Avalonia C#(開発者向けの動作方法)
Avalonia C#はクロスプラットフォームのUIフレームワークで、開発者に統一されたプロジェクトとコントロールテンプレートを提供し、複数のプラットフォームでスムーズに動作するアプリケーションを作成できます。 これにより、開発者はWindows、Linux、macOSなどで動作するアプリケーションを作成できます。 これにより、多くのユーザーにアプリケーションを提供したい人には貴重なツールとなります。
Avaloniaを使えば、クロスプラットフォームのデスクトップアプリケーションを簡単に作成できます。 このフレームワークは多種多様なプラットフォームをサポートしています。 この互換性の機能は、既存のWPFアプリを拡張し、プラットフォームを超えてリーチを広げることで、費用やリスクの高い書き直しを必要としません。
IronPDF 機能は、開発者が.NETアプリケーション内でPDFを生成できるライブラリです。 Avaloniaと統合することで、ビューやデータをPDFにエクスポートするアプリケーションを作成できます。 これによりクロスプラットフォームアプリケーションに価値ある機能が追加されます。
AvaloniaとIronPDFを組み合わせることで、開発者は強力なツールセットを手にします。 これらのツールは洗練されたアプリケーションの開発を可能にします。 これらのアプリケーションはリッチなユーザーインターフェイスとPDFドキュメントを生成する機能を持つことができます。
Avalonia C#の始め方
開発環境の設定
Avaloniaを使って開発を始めるためには、開発環境を設定する必要があります。 IDEとしてVisual StudioまたはJetBrains Riderを使用できます。まずは、Visual StudioまたはJetBrains Riderをインストールしてください。 次に、IDEにAvalonia Visual Studio Extensionを追加します。この拡張機能は、プロジェクトテンプレートとXAMLプレビューを提供します。 開発体験が向上します。
クロスプラットフォームWPFプロジェクトからの移行者には、.NET Foundationによってサポートされる外部リンクやリソースへのアクセスと共に、親しみやすい開発プロセスを提供します。
あなたの最初のAvaloniaアプリケーション
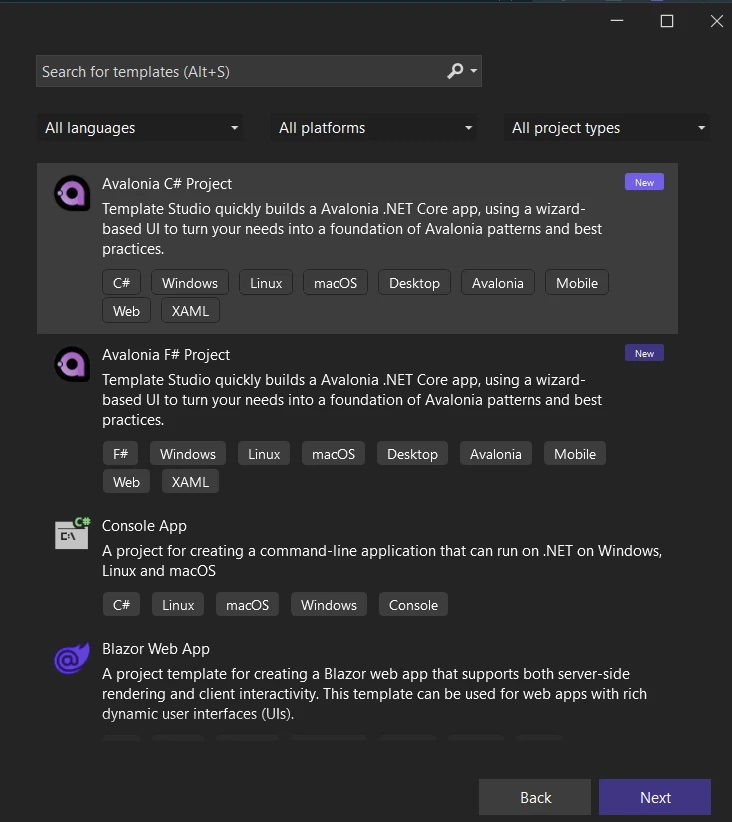
最初のAvaloniaアプリケーションを作成するのは簡単です。 IDEを開いて、Avaloniaのプロジェクトテンプレートを選択します。 これにより、デフォルトのAvaloniaセットアップで新しいプロジェクトが作成されます。プロジェクトにはメインウィンドウと基本的な構成が含まれます。 プロジェクトを実行して、最初のAvaloniaアプリケーションを動作させましょう。 これでAvalonia C#との旅を始めました。

Avalonia UI機能の探求
Avalonia UIとXAMLの理解
Avalonia UIはそのユーザーインターフェイス設計にXAMLを使用します。 XAMLはUI要素を定義するマークアップ言語です。 これがAvaloniaアプリケーションでのXAMLの簡単な例です:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window><Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Avalonia Example">
<TextBlock Text="Hello, Avalonia!" HorizontalAlignment="Center" VerticalAlignment="Center"/>
</Window>このコードは中央にテキストブロックがあるウィンドウを作成します。 テキストブロックには"Hello, Avalonia!"と表示されます。 XAMLはあなたのUIをデザインし調整するのを容易にします。
スタイリングとコントロールテンプレート
Avaloniaは柔軟なスタイリングシステムを提供し、多くのデザインニーズをサポートすることで際立っています。 このシステムは、アプリケーションの視覚と感触を定義することを可能にします。 一貫したデザインのためにコントロールテンプレートをカスタマイズできます。 次のようにボタンのシンプルなスタイルを定義することができます:
<Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles><Window.Styles>
<Style Selector="Button">
<Setter Property="Background" Value="#007ACC"/>
<Setter Property="Foreground" Value="White"/>
</Style>
</Window.Styles>このスタイルはウィンドウ内のすべてのボタンの背景とテキストの色を変更します。 Avaloniaのスタイリングシステムは、テーマやアニメーションを含む複雑なシナリオをサポートします。
データとコントロールの操作
Avaloniaのデータバインディングにより、UIをデータソースに接続できます。 以下はデータバインディングの基本例です:
<TextBox Text="{Binding UserName}"/><TextBox Text="{Binding UserName}"/>このコードはデータコンテキスト内のUserNameプロパティに、TextBoxのTextプロパティをバインドします。 Avaloniaは、ListBox、DataGrid、TreeViewなど、さまざまな目的のための幅広いコントロールをサポートしています。
IronPDFとAvalonia UIの統合
IronPDFの紹介

IronPDF ライブラリの概要は、PDFを扱うのがとても簡単になる.NETライブラリです。 開発者がプログラムでPDFの作成、編集、およびコンテンツの抽出を行うことを可能にします。 IronPDFの注目すべき機能の1つは、そのHTMLをPDFに変換する機能であり、レポートや請求書、またはウェブページとしてレンダリングできるドキュメントを生成するのに非常に便利です。
使用例: IronPDFとAvalonia C#の統合
Avaloniaでデスクトップアプリケーションを構築していて、PDFとして請求書を生成する必要があると想像してください。 あなたのアプリケーションにはHTMLで美しくデザインされた請求書テンプレートがあり、詳細を動的に入力してPDFとして保存したいと思っています。 ここでIronPDFが役立ちます。 IronPDFを統合することで、HTMLの請求書テンプレートにデータを埋め込んでレンダリングし、Avaloniaアプリケーションから直接保存できます。
コード例: PDF請求書の生成
以下はこの機能を実装する方法を示す包括的な例です。 単純なAvaloniaウィンドウとボタンを作成します。 クリックすると、そのボタンはHTML文字列(請求書テンプレートとして使用)からPDFを生成し、コンピュータに保存します。
まず、プロジェクトにIronPDFとAvaloniaパッケージをインストールしてください。 そうでない場合はNuGetを通じて追加できます。
では、コードを書きましょう:
using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}using Avalonia;
using Avalonia.Controls;
using Avalonia.Interactivity;
using Avalonia.Markup.Xaml;
using IronPdf;
public class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// Attach development tools if in DEBUG mode
// #if DEBUG
this.AttachDevTools();
// #endif
// Assign event handler for the button click event
this.FindControl<Button>("GeneratePdfButton").Click += OnGeneratePdfButtonClick;
}
private void InitializeComponent()
{
// Load the XAML layout into the current window
AvaloniaXamlLoader.Load(this);
}
/// <summary>
/// Event handler for when the "Generate PDF" button is clicked.
/// Creates and saves a PDF file from an HTML string.
/// </summary>
private void OnGeneratePdfButtonClick(object sender, RoutedEventArgs e)
{
var Renderer = new ChromePdfRenderer();
// Render an HTML string as a PDF document
var PDF = Renderer.RenderHtmlAsPdf("<html><body><h1>Invoice</h1><p>This is a simple invoice.</p></body></html>");
// Save the rendered PDF to the file system
PDF.SaveAs("Invoice.pdf");
// Display a message box to inform the user that the PDF is generated
MessageBox.Show(this, "Invoice PDF generated successfully.", "Success");
}
}このコードはアプリケーションのメインウィンドウ用のMainWindowクラスを定義します。 MainWindowコンストラクタはウィンドウを初期化し、ボタンのClickイベントのためのイベントハンドラをセットアップします。 OnGeneratePdfButtonClickメソッドは、IronPDFのChromePdfRendererクラスを使用してHTMLをPDFドキュメントとしてレンダリングし、保存することでクリックイベントを処理します。
結論

複数のプラットフォームにわたってアプリケーションのリーチを拡大しつつ、UIの品質やパフォーマンスを犠牲にしないことを熱望する開発者にとっては、Avaloniaは魅力的なソリューションを提示します。 最初にAvaloniaのドキュメントを訪問して、コミュニティに参加して、この強力なUIフレームワークがあなたのC#開発プロジェクトをどのように向上させるかを探ってください。
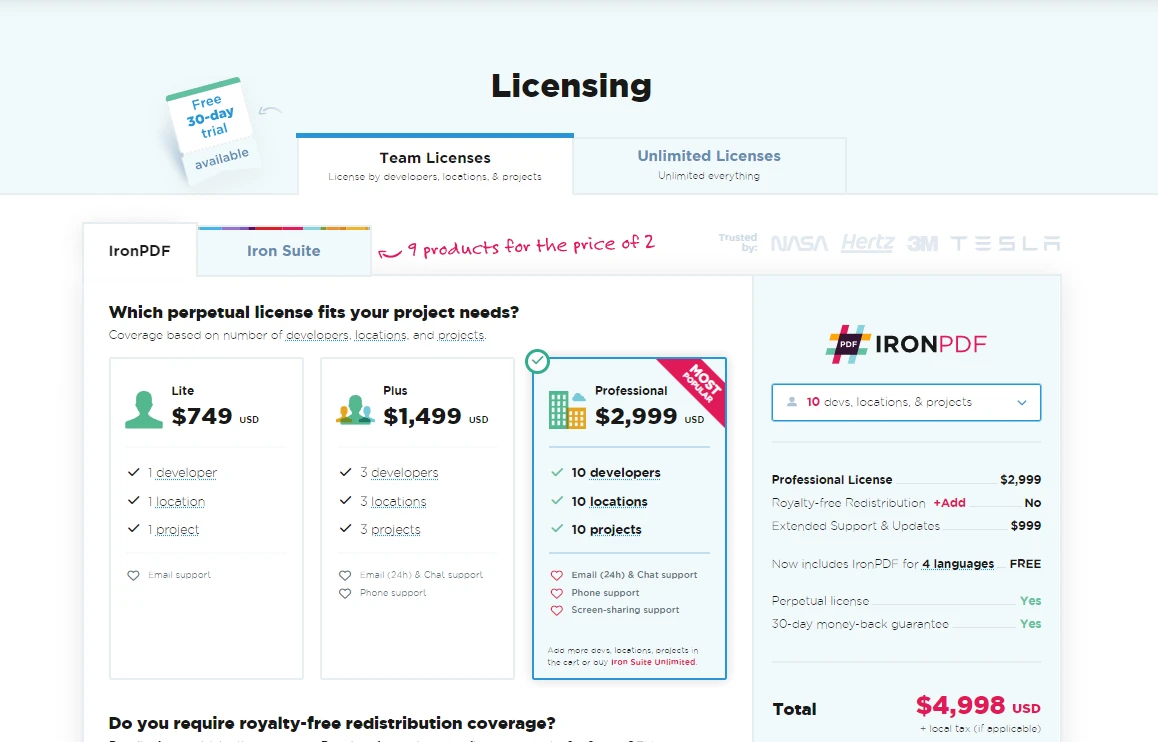
もしIronPDFと統合したい場合は、IronPDFの無料試用オプションを試してみることができます。 IronPDFの価格は$799から始まります。
よくある質問
Avalonia C# とは何ですか?
Avalonia C# は、Windows、Linux、macOS など複数のプラットフォームで動作するアプリケーションを開発者が作成できるクロスプラットフォームのUIフレームワークです。クロスプラットフォーム開発を簡素化するための統一されたプロジェクトとコントロールテンプレートを提供します。
C# で HTML を PDF に変換するにはどうすればいいですか?
IronPDF の RenderHtmlAsPdf メソッドを使用して、HTML 文字列を PDF に変換できます。RenderHtmlFileAsPdf を使用して HTML ファイルを PDF に変換することもできます。
Avalonia は既存の WPF アプリケーションをどのように強化しますか?
Avalonia は既存の WPF アプリケーションの再構築の費用やリスクを負わずにその範囲を複数プラットフォームに拡張することで強化します。
アプリケーションはビューまたはデータをPDFにエクスポートできますか?
IronPDF を使用することで、Avaloniaで構築されたアプリケーションはビューやデータをPDFにエクスポートできるため、PDFコンテンツの生成、編集、抽出の機能が向上します。
Avalonia の開発環境をどのように設定しますか?
Avalonia の開発環境を設定するには、Visual Studio または JetBrains Rider をインストールし、Avalonia Visual Studio エクステンションを追加する必要があります。このエクステンションはプロジェクトテンプレートとXAMLプレビューを提供します。
最初の Avalonia アプリケーションをどのように作成しますか?
最初の Avalonia アプリケーションを作成するには、IDEを開き、Avalonia プロジェクトテンプレートを選択し、デフォルトのセットアップをビルドします。プロジェクトを実行して、最初の Avalonia アプリケーションを確認してください。
XAML とは何で、Avalonia でどのように使用されますか?
XAML は、Avalonia でユーザーインターフェース設計に使用されるマークアップ言語です。UI要素を定義し、ユーザーインターフェースのデザインや調整を簡単に行うことができます。
Avalonia のスタイルやコントロールテンプレートのサポートはどのようになっていますか?
Avalonia は、アプリケーションの外観を定義するための柔軟なスタイリングシステムを提供しています。控え目なデザインと複雑なシナリオ、テーマ、アニメーションなどの一貫したデザインのためにコントロールテンプレートのカスタマイズをサポートしています。
Avalonia のデータバインディングはどのように機能しますか?
Avalonia のデータバインディングは、データソースにUI要素を接続し、動的な更新を可能にします。ListBox、DataGrid、TreeView などのさまざまなデータシナリオに対応したコントロールをサポートしています。
Avalonia アプリケーションで PDF を生成するユースケースは何ですか?
Avalonia アプリケーションで PDF を生成するユースケースは、HTML テンプレートから PDF 請求書を作成することです。これは、IronPDF を統合して HTML を PDF にレンダリングし、アプリケーションの機能を強化して保存することで実現できます。
開発者は Avalonia の利用と PDF 機能の統合をどのように開始できますか?
開発者はプロジェクトに NuGet 経由で Avalonia や IronPDF のパッケージをインストールし、Avalonia のドキュメントを使用しながら IronPDF の無料体験版を試すことで、機能連携を探索できます。




















