MAUI vs Blazor
もしあなたが.NET開発を始めるなら、おそらく2つの人気のあるフレームワークであるMAUIとBlazorを聞いたことがあるでしょう。
一見すると、2つの大きな違いは、1つがウェブ開発に適しているのに対し、もう1つはモバイルアプリケーションに適していることです。 しかし、それらの間にはもっと微妙な違いが多く存在します。
このガイドでは、BlazorとMAUIを詳しく見て、次のプロジェクトにどちらが必要か決めるのに役立ちます。
MAUIとBlazorの主な違い
MAUIとBlazorの両方は、C#と.NETを使用してウェブおよびモバイルアプリケーションを構築することを可能にしますが、2つの間にはいくつかの重要な違いがあります。
- ウェブアプリケーション対モバイルアプリケーション
- 開発ワークフロー
- ブラウザ内実行対デバイス上実行
- 複数プラットフォーム間でのコード共有
- サードパーティライブラリのサポート
プロジェクトによっては、一方がもう一方よりも適しているでしょう。
.NET MAUIとは?
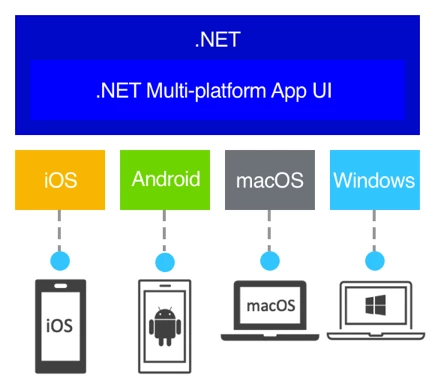
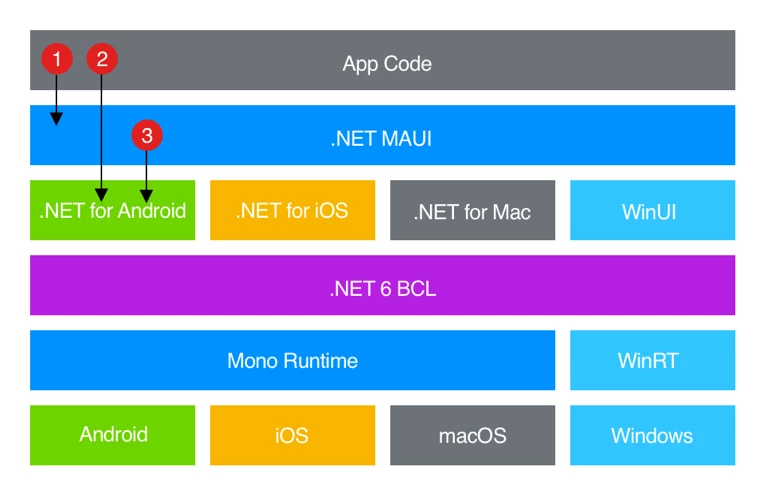
MAUI('マルチプラットフォームアプリUI'を意味する)は、iOS、Androidデバイス、およびWindows用にC#と.NETを使用してネイティブモバイルおよびデスクトップアプリケーションを構築することを可能にするクロスプラットフォームフレームワークです。 MAUIは、モバイルアプリ開発用のもう一つの人気フレームワークであるXamarinの後継です。 MAUIを使えば、各プラットフォーム上でネイティブに見え、感じるマルチプラットフォームアプリを作成し、それらの間でコードを共有することができます。 MAUIは、さまざまなUIコントロールと機能を提供しており、少ないコードで複雑なネイティブアプリを作成しやすくしています。

MAUIは.NET 6以降用に構築されており、性能の向上、起動時間の短縮、クラウド機能の強化を提供しており、スケーラビリティが高く、パフォーマンスの優れたアプリケーションの構築に理想的です。 MAUIは、ボタン、ラベル、テキストボックスなどを含むさまざまなUIコントロールも提供しています。 これらのコントロールは、各プラットフォームでネイティブに見え、感じるように設計されており、スタイルやテンプレートを使ってカスタマイズすることができます。
Blazorとは何ですか?
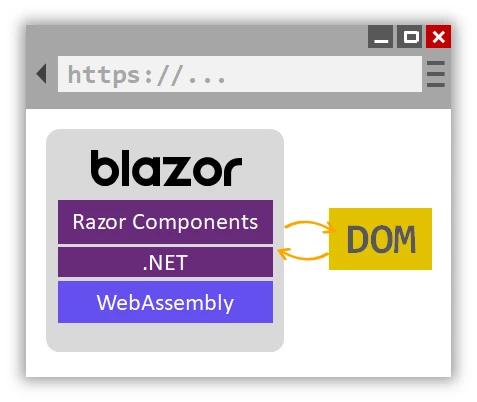
Blazorは、JavaScriptの代わりにC#と.NETを使用してウェブアプリケーションを構築するためのウェブフレームワークです。 Blazorを使用すると、Razor構文を使用して、HTMLおよびC#コードを組み合わせたマークアップ言語で、インタラクティブで応答性の高いウェブアプリケーションを作成できます。 Blazorは、その使いやすさと開発の迅速さ、および他の.NET技術とのシームレスな連携能力で知られています。

Blazorには2つのタイプがあります:Blazor ServerとBlazor WebAssembly。 Blazor Serverは、クライアントサイドコードがサーバー上で実行され、SignalRを使用してクライアントと通信するクライアント/サーバーアーキテクチャです。 一方、Blazor WebAssemblyは、C#コードをWebAssemblyにコンパイルする純粋なクライアントサイドアーキテクチャであり、ブラウザ内で実行されるバイナリ形式です。 Blazor WebAssemblyは、Blazor Serverよりも優れたパフォーマンスとスケーラビリティを提供しますが、より多くのクライアントサイドリソースを必要とします。
MAUIとBlazorの詳細比較
少なくとも表面的には、MAUIとBlazorは多くの同じ機能を提供しているようです。 しかし、次のプロジェクトにどちらを使用するかを決める際には、考慮すべき多くの小さな違いと大きな違いがあります。
プラットフォーム
BlazorとMAUIの最大の違いは、ターゲットとするプラットフォームです。 Blazorはウェブアプリケーション用に設計されているのに対し、MAUIはモバイル用に設計されています。ウェブアプリケーションを構築する場合は、Blazorを使用すべきです。 モバイルアプリケーションを構築する場合は、MAUIを使用すべきです。
UIコントロール
Blazorは、応答性が高くインタラクティブなウェブアプリケーションを作成するためのさまざまなウェブUIコンポーネントを提供しています。 MAUIもUIコントロールを提供しますが、それらは特にモバイルアプリケーション用に設計されています。 モバイルアプリを構築する場合は、MAUIのUIコントロールを使用する必要があります。 ウェブアプリを構築する場合は、Blazorのコントロールや他の.NET UIフレームワーク(ReactやAngularなど)を選択できます。
開発ワークフロー
BlazorとMAUIは異なる開発ワークフローを持っています。 Blazorでは、同じファイルにC#コードとHTMLコードを書きます。MAUIでは、C#コードとXAMLマークアップを別々に書きます。 これがコードの整理方法やアプリケーションのデバッグに影響を及ぼす可能性があります。
パフォーマンス
BlazorとMAUIは異なる性能特性を持っています。 Blazorアプリはブラウザ内で実行され、ネットワーク遅延やブラウザの性能に影響を受ける可能性があります。 一方、MAUIアプリはネイティブコードにコンパイルされ、デバイス上で直接実行されるため、通常は優れた性能を発揮します。 しかし、Blazor WebAssemblyは近年大きく進化し、場合によってはほぼネイティブの性能を提供することができます。
コード共有
BlazorとMAUIの両方が異なるプラットフォーム間でのコード共有を可能にしますが、それぞれ異なる方法で行います。 Blazorは、サーバーサイドとクライアントサイドアプリケーション間で.NETコードを再利用でき、MAUIは.NET Standardライブラリを使用して異なるモバイルプラットフォーム間でコードを共有できます。 これにより、コードベースを維持しやすくし、開発時間を短縮することができます。
.NET MAUIでのBlazorハイブリッドアプリ
Blazor Hybridは、Blazor WebAssemblyの力をネイティブモバイル機能と組み合わせた技術です。 これにより、開発者は単一のコードベースで、ウェブとモバイルプラットフォームの両方で動作するハイブリッドアプリケーションを構築できます。 .NET MAUIのリリースに伴い、MicrosoftはBlazor Hybridアプリケーションの構築に支援を提供しました。
Blazor HybridアプリはWebViewを使用してアプリのUIをレンダリングするため、開発者はHTML、CSS、およびJavaScriptなどのウェブ技術を使用してネイティブモバイルアプリケーションを構築できます。 これは、開発者が既存のウェブ開発スキルを活かしてBlazor Hybridを使ってモバイルアプリを作成しながら、カメラアクセス、GPS、プッシュ通知などのネイティブモバイル機能を利用することができることを意味します。
.NET MAUIは、ネイティブナビゲーション、デバイス固有のUI、およびプラットフォーム固有の統合をサポートするなど、Blazor Hybridアプリに追加機能を提供します。 これにより、開発者はシームレスでネイティブライクなユーザーエクスペリエンスを持ち、質の高い機能豊富なハイブリッドアプリを構築することができます。
.NET MAUIを使用するBlazor Hybridの利点の1つは、異なるプラットフォーム間でコードを共有できることです。 .NET MAUIを使用すると、開発者は1回コードを書き、Android、iOS、Windowsを含む複数のプラットフォーム上で動作するアプリケーションの構築に使用することができます。 これにより、マルチプラットフォームアプリケーションの構築と維持にかかる時間と労力を節約し、各プラットフォームで優れたユーザーエクスペリエンスを提供します。
要するに、Blazor Hybridと.NET MAUIは、ウェブ技術とネイティブ機能でハイブリッドアプリを構築することができる強力な技術です。 プラットフォーム間でコードを共有するサポートを受け、開発者は単一のコードベースで複数のプラットフォーム上で動作するアプリケーションを構築しながら優れたユーザーエクスペリエンスを提供することができます。

どちらを選ぶべきですか?
最終的に、BlazorとMAUIの選択はプロジェクトの具体的なニーズに依存します。 ウェブアプリケーションを構築する場合、Blazorは素晴らしい選択です。モバイルアプリケーションを構築する場合、MAUIが適しています。 しかし、両方の技術が非常に柔軟でさまざまなシナリオで使用できることに注目する価値があります。
サードパーティライブラリサポート
BlazorとMAUIの両方のすばらしい点は、Iron Softwareの.NET開発ツールのスイートを含む幅広いサードパーティライブラリとコンポーネントをサポートしていることです。 ここでは、Iron Softwareの製品をBlazorとMAUIとどのように連携させることができるかの例をいくつか紹介します。
- IronPDF: PDF ライブラリとして、IronPDF は Blazor、MAUI、および .NET MAUI Blazor アプリと併用して、アプリケーション内から PDF ファイルを生成できます。 これは、報告書、請求書、または共有または印刷が可能なその他の種類のドキュメントを生成する必要があるシナリオに特に役立ちます。 IronPDFを使用すると、一からPDFを作成したり、既存のHTMLまたはWord文書をPDF形式に変換したりできます。
IronPDFの主な利点は、元のレイアウトやスタイルを保持しつつHTMLをPDFに変換することです。 これは、レポート、請求書、ドキュメント化のようなウェブコンテンツからPDFを生成する場合に特に役立ちます。 HTMLファイル、URL、およびHTML文字列をPDFファイルに変換することができます。
using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}using IronPdf;
class Program
{
static void Main(string[] args)
{
var renderer = new ChromePdfRenderer();
// 1. Convert HTML String to PDF
var htmlContent = "<h1>Hello, IronPDF!</h1><p>This is a PDF from an HTML string.</p>";
var pdfFromHtmlString = renderer.RenderHtmlAsPdf(htmlContent);
pdfFromHtmlString.SaveAs("HTMLStringToPDF.pdf");
// 2. Convert HTML File to PDF
var htmlFilePath = "path_to_your_html_file.html"; // Specify the path to your HTML file
var pdfFromHtmlFile = renderer.RenderHtmlFileAsPdf(htmlFilePath);
pdfFromHtmlFile.SaveAs("HTMLFileToPDF.pdf");
// 3. Convert URL to PDF
var url = "http://ironpdf.com"; // Specify the URL
var pdfFromUrl = renderer.RenderUrlAsPdf(url);
pdfFromUrl.SaveAs("URLToPDF.pdf");
}
}- IronOCR:スキャンした文書や画像からテキストを抽出するアプリケーションを開発している場合、IronOCRは最適な選択肢です。このOCRライブラリは、.NET MAUI Blazorアプリと組み合わせて使用することで、テキストを認識し、プレーンテキストや検索可能なPDFなどの機械可読形式に変換できます。 これは、データ入力、ドキュメント処理、またはアーカイブなどのシナリオに役立ちます。
- IronBarcode:バーコード ライブラリである IronBarcode は、Blazor ハイブリッド アプリと .NET MAUI アプリの両方で使用でき、さまざまな形式のバーコードを生成および読み取ることができます。 これは、在庫管理、資産追跡、または販売時点管理システムのようなシナリオに役立ちます。 IronBarcodeを使用すると、QRコード、UPCコード、Code 128などのフォーマットでバーコードを生成し、画像やカメラインプットからバーコードを読み取ることができます。
- IronXL: Excel ライブラリである IronXL は、Blazor、MAUI、.NET MAUI Blazor アプリと併用して、Excel ファイルを作成、読み取り、編集できます。 これは、データ分析、レポート作成、または他システムとのデータ交換のようなシナリオに役立ちます。 IronXLを使用すると、XLSXやCSVなどのフォーマットでExcelファイルを読み書きし、計算、データ操作、フォーマット適用が可能です。
総じて、Iron Softwareの.NET開発ツールのスイートは、BlazorおよびMAUIを使用する開発者にとって大きな資産となる可能性があります。 これらのライブラリやコンポーネントを使用することで、高品質で機能豊富なアプリケーションの構築において時間と労力を節約することができます。 ウェブアプリケーションをBlazorで構築するか、モバイルアプリケーションをMAUIで構築するかにかかわらず、Iron Softwareの製品は、目標の達成を助け、素晴らしいユーザーエクスペリエンスを提供するのに役立ちます。
結論
結論として、Blazorと.NET MAUIは、.NETテクノロジーを使用したソフトウェア開発の景観を変革しているエキサイティングな2つの技術です。 Blazorはウェブアプリケーションの構築に最適な選択であり、MAUIはクロスプラットフォームのモバイルアプリケーションの構築に理想的です。 両方の技術は、C#と.NETを使用してクライアントサイドアプリケーションを構築する能力、最新のウェブおよびモバイル開発パターンをサポートする能力、および複数プラットフォーム間でコードを共有する能力など、多くの利点を提供します。
さらに、BlazorとMAUIは、Iron Softwareの.NET開発ツールのスイートを含む、幅広いサードパーティライブラリとコンポーネントをサポートしており、高品質で機能豊富なアプリケーションを構築するのに役立ちます。 もし.NET開発を始めるばかりの方や、常に最新情報を把握したい経験豊富な開発者であっても、BlazorとMAUIは探求する価値があります。
IronPDF、IronXL、IronBarcode、IronOCRは、非商業目的の開発のために無料でインストールして使用できます。 本番環境でのテスト用の無料トライアルもあります。 価格とライセンスについての詳細は価格プランをご覧ください。
ユーザーはまた、IronXL、IronPDF、IronOCR、IronBarcodeなどを含む5つのプロフェッショナル.NET CoreライブラリのコレクションであるIron Suiteを利用できます。
よくある質問
C# で HTML を PDF に変換するにはどうすればいいですか?
IronPDF の RenderHtmlAsPdf メソッドを使用して、HTML 文字列を PDF に変換できます。RenderHtmlFileAsPdf を使用して HTML ファイルを PDF に変換することもできます。
.NET開発におけるMAUIの主な用途は何ですか?
MAUI (マルチプラットフォーム アプリ UI) は、主にiOS、Android、Windows上でC#と.NETを用いてネイティブのモバイルおよびデスクトップアプリケーションを構築するために使用されます。
ウェブ開発でBlazorをどのように利用できますか?
Blazorを使用すると、開発者はC#と.NETを利用してウェブアプリケーションを作成でき、JavaScriptを回避できます。異なるデプロイメントシナリオにBlazor ServerやBlazor WebAssemblyなどのオプションを提供します。
BlazorアプリケーションでPDF生成を統合できますか?
はい、IronPDFを使用してBlazorアプリケーションにPDF生成を統合できます。これにより、Webコンテンツからレポート、請求書、その他の文書のPDFを生成できます。
Blazor Hybridを.NET MAUIと一緒に使用するメリットは何ですか?
Blazor Hybrid with .NET MAUIは、ネイティブモバイル機能と共にWeb技術を活用するハイブリッドアプリケーションを可能にし、Webとモバイルプラットフォーム間でのコード共有を促進します。
MAUIはクロスプラットフォームアプリのパフォーマンスをどのように向上させますか?
MAUIはアプリケーションをネイティブコードにコンパイルすることによりアプリのパフォーマンスを向上させ、これにより通常、ウェブベースのソリューションと比較してより良いパフォーマンスを実現します。
Blazor ServerとBlazor WebAssemblyの違いは何ですか?
Blazor Serverはクライアント側のコードをサーバーで実行し、迅速なロード時間と小さいペイロードを提供します。一方、Blazor WebAssemblyはC#コードをWebAssemblyにコンパイルし、サーバーとの相互作用なしにブラウザで直接実行できるようにします。
IronPDFは.NETアプリケーションの開発をどのように向上させますか?
IronPDFは強力なPDF生成機能を提供することで.NETアプリケーションの開発を向上させ、Blazor、MAUI、またはハイブリッドフレームワークを使用して構築されたアプリケーション内でのドキュメント、レポート、およびフォームの作成に役立ちます。
MAUIアプリケーションに対応しているプラットフォームは何ですか?
MAUIはiOS、Android、Windowsプラットフォーム向けのアプリケーションを構築することをサポートし、開発者がネイティブのパフォーマンスとUIコントロールを備えたクロスプラットフォームアプリケーションを作成できるようにします。
プロジェクトでMAUIよりもBlazorを選ぶべき時はいつですか?
ウェブアプリケーションを開発する際にはBlazorを選ぶべきです。Blazorは特にC#と.NETフレームワークを使用して動的なウェブアプリケーションを構築するように設計されているためです。




















