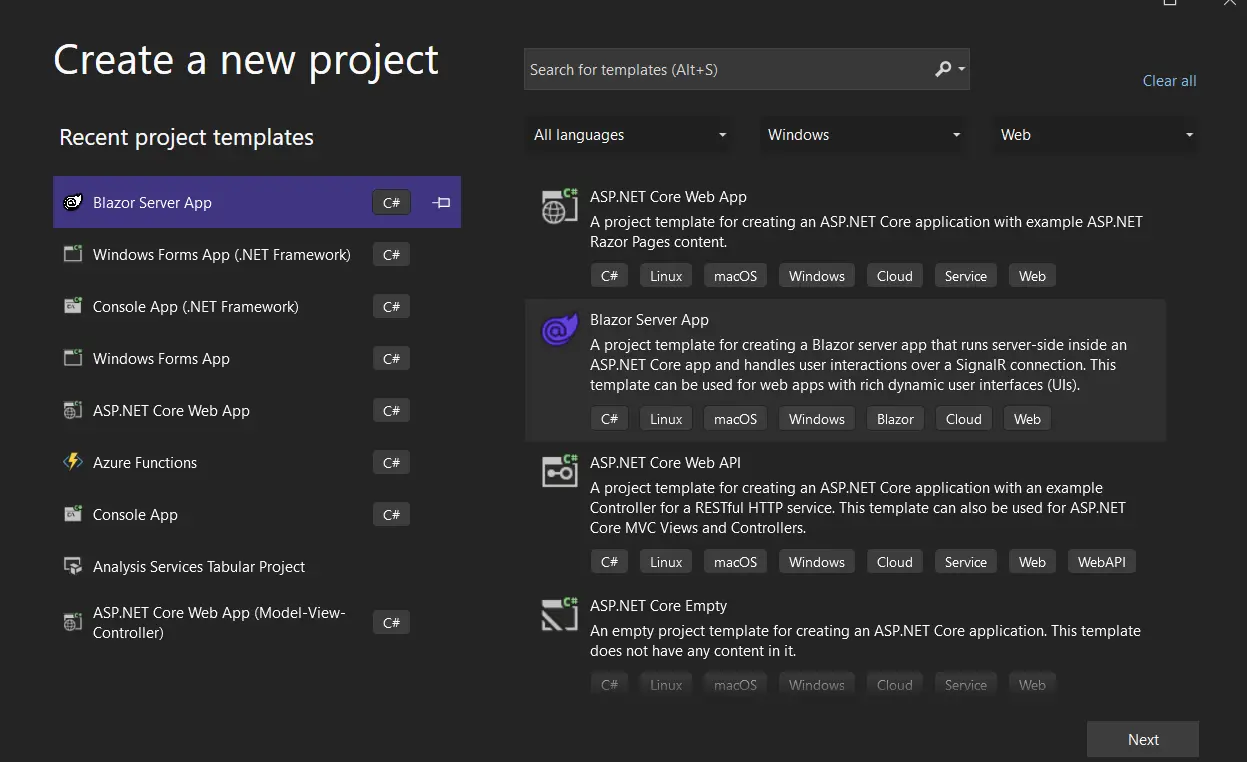
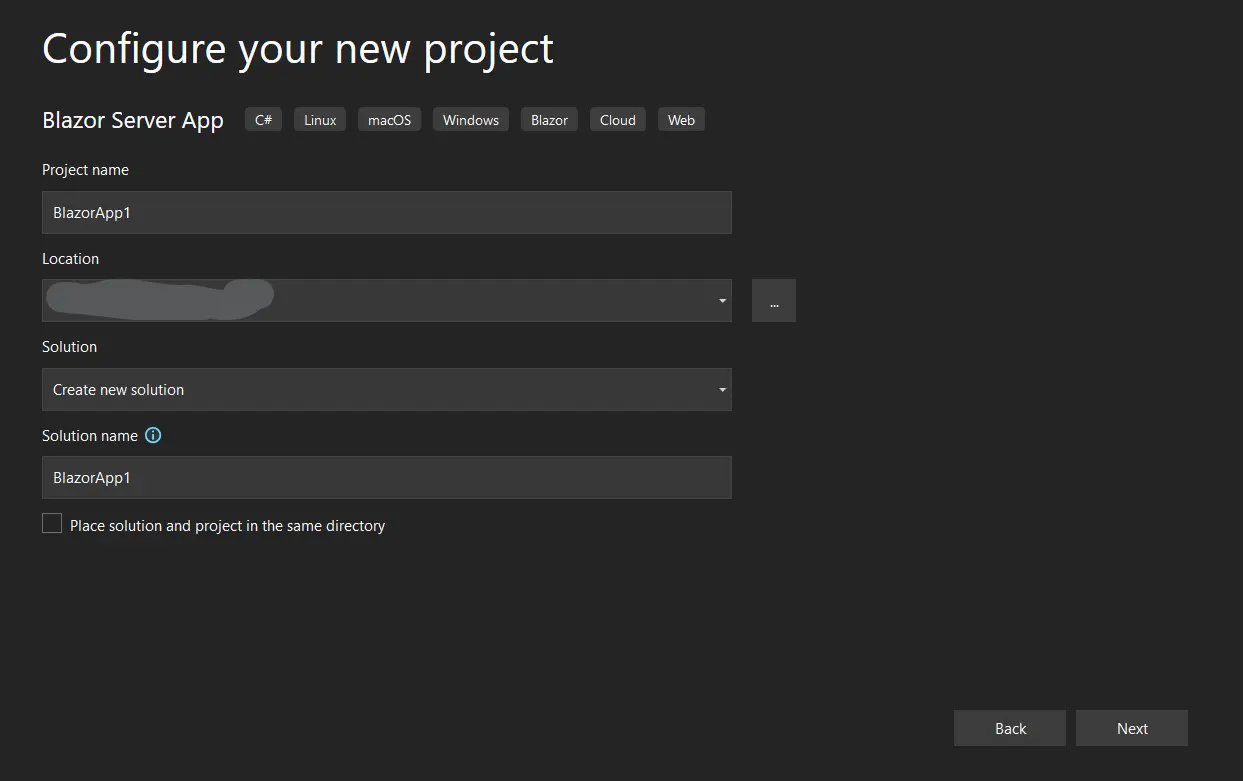
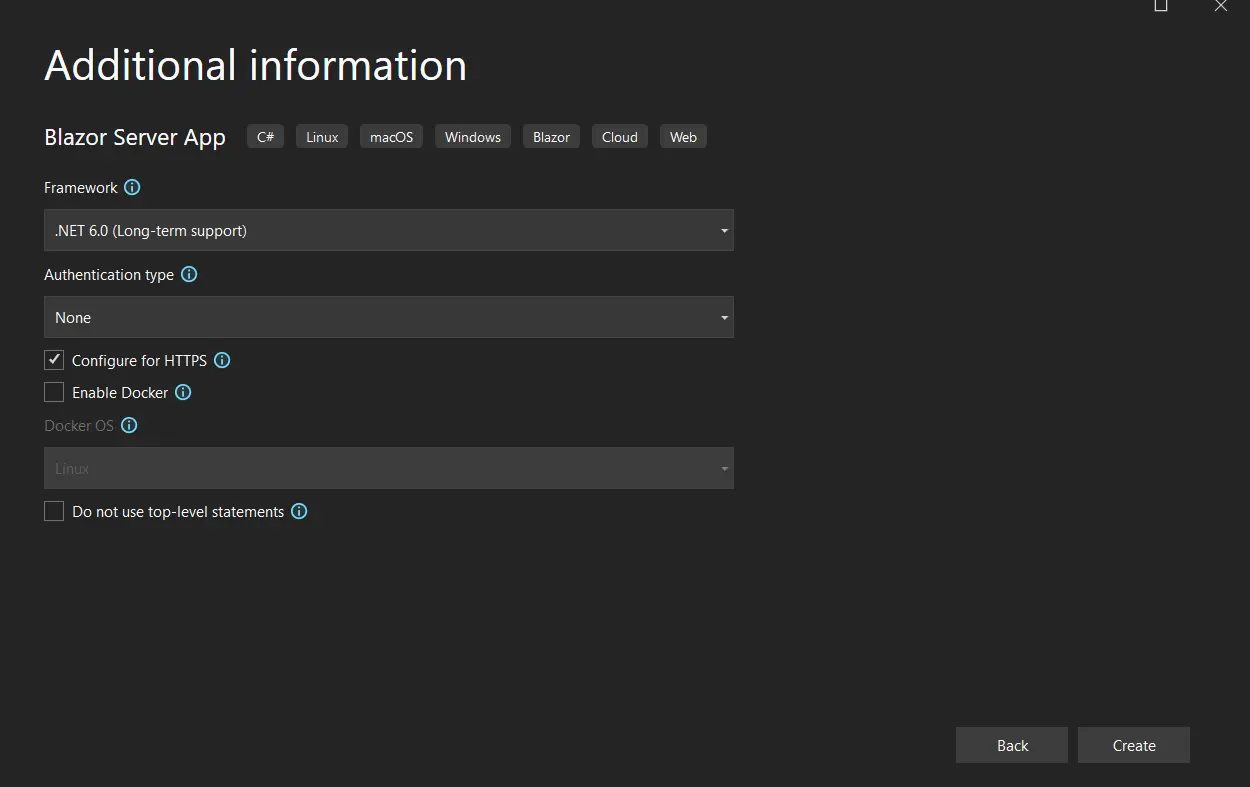
Alternativamente, puedes usar la interfaz de administrador de paquetes de NuGet para buscar "IronPDF" y seleccionar la última versión.
 Instalar con NuGet
Instalar con NuGetDespués de la instalación, agrega tu clave de licencia al archivo Program.cs para desbloquear la funcionalidad completa:
// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";// Program.cs
IronPdf.License.LicenseKey = "YOUR-LICENSE-KEY-HERE";IRON VB CONVERTER ERROR developers@ironsoftware.comPara desarrollo y pruebas, IronPDF funciona sin clave de licencia pero añade una marca de agua a los PDFs generados. Puedes obtener una licencia de prueba gratuita para quitar la marca de agua durante el desarrollo. IronPDF es compatible tanto con aplicaciones Blazor Server como Blazor WebAssembly, así que puedes añadir generación y visualización de PDF a aplicaciones de escritorio, móviles o incluso proyectos de .NET MAUI.
¿Cómo puedo mostrar un archivo PDF desde una URL en Blazor?
La forma más sencilla de crear un visor de PDF en Blazor es convirtiendo una URL en un PDF y mostrándolo en un iframe. La clase ChromePdfRenderer de IronPDF gestiona la conversión utilizando su motor de renderizado de Chrome, manteniendo todo el estilo y la funcionalidad de JavaScript de la página web original.
Aquí tienes un componente Razor completo que renderiza una URL como un PDF:
@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
}@page "/pdfviewer"
@using IronPdf
<h3>PDF Viewer</h3>
<button @onclick="GeneratePdf" class="btn btn-primary">Load PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GeneratePdf()
{
var renderer = new ChromePdfRenderer();
// Convert URL to PDF
var pdf = await renderer.RenderUrlAsPdfAsync("https://ironpdf.com");
// Convert to base64 and create data URI for iframe display
var base64String = Convert.ToBase64String(pdf.BinaryData);
pdfDataUri = $"data:application/pdf;base64,{base64String}";
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comEl método RenderUrlAsPdfAsync obtiene el contenido de la página web, lo convierte en formato PDF y lo muestra en tu componente visor de PDF de Blazor. Este enfoque funciona en computadoras de escritorio y teléfonos móviles, con una barra de herramientas integrada para navegar, hacer zoom e imprimir PDFs. El documento PDF cargado debería aparecer similar a cómo está en la siguiente imagen de salida:

¿Cómo personalizar la generación de PDF?
IronPDF proporciona amplias opciones de personalización a través de la clase ChromePdfRenderOptions para tu componente visor de PDF de Blazor. Puedes añadir encabezados, pies de página, ajustar márgenes y controlar el diseño de página para crear documentos de aspecto profesional. Aprende más sobre las opciones de renderizado en la documentación.
@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/pdfcustom"
@using IronPdf
<h3>Customized PDF Viewer</h3>
<button @onclick="GenerateCustomizedPdf" class="btn btn-primary">Generate Customized PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateCustomizedPdf()
{
var renderer = new ChromePdfRenderer();
// Assign rendering options to the renderer
renderer.RenderingOptions = new ChromePdfRenderOptions
{
PaperSize = IronPdf.Rendering.PdfPaperSize.A4,
MarginTop = 25,
MarginBottom = 25,
MarginLeft = 20,
MarginRight = 20,
// Add header with title
TextHeader = new TextHeaderFooter
{
CenterText = "Monthly Report - {date}",
FontSize = 12
},
// Add footer with page numbers
TextFooter = new TextHeaderFooter
{
LeftText = "Confidential",
RightText = "Page {page} of {total-pages}",
FontSize = 10
}
};
// Now generate with options applied
var pdf = await renderer.RenderUrlAsPdfAsync("https://example.com/report");
// Display in iframe
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comLas variables de plantilla, como {page}, {total-pages} y {date}, se reemplazan automáticamente por valores reales durante la generación del PDF en tu visor de PDF de Blazor. También puedes usar las propiedades HtmlHeader y HtmlFooter para diseños más complejos con contenido HTML. Esto asegura que tu visor de PDF de Blazor pueda renderizar documentos de alto rendimiento con el diseño apropiado, marca y campos de formulario cuando sea necesario. Para personalización detallada de encabezados y pies de página, consulta la guía de encabezados y pies de página.

¿Cuál es la mejor forma de habilitar las descargas de PDF?
Aunque mostrar PDFs en Blazor usando un iframe funciona bien para ver, los usuarios a menudo necesitan descargar el documento. Puedes implementar esto usando JavaScript InterOp para desencadenar una descarga en el navegador. Para más opciones de descarga, consulta nuestra guía de exportación y guardado de PDF:
@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}@page "/pdfdownload"
@using IronPdf
@inject IJSRuntime JSRuntime
<h3>Download PDF</h3>
<button @onclick="DownloadPdf" class="btn btn-success">Download PDF</button>
@code {
private async Task DownloadPdf()
{
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync("<h1>Invoice</h1><p>Total: $1,299</p>");
using var streamRef = new DotNetStreamReference(stream: new MemoryStream(pdf.BinaryData));
await JSRuntime.InvokeVoidAsync("downloadFileFromStream", "invoice.pdf", streamRef);
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comAgrega esta función de JavaScript a tu archivo _Host.cshtml (como se discute en la documentación de JavaScript InterOp de Microsoft sobre Blazor):
<script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script><script>
window.downloadFileFromStream = async (fileName, contentStreamReference) => {
const arrayBuffer = await contentStreamReference.arrayBuffer();
const blob = new Blob([arrayBuffer]);
const url = URL.createObjectURL(blob);
const anchorElement = document.createElement('a');
anchorElement.href = url;
anchorElement.download = fileName ?? '';
anchorElement.click();
anchorElement.remove();
URL.revokeObjectURL(url);
}
</script>IRON VB CONVERTER ERROR developers@ironsoftware.com¿Cómo puedo generar archivos PDF a partir de Razor Components?
Una de las características más potentes para mostrar PDFs en Blazor es generar PDFs directamente desde contenido HTML, incluyendo datos dinámicos. Este enfoque es perfecto para crear facturas, informes o cualquier documento basado en datos. Consulta nuestra guía sobre conversión de HTML a PDF para técnicas más avanzadas:
@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}@page "/invoicedemo"
@using IronPdf
<h3>Invoice Generator</h3>
<button @onclick="GenerateInvoice" class="btn btn-primary">Generate Invoice PDF</button>
@if (!string.IsNullOrEmpty(pdfDataUri))
{
<iframe src="@pdfDataUri" style="width:100%; height:600px; border:1px solid #ccc; margin-top:20px;"></iframe>
}
@code {
private string pdfDataUri = string.Empty;
private async Task GenerateInvoice()
{
var invoiceHtml = $@"
<html>
<head>
<style>
body {{ font-family: Arial, sans-serif; }}
.header {{ background-color: #f0f0f0; padding: 20px; }}
.invoice-table {{ width: 100%; border-collapse: collapse; }}
.invoice-table th, .invoice-table td {{ border: 1px solid #ddd; padding: 8px; }}
.total {{ font-weight: bold; font-size: 18px; }}
</style>
</head>
<body>
<div class='header'>
<h1>Invoice #INV-2024-001</h1>
<p>Date: {DateTime.Now:MM/dd/yyyy}</p>
</div>
<table class='invoice-table'>
<thead>
<tr>
<th>Item</th>
<th>Quantity</th>
<th>Price</th>
<th>Total</th>
</tr>
</thead>
<tbody>
<tr>
<td>IronPDF License</td>
<td>1</td>
<td>$799</td>
<td>$799</td>
</tr>
<tr>
<td>Priority Support</td>
<td>1</td>
<td>$250</td>
<td>$250</td>
</tr>
</tbody>
</table>
<p class='total'>Total Amount: $1,199</p>
</body>
</html>";
var renderer = new ChromePdfRenderer();
var pdf = await renderer.RenderHtmlAsPdfAsync(invoiceHtml);
pdfDataUri = $"data:application/pdf;base64,{Convert.ToBase64String(pdf.BinaryData)}";
}
}IRON VB CONVERTER ERROR developers@ironsoftware.comEste método te da control completo sobre el contenido y el estilo del PDF en tu visor de PDF de Blazor, permitiéndote crear documentos píxel perfectos desde los datos de tu aplicación. Para escenarios más complejos de renderización de HTML, explora nuestros tutoriales de HTML a PDF.

¿Qué otras operaciones con PDF puedo realizar?
IronPDF ofrece muchas otras herramientas y extensiones más allá de la visualización básica:
- Combinación de páginas PDF en un solo documento
- Añadir anotaciones y funciones de edición
- Aplicar protección con contraseña y seguridad
- Permitir carga y creación dinámica de informes de tabla
Cada uno de estos extiende el resumen de lo que es posible en un componente visor de PDF de Blazor, dando a los desarrolladores control total sobre los datos, flujos de trabajo del proyecto y aplicaciones de ejemplo. Para información más detallada sobre estas características, consulta las guías sobre combinación de PDFs, marca de agua personalizada, y seguridad de PDFs.
Conclusión
Ahora tienes la base para implementar un visor de PDF en tu aplicación de Blazor Server usando IronPDF. Desde el renderizado básico de URLs hasta la generación dinámica basada en componentes, IronPDF proporciona las herramientas necesarias para manejar los requisitos de PDF en aplicaciones web modernas. Para recursos adicionales de desarrollo en Blazor, considera explorar la documentación oficial de Blazor de Microsoft.
La combinación del motor de renderizado de Chrome de IronPDF y el modelo de componentes de Blazor crea una solución poderosa para generar y mostrar documentos PDF profesionales directamente en el navegador, eliminando la necesidad de visores de PDF externos o complementos.
¿Listo para implementar funcionalidad PDF en tu aplicación Blazor? Comienza tu prueba gratuita para encontrar la configuración perfecta para tu proyecto.
Preguntas Frecuentes
¿Qué es un visor de PDF Blazor?
Un visor de PDF Blazor es un componente usado en aplicaciones Blazor Server para mostrar documentos PDF como facturas, informes y otros archivos directamente en el navegador.
¿Cómo puedo implementar un visor de PDF en una aplicación Blazor?
Puede implementar un visor de PDF en una aplicación Blazor usando IronPDF, que le permite generar, personalizar y abrir archivos PDF dentro de su proyecto Blazor sin esfuerzo.
¿Por qué debería usar IronPDF para mi visor de PDF Blazor?
IronPDF es una solución robusta para integrar capacidades de visualización de PDF en aplicaciones Blazor, ofreciendo generación y personalización fácil de archivos PDF, mejorando la experiencia del usuario y simplificando el manejo de documentos.
¿Cuáles son los beneficios de usar un visor de PDF en aplicaciones Blazor?
Usar un visor de PDF en aplicaciones Blazor mejora la experiencia del usuario al permitirle ver documentos directamente en el navegador. Es particularmente útil para mostrar documentos empresariales como facturas e informes.
¿Puede IronPDF manejar la generación de PDF en aplicaciones Blazor?
Sí, IronPDF puede manejar la generación de PDF en aplicaciones Blazor, permitiendo una creación y personalización continuas de documentos PDF para satisfacer diversas necesidades empresariales.
¿Es posible personalizar archivos PDF usando IronPDF en Blazor?
Absolutamente, IronPDF ofrece amplias opciones de personalización para archivos PDF en aplicaciones Blazor, permitiendo a los desarrolladores adaptar documentos según requerimientos específicos.
¿Qué tipos de documentos se pueden mostrar usando un visor de PDF Blazor?
Un visor de PDF Blazor puede mostrar una variedad de documentos incluyendo facturas, informes y cualquier otro documento que pueda convertirse a formato PDF.
¿Soporta IronPDF abrir archivos PDF en proyectos Blazor?
Sí, IronPDF soporta abrir archivos PDF dentro de proyectos Blazor, facilitando la visualización y gestión de documentos PDF directamente en el navegador.
¿Cómo es la experiencia del usuario con un visor de PDF Blazor?
La experiencia del usuario con un visor de PDF Blazor se mejora ya que los usuarios pueden ver e interactuar fácilmente con documentos PDF dentro de su navegador web, proporcionando un proceso de gestión de documentos sin interrupciones y eficiente.
¿IronPDF es compatible con .NET 10 para proyectos de visor de PDF de Blazor?
Sí, IronPDF es totalmente compatible con .NET 10. Admite todas las versiones recientes de .NET (10, 9, 8, 7, 6, Core, Framework) y funciona en aplicaciones web Blazor bajo .NET 10 sin necesidad de ninguna configuración especial.


















